
PREMESSA
Dopo diversi anni che utilizzo Adobe Illustrator, posso dire con certezza che questo è
uno strumento davvero potente oltre che fantastico.
Con Illustrator ho realizzato davvero di tutto: template per siti web, loghi, characters,
fonts, fumetti. E’ per questo che oggi voglio presentarti questa mini-guida, per illustrarti
quali sono le potenzialità di questo divertente strumento.
Cominciamo subito!
1. Illustrator vs Photoshop
E’ una delle domande più gettonate sul Web: qual è la differenza tra Photoshop e
Illustrator? Quando dovrei utilizzare l’uno e quando l’altro?
Adobe Photoshop è un software nato per il ritocco fotografico e lavora con le immagini
raster, mentre Adobe Illustrator lavora con i vettori.
Cosa significa questo?
Significa che una immagine raster è basata su un numero di pixel; se ingrandisci
parecchio l’immagine, alla fine questa perderà risoluzione e tu vedrai i singoli pixel che
formano quell’immagine.
Questo non succede invece con un file vettoriale, il cui funzionamento non si basa sui
pixel ma su equazioni matematiche. Potrai, di conseguenza, ingrandire al massimo un
vettoriale senza perdita di risoluzione.
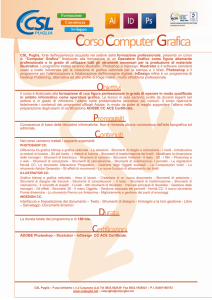
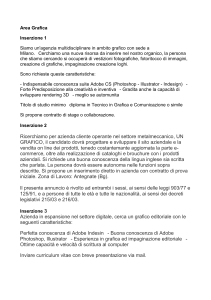
Guarda questo esempio:
1. Immagine raster
2. Immagine vettoriale
Come puoi notare, l’immagine vettoriale ingrandita continua a mantenere la stessa
risoluzione, a differenza di una immagine jpg, che si basa su pixel.
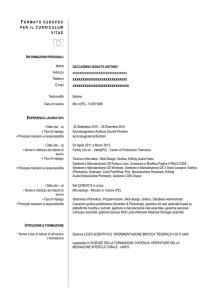
2. I livelli
Anche Illustrator, come Photoshop, lavora con i livelli. In maniera un po’ differente.
Mentre in Photoshop ogni nuovo elemento creato acquisisce un suo proprio livello, in
Illustrator invece il livello principale è uno solo, e tutti gli oggetti che creeremo saranno
dei sottolivelli:
Le freccine che noti all’interno di un livello indicano che quest’ultimo è espandibile, e
contiene quindi degli oggetti all’interno.
Se vogliamo quindi creare un oggetto che abbia più livelli padre (come nell’immagine,
il Livello 1) allora dobbiamo crearlo noi tramite l’apposito pulsantino Crea nuovo
livello:
Nota: il livello
contrassegnato da un colore (blu in questo caso), e lo
padre sarà
stesso colore contrassegnerà
anche i livelli figli. Il colore, oltre a farci individuare facilmente i livelli all’interno del
pannello livelli, avrà anche un’altra funzione: contrassegnerà il contorno degli oggetti
sulla tavola su cui lavoriamo, e noi lo noteremo quando ci passeremo sopra con il
mouse:
3. Non solo siti web
Nonostante io utilizzi maggiormente Photoshop per disegnare layout di siti web, posso
dire che anche Illustrator assolve pienamente questo compito.
Soprattutto, nella creazione di un nuovo documento hai già la possibilità di scegliere la
dimensione del tuo layout, come succede per Photoshop:
Il vantaggio è che in un solo file di Illustrator puoi creare più tavole da disegno per le
diverse pagine del tuo sito web, avendo così tutti gli elementi disponibili a prima vista.
Ma, come anticipavo nel titolo, con Illustrator non ci limitiamo ai soli template per layout
web. Possiamo anche creare:
-
il nostro UI (user interface/interfaccia utente) Design completamente
personalizzato;
i nostri wireframes, senza utilizzare quindi alcun servizio online;
creare testo e applicare degli stili che poi potrai facilmente esportare in CSS
4. Riutilizzare elementi
In Illustrator abbiamo la possibilità di salvare elementi che utilizziamo spesso all’interno
di librerie. Nel caso, per esempio, in cui stiamo creando un set di elementi per la nostra UI,
possiamo salvare i nostri elementi singoli e poi riutilizzarli.
Nell’esempio, abbiamo creato due checkbox, uno vuoto ed uno con la spunta. Basta
cliccare e trascinare, uno per volta, il disegno all’interno del pannello simboli:
Si aprirà la finestra opzioni simbolo:
Assegniamo un nome al nostro simbolo e dal menu “Tipo” selezioniamo Grafica.
Vedremo così comparire i simboli all’interno del nostro pannello:
Fatto questo, una volta che avremo bisogno di riutilizzare i nostri elementi salvati ci basta
cliccare e trascinare all’interno del nostro documento.
5. Creare SVG (Scalable Vector Graphics)
Con Illustrator potrai salvare i tuoi file vettoriali direttamente in SVG.
