
VISUALIZZARE DATI.
Il personal computer visualizza informazioni utilizzando due dispositivi hardware: il monitor e la
scheda video. Mentre il primo è ben identificabile e visibile, il secondo è installato all’interno dello
chassis (case), dove è contenuta la scheda madre, la RAM, il processore etc.
Il personal computer è capace di visualizzare informazioni in un due modalità: testo e grafica.
Modalità testo.
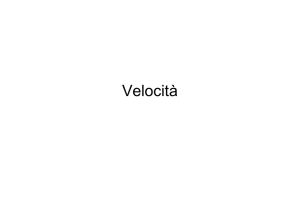
Lo schermo è suddiviso logicamente in una matrice di 25 righe e 80 colonne.
La posizione 1,1 (angolo sinistro alto dello schermo) viene chiamata Home.
La riga 25 non è utilizzabile per visualizzare dati.
COLONNE
R
I
G
H
E
1,1 2,1 3,1 4,1 ….
1,2 2,2 3,2 4,2 ….
….
….
….
….
….
….
….
….
….
….
….
1,24 2,24 3,24 4,24 ….
80,1
80,2
….
….
….
….
….
….
….
….
….
….
….
80,24
Utilizzo in linguaggio Pascal.
Le procedure e funzioni per visualizzare informazioni in modalità testo sono contenute nella libreria
CRT; è necessario, quindi, dichiarare di voler utilizzare tale libreria nel ns. programma.
La dichiarazione deve essere fatta con la direttiva uses.
Principali procedure e funzioni Pascal per la modalità testo.
Procedura/funzione
ClrScr
GotoXY(rr,cc)
Funzione
pulisce lo schermo
Sposta il cursore alla riga rr
ed alla colonna cc
Parametri
rr=numero di riga in cui spostare il cursore con
cc=numero di colonna in cui spostare il cursore
Write(lista argomenti)
visualizza informazioni a
partire dalla posizione
corrente del cursore
Writeln(lista argomenti ) visualizza informazioni a
partire dalla posizione
corrente del cursore e dopo
riposiziona il cursore alla
riga successiva e prima
colonna
TextColor(colore)
Imposta il colore con il quale
sarà visualizzato il testo
con
Lista argomenti=lista delle variabile e/o costanti da
visualizzare
Lista argomenti=lista delle variabile e/o costanti da
visualizzare
Colore={0,1,2,3,…,15}
oppure
Black,Blue,Green,Cyan,Red,Magenta,Brown,Light
Gray,DarkGray, LightBlue, LightGreen,
LightCyan, LightRed, LightMagenta,Yellow,White
TextBackground(colore) Imposta il colore dello sfondo Colore={0,1,2,3,4,5,6,7}
dello schermo
oppure
Black,Blue,Green,Cyan,Red,Magenta,Brown,Light
Gray
Delay(ms)
Sospende l’esecuzione del
Ms=numero intero
programma per il nr. di
Valore:
millisecondi specificato come
argomenti
Esempio:
Program Testo;
Uses crt;
Begin
{ Pulisce lo schermo }
ClrScr;
{ Imposta il colore dello sfondo a rosso}
TextBackground(Red);
{ Imposta il colore del testo a giallo}
TextColor(Yellow);
{ Sposta il cursore al centro dello schermo }
GotoXY(40,12);
{ Visualizza la scritta "Salve, Mondo" }
WriteLn('Salve, Mondo');
{ ferma l'esecuzione ed aspetta la pressione
di un tasto dalla tastiera da parte dell'utente }
Repeat Until Keypressed;
End.
Modalità grafica.
Lo schermo è suddiviso in una matrice di punti visualizzabili, il cui numero dipende dalla scheda
grafica presente nel personal computer.
I punti prendono il nome di pixel (da picture element).
Le schede video possono rendere disponibile un numero di pixel variabile (640x480, 600x800,
1024x768, etc.).
Ogni pixel può essere rappresentato con una serie di attributi, tra i quali il colore.
Il colore di un pixel è ottenuto con l’utilizzo di tre colori fondamentali: rosso, verde, blu (Red,
Green, Blue), attraverso i quali è possibile ottenere qualsiasi altro colore.
