INTRODUZIONE ALL’USO DI FRONTPAGE® DELLA MICROSOFT PER LA
REALIZZAZIONE DI SITI INTERNET*
Premessa ............................................................................................................................. 2
Introduzione ......................................................................................................................... 2
La scheda colori codice...................................................................................................... 6
La scheda Tipi di carattere ................................................................................................ 6
La finestra carattere.......................................................................................................... 10
Paragrafo............................................................................................................................ 11
Applicare un immagine di sfondo ................................................................................... 11
Animare i collegamenti..................................................................................................... 11
I colori ................................................................................................................................. 11
Colleghiamoci ad un'altra pagina.................................................................................... 12
Spaziatura interna............................................................................................................. 12
Sfondo ................................................................................................................................ 12
Il collegamento assoluto .................................................................................................. 14
Il collegamento relativo .................................................................................................... 15
Gestione automatica dei collegamenti relativi .............................................................. 15
Indirizzi E-mail ................................................................................................................... 15
I segnalibri.......................................................................................................................... 16
Frame di destinazione ...................................................................................................... 16
Inserire un'immagine già presente nel web (indirizzo relativo) .................................. 17
Inserire un'immagine non presente nel web ma presente nell'hard disk .................. 17
Come modificare le proprietà di un'immagine .............................................................. 17
Importare clip art ............................................................................................................... 21
ClipArt in linea ................................................................................................................... 21
Approfondimenti ................................................................................................................ 27
L'intestazione di pagina.................................................................................................... 28
La Barra di spostamento.................................................................................................. 28
Come lavorare su un sito remoto ................................................................................... 29
Le Attività............................................................................................................................ 30
La formattazione dei singoli oggetti................................................................................ 32
La formattazione della pagina (il foglio di stile interno) ............................................... 32
Il foglio di stile esterno...................................................................................................... 33
Le modifiche successive .................................................................................................. 40
Eliminare i Bordi condivisi da alcune pagine del sito web .......................................... 40
La lentezza......................................................................................................................... 40
Esempio pratico................................................................................................................. 41
Pagina di conferma........................................................................................................... 45
Campi da salvare .............................................................................................................. 45
Invia risultati tramite posta elettronica............................................................................ 46
Le variabili utente.............................................................................................................. 51
Cosa fare se nel web non è presente nessuna connessione ad un database ........ 57
Cosa fare se nel web è presente una connessione ad un database ........................ 57
Come configurare il campo modulo ............................................................................... 58
Come impostare dei parametri di interrogazione di un database .............................. 60
Criteri .................................................................................................................................. 60
*
Il materiale utilizzato per questo tutorial è stato ricavato dai manuali del sito www.html.it
Premessa
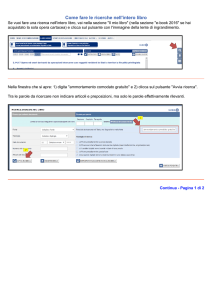
Introduzione
L'ultima versione del classico editor HTML di casa
Microsoft (presto imparerete quanto è riduttivo
chiamarlo editor HTML) è sicuramente notevole e
presenta interessanti innovazioni rispetto alla
versione '98 ed Express.
L'interfaccia utente di FP2000 è decisamente ber
organizzata ma soprattutto completamente
personalizzabile.
Tra i cambiamenti principali segnaliamo l'unione
dei 2 moduli della versione precedente (che prima
gestivano separatamente la creazione della
singola pagina HTML e l'amministrazione
dell'intero web). Questa iniziale differenza apre
poi le porte a tutta una serie di potenziamenti
come ad esempio l'ottima gestione dei database,
delle pagine asp, della struttura e degli
aggiornamenti del sito.
In alto troviamo, come di consueto, i classici menu
nei quali sono allocati tutti i comandi del
programma. In linea con i prodotti Office 2000 tutti
i menu sono forniti di un sistema che memorizza i
comandi più usati e li rende immediatamente
raggiungibili, nascondendo, d'altro canto, quelli
meno "cliccati" dal webmaster. Ricordiamo,
quindi, che se alcuni comandi non saranno visibili
dovremo semplicemente cliccare sulla freccia
posizionata in fondo al menu.
L'area di lavoro è ben organizzata e permette di
avere a portata di mouse tutte le funzioni principali
del programma. Con un clic, ad esempio, è
possibile visualizzare i vari aspetti della pagina (e
del web) che si sta creando. Vedremo in seguito
come sia facile scandagliare a fondo il proprio
web ed ottenere una sorta di "radiografie"
istantanee riguardanti la struttura del sito, le
pagine troppo lente, troppo vecchie, quelle
contenente errori o non collegate al sito.
In generale, quindi, la sensazione che traspare
dal programma è come esso si prenda cura delle
operazioni più macchinose e ripetitive che chi
gestisce un sito web di considerevoli dimensioni
deve affrontare.
Front Page 2000 lascia al webmaster
prevalentemente
il
lavoro
creativo
della
costruzione di un sito web, accollandosi, da bravo
collaboratore, la manutenzione di pagine, cartelle,
collegamenti incrociati, immagini importate e tutto
quello che sta "sotto la carrozzeria" di un buon
sito web.
Subito sotto ci sono le due principali barre (quella
Standard e quella Formattazione) che possono
essere
personalizzate
all'estremo.
Infatti
trascinando il grilletto posizionato all'estrema
sinistra di ogni barra degli strumenti possiamo
muovere la barra in qualsiasi punto dello
schermo.
Possiamo persino posizionare varie barre alla
stessa altezza verticale dell'area di lavoro e farle
scorrere quando necessario. (Un po' quello che
accade nella barra Start di Windows 98 o
successivo)
Cliccando sulla piccola freccia rivolta verso il
basso, che troviamo all'estrema destra di ogni
barra, è possibile accedere al comando
"Aggiungi e rimuovi pulsanti". Questa funzione
permette di selezionare, con un semplice clic, i
pulsanti che vogliamo far comparire sulla barra
che stiamo modificando.
Sulla sinistra dello schermo, in verticale, troviamo
invece una novità di FP2000: la barra delle
visualizzazioni (che riassume un po' il contenuto
del menu Visualizza).
Come accennato nell'introduzione, questa barra
permette di ottenere velocemente delle vere e
proprie radiografie del sito internet o della pagina
che stiamo modificando.
Subito a destra (se abbiamo premuto il pulsante
Elenco Cartelle situato nella barra Standard) è
presente l'elenco di tutte le cartelle (e relativi file)
del nostro web. Questa finestra è utilissima per
aprire le varie pagine da modificare senza dover
ricorrere in continuazione al comando Apri.
Il problema della compatibilità tra i 2 principali
browser (Microsoft Internet Explorer e Netscape
Navigator) presenti in mercato non può essere
sottovalutato da un buon webmaster e da un
altrettanto buono editor HTML.
La restante parte dello schermo è occupata dalla
finestra principale che, di volta in volta, ci
permetterà di visualizzare tutti gli aspetti del
nostro web (pagina, listato HTML, anteprima,
struttura del sito etc...)
In basso a sinistra di questa finestra possiamo
trovare tre funzioni molto utili ovvero le schede:
Normale, HTML, Anteprima.
Possiamo usarle per scegliere se visualizzare la
pagina in costruzione, il relativo listato HTML o
l'anteprima.
In basso a destra dello schermo, accanto alla
clessidra, FP2000 ci indica il tempo che sarà
necessario per il caricamento della pagina che
stiamo allestendo. La velocità presupposta è
quella di un modem analogico a 28.8 kbit ma è
possibile alterarla (fino ad ottenere il tempo di
caricamento della nostra pagina con un computer
avente un collegamento T3).
Da sempre una delle peculiarità di FP2000 è stata
l'uso delle estensioni Server di Front Page 2000.
Ma cosa sono queste fantomatiche "estensioni" e
soprattutto, in concreto, cosa permettono di
realizzare?
Le estensioni sono degli utilissimi programmi
installati nel server che ricevono informazioni dal
nostro sito Internet, le elaborano, e quindi le
restituiscono (alla pagina HTML, ad un Database
o ad un indirizzo di posta elettronica).
La prima interessante caratteristica è quindi quella
della velocità. Mentre linguaggi di scrip
(denominati "dal lato client") gravano sul computer
di chi si collega al sito (con conseguente
rallentamento di velocità) le estensioni di FP2000
vengono gestite completamente dal server
Internet.
Il secondo lato positivo è che possiamo in pochi
clic inserire: contatori visite, moduli di ricerca,
inclusioni pianificate di pagine senza dover
assolutamente conoscere alcun linguaggio di
script.
E' importante ricordare che tutti i componenti che
sfruttano le estensioni Server di FP2000
funzionano solo se vengono creati lavorando
direttamente sulla cartella remota oppure se il sito
(creato in locale) viene trasferito su Internet con
l'apposito comando Pubblica.
Ovviamente il server dovrà avere installate le
estensioni.
FP2000 risolve il problema semplicemente
permettendo di impostare a priori la compatibilità
delle pagine del sito che si sta allestendo.
Per accedere a questa utilissima funzione
selezioniamo Opzioni pagina dal menu
Strumenti,
scegliamo
quindi
la
scheda
Compatibilità.
Passiamo ora ad analizzare le varie voci del
seguente pannello:
Browser: possiamo selezionare in questa finestra
i browser a cui vogliamo rendere completamente
"leggibile" la pagina che stiamo costruendo. Una
volta effettuata la scelta FP2000 penserà a
disattivare i comandi per l'inserimento dei
componenti non compatibili con il browser scelto.
Se ad esempio scegliamo "Sia Microsoft Internet
Explorer che Netscape Navigator" allora
FP2000 disattiverà la possibilità di inserire del
testo scorrevole all'interno delle nostre pagine.
Da questo momento quindi, non dovremo più
preoccuparci di cosa stiamo inserendo poiché
sarà il software ad escludere, a priori, quelle
funzionalità che potrebbero creare problemi di
incompatibilità.
Selezioniamo personalizzato per impostare
manualmente le tecnologie che useremo nel sito.
Versioni browser: possiamo impostare in questa
casella le versioni dei browser (specificati nella
casella precedente) che saranno in grado di
leggere correttamente le nostre pagine.
Ovviamente selezionando le quasi obsolete
versioni 3.0 vedremo scomparire dai menu molte
funzioni. Ancora una volta, tuttavia, dobbiamo
3
effettuare la scelta concentrandoci sull'utente
finale che visiterà il nostro sito web. Ancora una
volta selezioniamo personalizzato per impostare
manualmente le tecnologie che useremo nel sito.
Server: questa casella permette di dichiarare il
tipo di server che ospiterà il nostro sito. Scegliamo
quindi la prima opzione se il nostro sito sarà
ospitato da un server in ambiente Microsoft
Internet Information Server 3.0 o la seconda se
useremo server Apache.
Se abbiamo intenzione di pubblicare il nostro sito
su un classico server che offre spazio web
gratuito e che non corrisponde alle due opzioni
precedenti dovremo probabilmente scegliere la
terza opzione: Personalizzato ed impostare
manualmente le varie tecnologie incorporate nel
sito.
Attiva con le estensioni del server di Microsoft
Front Page 2000: questa casella è di
fondamentale importanza (come vedremo in
seguito) per l'inserimento nel sito di tecnologie
avanzate che costituiscono un po' il fiore
all'occhiello di FP2000. Dobbiamo semplicemente
informarci se il nostro spazio web supporta le
estensioni di Front Page 2000 (chiedendo
all'amministratore) e attivare o disattivare questa
casella di conseguenza.
Tecnologie: in questa area del pannello sono
riassunte tutte le principali tecnologie usate nella
costruzioni di siti web. Modificando le 4 voci viste
in precedenza (Browser; Versioni Browser...)
abbiamo visto come queste opzioni venivano
attivate o disattivate automaticamente. Possiamo
quindi avere già un idea di quali tecnologie sono
supportate dai vari Browser e dalle rispettive
versioni.
Ad esempio se scegliamo di impostare Solo
Internet Explorer 4.0 come browser predefinito
vedremo rendersi accessibili tutta una serie di
tecnologie (come ad esempio gli script Visual
Basic: VBScritp).
Se poi scegliamo di sostituire Microsoft Internet
Explorer 4.0 con Netscape Navigator 4.0
vedremo disattivarsi (e quindi diventare
inaccessibili) varie tecnologie (come ad esempio il
VBScript).
In conclusione noi possiamo forzare manualmente
l'accesso alle seguenti tecnologie. Dovremo
comunque considerare il fatto che alcuni browser
non riusciranno a visualizzare (o interagire con) il
nostro sito.
