
INDICE
Introduzione............................................................................................................... 4
Capitolo 1: Il Web 2.0.................................................................................................. 8
1.1 Storia ed evoluzione del World Wide Web............................................................... 8
1.2 Il Web 2.0: definizione e concetti di base............................................................. 10
1.2.1 Il Web 2.0 per la collaborazione, l'esempio di Wikipedia................................... 12
1.2.2 Il Web come piattaforma ............................................................................ 13
1.2.3 La valorizzazione dell'intelligenza collettiva.................................................... 16
1.2.4 L'importanza delle informazioni e della loro distribuzione................................. 17
1.2.5 Usabilità................................................................................................... 19
1.3 Tecnologie del Web 2.0 ..................................................................................... 20
1.4 Esempi di applicazioni Web 2.0........................................................................... 23
Capitolo 2: Progetto desktop@UniFe............................................................................. 30
2.1 Scopo del progetto............................................................................................ 30
2.1.1 La metafora del desktop.............................................................................. 30
2.1.2 Il desktop sul PC........................................................................................ 30
2.1.3 Il desktop sul Web...................................................................................... 31
2.2 Specifiche di progetto........................................................................................ 33
2.3 Architettura del sistema..................................................................................... 35
2.3.1 Lato server dell'architettura......................................................................... 36
2.3.2 Lato client dell'architettura.......................................................................... 37
2.4 Fasi di progetto................................................................................................ 41
Capitolo 3: Tecnologia................................................................................................ 44
3.1 Architettura AJAX.............................................................................................. 44
3.1.1 Architettura: modello classico e modello AJAX a confronto............................... 44
3.2 I quattro principi portanti di AJAX........................................................................ 47
3.2.1 Il browser ospita un'applicazione, non pagine................................................. 47
3.2.2 Il server produce dati, non contenuto............................................................ 49
3.2.3 Le interazioni dell'utente con l'applicativo devono essere fluide e continuative ....50
3.2.4 Disciplinare il codice................................................................................... 51
3.3 Alternative ad AJAX........................................................................................... 51
3.3.1 Soluzioni basate su Macromedia Flash .......................................................... 51
3.3.2 Java Web Start e tecnologie relative ............................................................ 52
1
3.4 Tecnologia AJAX............................................................................................... 53
3.5 Il linguaggio JavaScript...................................................................................... 53
3.6 Manipolazione e scambio dati via XML.................................................................. 55
3.6.1 XML Schema Definition............................................................................... 56
3.7 Definire lo stile di presentazione delle informazioni tramite XHTML e CSS..................57
3.7.1 XHTML...................................................................................................... 57
3.7.2 CSS.......................................................................................................... 58
3.8 Interazione dinamica tramite il DOM.................................................................... 59
3.9 Caricare i dati in modalità asincrona sfruttando tecnologie XML............................... 60
Capitolo 4: Struttura dati di desktop@UniFe .................................................................. 65
4.1 Introduzione.................................................................................................... 65
4.2 Tipi di dato generico.......................................................................................... 66
4.3 Tipi di dato complessi........................................................................................ 67
4.4 Costruzione della pagina.................................................................................... 75
4.5 Elementi.......................................................................................................... 76
Capitolo 5: Realizzazione dell'applicazione client............................................................. 81
5.1 Introduzione.................................................................................................... 81
5.2 Framework AJAX .............................................................................................. 81
5.2.1 Prototype.................................................................................................. 82
5.2.2 Script.aculo.us........................................................................................... 82
5.3 Accessibilità del Web desktop............................................................................. 83
5.3.1 Interfaccia utente accessibile....................................................................... 83
5.3.2 Compatibilità di XMLHttpRequest.................................................................. 84
5.3.3 Rendere JavaScript accessibile..................................................................... 84
5.4 Sviluppo del lato client di desktop@UniFe............................................................. 86
5.4.1 Classe AjaxLogin........................................................................................ 86
5.4.2 Classe WordProc........................................................................................ 88
5.4.3 Classe HomePage....................................................................................... 89
5.4.4 Classe Win................................................................................................ 90
5.4.5 Classe ReduceWin ..................................................................................... 91
5.4.6 Classe Home............................................................................................. 92
5.4.7 Classe Module............................................................................................ 95
5.4.8 Classe Page............................................................................................... 97
5.4.9 Classe FeedReader..................................................................................... 98
2
5.4.10 Classe ToDoRow....................................................................................... 98
Capitolo 6: Conclusioni e sviluppi futuri......................................................................... 99
Bibliografia.............................................................................................................. 101
Note bibliografiche................................................................................................ 101
Testo di riferimento.............................................................................................. 102
Ringraziamenti......................................................................................................... 103
3
Introduzione
Il termine Web 2.0 si riferisce alla transizione del World Wide Web da semplice collezione di siti
Web a completa piattaforma in grado di servire applicazioni Web agli utenti finali [ORY]. Il Web 2.0
è una nuova visione del World Wide Web che ha da poco iniziato a influenzare il modo di lavorare e
interagire con le informazioni in rete. Non è un software specifico, né un marchio registrato, ma il
tentativo di dare un nome a un insieme di approcci per sfruttare Internet sotto un'altra veste rispetto a
quella consolidata da tempo, grazie a un gruppo di innovazioni emergenti.
Una delle intuizioni alla base del Web 2.0 è lo svincolare completamente le applicazioni che usiamo
quotidianamente dal computer sul quale girano. In questo modo verrà tutto trasportato su Internet: la
rete come punto centrale di utilizzo del software sia perché i dati sono esposti in essa sia perché il
software stesso risiede nella rete. Per creare un documento basterà aprire il browser, scrivere quello
che vogliamo (nel caso di un documento Word ad esempio) e salvarlo direttamente sul Web.
Svincolando l’applicazione dal computer, i documenti creati saranno accessibili sempre, da ogni
luogo e da qualsiasi piattaforma o sistema operativo.
Una delle principali conseguenze derivanti dall’introduzione di questa nuova concezione del Web è
che siti come i cataloghi on-line non sono più una scatola a tenuta stagna dei contenuti che ospitano.
Le applicazioni Web stanno diventando servizi aperti che possono essere composti, aggregati o
miscelati in nuovi servizi e in nuove applicazioni, collocando così il Web al centro dell' interazione
fra l'utente e il software sia in termini di locazione dei dati che in termini di locazione del codice
sorgente.
La parola chiave del Web 2.0 è architettura della partecipazione, ovvero un sistema basato sulla
collaborazione e cooperazione degli utenti. I servizi e gli strumenti del Web 2.0 trasformano ogni
utente da consumatore a partecipante, da utilizzatore passivo ad autore attivo di contenuti, messi a
disposizione di chiunque si affacci su Internet, indipendentemente dal dispositivo che utilizza.
L'obiettivo del Web 2.0 è quello di avere un utilizzo del World Wide Web orientato alle interazioni
sociali, alle reti sociali. Un'applicazione Web 2.0 è un social software, uno strumento attraverso il
quale gli utenti possono creare, condividere e fruire informazioni liberamente in modo cooperativo. In
quest'ottica il vecchio concetto dei siti Web personali si sta evolvendo verso il fenomeno dei blog, la
pubblicazione di contenuti on-line evolve verso un contesto di partecipazione, i sistemi di gestione dei
contenuti evolvono nel sistema dei wiki il cui esempio più famoso è Wikipedia. Wikipedia è
un'enciclopedia on-line, multilingue, a contenuto libero, redatta in modo collaborativo da volontari,
4
nel senso che le voci possono essere modificate da chiunque: chiunque può diffondere quel che sa,
mettendo a disposizione le proprie conoscenze e competenze.
Oggi gli utenti vogliono poter accedere alle informazioni contenute sulla rete da qualsiasi posto senza
problemi di sincronizzazione, senza dover eseguire continui update del software, ecc...
Un'applicazione sviluppata per il Web non ha bisogno di essere continuamente aggiornata su un
numero N di client e non necessita installazione o delivery attraverso packaging e supporti
multimediali, i costi calano vertiginosamente e le possibili evoluzioni del software aumentano in
maniera analoga.
Il progetto desktop@UniFe dell'Università di Ferrara si colloca appieno nel contesto del riuso del
Web 2.0, in quanto si propone di progettare e realizzare un Web desktop, un servizio che aggrega tutti
i servizi Web dell'Università di Ferrara in un'unica pagina. Questa pagina ha il compito fornire uno
spazio virtuale che diventa in pratica il portale personale di accesso al Web per ogni utente, sfruttando
le tecnologie che il Web 2.0 ha introdotto e che permettono di creare applicazioni Web che
assomigliano alle applicazioni desktop, e la diffusione di una rete a banda larga, ma soprattutto
affidabile, unita alle modalità di accesso ubiquo al Web (Wireless, Mobile). L'Università di Ferrara
distribuisce vari servizi ai propri utenti: posta elettronica, spazio Web, liste d'iscrizione agli esami,
spazio disco virtuale, news di ateneo. Scopo finale del progetto è quello di permettere a ogni utente di
configurarsi e personalizzarsi i propri contenuti in una pagina aggregando su uno spazio di lavoro
virtuale tutti i servizi forniti dall'Ateneo ed eventualmente integrando anche servizi forniti da provider
esterni. Si vuole dare la possibilità agli utenti di sfruttare un ambiente desktop [DSK] simile
all'interfaccia grafica dei comuni sistemi operativi indipendentemente dal luogo in cui vi accedono,
dalla piattaforma e dal software che questa ha installato.
Il desktop è la rappresentazione della scrivania sul monitor, è un'interfaccia grafica che rappresenta
l'area di lavoro dell'utente, in cui sono presenti i propri documenti e cartelle e da cui si possono
lanciare gli applicativi di cui l'utente necessita per il lavoro quotidiano. Il modello di desktop a cui
siamo tutti abituati è però un modello locale, supportato dal particolare sistema operativo residente sul
nostro pc. Scopo del suddetto progetto, è quello di virtualizzare il concetto di desktop in modo che
questo sia fruibile indipendentemente dal dispositivo e dalla piattaforma che si andrà a utilizzare.
Immaginiamo il Web desktop con una barra strumenti e delle icone simili a quelli che trovate in
ambienti desktop come KDE, GNOME, MS Windows o MacOS, con diverse applicazioni eseguibili
in finestre che possono essere ridimensionate, trascinate, minimizzate e ripristinate. Lo scopo del
progetto è di creare un ambiente desktop sul Web rendendo applicazioni come word processor,
5
calendario, client di posta elettronica o la gestione di un file system disponibili dovunque e in qualsiasi
momento. S'immagini di avere a disposizione un vero e proprio sistema operativo, presente sempre e
ovunque, con tanto di applicazioni pronte all'uso, accessibili con l'ausilio di un semplice browser in
qualunque parte del mondo ci si trovi, che non richiede installazione e manutenzione alcuna da parte
dell'utente finale, permettendogli di scegliere i contenuti che intende visualizzare all'interno della
propria area personalizzata. I vantaggi che questa applicazione porta all'utenza sono vari tra cui:
•
fornire un unico punto di accesso per tutti i servizi con un singolo login;
•
servizi raggiungibili ovunque attraverso il Web;
•
dati raggiungibili ovunque attraverso servizi Web;
•
aggregazione e integrazione dei servizi per fornire un'interfaccia comune, in modo da
aumentare l'usabilità degli strumenti;
•
accesso tramite diverse piattaforme e diversi dispositivi che supportano un browser, superando
problemi di eterogeneità sia hardware che software;
•
gestione dei dati affidata all'esterno del proprio pc permettendo, per esempio, di avere un
backup automatico e trasparente dei dati sui quali l'utente sta lavorando.
All'interno del progetto desktop@UniFe si vuole realizzare un prototipo di un Web desktop che
funzioni da aggregatore di servizi Web lato client, che è lo scopo di questa tesi.
Per realizzare il lato client del Web desktop abbiamo studiato lo stato dell'arte delle applicazioni Web
2.0 facendo uno studio sui servizi che potremo incorporare, assieme a chi ha esposto questi servizi
lato server, cercando di capire quali sono le possibilità che ci si propongono.
L'orientamento Web 2.0 ha comportato lo sviluppo di un'architettura a servizi, oggetto di una
precedente tesi, incapsulando le funzionalità del sistema informativo dell'Università di Ferrara.
Scopo di questa tesi è di creare le basi, il nucleo, di un'applicazione lato client per aggregare e
comporre quei servizi che sono esposti lato server. Per la realizzazione dell'applicazione sono stati
scelti gli strumenti più idonei, e in particolare questi strumenti dovranno permettere di estendere le
funzioni che andremo a creare in modo semplice. Il set di servizi iniziale infatti dovrà essere arricchito
di ulteriori servizi forniti dal sistema di gestione dei contenuti usato all'interno di questo Ateneo,
Plone [PLN], che dovrà in futuro essere quindi integrato.
Il Web desktop si presenterà come una pagina Web con uno sfondo che contiene delle icone e una
barra degli strumenti per mandare in esecuzione gli applicativi che verranno resi disponibili. Questi
6
saranno contenuti in finestre che si sovrappongono sullo sfondo e potranno essere ridimensionate e
trascinate sullo schermo tramite meccanismi di drag&drop. Diverse applicazioni potranno essere in
esecuzione contemporaneamente (finestra aperta) o in pausa (finestra minimizzata a icona) e
dovranno essere facilmente personalizzabili dall'utente. Dovrà essere possibile, ad esempio, scegliere i
contenuti dei canali RSS, scrivere documenti, gestire le proprie caselle di posta eletronica, gestire un
file system creando e distruggendo directory e in queste salvare o eliminare i propri file.
Ovviamente la nostra applicazione dovrà memorizzare lo stato in cui l'utente ha personalizzato la
propria area di lavoro in modo da poterla ripresentare inalterata. Per farlo è necessario un meccanismo
di comunicazione dello stato dell'applicazione da client a server e viceversa.
Non da ultimo ci siamo posti il problema della sicurezza dei dati personali che inevitabilmente
transiteranno dal browser verso il server e viceversa, come per esempio i dati per autenticarsi sul
servizio (user e password). Infine abbiamo provveduto a testare e a correggere l'applicazione per
renderla fruibile a diversi browser.
7
Capitolo 1: Il Web 2.0
1.1 Storia ed evoluzione del World Wide Web
Il World Wide Web (WWW) è una rete di risorse di informazioni, basata sull'infrastruttura di Internet.
Il World Wide Web nacque nel 1989 presso il CERN di Ginevra (Centro Europeo di Ricerche
Nucleari, il più importante laboratorio di Fisica in Europa), su idea di Tim Berners-Lee e di Robert
Cailliau che, per permettere ai ricercatori di condividere la documentazione scientifica in formato
elettronico ed indipendentemente dalla piattaforma migliorandone la comunicazione e la
cooperarazione, definirono standard e protocolli per scambiare documenti su reti [WWW]. Il sistema
era basato sul linguaggio di marcatura HyperText Markup Language (HTML) per la rappresentazione
delle informazioni ipertestuali dei documenti, e sul protocollo HyperText Transport Protocol (HTTP),
che a sua volta si basa sul protocollo di trasmissione dati TCP/IP, per il trasporto delle informazioni.
Questi standard e protocolli supportavano inizialmente la sola gestione di documenti ipertestuali
statici, vale a dire file testuali arricchiti d'informazioni di formattazione visualizzabili e, soprattutto,
navigabili utilizzando opportune applicazioni (browser o Web browser). Questo approccio può essere
definito Web 1.0 in cui l'interazione dell'utente con la pagina era limitata a causa:
•
del linguaggio HTML i cui unici elementi di interattività sono i collegamenti ipertestuali
(hyperlink) verso lo stesso documento, o documenti collocati sullo stesso server Web, o su altri
server, e le form per inviare informazioni;
•
del paradigma di funzionamento dell'architettura client/server basata su di un meccanismo di
richiesta/risposta in cui il client (browser) esegue una richiesta e il server (server Web)
restituisce la risposta. A ogni richiesta effettuata il browser rimane bloccato in attesa della
relativa risposta e non possono esistere richieste multiple effettuate dallo stesso browser. La
risposta è una pagina HTML che viene caricata dal browser in sostituzione della precedente
pagina.
Per superare le limitazioni del progetto iniziale, fin da subito furono definiti strumenti capaci di
generare pagine HTML dinamiche (ad es. utilizzando dati estratti da un Database). La prima soluzione
di questo tipo furono le CGI (Common Gateway Interface). Attraverso una CGI è possibile richiedere
ad un Web server di invocare un'applicazione esterna e presentare il risultato come una qualsiasi
pagina HTML. Questa soluzione, sebbene molto semplice da realizzare, presenta numerose
limitazioni di progetto (l'applicativo esterno viene eseguito ad ogni richiesta utente e non è prevista
8
alcuna ottimizzazione, non vi è alcuna gestione dello stato della sessione). Per dare al Web una
maggiore interattività e dinamicità sono state perseguite due strade. Da un lato sono state aumentate le
funzionalità dei browser attraverso un'evoluzione del linguaggio HTML e la possibilità
d'interpretazione di linguaggi di scripting (JavaScript). Dall'altro si è migliorata l'elaborazione lato
server attraverso una nuova generazione di linguaggi integrati con il Web Server (JSP, PHP, ASP,…)
trasformando i Web Server in quelli che sono oggi più propriamente noti come Application Server.
Questo Web dinamico è stato da alcuni definito Web 1.5.
Nonostante tutte queste evoluzioni, il Web rimane, ancora e soprattutto, una gigantesca biblioteca di
pagine HTML statiche on‐line. Lo standard HTML, se da un lato con la sua semplicità ha contribuito
all'affermazione del Web, dall’altro ha la grossa limitazione di occuparsi solo ed esclusivamente della
formattazione dei documenti, tralasciando del tutto la struttura ed il significato del contenuto. Questo
pone notevoli difficoltà nel reperimento e riutilizzo delle informazioni. La risposta alla mancanza di
strutturazione di HTML è venuta dall'introduzione, da parte del World Wide Web Consortium (W3C)
di Berners‐Lee, di eXtensible Markup Language (XML), un metalinguaggio che consente la creazione
di nuovi linguaggi di marcatura (ad esempio lo stesso HTML è stato ridefinito in XML come
XHTML, eXtensible HyperText Markup Language). La caratteristica innovativa dell'XML è la
possibilità di aggiungere informazioni semantiche sui contenuti attraverso la definizione di opportuni
tag [XML].
Le specifiche XML hanno però una lacuna molto importante: non definiscono alcun meccanismo
univoco e condiviso per specificare relazioni tra informazioni espresse sul Web per una loro
elaborazione automatica (ad es. più documenti che parlano dello stesso argomento, persona,
organizzazione, oggetto), rendendo molto difficile la condivisione delle informazioni. La soluzione al
problema è venuta dal W3C attraverso la formalizzazione del Web semantico [SEM] che viene
considerato l'ideale evoluzione del Web dal machine‐representable al machine‐understandable. L'idea
è di generare documenti che possano al tempo stesso essere letti ed apprezzati da esseri umani, ma
anche acceduti ed interpretati da agenti automatici per la ricerca di contenuti. A tale scopo sono stati
definiti alcuni linguaggi, quali RDF (Resource Description Framework) e OWL (Web Ontology
Language), entrambi basati su XML, che consentono di esprimere le relazioni tra le informazioni
rifacendosi alla logica dei predicati mutuata dall'intelligenza artificiale. Questi standard sono già
disponibili ma continuano ad essere ulteriormente sviluppati insieme a formalismi e strumenti per
dotare il Web di capacità di inferenza. La formazione nel corpo del Web di una vasta rete “semantica”
è, infatti, la condizione chiave per il decollo di un nuovo modo di intendere ed usare il Web.
9
La diffusione di queste soluzioni ha consentito di avviare l'utilizzo del Web come piattaforma
applicativa che oggi trova la sua massima espressione nei Web Service [WSR] alla cui realizzazione e
diffusione sta lavorando l'intera industria mondiale del software, dai grandi nomi commerciali fino
alle comunità Open Source e agli stessi utenti finali. Scopo dei Web Service è supportare
l'interoperabilità tra diverse applicazioni software residenti su diverse piattaforme hardware che
comunicano sulla medesima rete, limitando il più possibile le attività di implementazione,
consentendo di accedere a servizi, resi disponibili tramite interfacce software pubbliche, e di
assemblarli secondo le proprie necessità.
Il Web come lo conosciamo è destinato a scomparire e a lasciare il posto a una nuova concezione
dell'uso del World Wide Web, il Web 2.0, grazie anche ai cambiamenti che negli ultimi tempi sono
avvenuti nell'infrastruttura della rete Internet:
•
La diffusione della banda larga ha infatti portato ad avere velocità di connessione sempre più
elevate e la possibilità di restare collegati per lungo tempo, determinando una notevole
differenza nel tipo di utilizzo che si può fare della rete (o non fare se non si possiede la
connessione veloce), nel tipo di contenuti che si potranno fruire, di applicazioni alle quali
accedere e anche nella semplice velocità di accesso alle informazioni, che in assenza di banda
larga potrebbe anche costituire un gap lavorativo non indifferente.