E’ un formato che viene utilizzato per essere visualizzato direttamente sul web, infatti se
apri un file svg con un editor di testo (Dreamweaver, Sublime Text) uscirà fuori del codice,
che è quello che viene codificato dal browser per visualizzare il tuo vettoriale.
E fa tutto Illustrator. Basta andare su File > Salva con nome > SVG
Quando visualizzeremo il file svg all’interno di una pagina web, anche zoomando sulla
finestra del browser vedremo la grafica del file sempre con la stessa risoluzione, proprio
come abbiamo spiegato al punto 1. di questo manuale.
Questo ci permetterà di creare loghi, icone e simboli che potranno avere alta risoluzione
anche sui display retina.
6. Creare Icon Fonts
Sapevi che puoi creare dei simboli personalizzati che puoi poi trasformare in fonts?
Il font prende il nome di icon font. Una volta trasformato il simbolo in icon font, basta
digitare il codice associato che vedrai comparire il tuo simbolo.
Vediamo un esempio.
Ho scelto di fare una prova sul sito www.fonticons.com.
Ho creato una semplice icona, l’ho chiamata casa e l’ho salvata in svg.
Sul sito www.fonticons.com ho creato un nuovo kit e l’ho chiamato prova.
Sono andata alla voce Add New Custom Icon, ho dato un nome all’icona ed ho caricato il
file:
Una volta caricata, la tua icona ti verrà mostrata in diverse dimensioni, e ti verrà inoltre
mostrato il codice con cui richiamare l’icona per incorporarla nell’html:
Fatto questo, torniamo nel nostro set “Prova” ed aggiungiamoci l’icona appena caricata:
Su Tweat Kit ti sarà possibile editare le informazioni che saranno visibili nel css e html:
Alla fine dovrai pubblicare il tuo set tramite l’apposito bottone. Finchè non sarà
pubblicato, non sarà possibile utilizzarlo:
Ora ti basta solo richiamare nell’<head></head> del tuo documento il codice script che ti viene mostrato, in
questo caso sarà <script src="//use.fonticons.com/911b4330.js"></script> mentre il codice che mostrerà
la tua icona sarà
<i class="icon icon-camera-retro"></i> camera-retro
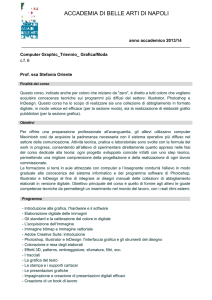
7. La bellezza delle Textures
Se ti piace creare illustrazioni e disegni con Illustrator, le textures sono qualcosa di cui non puoi
fare a meno.
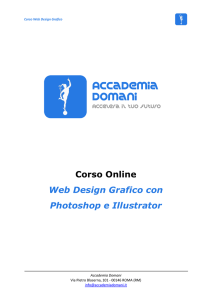
La texture è qualcosa che dà al tuo disegno un tocco artistico. Serve a sovrapporre al tuo disegno
un effetto che aggiunge profondità. Guarda gli esempi:
Immagine presa da questo articolo di Smashing Magazine
E’ possibile adoperare textures di immagini da sovrapporre (un po’ come si fa in Photoshop),
oppure è possibile trovare online tantissime textures in vettore. Così il nostro file non si
appesantisce e abbiamo anche la possibilità di trasformare la texture come vogliamo.
8. Fantastica matita
Lo strumento conosciuto per antonomasia in Illustrator è la Penna, io però devo dire che quello
che prediligo in assoluto è lo strumento M atita.
Attraverso le opzioni è possibile impostare la fedeltà del tuo tratto, e questo è quello che fa la mia
differenza.
Infatti io adoro disegnare, e spesso carico in Illustrator disegni fatti a penna o a matita. Per quanto
la penna possa essere precisa, ci sono dei tratti che devono essere riprodotti con lo stesso
movimento della mia mano (utilizzo una tavoletta grafica). Perciò, lo strumento matita è quello che
preferisco nel disegno con Illustrator.
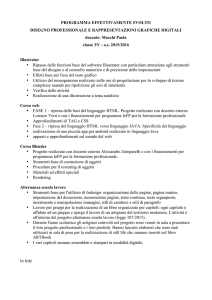
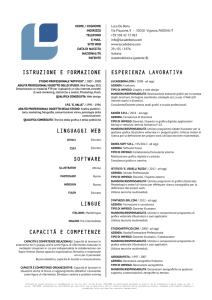
Esempio di un mio disegno abbozzato su carta…
…e tracciato (e perfezionato) in Illustrator. Come puoi notare, molti tratti sono rimasti morbidi
perché disegnati sullo schermo come se fosse stato su carta, con lo strumento matita.
Conclusione
Quindi, riassumendo, ti ho mostrato:
1.
2.
3.
4.
5.
6.
7.
8.
Le principali differenze tra Photoshop e Illustrator;
La comodità dei Livelli;
L’utilizzo di Illustrator per creare siti web, wireframes, user interfaces;
Come si riutilizzano gli elementi;
Cosa sono le SVG e come si creano;
Come creare Icon fonts;
La bellezza delle textures;
Il fantastico Strumento Matita
Allora, ti ho messo un po’ di curiosità?
Utilizzerai (o magari già utilizzi) Adobe Illustrator?
Se hai domande o curiosità, scrivimi pure a [email protected]
Alla prossima!