Corso di Tecnologie Web
Prof.ssa Anna Goy
-
WEB 2.0 e AJAX
ESTRATTO DA: Giulia Biamino, Tecnologie Web 2.0 - Ajax: una nuova possibilità
di sviluppo, Tesi di Laurea in Scienze della Comunicazione, a.a. 2005/06
[su Web 2.0: par. 1.2, 1.3 (par. 1.3.1 opz.), 1.4; su AJAX: par. 2.1, 2.2, 2.3]
1.2
Com’è nato il concetto di Web 2.0
Con un esplicito riferimento ai numeri di serie che comunemente designano le versioni
successive di un software, il termine Web 2.0 alluderebbe ad un nuovo e migliorato
modello del World Wide Web e sarebbe stato usato occasionalmente per molti anni.
La nascita del concetto di Web 2.0, tuttavia, può essere attribuita ad un evento
particolare che in qualche modo gli conferì formalmente ufficialità.
Tim O’Reilly, fondatore e presidente della casa editrice O’Reilly Media, in un celebre
articolo pubblicato in rete il 30 settembre 2005, scrive1:
“ Il concetto di Web 2.0 cominciò durante una sessione di braistorming tra
O’Reilly e MediaLive International. Dale Dougherty, pioniere del web e O’Reilly VP,
notarono che lontano dall’essersi “schiantato”, il web era più importante che mai, con
nuove ed eccitanti applicazioni e siti che spuntavano con sorprendente regolarità.
Inoltre. Le compagnie che erano sopravvissute al collasso, sembravano avere qualche
cosa in comune. Poteva essere che il collasso del “dot-com” avesse segnato una sorta
di cambiamento di direzione per il web, così che una specie di chiamata all’azione
come “Web 2.0” poteva avere senso? Decidemmo di sì, e così nacque la Conferenza
sul Web 2.0”.
Anche se potrebbe risultare presuntuoso il volersi arrogare il diritto di paternità sulla
definizione di un concetto sfaccettato e diffuso come quello del Web 2.0, a Tim O’Reilly e
al suo team, si deve comunque l’elaborazione di una serie di principi che aiutano a
comprendere, in modo quasi didattico, quali siano le componenti di questa nuova
generazione web.
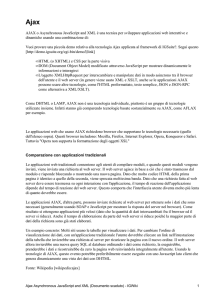
Il
concetto di web come piattaforma, per esempio, è stato tra le riflessioni più
interessanti da cui si è deciso di costruire uno schema mentale di partenza.
Si può visualizzare il Web 2.0 come una specie di sistema solare, senza confini netti, ma
con un centro gravitazionale che tiene uniti un numero considerevole di siti, ognuno ad una
diversa distanza dal sole.
1
O’Reilly T., What is Web 2.0. Design patterns and Business Models for the Next Generation of
Software, www.oreillynet.com/pub/oreilly/tim/news/2005/09/30/what-is-web-20.html
1
Immagine 1. Il web come piattaforma. Da
www.oreillynet.com/pub/oreilly/tim/news/2005/09/30/what-is-web-20.html
1.3
Cos è il Web 2.0
Cercando di riassumere i numerosi significati di cui si compone, il termine Web 2.0 si
riferisce, a grandi linee, ad una seconda generazione di servizi disponibili sul World Wide
Web che permette alle persone di collaborare e condividere informazioni online.
Il Web 2.0 è soprattutto un fenomeno sociale caratterizzato dal principio di
decentralizzazione dell’autorità, libertà di condividere e riutilizzare servizi, offerti da una
comunicazione aperta ed indipendente da logiche di mercato.
Anche se si potrebbe scrivere a lungo circa i valori umanistici e più strettamente legati
alla comunicazione in senso sociologico e storico, bisogna ricordare che l’avvento di una
nuova generazione tecnologica, non si porta dietro solo parole e teoria, ma anche, e
soprattutto, nuovi strumenti e nuovi codici.
2
Nel Web 2.0 l’esperienza dell’utente è molto più vicina a quella dei programmi desktop,
piuttosto che alla staticità delle tradizionali pagine web. La definizione, tuttavia, deve
anche tenere conto della combinazione di tecniche utilizzate per creare un simile sistema
web, che sono state progettate alla fine degli anni ’90 e che includono servizi pubblici web
APIs, Ajax e gruppi web. Il concetto può includere, inoltre, il blogging e i wiki due forme
di Social Web tra loro molto simili ma che differiscono nell’organizzazione dei contenuti.
Se i blog sono creati da un’unica persona e rivolti alla massa (che può comunque interagire
lasciando commenti ai post), i wiki, invece, sono creati dalla partecipazione degli utenti che
inseriscono i contenuti.