Controlli Active X: i controlli Active X consentono
di inserire nel proprio sito web le funzionalità di
vari programmi che già conosciamo in ambiente
Windows (supportato solo da Microsoft Internet
Explorer).
VBScript: questa opzione permette l'inserimento
di script nel linguaggio Visual Basic (supportato
solo da Microsoft Internet Explorer).
JavaScript: selezioniamo questa casella per
abilitare la scrittura dei JavaScript (linguaggio
supportato sia da Internet Explorer che da
Netscape Navigator).
Applet Java: questa casella abilita l'inserimento
automatico delle applet java che gestiscono
alcune funzioni come ad esempio lo striscione
pubblicitario o i pulsanti attivi al passaggio del
mouse. Come vedremo in seguito FP2000 si
occupa completamente dell'installazione e della
configurazione delle applet java e ce ne fornisce il
controllo tramite intuitive finestre di controllo.
HTML dinamico: esistono una serie di istruzioni
di HTML dinamico che permettono di gestire
facilmente tutta una gamma di animazioni di
oggetti all'interno delle pagine HTML. FP2000
possiede un'intera barra di comandi dedicata
all'inserimento di istruzioni di HTML dinamico.
Questa opzione la abilita o la disabilita.
Frame: i frame permettono di organizzare la
struttura di un sito web tramite pagine aperte in
finestre indipendente una dall'altra. Ancora una
volta FP2000 permette di usare questa tecnologia
servendosi di semplici clic ma se non si attiva
questa casella tutti i relativi comandi disponibili nel
programma verranno disabilitati.
CSS 1.0: i fogli di stile (Cascade Style Sheet)
offrono interessanti possibilità di formattazione
che espandono quelle dell'HTML classico. Questa
casella abilita la versione 1.0 di questa tecnologia
che in particolare si occupa della formattazione.
CSS 2.0: la seconda versione dei fogli di stile
permette di gestire il posizionamento (assoluto e
relativo) degli oggetti all'interno delle pagine
HTML.
Pagine ASP: infine questa casella abilita in
FP2000 la possibilità di creare pagine ASP (Active
Server Pages). Come vedremo in seguito queste
pagine sono fondamentali nella procedura di
interrogazione dei database.
Nota: se le impostazioni verranno modificate
successivamente alla costruzione della pagina
FP2000 non eliminerà le tecnologie "inaccessibili"
dalla pagina.
Esempio: Se impostiamo la compatibilità solo per
Internet Explorer 4.0 si renderanno attive alcune
tecnologie come ad esempio il VBScript. Questo
ci permetterà di creare una pagina contenente
VBScript.Se successivamente decideremo di
impostare la compatibilità di quella pagina anche
per Ntescape Navigator (che non supporta i
VBScript) FP2000 non eliminerà i VBScript dalla
pagina ma si limiterà a non aggiungerne altri.
4
In sintesi è importante decidere ed impostare la
compatibilità delle pagine prima di iniziare a
lavorare al nostro sito web. Successivamente sarà
bene non modificare più (almeno riguardo a quel
sito web) le opzioni di compatibilità e creare tutte
le pagine basandosi sulle impostazioni scelte in
partenza.
FP2000 ci offre la possibilità di modificare tutta
una serie di parametri che, seppur ben calibrati
secondo le impostazioni predefinite, sarebbe bene
conoscere ed essere in grado, se necessario, di
adeguare alle proprie esigenze.
La quarta opzione, infine, nasconde la
correzione effettuata dal correttore. Possiamo ad
esempio attivare questa opzione e una volta volta
completata la creazione del web, disattivarla per
procedere alla correzione ortografica.
Ancora una volta accediamo alla finestra Opzioni
pagina servendoci del menu Strumenti
.
Apriamo quindi la finestra Opzioni pagina
selezionando la voce relativa dal menu
Strumenti.
La scheda HTML ci permette, innanzitutto, di
scegliere se FP2000 dovrà modificare la
formattazione del listato di una pagina che stiamo
importando.
La scheda Generale ci permette di definire alcune
opzioni preliminari.
Abilitare la prima casella equivale a consentire a
FP2000 l'uso dei tag DIV e SPAN per gli oggetti
presenti nella pagina HTML
La seconda opzioni è molto comoda (vedi capitolo
Moduli). Lasciamola
selezionata e sarà
sufficiente inserire in una pagina vuota un campo
modulo e FP2000 provvederà immediatamente a
creare un Area modulo intorno al campo da noi
inserito.
L'Area modulo è obbligatoria per il corretto
funzionamento del modulo e, deselezionando
questa
opzione,
dovremo
provvedere
manualmente ad inserirla prima di inserire un
qualsiasi campo modulo.
La terza opzione attiva il correttore ortografico,
implementato nel programma, che individua e
sottolinea ogni vocabolo, digitato in una pagina
HTML, che non viene riconosciuto. (La funzione è
palesemente utile è ha senso disattivarla solo se
si dispone di un calcolatore di limitata potenza)
Se abbiamo creato la pagina servendoci di un
altro editor oppure abbiamo scritto il listato
manualmente (ed abbiamo selezionato la prima
opzione) FP2000 non modificherà nulla.
Se selezioniamo la seconda opzione invece
FP2000 adeguerà la formattazione del listato
HTML usando le impostazioni predefinite (come
ad esempio l'uso del rientro etc...).
Le altre opzioni sono banali ma in particolare
merita una segnalazione il menu Tag.
Selezionando un Tag HTML da questa area,
infatti, potremo decidere se (nella scrittura del
listato HTML) FP2000 dovrà scrivere quel Tag
lasciando una riga prima e/o dopo il Tag di inizio
di fine.
L'opzione successiva stabilisce se (sempre
nell'ambito della scrittura del codice HTML)
FP2000 dovrà omettere il Tag di inizio.
L'opzione Tag di fine è analoga alla precedente.
Da notare, tuttavia, che le due opzioni sono attive
solo se il linguaggio HTML permette di scrivere
quel TAG omettendo l'apertura o la chiusura.
5
La scheda colori codice
La scheda Colori codice permette di visualizzare
in colori diversi il codice HTML in relazione al
significato delle varie istruzioni.
Se non siamo interessati a visualizzare il codice a
colori (che comunque rimane una forte
semplificazione sicuramente usata da molti
programmatori), non selezioniamo la casella
Visualizza codice a colori.
Tramite il primo menu possiamo scegliere di
esprimere il valore delle dimensioni della
miniatura facendo riferimento all'altezza, alla
larghezza, al lato corto o al lato lungo.
Successivamente possiamo definire il valore
tramite la casella pixel.
La casella Spessore bordo ci permette di
decidere se la miniatura avrà un bordo ed in caso
a quanti pixel dovrà corrispondere.
Selezioniamo, infine, la casella Bordi in rilievo se
vogliamo che i bordi vengano sfumati creando un
effetto di sporgenza 3D come in figura.
La scheda Tipi di carattere
Nello spazio Lingua scegliamo il set di caratteri
relativo alla nostra lingua ovvero USA/Europa
occidentale.
Come vedremo nei paragrafi dedicati alle
immagini (vedi paragrafo Immagini), esiste un
comando che permette di creare all'istante una
miniatura dell'immagine selezionata.
Questa finestra ci consente di calibrare i parametri
della miniatura.
Nella casella Carattere proporzionale possiamo
impostare il carattere predefinito che userà
FP2000 per visualizzare porzioni di testo che
usano un carattere proporzionale.
La casella Carattere a spaziatura fissa,
analogamente, permette di scegliere il carattere
con cui FP2000 mostrerà porzioni di testo che
usano un carattere a spaziatura fissa.
Queste
opzioni
non
avranno
effetto
sull'effettivo contenuto della pagina HTML ma
solo sul modo in cui FP2000 ci mostrerà la pagina
che stiamo elaborando.
Ogni buon webmaster conosce l'importanza, ed il
significato, dei Meta Tag.
Possiamo utilizzare questi Tag nascosti per
inserire delle informazioni aggiuntive nelle pagine
HTML. Queste informazioni non saranno visibili al
6
visitatore che si collega al sito, tuttavia rimarranno
accessibili per gli "addetti ai lavori".
Alcuni dei principali "addetti ai lavori" che leggono
questo tipo di informazioni sono i robot dei vari
motori di ricerca. Questi programma navigano in
continuazione alla ricerca di nuovi siti (e pagine
HTML) da inserire negli archivi del motore di
ricerca.
Tuttavia, siccome tutto avviene automaticamente,
come potrebbero questi programma ottenere, ad
esempio, una descrizione della pagina che
vogliono inserire in archivio?
•
a questo punto digitiamo nella casella
superiore l'identificativo dell'informazione
che stiamo inserendo (ad esempio
keywords)
E proprio a questo punto entrano in gioco i Meta
Tag. Infatti i robot vanno a leggere in questa area
della pagina internet dove trovano informazioni
inerenti le parole chiave, la descrizione, l'autore e
così via.
•
nella casella sottostante inseriamo,
invece, le informazioni della pagina (ad
esempio le varie parole chiave separate
da una virgola ed uno spazio)
Pubblicare una pagina con dei Meta Tag ben
impostati è importantissimo per la futura
popolarità della stessa.
Con FP2000 possiamo
informazioni
nascoste
procedura.
facilmente
seguendo
inserire
questa
•
Apriamo la pagina HTML nella quale
vogliamo inserire i Meta Tag
•
scegliamo Proprietà dal menu File
•
scegliamo quindi la scheda Personalizza
La finestra è divisa in due riquadri; in quello
superiore andranno inserite le variabili HTTPEQUIV (come ad esempio le parole chiave)
mentre in quella sottostante dovremo inserire le
variabili utente. (come ad esempio il nome
dell'autore)
•
Per maggiori informazioni sui Meta Tag fare
riferimento alla guida apposita presente nel sito.
Siamo finalmente in grado di iniziare a lavorare
con FP2000.
Nei capitoli successivi verranno illustrate tutte le
funzioni del programma. Prima di iniziare, tuttavia,
è consigliato creare un sito web, magari di prova,
nel quale potremo sperimentare a piacimento tutto
ciò che impareremo in futuro.
•
Apriamo FP2000 e selezioniamo il menu
File
•
scegliamo Nuovo e quindi Web
•
nella finestra che compare possiamo
scegliere tra alcuni modelli di siti web già
pronti
•
scegliamo la prima icona Web a pagina
singola
per
aggiungere
delle
informazioni
scegliamo il pulsante Aggiungi (relativo
al riquadro più adatto per l'informazione
che stiamo inserendo)
7
•
nella finestra a destra dobbiamo digitare il
nome della cartella che conterrà il nostro
sito (si consiglia di posizionare questa
cartella all'interno di Documenti/Web)
•
premiamo Ok per confermare
A questo punto possiamo cimentarci nello studio
delle varie funzioni del programma.
Il primo pulsante consente di creare una
nuova pagina HTML. Inoltre è provvisto di
un piccolo menu a comparsa che permette
di creare, rispettivamente, una Pagina (HTML o
eventualmente ASP), un Web, una Cartella o
un'Attività.
Il secondo permette di Aprire una pagina
HTML o, servendosi dell'apposito menu a
comparsa,
un
intero
sito
web.
L'impostazione predefinita di questo pulsante è
relativa all'ultima operazione che si è effettuata.
Il pulsante contrassegnato da un dischetto
permette di Salvare il proprio lavoro.
Il quarto è il pulsante Pubblica e
permette di trasferire automaticamente
su
Internet il web correntemente aperto.
Premendo il pulsante appare la seguente finestra
di dialogo.
Selezioniamo Pubblica tutte le pagine,
sovrascrivendo quelle già presenti nella
destinazione se vogliamo trasferire su Internet
tutte le pagine del nostro sito web,
indipendentemente da quelle che che sono
rimaste immutate dall'ultima pubblicazione .
Includi web secondari indica che FP2000 deve
trasferire su Internet anche eventuali sotto-siti
annidati in quello principale.
Se il nostro provider offre una connessione
protetta (SSL) selezioniamo la relativa casella di
controllo per godere dei vantaggi da essa
derivanti.
Una volta terminata la configurazione della
finestra premeremo finalmente il pulsante
Pubblica per pubblicare il sito
Tornando alla barra degli strumenti standard
incontriamo un nuovo pulsante (il quinto in figura)
che permette di far apparire sullo schermo
l'Elenco delle cartelle del nostro siti web.
Questa è un'importante introduzione
dell'ultima versione del programma e permette
facilmente di tenere sotto controllo tutti i file del
proprio sito. In ogni momento possiamo
"trascinare" un file dalla finestra Elenco Cartelle
alla
pagina
che
stiamo
costruendo.