•
L'ubiquità di connessione, tramite l'evoluzione delle reti wireless e mobili, e la parallela
miniaturizzazione dei dispositivi che possono gestire un browser (notebook, Pda, smartphone,
ecc) consente agli utenti di poter essere sempre on-line, anche in movimento.
1.2 Il Web 2.0: definizione e concetti di base
Il termine "Web 2.0" è stato coniato in una sessione di brainstorming avvenuta tra le società O'Reilly e
MediaLive International. Dale Dougherty della O'Reilly Media e Craig Cline della MediaLive hanno
notato che il Web era lontano dal collasso, come molti ritenevano dopo l'esplosione della bolla
speculativa "dot-com" (ovvero i fallimenti a catena dei portali di commercio elettronico) avvenuta nel
2001. I due ricercatori intravidero che il Web era più importante che mai, con interessanti nuove
applicazioni e siti Web che nascevano con una regolarità impressionante. Il grande entusiasmo
condusse Dale Dougherty a definire questo periodo come la "rinascita" del Web, con un cambiamento
dei ruoli e dei modelli di business. Ma c'è di più. Le società che sono sopravvissute al collasso, come
Google, eBay e Amazon, così come nuove compagnie quali 37signals e del.icio.us [DLC], nonchè
10
fenomeni non commerciali quali Wikipedia [WKP] e BitTorrent [BTR], sembrano avere alcuni aspetti
innovativi in comune. L'esplosione della "bolla dot-com" ha marcato un punto di svolta per il Web, la
nuova era Web 2.0. L'interesse attorno a questo cambiamento fu tale che le società O'Reilly Media,
Battelle, e MediaLive decisero di far nascere una apposita conferenza annuale sul tema, la Web 2.0
Conference, riunitasi la prima volta nell'Ottobre del 2004.
"Web 2.0" si riferisce a una transizione percepita e in atto del World Wide Web da semplice
collezione di siti Web a completa piattaforma in grado di servire applicazioni Web agli utenti finali.
Il fine ultimo del Web 2.0 è svincolarsi dall'architettura client-server che ha caratterizzato il Web fino
a oggi per portarsi verso l'erogazione di servizi basati sul Word Wide Web. L'idea è quella di
centralizzare i servizi e distribuirli sul Web eliminando di fatto l'installazione di software sulla propria
macchina per fruire dell'applicativo remoto tramite un browser. Usare quindi il Web come piattaforma
per lo sviluppo e l'erogazione di servizi. Questa nuova filosofia sta rapidamente cambiando il modo di
avvicinarsi alla fruizione della Rete. La conseguenza principale è lo spostamento dell'ambiente di
lavoro, ma anche di svago e di intrattenimento, dal desktop al Web.
Il Web 2.0 si riferisce a una seconda generazione dei servizi disponibili sul World Wide Web che
permettono agli utenti di collaborare e condividere le informazioni presenti on-line. Alla base di
questo nuovo modo di vedere il Web vi è l'interattività, tutto funziona se e solo se l'utente da semplice
utilizzatore passa alla partecipazione, all'interazione, al concetto di comunità in cui condividere,
rielaborare e ridistribuire contenuti. In questo contesto, vengono valorizzati i contenuti, i servizi e le
tecnologie che meglio sfruttano il cosiddetto network effect, ossia il fenomeno per cui un bene ha un
valore per un consumatore in funzione del numero di altri consumatori che posseggono o utilizzano lo
stesso bene. Il servizio diventa automaticamente migliore se più utenti lo utilizzano.
La tabella di figura 1.1 riassume le differenze concettuali tra il Web 1.0 e il Web 2.0 che saranno
discusse nei paragrafi seguenti.
11
Figura 1.1
1.2.1 Il Web 2.0 per la collaborazione, l'esempio di Wikipedia
La nuova filosofia collaborativa che caratterizza il Web 2.0 trova la sua piena espressione negli
strumenti di comunicazione e condivisione come i wiki. Il wiki è un sito Web che permette agli
utilizzatori di aggiungere contenuti, come in un forum, ma a qualsiasi utilizzatore anche di modificare
i contenuti esistenti. Tradizionali enciclopedie on-line adottano un modello gerarchico del sapere, con
redattori specializzati pagati per popolarne i contenuti. L'enciclopedia Britannica [BRT], le cui voci
sono comunemente considerate accurate, affidabili, e ben scritte, contina ad essere consultata come
opera di riferimento generale, ma risulta un'applicazione Web 1.0. Ad affermarsi nel mondo Web 2.0
è il modello condiviso, in cui gli utenti costruiscono insieme l'enciclopedia, raggruppando liberamente
e gratuitamente saperi e competenze diverse, al servizio di altri utenti, come fa ad esempio Wikipedia.
Wikipedia è un'enciclopedia on-line, multilingue, a contenuto libero, redatta in modo collaborativo da
volontari e sostenuta dalla Wikimedia Foundation, un'organizzazione non-profit. Attualmente è
pubblicata in oltre 200 lingue differenti e contiene voci sia sugli argomenti propri di una tradizionale
enciclopedia che su quelli di almanacchi, dizionari geografici e di attualità. Il suo scopo è quello di
creare e distribuire una enciclopedia internazionale libera nel maggior numero di lingue possibili. Per
consultare Wikipedia è possibile scegliere un argomento tra quelli proposti nella pagina iniziale,
oppure ricercare una singola parola. Se la parola chiave coincide con un articolo già scritto sarà subito
richiamato. Se una voce non esiste ancora l’utente può aggiungere l’argomento nella pagina degli
articoli che si desidera vengano scritti. Ma ecco la grande differenza rispetto alle enciclopedie
tradizionali: se si trova nella consultazione un problema come un errore di ortografia, o una frase poco
chiara, è possibile selezionare la voce, migliorandola, agendo sul link "Modifica" in cima a ciascuna
pagina. Non c’è bisogno di un particolare privilegio di accesso. È possibile, ovviamente, anche
iniziare un nuovo articolo o trovarne uno esistente e aggiungervi un intero nuovo capitolo, come
anche intervenire sullo stile di compilazione di una voce. Ciò che dunque identifica, al di là di ogni
12
altro aspetto, Wikipedia è la sua natura di progetto totalmente decentralizzato e a base democratica.
Questa è la natura propria di ogni wiki. Mentre i siti nella visione Web 1.0 hanno una fondamentale
natura di comunicazione tra un mittente e gli altri (cioè i suoi fruitori o lettori), i wiki fanno di ogni
utente un possibile partecipante di un ampio progetto. Infatti il fruitore può collaborare
pariteticamente a un progetto con e come chiunque altro. Wikipedia infatti è un sistema di copublishing, cioè uno spazio collaborativo di pubblicazione. Consente a un gruppo di lavoro di
collaborare su un progetto, gestendo in comune risorse, documentazione e riferimenti. Non esiste un
"centro" o un "redattore capo" come in una rivista (cartacea o digitale), ma esiste una comunità che
collabora al progetto. Quali sono la novità e il vantaggio di questa dimensione collaborativa? Non si
tratta di una particolarità di tipo tecnologico, ma intellettuale: chiunque può diffondere quel che sa,
mettendo a disposizione le proprie conoscenze e competenze. Così il progetto è, come si suol dire,
bottom-up, cioè si sviluppa dal basso in alto: tanti piccoli contenuti vanno ad aggiungersi a un
progetto generale ampio che cresce, potremmo dire, in maniera biologica. L'aspetto partecipativo di
Wikipedia è ciò che la differenzia dalle enciclopedie tradizionali conferendogli un maggiore tasso di
copertura di nuovi argomenti e ad un maggiore tasso di modifica e correzione di argomenti esistenti.
L’apertura completa alla collaborazione, oltre a essere la caratteristica essenziale di Wikipedia, ne è
anche il limite. Nonostante vari test ne hanno verificato accuratezza e comprensibilità, è vero che i
suoi articoli possono fornire informazioni errate. Non esistendo alcuna reale garanzia di validità e
accuratezza dei contenuti immessi, Wikipedia non può essere considerata come una tra le tante
enciclopedie tradizionali, perché essa non è garantita da nessun comitato scientifico che possa darle
autorevolezza. In ogni momento una pagina può essere oggetto di vandalismo o modificata
dolosamente con informazioni errate, non legali o anche volgari. Questo grave problema viene
controbilanciato dal livello di motivazione della comunità che la Wikipedia sviluppa, per cui gli atti
vandalici, come gli errori, sono in genere rapidamente riparati. Il sistema wiki è stato ideato in modo
da avere correttivi interni. I wiki infatti forniscono la possibilità di rintracciare lo stato di un articolo,
di rivedere i singoli cambiamenti e di discutere i temi, dunque funzionano come software sociali,
facilitando la comunicazione e la collaborazione con altri utenti, valorizzando i membri produttivi e
cooperativi della comunità, permettendo così ai contenuti di qualità di emergere.
1.2.2 Il Web come piattaforma
Il Web si sta trasformando in piattaforma, col significato di utilizzare la rete come un insieme di
servizi, aggregabili a piacere e fruibili via browser. Per molte attività, gli utenti non hanno più bisogno
di istallare del software sul proprio computer, ma possono utilizzare un'applicazione che gira
all'interno del browser. La leadership nell'industria informatica si è trasferita dalle compagnie
13
produttrici di software tradizionale, a nuove compagnie che forniscono servizi su Internet. La rete ha
rimpiazzato il PC nel ruolo di piattaforma dominante nel modo in cui il PC rimpiazzò il mainframe a
suo tempo. In sostanza, con il Web 2.0, il Web diventa di per sé una piattaforma di sviluppo. Per le
persone che lavorano in azienda, il Web è una piattaforma per gli affari. Per chi si occupa di
marketing, il Web è una piattaforma per la comunicazione. Per i giornalisti il Web è una piattaforma
per i nuovi media. Per i tecnici, il Web è una piattaforma di sviluppo software e così via. Per scrivere
un documento non dovremo lanciare un word processor, ma basterà aprire il browser, andare su di un
sito specifico (ad esempio quello di Writely [WRT]), scrivere il nostro testo e salvarlo direttamente su
Internet. Il documento sarà così accessibile ovunque, su qualsiasi piattaforma hardware e software, e
potremo decidere se e come condividerlo con altri.
Il "Web come piattaforma" è un orientamento che trova corrispondenza, a livello aziendale, nella
tendenza a gestire l'integrazione delle infrastrutture di Information Technology (IT) con architetture
orientate ai servizi, chiamate SOA (Service-Oriented Architecture), in cui le funzionalità offerte dai
vari applicativi sono viste come servizi componibili, distribuiti sulla rete [SOA]. Un servizio è una
funzionalità autoconsistente, dove per autoconsistente intendiamo che per usufruire della funzionalità
messa a disposizione dal servizio è sufficiente chiamarlo senza dovere effettuare altre operazioni. Una
SOA è un'architettura software i cui componenti sono fornitori di servizi e al tempo stesso fruitori o
consumatori di tali servizi, così da consentire l'utilizzo delle applicazioni come singole e indipendenti
componenti del processo di business. Agli inizi il Web si presentava come una collezione di siti Web a
se stanti, come fossero luoghi separati, indipendenti gli uni dagli altri, con i propri dati gelosamente
custoditi. Applicazioni nelle quali il Web agiva principalmente da catalogo on-line stanno cambiando,
ora il sito Web tradizionale non è più una scatola a tenuta stagna dei contenuti che ospita. Negli ultimi
anni, con l'avvento della tecnologia XML e dei Web Service è cambiato il modo di progettare i siti
stessi. XML permette di condividere e interpretare il contenuto di documenti tra sistemi diversi, e i
servizi Web forniscono i "punti di attracco" verso le funzionalità offerte da un sito. I Web Service con
la loro interfaccia programmata consentono l'accesso e lo scambio dei dati presenti nel sistema,
comunicando attraverso chiamate a servizi. Il Web 2.0 sposa appieno l'approccio del "ri‐uso", quello
che viene definito come "innovation in assembly". Immaginiamo l’intero World Wide Web come una
immensa libreria software: se sono presenti nel mercato molti e validi componenti, conviene creare
nuove soluzioni semplicemente assemblando componenti preesistenti per creare nuove applicazioni e
nuovi servizi.
La figura 1.2 mostra la nuova visione del Web come piattaforma: gli utenti accedono ad applicazioni
indipendentemente dalla piattaforma e le applicazioni riutilizzano i servizi e le informazioni distibuite
14
sul Web.
Figura 1.2
I vantaggi dell'approccio "Web come piattaforma" sono i seguenti:
•
Interoperabilità fra applicazioni software scritte in diversi linguaggi di programmazione e
implementate su diverse piattaforme hardware, resa possibile dall'uso di standard "aperti"
(open source) per la comunicazione.
•
Distribuire software sempre aggiornato in modo totalmente trasparente all'utente. Ogni volta
che l'utente si connette con l'applicazione Web, scarica e utilizza attraverso il browser l'ultima
versione della porzione di codice di cui ha bisogno, cioè l'interfaccia grafica.
•
Riusabilità data dall'opportunità di costruire un'applicazione prelevando le varie componenti da
luoghi diversi della rete, Internet o quella aziendale, tramite le interfacce software (API,
Application Programming Interface) che queste applicazioni espongono e mediante l'utilizzo
delle funzioni che sono in grado di effettuare (i servizi che mettono a disposizione).
•
Possibilità per l'utente di avere un unico punto di accesso a vari servizi e quindi un'unica
coppia di username e password per autenticarsi.
•
Flessibilità. Un software non monolitico può essere aggiornato anche parzialmente ed in
maniera più semplice modificando solo i servizi interessati senza intaccare la funzionalità
complessiva.
•
Accesso multi-piattaforma. L'accesso all'applicazione è indipendente dall'hardware e dal
sistema operativo utilizzato dagli utenti. Inoltre l'applicativo è accessibile non solo da un
computer ma da tutti quei dispositivi che hanno accesso a Internet e che gestiscono un browser
15
(palmari, cellulari).
•
Ubiquità delle informazioni, mutuata dall'ubiquità di connessione alla rete Internet.
1.2.3 La valorizzazione dell'intelligenza collettiva
Il filo conduttore del Web 2.0 è la collaborazione e la condivisione, l'interazione sociale, culturale e
professionale realizzata grazie alla tecnologia. Il Web 2.0 sono i blog, i wiki, è il filesharing, è tutto
ciò che permette agli utenti di passare dalla semplice consultazione dei contenuti del Web, detta
modalità "read Web" o "one-way Web", alla possibilità di contribuire popolando, condividendo e
alimentando il Web con propri contenuti, detta modalità "read/write Web" o "two-way Web" [TBL].
Gli utenti del World Wide Web hanno iniziato a intrecciare reti e collaborazioni con la forza della
spontaneità, in un processo che è stato in qualche modo favorito sia dalla diffusione dell'etica "open
source" sia dal disinteresse del mondo della finanza e dei grandi gruppi economici, ancora scottati dal
tracollo della prima new economy. In questo contesto vediamo come il vecchio concetto dei siti Web
personali si sta evolvendo verso il fenomeno dei blog, la pubblicazione di contenuti on-line evolve
verso un contesto di partecipazione, i sistemi di gestione dei contenuti evolvono nel sistema dei wiki.
Questi nuovi servizi, che verranno discussi nel capitolo 1.3, collocano gli utenti nello strato più alto
dell'architettura del Web 2.0, mentre il software, composto da dati e funzionalità, occupa gli strati
sottostanti.
L’architettura del Web 2.0 si basa sulla partecipazione degli utenti secondo il principio che gli utenti
creano valore, riprendendo fortemente il paradigma delle reti sociali. Una rete sociale (spesso si usa il
termine inglese "social network") consiste di un qualsiasi gruppo di persone connesse tra loro da
diversi legami sociali, che vanno dalla conoscenza casuale ai vincoli familiari. L'intelligenza collettiva
emerge in presenza di una massa critica di individui che partecipano a un processo che permette loro
di agire da filtro, indicando cosa ha valore e cosa no.
Le applicazioni Web 2.0 devono possedere una sorta di architettura della partecipazione ("architecture
of partecipation"), che sappia dare credito all'intelligenza collettiva degli utenti, sfruttando il network
effect che ne consegue. Nel mondo della rete Internet, uno degli esempi più interessanti in questo
ambito, oltre alla già citata Wikipedia, è rappresentato dalle folksonomy, ossia sistemi che utilizzano
l'input degli utenti per categorizzare dei contenuti: in questo modo si supera la rigidità delle
tassonomie tradizionali, spesso inadeguate a rappresentare realtà dinamiche, in favore di meccanismi
di classificazione costruiti dal basso. Applicazioni Web 2.0 come flickr [FLK] e del.icio.us devono il
loro successo proprio a questa intuizione, lasciando libertà agli utenti di utilizzare un sistema di
16
categorizzazione collaborativo che si basa su parole chiave scelte liberamente, meglio note come
"tag", che possono essere assegnate a ogni entità nel sistema e che diventano patrimonio pubblico di
tutti gli utenti. Si creano così associazioni multiple e correlate, al posto di rigide cartelle. Il vero valore
aggiunto lo si nota nel momento in cui analizziamo globalmente tutti i tag apportati dagli utenti:
scopriamo tantissime nuove fonti di informazione correlate al soggetto di interesse. Un motore di
ricerca classico cerca per metadati forniti dagli sviluppatori del sistema, i nuovi sistemi come flickr e
del.icio.us sfruttano le proprietà derivanti dalle reti sociali dando credito ai metadati aggiunti dagli
utenti.
1.2.4 L'importanza delle informazioni e della loro distribuzione
Nella piattaforma Web 2.0 non esistono entità separate, indipendenti, ma entità che collaborano tra di
loro scambiandosi i dati in varie forme, decentralizzando l'informazione e slegandola dalla sua fonte.
In questa nuova visione del Web il potere risiede nei dati e nella loro distribuzione. Tutte le
applicazioni Web 2.0 hanno creato nuovi servizi innovativi costruiti sulle informazioni, sui dati e sui
servizi esistenti, riutilizzando quelle informazioni in modi non previsti dal loro ideatore originario. La
combinazione di due o più applicazioni Web viene chiamata "mashup" (letteralmente: poltiglia). Un
mashup è un'applicazione Web ibrida, che liberamente combina i contenuti provenienti da più fonti
integrandoli in un'unica esperienza. Il contenuto utilizzato in un mashup è tipicamente preso da terze
parti attraverso API pubbliche o via feed RSS, e usando HTTP come protocollo di rete.
Se gli sviluppatori hanno fornito la API del servizio è possibile costruire un'interfaccia verso il
contenuto di qualunque applicazione Web. Il potere delle open API fornisce l'accesso ad ampi
database informativi proprietari che possono essere utilizzati per creare nuovi mix e combinazioni che
altrimenti non sarebbero possibili. I dati sono il core del sistema, rappresentano la parte essenziale di
queste applicazioni e ne determinano la qualità. Amazon, Google, Yahoo, eBay, Skype, Microsoft e
molti altre società del Web hanno tutte a disposizione API pubbliche che permettono agli sviluppatori
di inventare e creare nuove applicazioni che migliorano i dati e le informazioni preesistenti. Google
Maps è un ottimo esempio dell'importanza dei dati e della loro distribuzione. Attorno a questo
prodotto si sono sviluppati numerosi servizi di valore, mashup creati tra l'applicazione di Google ed
altre sorgenti di dati accessibili via Internet. Il più noto è HousingMaps [HSG], che combina le
informazioni di Google Maps con quelle fornite da Craiglist sugli appartamenti in affitto ed in
vendita, creando un agenzia immobiliare interattiva on-line.
Un'altra importante evoluzione portata dal Web 2.0 è rappresentata dalla content syndication, cioè la
distribuzione organizzata dei contenuti dei siti Web, attraverso l'uso di RSS (Really Simple
17
Syndication, oppure in base alla versione adottata può voler significare RDF Site Summary o Rich
Site Summary) [RSS]. Distribuire i contenuti di un sito significa renderli disponibili, in parte o
integralmente, per l'utilizzo in altri servizi. I feed RSS sono flussi di dati che permettono agli utenti di
ottenere aggiornamenti automatici non appena un sito cambia, anziché controllarlo ogni volta per
avere le ultime informazioni. Tramite i feed RSS è finalmente possibile superare il concetto di sito
monolitico e focalizzare la propria attenzione solo su elementi informativi "atomici". Ogni utente ha la
possibilità di "ritagliare" dal Web le parti di informazione che gli interessano sotto forma di feed RSS
e aggregarle in un'unica interfaccia, come schematizzato in figura 1.3.
