
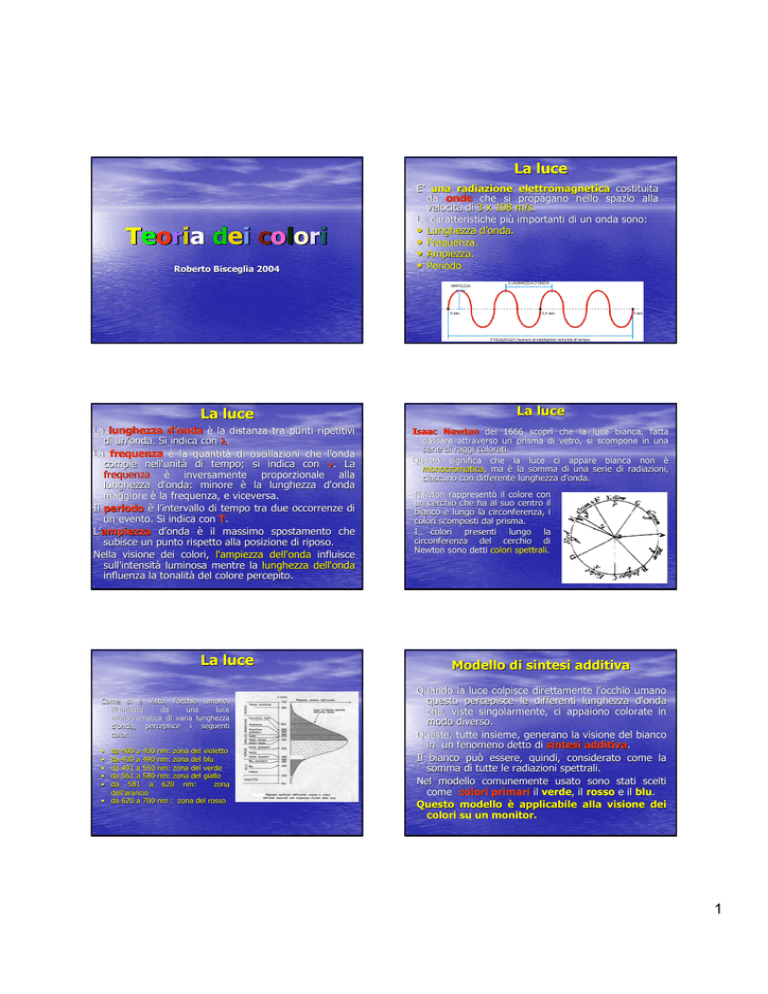
La luce
Teoria dei colori
Roberto Bisceglia 2004
La luce
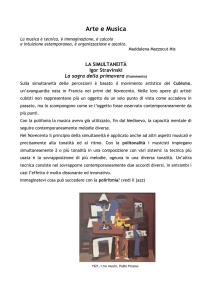
La lunghezza d’
d’onda è la distanza tra punti ripetitivi
di un’
un’onda. Si indica con λ.
La frequenza è la quantità
quantità di oscillazioni che l'onda
compie nell'unità
nell'unità di tempo; si indica con ν. La
frequenza è inversamente proporzionale alla
lunghezza d'onda: minore è la lunghezza d'onda
maggiore è la frequenza, e viceversa.
Il periodo è l’intervallo di tempo tra due occorrenze di
un evento. Si indica con T.
L’ampiezza d’onda è il massimo spostamento che
subisce un punto rispetto alla posizione di riposo.
Nella visione dei colori, l'ampiezza dell'onda influisce
sull'intensità
sull'intensità luminosa mentre la lunghezza dell'onda
influenza la tonalità
tonalità del colore percepito.
La luce
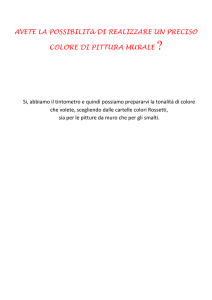
Come si è visto, l'occhio umano,
illuminato
da
una
luce
monocromatica di varia lunghezza
d'onda, percepisce i seguenti
colori:
•
•
•
•
•
da 400 a 430 nm: zona del violetto
da 430 a 490 nm: zona del blu
da 491 a 560 nm: zona del verde
da 561 a 580 nm: zona del giallo
da 581 a 620 nm:
zona
dell'arancio
• da 620 a 700 nm : zona del rosso
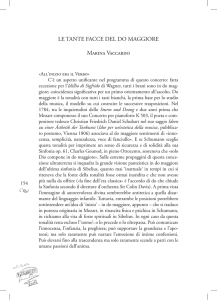
E’ una radiazione elettromagnetica costituita
da onde che si propagano nello spazio alla
velocità
velocità di 3 x 108 m/s.
m/s.