Automaticamente FP2000 creerà un collegamento
dinamico nella pagina attualmente aperta.
Usando lo stesso sistema possiamo facilmente
"trascinare" le immagini già presenti nella cartella
images.
I successivi tre pulsanti permettono
rispettivamente di Stampare, visualizzare
un anteprima nel browser predefinito o
effettuare un controllo ortografico della pagina
correntemente aperta.
Questo pulsante permette di visualizzare
nel proprio browser predefinito un
anteprima della pagina che si sta modificando.
Nella prima casella dobbiamo digitare il dominio
del nostro sito Internet
Se non possediamo un sito web che supporta le
estensioni di FP2000 non possiamo usare la
pubblicazione automatica del nostro sito web. In
questo caso premiamo il pulsante WPP per
accedere direttamente ad una pagina del sito
ufficiale Microsoft dove sono elencati i principali
provider italiani che offrono spazio Internet che
supporta le Estensioni di Front Page 2000.
Per visualizzare le altre opzioni premiamo il
pulsante Opzioni.
Selezioniamo
Pubblica
solo
le pagine
modificate se desideriamo inviare su Internet
solo le pagine che abbiamo modificato dall'ultimo
aggiornamento (FP2000 è in grado di stabilire
automaticamente quali sono le pagine modificate)
I tre pulsanti successivi permettono
rispettivamente di tagliare, copiare,
incollare
un
qualsiasi oggetto
(immagine, testo, tabella etc...)
Il pulsante Copia Formato può rivelarsi
particolarmente utile per uniformare la
formattazione del testo all'interno del sito
web. Ad esempio una volta scelto il carattere, la
dimensione, il colore e le altre impostazioni di un
paragrafo possiamo premere sul pulsante Copia
Formato per memorizzare tutti i parametri e
quindi cliccare sul testo vergine per applicare la
stessa formattazione di quello precedente.
I due pulsanti successivi permettono
rispettivamente di annullare l'ultima
operazione effettuata o di ripristinare
l'ultima operazione annullata. I menu a comparsa
8
visualizzano rispettivamente tutte le operazioni
effettuate e tutte quelle annullate. Quindi è
possibile, ad esempio, annullare le ultime cinque
operazioni effettuate semplicemente cliccando
sulla quintultima.
Cliccando sul pulsante Inserisci Tabella si
apre una tabella virtuale. Tenendo premuto e
spostando il mouse in basso o a destra
possiamo definire rispettivamente il numero di
righe o di colonne che la nostra tabella dovrà
avere. Una volta posizionato il mouse nella
posizione (righe/colonne) desiderata facciamo clic
e la tabella comparirà nella pagina HTML aperta.
Il pulsante Inserisci immagine da file apre
un'apposita finestra che di default mostra i
file contenuti nella cartella images.
Possiamo selezionare i vari file e se sono
immagini viene visualizzata l'anteprima nel
riquadro a destra.
Possiamo usare questa finestra per esplorare le
immagini presenti nel nostro sito web tuttavia se
vogliamo inserire un'immagine già presente su
Internet (ad esempio il logo di un sito web che
collabora con il nostro) possiamo digitare
l'indirizzo assoluto (ovvero iniziando a digitare da
http://www...).
In questo caso l'immagine non verrà copiata nel
nostro web ma la pagina andrà a cercare
l'immagine all'indirizzo che noi abbiamo indicato.
Ovviamente l'immagine non verrà visualizzata più
nel momento in cui sarà rimossa o rinominata
dall'altro sito web.
Infine possiamo inserire un immagine presente
nel nostro hard disk.
Premiamo il pulsante che rappresenta una cartella
con una piccola lente di ingrandimento.
Si è ora aperta una finestra di dialogo che
permette di cercare liberamente l'immagine nel
nostro hard disk.
Una volta selezionata l'immagine confermiamo le
varie finestre e torniamo all'area di lavoro.
A
questo
punto
FP2000
penserà
automaticamente a convertire l'immagine nel
formato jpg, applicando una compressione del
75% e salvare quindi il file nella cartella images
del nostro web.
Il pulsante che raffigura il pianeta terra con
una piccola catena consente di creare
collegamenti ipertestuali. Un collegamento
ipertestuale permette di impostare una sezione di
testo o un'immagine in modo che quando l'utente
farà clic su di essi verrà caricata una nuova
pagina. Il collegamento ipertestuale è, quindi, alla
base della navigazione su internet. (Vedi: I
collegamenti ipertestuali)
Tornando alla barra degli strumenti Standard
analizziamo
il
pulsante
successivo:
Aggiorna. Questo comando permette di
aggiornare le informazioni visualizzate da FP2000
per visualizzare le ultime modifiche applicate che,
per vari motivi, potrebbero non essere state
ancora rilevate.
Il pulsante Interrompi invece consente di
interrompere l'operazione che FP2000 sta
effettuando in quel momento. Questo comando si
rivela particolarmente utile quando si lavora su
web remoti (ovvero residenti direttamente sul
server Internet) poiché la velocità di elaborazione
rallenta progressivamente alla velocità della
connessione telefonica.
Il pulsante Mostra tutto consente di
visualizzare o meno tutta una serie di simboli
che spiegano la formattazione delle pagina
HTML. Attivando la funzione Mostra tutto ad
esempio verrà visualizzato un carattere speciale
ogni volta che si preme Invio (quindi a
conclusione di ogni paragrafo).
L'ultimo pulsante, quello contrassegnato da
un punto interrogativo, permette di accedere alla
Guida in linea Microsoft Front Page.
All'estrema destra della barra degli strumenti è
presente la classica piccola freccia verso il basso
che denota la presenza di un menu a comparsa.
Tale menu permette di selezionare facilmente
quali pulsanti vogliamo che vengano visualizzati
sulla barra.
La quasi totalità di editor di testo in ambiente
Windows possiede la consueta barra di
Formattazione e quella che compare in FP2000
è praticamente identica alle altre.
La finestra Stile, partendo a
sinistra, contiene un piccolo menu
a scorrimento che visualizza la
formattazione
del
paragrafo
attualmente
selezionato. Questo comando permette, in pochi
passaggi, di applicare una formattazione uniforme
a qualsiasi paragrafo della pagina.
Ad esempio possiamo aumentare le dimensioni,
applicare il grassetto ed impostare il carattere
Arial
ad
un
paragrafo
semplicemente
posizionando il cursore su di esso (non è
necessario selezionare tutto il paragrafo) e
selezionare Titolo 1 dal menu Stile.
Una volta approfondita la conoscenza dei fogli di
stile in FP2000 impareremo a creare e modificare
noi stessi le voci presenti in questo menu
personalizzando così totalmente lo stile del nostro
web.
9
Questi
due
menu
permettono
di impostare il carattere e la relativa dimensione.
Come in qualsiasi editor di testo possiamo
applicare le modifiche selezionando tutta la
porzione di testo interessata e scegliendo una
voce dai menu.Consideriamo, tuttavia, che una
pagina HTML non incorpora il carattere usato ma
solo il riferimento a quel carattere. Per questo
motivo sarebbe pericoloso assegnare ad una
porzione di testo un carattere poco comune in
quanto, il browser del futuro visitatore, potrà non
visualizzare la pagina con lo stesso carattere.
evidenziando una porzione di testo
selezionando Carattere dal menu Formato.
e
Il problema si risolve usando caratteri di uso
comune (Arial, Verdana, Courier New, Times New
Roman) o impostando una serie di caratteri.
E' possibile, infatti, assegnare ad una porzione di
testo una lista di caratteri. In questo modo il
computer del futuro navigatore cercherà di
visualizzare il primo carattere e, in caso di
assenza di quel carattere, passerà a quello
successivo e così via.Possiamo fare ciò
semplicemente digitando nella casella Carattere i
nomi dei vari caratteri separati da una virgola.
I
primi
tre pulsanti
consentono,
rispettivamente, di impostare ad una porzione di
testo il grassetto, il corsivo e la sottolineatura. I tre
successivi allineano, invece, il testo a sinistra, al
centro o a destra.
Questi due pulsanti permettono di creare
rispettivamente un elenco numerato ed
un elenco puntato. Basta selezionare una
porzione di testo e premere uno dei due pulsanti.
Questi due comandi consentono di
modificare i margini della porzione di
testo selezionata. Il primo sposta tasto
allarga la distanza tra i due margini mentre il
secondo la diminuisce.
La finestra che si apre contiene alcune delle
opzioni già descritte per la barra di formattazione
più una serie aggiuntiva di effetti.
Possiamo comodamente visualizzarne gli effetti
nel riquadro Anteprima.
Selezionando la scheda Spaziatura caratteri
possiamo, nella prima casella, definire la
spaziatura del carattere
La seconda casella ci permette di impostare il
testo come Apice o come Pedice.
Il tasto Colore evidenziatore permette di
selezionare ed assegnare un colore per una
porzione di testo. E' sufficiente selezionare l'area
di testo che si vuole evidenziare e
cliccare sul pulsante. Per modificare il
colore dell'evidenziatore basta usare la piccola
freccia presente sulla destra del pulsante.
Il pulsante Colore carattere funziona in modo
analogo e permette di impostare il colore della
porzione di testo selezionata.
La finestra carattere
Oltre alla barra Formattazione possiamo definire
maggiori dettagli (sempre inerenti il carattere)
10
Paragrafo
Animare i collegamenti
Selezionando una porzione di testo e quindi
scegliendo Paragrafo dal menu Formato si apre
la finestra che permette di definire la
formattazione del paragrafo selezionato.
E' possibile impostare tutti i collegamenti della
pagina in modo che subiscano delle variazioni
durante il passaggio del mouse.
Potremmo,
ad
esempio,
impostare
un
collegamento in modo che cambi colore, oppure
carattere o addirittura dimensione.
Per accedere a queste opzioni attiviamo la casella
Consenti effetti di attivazione per i
collegamenti. Immediatamente si renderà attivo il
pulsante Stile attivazione, premiamolo.
I comandi sono abbastanza intuitivi e familiari a
chiunque abbia un minimo di conoscenza di un
comune editor di testo.
Utilizzando FP2000 impostare lo sfondo di una
pagina HTML è facilissimo.
•
Apriamo la pagina HTML e quindi
scegliamo Sfondo dal menu Formato
•
nella finestra che è comparsa possiamo
definire molte caratteristiche della pagina
HTML corrente
Applicare un immagine di sfondo
•
Se ad esempio vogliamo impostare
un'immagine per lo sfondo della pagina
HTML selezioniamo Immagine di sfondo
•
a questo punto possiamo premere il
pulsante Sfoglia per ricercare l'immagine
•
una volta trovata l'immagine premiamo
Ok ed avremo impostato lo sfondo della
pagina
La casella Filigrana permette di bloccare
l'immagine di sfondo. Questo significa che
l'immagine di sfondo rimarrà ferma anche durante
lo scorrimento della pagina. Ci sarà quindi uno
"sdoppiamento" tra gli elementi della pagine
HTML e lo sfondo.
La finestra che compare ci permette di scegliere
come dovrà trasformarsi il collegamento al
passaggio del mouse.
Una volta effettuate le modifiche premiamo Ok
per confermare. Ricordiamo di verificarne
l'effettivo funzionamento caricando la pagina in
anteprima nel nostro browser predefinito.
I colori
Nell'area colori possiamo definire il colore dello
sfondo della pagina, del testo e dei collegamenti
ipertestuali.
Come possiamo notare i collegamenti ipertestuali
sono divisi in tre categorie.
La prima, Collegamento, indica un collegamento
normale che non è mai stato visitato.
La seconda, Collegamento visitato, denota un
collegamento che punta ad una pagina già visitata
11
dal visitatore. (Il browser memorizza le pagine
visualizzate dal visitatore e quindi è in grado di
stabilire se un collegamento è già stato visitato).
La terza, Collegamento attivo, indica un
collegamento che è appena stato cliccato e che,
per qualche ragione, è ancora visibile sullo
schermo. (Può accadere in situazioni in cui lo
schermo è diviso in Frame o in casi di connessioni
ad internet lente).
Colleghiamoci ad un'altra pagina
Attivando la casella Applica impostazioni di
sfondo della pagina si abiliterà l'area sottostante.
A quel punto potremo premere il pulsante
sottostante Sfoglia e selezionare un'altra pagina
dal nostro sito web. Immediatamente lo sfondo
della pagina corrente si collegherà a quella
selezionata. Il risultato sarà che la pagina corrente
sarà identica (nello sfondo) alla pagina scelta.
•
a questo punto selezioniamo, dal riquadro
Anteprima, solo i bordi a cui dovrà
essere applicata la formattazione appena
impostata.