Figura 1.3
In questo scenario di riusabilità è importante tutelare i diritti di chi pubblica dati e servizi che poi
vengono distribuiti e riutilizzati liberamente. L'intenzione è quella di evitare i problemi che le attuali
leggi sul copyright, considerate troppo restrittive e addirittura sfavorevoli alla diffusione della cultura
e della conoscenza in ogni disciplina, creano per la diffusione e la condivisione delle informazioni.
Tra la chiusura totale operata dal copyright e un mondo anarchico in cui gli autori assaporano una
libertà senza limiti, ma sono d’altra parte a loro volta sottoposti al rischio dello sfruttamento, occorre
trovare un giusto mezzo. A questo scopo sono nate le licenze Creative Commons. Creative Commons
promuove l'utilizzo di licenze in base alle quali gli autori di opere dell'ingegno (non solo prodotti
software, ma anche immagini, suoni, testi, ecc...) rinunciano all'esercizio esclusivo di alcuni diritti e,
contemporaneamente, concede ai fruitori delle stesse maggiori libertà, che contribuiscono alla
diffusione della cultura e della conoscenza. Le licenze sono sei e possono essere utilizzate anche in
combinazione. La prima prevede l'obbligatorietà di citare sempre il nome dell'autore dell'opera; la
seconda sancisce il divieto di fare un uso ai fini di lucro del lavoro; la terza licenza aggiunge il divieto
di modificare l'originale; la quarta consente la commercializzazone dell'opera presa da internet e la
produzione di opere derivate; la quinta e la sesta contemplano che se si modifica un'opera, bisogna poi
18
farla circolare con la stessa tipologia di licenza dell'originale. La sesta aggiunge anche il divieto di
fare del prodotto un uso commerciale [CRC].
1.2.5 Usabilità
Le applicazioni Web 2.0 abbandonano il paradigma della navigazione sequenziale di pagine tipico del
Web 1.0 per fornire agli utenti una user experience soddisfacente, con un grado di interattività che
finora è stato appannaggio delle interfacce utente delle applicazioni desktop quali possono essere i
fogli elettronici e gli elaboratore di testi. Per esempio inserendo un equazione in un programma di
foglio elettronico posso interagire editando i dati nelle celle, navigare i dati sia con l'utilizzo del
mouse che della tastiera e riorganizzarli con il drag&drop. Contemporaneamente l'applicativo mi
ritorna un feedback visivo delle azioni che eseguo tramite mutazioni della forma del cursore del
mouse, i dati selezionati cambiano colore, i bottoni offrono un tooltip quando sono sotto il cursore del
mouse, ecc... Applicazioni Web tradizionali sono centrate sul paradigma client-server. L'elaborazione
viene fatta dal server ed il client, detto in questo caso thin client, serve solo per visualizzare contenuti
statici. Il maggior inconveniente in questi sistemi è che ogni interazione dell'utente con l'applicazione
deve attraversare il server con conseguente ricaricamento della pagina sul client. Utilizzando il
protocollo HTTP tradizionale, qualsiasi richiesta del browser al server costringe il secondo a
rigenerare e trasmettere una nuova versione di tutta la pagina, anche quando deve essere cambiata
soltanto una linea di testo. Il browser, dal canto suo, rimarrà bloccato, senza poter restituire il
controllo all'utente, finchè non avrà ricevuto tutta la pagina e avrà finito di renderizzarla
completamente. Dato che molto codice HTML della prima pagina è identico a quello della seconda,
viene sprecata moltissima banda e dato che una richiesta al Web server deve essere trasmessa ad ogni
interazione con l'applicazione, il tempo di reazione dell'applicazione dipende dal tempo di reazione
del Web server. Questo comporta che l'interfaccia utente diventa molto più lenta di quanto dovrebbe
essere. Una delle regole basilari nel progettare interfacce utente è che quando l'utente esegue
un'azione l'interfaccia risponde immediatamente, pena la distrazione e la disorientazione dell'utente
che sposta l'attenzione dall'operazione che ha in mente all'interfaccia che non risponde. Le nuove
applicazioni Web prendono il nome di Rich Internet Applications (RIA). Trasferendo parte della
logica applicativa dal server al client e trattando le operazioni lente, come le comunicazioni col server,
in background le RIA hanno il pregio di fornire all'utente una risposta appagante dal punto di vista
della semplicità, della completezza e della interattività della fruizione, oltre che del tempo di risposta,
permettendo all'utente di continuare il suo workflow potendo eseguire altre azioni.
19
1.3 Tecnologie del Web 2.0
Alla base della rivoluzione Web 2.0 troviamo tecnologie quali XML, API, Web Service, RSS,
podcast, tag, AJAX.
•
XML
Lo standard HTML, se da un lato con la sua semplicità ha contribuito all'affermazione del
Web, dall'altro ha la grossa limitazione di occuparsi solo ed esclusivamente della
formattazione dei documenti, tralasciando del tutto la struttura ed il significato del contenuto.
Questo pone notevoli difficoltà nel reperimento e riutilizzo delle informazioni. Per rendersi
conto di questo è sufficiente eseguire una ricerca utilizzando uno dei molti motori di ricerca
disponibili in rete e ci si accorgerà che, delle migliaia di documenti risultanti dalla query,
spesso solo una piccola percentuale è d'interesse per la ricerca che s'intendeva fare. Ad
esempio, per un qualsiasi motore di ricerca, non esiste alcuna differenza fra il termine Rossi
nel contesto "Il Sig. Rossi" ed il termine "rossi" nel contesto "capelli rossi", rendendo la
ricerca molto difficile. La soluzione è lo standard XML, un metalinguaggio derivante
dall'SGML (Standard Generalized Markup Language) che consente la creazione di nuovi
linguaggi di marcatura (ad esempio lo stesso HTML è stato ridefinito in XML come XHTML).
La caratteristica innovativa dell'XML è la possibilità di aggiungere informazioni semantiche
sui contenuti attraverso la definizione di opportuni tag.
•
API
API è l'acronimo di Application Programming Interface, in italiano interfaccia di
programmazione dell'applicazione. Indica ogni insieme di procedure disponibili per i
programmatori, di solito raggruppate a formare un set di strumenti specifici per un determinato
compito. È un metodo per ottenere un'astrazione, di solito tra l'hardware e il programmatore, o
tra software a basso e alto livello. Possono essere private o pubbliche: si può dire che le API di
un certo programma o servizio consentono agli sviluppatori di creare software o servizi a
complemento di quel programma o servizio [API].
•
Web Service
I Web Service sono un sistema software progettato per supportare l'interoperabilità tra diversi
elaboratori su di una medesima rete. Caratteristica fondamentale di un Web Service è quella di
offrire un'interfaccia software descritta in un formato automaticamente elaborabile utilizzando
la quale altri sistemi possono interagire con il Web Service stesso attivando le operazioni
20
descritte nell'interfaccia tramite appositi "messaggi". Scopo dei Web Service è di limitare il più
possibile le attività di implementazione, consentendo di accedere a servizi software resi
disponibili in rete, assemblarli secondo le proprie necessità e pagarli soltanto per il loro
utilizzo effettivo, metodologia individuata nella terminologia anglosassone come pay per use,
on demand software, just in time software, on tap software.
•
RSS
RSS è un formato per la distribuzione automatica dei contenuti di un sito Web basato su XML,
da cui ha ereditato la semplicita, l'estensibilità, la flessibilita. RSS ha rappresentato un
significativo passo in avanti nell'architettura del Web, consentendo non soltanto di collegarsi
ad un servizio, ma di sottoscriversi ad esso, ricevendo delle notifiche ogni qual volta il servizio
cambia di stato. Questo avviene attraverso la creazione di un feed RSS sempre aggiornato
appena i nuovi contenuti si rendono disponibili. Un feed consiste in un documento in cui sono
presenti sia i contenuti, sia metainformazioni (metadati) che descrivono i contenuti stessi. La
fruizione di un documento RSS è un processo molto semplice. Le modalità più diffuse sono
due: attraverso appositi software che interpretano un feed permettendo agli utenti di
visualizzarne i contenuti (feed reader), o integrando i contenuti del feed all'interno di un sito
Web (feed aggregator). Il tutto senza necessità di navigazione in Internet, senza iscriversi a
newsletter o altro e senza inviare alcun dato personale. RSS è diventato lo standard de facto
per l'esportazione di contenuti Web: i principali siti di informazione, i quotidiani online, i blog
più popolari, i fornitori di contenuti in generale, tutti sembrano averlo adottato.
•
Podcast
Un Podcast è una semplice registrazione digitale audio o video allegata ad un feed RSS,
pubblicata sul Web per chiunque si abboni ad una trasmissione periodica e scaricabile
automaticamente da un apposito programma client gratuito [PDC]. La differenza rispetto alla
classica distribuzione audio/video che da anni si fa sul Web è data da due novità:
l'automatismo nelle operazioni di download dei nuovi contenuti e la possibilità di creare un
proprio palinsesto personalizzato. Un broadcast indica una trasmissione radio/tv tradizionale,
ascoltabile ad una determinata ora decisa dall'emittente, quindi sincrona e on-line. Uno stream
indica una risorsa audio/video fruibile in qualsiasi momento tramite un collegamento internet
al sito dell'emittente (Video/Audio on demand) quindi: asincrona e on-line. Un podcast indica
una risorsa audio/video fruibile in qualsiasi momento, scaricata automaticamente in formato
mp3 (o altro) dal sito dell'emittente, quindi: asincrona, off-line e nomadica. Gli strumenti
necessari per registrare un podcast sono alla portata di molti, se non di tutti: un microfono, un
21
banale software per la registrazione audio e un editor di testo per creare il feed RSS che lo
incapsula.
•
Tag
Internet è uno sterminato mare di informazioni nel quale sta diventando ormai difficile
"pescare" i contenuti che ci interessa leggere, ascoltare o guardare. I tag (etichette) sono la
soluzione al problema. Ogni volta che un utente crea qualche contenuto da diffondere in rete in
un blog o in un forum (testo, audio e video) è bene che associ alcuni tag, ovvero parole chiave
che facilitano enormemente il reperimento di informazioni. Sempre più spesso, nei siti Web
2.0 appaiono le cosiddette "tag clouds" (nuvole di tag), che sono rappresentazioni degli
argomenti trattati in un forum o un blog. Le parole chiave sono visualizzate con diverse
dimensioni di carattere: a dimensione più grande, corrisponde una maggior discussione di quel
determinato argomento [TAG].
•
AJAX
Il Web 2.0 è costruito con tecnologie come AJAX (Asynchronous JavaScript and XML), un
approccio di sviluppo Web in grado di creare applicazioni Web dinamiche ed interattive
usando una combinazione di:
✔
HTML (o XHTML) e CSS (Cascading Style Sheets) per la parte visiva.
✔
DOM (Document Object Model) modificato attraverso JavaScript per mostrare
dinamicamente le informazioni e interagirci.
✔
L'oggetto XMLHttpRequest per interscambiare e manipolare dati in modo asincrono
tra il browser dell'utente e il Web server (in genere viene usato XML e XSLT, anche
se le applicazioni AJAX possono usare altre tecnologie, come l'HTML preformattato,
testo semplice, JSON o JSON‐RPC come alternativa a XML/XSLT).
Questa miscela di tecnologie permette alle pagine di funzionare più come applicazioni per il
desktop, che come pagine di contenuto statico antiquate che troviamo di solito sul Web.
Tramite i siti potenziati con AJAX, gli utenti possono interagire con le informazioni nelle
singole pagine come se stessero usando un'applicazione, abbandonando la vecchia metafora
del Web come percorso di navigazione sequenziale in mezzo a pagine statiche [AJX].
22
1.4 Esempi di applicazioni Web 2.0
Il Web 2.0 ha preso corpo negli ultimi mesi, iniziando ad interessare moltissime aziende, che
intravedono nuove possibilità commerciali. Vediamone qualche esempio:
•
CloudMark [CLD] è un altro prodotto che sfrutta l'intelligenza collettiva, creando filtri anti‐
spam collaborativi, ovvero come aggregazione delle decisioni individuali prese da ciascun
utente sulle proprie email, classificandole come spam o meno.
•
Meebo [MEB] è uno strumento basato su AJAX per utilizzare contemporaneamente più servizi
di instant messaging. Meebo abilita gli utenti ad usare AIM, MSN, Yahoo ed altri servizi di
instant messaging in una sola schermata, con un'unica lista di amici. Il sito permette agli utenti
di semplificare la loro esperienza con l'IM in una piattaforma, eliminando il fastidio di dover
usare più programmi in una volta. Ancora nella sua fase iniziale, attualmente Meebo soffre di
problemi di prestazioni lente, ma gli ideatori del sito promettono di correggere tutti gli errori.
Una volta fatto, questo sarà un uso conveniente, popolare ed utile delle API.
•
DropCash [DRC] è un sito per organizzare e monitorare una campagna di beneficenza e rende
possibile promuovere una raccolta di fondi, monitorarla e mostrare i suoi progressi. Creato con
l'API di PayPal, utilizza il sistema di verifica Typekey ed è anche disponibile la funzione
DropCash Parser, che permette agli utenti di personalizzare la loro pagina per la
visualizzazione della campagna di raccolta fondi. E' uno strumento utile per le associazioni di
beneficienza (come per la raccolta dell'Uragano Katrina), ma anche per gli sviluppatori di
software. Infatti, ogni campo che ha a che fare con la proprietà intellettuale facilmente
riproducibile (come film, televisione, musica o software) in questo modo possono assicurare
un pagamento sufficiente per i loro lavori. Ad esempio, i produttori di un film potrebbero
specificare una cifra prima di fare uscire il film e non farlo uscire fino a che la campagna di
raccolta fondi non sia conclusa. In questo modo, gli studi perderebbero meno rispetto alla
pirateria, in quanto il film sarebbe parzialmente pagato e non importerebbe se fosse copiato
attraverso la rete o venduto di contrabbando per strada. Questa idea potrebbe aiutare a risolvere
alcuni dei problemi che stanno affrontando la TV e l'industria cinematografica e potrebbe
facilitare il percorso per la futura televisione on-line.
•
Google Suggest è un'applicazione che completa il campo di ricerca di Google con
suggerimenti di ricerche simili. Vuole rendere più facile e più conveniente la ricerca
suggerendo argomenti che potrebbero risultare utili per gli utenti. Ma in questa applicazione
23
apparentemente semplice c'è di più. E' un ottimo esempio dell'uso di AJAX all'interno del
browser, in quanto porta nuove informazioni senza dovere aggiornare la pagina e rendendone
più facile l'accesso. La tecnologia è affascinante anche perché i suggerimenti del testo
reagiscono in fretta a ciò che digita l'utente, alterandosi costantemente con le parole che si
formano sullo schermo. Sebbene questo sia stato possibile per anni con le applicazioni per il
desktop, Google Suggest mostra l'abilità di auto-completamento attraverso le tecnologie del
Web 2.0. E' uno strumento utile anche per chi si occupa di marketing e per i blogger, in quanto
fornisce un riferimento per determinare quali frasi hanno la più alta popolarità relativa,
permettendo a chi si occupa di marketing di creare su misura i loro titoli in base a quelle parole
chiave.
•
Google Calendar [GCL] è un servizio di calendario Web based che offre un vasto set di
funzionalità che rende facile tener traccia della tua programmazione e condivide i calendari
con altri. Attraverso un'interfaccia molto pulita Google Calendar visualizza un "minicalendario" sulla sinistra dello schermo che mostra il mese corrente, e un pannello a destra che
mostra il giorno corrente, la settimana, il mese, i prossimi 4 giorni o una lista di tutti i tuoi
eventi programmati. Puoi inoltre importare i calendari che usano i formati iCal o CSV. Il
nuovo Google Calendar è disponibile a chiunque abbia un account Google gratuito.
•
Multiply [MLT] ti offre un modo semplice per condividere tutti i tipi di contenuto digitale
incluse foto, blog, video, musica o altro, tutto in un unico semplice posto. Con Multiply, puoi
condividere e discutere i tuoi file con chiunque appartenga al tuo "social network" ed anche
essere allertato quando c'è qualcosa di nuovo. Il tuo sito Web personale su Multiply
(yourname.multiply.com) ti permette di condividere molti contenuti senza dover installare
niente e con uno spazio di storage illimitato; inoltre fornisce degli account personalizzati per
chi ha un livello di attività mensile molto alto.
•
HousingMaps, un grande indicatore del potenziale dell'universo del Web 2.0, dove i siti
esistenti ed i software possono essere facilmente manipolati o intrecciati per fornire un nuovo
servizio che non sarebbe possibile con i siti originali. Questa applicazione online gratuita è un
ottimo sommario visivo di due servizi liberi disponibili sul Web. Il primo è Craigslist, il
popolare servizio pubblicitario online libero che sta sottraendo molta pubblicità dai giornali
tradizionali. Craigslist offre un'interfaccia molto semplice da utilizzare con differenti punti di
vista sulle categorie. L'altro è Google Maps, un servizio interattivo di visualizzazione mappe
che fornisce un accesso diretto a mappe zoomabili e viste satellitari su tutto il pianeta.Ora, se
24
tu estrai da Craiglist tutte le pubblicità riguardo all'affitto di un appartamento e le mixi con
Google Maps avrai un eccezionale mappa visuale di chi sta affittando cosa. Quando visitiamo
HousingMaps.com ci troviamo di fronte a una mappa degli Stati Uniti come illustrato in figura
1.4.
Figura 1.4
La prima cosa che possiamo fare è muoversi ovunque sulla mappa, semplicemente cliccando
e trascinando il mouse nel punto che desideriamo. Possiamo cliccare uno dei palloncini verdi
che indicano le città sulle quali il servizio è attivo. Una volta che clicchiamo sulla città
specifica, ci sarà offerta l'opzione di selezionare tra più appartamenti da affittare, acquistare,
case sfitte e subaffitti, come mostra la figura 1.5.
Figura 1.5
Una volta selezionata la categoria preferita, possiamo zoommare e vedere tutte le case della
25
categoria selezionata visualizzate con palllini gialli e rossi. Sulla parte sinistra dello schermo
possiamo vedere la mappa attuale della città selezionata con i pallini colorati piazzati nei
luoghi precisi. Nella parte destra dello schermo abbiamo una lista di tutti gli appartamenti
selezionati. I più recenti prima, i più vecchi dopo. L'utente può decidere lui stesso come
classificarli cliccando sulle etichette della colonna disponibili in alto. Queste includono
immagini, prezzi, numeri di stanze da letto, descrizioni, data della casa e città, come si vede
dalla figura 1.6.
Figura 1.6
I cerchietti gialli indicano che la casa è disponibile. Per vederla basta passare con il mouse
sopra un palloncino giallo, e vedrai le foto pubblicate di quel luogo con informazioni chiave
come la grandezza, il numero di stanze, il costo, la locazione, come mostra la figura 1.7.
26
Figura 1.7
La mappa può essere visualizzata anche attraverso una foto satellitare che ti permette
chiaramente di verificare le strade principali, le altre costruzioni e le infrastrutture pubbliche.
Guardare la locazione della casa attraverso una foto satellitare ti permette di verificare se si
trova vicino a parchi, centri commerciali, autostrade e altri servizi. Un esempio è raffigurato
in figura 1.8.
27
Figura 1.8
Un punto di vista ibrido, la "hybrid view", che mixa l'immagini via satellite e le informazioni
sulla mappa, offre il meglio dei due punti di vista, come si vede in figura 1.9.
Figura 1.9
Per velocizzare la ricerca della casa Housingmaps.com rende disponibili in alto nel pannello
di visualizzazione due semplici selettori di categoria che ti permettono di decidere prima la
locazione e il prezzo della casa che stai cercando. I due filtri sono organizzati in modo
semplice da usare attraverso drop-down menu e forniscono un modo intuitivo di ricercare
28
nella tua casa, come mostrato in figura 1.10.
Figura 1.10
Un set extra di filtri opzionali (visualizzati solo se lo desideri), ti permette di specificare altre
keyword che restringono la ricerca, tanto quanto la capacità di specificare il numero delle
stanze, la disponibilità delle immagini e se i cani e i gatti siano accettati.