Un interessante e approfondito articolo di Paul Graham2, saggista di fama e
programmatore, risalente al novembre 2005, distingue tre grandi elementi che compongono
il Web 2.0:
•
Ajax: la serie di tecnologie utilizzate per costruire applicazioni 2.0 e di cui si
parlerà diffusamente nei prossimi capitoli.
•
Il fatto che non maltratti gli utenti evitando di condannarli a noiose registrazioni o
continue finestre pubblicitarie.
•
La sua anima democratica.
Proprio su questo concetto di democrazia è interessante fare qualche riflessione.
Paul Graham scrive 3:
“Abbiamo oggi numerosi esempi che provano come gli amateur possano superare i
professionisti, nel momento in cui dispongano del giusto strumento che canalizzi i loro
sforzi”.
Non si tratta più, quindi, di un sistema uno a molti, ma di una sorta di rivoluzione
popolare, in cui tutti gli utenti sono sullo stesso piano gerarchico e contribuiscono alla
creazione di idee e contenuti.
Wikipedia, per esempio, è un’enciclopedia online in cui gli utenti possono aggiungere
propria materia per ciascuna definizione. Quello che è più sorprendente quanto evidente, è
che Wikipedia, come molti altri siti che seguono la stessa filosofia, continua a riscuotere un
notevole successo. Questo accade perché gli articoli in essa presenti, oltre ad essere fruibili
gratuitamente, sono anche di alta qualità. La democrazia vince sul piano della produzione
2
3
Grahm Paul, Web 2.0, www.paulgrahm.com/web20.html, pubblicato nel novembre 2005
ibidem
3
di idee, che a volte risultano persino migliori di quelle che si possono leggere sulla carta
stampata. Un vantaggio che deriva probabilmente da una maggiore libertà di scrittura, che
difficilmente va incontro a censure editoriali e che produce un larghissimo numero di
scrittori.
Non solo. Un altro aspetto da considerare è che questo sistema democratico ha
acquisito, di conseguenza, un forte potere decisionale su quali siano le notizie che contano
e quali quelle che non contano. Il sito Reddit4, per esempio, contiene articoli, news e
approfondimenti costantemente aggiornati. “Se succede qualcosa si davvero importante, o
qualcuno scrive un articolo davvero interessante, apparirà lì sopra”.
Inoltre, nella classifica dei “top link”, ovvero dei collegamenti più quotati, riportata da
Reddit, sono riportati per la maggior parte, indirizzi di siti di singoli individui piuttosto che
di giornali online o di contenitori di notizie.
I dilettanti superano i professionisti e formano una comunità realmente democratica, in
cui sono i molti a decidere e in cui la condivisione è il motore che la fa crescere. O’Reilly,
nel suo articolo sul Web 2.0, chiama questo principio: sfruttamento dell’intelligenza
collettiva e sostiene che: 5
“Gli effetti sulla rete derivanti dal contributo degli utenti, sono la chiave della
dominazione di mercato nell’era del Web 2.0”.
Una delle armi vincenti dei colossi nati nell’era del Web 1.0 e sopravvissuti all’avvento
del Web 2.0, infatti, è stata quella dell’Hyperlinking, cioè l’ “iper linkaggio”. Più gli utenti
possono aggiungere nuovi contenuti o nuovi siti, più cresce la rete di connessioni tra gli
utenti stessi che navigando scoprono altri contenuti e vi si collegano.
Un esempio fra tutti è quello di eBay6 che nasce proprio come prodotto dell’attività di
tutti i suoi utenti. Il ruolo della compagnia è semplicemente quello di creare un contesto in
cui possa avere luogo l’attività dei clienti. In questo modo il sito cresce in base
all’operosità degli utenti stessi.
1.3.1
La gestione dei dati
Di fronte a questo libero scambio e utilizzo di informazioni, agisce la forza di database
specializzati che, con la nascita del Web 2.0, sono divenuti protagonisti di un’accesa
4
http://reddit.com
O’Reilly, Op. cit.
6
http://www.ebay.com
5
4
contesa. Il duro scontro si concentra intorno ad una semplice domanda: chi è proprietario
dei dati?
Nell’era di Internet il controllo sui database era finalizzato al controllo sul mercato e a
guadagni smodati e il monopolio sui domini era uno dei più importanti sistemi per fare
soldi. Se il controllo sui software è oggi molto più difficile, il controllo sulle fonti dati non
lo è, specialmente se queste fonti sono costose da creare e allettanti nel garantire forti
guadagni.
Il gioco tra le compagnie è tentare di impadronirsi di specifiche classi di dati: luoghi,
identità, date, nomi. Il modo migliore per riuscirci, è cercare di raggrupparne una quantità
consistente tramite l’aggregazione degli utenti e trasformare quell’ insieme di dati in un
sistema di servizi.