Spaziatura interna
In questa sezione possiamo impostare una sorta
di involucro invisibile che avvolgerà l'oggetto
allontanandolo da altri eventuali oggetti adiacenti.
Se stiamo definendo i bordi di una pagina HTML,
invece, questa opzione ci permetterà di definire la
distanza minima tra i bordi della pagina e gli altri
oggetti presenti in essa.
Sfondo
Selezionando la scheda Sfondo avremo accesso
ad altri comandi di formattazione.
Scegliendo Bordi e sfondo dal menu Formato
accediamo alla seguente finestra che ci permette
di definire un'ulteriore formattazione per l'oggetto
selezionato
Nell'area Riempimento possiamo impostare il
Colore sfondo che andrà a riempire, appunto, lo
sfondo dell'oggetto selezionato.
Nel riquadro Stile possiamo scegliere il tipo di
bordo che vogliamo applicare.
Nella finestra Anteprima vedremo in tempo reale
come si modificherà il bordo dell'oggetto
selezionato
•
Se vogliamo impostare la formattazione
solo per alcuni dei bordi (ad esempio solo
quello in superiore e sinistro) oppure
vogliamo formattare in modo differente i
vari
lati
attiviamo
il
pulsante
Personalizzato a sinistra
•
ancora una volta dovremo scegliere lo
stile, il colore e lo spessore
La finestra sottostante, invece, permette di
impostare il Colore di primo piano dell'oggetto.
Nell'area Motivi possiamo definire un immagine
che andrà posizionata nello sfondo dell'oggetto.
La casella Immagine di sfondo ed il relativo
pulsante Sfoglia permettono di selezionare
un'immagine dal proprio sito web o dall'hard disk.
Nella casella Posizione verticale possiamo
decidere se l'immagine selezionata dovrà essere
posizionata In alto, Al centro o In basso
relativamente allo sfondo dell'oggetto selezionato.
La casella sottostante, analogamente, permette di
definire la posizione orizzontale dell'immagine.
12
Nella casella Ripeti possiamo scegliere se e
come l'immagine selezionata dovrà ripetersi sullo
sfondo dell'oggetto.
Nell'ultima
casella,
infine,
scegliamo
se
l'immagine dovrà scorrere insieme alla pagina
oppure rimanere fissa
L'HTML mette a disposizione tutta una serie di
opzioni per la formattazione degli elenchi puntati.
Il metodo più semplice per creare un elenco
puntato è quello di usare uno dei due tasti della
barra Formattazione
Tuttavia una volta creato un elenco (puntato o
numerato) possiamo definire tutta una serie di
parametri. Andiamo a scoprirli.
Posizionando il mouse sull'elenco e scegliendo
Elenchi puntati e numerati dal menu Formato
accediamo ad una pannello nel quale possiamo
definire varie opzioni.
La casella Visualizza inizialmente in forma
compressa mostra, inizialmente, l'elenco in
forma compressa. Successivamente il visitatore
potrà esplorarlo cliccando sulle varie voci.
Questa caratteristica funziona solo con i browser
che supportano l'HTML dinamico.
Ecco un esempio concreto di un elenco dinamico:
•
•
•
•
alfa
o
uno
o
due
o
tre
o
quattro
beta
o
rosso
o
verde
o
blu
gamma
o
numeri
o
lettere
delta
Nota: per creare dei sottoelenchi (cioé spostati a
destra rispetto all'elenco principale) è necessario
usare i pulsanti Riduci rientro ed Aumenta
rientro
La seconda scheda permette di definire il simbolo
grafico dell'elenco che stiamo formattando.
La prima scheda (riprodotta in figura) ci permette
di impostare un'immagine al posto del classico
punto. Scegliendo l'opzione Usa le immagini del
tema corrente verrà applicata l'immagine
secondo le impostazione del tema che stiamo
usando (vedi il capitolo relativo ai temi).
Selezionando Usa l'immagine selezionata
possiamo invece andare a selezionare, con il
pulsante
Sfoglia
un'immagine
a
nostro
piacimento.
Infine scegliendo Consenti compressione
struttura se vogliamo rendere interattivo il nostro
elenco. In questa modalità, infatti, il visitatore
potrà cliccare su alcune voci dell'elenco e
visualizzare dei sotto-elenchi.
La terza finestra permette convertire l'elenco
attuale in un elenco numerato. Oltre ai numeri
arabi e quello romani è possibile associare alle
varie voci le lettere dell'alfabeto.
13
La casella Comincia da permette di definire il
valore dal quale deve iniziare il conteggio dei
numeri dell'elenco.
il collegamento relativo permette di raggiungere la
pagina di destinazione in base alla posizione della
pagina di origine.
Il collegamento assoluto
Possiamo voler inserite un collegamento
assoluto ad esempio per creare, nella nostra
pagina, un "ponte" verso un altro sito. In questo
caso:
L'ultima scheda permette infine di usare altre
forme di elenchi, come ad esempio l'elenco di
definizioni.
•
digitiamo la parola, la porzione di testo o
inseriamo l'immagine che vogliamo
rendere un collegamento ipertestuale
•
selezioniamola
e
poi
scegliamo
Collegamento ipertestuale dal menu
Inserisci
•
si apre ora una finestra che ci permetterà
di definire tutte le proprietà del
collegamento
•
digitiamo l'indirizzo del sito che vogliamo
"collegare" nella casella in basso (non
dimentichiamo di aggiungere Http://...
all'inizio)
•
premiamo Ok
Abbiamo appena creato
Ipertestuale assoluto.
Per
verificarne
il
un
Collegamento
corretto
funzionamento
della pagina
visualizziamo l'anteprima
cliccando sull'apposito pulsante nella barra degli
strumenti Standard
Come già accennato un collegamento ipertestuale
è alla base della navigazione in Internet: la sua
importanza è tale che il termine Hypertext presta
l'iniziale alla sigla HTML.
Fondamentalmente
esistono
due
tipi
di
collegamenti ipertestuali: quelli assoluti e quelli
relativi.
Un
collegamento
assoluto
permette
di
raggiungere la pagina puntata indipendentemente
dalla posizione della pagina di origine. Al contrario
14
Il collegamento relativo
•
confermiamo con Ok
Abbiamo appena creato un collegamento relativo.
Carichiamo l'anteprima della
verificarne il funzionamento.
pagina
per
Immaginiamo per un attimo quanto sarebbe
complicato gestire un sito Internet servendoci
esclusivamente di collegamenti assoluti. Ogni
singolo collegamento ad una sottopagina
dovrebbe
incorporare
l'intero
dominio
e
sottocartelle relative a quella pagina.
Gestione automatica dei collegamenti
relativi
Il sistema funzionerebbe ma cosa succederebbe
qualora cambiasse il dominio del sito (e
soprattutto
come
potremmo
verificare
il
funzionamento dei collegamenti in fase di
preparazione del sito, quando questo si trovasse
ancora nel nostro hard disk?)
Come abbiamo verificato l'utilità dei collegamenti
relativi è alta. Ma cosa succede se decidiamo di
rinominare o spostare il file a cui punta un
collegamento relativo?
Fortunatamente l'HTML prevede un secondo tipo
di collegamento che non indicizza una pagina
partendo dalla radice http://...etc ma la individua in
base alla posizione della pagina di partenza.
Questo
garantisce,
quindi,
il
perfetto
funzionamento del collegamento purché rimanga
invariata la relazione tra la pagina di partenza e
quella di destinazione.
Se ad esempio la pagina di partenza
(partenza.htm) di trovasse nella cartella principale
del sito mentre quella di di destinazione
(destinazione.htm) si trovasse nella cartella alfa
allora il collegamento annoterebbe che per
"saltare" da partenza.htm a destinazione.htm
deve:
•
entrare nella cartella alfa
•
e quindi selezionare destinzione.htm. In
HTML
Il collegamento sarebbe scritto in questo modo
"alfa/destinazione.htm".
In
questo
modo
al
collegamento
non
interesserebbe se il sito si trovasse in un
dischetto, in una remota cartella del nostro hard
disk o su Internet.
La soluzione più ovvia sembra quella di
modificare di conseguenza il collegamento
relativo in modo da ripristinarne il funzionamento.
Ma soluzione è ancora accettabile per un sito web
di grandi dimensioni (ad esempio 100 pagine)?
Sarebbe un lavoro titanico pensare di
ricontrollare, ed eventualmente correggere, i
collegamenti presenti nelle altre 99 pagine.
Fortunatamente FP2000 risolve ottimamente
questo problema correggendo automaticamente
tutti i collegamenti del web qualora noi
decidessimo di spostare o rinominare un qualsiasi
file o cartella.
Non
dobbiamo
quindi
preoccuparci
del
mantenimento dei collegamenti poiché FP2000
adatterà continuamente il web per renderlo
coerente con le nostre modifiche. Nel momento in
cui rinomineremo un file che è la destinazione di
un collegamento FP2000 ci mostrerà la seguente
finestra di dialogo. Scegliamo Si per confermare
la modifica dei collegamenti ed al resto penserà il
programma.
FP2000 ci aiuta a creare collegamenti di tipo
relativo tramite la comoda finestra Crea
collegamento.
•
Selezionando una porzione di testo e
quindi
scegliendo
Collegamento
ipertestuale dal menu Inserisci
•
a questo punto la finestra ci mostra una
cartella del nostro sito web
•
possiamo spostarci all'interno del nostro
web a piacimento e selezionare la pagina
a
cui
vogliamo
far
puntare
il
collegamento.
•
automaticamente FP2000 scriverà il
collegamento relativo nella casella in
basso
Indirizzi E-mail
E'
possibile
sfruttare
la
finestra
Crea
collegamento anche per creare dei collegamenti
ad indirizzi di posta elettronica. In questo modo
qualora l'utente cliccasse sul collegamento
vedrebbe automaticamente aprirsi il proprio
15
programma predefinito di posta elettronica già
pronto per inviare un e-mail all'indirizzo specificato
nel collegamento.
•
scegliamo Segnalibro dal menu Inserisci
•
nella prima casella della finestra che si
apre digitiamo il nome che vogliamo
assegnare al segnalibro
•
confermiamo con Ok
Noteremo ora che la porzione di testo selezionata
è stata sottolineata da una linea tratteggiata.
Questo è il linguaggio di FP2000 per informarci
che quella porzione di testo è un segnalibro
•
chiudiamo la pagina Beta contenente i
segnalibro ed apriamo la pagina Alfa
dalla quale partirà il collegamento
•
creiamo un semplice collegamento alla
pagina Beta
•
prima di chiudere la finestra Crea
collegamento digitiamo in basso a
sinistra (nella casella segnalibro) il nome
che avevamo assegnato al segnalibro
•
premiamo Ok per confermare
Creiamo un collegamento ad un indirizzo di posta
elettronica in questo modo:
•
digitiamo la frase, ad esempio, "clicca
qui per inviarmi un e-mail"
•
evidenziamola con il mouse e poi
scegliamo Collegamento ipertestuale
dal menu Inserisci.
•
alla solita finestra premiamo sul pulsante
che raffigura una busta da lettera
(posizionato sulla destra della finestra)
•
•
si apre un ulteriore finestra nella quale
dobbiamo digitare l'indirizzo e-mail del
destinatario
confermiamo entrambe le finestre con Ok
Abbiamo appena creato un collegamento ad un
indirizzo di posta elettronica. Carichiamo
l'anteprima della pagina per verificarne il corretto
funzionamento.
Verifichiamo ora il corretto funzionamento del
collegamento al segnalibro caricando la pagina
tramite l'anteprima.
Nota: è possibile inserire un collegamento ad un
segnalibro presente nella stessa pagina. La
procedura è analoga.
Frame di destinazione
I segnalibri
A volte le pagina HTML assumono lunghezze
molto elevate. Basti pensare alle singole pagine
che ospitano una relazione, un racconto, un
articolo e così via.
Può capitare che si vuole creare un collegamento
che da una pagina alfa punti ad un determinato
paragrafo della pagina beta. E' possibile far in
modo che il collegamento carichi la pagina beta e
la faccia scorrere finché non ha raggiunto il
paragrafo prestabilito?
Ovviamente si: tramite i segnalibri.
Prima di tutto è necessario creare un segnalibro
nella
pagina
beta
di
destinazione
(successivamente imposteremo i collegamento
dalla pagina alfa in modo adeguato).
•
Premendo il pulsante Cambia frame di
destinazione appare la seguente finestra che ci
permette di scegliere in quale frame (se stiamo
usando questa tecnica) dovrà essere caricata la
pagina puntata dal collegamento.