29
Capitolo 2: Progetto desktop@UniFe
2.1 Scopo del progetto
Il progetto desktop@UniFe ha come obiettivo la realizzazione di un Web desktop, ovvero mira a far
confluire i servizi di base che il generico utente utilizza nel normale uso del PC in un unica pagina
Web facilmente personalizzabile. Applicazioni come un word processor, un client di posta elettronica,
un file system, sono così resi accessibili dovunque e in qualsiasi momento tramite un semplice
browser. Il fine ultimo è di accorpare il Web desktop direttamente nel Content Management System
(CMS, sistema di gestione dei contenuti) che si è adottato per il portale di ateneo. Il progetto raccoglie
gli spunti forniti dalla nuova filosofia che sta nascendo nella comunità degli sviluppatori, il Web 2.0,
in cui si vede il Web non più come semplice contenitore di siti ma come piattaforma per lo sviluppo e
la distribuzione di servizi.In questo capitolo andremo a definire il concetto di Web desktop prendendo
spunto dal concetto di desktop che siamo soliti utilizzare nel PC.
2.1.1 La metafora del desktop
Il desktop è un'interfaccia grafica nel quale lo schermo del computer appare come un piano di lavoro
(desktop, in inglese, si riferisce al piano della scrivania) su cui sono posizionati oggetti grafici
(finestre, icone) che corrispondono a oggetti come applicazioni, file, directory, device fisici..., coi
quali l'utente interagisce tramite mouse e tastiera. Gli oggetti sul desktop possono essere
metaforicamente aperti, chiusi, spostati, archiviati, gettati nel cestino, e tutte queste azioni avviano
processi che la macchina esegue sui programmi o dati a cui le icone sono collegate: esecuzione di
applicazioni, accesso, salvataggio, cancellazione di dati in una porzione di memoria, spostamento di
dati da una porzione di memoria all'altra, e così via. Si tratta di una metafora che ha come obiettivo
quello di fornire un accesso facile e intuitivo agli elementi del sistema sfruttando l'analogia tra la
scrivania come banco di lavoro dove posizionare documenti, cartelle e strumenti di lavoro, come
penne, matite e gomma, disposti in un ordine logico, e l'ambiente desktop come rappresentazione
virtuale delle risorse hardware e software a disposizione nel sistema. Il desktop è un concetto recente
divulgato in larga scala da Windows 3.1, anche se già presente su PC targati Apple/Macintosh, e
oramai presente come interfaccia di tutti i sistemi operativi dotati di interfaccia grafica.
2.1.2 Il desktop sul PC
L'ambiente desktop a cui siamo abituati è quindi un'astrazione relativa alla macchina fisica su cui è
30
residente il sistema operativo.
La conseguenza è che questo modello di desktop è legato alle risorse hardware e software della
piattaforma (Windows, Linux, Mac, ...) che lo implementa. I limiti di questo modello sono:
•
la gestione del sistema è a carico dell'utente che deve preoccuparsi di effettuare la
configurazione e l'aggiornamento dell'ambiente desktop per ogni singola macchina;
•
la fruizione dei servizi non è ubiqua, l'utente può accedere al proprio ambiente desktop solo
attraverso la macchina che lo ospita e non tramite una piattaforma, o un dispositivo, differente;
•
un sistema operativo per personal computer non è tollerante ai guasti (fault tolerance), a
esempio se la macchina va in crash non esiste un meccanismo automatico di backup con
conseguente perdita di dati;
•
difficile sincronizzazione dei dati fra i vari ambienti desktop dei diversi dispositivi utilizzati
dall'utente, per esempio dal computer di casa a quello dell'ufficio, dal portatile al palmare.
2.1.3 Il desktop sul Web
Portare il desktop sul Web significa disaccoppiare l'ambiente desktop dalla macchina fisica in modo
che l'utente si disinteressi del luogo dove andrà a salvare i propri dati e dove sono residenti gli
applicativi perchè tutto questo sarà sempre fruibile ovunque e su qualsiasi dispositivo: l'utente può
accedere al proprio ambiente di lavoro da qualunque piattafoma, hardware e software, che sia dotata
di un collegamento alla rete Internet e di un browser. Lo scopo è di creare un'applicazione Web
contenente gli strumenti di produttività di uso comune, similmente alla metafora del desktop classico.
Per farlo sfruttiamo al posto del PC il sistema distribuito World Wide Web come piattaforma per
aggregare i servizi che questa piattaforma offre e integrarli con i servizi Web pubblicati dal sistema
informativo dell'Università di Ferrara, componendoli in un unico servizio. Il Web desktop si
presenterà come una pagina Web con uno sfondo che contiene delle icone e una barra degli strumenti
per mandare in esecuzione gli applicativi che verranno resi disponibili. Questi saranno contenuti in
finestre che si sovrappongono sullo sfondo e potranno essere ridimensionate e trascinate sullo
schermo tramite meccanismi di drag&drop. Gli applicativi che abbiamo pensato inizialmente di
aggregare al servizio sono quelli base con cui ognuno ha familiarità e che usa quotidianamente:
•
strumenti tipici di Office;
•
client di posta;
•
un file system;
31
•
un calendario;
•
un lettore di feed RSS.
Diverse applicazioni potranno essere in esecuzione contemporaneamente (finestra aperta) o in pausa
(finestra minimizzata a icona) e dovranno essere facilmente personalizzabili dall'utente. Dovrà essere
possibile, ad esempio, scegliere i contenuti dei canali RSS, gestire un file system creando e
distruggendo directory e in queste salvare o eliminare i propri file. Ovviamente la nostra applicazione
dovrà memorizzare lo stato in cui l'utente ha personalizzato la propria area di lavoro in modo da
poterla ripresentare inalterata. Una volta stabilito il goal del nostro progetto vediamo ora di stabilire in
dettaglio le motivazioni e le specifiche a cui la nostra applicazione dovrà attenersi. In figura 2.1
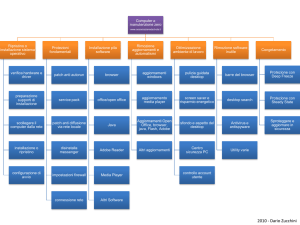
mostriamo lo schema di principio dell'applicazione.
Figura 2.1
L'Università di Ferrara distribuisce vari servizi ai propri utenti: posta elettronica, spazio Web, liste
d'iscrizione agli esami, spazio disco virtuale, news di ateneo. Questi servizi sono raggiungibili via
32
Web in modo indipendente, ognuno tramite un proprio sito dedicato e quindi ognuno con una propria
interfaccia grafica e un proprio sistema di autenticazione. Sfruttando le tecnologie che il Web 2.0 ha
introdotto, il nostro progetto di Web desktop mira ad accorpare tutti questi servizi Web, con i
conseguenti vantaggi:
•
fornire un unico punto di accesso per tutti i servizi con un singolo login;
•
manutenzione centralizzata del sistema: l'aggiornamento dei software avviene sul server e
risultano trasparenti all'utente che scarica all'interno del browser solo l'interfaccia
dell'applicativo;
•
aggregazione e integrazione dei servizi per fornire un'interfaccia comune, in modo da
aumentare la facilità d'uso degli strumenti;
•
virtualizzazione dell'area di lavoro: servizi e dati sono raggiungibili ovunque e con dispositivi
diversi;
•
effettuare backup automatici dei dati sui quali l'utente sta lavorando, in modo trasparente
all'utente;
•
riusabilità di servizi esistenti.
Questa soluzione porta anche degli svantaggi, quali:
•
i costi di gestione del sistema sono a carico degli amministratori dell'infrastruttura server;
•
l'applicazione è inutilizzabile se l'utente non ha accesso a Internet;
•
è necessario che la macchina client abbia la potenza di calcolo necessaria all'elaborazione di
applicativi complessi;
•
è necessario avere un browser aggiornato per poter fruire delle potenzialità degli strumenti
messi a disposizione dal Web 2.0.
2.2 Specifiche di progetto
In primo luogo stabiliamo che l'autenticazione al sistema avverrà da parte di utenti le cui credenziali
per l'accesso, in termini di username e password, sono già presenti nel sistema informativo
dell'Università di Ferrara. L'ateneo infatti si incarica di fornire un'identità digitale a tutti gli strutturati
e studenti che ne fa parte. Esisterà quindi un unico punto d'ingresso al sistema in cui tutti gli utenti si
autenticano e la vista dell'applicazione che si presenta a essi sarà la stessa, a meno delle
personalizzazioni sui contenuti, non esistendo tipologie di utenti differenti (ad esempio i ruoli di
amministratore, editore, autore presenti in un Content Management System).
33
Entrando nel dettaglio del progetto andiamo ora a stabilire le specifiche a cui l'applicazione dovrà
rispondere:
•
Autenticazione centralizzata: una caratteristica importante e che darà un valore aggiunto
notevole all'applicazione sarà l'autenticazione centralizzata, ovvero immettentendo una sola
volta la propria username e password l'utente potrà utilizzare tutti i servizi nella propria area di
lavoro senza doversi riautenticare.
•
Utilizzo di standard aperti e di software open source: l’adozione di software open source porta
normalmente a un risparmio economico in termini di costi per licenze, ma anche di costi per
gli aggiornamenti. In termini di interoperabilità, il software e gli standard aperti sono più adatti
delle loro controparti proprietarie. Lo scambio di dati e funzioni tra prodotti diversi implica
difatti, in generale, la realizzazione di interfacce, e in caso di software e standard proprietari
solo chi detiene il codice sorgente può realizzare tali interfacce.
•
Modularità e semplicità di estensione: il sistema dovrà basarsi su una struttura estremamente
flessibile, questo per garantire l'inserimento di nuovi servizi in modo semplice e pratico, senza
dover rimaneggiare l'architettura del sistema e dei dati ogni volta. La modularizzazione dei
componenti del sistema (nel pieno rispetto dei nuovi canoni del Web 2.0), garantisce una
relativa libertà di sviluppo di ogni modulo, senza creare colli di bottiglia nel processo di
sviluppo. È facile intuire come un'architettura modulare consenta una facilità di estensione
molto superiore a un software monolitico: l’aggiunta di una o più funzionalità a un modulo,
entra in gioco solo all’interno del modulo stesso; l’aggiunta di nuovi moduli, non
necessariamente determina un cambiamento di tutto il sistema, ma più verosimilmente,
soltanto di alcuni moduli che vanno a interagire con i nuovi.
•
Sicurezza: dovendo far transitare dati sensibili tra l'interfaccia client e il server, come ad
esempio per l'autenticazione, dovremo prestare particolare attenzione per fare in modo che
questi dati siano protetti, inoltre essendo l'applicazione personale dovremo garantire un elevato
grado di sicurezza in modo che non sia possibile appropriarsi dell'identità virtuale altrui. In
sostanza non dovrà essere possibile per l'utente X consultare i dati privati dell'utente Y.
•
Personalizzazione contenuti: tramite appositi menù l'utente può decidere quali contenuti
inserire nei vari servizi offerti dal Web desktop. La nostra applicazione, sfruttando il profilo
dell'utente (username e password), gestisce la memorizzazione del proprio stato. Le
personalizzazioni che un utente può fare nel proprio ambiente desktop sono riproposte al
34
successivo accesso al sistema.
•
Integrazione servizi esterni: l'applicazione dovrà potersi interfacciare anche a servizi forniti da
terzi come ad esempio caselle di posta personali su altri domini.
•
Usabilità: l'utente dovrà interagire con il Web desktop con la stessa facilità d'uso con cui è
abituato a interagire con un ambiente desktop tradizionale e i relativi applicativi.
•
Comunicazioni asincrone: le operazioni lente in un'interfaccia ben progettata sono eseguite in
background permettendo all'utente di continuare il suo lavoro potendo eseguire altre azioni.
Per fare ciò le comunicazioni fra client e server dovranno avvenire in modo asincrono. Nelle
comunicazioni asincrone, il processo mittente può invocare l'inizio della comunicazione e
continuare nella propria esecuzione senza attendere che il processo che riceverà il messaggio
abbia effettivamente invocato la primitiva di ricezione.
•
Indipendenza dal dispositivo: l'applicazione dovrà poter essere fruibile dai diversi terminali
che sono abilitati ad accedere al WWW dal momento che sono sempre più numerosi i
dispositivi che hanno un browser installato, o che possono installarlo (personal computer,
palmari, smarphone, ecc...). Questi dispositivi sono diversi fra loro e soprattutto hanno
differenti schermi e differenti modalità di interagire con l'utente finale per cui occorre fornire
ad ognuno di essi una vista dedicata del Web desktop.
Condizione necessaria per la fruibilità della applicazione sarà di avere una rete a banda larga ma
soprattutto affidabile. Per la realizzazione dell'applicazione dovremo scegliere gli strumenti più
idonei, ed in particolare questi strumenti dovranno permettere di estendere le funzioni che andremo a
creare in modo semplice.
2.3 Architettura del sistema
Il sistema che abbiamo pensato è un servizio fruibile via Web tramite un browser. La paginaapplicazione che il browser carica porta con sé una serie di meccanismi lato client che servono per
l'interazione con l'utente e con l'application server. Verso l'utente, infatti, sono previsti meccanismi di
personalizzazione dell'interfaccia semplici e intuitivi che sono giocoforza implementati sul lato client
dell'applicazione. Il client dialoga con il nostro application server tramite un linguaggio comune a
entrambi. La figura 2.2 mostra schematicamente l'architettura del nostroWeb desktop che è composta
da un lato client e da un lato server e che descriveremo separatamente.
35
Figura 2.2
2.3.1 Lato server dell'architettura
L'application server è il server su cui girano le nostre applicazioni e che le espone come servizi Web
incapsulando le funzionalità che l'Università già forniva singolarmente. Esso è anche responsabile del
meccanismo di autenticazione e, in base all'utente che ha effettuato il login, invia al client i dati del
relativo Web desktop. Inoltre l'application server è l'unico punto di contatto della nostra applicazione
verso l'esterno. L'application server si comporta da proxy server occupandosi di andare a reperire le
informazioni sui servizi residenti su server terzi. In modo da aggirare le restrizioni sulle
comunicazioni verso i server esterni al dominio da quello su cui risiede il nostro Web desktop dovute
alle impostazioni di sicurezza dei comuni browser. I servizi Web pubblicati dal back-end
dell'architettura del progetto desktop@UniFe vengono descritti tramite il protocollo REST
(REpresentational State Transfer), non tramite i protocolli SOAP (Simple Object Access Protocol),
36
WSDL (Web Services Description Language), UDDI (Universal Description Discovery and
Integration) tipici dell'architettura dei Web Service. REST è un'alternativa a SOAP per fornire servizi
Web con XML. La soluzione REST puo' essere sintetizzata come "XML su HTTP" ed è più indicata
in scenari, come il nostro, in cui i servizi non devono essere pubblicati all'esterno [RST]. Ci troviamo
di fronte a un'architettura a servizi: la logica applicativa è scomposta e modularizzata in un insieme di
singoli servizi presentati ad applicazioni client che li consumano selettivamente e le comunicazioni fra
i componenti client e server dovranno avvenire tramite messaggi asincroni.
2.3.2 Lato client dell'architettura
Il client è l'interfaccia del Web desktop, il punto di aggregazione delle funzionalità esposte
dall'application server in un'unica pagina-applicazione contenuta all'interno del browser. Per fare
evolvere il browser da comune strumento di navigazione in un ambiente fortemente interattivo esso
sarà esteso nelle funzionalità da un engine allegato alla pagina-applicazione e che verrà gestito dal
browser stesso all'interno del proprio ambiente di esecuzione. Si nota dalla figura 2.2 che rispetto alle
tipiche architetture a 3 livelli delle applicazioni Web, come quella raffigurata in figura 2.3, dalla
nostra architettura è assente il Web server. Infatti il lato server non invia al lato client pagine HTML
ma piuttosto dati. Di conseguenza il lato client dell'applicazione non è un "thin client" tipico delle
applicazioni Web con architettura a 3 strati costituito dal browser che visualizza le pagine che il Web
server gli spedisce all'interno di un percorso di navigazione. Il lato client dell'applicazione è un "fat
client", un client "intelligente", composto dal browser e da quella logica che governa l'interfaccia
utente e che permette una gestione aggregata e personalizzabile dei servizi Web.
37
Figura 2.3
38
Dal punto di vista della progettazione del lato client possiamo modellare l'architettura del progetto
seguendo il pattern architetturale Model-View-Controller (MVC) il cui schema è rappresentato in
figura 2.4. Con il termine Model si individua la rappresentazione dei dati dell'applicazione e le regole
di business con cui tali dati vengono acceduti e modificati. La View è la vista del modello. Uno stesso
modello può quindi essere presentato secondo diverse viste. Il Controller è colui che interpreta le
richieste della view in azioni che vanno a interagire con il Model aggiornando conseguentemente la
view stessa. L'intento del pattern MVC è di disaccoppiare il più possibile tra loro le parti
dell'applicazione adibite al controllo, all'accesso ai dati e alla presentazione [MVC]. Questo approcio
porta a innegabili vantaggi come:
•
indipendenza tra il livello dei dati (model), la logica di presentazione (view) e quella di
business (controller);
•
separazione dei ruoli e delle relative interfacce;
•
viste diverse per il medesimo model;
•
semplice supporto per nuove tipologie di client: bisogna scrivere la vista ed il controller
appropriati riutilizzando il model esistente.
39
Figura 2.4
Dal punto di vista del client, rifacendoci alle figure 2.2 e 2.4:
•
il model è riconducibile ai servizi Web esposti dall'application server. Ha la responsabilità di
gestire la logica di business del Web desktop.
•
la view è l'interfaccia grafica (GUI) del Web desktop, renderizzata dal browser. Gestisce la
logica di presentazione dei dati avendo il compito di costruire gli elementi dell'interfaccia
grafica che rappresentano il mezzo mediante il quale gli utenti interagiscono con il sistema e di
delegare al controller l'esecuzione dei processi richiesti dall'utente dopo averne catturato gli
input;
•
il controller è l'engine in esecuzione all'interno del browser che ha la responsabilità di
trasformare le interazioni dell'utente con la view in azioni eseguite dal model. Esso
implementa la logica di controllo dell'applicazione realizzando la mappatura tra input
40
dell'utente e processi eseguiti dal model e selezionando le schermate della view richieste.
2.4 Fasi di progetto
Questa tesi si concentra sullo sviluppo del lato client del Web desktop, vediamone le fasi principali.
Come prima cosa sono state stabilite le tecnologie che andremo a utilizzare per l'implementazione del
lato client del nostro applicativo. Una volta stabilita la base tecnologica dovremo decidere la struttura
dati che servirà come modellazione dell'ambiente desktop dell'utente per memorizzarne lo stato.
Questa struttura dati sarà alla base delle comunicazioni client/server, ricordando, come da specifiche,
che la struttura dovrà essere flessibile e facilmente espandibile. La struttura è stata concordata di
comune accordo fra chi ha esposto i servizi Web (lato server del Web desktop), oggetto di una
precedente tesi, e chi ha sviluppato l'interfaccia (lato client del Web desktop), oggetto di questa tesi.
Assumendo quindi l'esistenza di servizi Web e di una struttura dati comune fra client e server, il passo
successivo sarà quello di implementare il client stesso.
Per farlo come primo passo si è costruito il prototipo dell'interfaccia grafica del Web desktop, e
successivamente la logica che la governa, rimanendo slegati dal lato server e simulando, per il
momento, le comunicazioni del controller con il model. In dettaglio ecco le attività della fase di
prototipazione dell'interfaccia:
•
creazione dell'ambiente desktop con drag&drop degli oggetti che contiene, che sono icone e
finestre;
•
gestione del comportamento delle finestre che possono essere ridotte a icona e ridimensionate;
•
inserimento di un menu a scomparsa per mandare in esecuzione gli applicativi disponibili
all'interno dell'ambiente.
Una volta che avremo a disposizione il prototipo potremo andare a fare una prima fase di test per
controllare se l'applicazione è fruibile o meno dai vari dispositivi e dai vari browser che abbiamo
stabilito in fase di specifica, se questa fase non verrà superata si dovrà tornare alla fase di
prototipazione.
Finita la fase di test si andrà a sviluppare alcuni dei servizi di cui si è discusso con la relativa logica di
controllo, come:
•
home page: si tratta di un servizio che dà agli utenti la possibilità di costruirsi una propria
41
home page personalizzata, un luogo in cui l'utente può mettere solo il contenuto che vuole, che
si autoaggiorna ed è sempre disponibile. Permette agli utenti di aggiungere fonti di
informazioni esterne importando canali di news in formato RSS tramite un lettore di feed RSS
integrato, tenere monitorati vari account di posta in modo analogo alle news in RSS, scrivere
note in promemoria analogamente a quanto si fa con un post-it, gestire liste di cose da fare,
ecc... Queste funzionalità saranno contenute in aree della pagina, moduli, che possono essere
riorganizzati tramite drag&drop all'interno della home page stessa, aggiunti, eliminati, ridotti a
icona, ecc...
•
word processor: editor di documenti simile a MS Word o OpenOffice Writer.
Una volta integrati questi primi servizi si ripeteranno i test, analogamente alla prima fase.