Molto accesa è la gara nel settore delle mappe web. MapQuest, maps.Yahoo.com,
maps.google.com, riportano il riferimento di copyright a compagnie come NavTeq,
TeleAtlas o DigitalGlobe che hanno investito centinaia di milioni di euro per costruire i
loro database su indirizzi, direzioni o immagini. Successivamente, Yahoo, Google e
Microsoft, decisero di entrare nel mercato e vi riuscirono senza troppe difficoltà,
rivendendo, a prezzi convenienti, le licenze degli stessi dati, precedentemente comprati da
NavTev.
Altri concorrenti, invece, hanno implementato le loro scorte di dati, aggiungendo una
nuova categoria di fornitori, gli utenti, così che in una decina di anni hanno raggiunto
posizioni leader all’interno del loro mercato. Amazon, per esempio, è la prima fonte di dati
bibliografici relativi ai libri ed è un punto di riferimento per studenti, bibliotecari, lettori e
consumatori.
Verso la fine del 2005, anche Google Maps ha deciso di creare una rete di servizi
aggiuntivi che lo collegano con altre fonti di dati: appartamenti in affitto o in vendita,
ricerca di case. Questi link che mescolano dati diversi sono stati chiamati mashup, un
fenomeno dapprima attribuito agli hacker ma oggi seguito a ruota dal mondo
imprenditoriale.
Già da un po’ di tempo, ci si era accorti dell’importanza dei contenuti, piuttosto che dei
contenitori. Si sarebbe dovuti andare contro la natura stessa del social web, se i contenuti
fossero stati incatenati in un unico posto e non liberi di essere utilizzati e liberamente
condivisi. Non ci troviamo più di fronte a siti dalle pagine statiche, ma ad eventi ed
esperienze.
5
“L’odierna contestata arena delle mappe web, dimostra come il non capire l’importanza
di possedere il centro dati di un’applicazione, taglierebbe probabilmente le basi per una sua
posizione competitiva”.7
In The Cornucopia of the Commons8, Dan Bricklin elenca tre modi per costruire un
ampio database. Il primo è pagare la gente per farlo, il secondo modo è avere volontari che
utilizzino lo stesso task, il terzo è farlo costruire dagli utenti.
Per perseguire quest’ultimo approccio, le compagnie Web 2.0, si sono rese conto che era
necessario costruire passaggi interni predefiniti per fare in modo che gli utenti percepissero
come ordinaria la condivisione e l’aggregazione dei loro dati. In pratica, costruirono
sistemi che spingevano gli utenti ad usarli.
Lo sviluppo dell’architettura, ha quindi un ruolo centrale nel successo di un software
open source.
I progetti di Linux, Apache o Perl, sono stati studiati in modo che i singoli utenti che
perseguono il loro personale interesse, fanno crescere, nello stesso tempo, il valore
collettivo.
O’Reilly9 chiama questo tipo di forma sistemica, architettura di partecipazione, una
struttura in molti casi congenita, ma in molti altri sovrapponibile a sistemi che ancora non
ne sono in possesso, come dimostrato dagli intensi sforzi condotti da Amazon10.
1.4
Il panorama tecnologico
Le infrastrutture tecnologiche del Web 2.0 sono, oltre che complesse, in continua
evoluzione. Gli approcci che contraddistinguono questa nuova generazione del web, vanno
oltre a quello che noi, comunemente, intendiamo come sito web.
Cercando di dare ordine ad un mondo ancora in evoluzione, possiamo elencare le
tecniche che tipicamente compongono un sito Web 2.0:
•
RIA (Rich Internet Application), come Ajax
7
Ibidem
Bricklin Dan, The Cornucopia of the Commons. How to get volunteer labor,
http://www.bricklin.com/cornucopia.htm
9
O’Reilly, Op. cit.
10
http://www.amazon.com
8
6
•
CSS
•
Il linguaggio di marcatura XHTML
•
Gruppi e aggregazioni di dati in RSS
•
URL significative
•
Weblog
•
Mashup
•
REST o XML Webservice APIs
Come abbiamo già visto in precedenza, un vantaggio dei Web 2.0 è la possibilità, da
parte degli utenti finali, di utilizzare i dati classificandoli da un sito ed estendendoli ad un
plugin browser o ad un’applicazione desktop. I protocolli che sono usati da XML e che
permettono questi raggruppamenti di dati, sono RSS, RDF e Atom. Altri protocolli
specializzati come FOAF e XFN, sono impiegati per il social networking ed accrescono
l’interazione dell’utente finale, permettendogli in interagire con i dati senza siti web
centralizzati.
La chiave di volta del Web 2.0, tuttavia, è il suo sistema di protocolli di comunicazione.