FP2000 archivia automaticamente (a meno che
non venga specificato diversamente) tutte le
immagini facenti parte del sito nell'apposita
cartella images. Il consiglio è di non alterare
questa "abitudine" del programma che nell'ambito
di siti particolarmente complessi si rivelerà
nettamente proficua.
Abbiamo già imparato che esistono collegamenti
assoluti e relativi, la stessa identica prassi si
applica alle immagini.
evidenziamo una porzione di testo ad
esempio posizionata alla fine di una lunga
pagina (basta una parola o una lettera);
questo testo diventerà il segnalibro
16
Inserire un'immagine già presente nel
web (indirizzo relativo)
Possiamo quindi inserire in una pagina
un'immagine già archiviata in una cartella del
nostro web nel seguente modo:
•
si apre un ulteriore finestra della quale
dovremo servirci per ricercare l'immagine
che stiamo cercando (non è necessario
che sia in formato jpg o gif poiché FP2000
la convertirà automaticamente)
•
confermare con Ok e verificare che
l'immagine è stata inserita
A questo punto l'immagine è presente nella nostra
pagina ma deve ancora essere salvata in una
cartella del nostro web. FP2000 ci chiederà se
può procedere nel momento in cui noi andremo a
salvare o chiudere la pagina a cui stiamo
lavorando.
Proviamo, ad esempio, e premere il pulsante
e FP2000 ci chiederà se può salvare
Salva
l'immagine, automaticamente convertita in jpg,
nella cartella images.
Confermiamo
completata.
•
Apriamo il menu Inserisci, scegliamo
Immagine e quindi Da file
•
a questo punto possiamo cercare la foto
che ci interessa navigando tra le cartelle
del nostro web
•
una
volta
selezionata
l'immagine
confermiamo con Ok e verifichiamo che
l'immagine sia stata inserita
con
Ok
e
l'operazione
sarà
Nota: FP2000 salverà l'immagine come jpg con il
75% della compressione. Possiamo tuttavia
modificare le proprietà dell'immagine (prima che
venga salvata) come descritto nel paragrafo
successivo.
Come modificare
un'immagine
le
proprietà
di
Inserire un'immagine non presente nel
web ma presente nell'hard disk
Una volta inserita un'immagine nella nostra
pagina HTML è bene (prima di salvare la pagina e
l'immagine) impostarne le proprietà in modo da
ottenere un risultato ottimale.
Non è necessario copiare manualmente un
immagine in una delle cartelle del web per poterla
inserire. FP2000 può svolgere questo compito
automaticamente. Ecco cosa fare, quindi, se
vogliamo inserire in una pagina un'immagine che
è presente in un qualunque cartella del nostro
hard disk:
Facciamo quindi clic destro sull'immagine (che
come abbiamo detto è appena stata inserita nella
nostra pagina HTML) e selezioniamo Proprietà
per accedere all'omonima finestra.
•
posizioniamo il cursore nel punto in cui
vogliamo inserire l'immagine
•
apriamo quindi il menu Inserisci
•
scegliamo Immagine e poi Da file
•
premiamo il pulsante che raffigura una
cartella con una lente di ingrandimento
17
Come possiamo notare dall'immagine la finestra
delle proprietà si articola in tre schede.
In alto, nella prima scheda, nella casella Origine
immagine
troviamo
l'indirizzo
relativo
dell'immagine che abbiamo inserito. Se abbiamo
inserito un immagine che non era presente nel
web corrente (e quindi se abbiamo importato
l'immagine da una posizione qualunque del nostro
hard disk) probabilmente l'indirizzo visualizzato
punta al di fuori del nostro web.
Non dobbiamo preoccuparci perché appena
salveremo la pagina FP2000 copierà l'immagine
nella cartella images del nostro web e
modificherà di conseguenza l'indirizzo presente in
questa casella.
quasi immediatamente sullo schermo ma con una
qualità scadente. Nei secondi successivi la qualità
dell'immagine migliorerà gradualmente fino a
raggiungere l'aspetto predefinito.
Il formato JPEG permette di salvare immagini con
una definizione di colori molto più ampia rispetto
alle GIF. Il prezzo da pagare è, ovviamente, la
"pesantezza" in Kbyte dell'immagine.
Sceglieremo questo formato, quindi, per salvare
immagini la cui definizione è fondamentale come
ad esempio fotografie o disegni ad alta
definizione.
Possiamo servirci del pulsante Sfoglia per andare
a selezionare un'altra immagine che vogliamo
inserire al posto di quella corrente.
Nella casella Qualità possiamo impostare la
definizione
dell'immagine.
L'impostazione
predefinita di FP2000 è 75% (100% corrisponde
ad una qualità perfetta e quindi ad una riduzione
del "peso" in Kbyte nullo). Possiamo scegliere la
percentuale migliore effettuando vari tentativi.
Il pulsante Modifica, invece, carica l'immagine
corrente nell'editor di immagini predefinito di
FP2000 ovvero Microsoft Image Composer 1.5.
Ora dovremmo essere in grado di giudicare quale
formato sia maggiormente adatto alla nostra
immagine ed effettuare la scelta migliore.
Nell'area Tipo immediatamente sottostante
possiamo scegliere come vogliamo salvare
l'immagine.
Nell'area
Rappresentazione
troviamo due finestre.
Sono presenti i due formati grafici universalmente
riconosciuti dai browser (GIF e JPEG) più un terzo
relativo al programma Macromedia Fireworks
(PNG).
E' importantissimo scegliere il formato in cui
salvare l'immagine perché questo ne determinerà
le dimensioni in byte (e quindi il tempo di
caricamento della pagina) e la qualità grafica.
Analizziamo le differenze tra i due principali
formati immagine:
Il formato GIF consente di salvare un numero
limitato di colori (256) e solitamente garantisce
un'ottima qualità se applicato a semplici disegni
(che appunto non contengono più di 256 colori).
Inoltre è ottimo per immagini di dimensioni non
eccessivamente ridotte.
I principale aspetto positivo di un'immagine GIF è
la limitata dimensione in Kbyte.
Questo, inoltre, è il formato adottato per le
animazioni (tradizionali, non vettoriali) presenti su
internet. Come vedremo questo formato è ottimo
per salvare le Clip Art della Raccolta Clip Art di
Office.
Un'immagine GIF consente inoltre il colore
trasparente (che vedremo in seguito come
scegliere)
e
l'attivazione
dell'opzione
Interlacciato che consente un progressivo
caricamento della definizione dell'immagine.
Alternative
La prima, ovvero Bassa Risoluzione, ci
permette, tramite il pulsante Sfoglia, di andare
scegliere una seconda immagine. Alcuni browser
visualizzeranno la questa immagine alternativa
durante lo scaricamento dell'immagine principale.
Questa operazione ha senso se effettuata per
immagine particolarmente "pesanti" in termini di
dimensione in byte. Ovviamente l'immagine
alternativa dovrà essere il più "leggera" possibile.
La casella Testo permette di digitare del testo
(che in genere è un commento all'immagine che
stiamo impostando). Il futuro navigatore
visualizzerà questo testo quando posizionerà per
alcuni secondi il mouse sull'immagine.
L'area collegamento ipertestuale predefinito
permette di trasformare l'immagine in un vero e
proprio collegamento.
Il collegamento si attiverà non appena il visitatore
farà clic sull'immagine.
Ci basta premere il pulsante Sfoglia per cercare il
file a cui punterà l'immagine, in questo caso
creeremo un collegamento relativo.
Per creare un collegamento assoluto basta
digitare l'URL completo (sempre iniziando a
digitare la Http://www...) nella finestra.
La casella Frame di destinazione è analoga a
quella spiegata nel capito I collegamenti
ipertestuali paragrafo Frame di destinazione.
Quando
il
futuro
navigatore
caricherà
un'immagine GIF interlacciata la vedrà comparire
18
Possiamo scegliere dal menu in alto oppure
digitare il nome del frame di destinazione nella
casella in basso.
La seconda scheda della finestra Proprietà
immagine permette di inserire un file video.
Possiamo
digitare
l'indirizzo
assoluto
manualmente oppure premere il pulsante Sfoglia
per cercarne una già presente nel web o nella
raccolta di Clip Art.
Nella terza scheda (Aspetto) possiamo definire
altre opzioni interessanti.
Tramite il menu Allineamento possiamo scegliere
dove posizionare l'immagine. Noteremo questa
opzione in particolare se l'immagine è inserita
vicina ad un blocco di testo.
Analogamente le opzioni Spaziatura orizzontale
e Spaziatura verticale permettono di impostare
dei bordi invisibili che distanziano l'immagine da
eventuali altri oggetti posizionati rispettivamente in
orizzontale ed in verticale.
Nella casella Spessore bordo possiamo invece
impostare lo spessore del bordo dell'immagine.
Nell'area Dimensioni sono visualizzate le
dimensioni dell'immagine a cui stiamo lavorando.
Possiamo modificarle selezionando Specifica
dimensioni e poi agire sui due controlli
Larghezza ed Altezza scegliendo se esprimere i
valori in pixel oppure in percentuale dove 100%
corrisponde alle dimensioni attuali dell'immagine.
Nell'area Ripeti possiamo impostare quante volte
dovrà ripetersi i filmato (Cicli) ed in caso se e di
quanti millisecondi in ritardo dovrà ricominciare.
Possiamo invece selezionare
vogliamo che si ripeta all'infinito.
Continuo
se
Nell'area
Inizia
possiamo
impostare
rispettivamente che il video inizii al caricamento
della pagina (Apertura del file) o al Passaggio
del mouse.
Modificando questi campi (soprattutto se
inseriamo i valori direttamente in pixel) potremmo
rischiare di alterare le proporzioni (altezza e
larghezza) dell'immagine. Possiamo evitare
questo problema selezionando la casella
Mantieni proporzioni che provvederà a
mantenere la giusta proporzione dell'immagine.
Arricchire il sito di elementi grafici adeguati ai
contenuti è decisamente importante. E' ovvio che
il futuro visitatore rimarrà meno attratto da una
pagina di solo testo che della stessa pagina
arricchita di clip art o vere e proprie foto.
FP2000, in linea con tutti gli ultimi prodotto della
serie Office, consente l'uso di un potentissimo
strumento: la Raccolta ClipArt.
19
Nessun altro editor HTML attuale possiede un
archivio multimediale così vasto, facilmente
aggiornabile e semplice da gestire.
La raccolta delle Clip Art permette di inserire
facilmente non solo disegni ma anche animazioni,
foto, suono e musiche (ottime per il sottofondo di
un sito).
Dopo questa premessa introduttiva passiamo
quindi
ad
esaminare
concretamente
il
funzionamento di questo componente.
•
apriamo il menu Inserisci
•
selezioniamo Immagine
•
selezioniamo ClipArt
A questo punto (indipendentemente dal metodo di
ricerca adottato) ci è stata restituita una lista di
icone.
•
se abbiamo scelto la scheda Immagini le
icone rappresentano le miniature delle
rispettive immagini
•
se avevamo scelto la scheda Suoni
abbiamo due tipi di icone:
•
o
il primo tipo rappresenta
altoparlante ed identifica
suono (in formato wave)
un
un
o
il secondo tipo rappresenta uno
spartito ed indica una musica (in
formato midi)
se avevamo invece scelto la scheda
Filmati le icone rappresentano il primo
fotogramma dell'animazione
A questo punto, prima di scegliere l'oggetto
multimediale che inseriremo nella pagina HTML,
possiamo ottenerne l'anteprima. Cliccando una
volta sull'oggetto appare il seguente menu.
Eccoci proiettati nell'ottima interfaccia grafica della
raccolta.
Nella finestra principale ci sono delle icone
rappresentanti le varie categorie di materiale
multimediale.
Innanzitutto dobbiamo decidere se vogliamo
ricercare un Immagine, un Suono (la categoria
comprende anche musiche) o un Filmato. Le
schede relative sono ben visibili in alto.
Una volta scelto il formato multimediale che
vogliamo ricercare possiamo procedere con la
ricerca per parola chiave o per categoria.
Ricercare per parola chiave è semplicissimo.
Basta digitare (nella finestra in alto) una parola
chiave che possa identificare l'oggetto che stiamo
cercando e premere Invio. A questo punto ci
verranno visualizzati tutti gli oggetti multimediali
(Immagini, Suoni o Filmati a seconda della scelta
effettuata in precedenza).
Per effettuare la ricerca per categoria scorriamo
la finestra principale finché non individuiamo una
categoria che potrebbe contenere l'oggetto
multimediale da noi ricercato.
Premiamo il secondo tasto e verrà visualizzata
(o riprodotta) l'anteprima dell'oggetto.
Il terzo tasto permette di aggiungere l'oggetto
multimediale selezionato in un'altra categoria della
raccolta.