Dopo aver realizzato un prototipo con i primi servizi aggregati passiamo alla realizzazione della
persistenza delle personalizzazioni dell'ambiente basandosi sulla struttura dati che modella il Web
desktop. Infatti, in seguito all'autenticazione dell'utente, il server (componente model) è responsabile
di fornire all'utente autorizzato la propria scrivania virtuale, memorizzata su database, per permettere
al componente view di presentarla graficamente. Per fare ciò la view implementerà un parser che
trasformerà la struttura dati suddetta in componenti che un browser è in grado di interpretare e
visualizzare. Viceversa il controller è responsabile di interpretare ed aggiornare questa struttura in
seguito all'interazione col proprio desktop da parte dell'utente, con lo scopo di comunicarne al model i
cambiamenti.
Terminata l'integrazione e la sincronizzazione fra client e server possiamo passare alla fase di beta
testing da parte degli utenti. Nel frattempo si potrà continuare ad aggregare tutti i servizi che si
vorranno sviluppare formando un ciclo di integrazioni e test potenzialmente illimitato, in linea con il
concetto di perpetual beta insito nella filosofia del Web 2.0.
La Figura 2.5 schematizza le fasi di progetto seguite per la realizzazione del lato client del Web
desktop.
42
Figura 2.5
43
Capitolo 3: Tecnologia
3.1 Architettura AJAX
Abbiamo accennato alla tecnologia AJAX nella sezione 1.3, parlandone come una delle tecnologie
che formano le basi del Web 2.0. Si parla molto di AJAX e delle possibilità che offre nel
miglioramento delle applicazioni Web, in quanto è in grado, con relativa semplicità, di ridurre il gap
esistente tra le applicazioni desktop, ricche dal punto di vista grafico e veloci nei tempi di risposta, e
quelle Web. Dopo il grande successo di alcune applicazioni Web realizzate con questa tecnica (ad
esempio Gmail, Google Maps, Google Suggest, Flickr), AJAX è diventato molto popolare e si sta
diffondendo capillarmente. La più grande sfida nel creare applicazioni con AJAX non riguarda
l'aspetto tecnico (le tecnologie utilizzate sono stabili e mature), ma la capacità dei designers di
dimenticare e disimparare il modello classico di applicazione Web-based a favore di un nuovo
modello.
3.1.1 Architettura: modello classico e modello AJAX a confronto
Come rappresentato sul lato sinistro della figura 3.1, le applicazioni Web classiche funzionano in
questo modo: l'utente effettua una HTTP REQUEST verso il server a fronte di una specifica azione
sull'interfaccia grafica (clic su un bottone, su un link, su un' immagine, ecc.); il server riceve i dati,
effettua una elaborazione e prepara la RESPONSE spedendo al client una nuova pagina Web che
andrà a sostituire (o a ricaricare) la pagina precedente presente sul browser dell'utente. La
caratteristica di questa modalità di colloquio è che c'è sempre qualcuno che deve aspettare: il server
aspetta sino a quando un client non effettua una richiesta e un client aspetta sino a quando il server
non ha concluso l'elaborazione e preparato la pagina HTML di output.
Per ridurre questi tempi di attesa è stato studiato un nuovo modo di scrivere le applicazioni Web:
AJAX elimina quel meccanismo di start‐stop‐start‐stop intrinseco nella natura di ogni interazione sul
Web, introducendo un intermediario, un AJAX engine, tra il server e l'interfaccia utente.
Un'applicazione AJAX sposta lo strato di presentation logic dal lato server al lato client trasformando
il browser da thin a fat client, come mostrato sul lato destro della figura 3.1.
44
Figura 3.1
Invece di caricare una pagina, all'inizio della sessione, il browser carica un AJAX engine, scritto in
JavaScript e di norma posto in un frame nascosto. Questo motore è responsabile sia di effettuare
dinamicamente il rendering dell'interfaccia utente, sia di comunicare con il server in base a particolari
eventi (scrittura in un campo TEXT, selezione di un elemento di una COMBO, ecc.). Per rendere le
interazioni fra client e server asincrone le azioni che normalmente richiederebbero una richiesta HTTP
prendono la forma di una chiamata JavaScript al motore AJAX. Tutto ciò che non richiede di passare
dal server viene gestito dal motore. Se il motore necessita di alcune informazioni dal server le richiede
in modo asincrono rispetto al browser, usando SOAP o altri tipi di servizi Web XML‐based, senza
creare momenti di stallo tra l'utente e l'applicazione. Le risposte del Web server sono elaborate dal
client JavaScript, in background rispetto all'utente. Il risultato è un'interfaccia più interattiva. La figura
3.2 sottolinea le differenze fra le tempistiche dei due modelli.
45
Figura 3.2
I progressi ottenuti da AJAX rispetto alle tradizionali tecnologie sono:
•
riduzione del consumo della banda;
•
navigazione lineare e semplice;
•
maggiore concentrazione dell’utente sui contenuti;
•
applicazioni Web simili ai tradizionali software desktop.
Sfruttando questi vantaggi, AJAX garantisce un'ininterrotta interazione dell'utente con l'applicazione
Web (end‐user productivity), l'utilizzo di un modello asincrono (efficient background processing),
accesso via browser a Web services (Web service access, reuse, interoperability, and SOA
integration), indipendenza dalla piattaforma (browser and operating system agnosticity). Inoltre il
motore AJAX può essere rilasciato come un framework, in modo da non doverselo creare da soli
46
(developer productivity). Tutte queste potenzialità, fanno di AJAX una delle basi che crea un nuovo
spazio, ricco e promettente, su cui sviluppare soluzioni software. Richiede soltanto un browser, si basa
su standard, e valorizza le architetture orientate ai servizi.
AJAX, come la maggior parte dei nuovi approcci, porta con sé alcuni problemi. Il principale consiste
nel fatto che se da un lato non è richiesto alcun plug‐in, dall'altro AJAX richiede che JavaScript sia
supportato dal browser e quindi abilitato (lo stesso problema del periodo in cui DHTML non era
supportato da tutti i browser). Come conseguenza di questo fattore, l'uso della tecnica AJAX impone
una complessa fase di testing, in quanto non basta testare il funzionamento dell'applicazione in sé, ma,
utilizzando tecnologie non ancora universalmente adottate da tutti i browser, come appunto
JavaScript, CSS, XMLHttpRequest, e DOM, occorre testarla su tutte le versioni dei browser che si
vuole adottare.
3.2 I quattro principi portanti di AJAX
I quattro principi fondamentali dell'architettura delle applicazioni AJAX sono riassunti in questo
capitolo, sottolineando le differenze rispetto all'architettura delle applicazioni Web classiche.
3.2.1 Il browser ospita un'applicazione, non pagine
Nel modello classico di applicazione Web centrato sulla pagina il browser è un terminale ignaro di
quello che succede nell'applicazione che ospita. I controlli che fornisce quali il bottone “Back”, la
cronologia della navigazione, ecc.., hanno lo scopo di gestire la navigazione fra pagine dell'utente.
Esso non ha informazioni su dove si trova l'utente nel suo workflow, tutte le informazioni sono
mantenute sul server, solitamente nella sessione dell'utente. Quando l'utente si autentica vengono
creati sul server vari oggetti, tipo il carrello della spesa e le credenziali del cliente nel caso di un sito
di commercio elettronico. Allo stesso tempo l'home page viene servita al browser in uno stream di
markup HTML che mescola assieme parte di contenuti standard, detti "boilerplate", che rimane uguale
fra una pagina e l'altra, e contenuti personalizzati, come gli elementi recentemente visualizzati dal
cliente. Ogni volta che l'utente interagisce col sito un nuovo documento, contenente la stessa miscela
di contenuti generali e personali, viene inviato al browser, come illustra la figura 3.3. Siccome il
browser non è capace di operare diversamente sostituisce la vecchia pagina con la nuova. Quando
l'utente esegue il logout o chiude il browser l'applicazione termina e distrugge la sessione dell'utente
perdendo ogni informazione che il cliente vorrebbe ritrovare al prossimo login, se non è già stata
salvata su memoria persistente.
47
Figura 3.3
In un'applicazione AJAX quando l'utente si autentica al suo browser viene inviata un'interfaccia la cui
maggior parte è costituita da codice JavaScript. Quest'interfaccia persiste per tutta la durata della
sessione, come raffigurato in figura 3.4. Siccome persiste per tutta la sessione dell'utente è possibile
utilizzarla per memorizzare lo stato dell'interazione dell'utente con l'applicativo, ad esempio salvando
il contenuto del carrello della spesa nel browser piuttosto che sul server.
In un'applicazione Web classica il workflow dell'utente è stabilito da codice residente lato server e
l'utente si sposta da una pagina all'altra con un modello d'interazione caratterizzato dal ricaricarsi
dell'intera pagina e dalla conseguente contemporanea attesa dell'utente. Un'applicazione Web
potenziata con AJAX invece ha definito il workflow dell'utente, almeno parzialmente, sul lato client
dell'applicativo.
48
Figura 3.4
3.2.2 Il server produce dati, non contenuto
Quando un utente, per esempio, aggiunge un prodotto nel suo carrello della spesa elettronico
l'applicazione dovrebbe semplicemente aggiornarne il prezzo totale. Come già notato, un'applicazione
Web classica eroga una nuova pagina composta sì dal prezzo totale del carrello aggiornato, ma anche
di contenuti che erano già presenti nella vecchia pagina. Diversamente un'applicazione AJAX è in
grado di aggiornare il singolo elemento della pagina/applicazione che contiene il dato evitando
l'overhead generato dalla ritrasmissione del resto della pagina che rimane immutata. In sintesi in
un'applicazione AJAX al login dell'utente viene caricato nel browser un'applicazione client complessa
col vantaggio poi di attingere solamente dati nelle successive comunicazioni col server come
evidenziano le figure 3.5(A) e 3.5(B) che graficano le differenze fra la comunicazione client/server,
rispettivamente, in un'applicazione Web classica e un'applicazione AJAX. Più tempo dura
l'interazione, maggiore è il risparmio di banda di un'applicazione AJAX rispetto a una classica
49
applicazione Web come si vede dal grafico in figura 3.5(C).
Figura 3.5
3.2.3 Le interazioni dell'utente con l'applicativo devono essere fluide e continuative
Le applicazioni Web tradizionali forniscono agli utenti due meccanismi di input: cliccare hyperlink o
compilare form. Quando questi moduli di input vengono inviati, viene spedita una richiesta al Web
server. Il server Web agisce in base a ciò che è stato trasmesso dal modulo e risponde bloccando o
mostrando una nuova pagina. Dato che molto codice HTML della prima pagina è identico a quello
della seconda, viene sprecata moltissima banda. Dato che una richiesta fatta al server Web deve essere
trasmessa ad ogni interazione con l'applicazione, il tempo di reazione dell'applicazione dipende dal
tempo di reazione del server Web. Questo comporta che l'interfaccia utente diventa molto più lenta di
50
quanto dovrebbe essere, interrompendo il workflow dell'utente. Inoltre mentre invia i dati l'utente si
trova in una sorta di limbo: aspettando il refresh la vecchia pagina rimane ancora visibile, permettendo
all'utente di interagire con essa causando risultati non predicibili. Spesso si considera scontato che
l'utente aspetti il caricamento della pagina, senza considerare che quando un utente sta lavorando deve
mantenere l'attenzione fissa al suo lavoro, tutte le volte che viene distratto perderà sicuramente del
tempo utile. Perciò occorre minimizzare le possibilità di distrazione e di interferenza all'interno
dell'applicazione. Il tempo di tolleranza per l'attesa è 2 secondi con l'eccezione che gli utenti
aspetteranno di più se c'è un feedback di mezzo. Le applicazioni AJAX, alternativamente, possono
processare lato client le interazioni dell'utente tramite l'AJAX engine ed eventualmente comunicare
col server in maniera asincrona. Ciò permette all'utente di continuare ad interfacciarsi con l'applicativo
contemporaneamente alle comunicazioni client-server che stanno avvenendo in background, ed
eventualmente fornirgli un feedback visivo riguardo lo stato di queste ultime.
3.2.4 Disciplinare il codice
Le classiche applicazioni Web fanno già uso di JavaScript ma solamente per la scrittura di piccole
funzioni integrate nelle pagine HTML che interagiscono con il DOM del browser per compiere
determinate azioni non possibili con il solo HTML statico, come aprire una nuova finestra, controllare
i valori nei campi di ingresso, cambiare le immagini al passaggio del mouse, ecc... Con l'avvento delle
applicazioni AJAX invece il codice JavaScript oltre ad essere presente in maggiore quantità ha la
necessità di persistere per tutta la durata dell'applicazione. Per evitare che lo script, cioè l'applicazione
client, si blocchi, sovraccarichi la memoria, ecc..., occorre progettarlo robusto, mantenibile e
performante servendosi delle tecniche e delle conoscenze tipiche della programmazione orientata agli
oggetti che finora, nell'ambito della progettazione di sistemi Web, erano usate solamente lato server.
3.3 Alternative ad AJAX
AJAX non è il solo approccio possibile per creare interfacce di applicazioni Web dall'interazione
paragonabile alle applicazioni desktop.
3.3.1 Soluzioni basate su Macromedia Flash
Macromedia Flash è un sistema per realizzare video interattivi utilizzando un formato grafico
compresso. Questi video interattivi sono programmati in ActionScript, un linguaggio di scripting
simile a JavaScript. L'inconveniente di questa tecnologia è che, diversamente da AJAX, richiede
l'installazione di uno specifico plugin perchè il browser possa interpretarla [MFL].
51
3.3.2 Java Web Start e tecnologie relative
Il software Java Web Start vi permette di scaricare ed eseguire applicazioni Java dal Web. È un
componente di Java Runtime Environment (JRE) e viene installato con JRE, si avvia automaticamente
quando viene scaricata per la prima volta un'applicazione Java che utilizza la tecnologia Java Web
Start e memorizza localmente (cache) l'intera applicazione sul computer. Perciò ogni ulteriore avvio
avviene in modo pressoché immediato, dal momento che tutte le risorse necessarie sono disponibili
localmente. Ogni volta che si avvia l'applicazione, Java Web Start controlla il sito Web
dell'applicazione per verificare se è disponibile una nuova versione e, in tal caso, la scarica e l'avvia
automaticamente. Le applicazioni avviate con Java Web Start verranno eseguite, per impostazione
predefinita, in un ambiente chiuso ("sandbox") con un accesso limitato ai file e alle connessioni in
rete. In tal modo, le applicazioni che utilizzano Java Web Start preservano la sicurezza e l'integrità del
sistema. Un'applicazione potrebbe richiedere accesso illimitato al sistema; in questo caso, Java Web
Start visualizzerà una finestra di dialogo con un avviso di sicurezza quando l'applicazione viene
avviata per la prima volta. L'avviso di sicurezza conterrà informazioni sul fornitore che ha sviluppato
l'applicazione; se si sceglie di considerare affidabile il fornitore, l'applicazione verrà avviata. Le
informazioni sull'origine dell'applicazione si basano sulla firma digitale del codice. La differenza
fondamentale rispetto alle applet è che in questo caso il browser viene utilizzato semplicemente ed
esclusivamente per il download dei file necessari alla applicazione per essere eseguita. L'esecuzione
infatti avviene all'interno di una JVM esterna al browser, in maniera del tutto analoga ad una
applicazione Java installata sulla macchina locale. La tecnologia Java Web Start si basa
essenzialmente sull'idea di poter utilizzare un'applicazione standalone “remota”, dando allo stesso
tempo all'utente la possibilità di non dover sempre passare per il browser Web per poterla utilizzare.
Essa consente inoltre di aggiornare in continuazione il software senza rendere necessaria una nuova
installazione che molto spesso è pesante e difficoltosa [JWS]. Un sistema analogo è proposto anche
dalla piattaforma .NET di Microsoft, chiamato No Touch Deployment. Il grosso inconveniente di
questo tipo di approccio è che necessita di avere un ambiente di runtime preinstallato. Certamente
anche AJAX e Flash richiedono un ambiente di esecuzione per essere lanciati, ma il loro runtime
risulta essere il browser, disponibile sulla quasi totalità delle piattaforme, mentre Java Web Start e No
Touch Deployment richiedono l'installazione di framework che non essendo distribuiti per tutte le
piattaforme sconsigliano l'uso di queste tecnologie per fornire servizi Web pubblici.
52
3.4 Tecnologia AJAX
Il termine "AJAX" è stato coniato da Jesse James Garrett di Adaptive Path nel febbraio 2005, e come
dice il termine stesso, AJAX è un insieme di tecnologie, che opportunamente utilizzate assieme,
creano nuove possibilità di sviluppo. AJAX incorpora:
•
presentazione basata su standard attraverso l'utilizzo di XHTML e CSS;
•
interazione e visualizzazione dinamica utilizzando il DOM;
•
manipolazione e scambio di dati via XML e XSLT;
•
recupero asincrono dei dati utilizzando l'oggetto XMLHttpRequest;
•
JavaScript per manipolare il tutto.
3.5 Il linguaggio JavaScript
JavaScript è un linguaggio di scripting piccolo, leggero, orientato agli oggetti, multipiattaforma usato
principalmente per rendere dinamiche e interattive le pagine Web. Amplia le potenzialità di
(X)HTML consentendo l'esecuzione di codice sul client.
JavaScript è un linguaggio client. In altre parole il codice JavaScript è contenuto, oppure viene
caricato, all'interno delle pagine (X)HTML, è visibile da tutti gli utenti e viene eseguito direttamente
dal browser dell'utente senza appesantire il server dove risiede la pagina Web. Il programma viene
messo in esecuzione sulla macchina client quando il documento viene caricato. Per molti aspetti
JavaScript può essere considerato un'estensione dell'(X)HTML perchè arricchisce il formato con una
serie di nuove funzionalità di interattività, con una struttura a oggetti, e con una gestione degli eventi
(come azioni del mouse, timer, chiusura della pagina, ecc...). All'interno dell'ambiente del browser le
funzionalità native del browser quali CSS, DOM e l'oggetto XMLHttpRequest, sono esposti al motore
JavaScript attraverso il quale è possibile controllare la pagina. Javascript è uno strumento per
aumentare l'usabilità di un sito Web.
Un'applicazione AJAX scarica in memoria un intero client composto da dati, presentazione e logica di
controllo del client, quest'ultima implementata tramite il linguaggio JavaScript. Come visualizzato in
figura 3.6 il linguaggio JavaScript è il collante delle tecnologie che compongono AJAX. L'interfaccia
utente del Web desktop è manipolata ed aggiornata tramite JavaScript che modifica il DOM
ridisegnando e riorganizzando continuamente i contenuti presentati all'utente ed elaborando ogni sua
interazione causata da mouse e tastiera.
53
Figura 3.6
Javascript è un linguaggio "cross-platform" e in poche parole è interpretabile su di una qualsiasi
piattaforma che disponga di un browser compatibile.
Alcuni linguaggi di scripting richiedono la compilazione per essere utilizzati, altri come il JavaScript
consentono di essere eseguiti per interpretazione. Il linguaggio JavaScript è interpretato, vale a dire
che per funzionare non ha bisogno di essere convertito in linguaggio macchina poichè gli script sono
richiamati all'interno del codice (X)HTLM e gli stessi necessitano di un browser abilitato a JavaScript
per essere eseguiti. Ogni browser infatti dispone di un proprio compilatore JavaScript che permette di
interpretare ed eseguire codice JavaScript, dunque non è necessario installare plug-in, ma per questo
motivo possono sussistere problemi di compatibilità nell'esecuzione dello script nei vari browser, in
quanto ognuno di questi interpreta il linguaggio con sottili ma importanti differenze.
JavaScript è un linguaggio a oggetti che permette di ridefinire in maniera dinamica le proprietà degli
54
oggetti che formano la pagina Web per realizzare quello che viene chiamato HTML dinamico. Per
JavaScript sono oggetti, ad esempio, le date, i bottoni, le finestre, i moduli... Ognuno di essi deve
avere un nome univoco, che lo distingua dagli altri, alcune proprietà (ad esempio il colore), dei
metodi, cioè le azioni che gli oggetti possono compiere. Tuttavia gli oggetti non sono basati su classi
(ovvero non esiste alcuna distinzione fra una classe e un'istanza); al contrario sono semplicemente
oggetti generali [JSC].
3.6 Manipolazione e scambio dati via XML
XML, eXtensible Markup Language, è un linguaggio estensibile realizzato per poter utilizzare in
modo semplice i documenti strutturati, studiato per il Web e per superare i limiti di HTML, ma con
possibilità di utilizzo in ambienti differenti. Per essere più precisi XML è un metalinguaggio,
contrariamente ad HTML che è un linguaggio predefinito, cioè non ha tag predefiniti ma consente di
definire nuovi metalinguaggi (per esempio esiste oggi la versione HTML in XML).