Ognuno dei tre colori fondamentali contribuisce alla determinazione del colore del pixel attraverso
una scala che può andare da 0 a n, dipendente dall’hardware.
La capacità di visualizzazione di punti e di colori, insieme con altri parametri, definisce la
risoluzione di una scheda video.
I pixel sono rappresentati prendendo a riferimento un sistema di assi cartesiani, che ha l’origine
nell’angolo in alto a sinistra del monitor.
Utilizzo in linguaggio Pascal.
Le procedure e funzioni per visualizzare punti, linee, cerchi ed altre forme, sono contenute nella
libreria GRAPH; è necessario, quindi, dichiarare di voler utilizzare tale libreria nel ns. programma.
La dichiarazione deve essere fatta con la direttiva uses.
Occorre, poi, in fase di esecuzione (run-time) e prima del suo utilizzo, inizializzare la risorsa della
grafica. A tal scopo si utilizzano le istruzioni:
grDriver:=Detect;
InitGraph(grDriver,grMode,'C:\TP\bgi');
La prima istruzione permette di individuare il tipo di scheda grafica disponibile nel computer.
Infatti l’istruzione Detect restituisce nella variabile intera grDriver , un numero con il quale il
Pascal identifica l’hardware.
La seconda istruzione inizializza effettivamente la risorsa. Con essa si specifica al Pascal, attraverso
il primo e terzo parametro, quale tipo di scheda grafica dover inizializzare ed in quale directory è
disponibile il driver di gestione di essa. Il secondo parametro viene restituito dall’istruzione
InitGraph; è un numero intero che viene memorizzato nella variabile intera grMode ed individua
la migliore modalità con cui il Pascal gestirà la scheda grafica utilizzata.
La grafica va rilasciata quando il programma non ne ha più necessità. Per far ciò, utlizzare
l’istruzione:
CloseGraph.
Principali procedure e funzioni Pascal per la modalità grafica.
Procedura/funzione
GetMaxX
GetMaxY
PutPixel(x,y,color)
Funzione
Restituisce la massima ascissa
disponibile per un pixel
Restituisce la massima
ordinata disponibile per un
pixel
Traccia in punto sullo schermo
Line(X1,Y1,X2,Y2)
Traccia un segmento di retta
tra due punti
Circle(X,Y,raggio)
Traccia un cerchio
SetColor(colore)
Imposta il colore con i quale a
partire dalla prossima
istruzione verranno
rappresentate le figure
SetBkColor(colore)
Imposta il colore dello sfondo
con il quale a partire dalla
prossima istruzione verranno
rappresentate le figure
Pulisce lo schermo
ClearDevice
Parametri
Nessuno
Nessuno
X,Y coordinate cartesiane del punto da
rappresentare
Colore={0,1,2,3,…,15}
oppure
Black,Blue,Green,Cyan,Red,Magenta,Brown,Lig
htGray,DarkGray, LightBlue, LightGreen,
LightCyan, LightRed,
LightMagenta,Yellow,White
X1,Y1 e X2,Y2 coordinate cartesiane dei punti
tra i quali deve essere rappresentato il segmento
di retta.
X,Y coordinate cartesiane del centro del cerchio
Raggio = lunghezza, in pixel, del raggio del
cerchio
Colore={0,1,2,3,…,15}
oppure
Black,Blue,Green,Cyan,Red,Magenta,Brown,Lig
htGray,DarkGray, LightBlue, LightGreen,
LightCyan, LightRed,
LightMagenta,Yellow,White
Colore={0,1,2,3,…,7}
oppure
Black,Blue,Green,Cyan,Red,Magenta,Brown,Lig
htGray
Nessuno
Esempio:
program Grafica;
uses crt,graph;
var grDriver,grMode:integer;
begin
{ Inizia l'esecuzione del programma }
{ Richiede la risorsa della grafica }
grDriver:=Detect;
InitGraph(grDriver,grMode,'C:\TP\bgi');
{ Disegno un punto di coordinate 320,240 di colore bianco}
PutPixel(320,240,White);
{ disegna una retta di colore giallo tra due punti
di coordinate A(10,15) e B(100,150) }
SetColor(Yellow);
line(10,15,100,150);
{ Disegno un cerchio con centro nel punto di coordinate
200,250 e di colore giallo }
SetColor(Red);
Circle(200,250,50);
{ Aspetta la pressione di un tasto per finire }
repeat until keypressed;
{ Rilascia la risorsa della grafica }
CloseGraph;
{ Fine dell'esecuzione del programma }
end.