Il quarto pulsante, infine, permette di visualizzare
tutte le parole chiave relative all'oggetto
multimediale. Possiamo quindi, cliccando su una
di esse, ricercare altri oggetti analoghi.
Se avevamo scelto la scheda Immagini o Filmati
il piccolo menu che si apre contiene anche due
comodi pulsanti: Stile artistico e Colore e forma
Cliccando sul pulsante Stile artistico ci viene
restituito un elenco di immagini o filmati
appartenente allo stesso stile.
Il pulante Colore e forma, invece, permette
intuitivamente di ottenere un elenco di immagini o
filmati analoghi per colore e forma.
Una volta trovata l'immagine, il suono o il filmato
adatto alle nostre necessità clicchiamo su di
esso.
20
Al solito menu che si apre premiamo il primo
pulsante per inserirlo nella pagina HTML.
Nota: se inseriamo un'immagine o un filmato
allora l'oggetto verrà inserito nella pagina HTML
nel punto in cui avevamo posizionato il cursore.
Si apre quindi la seguente finestra di dialogo che
permette di impostare le proprietà dell'oggetto
all'interno della Raccolta ClipArt.
Se invece inseriamo un suono o una musica
allora FP2000 inserirà nel listato HTML l'istruzione
che riprodurrà quel suono in sottofondo. Per
verificare carichiamo l'anteprima dell'immagine
(attenzione: compatibile solo con Internet
Explorer).
Importare clip art
La Raccolta ClipArt presente una piacevole
flessibilità che ci permette di ingrandirla facilmente
aggiungendo immagini, disegni o suoni presenti
nel
nostro
hard
disk.
Possiamo
farlo
semplicemente premendo il pulsante Importa
ClipArt
Digitiamo nella casella in alto la descrizione
dell'oggetto che intendiamo inserire nella raccolta.
La seconda scheda della stessa finestra ci
permette di selezionare le categoria nelle quali
comparirà l'oggetto che stiamo inserendo.
•
A questo punto selezioniamo gli oggetti
che vogliamo aggiungere alla Raccolta
ClipArt
•
nella casella Tipo file specifichiamo cosa
vogliamo importare (Immagini, Suoni,
Filmati etc...)
•
nell'area sottostante possiamo scegliere
se copiare o spostare (attenzione, nel
secondo caso verrà eliminata la copia
sorgente e rimarrà solo quella all'interno
della Raccolta ClipArt)
•
selezioniamo invece la terza opzione per
cercare un oggetto nella cartella corrente
•
una volta effettuata la scelta premiamo il
pulsante Importa
La terza ed ultima scheda ci permette di
impostare le parole chiave relative all'oggetto che
stiamo catalogando.
Premiamo Ok e finalmente l'oggetto sarà stato
inserito e catalogato nella Raccolta ClipArt.
ClipArt in linea
La Microsoft ha intelligentemente intuito la
necessità avvertita da numerosi utenti Office di
21
disporre di un vasto archivio di materiale
multimediale; nella professione di Webmaster
questa necessità è decisamente accentuata.
E' stata quindi allestita un'area del sito microsoft
interamente dedicata all'importazione di materiale
multimediale. Cerchiamo dunque di capire come
usufruire di questa vasta mole di immagini, suoni
ed animazioni messa a disposizione dei
webmaster in possesso di FP2000.
•
Apriamo la Raccolta ClipArt
predefinito di FP2000, ovvero Microsoft Image
Composer 1.5.
Quando salveremo l'immagine modificata con
Microsoft Image Composer potremo quindi
tornare a FP2000 nella pagina HTML sarà
presente la nuova versione dell'immagine.
Tuttavia esiste un procedimento ancora più
semplice per eseguire delle semplici operazioni
sulle immagini: la barra degli strumenti
Immagini.
Secondo le impostazioni predefinite di FP2000 la
barra compare ogni volta che viene selezionata
un immagine presente in una pagina HTML.
Possiamo comunque scegliere di visualizzare
sempre la barra Immagini aprendo il menu
Visualizza selezionando Barre degli strumenti e
cliccando poi su Immagini.
Andiamo ora ad esaminare tutte le funzionalità di
questa barra.
Il comando Inserisci immagine da file è
esattamente lo stesso descritto nella barra
standard e permette di inserire velocemente
un immagine nella pagina HTML corrente.
•
successivamente premiamo il pulsante
ClipArt in linea presente in alto
•
a questo punto ai apre automaticamente il
nostro Browser predefinito che cerca di
collegarsi ad Internet
•
confermiamo la connessione ad Internet
ed attendiamo
•
appena stabilita la connessione il browser
si collegherà direttamente al sito
Microsoft ClipGallery Live
A questo punto dobbiamo semplicemente
ricercare le ClipArt che preferiamo (per farlo
digitiamo una parola chiave nella finestra sulla
sinistra) e successivamente premere Download.
Il sistema è completamente automatico e, una
volta scaricate le ClipArt, queste si aggiungeranno
automaticamente alla Raccolta già presente nel
nostro computer.
Successivamente potremo disporre delle nuove
ClipArt semplicemente accedendo alla Raccolta
ClipArt direttamente da FP2000. Ovviamente non
sarà più necessario effettuare la connessione ad
Internet.
Come spiegato nei paragrafi precedenti è
possibile modificare un'immagine che abbiamo
inserita in una pagina HTML semplicemente
visualizzandone le Proprietà e premendo il
pulsante Modifica. Questa procedura, infatti,
carica l'immagine nel programma di grafica
Questo pulsante permette di inserire
velocemente del testo sull'immagine selezionata.
Possiamo usare questo comando solo su
immagini GIF. Se cerchiamo di applicare del testo
ad un immagine di formato differente FP2000 ci
chiederà il permesso di convertirla in GIF.
Una volta impartito il comando si creerà,
sull'immagine, un rettangolo tratteggiato che
indica l'area in cui possiamo immettere del testo.
Possiamo modificare a piacimento posizione e
dimensioni del rettangolo purché non fuoriesca
dall'immagine.
Possiamo quindi digitare il testo desiderato e
formattarlo scegliendo carattere, dimensioni, stile,
allineamento,
sottolineatura
e
colore
dell'evidenziatore.
Questo pulsante sostituisce l'immagine con
una
miniatura
impostandola
come
un
collegamento ipertestuale all'immagine di origine.
Di risultato quando il futuro visitatore farà clic sulla
miniatura verrà caricata l'immagine di origine (con
le dimensioni originali quindi).
Per comprendere appieno questa funzione
(ma soprattutto la tecnica usata) sarebbe meglio
leggere il capitolo dedicato al posizionamento
assoluto.
In concreto, comunque, possiamo selezionare
l'immagine e premere questo pulsante. Il risultato
immediato sarà che con il mouse potremo
22
trascinare l'immagine in ogni punto delle schermo
esattamente come succede in un programma di
grafica.
Questa funzione va usata con le dovute
precauzioni poiché, trattandosi sempre di pagine
HTML, il risultato potrebbe in alcune situazioni
essere imprevisto. Potrebbero, ad esempio
verificarsi delle sovrapposizioni con altri elementi
presenti all'interno della pagina HTML:
Questi due pulsanti sono la diretta
conseguenza
al
posizionamento
assoluto.
Analogamente ad un programma di grafica, infatti,
questi pulsante permette di portare l'immagine
selezionata rispettivamente sopra o sotto ad altri
eventuali oggetti posizionati sulle stesse
coordinate x, y.
Questi due comandi agiscono quindi sull'asse Z.
Questi due pulsanti permettono di
ruotare l'immagine di 90 gradi. Il primo pulsante
effettua una rotazione antioraria mentre il
secondo una rotazione oraria.
Questi comandi invertono (in senso
speculare) l'immagine rispettivamente in verticale
ed in orizzontale.
Il primo pulsante Aumenta il
contrasto dell'immagine mentre il secondo lo
diminuisce.
Gli altri due pulsanti rispettivamente aumentano e
diminuiscono la luminosità.
Può capitare, lavorando, che l'immagine
inserita contenga degli elementi superflui o
comunque da eliminare. Se vogliamo, quindi,
ritagliare una porzione dell'immagine possiamo
servirci del comando ritaglia. Cliccando su di
esso comparirà un rettangolo sull'immagine
selezionata. Modifichiamo la posizione e le
dimensioni del rettangolo in modo che comprenda
la porzione dell'immagine che ci interessa. Una
volta finito premiamo ancora il pulsante ritaglia e
l'immagine verrà sostituita con il "ritaglio".
Come abbiamo imparato in precedenza le
immagini GIF possono essere trasparenti.
Tecnicamente questo significa che un colore
dell'immagine, in genere il bianco, viene definito
come trasparente. Cliccando sul pulsante
Imposta colore trasparente il puntatore del
mouse verrà sostituito dall'apposito selettore.
Andiamo a cliccare su un colore dell'immagine e
immediatamente
quel
colore
diventerà
trasparente.
Ovviamente questa operazione può essere
effettuata solo su immagini GIF e se viene
applicata ad altri formati FP2000 ci chiederà il
permesso di convertire l'immagine in GIF.
I comandi Bianco e nero e Colori
attenuati
permettono
rispettivamente
di
trasformare un immagini in bianco e nero o di
attenuarne la gradazione di colori.
Questo
pulsante
crea
una
dell'immagine sfumandone i bordi.
cornice
Quando le dimensioni dell'immagine vengono
alterate all'interno di FP2000 (usando l'apposito
comando nelle proprietà dell'immagine oppure
semplicemente tirando le maniglie che compaiono
sul perimetro dell'immagine selezionata) in effetti il
file grafico rimane invariato e viene solo
specificato nel listato HTML come dovrà essere
visualizzata l'immagine.
Se l'immagine è stata ridotta questo sistema crea
degli inconvenienti a livello grafico ed a livello di
caricamento.
La soluzione è quella di "riscrivere" il file grafico
(cioè la vera e propria immagine) in modo da
renderla conforme alle dimensioni attuali. Questa
funzione, appunto, viene svolta dal pulsante
Adatta risoluzione.
Se abbiamo attivato un qualsiasi tasto della
barra degli strumenti possiamo disattivarlo, e
quindi evitare di applicare la funzione grafica
corrispondente, premendo il tasto Seleziona.
L'HTML
mappa immagine.
possiamo scegliere
come se fossero dei
loro.
ci consente di creare una
Data un immagine, cioè,
di impostare parti di essa
collegamenti indipendenti tra
Se ad esempio abbiamo la foto di vari prodotti in
vendita possiamo far si che cliccando su ogni
prodotto si venga proiettati nella pagina relativa.
Possiamo creare delle aree sensibili usando i tre
pulsanti rettangolo, cerchio e poligono.
E' sufficiente selezionare l'immagine e poi uno dei
tre pulsanti. A quel punto basterà creare una
forma sull'immagine cercando di adattarla il più
possibile alle nostre esigenze. Terminata la
creazione della forma si aprirà la classica finestra
Crea collegamento che ci permetterà di
impostarne tutte le opzioni.
Nota: usando il terzo pulsante (quello per creare
un area poligonale) possiamo terminare la
costruzione del poligono semplicemente facendo
doppio clic.
23
Il pulsante Evidenzia aree sensibili
permette di visualizzare tutte le aree sensibili che
abbiamo impostato nell'immagine selezionata.
Il pulsante Ripristina, infine, ci permette di
ripristinare l'immagine come era prima che
apportassimo le modifiche con FP2000
•
una volta finito premiamo sulla tastiera
ESC per disattivare lo strumento Disegna
tabella.
Tuttavia possiamo decidere di inserire una tabella
anche aprendo il menu Tabella, selezionando
Inserisci e quindi Tabella.
Le tabelle rappresentano uno dei principali
strumenti legati alla formattazione delle pagine
web.
E' grazie a questo Tag HTML, infatti, che si
possono realizzare complesse strutture di pagina
nelle quali inserire testo, immagini ed altri oggetti.
FP2000 fornisce un intero menu ed una barra
degli strumenti per consentire al webmaster di
padroneggiare al massimo questa tecnica.
Andiamo ad analizzare il menu (che tra l'altro
comprende tutti i pulsanti offerti nella comoda
barra degli strumenti).
La finestra che si apre è abbastanza intuitiva e ci
permette di impostare tutti i parametri della
tabella. Una volta premuto Ok la finestra
scomparirà e nell'area di lavoro sarà stata inserita
la tabella.
Una volta creata la tabella possiamo continuare
ad usare il sottomenu Inserisci dal menu Tabelle
per decidere di inserire un altra tabella, delle celle,
delle colonne, una cella o una didascalia.