Rispetto all'HTML che è stato concepito per mostrare informazioni e che si concentra su come le
informazioni appaiono, l'XML nasce per descrivere i dati e si concentra su cosa sono i dati. I
principali obiettivi di XML, dichiarati nella prima specifica ufficiale, sono pochi ed espliciti: utilizzo
del linguaggio su Internet, facilità di creazione dei documenti, supporto di più applicazioni, chiarezza
e comprensibilità. Con queste semplici caratteristiche l'XML fornisce un modo comune di
rappresentare i dati cosicché i programmi software sono in grado di eseguire meglio ricerche,
visualizzare e manipolare informazioni nascoste nell'oscurità contestuale. È per questo che l'XML è
alla base di tutte le nuove specifiche tecnologiche rilasciate dal W3C ed è stato adottato come
standard di rappresentazione dati da tutta l'industria informatica (dai file di configurazione delle
applicazioni alla definizione di formati di interscambio dei dati).
Abbiamo già parlato di XML nel capitolo 1.3. Lo riprendiamo qui per sottolineare la sua utilità
all'interno del nostro progetto come strumento per scambiarsi dati (data interchange) e per rendere
questi dati strutturati (document publishing):
•
Data Interchange: con XML è possibile condividere e scambiare dati in modo indipendente
dall'hardware e dal software. Poiché i dati XML sono memorizzati in formato testuale plaintext, ossia senza caratteri speciali aggiuntivi, XML fornisce un modo di condividere e
scambiare i dati indipendente dal sistema operativo (Mac, Windows, UNIX) e dal software.
Ogni volta che più programmi si debbono scambiare dati, ci sono problemi di compatibilità.
55
Ogni programma ha le proprie assunzioni in termini di caratteri, separatori, ripetibilità di
elementi, differenza tra elementi vuoti e assenti, ecc... XML si propone come la sintassi
intermedia più semplice per esprimere dati anche complessi in forma indipendente
dall'applicazione che li ha creati. Attualmente, per esempio, i sistemi di database contengono
dati in formati incompatibili fra di loro. Fino ad oggi, le società di software hanno investito
molte risorse nello studio e nella realizzazione di programmi per lo scambio di dati su Internet
fra i diversi sistemi. La conversione in XML riduce fortemente la complessità dei programmi e
crea documenti che possono essere letti da molte applicazioni di tipo diverso.
•
Document publishing: XML è ideale come linguaggio per esprimere documenti strutturati e
per esprimerli in maniera indipendente dalla loro destinazione finale. I documenti basati
sull'XML possono essere utilizzati dal Web client elaborando i dati che vi sono contenuti in
differenti processi software non predeterminati. Quindi è possibile, per esempio, sviluppare
applicazioni che richiedono al Web client di presentare viste diverse degli stessi dati. Lo stesso
documento XML può essere preso e trasformato per la stampa, il Web, il telefonino,
l'autoradio.
XML è un metalinguaggio di markup. Non esistono tag XML: i tag vengono definiti dall'applicazione.
La formalizzazione della sintassi di un file XML può avvenire tramite DTD (Document Type
Definition) oppure XML Schema Definition.
3.6.1 XML Schema Definition
XML ha bisogno di definire le regole con cui si dovranno andare a costruire i documenti. XML
Schema Definition (XSD) non è altro che un documento XML che utilizza un insieme di tag speciali
per definire lo schema dei documenti che lo riferiscono, ovvero è un XML che serve per definire la
struttura di un documento XML. Il grande vantaggio di questo approccio è la grande facilità con cui si
possono estendere questi schemi. Una delle principali caratteristiche di XML Schema è la possibilità
non solo di definire il tipo di dato di un elemento, ma anche di poter personalizzare un tipo di dato.
Esistono due categorie di tipi di dato: semplici e complessi. I tipi di dato semplici sono relativi a
quegli elementi che non possono contenere altri elementi e non prevedono attributi. Sono previsti
numerosi tipi di dato predefiniti, a questi possiamo, ad esempio, imporre il vincolo che un elemento
contenga informazioni di tipo stringa, intero, booleano, data, ecc.; è inoltre possibile definire tipi
semplici personalizzati derivandoli da quelli predefiniti: potremmo definire un tipo di dato come
restrizione del tipo stringa, vincolando i valori ad uno specifico insieme di stringhe o ad un pattern
individuato da un'espressione regolare. I tipi di dato complessi si riferiscono alla definizione degli
56
elementi con attributi e che possono contenere altri elementi, la definizione del tipo complesso
consiste generalmente nella definizione della struttura prevista dall'elemento. Se l'elemento può
contenere altri elementi possiamo definire l'insieme degli elementi che possono stare al suo interno
come sequenza, come insieme di valori alternativi o come gruppo. E' inoltre possibile dichiarare tipi
di dato personalizzati e fare riferimento a tali dichiarazioni quando si definisce un elemento, in modo
analogo a come avviene per la definizione di tipi nei linguaggi di programmazione. Questo consente
di rendere più leggibile lo schema e di concentrare in un unico punto la definizione di un tipo
utilizzato diverse volte.
3.7 Definire lo stile di presentazione delle informazioni tramite XHTML e CSS
3.7.1 XHTML
XHTML è HTML riscritto con la sintassi di XML, da cui ne eredita le regole. Il linguaggio prevede
un uso più restrittivo dei tag HTML; solo la struttura della pagina è scritta in XHTML, mentre il
layout è imposto dai cosiddetti CSS. Per sfruttare integralmente le potenzialità dell'XHTML è
necessario usarlo in abbinamento ai CSS, in modo da scrivere un codice per pagine Web in cui la
presentazione è separata dal contenuto.
XHTML serve per ottenere:
•
un codice meglio strutturato;
•
una maggiore portabilità, cioè la fruibilità dei contenuti con dispositivi diversi dai classici
browsers.I contenuti,in questo modo, possono essere visualizzati anche da terminali quali
cellulari WAP/GPRS, palmari, ecc... ;
•
una maggiore accessibilità;
•
una facile integrazione di un documento XHTML con altre applicazioni XML.
Gli elementi che compongono l'interfaccia grafica del Web desktop (menu, finestre, bottoni, ecc...)
sono definiti tramite elementi XHTML generati dinamicamente dal codice JavaScript via DOM. La
struttura dell'interfaccia è così definita univocamente e tramite i CSS è possibile renderla fruibile da
diversi dispositivi senza doverla modificare.
Come per i documenti XML, quale è un documento XHTML, una specifica DTD (Document Type
Declaration) definisce l'insieme di regole mediante le quali un dato documento XHTML può essere
renderizzato, cioè rappresentato correttamente. I tipi più comuni di DTD sono:
57
•
XHTML 1.0 Strict;
•
XHTML 1.0 Transitional;
•
XHTML 1.0 Frameset;
•
XHTML 1.1.
Un documento XHTML che risponde alle specifiche è definito documento valido, ovvero well
formed. Perché un documento possa essere validato, deve contenere un elemento DTD. Il vantaggio
principale è di essere in qualche modo costretti a seguire una corretta scrittura del codice usato per la
creazione dei nostri documenti. Questo ci assicura una maggiore compatibilità con la più vasta gamma
di browser in commercio (opportunamente associati con fogli di stile validi e ben scritti), ma
soprattutto una piattaforma di lavoro già stabile per il futuro dato che si basa su XML [XHT].
3.7.2 CSS
I CSS (fogli di stile in cascata) servono per gestire tutto il layout di un sito Web in modo semplice ed
efficace: uno standard redatto dal W3C per il controllo dell'aspetto visivo delle pagine Web.
Costituiscono l'attuale orientamento che è indirizzato a separare il contenuto dalla presentazione:
HTML o XHTML viene riportato alla sua funzione strutturale, mentre i CSS svolgono il compito di
aggiungere stile alle pagine, organizzando l'aspetto estetico.
La loro creazione si è resa necessaria per separare i contenuti dalla formattazione e imporre una
programmazione più chiara e facile da utilizzare offrendo un modo centralizzato di definire stili di
visualizzazione che possono essere applicati ai vari elementi della pagina. Tramite i CSS è possibile
intervenire sulla formattazione del testo, sulla visualizzazione delle pagine e degli elementi in esse
contenuti.
I CSS nel progetto del Web desktop sono utili, oltre che per definire il layout degli elementi
dell'interfaccia grafica strutturati in XHTML, per superare i problemi dovuti ai diversi modi di
renderizzare i documenti da parte dei diversi browser in circolazione. In particolare si sfrutta un
accorgimento per presentare a Internet Explorer un foglio di stile a esso dedicato, visto che il motore
di rendering di questo browser offre uno scarso supporto ai CSS.
I fogli di stile sono essenzialmente un'insieme di regole per istruire il browser su come debba essere
presentata la pagina web. Le regole dei CSS possono essere specificate in una pagina esterna al
documento a cui le regole devono essere applicate, possono essere specificate nel documento stesso,
oppure possono essere incorporate nei tag (X)HTML. Le regole specificate nei fogli di stile sono
58
specifiche per ogni selettore, che può essere un tag (X)HTML (come body, p, div, ecc...), una classe
(per esempio <div class="nome-della-classe">), o un identificatore (per esempio <div id="nomedello-identificatore">). Per ogni elemento, possono essere definite diverse proprietà. Ogni proprietà
può avere un valore che, in associazione con la proprietà, descrive come il browser debba
rappresentare il selettore. La combinazione XHTML + CSS permette di mantenere completamente
separati forma e contenuto delle pagine, con alcuni grandi vantaggi. Prima di tutto le pagine risultano
significativamente più leggere: l'utente carica tutto ciò che riguarda la grafica (immagini escluse) alla
prima pagina incontrata, successivamente dovrà solo caricarne il contenuto, poiché il resto risiede già
nella memoria del suo browser. I CSS permettono inoltre all'utente di non visualizzare la grafica,
oppure di visualizzarla secondo un foglio di stile personale, per l'accessibilità. Non ultimo: i CSS
permettono di rivoluzionare drasticamente la grafica del sito intervenendo su un singolo file di testo,
oppure, e sono nati per questo, di presentare layout differenti a seconda del media con cui viene
visualizzato il sito Web: computer, stampa, PDA, TV, screen reader, ecc... [CSS].
3.8 Interazione dinamica tramite il DOM
Il DOM è una descrizione di come un documento (X)HTML o XML viene rappresentato tramite un
modello orientato agli oggetti.
Il DOM è una API indipendente da browser, piattaforma e linguaggi di programmazione che fornisce
a script e programmi un insieme di funzioni, metodi e proprietà per accedere e modificare contenuti,
struttura e stile del documento.
In un'applicazione AJAX la maggior parte delle modifiche all'interfaccia utente viene fatta attraverso
l'uso del DOM. Lo script che implementa la logica di controllo dell'interfaccia è un'applicazione
DOM. Un'applicazione DOM (detta anche client application) è un frammento di codice che accede
tramite una DOM implementation a un documento HTML o XML e lo manipola. Una DOM
implementation (detta anche host implementation) è quel frammento di software che gestisce il
documento (X)HTML o XML interpretato (parsed) e lo rende disponibile per l’elaborazione tramite le
interfacce DOM. Per esempio un browser contiene una DOM implementation.
Tutte le proprietà, i metodi e gli eventi disponibili per il programmatore per creare e manipolare le
pagine Web sono organizzate in oggetti. Ad esempio, l'oggetto document rappresenta il documento
stesso, l'oggetto table rappresenta l'elemento tabella e così via, come raffigurato in figura 3.7.
59
Figura 3.7
Questi oggetti sono accessibili tramite linguaggi di scripting. Utilizzando il DOM i programmatori
possono costruire documenti, navigare attraverso la loro struttura, e aggiungere, modificare o
cancellare elementi. Il linguaggio più usato in congiunzione con il DOM è JavaScript. Precisamente, il
codice viene scritto in JavaScript, ma usa la rappresentazione creata con il DOM per accedere alla
pagina Web e ai suoi elementi. Ad ogni modo, il DOM é stato pensato e implementato come
indipendente da qualsiasi linguaggio di programmazione, al fine di rendere la rappresentazione
strutturale del documento disponibile a chiunque, attraverso una singola conforme API. Sebbene in
questo contesto poniamo l'attenzione su JavaScript, le implementazioni del DOM possono essere fatte
da qualunque linguaggio [DOM].
3.9 Caricare i dati in modalità asincrona sfruttando tecnologie XML
XMLHttpRequest (XHR) è un componente del DOM che può essere usato da JavaScript, JScript,
VBScript e altri linguaggi di scripting dei browser per trasferire dati in XML (o in altri formati come
HTML, JSON, testo semplice, ecc...) da e a un back-end server tramite HTTP, come mostra la figura
3.8. La sua classe fu originariamente introdotta in Internet Explorer come un oggetto ActiveX,
chiamato XMLHTTP. Poi browser come Mozilla, Safari ed altri sono seguiti, implementando una
classe XMLHttpRequest che supporta i metodi e le proprietà dell'oggetto originario di Microsoft
ActiveX.
60
Figura 3.8
La caratteristica innovativa di XMLHttpRequest è che permette a un client Web di inviare e ricevere
dati in modo asincrono a un server remoto, rendendo queste comunicazioni in background rispetto
all'interfaccia utente del client. Quando il browser richiede dati dal server viene instanziato un oggetto
XMLHttpRequest. Il browser esegue una richiesta HTTP tramite l'oggetto XMLHttpRequest,
dopodichè continua il suo flusso d'esecuzione, non rimane bloccato in attesa dell'elaborazione del
server. Per permettere questo comportamento l'oggetto XMLHttpRequest lancia una funzione che
rimane “in ascolto” sulla relativa connessione in attesa del messaggio di risposta. Quando la risposta
stessa arriverà, in un qualsiasi istante temporale futuro e non predicibile, verrà invocata questa
funzione di callback che sarà responsabile di gestire il messaggio di risposta, senza ricaricare l’intero
codice (X)HTML della pagina come avviene per le classiche comunicazioni HTTP sincrone. La classe
XMLHttpRequest permette inoltre di lanciare richieste HTTP multiple all'interno della stessa pagina
(X)HTML tramite la creazione di un oggetto per ogni comunicazione [XHR].
Nel progetto Web desktop ogni interazione dell'utente con l'interfaccia viene gestita dal controller
implementato in JavaScript. Per fare una richiesta HTTP al server usando JavaScript, abbiamo
bisogno di un oggetto che fornisca questa funzionalità. Ogni volta che viene effettuata una
comunicazione client/server via JavaScript viene istanziato un oggetto della classe XMLHttpRequest.
Ogni elemento dell'interfaccia del Web desktop necessita di uno o più oggetti di questo tipo che si
occupano di passare e manipolare in maniera asincrona i dati da e verso il server che espone il servizio
Web relativo. Recuperati i dati in background dalla funzione di callback il controller aggiorna gli
elementi dell'interfaccia grafica interessati.
Mentre il protocollo HTTP rappresenta uno standard di interazione tra un Web server e tutti i browser,
61
la stessa cosa non vale per il supporto offerto dai browser per l'utilizzo del protocollo tramite
JavaScript. I principali browser forniscono meccanismi diversi per consentire di interagire con il
server dall'interno di una pagina Web. Questa situazione non rende agevole scrivere codice JavaScript
che sfrutti il protocollo HTTP e che sia indipendente dal browser che lo eseguirà. Perché il protocollo
HTTP sia effettivamente utilizzabile dall'interno di pagine Web tramite JavaScript dobbiamo
necessariamente rendere uniforme l'approccio offerto dai vari browser. Per far questo occorre scrivere
una funzione che individua il tipo di supporto offerto dal browser corrente e restituisce un oggetto per
la gestione del protocollo HTTP che incapsula le differenti implementazioni. Dopo aver individuato
un metodo per sfruttare il protocollo HTTP indipendentemente dallo specifico browser, vediamo come
possiamo gestire le chiamate asincrone al Web server. Se utilizziamo la modalità asincrona (XHR può
comunicare anche in modalità sincrona, rifacendosi al classico paradigma client/server in cui il
browser rimane in attesa della risposta prima di continuare con l'istruzione successiva), dobbiamo
specificare come elaborare la risposta inviata da parte del server a computazione terminata. A questo
scopo designamo una funzione, detta di callback, che viene richiamata non appena il browser riceve la
risposta da parte del server. Dopodichè si possono impostare i parametri relativi alla connessione
HTTP (metodo GET o POST; header del messaggio; eventuali dati da spedire; ecc...) e spedire la
richiesta. Come si vede dalla figura 3.9 l'oggetto XHR spedisce una richiesta diretta al Web server
mediante tre passi:
1. impostazione della funzione di callback;
2. apertura della connessione HTTP;
3. invio della richiesta.
62
Figura 3.9
Vediamo un tipico caso d'uso di interazione client/server asincrona, aiutandoci con la figura 3.10:
1.
L'utente interagisce con l'interfaccia scatenando un evento agganciato a un oggetto
dell'interfaccia, quale può essere un link, un bottone, ecc... (può essere un qualsiasi elemento
(X)HTML esposto dal DOM come oggetto). L'evento è catturato dalla logica implementata in
JavaScript che decide come interpretare l'interazione: se è necessario reperire delle
informazioni lato server imposta una richiesta HTTP utilizzando l'oggetto XMLHttpRequest,
come spiegato precedentemente.
2.
Il server elabora la richiesta e compie l'elaborazione necessaria a soddisfarla. Dopodichè
ritorna i risultati dell'elaborazione in formato XML o in qualunque altro formato di tipo plaintext.
3. Non appena il browser riceve la risposta da parte del server viene scatenato un evento dalla
funzione rimasta ad “ascoltare” la comunicazione. All'evento è stata agganciata
automaticamente la funzione di callback. Siccome il server restituisce al client dei dati e non
delle pagine occorre che la funzione di callback richiami un parser per estrarre i contenuti dal
messaggio di risposta ed eventualmente utilizzarli, via DOM, per immetterli nell'interfaccia
costituita da (X)HTML.
63
Figura 3.10
64
Capitolo 4: Struttura dati di desktop@UniFe
4.1 Introduzione
Il nostro obiettivo è la costruzione di un Web desktop, quindi un area, una pagina Web, nella quale sia
possibile avere un discreto grado di libertà nella personalizzazione della stessa, dove si possano
inserire, eliminare spostare finestre. Queste a loro volta possono contenere vari tipi di informazioni, o
meglio servizi. La logica applicativa del nostro Web desktop è scomposta nei due estremi client e
server dell'architettura. Il server espone i singoli servizi che il client consuma separatamente e in
modo indipendente l'uno dall'altro utilizzando il protocollo REST. Dal punto di vista del client ciò
significa che per qualsiasi richiesta al server occorre costruire una chiamata HTTP asincrona
sfruttando l'oggetto XMLHttpRequest che gestisce la comunicazione in background. Sempre in
background viene gestita la risposta alla chiamata al servizio, risposta fornita nel nostro caso in un
messaggio che ha una codifica XML.
Queste comunicazioni oltre che per soddisfare la richiesta a un particolare servizio sono sfruttate per
permettere ai due estremi client e server di comunicarsi a vicenda i contenuti personalizzati che ogni
utente ha l'opportunità di configurarsi nel proprio ambiente desktop. All'atto dell'autenticazione infatti
il client invoca il servizio Web "Login", e in risposta il server spedisce al browser una struttura dati,
appunto in un file XML, che modella il Web desktop relativo all'utente autorizzato all'accesso.
Tramite un parsing di questa struttura il client costruisce l'interfaccia grafica. In seguito a modifiche
dei contenuti dovute a interazioni dell'utente la logica dell'applicazione residente sul lato client
aggiorna parallelamente sia l'interfaccia grafica che la struttura dati e con lo scopo di mantenere lo
stato dell'applicazione consistente è necessario che il lato client comunichi al lato server queste
modifiche sulla struttura. Questa struttura dati, come tutto il resto del Web desktop, è un prototipo, un
punto di partenza, da espandere in contemporanea all'aggiunta di nuovi servizi.
Il primo set di servizi che abbiamo modellato sono relativi ai contenuti che si possono gestire nel
servizio home page e sono:
•
RSS, ovvero la possibilità di aggiungere n feed alla pagina, ovviamente provenienti da
qualsiasi sito non solo quelli delle news di ateneo.
•
Posta elettronica, l'utente potrà aggiungere n moduli contenenti le proprie caselle di posta
elettronica, o meglio, una volta configurato il modulo con i parametri di connessione, si
65
potranno monitorare tutte le proprie caselle E-mail da un'unica pagina. Anche in questo caso le
caselle di posta elettronica possono essere anche diverse da quelle istituzionali dell'Università.