Le caratteristiche più
più importanti di un onda sono:
• Lunghezza d’
d’onda.
• Frequenza.
• Ampiezza.
• Periodo
La luce
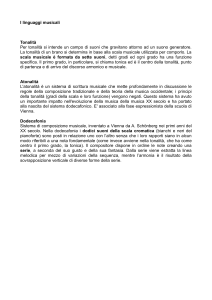
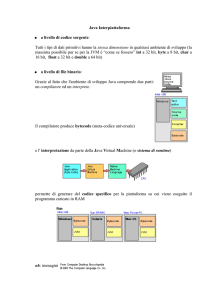
Isaac Newton del 1666 scoprì
scoprì che la luce bianca, fatta
passare attraverso un prisma di vetro, si scompone in una
serie di raggi colorati.
Questo significa che la luce ci appare bianca non è
monocromatica,
monocromatica, ma è la somma di una serie di radiazioni,
ciascuno con differente lunghezza d'onda.
Newton rappresentò il colore con
un cerchio che ha al suo centro il
bianco e lungo la circonferenza, i
colori scomposti dal prisma.
I colori presenti lungo la
circonferenza del cerchio di
Newton sono detti colori spettrali.
spettrali.
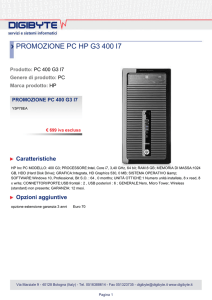
Modello di sintesi additiva
Quando la luce colpisce direttamente l’l’occhio umano
questo percepisce le differenti lunghezza d'onda
che, viste singolarmente, ci appaiono colorate in
modo diverso.
Queste, tutte insieme, generano la visione del bianco
in un fenomeno detto di sintesi additiva.
additiva.
Il bianco può essere, quindi, considerato come la
somma di tutte le radiazioni spettrali.
Nel modello comunemente usato sono stati scelti
come colori primari il verde,
verde, il rosso e il blu.
blu.
Questo modello è applicabile alla visione dei
colori su un monitor.
1
Modello di sintesi additiva
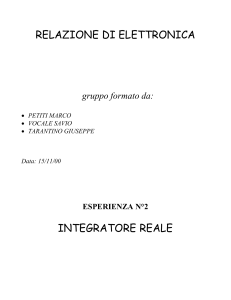
Modello di sintesi sottrattiva
Quando la luce che colpisce fotorecettori dell’
dell’occhio non
proviene direttamente da una sorgente, ma è riflessa da
una superficie, si deve tener conto della curva di
riflessione propria della superficie riflettente..
Il colore visibile di una qualsiasi superficie dipende infatti dal
dal
potere di quella superficie di assorbire una parte della luce
ricevuta dall'ambiente e di rimandarne verso l'osservatore
la parte non assorbita sotto forma di luce riflessa.
riflessa.
Il modello che ne deriva si chiama sintesi sottrattiva ed è
quello che interviene nella normale osservazione dei
colori, ad esempio quelli stampati. I colori usati sono i
complementari del modello additivo: giallo,
giallo, ciano e
magenta.
magenta.
In pratica noi osserviamo degli oggetti e li vediamo colorati,
in quanto, quando vengono investiti dalla luce, riflettono
solo quella del loro colore mentre assorbono tutte le altre
radiazioni.
Modello di sintesi sottrattiva
Tonalità
Tonalità
La tonalità
tonalità (hue in inglese) può essere definita come la
qualità
qualità percettiva che ci fa assegnare un nome piuttosto
che un altro al colore che stiamo vedendo.
La tonalità
tonalità è riferibile ai colori spettrali.
Rosso,
Rosso, verde,
verde, giallo,
giallo, blu sono tutti nomi di tonalità
tonalità più
più i
colori originati da combinazioni di rosso e di blu spettrali
(porpore).
porpore).
Gli altri colori (es. rosa,
rosa, marrone)
marrone) sono da considerare
combinazioni di tonalità
tonalità con diversi livelli di saturazione
e/o luminosità
luminosità.
Da un punto di vista fisico alla tonalità
tonalità corrisponde la
lunghezza d'onda della radiazione luminosa.
Luminosità
Luminosità e intensità
intensità
La luminosità
luminosità è l'ingrediente che specifica la
quantità
quantità di bianco o di nero presente nel colore
percepito. Può essere divisa in:
Luminosità
Luminosità apparente: quantità
quantità di luce
proveniente da un oggetto, paragonata alla
quantità
quantità di luce proveniente da una superficie
bianca sottoposta alla medesima illuminazione.
Brillantezza o intensità
intensità (brightness, in inglese)
è la quantità
quantità totale di luce percepita, emessa da
una sorgente o riflessa da una superficie.