Selezionando alcune celle con il mouse possiamo
decidere di eliminarle con il comando Elimina
celle (sempre dal menu Tabella).
Possiamo invece usare il sottomenu Seleziona
per decidere se selezionare una tabella, una
colonna, una riga o una cella.
Selezionando due o più celle e poi scegliendo il
comando Unisci celle (sempre dal menu Tabella)
possiamo fondere le celle in una unica.
Selezionando delle celle e scegliendo Dividi
celle, invece, compare la seguente finestra che
permette
di
scegliere
se
dividerle
orizzontalmente o verticalmente.
•
scegliendo Disegna tabella il classico
puntatore del mouse viene sostituito con
una matita che permette di creare una
tabella.
•
è sufficiente portarsi sulla pagina HTML
correntemente aperta e fare clic
•
tenendo premuto dovremo poi muovere il
mouse in modo da creare un rettangolo
•
rilasciamo quindi il mouse ed il rettangolo
verrà sostituito da una tabella
•
possiamo ora disegnare delle celle o delle
colonne, sempre usando lo stesso
strumento, semplicemente disegnandole
Il comando in basso ci permette di decidere in
quante colonne (o righe) verranno divise le celle
selzionate.
24
Se abbiamo creato una tabella le cui righe hanno
altezza differente possiamo renderle della stessa
misura selezionandole e scegliendo Ripartisti
celle uniformemente dal menu Tabella.
Analogamente per le colonne esiste il comando
Ripartisci colonne uniformemente.
Il comando Adatta automaticamente, invece,
permette di impostare l'altezza delle righe (o la
larghezza delle colonne) in relazione agli oggetti
contenuti in esse.
Se abbiamo creato una tabella che contiene del
testo possiamo convertirla in testo semplice
aprendo il menu Tabella, selezionando Converti
e quindi Tabella in testo.
Al contrario possiamo convertire una porzione di
testo in tabella.
Aprendo il menu Tabella, selezionando Converti
e quindi Testo in tabella appare la seguente
finestra.
Prima
di
iniziare
selezioniamo l'oggetto al quale vogliamo applicare
un effetto DHTML. A questo punto selezioniamo
una voce dal menu riprodotto in figura.
•
Clic: permette di attivare l'effetto quando il
visitatore del sito farà clic sull'oggetto
•
Doppio clic: analogo al precedente ma
l'effetto verrà riprodotto in risposta ad un
doppio clic del visitatore
•
Passaggio del mouse: in questo caso
l'effetto verrà riprodotto quando il
visitatore posizionerà il mouse sull'oggetto
•
Caricamento pagina: selezionando questa
voce
l'effetto
verrà
riprodotto
immediatamente al caricamento della
pagina
Una volta deciso il
momento in cui dovrà essere riprodotto l'effetto si
attiverà il menu Applica. Possiamo usarlo per
scegliere il tipo di effetto da applicare (le voci di
questo menu variano in funzione della scelta
effettuata nel menu precedente).
Il terzo menu ci
permette di definire le opzioni dell'effetto che
abbiamo scelto (ad esempio se abbiamo scelto
l'effetto A entrata in questa area possiamo
definire da quale lato dello schermo deve entrare
l'oggetto).
Possiamo usarla per scegliere come verrà
separato il testo. Premiamo quindi Ok e verrà
creata una tabelle per contenere il testo
selezionato
Con la scelta effettuata in questo menu si
conclude la definizione dell'animazione DHTML
che abbiamo scelto. A questo punto FP2000
scriverà automaticamente il codice all'interno della
pagina HTML.
Come
accennato
nell'introduzione
l'HTML
Dinamico (DHTML) permette di creare una serie
di animazioni e di effetti grafici all'interno di una
normale pagina HTML.
Una volta impostato l'effetto
possiamo eliminarlo semplicemente selezionando
l'oggetto e premendo il pulsante Rimuovi effetto.
Purtroppo il vero problema del DHTML è la grave
incompatibilità tra i due maggiori browser
attualmente in commercio: Microsoft Internet
Explorer e Netscape Navigator.
La funzione dell'ultimo pulsante della barra è
molto utile. Premendolo, infatti, verranno colorate
di celeste tutte le aree della pagina HTML che
contengono effetti DHTML.
FP2000 offre un intera barra degli strumenti che
permette di inserire istruzioni DHTML compatibili
con entrambi i browser.
Gli effetti di transizione di pagina sono delle
istruzioni che vengono inserita nell'area head del
listato HTML e che consentono la riproduzioni di
piacevoli effetti grafici su tutta la pagina.
Iniziamo con l'attivare la barra selezionando
aprendo il menu Visualizza selezionando Barre
degli strumenti e poi Effetti DHTML.
Passiamo ora ad analizzare il funzionamento della
barra.
I quattro momenti in cui possono essere riprodotti
gli effetti di transizione sono all'entrata nel sito,
all'uscita dal sito, alla apertura della pagina ed
all'uscita dalla pagina.
L'esperienza derivante dall'uso di questa tecnica
ci permetterà presto di calibrare la giusta dose di
25
effetti di transizione da usare. Ci renderemo
conto, infatti, che applicare un effetto ad ogni
pagina del sito renderà estremamente lenta (ed in
breve persino fastidiosa) la navigazione.
Questo rimane comunque un consiglio che non
deve limitare in nessun modo la fantasia e la
liberta creativa di un webmaster
Ovviamente FP2000 scrive automaticamente il
listato HTML mentre noi possiamo indicare il tipo
di effetto che vogliamo realizzare tramite la voce
Transizione pagine presente nel menu Formato
(ovviamente deve essere stata aperta la pagina
che conterrà l'effetto).
Passiamo, quindi, ad esaminare la finestra che
abbiamo appena aperto.
Questa modalità permette di creare e modificare
pagina HTML potendone controllare l'aspetto.
Sarà sicuramente la modalità più usata poiché è
proprio sulla pagina che si concentra la maggiori
parte del lavoro del webmaster.
Ad esempio, in Front Page Express, questa è
l'unica visualizzazione disponibile.
Premendo il pulsante Cartelle (sempre dalla barra
delle visualizzazioni) FP2000 si trasforma in una
sorta di gestore delle risorse del sito web.
Immediatamente viene mostrato l'elenco delle
cartelle e dei file relativi al web.
Accanto ad ogni file, inoltre, viene visualizzato il
Titolo (solo per le pagine HTML), la Dimensione,
il Tipo di File, la Data dell'ultima modifica,
l'utente che ha effettuato l'ultima modifica ed
eventuali commenti.
Possiamo facilmente modificare il nome dei vari
file
(ovviamente
mantenendo
immutata
l'estensione) poiché FP2000 penserà a modificare
eventuali collegamenti che puntano ai file che
stiamo modificando.
Lo stesso discorso vale per gli spostamenti dei
file. Possiamo, quindi, cambiare la posizione dei
file senza doverci preoccupare di eventuali
collegamenti.
Il menu Evento ci permette di selezionare uno dei
quattro momenti in cui si verificherà l'effetto.
Specifichiamo quindi
nell'apposita casella
desiderato.
la durata dell'effetto
e scegliamo l'effetto
Sarebbe inutile descrivere in questa sede tutti gli
effetti selezionabili. Il consiglio è quello di
sperimentare le varie combinazioni ed imparare
così a conoscere questo strumento.
Inoltrs selezionando le Proprietà di ogni file,
inoltre, possiamo inserire un commento,
assegnare delle categorie al file, assegnarlo ad un
utente e visualizzarne lo stato di revisione.
Questo sistema si rivela particolarmente utile se
un gruppo lavora allo stesso sito web.
Sempre usando il clic destro, inoltre, è possibile
selezionare Aggiungi attività.
Nota: in fase di anteprima è bene fare attenzione
a far verificare l'evento selezionato altrimenti
l'effetto di transizione non avrà luogo.
Se,
ad
esempio,
applichiamo
l'effetto
Compressione di 3 secondi all'Apertura della
pagina non riusciremo a visualizzare l'effetto
semplicemente caricando la pagina in anteprima
nel browser predefinito. Per visualizzare la
transizione sarà necessario caricare una terza
pagina nel browser e da questa caricare,
successivamente, la pagina che contiene l'effetto.
Il procedimento è analogo per gli altri casi
Come già accennato la barra delle visualizzazioni
rappresenta una delle innovazioni di FP2000 in
quanto permette di analizzare velocemente vari
aspetti del web corrente.
Possiamo quindi scegliere il nome dell'attività, la
priorità, il nome dell'webmaster che se ne sta
occupando.
Selezionando il primo pulsante
FP2000 entra in modalità Pagina.
Nell'ultima casella, infine, possiamo descrivere
l'attività in questione
della
barra
26
La funzione Report eleva FP2000 ad un vero e
proprio assistente che non si limita a scrivere
pagine di listato HTML, ubbidendo ai nostro ordini,
ma ci fornisce anche una serie di "rapporti"
inerenti lo stato del sito.
Attiviamo il modulo relativo premendo il pulsante
Report dalla barra delle Visualizzazioni.
Nel passaggio al nuovo modulo si attiva una
nuova barra degli strumenti (la barra Report) che
ci permetterà di gestire più facilmente le
informazioni.
Inoltre la finestra principale si trasforma in una
sorta di database che ci mostra (secondo le
impostazioni predefinite) tutti rapporti del web.
FP2000 ci sta informando su quanti sono i file
contenuti nel sito, quanti sono stati aggiunti di
recente, quanti modificati di recente e cos via.
Se poi desideriamo che FP2000 ci fornisca un
rapporto più dettagliato possiamo fare doppio clic
su una voce qualsiasi (ad esempio Pagine lente)
e ci verrà restituita una lista corrispondente al
criterio selezionato.
A questo punto possiamo intervenire direttamente
sui singoli file ed aprirli con il classico doppio clic.
Come è possibile notare dalla figura l'interfaccia è
estremamente intuitiva e non necessita di ulteriori
spiegazioni.
Prima di concludere una considerazione sui
pulsanti Modifica collegamenti e Ripristina
collegamenti.
Visualizzando un Report sui collegamenti
interrotti si attiva il pulsante Modifica
collegamenti.
Ci
basta
selezionare
un
collegamento interrotto dalla lista e premere il
pulsante Modifica collegamenti per inserire un
nuovo indirizzo.
Questo pulsante, invece, permette di
effettuare una verifica sulla correttezza di tutti i
collegamenti presenti nel web.
Il modulo Visualizzazione Struttura del web che
stiamo creando offre una serie di funzionalità che
possono semplificare notevolmente il lavoro di un
webmaster.
Se vogliamo costruire un web sfruttando appieno
lo potenzialità di FP2000 è da qui che dobbiamo
iniziare a lavorare.
Approfondimenti
A questo punto in molti lettori potrebbe sorgere
l'interrogativo: quando una pagina è considerata
lenta? E soprattutto posso modificare il metro di
giudizio adottato da FP2000?
La risposta è ovviamente si.
Possiamo impostare tutti i parametri inerenti i
Report aprendo il menu Strumenti, selezionando
Opzioni e quindi Visualizzazione Report.
Usando il clic destro (e selezionando Nuova
pagina principale) sull'area celeste del modulo
possiamo creare la pagina principale. (Premiamo
F2 sulla tastiera per specificarne il titolo)
A questo punto, usando il clic destro sulla pagina
che abbiamo creato, possiamo creare delle
pagine figlie organizzate secondo i contenuti (o
secondo qualsiasi criterio vogliamo seguire).
Se nel web corrente abbiamo già creato delle
pagine, usando un altro metodo, possiamo
premere il pulsante Elenco cartelle e, dopo aver
individuato le pagina, trascinarle nella struttura.
La struttura, inoltre, può essere facilmente
modificata semplicemente trascinando le pagine
in posizioni diverse.
Una vola creata la struttura è possibile fare doppio
clic sulla pagina a cui si intende lavorare. Questa,
infatti, verrà immediatamente aperta e FP2000
passerà automaticamente in Visualizzazione
Pagina.
27
L'intestazione di pagina
Ora che siamo tornati in visualizzazione pagina
possiamo usare due nuove funzioni (che si sono
rese disponibili perché abbiamo creato la Struttura
del web).
Apriamo il menu Inserisci
Intestazione Pagina.
e
selezioniamo
Se stiamo lavorando con la Home page (o
comunque con una pagina che nella struttura
aveva almeno una pagina figlia) selezioniamo
Pagine figlie dal primo elenco.
Scegliamo, infine, Testo nell'ultima opzione.
(avremmo potuto scegliere Pulsanti solo se
avessimo applicato un tema).
La finestra apparsa ci permette innanzitutto di
modificare il testo dell'intestazione.