I più importanti sono REST e SOAP. REST, che sta per Representational State Transfer,
indica una via di accesso e manipola i dati su un server usando i verbi HTTP, Get, Post,
Put e Delete. SOAP, invece, mette in gioco i messaggi POSTing XML e si rivolge ad un
server che possa contenere istruzioni predefinite da seguire.
In entrambi i casi l’accesso al servizio è stabilito da un Application Programming
Interface comunemente detto API, cioè un insieme di strumenti che consentono agli
sviluppatori di creare software specifici.
Lo scopo primario delle API è dare agli sviluppatori software o applicazioni web, la
possibilità di accedere ad una serie di funzioni senza dover entrare nel codice sorgente. Le
API si presentano come interfacce e descrivono come sono costruite le applicazioni a cui si
riferiscono. Possono, per esempio, descrivere come un’applicazione ha chiamato un’icona
o un’altra funzionalità specifica. Sono, in pratica, una dichiarazione di esistenza.
Solitamente questi API sono specifici per ogni browser, ma ultimamente si sta
diffondendo l’utilizzo degli standard.
7
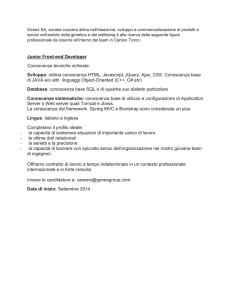
Immagine 2. Il Web 2.0 da
http://upload.wikimedia.org/wikipedia/en/8/83/Web_2.0.jpg
8
2.
AJAX
2.1
Breve storia
Chiunque abbia usato Flickr, GMail, Google Suggest o Google maps, si sarà reso conto
dell’emergere di una serie di nuove applicazioni e tecnologie web.
Tutti questi siti, infatti, permettono all’utente un’esperienza molto simile a quella di un
programma desktop, piuttosto che ad uno statico sito web, a cui si era comunemente
abituati.
Le applicazioni desktop sono installate completamente sul computer personale, possono
ricorrere ad Internet per caricare gli aggiornamenti, ma il codice che fa girare questi
programmi, risiede direttamente sul desktop.
Le applicazioni web, invece, lavorano su un server in rete e sono accessibili tramite
browser.
Non è importante, tuttavia, dove agisca il codice, se sul web o sul desktop. Fattore molto
più determinante, nel tracciare una distinzione tra questi due tipi di applicazioni, è
riconoscere come queste si comportano e come si interagisce con loro.
I software su computer sono molto veloci, non si deve attendere una connessione
Internet e hanno interfacce utente molto dinamiche che interagiscono con il sistema
operativo.
Le applicazioni web sono, viceversa, molto meno veloci a causa delle continue attese
per le connessioni, aggiornamenti e genesi di nuove pagine. Tuttavia, il web ha il vantaggio
di offrire servizi unici, impossibili da avere su desktop, come, per esempio, quelli di
compra vendita offerti da eBay e Amazon.
Da sempre i web designer hanno sentito un po’ di invidia nei confronti dei loro colleghi
che creavano programmi per il desktop. Nonostante molti dei progetti più innovativi e “alla
moda”, nel campo del design, siano online, le applicazioni desktop, hanno da sempre avuto
una marcia in più rispetto a quelle sul web.
Tradizionalmente, le applicazioni web erano composte da una serie di pagine marcate
dal codice HTML. Per cambiare contenuti o porzioni di essi, occorreva ricaricare l’intera
pagina, ottenendo così, una navigazione decisamente poco dinamica.
I software desktop, al contrario, offrivano una ricchezza di esperienze ed una velocità di
reazione che sembrava impossibile raggiungere in rete.
9
Negli ultimi anni sono andate affermandosi tecnologie che hanno permesso di mutare in
parte questo aspetto del web, conferendo ai siti che le utilizzavano, dinamismo e nuove
esperienze d’uso, su tutti i maggiori browser. JavaScript e CSS (Cascade Style Sheet), per
esempio, sono in grado di creare documenti che offrono soluzioni e interattività simili a
quelle di un’applicazione desktop.
Occorre, tuttavia, fare ancora un passo avanti per rendersi conto che l’annullamento
dello spazio, che separa l’esperienza web dall’esperienza desktop, si sta poco per volta
chiudendo. Se si utilizza un’applicazione come Google Maps, ci si rende presto conto, che
ogni nostro comando e ogni nostra azione si realizza istantaneamente, senza alcuna attesa o
ricaricamento delle pagine. Si può “zoomare”, trascinare la mappa, utilizzare lo scroll on, e
tutto avviene come se si stesse utilizzando un ottimo software.