Come simulare il movimento di un oggetto nel piano.
Un oggetto in movimento tra due punti A e B è un oggetto che assume tutte le posizioni comprese
tra i punti suddetti in un determinato tempo.
Oggetto
A
B
L’occhio umano percepisce il movimento di un oggetto, giacché la sua immagine persiste sulla
retina per un certo tempo, dopo di che, essa scompare. Se così non fosse, le immagini del mondo si
accumulerebbero ai nostri occhi sino al punto da non permetterci di distinguere più nulla.
La proiezione cinematografica ed i cartoni animati, sfruttano questo comportamento del ns. occhio
per il loro funzionamento.
Il monitor del pc ha la caratteristica di visualizzare forme in maniera permanente, a meno che non si
pulisca completamente lo schermo oppure le stesse si cancelli dopo un certo tempo.
Esempio:
Listato:
Program MuoveOmino;
Uses Crt,Graph;
Var
grDriver,grMode:integer;
x,y:integer;
procedure AssegnaGrafica;
begin
grDriver:=Detect;
InitGraph(grDriver,grMode,'C:\tp\bgi');
end;
procedure DisegnaOmino(x,y,colore:integer);
begin
setcolor(colore);
{ disegno la testa }
circle(x,y,10);
{ disegno il corpo }
rectangle(x-10,y+10,x+10,y+40);
{ disegno le braccia }
line(x-10,y+20,x-15,y+20+15);
line(x+10,y+20,x+15,y+20+15);
{ disegno le gambe }
line(x-5,y+40,x-10,y+40+20);
line(x+5,y+40,x+10,y+40+20);
end;
begin
AssegnaGrafica;
SetBkColor(black);
x:=20;y:=200;
{ disegna il primo omino ed aspetta la pressione
di un tasto per farlo partire }
DisegnaOmino(x,y,white);
repeat until keypressed;
repeat
delay(1000);
{ cancella l’omino}
DisegnaOmino(x,y,black);
x:=x+20;
{ disegna l’omino}
DisegnaOmino(x,y,white);
until (x > GetMaxX-50);
SetColor(yellow);
OutTextXY(10,400,'Premi un tasto');
repeat until keypressed;
end.
È quindi necessario, se si vuole simulare il movimento, visualizzare l’oggetto, cancellarlo e
rappresentarlo nuovamente,nella posizione successiva, finché esso non giunge alla destinazione
desiderata.
Esempio:
Il tempo che intercorre fra il disegno dell’oggetto e la sua cancellazione, determina la velocità con
la quale l’oggetto si muove. Questa velocità, se troppo bassa, determina che il ns. oggetto si muova
a scatti; se troppo alta l’oggetto non viene visualizzato oppure riusciamo a vedere solo la sua scia.
Listato:
Program DisegnaOmino;
Uses Crt,Graph;
Var
grDriver,grMode:integer;
x,y:integer;
procedure AssegnaGrafica;
begin
grDriver:=Detect;
InitGraph(grDriver,grMode,'C:\tp\bgi');
end;
procedure DisegnaOmino(x,y,colore:integer);
begin
setcolor(colore);
{ disegno la testa }
circle(x,y,10);
{ disegno il corpo }
rectangle(x-10,y+10,x+10,y+40);
{ disegno le braccia }
line(x-10,y+20,x-15,y+20+15);
line(x+10,y+20,x+15,y+20+15);
{ disegno le gambe }
line(x-5,y+40,x-10,y+40+20);
line(x+5,y+40,x+10,y+40+20);
end;
begin
AssegnaGrafica;
x:=10;y:=200;
repeat
DisegnaOmino(x,y,white);
delay(500);
x:=x + 20
until (x > GetMaxX);
repeat until keypressed;
end.