•
Rubrica, abbiamo pensato alla possibilità di aggiungere uno o più moduli che raccolgano i
contatti che si desidera tenere a disposizione, abbiamo pensato a più moduli considerando che
il singolo utente potrebbe voler distinguere i vari tipi di rubrica, ad esempio la rubrica di
lavoro, degli amici etc. Anticipando quanto diremo in seguito, abbiamo pensato che il modulo
possa memorizzare le card dei contatti in due modi possibili, se si desidera memorizzare un
indirizzo di un utente unife ci sarà l'apposito form di ricerca che restituirà tutti i dati presenti
nei database e quindi riempire automaticamente le informazioni della card, altrimenti, nel caso
di utenti generici, daremo la possibilità di riempire manualmente i campi e di memorizzarli.
•
Post-it, è comodo avere la possibilità di agganciare dei promemoria alla pagina, dei post-it
appunto.
•
To-do, un altro strumento piuttosto comune nelle applicazioni di questo tipo è il to-do list
ovvero la lista delle cose da fare, noi abbiamo previsto che se ne possano aggiungerne più
d'una in modo da non dare limiti all'utente.
Una volta stabiliti i vari tipi di elementi poi dovremo andare a costruire il documento XSD che
rappresenta le regole che la struttura dati del Web desktop dovrà attenersi.
4.2 Tipi di dato generico
In prima istanza andremo a costruire il tipo di dato astratto “modulo” dal quale poi deriveremo i tipi di
moduli che ci serviranno per costruire il nostro documento. Il tipo generico “modulo” contiene le
informazioni generiche che caratterizzano tutti i moduli e in particolare:
•
title: titolo del modulo di tipo stringa, con valore di default “titolo”;
•
visible: identifica se il modulo è o meno espanso o se è collassato, di tipo booleano. Il valore
di default è “false”;
•
id: identificativo univoco del modulo di tipo;
•
inpage: questo booleano indica se il modulo è o meno agganciato alla pagina. Anche in questo
66
caso il valore di default è “false”.
Questo tipo di dato astratto è schematizzato in figura 4.1:
Figura 4.1
Da notare che ogni elemento ha cardinalità pari a uno, ovvero deve essere presente non più di una
volta nella sequenza.
4.3 Tipi di dato complessi
Vediamo ora come abbiamo derivato il tipo complesso modulo per creare i singoli moduli che ci
serviranno per la nostra applicazione:
•
Il modulo RSS oltre alle caratteristiche tipiche dei moduli che deriveremo dalla classe astratta
necessita di ulteriori informazioni che avranno una cardinalità pari a 1:
✔
link: indica a quale andare a prelevare il feed, che sarà di tipo stringa obbligatorio;
✔
aggiorna: è un campo di tipo intero che rappresenta ogni quanti secondi dovrà essere
aggiornato il feed, come valore di default abbiamo scelto 3600 (un'ora);
✔
num: rappresenta voci andremo a visualizzare, anche questo di tipo integer e con valore
di default pari a 10.
Il tipo di dato è mostrato in figura 4.2:
67
Figura 4.2
•
Il modulo e-mail ha bisogno delle seguenti informazioni addizionali:
✔
user: campo di tipo stringa con cardinalità uno ed obbligatorio;
✔
imap: elemento di tipo stringa obbligatorio con cardinalità 1 e con valore di default
“imap.unife.it”;
✔
link: parametro che indica l'indirizzo del client di posta Web per consultare le mail,
sempre di tipo stringa, ma non obbligatorio e con cardinalità massima pari a 1. Questo
elemento non è obbligatorio in quanto non è detto che il server di posta che si sta
andando a configurare abbia un interfaccia consultabile via Web;
✔
tipo: campo di tipo stringa che identifica se la connessione è pop3 o imap, il valore di
default è imap.
In figura 4.3 si può vedere lo schema del tipo di dato:
68
Figura 4.3
•
Il modulo Rubrica, schematizzato in figura 4.4, necessita di informazioni aggiuntive quali:
✔
item: campo di tipo card, con una cardinalità infinita (unbounded).
69
Figura 4.4
Il tipo card è a sua volta composto dagli elementi:
✔
Nome, cognome, e_mail, home_page di tipo stringa, cardinalità pari a 1 e opzionale;
✔
da una sequenza di elementi con cardinalità infinita composta da via di tipo stringa,
num_civico di tipo intero, e da una sequenza innestata opzionale con cardinalità
infinita composta di prefisso, tel e fax tutti di tipo intero opzionali e cardinalità pari a
1.
Quanto detto può essere riassunto come in figura 4.5.
70
Figura 4.5
Queste scelte sono dettate dalla ricerca della generalità nel modulo, in questo modo per il
singolo contatto avremo la possibilità di inserire zero o più recapiti telefonici, eventualmente
l'indirizzo e-mail o della home page. Una visione di insieme del modulo rubrica è visibile in
figura 4.6.
71
Figura 4.6
72
•
Post-it è un modulo contenente un testo, quindi per implementarlo avremo bisogno solo di un
elemento testo di tipo stringa con cardinalità 1 ma limitato a 255 caratteri. Abbiamo fatto
questa posizione di comodo per uniformarci al tipo varchar del database che useremo. Lo
schema è mostrato in figura 4.7.
Figura 4.7
•
to-do, questo modulo non è altri che la classica lista della spesa sarà quindi composto da una
sequenza di campi di testo che saranno o meno chekati per indicare se l' azione è stata o meno
compiuta. In altre parole avremo bisogno una sequenza con cardinalità infinita di:
✔
testo: un campo di tipo stringa, di lunghezza massima 100;
✔
cheked: un elemento booleano con valore di default falso.
Entrambi gli elementi, nella sequenza, hanno cardinalità 1. La figura 4.8 mostra lo schema di
questo tipo di dato.
73
Figura 4.8
•
Per la costruzione della pagina avremo bisogno di un ulteriore tipo di dati: il tipo colonna. Le
motivazioni di questa scelta le daremo per esteso quando parleremo della costruzione della
pagina, per ora è sufficiente dire che questo modello servirà per limitare il drag&drop libero;
gli elementi di questo tipo di dato non sono altro che una sequenza con cardinalità infinita di
scelte dei moduli sopra descritti, l'unico dato aggiunto è l'attributo name di tipo stringa che
servirà all'applicazione client per varie operazioni.
In figura 4.9 diamo una rappresentazione a diagramma del tipo di dato.
74
Figura 4.9
4.4 Costruzione della pagina
Per costruire lo schema generale della pagina abbiamo optato per limitare le posizioni dei moduli
limitandoli in al massimo tre colonne, questo per evitare il drag&drop libero, la motivazione di questa
scelta la si può trovare semplicemente pensando che l'applicazione potrebbe essere fruita da più
dispositivi con risoluzioni dello schermo che possono variare di volta in volta, sarebbe facile allora,
lasciando piena libertà di posizionamento, avere moduli che escono dal view port, o peggio che
vadano a sovrapporsi gli uni agli altri rendendo cosi poco usabile l'applicazione stessa. Quindi la
nostra pagina sarà costituita da un massimo di tre colonne, ma non obbligatoriamente, il cambio di
stile a 1, 2 o 3 colonne sarà gestito da un semplice style switcher residente sull'applicazione client e
memorizzato di volta in volta nel DB, il dato verrà poi reinviato alla sucessiva apertura del servizio
tramite un apposito elemento.
Il documento sarà quindi costituito da:
•
titolo: titolo della pagina, elemento di tipo stringa con valore di default “title” cardinalità 1 ed
obbligatorio;
•
style: un elemento di tipo stringa che indica lo style css da applicare alla pagina;
•
num_col: elemento di tipo intero con cardinalità 1 e valore di default 3, questo campo ha
75
volore ristretto al insieme [1..3];
•
tre elementi colonna di tipo colonnatype due dei quali opzionali.
Lo schema che rappresenta questa struttura è visibile in figura 4.10.
Figura 4.10
4.5 Elementi
Per effetuare le trasmissioni da e per il server abbiamo istanziato degli elementi di comodo, in
particolare:
•
Rss_item di tipo rss per la trasmissione e l'inserimento degli aggiornamenti dei moduli rss
(figura 4.11);
•
Posta di tipo e-mail per l'inserimento dei moduli di tipo posta elettronica (figura 4.12);
•
Card di tipo card per inserire nelle rubriche gli elementi dei contatti (figura 4.13);
•
post-it per l'iserimento dei moduli post it (figura 4.14);
•
to-do per l'inserimento e l'aggiornamento dei moduli to-do (figura 4.15).
76
Figura 4.11
77
Figura 4.12
78
Figura 4.13
Figura 4.14
79
Figura 4.15
80
Capitolo 5: Realizzazione dell'applicazione client
5.1 Introduzione
In questo capitolo descriveremo come è stato sviluppato il lato client del progetto desktop@UniFe.
Prima però occorre fare un paio di considerazioni. La prima riguarda le librerie disponibili per
sviluppare con la tecnologia AJAX. La seconda considerazione riguarda l'accessibilità del Web
desktop.
5.2 Framework AJAX
Con lo scopo di superare le incompatibilità cross-browser introdotte dalle varie tecnologie che
compongono AJAX sono sorte diverse librerie, che inoltre adottano i pattern più comuni per facilitare
l'implementazione di software secondo il paradigma Object-Oriented (OO). Si possono raggruppare
questi framework in tre tipologie:
1.
librerie cross-browser (ad esempio: x library, Sarissa e Prototype): eliminano le incompatibilità
fra i diversi browser introdotte da alcune tecnologie che compongono AJAX, incapsulando il
paradigma di funzionamento di XMLHttpRequest per poter essere utilizzato ad un più alto
livello d'astrazione;
2.
collezioni di widget (ad esempio: Rico, Scriptaculous): costruiti al di sopra delle librerie crossbrowser, sono collezioni di oggetti e di funzionalità di alto livello per facilitare la realizzazione
di interfacce utente e logica applicativa;
3. framework applicativi (ad esempio: DWR, JSON-RPC, SAJAX, BackBase, Echo2, Ruby on
Rails): diversamente dai precedenti questi framework non vengono serviti al browser come file
JavaScript statici ma generano dinamicamente lato server logica JavaScript e contenuti
occupandosi anche della comunicazione Client/Server.
I servizi dell'Università esposti dal lato server sono realizzati incapsulando applicativi precedenti che
funzionano correttamente da tempo e non c'è bisogno di reimplementarli. Abbiamo così escluso i
framework descritti al terzo punto, più adatti ad uno sviluppo di un'applicazione Web ex-novo. Per la
realizzazione del lato client quindi è stato fatto uso di Prototype come libreria cross-browser e di
Scriptaculous per la realizzazione di alcuni componenti dell'interfaccia grafica e del relativo
81
comportamento.
5.2.1 Prototype
Prototype è una libreria JavaScript scritta da Sam Stephenson con l'intento di estendere il linguaggio
JavaScript stesso permettendo agli sviluppatori di utilizzare uno stile di programmazione
maggiormente orientato agli oggetti. Prototype facilita l'utilizzo di concetti object-oriented come le
classi o le ereditarietà in Javascript. Supporta AJAX tramite un oggetto che incapsula le differenti
implementazioni dell'oggetto XMLHttpRequest. L'oggetto AJAX è un oggetto predefinito, creato
dalla libreria per raggruppare e semplificare l'intrincato codice che sviluppa le funzionalità AJAX.
Questo oggetto contiene un numero di classi che stabiliscono l'incapsulamente logico di AJAX. La
libreria contiene molti oggetti e funzioni di utilità. L'obiettivo ovvio è quello di evitare di scrivere del
codice ripetitivo.
5.2.2 Script.aculo.us
Script.aculo.us è una libreria di componenti UI sviluppata basandosi sulla libreria, di più basso livello
d'astrazione, Prototype. Si divide principalmente in "Visual effects" e "Drag'n'drop" che stanno per
effetti di rollover e di trascinamento. Script.aculo.us permette di usare molti effetti grafici, efficaci
sull'impatto utente-sito, che possono essere applicati agli elementi del DOM come cambi di
dimensioni, posizione e trasparenza. Gli effetti possono essere combinati fra loro per fornire effetti
grafici complessi e alcuni sono già disponibili con la libreria. La sintassi per usare un effetto è:
new Effect.Effetto( element, required-params, [options] );
Dove:
•
Effetto = nome dell'effetto desiderato;
•
element = può essere this o l'Id di un altro elemento (per esempio <div id="lay"></div>, in
questo caso "lay");
•
required-params = dipende dall'effetto chiamato. Molti effetti non richiedono parametri;
•
options = vari parametri che possono essere aggiunti all'effetto. Durata, FPS etc...
Esempio:
new Effect.Opacity('my_element', { duration: 2.0, transition: Effect.Transitions.linear, from:
1.0, to: 0.5 });
82
Script.aculo.us implementa anche la funzionalità di drag&drop abilitando tutti i figli di un elemento
del DOM al drag&drop, rendendoli “draggable”, all'interno di un'area, “droppable”, che li contiene.
5.3 Accessibilità del Web desktop
L'accessibilità, in informatica, indica la possibilità per un utente di fruire con facilità di un servizio o
di una risorsa. Il termine è comunemente associato alla possibilità anche per persone con ridotta o
impedita capacità sensoriale, motoria, o psichica, di fruire dei sistemi informatici e delle risorse
software a disposizione.
5.3.1 Interfaccia utente accessibile
Un primo passo per rendere l'interfaccia grafica del nostro Web desktop accessibile è l'adozione di
standard. Questo ci permette ora e nel prossimo futuro di avere, se non la certezza, almeno il maggior
grado di probabilità che la nostra interfaccia grafica sarà visualizzata senza problemi. Ciò significa
nella pratica ridurre i tempi ed i costi di realizzazione e di manutenzione ed inoltre dotare l'interfaccia
di "una vita più lunga". Allo stesso tempo questa scelta (unita ad una buona progettazione) comporta
anche giovamenti all'accessibilità del nostro sito rendendo le pagine visibili da tutti e con diversi tipi
di browser o device. La conformità agli standard rende più semplice l’uso del Web alle persone con
speciali necessità. I non vedenti possono fare in modo che il computer gli legga le pagine Web ad alta
voce. Chi ha problemi di vista può ottenere pagine modificate e ingradite per una lettura più agevole, e
le persone che usano dispositivi palmari possono accedere al Web tanto facilmente quanto quelli che
usano workstation di fascia alta. I motori di ricerca, per esempio, possono realizzare una più efficace
indicizzazione dei siti. La scrittura di codice specifico per ciascun browser spesso duplica o triplica il
lavoro di creazione delle interfacce Web e il risultato lascia sempre a desiderare, specialmente dopo la
creazione di nuovi dispositivi d’accesso alla rete. Senza la guida degli standard Web, questa
situazione potrà solo peggiorare.
Una tra le possibili soluzioni è quella di impiegare XHTML Strict per la codifica delle pagine e i CSS
per la costruzione dell’aspetto dell'interfaccia. In particolare per permettere che l'applicazione sia
fruibile attraverso diverse risoluzioni dello schermo, e di coseguenza attraverso diversi dispositivi, si è
scelto di realizzare un layout liquido (detto anche layout fluido), tramite CSS, con proporzioni
percentuali degli oggetti che lo compongono. Un'interfaccia Web caratterizzata da un layout liquido è
un'interfaccia Web che occupa sempre tutto lo spazio disponibile della finestra del browser, qualunque
83
sia la risoluzione del monitor. Sostanzialmente una pagina Web di questo tipo si adatta allo spazio
disponibile sullo schermo. Ridimensionando la finestra del browser anche la pagina Web verrà
ridimensionata rispettando le proporzioni degli oggetti al suo interno ed evitando lo scrolling
orizzontale. Un layout che rispetta queste caratteristiche risulta innanzitutto usabile, ma soprattutto
accessibile: permette una corretta visualizzazione dei menu secondari espandibili che abbiamo
adottato e della conseguente area principale le cui dimensioni sono per forza relative allo stato del
relativo menu secondario, espanso o compresso.
Nonostante l'aderenza agli standard Web il nostro Web desktop sarà difficilmente aderente alle
specifiche sull'accessibilità. I problemi maggiori riguardano il supporto da parte dei vari browser di
XMLHttpRequest e l'uso massiccio di JavaScript nell'utilizzo di AJAX.
5.3.2 Compatibilità di XMLHttpRequest
Valutiamo la compatibilità: l'utilizzo dell'oggetto XMLHttpRequest vincola l'uso del Web desktop da
parte di chi utilizza le più moderne versioni dei browser, che inoltre implementano questa API
diversamente, impossibilitandoci dal creare un'applicazione Web pienamente accessibile. La figura
5.1 riassume la compatibilità dei browser verso XMLHttpRequest. Come si può notare, a parte
Interner Explorer che ha introdotto il metodo, i browser lo hanno implementato solo da versioni
piuttosto recenti. Fortunatamente, stando alle statistiche che si trovano in rete, chi utilizza browser
alternativi, quindi non IE, tiene aggiornato il proprio browser, mentre chi utilizza Interner Explorer,
sempre stando alle statistiche, usa la versione 6, ovvero l'ultima release. Possiamo quindi
accontentarci di coprire questa fetta di utenti, che rappresenta la maggioranza degli utenti del WWW.
Figura 5.1
5.3.3 Rendere JavaScript accessibile
JavaScript permette agli sviluppatori di incrementare l'interazione, l'elaborazione di informazioni, il
controllo sui contenuti. Contemporaneamente, pone alcune questioni legate all'accessibilità:
84
•
navigazione: impossibilità o difficoltà a navigare attraverso tastiera o tecnologie assistive;
•
contenuti nascosti: visualizzazione di contenuti o funzionalità non accessibili da tecnologie
assistive;
•
controllo da parte dell'utente: scarso controllo sulla modifica automatica dei contenuti;
•
disorientamento: alterazione o disabilitazione delle normali funzionalità del browser,
attivazione di eventi di cui l'utente ha scarsa consapevolezza.
Un'interfaccia Web che includa JavaScript sarà pienamente accessibile se:
•
le funzionalità dello script saranno indipendenti dal dispositivo (cioè che non richiedano solo il
mouse o solo la tastiera);
•
i contenuti saranno accessibili dalle tecnologie assistive.
Sfortunatamente non ci sono trucchi che possano essere usati per risolvere tutte le questioni legate
all'accessibilità che JavaScript pone. L'unico modo per garantire l'accessibilità di JavaScript è valutare
ciascun singolo script ed escogitare specifiche soluzioni per i problemi di accessibilità che esso pone.
Rendere JavaScript accessibile comporta prestare attenzione alle seguenti questioni:
•
quando vengono impiegati i gestori degli eventi (event handlers), ricorrere sempre e solo a
quelli indipendenti dal dispositivo (ad esempio, quelli che non richiedono l'uso del solo
mouse);
•
contenuti e funzionalità che vengono forniti dallo script devono essere resi accessibili dalle
tecnologie assistive;
•
pagine Web che utilizzano gli script devono essere completamente navigabili da tastiera;
•
JavaScript non dovrebbe modificare o ridefinire le normali funzionalità del browser in un
modo tale da creare confusione;
•
nel caso in cui JavaScript non possa essere reso direttamente accessibile, deve essere
predisposta un'alternativa accessibile.
Nel nostro caso non possiamo creare un'interfaccia che utilizzi AJAX senza JavaScript, quindi non
abbiamo pensato a fornire alternative a quegli utenti che accedono al Web desktop con browser che
hanno JavaScript disabilitato. Ciò può sembrare azzardato ma in realtà nelle successive
raccomandazioni sull'accessibilità, le WCAG 2.0, attualmente in working draft, si pensa di togliere
questo punto di controllo anche considerato che ormai le tecnologie assistive per i disabili gestiscono
tranquillamente gli script, che la percentuale di utenti, a livello mondiale, che naviga con gli script
disabilitati e molto bassa (circa un 10% ma in continuo calo) e che anche molte altre applicazioni
85
fanno uso massiccio di programmazione JavaScript lato client, un esempio su tutti sono gli strumenti
di l'e-learning.
5.4 Sviluppo del lato client di desktop@UniFe
La parte centrale dell'applicazione è un motore JavaScript che fa da intermediario fra l'utente, o
meglio il suo browser, e il server Web. Quando ci si connette inizialmente al server, la prima cosa che
viene effettivamente scaricata è un frame, invisibile all'utente, contenente il motore in questione e che
implementa tutta la logica lato client del Web desktop. Inizialmente il nostro motore presenta
all'utente una semplice pagina contenente un form per l'autenticazione, come mostra la figura 5.2, e
viene istanziato un oggetto della classe AjaxLogin per la sua gestione.