Da anni gli sviluppatori di Internet Explorer sulle piattaforme Windows, hanno
utilizzato tecniche particolari, che univano JavaScript, HTML e XML, ma solo
recentemente ci si riferisce a questa tecnologia come a un linguaggio remoto.
Su un articolo pubblicato online su Adaptive Path, James Garrett, scrive11:
“Google Suggest e Google Maps, sono due esempi di un nuovo approccio alle
applicazione web che noi ad Adaptive Path abbiamo chiamato Ajax. Il nome è
un’abbreviazione per Asynchronous JavaScript + XML e rappresenta un passo
fondamentale verso quello che sarà possibile sul web”
Ajax è quindi il nome dato ad una serie di strumenti già esistenti e già largamente
utilizzati e deriva da Asynchronous JavaScript and XML.
Solo recentemente è avvenuto un cambiamento decisivo che ha dato la spinta definitiva
all’utilizzo di queste tecniche e alla conseguente nascita del nome Ajax, attribuita loro da
James Garrett.
Su tutti i browser principali di tutte le piattaforme, è ora incluso il supporto per
XMLHttpRequest.
Questo modello, cerato da Microsoft in Internet Explorer 5, portava con sé, il vantaggio
di permettere al browser di JavaScript, di comunicare con il server in uno spazio esterno,
di sottofondo, senza richiedere al browser di visualizzare e caricare una nuova pagina web.
Nonostante il termine Ajax sia stato coniato nel 2005, si potrebbe far risalire il suo
debutto persino ad una decina di anni fa. La Microsoft aveva sviluppato una serie di
11
Garrett James, Ajax: a new approach to web application,
http://adaptivepath.com/publications/essays/archives/000385.php, 18 febbraio 2005
10
iniziative che sviluppavano tecniche di comunicazione a-sincronica, sia con IFRAME su
Internet Explorer 3 nel 1996, sia con LAYER introdotto con Internet Explorer 4 l’anno
successivo. Fino al suo esordio, nel 1998, molti programmatori, anche se sapevano dell’
esistenza di Ajax, non lo hanno mai utilizzato. Gli sviluppatori web hanno per molto tempo
impiegato una combinazione di plugin e applet Java, per nascondere i frame ed emulare
questo modello. Queste tecnologie funzionavano su Explorer 4 e Netscape 4, ma fu solo
con l’introduzione di XMLHttpRequest per Internet Explorer 5 che si cominciò ad
utilizzare apertamente questo insieme di tecniche.
Nel 2001, la General Interface rilasciò sul mercato un’applicazione JavaScript in grado
di creare applicazioni web che si comportassero come i software su desktop. Fu a questo
punto che la comunità di sviluppatori web decise di collaborare tramite blog e comunità
virtuali, per migliorare queste tecniche di scrittura e ottenere risultati importanti sui
principali browser.
Fu Google il primo a decidere di costruire applicazioni di alto profilo che
implementassero Ajax e con Google Maps diede inizio ad una progressiva rivoluzione.
Grazie alla diffusione di questo sistema su Explorer, Firefox, Opera, Safari e Mozilla, si
sono sviluppate nuove applicazioni web molto più fluide e reattive.
Utilizzando XMLHttpRequest, Ajax non può essere utilizzato se si necessità
dell’utilizzo di vecchi browser, mentre JavaScript e CSS continuano comunque ad essere
gestibili per le passate generazioni.
2.2
Cos’è AJAX?
Ajax è una serie di tecnologie denominate RIA (Rich Internet Application), che hanno
dimostrato di saper migliorare l’interattività delle applicazioni web, fornendo all’utente
maggiori esperienze d’uso.
2.2.1 Rich Internet Applications
Le RIA o Rich Internet Application sono applicazioni web dalle caratteristiche simili
alle applicazioni desktop. Il termine è stato coniato nel 2002 da Macromedia, ma era già
11
dal 1998 che il concetto circolava sotto diversi nomi: Remote Scripting, X Internet, Rich
web Client e Rich Web Application.
A differenza della classica architettura server – client delle tradizionali applicazioni
web, le RIA adottano una tecnologia client side che può eseguire le istruzioni direttamente
sul computer dell’utente senza appoggiarsi completamente al server, ma attraversandolo
solamente per la richiesta di dati.
Questo sistema permette un’interfaccia utente che agisce in tempo reale senza le attese
tradizionalmente dovute allo standard HTML. Se è il cliente, e non il browser, a stabilire
quali richieste inviare al server, il tempo di risposta sarà significativamente inferiore, sia
perché le informazioni saranno più piccole, sia perché il traffico in rete sarà drasticamente
ridotto.
Le RIA sono al momento, ad un primo stadio evolutivo e vanno ancora incontro ad una
serie di restrizioni.