Saturazione
La saturazione (saturation, in inglese) è la misura
della purezza, dell'intensità
dell'intensità di un colore in rapporto
solo all'intensità
all'intensità della sua percezione isolata, ovvero
in rapporto ad una superficie bianca sottoposta alla
medesima illuminazione .
Può essere anche considerata come come la misura
della quantità
quantità di grigio presente in un colore.
I colori spettrali sono in assoluto i più
più saturi che noi
possiamo osservare.
2
Saturazione
Il modello RGB
Il modello RGB si basa su quello a sintesi additiva.
additiva.
Tutti i colori visualizzati dal monitor sono creati miscelando
quantità
quantità diverse di luce rossa,
rossa, verde e blu con
intensità
intensità diverse.
A ciascun colore primario (rosso
(rosso,, verde e blu)
blu) viene
assegnato un valore compreso tra 0 (assenza totale di
colori) e 255 (colori con intensità
intensità massima), ovvero 28.
Ad esempio, per ottenere il rosso puro è necessario
combinare il valore 255 del rosso con il valore 0 del
verde e del blu.
blu. Il giallo è ottenuto combinando il
valore 255 del rosso e del verde con il valore 0 del blu.
Impostando tutti e tre questi valori a 255 o a 0 si
ottiene rispettivamente il bianco o il nero.
nero.
Le possibilità
possibilità di colore sono quindi 224 = 16.777.216.
16.777.216.
I modello CMYK
Il modello CMYK si basa su quello a sintesi
sottrattiva.
sottrattiva. E’
E’ il modello applicato nella stampa.
In questo modello, i colori primari ciano (C),
magenta (M) e giallo (Y) vengono combinati in
quantità
quantità diverse per produrre una gamma di
colori.
La combinazione di tutti e tre questi colori in parti
uguali produce teoricamente il nero.
nero.
Poiché
Poiché per le impurità
impurità presenti nell'inchiostro
anziché
nero puro si ottiene un marrone
anziché
scuro,
scuro, nell’
nell’utilizzo viene aggiunto un quarto
colore, appunto il nero puro.
puro. (K
(K).
I colori HTML
Esempio di tavolozza HTML
I colori HTML
Il linguaggio HTML utilizza un modo semplificato
per la definizione dei colori basato sul modello
RGB.
RGB.
A ciascuno di questi tre colori è possiblie assegnare
un valore esadecimale compreso tra "00
"00"" e "FF
"FF""
(corrispondenti a 0 e 255)
255) combinandoli in modo
da ottenere la tonalità
tonalità desiderata.
Si ottengono in questo modo dei codici di sei cifre
che vanno sempre preceduti dal simbolo # e
compresi tra apici.
Ad esempio il rosso che in RGB corrisponde a
255,0,0 in HTML è definito dal codice
“#FF0000”
#FF0000”.
Le possibilità
possibilità di colore sono quindi (16*16)3 =
16.777.216,
16.777.216, come nel modello RGB.
La tavolozza WebWeb-safe
Nella scrittura di pagine Web, tuttavia, non si dovrebbero
usaro tutti i colori HTML, ma solo quelli definiti WebWeb-safe.
safe.
Un colore è WebWeb-safe se viene visualizzato allo stesso modo
da diversi browser e su diversi sistemi operativi.
Ci sono 216 colori
WebWeb-safe:
safe: quelli che
combinano
le
coppie
esadecimali 00,
00, 33,
33, 66,
66,
99,
99, CC,
CC, FF.
In realtà
realtà 4 di questi colori
non sono correttamente
rappresentati da Internet
Explorer su Windows:
#0033FF,
#3300FF,
#0033FF,
#3300FF,
#00FF33 e #33FF00.
#33FF00.
3
Le tavolozze di colori
Colori CMYK
Colori RGB
Colori HTML
Profondità
Profondità di colore
La profondità
profondità del colore rappresenta il numero di colori
presenti in un pixel presente in un’
un’immagine.
immagine.
Nelle immagini a 1 bit,
bit, ciascun pixel può visualizzare
solo uno dei due colori (21 colori per ogni bit), ad
esempio il bianco e il nero.
nero.
Nelle immagini a 2 bit,
bit, ciascun pixel può visualizzare
uno 4 diversi colori della tavolozza (22 colori per ogni
bit), ad esempio bianco,
bianco, nero e due grigi.
grigi.
Nelle immagini a 8 bit,
bit, ciascun pixel può visualizzare
uno dei 256 colori della tavolozza (28 colori per ogni
bit).
Nelle immagini a 16 bit,
bit, ciascun pixel può visualizzare
uno dei 65536 colori (216 colori per ogni bit).
Nelle immagini a 24 bit,
bit, ciascun pixel può visualizzare
uno dei 16,8 milioni di colori (224 colori per ogni bit).
Fine
4