Figura 5.2
5.4.1 Classe AjaxLogin
La classe AjaxLogin è responsabile dei meccanismi di autenticazione lato client e della costruzione
86
dell'ambiente desktop. Una volta che l'utente ha digitato le proprie credenziali (username e password)
le può inviare al server su un canale criptato HTTPS. Il server elabora la richiesta e successivamente
risponde in due possibili modi diversi che il client interpreta di conseguenza. In caso di fallimento
dell'autenticazione il client ripresenta all'utente la form iniziale con un messaggio che avvisa che la
procedura di login non è andato a buon fine. Se invece le credenziali sono corrette il server invia al
client, in risposta alla richiesta d'accesso, un file XML contenente la struttura del Web desktop
dell'utente autenticato, come schematizzato in figura 5.3.
Figura 5.3
Il file XML ricevuto viene memorizzato in un'istanza della classe Page. Il client ora può distruggere la
form e rimpiazzarla nella pagina costruendo un ambiente desktop, identico per ogni utente, corredato
di icone e di una barra delle applicazioni posta nella zona inferiore della pagina. La barra delle
applicazioni conterrà le finestre minimizzate e quindi sarà inizialmente vuota, con l'eccezione di un
bottone che permette di accedera a un menu. Il menu è un tipico menu a tendina che rimane in primo
piano sullo schermo e si sovrappone al resto degli oggetti presenti. La figura 5.4 mostra l'ambiente
Web desktop.
87
Figura 5.4
Tramite un click sui bottoni all'interno del menu, o alternativamente tramite doppio click sulle icone, è
possibile mandare in esecuzione le applicazioni vere e proprie, ognuna in una propria finestra grafica.
In particolare per avviare il word processor si istanzia un oggetto della classe WordProc, mentre per
avviare il servizio home page viene istanziato un oggetto della classe HomePage. Sia le icone che le
finestre aperte possono essere trascinate sullo schermo tramite drag&drop. Essendo il browser una
finestra ridimensionabile, oltre ad aver costruito un layout liquido, è necessario che il meccanismo di
drag&drop calcoli dinamicamente le dimensioni dell'area sulla quale vengono trascinati gli oggetti
ospitati dal Web desktop in funzione delle dimensioni del browser, per evitare inconsistenze
nell'interfaccia grafica. Inoltre questa classe è responsabile del meccanismo di logout che deve
assicurarsi della consistenza dell'ambiente desktop fra client e server inviando a quest'ultimo lo stato
memorizzato nell'oggetto Page.
5.4.2 Classe WordProc
Questa classe, all'atto dell'istanziazione di un oggetto di questo tipo, invoca un oggetto della classe
88
Win e costruisce al suo interno l'interfaccia del word processor tramite l'invocazione dell'oggetto
FCKeditor, come visualizzato in figura 5.5. FCKEditor è un editor HTML Open Source WYSIWYG
(visuale) per pagine Web scritto in Javascript. Permette di specificarne una configurazione minimale
con un ridotto numero di pulsanti oppure una standard (sembrerà di usare Microsoft Word), scegliere
il tipo di skin o impostare la lunghezza delle toolbar. Tramite i comandi posti nelle barre degli
strumenti è possibile il salvataggio del documento che si sta editando in un file system remoto.
Figura 5.5
5.4.3 Classe HomePage
Quando si istanzia un oggetto della classe HomePage viene inizialmente creato il layout
dell'interfaccia del servizio, che verrà poi inserita nell'oggetto Win appena invocato a questo scopo. Il
layout che viene generato si ispira alla struttura a tre pannelli tipica della progettazione di pagine
Web, essendo questa applicazione una sorta di home page personalizzata. Come mostrato in figura
5.6, la struttura a tre pannelli identifica in maniera esatta tre zone dell'interfaccia. Questo tipo
d'impaginazione è la più diffusa, poiché si è dimostrata la più usabile dall'utente. Egli infatti comincia
89
a leggere dall'alto e da sinistra (almeno nel mondo occidentale) dove sono presenti i bottoni della
navigazione (zone "1" e "2"), e la maggior parte dello spazio viene lasciato alle informazioni (zona
"3").
Figura 5.6
Dopodochè viene instanziato un oggetto della classe Home che si occuperà di riempire il layout con
menu e contenuti. Una caratteristica importante di questa classe è che permette l'esistenza di una sola
sua istanza.
5.4.4 Classe Win
Il costruttore della classe, quando viene istanziato un oggetto di questo tipo, crea e inserisce all'interno
dell'area del Web desktop una finestra vuota. Sarà compito poi dell'applicazione che ha instanziato
l'oggetto ad avviare successivamente i metodi necessari a caricare nella corrispondente finestra la
propria interfaccia. La finestra è dotata di una barra contenente il titolo dell'applicazione che ospita e
due bottoni, posizionati in alto a destra, che ne permettono la chiusura, eliminando l'oggetto Win in
questione, o la riduzione della finestra in una piccola area sullo schermo all'interno della barra delle
applicazioni. Quest'ultima operazione è svolta tramite l'istanziazione di un oggetto della classe
ReduceWin. Inoltre agendo col mouse sull'angolo inferiore destro della finestra è possibile effettuare
un ridimensionamento dell'area da essa occupata, come mostra la figura 5.7.
90
Figura 5.7
5.4.5 Classe ReduceWin
Quando viene premuto il bottone di riduzione a icona di un oggetto Win viene creato un oggetto della
classe ReduceWin che si occupa innanzitutto di togliere dallo schermo, rendendola invisibile, la
finestra da cui si è scatenato l'evento e, contemporaneamente, di inserire nella barra delle applicazioni
del Web desktop una versione ridotta della finestra, come visualizza la figura 5.8. Questa piccola area
simile a un bottone ricorda all'utente che l'applicazione è in esecuzione anche se momentaneamente in
pausa. Nel frattempo lo stato dell'applicazione è congelato e quando si risveglia l'applicazione,
attraverso un click del mouse sulla finestra ridotta, lo stato viene ripristinato, viene tolta la versione
ridotta della finestra dalla barra delle applicazioni eliminando l'oggetto ReduceWin e viene
ripresentata sull'area del Web desktop la finestra nella versione espansa.
91
Figura 5.8
5.4.6 Classe Home
L'invocazione di un oggetto della classe Home crea e inserisce nell'header del layout creato
dall'oggetto di tipo HomePage una barra comandi il cui bottone principale permette di aprire un menu
a scomparsa sul lato sinistro del layout: riferendoci alla figura 5.6 quando si apre il menu la zona "3"
che racchiude il contenuto informativo vero e proprio si riduce in ampiezza per ospitare il menu che
occuperà così la zona "2", alla sua chiusura la zona "2" scompare e la zona "3" si espande occupando
tutta la larghezza della finestra del Web desktop, come schematizzato in figura 5.9.
Figura 5.9
Il menu laterale è responsabile di gestire l'inserimento di nuovi contenuti nella zona "3" della home
page sotto forma di moduli. Un modulo è un elemento grafico, un'area della home page, che racchiude
una chiamata a un servizio. Per esempio ci sono moduli che funzionano da lettori di news via feed
92
RSS, da configurarne il canale o già sintonizzati su una fonte, lettori di caselle di posta elettronica,
strumenti di utilità tipo un blocco note in cui poter appuntare idee e "appenderle" virtualmente sullo
schermo. Con questi moduli l'utente può interagire scambiandoli di posizione tramite mecccanismi di
drag&drop, eliminandoli dalla home page, o riducendo la loro area sulla pagina in modo simile a
quando si riduce una finestra a icona. La figura 5.10 raffigura un esempio di home page contenente
alcuni moduli e in figura 5.11 viene mostrata la stessa home page con il menu laterale espanso.
Figura 5.10
93
Figura 5.11
Attraverso la barra comandi è possibile per l'utente configurare la propria home page selezionando il
numero di colonne dell'area principale che contiene i contenuti informativi, che possono essere 1, 2 o
3. Tramite il bottone "impostazioni" appare in finestra sotto la barra comandi una select adatta allo
scopo, che poi può essere fatta sparire. Inoltre attraverso due appositi bottoni è possibile ridurre tutti i
moduli a icona o espanderli tutti nella loro massima dimensione senza agire direttamente su ognuno di
essi.
Successivamente alla creazione e all'inserimento della barra comandi e del menu a scomparsa laterale
vengono caricati i contenuti personalizzati dello specifico utente autenticato. Effettuando un parsing
della struttura dati memorizzata nell'oggetto appartenente alla classe Page viene stabilito prima di
tutto il numero di colonne che l'utente ha precedentemente settato e la situazione viene ripresentata
graficamente creando il giusto layout all'interno della zona "3" di figura 5.9. Quindi viene effettuato
un ciclo sulla parte della struttura dati che rappresenta le colonne presenti e, per ogni colonna,
vengono passate in scorrimento le rappresentazioni dei moduli che ognuna di essa contiene. Per ogni
94
struttura che rispecchia un modulo viene istanziato un oggetto della classe Module, dopodichè
vengono richiamati i metodi dell'oggetto Module appena creato per crearne all'interno la giusta
interfaccia in relazione al servizio corrispondente al tipo di modulo in esame. Questi metodi sono
chiamati passandogli i parametri di configurazione che il servizio necessita e che sono contenuti
all'interno della stuttura dati del modulo che si sta analizzando. Infine l'oggetto grafico rappresentato
dall'oggetto Module viene inserito nella home page all'interno della colonna corrispondente a quella
che stiamo ciclando nel file XML.
Un comportamento analogo si ha quando inseriamo nuovi contenuti attraverso il menu laterale: la
funzione scatenata dall'evento legato alla pressione di un bottone si occupa di instanziare un oggetto
della classe Module e a richiamarne i processi per attivare il servizio e disegnarne all' interno del
modulo l'interfaccia.
A ogni interazione dell'utente che modifica lo stato dell'applicazione, sia a livello di contenuti che di
rappresentazione grafica, viene aggiornata la struttura dati memorizzata sotto forma di file XML
nell'oggetto Page e poi vengono richiamati i metodi di quest'ultimo per spedire il file al server.
5.4.7 Classe Module
Il costruttore della classe crea un'area grafica vuota, in modo simile alla classe Win, anch'essa
provvista di una barra contenente il titolo dell'applicazione e di due bottoni, posizionati in alto a
destra, che ne permettono, rispettivamente, la chiusura tramite eliminazione dell'oggetto Module
stesso, e la riduzione dell'area occupata dal modulo sullo schermo. I moduli possono essere
organizzati all'interno della home page tramite drag&drop, differentemente dalla classe Win però gli
oggetti Module non hanno un drag&drop libero ma sono vincolati in posizioni discrete sulle colonne e
fra le colonne che sono presenti in home page. La figure 5.12 mostra la situazione successiva allo
spostamento di un modulo tramite questo drag&drop "discreto" rispetto alla situazione rappresentata
in figura 5.10.
95
Figura 5.12
Se minimizzati i moduli rimangono nella medesima posizione sullo schermo, con le dimensioni
ridotte alla sola barra del titolo, liberando area dello schermo agli altri moduli presenti. La classe
Module, inoltre, è dotata dei metodi necessari per creare l'interfacciamento al servizio lato server che
il modulo incapsula al suo interno. Chi instanzia l'oggetto Module, che sia un gestore dei bottoni del
menu laterale o il parser della struttura dati del Web desktop della classe Home, provvede infatti
successivamente ad attivare quei processi che implementano l'interfaccia al servizio richiesto e ne
gestiscono la logica applicativa, comprese le comunicazioni col server. I metodi permettono a un
modulo di incapsulare uno di questi servizi:
•
lettore di feed RSS: viene gestita l'interfaccia per l'immissione dei parametri necessari alla
fruizione di un feed, come l'url, il numero di item (se non sono già impostati, infatti nel menu
esistono canali di news già pronti all'uso che possono essere inseriti in home page), poi viene
effettuata la richiesta al server, che restituisce il contenuto del feed, in formato XHTML, o un
messaggio d'errore in caso l'indirizzo non sia corretto. Periodicamente uno dei metodi dedicati
al servizio di lettura feed interroga il server per verificare l'esistenza di aggiornamenti del feed
96
e nel caso ci siano aggiorna l'interfaccia del modulo. Per accedere al contenuto di una news
elencata nel modulo si clicca sul titolo corrispondente. In risposta all'evento viene generato un
oggetto della classe FeedReader;
•
lettore di account di posta elettronica: viene gestita l'interfaccia per l'immissione dei parametri
necessari all'accesso a un account di posta, come il mail-server, l'username, la password
(tranne che per il modulo che fornisce le notifiche dell'account di posta d'Ateneo, che
corrispondono a quelle per l'accesso al Web desktop). Essendo questi dei dati sensibili
vengono comunicati al server tramite un canale criptato HTTPS, come per la procedura di
login. Il server in seguito a una richiesta si incarica di accedere al contenuto della casella di
posta configurata e lo incapsula in un feed RSS che restituisce Analogamente al servizio di
lettura feed la casella è monitorata periodicamente alla ricerca di nuovi messaggi;
•
post-it: viene gestita l'interfaccia grafica dell'editor, tramite la libreria Script.aculo.us, e il
salvataggio del testo inserito, tramite l'oggetto della classe Page;
•
to-do: viene gestita l'interfaccia grafica del servizio tramite un vettore di oggetti della classe
ToDoRow: ne viene istanziato uno a ogni pressione del tasto "aggiungi to-do", oppure ogni
volta che il parser nel ricostruire la home page di un utente incontra l'elemento che rappresenta
una entry di una lista to-do.
Ogni volta che viene creato un oggetto Module viene aggiornata la struttura dati del Web desktop. Un
metodo apposito crea e inserisce un elemento XML, che rispecchia il contenuto del modulo inserito in
home page, al file ospitato dall'oggetto di tipo Page, con lo scopo di essere ricostruito dal parser della
classe Home al prossimo accesso dell'utente al sistema, e spedisce il file al server.
5.4.8 Classe Page
Questa classe è utilizzata per memorizzare in una sua istanza il file XML spedito dal server all'atto
dell'accesso al sistema da parte dell'utente e consentirne l'accesso sia in lettura che in scrittura da parte
di tutti gli oggetti presenti. In particolare gli oggetti che modificano i contenuti o la disposizione
grafica degli elementi del Web desktop aggiornano lo stato della struttura dati e attivano il metodo
della classe Page responsabile di comunicare al server il nuovo stato del sistema, tramite l'invio del
file al server.
97
5.4.9 Classe FeedReader
Oggetti di questa classe vengono instanziati quando si vuole leggere il contenuto di una news.
Cliccando il link del titolo di una news presente in un modulo che contiene un feed RSS viene creato
un nuovo oggetto di tipo FeedReader, che apre una nuova finestra invocando un oggetto della classe
Win, e al suo interno si incarica di immettere il contenuto della news interrogando il server, come
mostrato in figura 5.13.
Figura 5.13
5.4.10 Classe ToDoRow
Uno oggetto di tipo ToDoRow quando istanziato crea e gestisce una singola entry di una lista to-do
tramite un editor analogo a quello del modulo post-it. Gestisce inolte il comportamento del bottone
checkbox per "depennare" il to-do, del bottone per l'eliminazione di questo elemento dalla lista to-do
d'appartenenza e il salvataggio del suo stato tramite l'oggetto della classe Page.
98
Capitolo 6: Conclusioni e sviluppi futuri
Siamo partiti dallo studio del Web 2.0 come un nuovo approccio al World Wide Web, sia da parte
degli utenti che degli sviluppaturi. In particolare abbiamo valutato le possibilità che le tecnologie sulle
quali il Web 2.0 si basa offrono per lo sviluppo di applicazioni Web.
In questa tesi abbiamo studiato la situazione del nostro Ateneo in questa nuova ottica e abbiamo
costruito un progetto per aggregare in un'unica applicazione tutti i servizi on-line offerti
dall'Università di Ferrara e anche servizi provenienti da fonti esterne, concludendo con la costruzione
di un prototipo di Web desktop.
In una precedente tesi sono stati esposti lato server un primo insieme di servizi Web.
Per fruire di questi servizi è stata sviluppata un'applicazione Web lato client, fruibile attraverso un
browser standard.
Come primo passo, di comune accordo con chi ha esposto i servizi, sono stati strutturati i dati in modo
da poterli comunicare in modo asincrono tra server e client.
Il passo successivo è stato svilupparegli elementi che compongono l'interfaccia grafica, la view
dell'applicazione.
Successivamente si è implementato il comportamento dell'interfaccia grafica e il suo interfacciamento
coi servizi pubblicati lato server, cioè il componente controller dell'applicazione.
Si è prestata particolare attenzione alla trasmissione di dati sensibili fra client e server su un canale
sicuro e alla sicurezza dei dati sfruttando le sessioni e i cookie.
Un altro aspetto importante che è stato considerato è la consistenza dello stato dell'applicazione fra la
logica lato client del Web desktop e quella lato server che è responsabile della persistenza dello stato.
Il Web desktop essendo stato progettato in maniera modulare potrà essere continuamente aggiornato
con nuovi servizi e funzionalità.
99
Al prototipo mancano ancora alcuni servizi fondamentali quali il file system remoto, un client di posta
elettronica (nel servizio di home page la casella di posta viene solo monitorata, quindi acceduta in sola
lettura).
Il sistema di gestione dei contenuti adottato dall'Ateneo fornisce ulteriori servizi che possono essere
integrati, inoltre potrebbe essere utile integrarlo come strumento per rendere collaborativi i servizi fra
gli utenti del Web desktop.
Così come possono essere inseriti nell'applicazione svariati canali di news in formato RSS sarà
possibile aggregare la moltitudine di servizi che le software house stanno pubblicando sul Web.
100
Bibliografia
Note bibliografiche
•
[ORY] Tim O'Reilly, What is Web 2.0?,
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-Web-20.html, O’Reilly
Digital Media, 2005
•
[GMP] http://maps.google.com/
•
[DSK] http://en.wikipedia.org/wiki/Desktop_environment
•
[PLN] http://plone.org
•
[WWW] http://en.wikipedia.org/wiki/World_Wide_Web
•
[XML] http://www.w3.org/XML
•
[SEM] http://www.w3.org/2001/sw
•
[WSR] http://en.wikipedia.org/wiki/Web_service
•
[WKP] http://wikipedia.org
•
[BTR] http://www.bittorrent.com
•
[BRT] http://www.britannica.com
•
[WRT] http://www.writely.com
•
[SOA] http://en.wikipedia.org/wiki/Service-Oriented_Architecture
•
[TBL] Tim Berners-Lee, Berners-Lee on the read/write Web,
http://news.bbc.co.uk/1/hi/technology/4132752.stm, BBC, 2005
•
[FLK] http://www.flickr.com
•
[DLC] http://del.icio.us
•
[HSG] http://www.housingmaps.com
•
[RSS] http://en.wikipedia.org/wiki/RSS_%28file_format%29
•
[CRC] http://creativecommons.org
•
[API] http://en.wikipedia.org/wiki/Application_programming_interface
•
[PDC] Phillip Torrone, What is Podcasting?,
http://digitalmedia.oreilly.com/2005/07/20/WhatIsPodcasting.html, O’Reilly Digital Media,
2005
•
[TAG] http://en.wikipedia.org/wiki/Tags
•
[AJX] Jesse James Garrett, Ajax: A New Approach to Web Applications,
http://www.adaptivepath.com/publications/essays/archives/000385.php, Adaptive Path, 2005
•
[CLD] http://www.cloudmark.com
101
•
[MEB] http://www2.meebo.com
•
[DRC] http://www.dropcash.com
•
[GCL] http://www.google.com/calendar
•
[MLT] http://www.multiply.com
•
[RST] http://en.wikipedia.org/wiki/REST
•
[MVC] http://en.wikipedia.org/wiki/Model-view-controller
•
[MFL] http://en.wikipedia.org/wiki/Macromedia_Flash
•
[JWS] http://en.wikipedia.org/wiki/Java_Web_start
•
[JSC] http://en.wikipedia.org/wiki/Javascript
•
[XHT] http://en.wikipedia.org/wiki/Xhtml
•
[CSS] http://en.wikipedia.org/wiki/Cascading_Style_Sheets
•
[DOM] http://en.wikipedia.org/wiki/Document_Object_Model
•
[XHR] Drew McLellan, Very dynamic Web interfaces,
http://www.xml.com/pub/a/2005/02/09/xml-http-request.html, 2005
Testo di riferimento
Dave Crane, Eric Pastello, Darren James, Ajax in Action, Manning Publication, 2005
102
Ringraziamenti
Ringrazio innanzi tutto la mia famiglia per avermi dato quest'opportunità.
Vorrei ringraziare il mio relatore Prof. Stefanelli per avermi dato la possibilità di fare questa tesi e per
la sua disponibilità.
Un grazie a tutti gli amici che mi hanno sopportato e alle persone che hanno condiviso qualcosa con
me.
103