Molte RIA richiedono browser di nuova generazione per il funzionamento di motori
JavaScript avanzati, tecniche client – server come XMLHttpRequest, e tecnologie DOM e
CSS per l’interfaccia utente. La difficoltà di scrivere un codice leggibile da tutti i maggiori
browser, rende le RIA lontane dall’adesione ai web standard e l’alto livello di interattività
prevista da queste applicazioni ne limiterebbe i criteri di accessibilità.
Tutti questi limiti, tuttavia, sono compensati da una serie di vantaggi. L’installazione
non è prevista e si possono caricare le applicazioni all’istante. Inoltre, le applicazioni webbased sono meno soggette all’infezione di virus e si possono utilizzare da qualsiasi
computer senza restrizioni di piattaforma o sistema operativo.
Il linguaggio client - side più importante è sicuramente JavaScript. Nonostante in
principio fosse stato scarsamente utilizzato, unito con altri sviluppi in Dynamic HTML è
riuscito a costruire un sistema RIA molto diffuso.
Nonostante queste tecnologie circolassero negli ambienti informatici già da molto
tempo, fu Google che, con applicazioni come Map e Suggest, pose per primo l’attenzione
su questo HTML dinamico.
James Garrett di Adaptive Path diede un nome a questo modello: Ajax.
Confrontato ad altri sistemi di pagine web, Ajax si distingue principalmente per tre
caratteristiche:
1.
Utilizza un motore client-side come intermediario tra la UI (Interfaccia Utente) e il
server.
12
2.
L’attività dell’utente fa in modo che JavaScript si rivolga al motore evitando di
chiedere al server il caricamento di una pagina.
3.
Impiega il linguaggio XML tra server e motore.
Nei prossimi capitoli si cercherà di spiegare meglio il funzionamento di questi tre principi.
2.2.2
Dalle RIA a AJAX
Come è stato fatto notare da James Garrett12, Ajax non è una semplice tecnologia, ma è
anche una metodologia e un modello d’implementazione, composto da una serie di
strumenti già esistenti, che uniti insieme, danno vita ad un potente modello di iterazione.
Come metodologia, richiama le funzioni RIA, portando piccole parti di dati piuttosto
che ricaricare l’intera pagina, mentre dal punto di vista implementativi, riguarda più da
vicino l’interfaccia utente UI e il rapporto sistema – utilizzatore.
Le tecnologie Ajax comprendono:
•
Una presentazione standard, creata con XHTML e CSS
•
Un display dinamico di iterazione DOM Document Object Model
•
Manipolazione e scambio di dati con XML e XSLT
•
DHTML o Dynamic HTML che aiuta a caricare i forms in modo dinamico, con
comandi come div, span e altri elementi HTML.
•
XMLHttpRequest per il recupero asincrono di dati.
•
Il linguaggio JavaScript che tiene il tutto legato insieme.
•
SOAP per dialogare con il server
•
PHP o qualche altro linguaggio di scrittura da utilizzare sul server
Il termine asincrono, significa che si ottiene la risposta da parte del server quando
disponibile, senza aspettare l’apertura di una nuova pagina.
Il modello di una classica applicazione web faceva in modo che le azioni dell’utente
dessero il via ad una richiesta, veicolata dal protocollo HTTP verso il server. Questo
elaborava i dati e restituiva i risultati al cliente, con una pagina HTML. L’uso del web
come mezzo ipertestuale suggerisce come l’utilizzo di un simile approccio non possa più
12
Ibidem
13
essere vantaggioso per un web più simile alle applicazioni software. L’esperienza
dell’utente ne è completamente ai margini. Questi non dovrebbe bloccare le proprie azioni,
ogni qual volta l’applicazione richieda informazioni al server, né dovrebbe percepire la
richiesta stessa.
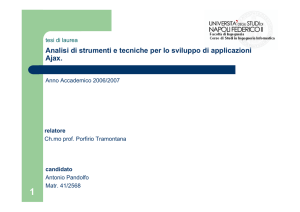
Un’applicazione Ajax, invece, elimina la tradizionale natura d’iterazione INIZIOFINE/INIZIO-FINE, creando la figura di un mediatore tra l’utente e il server. Questo
intermediario è il motore Ajax, che viene caricato dal browser al principio della sessione
di lavoro e si sostituisce ad una classica pagina web.
Il motore, che consiste di funzioni JavaScript e non richiede alcun plug-in o
installazione da parte dell’utente, è responsabile della comunicazione tra utente e server e
si occupa sia di ciò che deve apparire sull’interfaccia utente, sia di trasmettere le richieste
al server con linguaggio XML.
Immagine 3 Il modello Ajax. Tratta dall’articolo di James Garrett,
pubblicato su
http://adaptivepath.com/publications/essays/archives/000385.php
14
Grazie a questo sistema, l’iterazione ha luogo asincronicamente, cioè in modo
indipendente dall’attività del server. L’utente non si troverà di fronte a pagine bianche e
non percepirà il lavoro svolto dalla trasmissione per mezzo dei protocolli.
Se nelle tradizionali applicazioni web, le azioni dell’utente generavano una richiesta
HTTP, con le applicazioni Ajax l’evento è una chiamata da parte di JavaScript al motore
Ajax. Questo passo intermedio permette di evitare il rinvio al server se la richiesta di dati
può essere fornita dal motore stesso. In caso contrario il motore comunicherà
“asincronicamente” con il server.
2.3
Come funziona
2.3.1
XMLHttpRequest
In una normale applicazione web, gli utenti riempiono i campi di un form e ciccano un
pulsante Submit. In questo modo, l’intero form è spedito al server che lo processa con uno
script PHP e lo rimanda indietro in una nuova pagina. Il documento può essere solamente
una conferma, o possono essere stati cambiati sono alcuni campi, oppure si tratta di una
pagina completamente rinnovata. In ogni caso, occorre attendere che lo script elabori e
spedisca i dati e l’utente è obbligato a stare in attesa. Lo schermo solitamente diventa
bianco e si ricolora solo nell’istante i cui vengono ricevuti i dati inviati dal server.
Come si è già visto in precedenza, Ajax pone la tecnologia JavaScript e l’oggetto
XMLHttpRequest, tra il client e il server. In questo modo, quando gli utenti riempiono i
form, i dati sono spediti ad un codice JavaScript che trasmette a sua volta le richieste al
server. Mentre dietro le scene, in modo a-sincronico, accade tutto questo, lo schermo
dell’utente non scompare né va in stallo rendendo ancora fruibile l’applicazione, in attesa
del responso.
Una volta ricevuti i dati sarà il JavaScript a decidere se e come presentarli o se è il caso
di fare altri calcoli o formulare ulteriori richieste al server, senza alcuna azione da parte
dell’utente.
Per inviare i dati al server, XMLHttpRequest utilizza due metodi:
-
Open: crea una connessione
-
Send: invia la richiesta al server
15
Per ogni file richiesto, deve essere creato un nuovo oggetto XMLHttpRequest, occorre
quindi aspettare che i dati siano disponibili per il processo. Lo stato di disponibilità è dato
dall’attributo readystate di XMLHttpRequest ottenuto dopo i seguenti passaggi:
0. Inizio
1. Connessione stabilita
2. Richiesta ricevuta
3. Risposta in fase di processo
4. Fine del processo
2.3.2
JavaScript
Il codice JavaScript si utilizza per una serie di semplici processi:
•
Ottenere i dati dai form Æ JavaScript ottimizza il procedimento di estrazione dei
dati dal form HTML per spedirli al server;
•
Cambia i valori sui form Æ con Java è possibile aggiornare un form, impostandone i
valori nei campi e rimpiazzandoli “on the fly”, in corso d’opera;
•
Analizzare HTML e XML Æ si impiega JavaScript per manipolare il DOM e per
lavorare con la struttura di HTML e con i dati XML che rimanda il server.
L’esempio si riferisce all’impostare i campi con un codice JavaScript:
// Get the value of the "phone" field and stuff
it in a variable called phone
var
phone
=
document.getElementById("phone").value;
// Set some values on a form using an array
called response
document.getElementById("order").value
=
response[0];
document.getElementById("address").value
=
response[1];
16
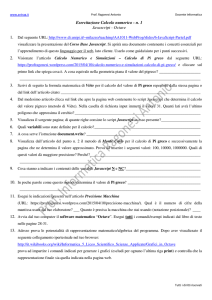
Immagine 4 Funzionamento XMLhttpRequest
www.phpbuilder.com/columns/map.png
2.3.3
DOM (Document Object Model)
DOM non è molto utilizzato dai designer che usano HTML ed è poco comune anche per
chi lavora con JavaScript ad un livello non altissimo.
Utilizzare DOM con JavaScript, tuttavia, risulta essere molto intuitivo.
Questo modello entra in gioco dopo che il server ha fornito la risposta in XML e viene
utilizzato per gestire i contenuti ricevuti.
I dati forniti dal server potranno avere la forma di:
- responsXML: per un file XML
- responsText: per un semplice testo
Se, per esempio, la risposta del server è un responsText, si può inserire il contenuto in
un particolare punto della pagine tramite il comando innerHTML.
Il DOM entra in azione se il responso da parte del server è stato di tipo XML. In questo
caso si attraversa il DOM del contenuto e si possono aggiungere funzioni ai contenuti,
attributi e nodi di testo.
17
2.3.4
Creare un oggetto XMLHttpRequest
XMLHttpRequest è entrato di diritto nell’accesa guerra tra browser.
Ognuno di essi, infatti, utilizza codifiche diverse per gestire XML e il codice utilizzato
per la comunicazione con il server, è destinato a cambiare a seconda del browser utilizzato.
Il browser di Microsoft, Internet Explorer (IE), per esempio, si avvale di un analizzatore
MSXML. Attualmente, MSXML si avvale di due diverse versioni che dipendono dalla
tecnologia JavaScript installata su IE. Se si sta lavorando su di esso per scrivere
un’applicazione
Ajax,
occorre
creare
l’oggetto
XMLHttpRequest
tenendo
in
considerazione questi due casi.
Inoltre, se si ha a che fare con browser non-Microsoft, con Mozilla, Safari, Opera o
Firefox, si deve utilizzare ancora un altro codice.
Il punto di arrivo è il poter supportare tutti i browser per evitare di dover ripetere la
scrittura di un’applicazione o dover limitare il proprio lavoro ad un solo browser.
Si possono combinare i codici in modo che siano supportabili in modo univoco,
seguendo tre passi fondamentali:
1.
Creare un variabile var xmlHttp riferita all’oggetto XMLHttpRequest che si
andrà a realizzare.
2.
Creare un oggetto in modalità Microsoft browser
3.
Creare un oggetto in modalità non-Microsoft browser.
Sarà il comando xmlHttp a fare riferimento all’oggetto XMLHttpRequest valido,
indipendentemente dal browser utilizzato.
Si ricordi che questa classe xmlHttp, era stata introdotta da Internet Explorer come
oggetto ActiveX. Da quando Mozilla e Safari hanno implementato XMLHttpRequest, il
comando “var” può richiamare direttamente l’oggetto http_request.
18
2.3.5
Formulare una richiesta con tecnologie AJAX
Una volta che è stato ottenuto l’oggetto XMLHttpReqest, occorre una tecnologia
JavaScript a cui si possa rivolgere la pagina web e qualche passaggio obbligato che sarà
presente in tutte le applicazioni Ajax.
Come analizzato da Brett McLaughlin13, autore ed editore presso O’Reilly Media, per
formulare una richiesta con Ajax occorre:
•
Per prima cosa ottenere i dati di cui si ha bisogno, dal form.
function callServer() {
// Get the tel and nome from the web form
var tel = document.getElementById("tel").value;
var nome = document.getElementById("nome").value;
// Only go on if there are values for both fields
if ((tel == null) || (tel == "")) return;
if ((name == null) || (name == "")) return;
•
Il passaggio successivo è creare una connessione URL:
// Creo la connessione URL
var url = "/scripts/getZipCode.php?tel=" + escape(tel) +
"&tel=" + escape(name);
•
A questo punto bisogna scrivere il comando necessario per aprire la connessione
con il server. Dato il comando OPEN seguono tre parametri:
1.
Il metodo da utilizzare per formulare la richieste: GET, POST, HEAD ecc. Il
comando deve essere scritto con lettere maiuscole come stabilito dagli standard
W3C
2.
13
Richiamare l’URL della pagina.
McLaughlin Brett, Mastering Ajax, Part 1: Introduction to Ajax, 6 dicembre 2005
19
3.
Specificare se la richiesta deve essere asincrona. Con il valore “true” la funzione
JavaScript, rimarrà in esecuzione aspettando la risposta da parte del server.
// Open a connection to the server
http_request.open("GET",
“http://www.url.com/file”,
true);
•
Prima di inviare la richiesta, l’ultima istruzione da impartire è dire al server come
comportarsi quando il processo è finito:
// Setup a function for the server to run when it's done
http_request.onreadystatechange = updatePage;
•
Infine, si può inviare la richiesta.:
// Send the request
http_request.send(null);
}
2.3.6
Come gestire la risposta da parte del server
Come abbiamo visto in precedenza, analizzando il funzionamento di XMLHttpRequest,
sappiamo che lo stato di disponibilità della richiesta si ottiene dopo i seguenti passaggi:
0. inizio
1. Connessione
2. Richiesta ricevuta
3. Richiesta in fase di processo
4. Fine del processo
20
La funzione “http_onreadystatechange = updatePage”, per prima cosa
deve controllare a che punto si trova lo stato del processo. Nel caso in cui lo stato abbia
assunto valore “4”, significa che si può continuare con l’elaborazione dei dati perché la
richiesta è stata ricevuta.
L’Http, a questo punto, invierà come il codice di stato della risposta14. Il valore “200”,
significa che il processo ha avuto successo.
I dati ottenuti possono essere stringhe di testo o un oggetto XML, navigabile, come
abbiamo già visto in precedenza, con le funzioni DOM.
14
Per l’elenco dettagliato dei codici di stato della risposta visitare il sito www.W3C.com
21