Confermiamo con Ok e torniamo alla pagina che
stiamo elaborando.
Selezioniamo
l'opzione
Testo
(possiamo
selezionare Immagine solo se abbiamo applicato
un tema) e premiamo Ok.
Cosa è successo? Abbiamo inserito esattamente
tanti collegamenti quante sono le pagine figlie
impostate nella Struttura.
Nella pagina corrente è comparsa l'intestazione
che avevamo specificato.
Ovviamente ogni collegamento punta ad una delle
pagine figlie.
Fin'ora questa funzionalità non appare così
interessante come annunciato, tuttavia ne
scopriremo le peculiarità più interessanti tra poco.
Ancora una volta FP2000 sta lavorando con le
variabili. Questo significa che se torniamo alla
struttura ed aggiungiamo un altra pagina figlia alla
pagina corrente, si creerà automaticamente un
nuovo collegamento a quest'ultima.
Dobbiamo considerare, infatti, che FP2000 non ha
brutalmente scritto nel listato HTML il testo
dell'intestazione. Al contrario FP2000 considera
l'intestazione come una variabile e la calcola in
relazione alle informazioni immesse nella
struttura. Come è già intuibile questo potrebbe
rivoluzionare l'approccio alle pagine HTML in
FP2000.
La Barra di spostamento
Se dal menu Inserisci digitiamo Barra di
spostamento compare la seguente finestra che ci
permette di impostarne le opzioni.
Proviamo,
sempre
dalla
Visualizzazione
Struttura, a modificare il titolo della pagine e la
loro posizione e vedremo questi cambiamenti
ripercuotersi
sulla
pagina
corrente
in
Visualizzazione Pagine.
Solo ora possiamo iniziare a comprendere
veramente le potenzialità offerte da questo
sistema.
Pensiamo per un attimo di possedere un web con
100 pagine (che abbiamo organizzato usando la
struttura). Se si verificherà la necessità di
aggiungere una nuova pagina o di modificarne le
intestazioni basterà agire sulla struttura e le
ripercussioni delle operazioni da noi apportate
verranno automaticamente accolte da tutte le
pagine del web.
Tuttavia FP2000 può fare ancora molto in questo
senso e ne comprenderemo appieno le
potenzialità solo dopo aver trattato i Temi ed i
Bordi Condivisi
28
E' possibile ottenere rapidamente un grafico dei
collegamenti in entrata ed in uscita da una singola
pagina HTML semplicemente selezionandola (ad
esempio aprendola in Visualizzazione Pagina) e
poi selezionando Collegamenti dalla barra delle
visualizzazioni.
automaticamente un collegamento allo spazio
web dove risiede il sito.
E' possibile così scandagliare i collegamenti per
verificare il percorso completo che potrebbe
scaturire da una pagina del web.
Se una delle pagine visualizzata in questo modulo
è contraddistinta da un piccolo + allora significa
che quella pagina ha un collegamento in entrata
(se è posizionata sulla sinistra) o un collegamento
in uscita (se è posizionata a destra) . Clicchiamo
sul + per visualizzare il grafico relativo al
collegamento.
Inoltre è possibile passare in esame altre pagine
che nel grafico compaiono in una posizione di
"collegate". Basta fare clic destro su di loro e
selezionare Sposta al centro.
Successivamente potremo usare FP2000 per
aprire direttamente il web remoto, basterà seguire
questi passi.
•
Apriamo FP2000
•
apriamo il menu File a scegliamo Apri
Web
•
a questo punto scegliamo il pulsante
Cartelle Web presente sulla sinistra
•
ora sarà visibile sullo schermo l'icona che
rappresenta il nostro sito
•
selezioniamola e premiamo Ok
FP2000 pone una particolare attenzione al lavoro
di gruppo. In concreto un gruppo di webmaster
può facilmente lavorare allo stesso sito web pur
vivendo (o lavorando) in località remote.
L'attività viene gestita da FP2000 che mette a
disposizione una serie di strumenti e di
accorgimenti per coordinare al meglio il lavoro.
L'idea di base, comunque, è quella che tutti
devono lavorare direttamente sul server web che
ospita il sito. Infatti si creerebbero dei gravi
problemi di incompatibilità o di sovrapposizione se
ogni webmaster lavorasse al proprio sito in locale.
Ogni volta che un webmaster passasse a
"pubblicare" il sito annullerebbe gli aggiornamenti
apportati dagli altri lavoratori e così via.
Ecco quindi che si creerebbe solo una grande
confusione ed il lavoro di squadra sarebbe
annichilito.
Invece la decisione (e la possibilità) di lavorare ad
un sito web agendo direttamente sui file presenti
nel server esclude ogni problema.
In questo modo tutti lavorano sulla stessa unica
copia ed il lavoro procedere in modo decisamente
più omogeneo.
Il computer si collegherà ad internet e ci verrà
richiesto il nome utente e password.
Come lavorare su un sito remoto
Una volta inseriti i dati correttamente avremo
accesso allo spazio web e potremo agire sui file
presenti in esso direttamente da FP2000.
La prima volta che si pubblica un sito web
(utilizzando l'apposita funzione offerta da FP2000)
nella
cartella
Cartelle
web
si
crea
Considerazioni: per ovvie ragioni tecniche
lavorare in questa modalità potrebbe risultare
abbastanza lento, specialmente se non si dispone
29
almeno di un collegamento ADSL e di un server
veloce dall'altro lato. Tuttavia rimane comunque
un sistema intelligente per superare il problema
del coordinamento del lavoro di gruppo.
•
premiamo il pulsante Inizia attività
•
automaticamente si aprirà la pagina
relativa alla nostra attività e potremo
iniziare a lavorare
Le Attività
•
Fatta
questa
premessa
possiamo
ora
comprendere appieno il significato e la funzione
della barra Attività.
in questo modo gli altri componenti del
gruppo sapranno che noi abbiamo iniziato
a lavorare
•
successivamente potremo modificare il
nome dell'attività, il webmaster che se ne
occupa, la descrizione e la priorità
dell'attività
•
una volta che abbiamo finito di lavorare
alla pagina chiudiamola
•
ovviamente ci verrà chiesto se vogliamo
salvare il nostro lavoro
•
successivamente comparirà una seconda
finestra che ci chiede se vogliamo
segnare l'attività come completata: se
abbiamo terminato quell'attività scegliamo
pure Si altrimenti (se vogliamo continuare
a lavorare a quell'attività in un secondo
momento) digitiamo No
Ovviamente alla fine del lavoro non avremo
bisogno di pubblicare le pagine modificate...
Se lavoriamo in un gruppo possiamo assegnare
un attività ad un componente del gruppo.
E' possibile, ad esempio, assegnare la gestione di
una pagina del sito web ad un collaboratore. Per
farlo seguiamo i seguenti passi.
•
Passiamo in visualizzazione Pagina ed
apriamo una pagina alla quale vogliamo
assegnare un'attività
•
apriamo quindi il menu File, scegliamo
Nuovo e quindi Attività
Nota: finché un attività è segnalata come Non
iniziata oppure In corso viene contraddistinta da
un cerchietto rosso. Nel momento in cui viene
completata viene identificata da un cerchietto
verde.
In sintesi questo sistema è decisamente utile per
organizzare il lavoro se si lavora in gruppo.
Comunque potremmo adottare questo sistema
nel caso lavorassimo da soli per inserire una sorta
di promemoria sul lavoro che stiamo svolgendo.
Come sappiamo l'HTML offre un serie di strumenti
per la formattazione delle pagine.
•
nella prima casella digitiamo il nome
dell'attività
•
nella seconda casella il nome
collaboratore che se ne occupa
•
nell'ultimo
riquadro
descrizione dell'attività
•
in alto a destra possiamo, inoltre, definire
la priorità dell'attività
•
confermiamo con Ok
inseriamo
del
una
A questo punto passiamo in visualizzazione
Attività e vedremo l'attività che abbiamo appena
creato.
•
Facciamo doppio clic sull'attività che
abbiamo creato
Tuttavia a meno che non si faccia uso di Tabelle
statiche
(ovvero
le
cui
misure
sono
completamente espresse in pixel), la posizione
degli oggetti può variare in base a vari fattori
Il Posizionamento assoluto rompe
barriera semplificando (in un certo
all'estremo il concetto.
questa
senso)
Tramite il Posizionamento assoluto, infatti, è
possibile esprimente la posizione di ogni oggetto
in base a due sole coordinate: asse X ed asse Y,
ovvero distanza dal bordo sinistro e distanza dal
bordo superiore.
Ovviamente gli aspetti negativi apportati da
questa tecnica estremamente semplificatrice forse
appaiono evidenti.
30
Innanzitutto, a meno che non si lavori in una
finestra
Java
di
dimensioni
predefinite,
difficilmente si potrà prevedere come verrà
visualizzata una pagina complessa (non possiamo
infatti prevedere la risoluzione video utilizzata).
Inoltre rimane il fatto che, usando questa tecnica,
possiamo erroneamente sovrapporre due oggetti
Come specificare, quindi, quale dei due dovrà
essere posizionato sopra e quale sotto?
Il posizionamento assoluto risolve questo
problema introducendo una nuova coordinata
nelle pagine HTML: l'asse Z.
Agendo su questo parametro è possibile scegliere
a quale livello si trova l'oggetto su cui stiamo
lavorando. Questo farà si che, in caso di
sovrapposizioni, potremo far emergere in primo
piano gli oggetti da noi scelti
In FP2000 è stata introdotta una barra che ci
permette
facilmente
di
controllare
il
posizionamento assoluto degli oggetti (immagini,
filmati, tabelle etc...)
Possiamo attivarla aprendo il menu Visualizza,
scegliendo Barre degli strumenti e quindi
Posizionamento.
Una volta comparsa la barra possiamo
selezionare un oggetto e cliccare sul primo
pulsante della barra per "abilitare" il resto delle
funzioni di posizionamento assoluto. Questa
funzione, infatti, scrive nel listato HTML che
l'oggetto selezionato sarà posizionato in base a
delle coordinate assolute.
Nei
due
campi
successivi possiamo specificare rispettivamente la
distanza dell'oggetto dal bordo sinistro e da quello
in alto.
In
questi
campi
possiamo impostare rispettivamente la larghezza
e l'altezza dell'oggetto. (se non vogliamo alterare
le misure lasciamo vuoti questi campi).
Qualora più oggetti si trovassero
nella stessa posizione verrà visualizzato per intero
quello avente il valore Z maggiore.
Questi pulsanti hanno rispettivamente la
funzione di aumentare o diminuire il valore Z
dell'oggetto selezionato.
Ulteriori impostazioni inerenti il posizionamento
assoluto sono raggiungibili tramite il comando
Posizione dal menu Formato.
L'area Disposizione testo offre le seguenti
opzioni:
•
Nessuna: ci permette di scegliere se
mantenere disattivato il posizionamento
assoluto. In questo modo gli altri eventuali
elementi
della
pagina
non
si
posizioneranno
intorno
all'oggetto
selezionato (ma solo sopra o sotto)
•
A sinistra: sposta l'oggetto selezionato al
bordo sinistro della pagina. Eventuali
oggetti presenti sulla sinistra dell'oggetto
verranno "scavalcati" e posizionati sulla
destra dell'oggetto.
•
A destra: analoga all'opzione precedente.
L'area Tipo posizionamento offre altre tre
opzioni:
•
Nessuno: specifica che l'elemento
selezionato venga posizionato nella
pagina secondo le comuni regole
dell'HTML.
•
Assoluto: questa opzione, invece,
"stravolge" la comune formattazione
HTML e permette di impostare le
coordinate assolute (X,Y,Z) dell'oggetto
(vedi paragrafo Funzionalità della barra
del posizionamento assoluto)
•
Relativo:
definisce
la
posizione
dell'oggetto selezionato rispetto ad altri
elementi della pagina (in riferimento al
testo inserito)
I fogli di stile espandono notevolmente le
possibilità di formattazione dell'HTML classico e
FP2000 permette di usarli per definire con
precisione lo stile grafico di ogni oggetto.
31
Ma prima di spiegare come inserire delle istruzioni
di stile è bene fare una precisazione dei tre
differenti ambiti in cui possiamo usare questa
tecnologia.
Possiamo, quindi, immaginare di fare un passo
indietro (e quindi generalizzare) applicando una
serie di istruzioni di stile a tutta la pagina corrente.
Aprendo il menu Formato e selezionando Stile
accediamo alla seguente finestra.
La formattazione dei singoli oggetti
E'
possibile,
innanzitutto,
applicare
una
formattazione tramite i fogli di stile a (quasi) ogni
oggetto che possiamo inserire in una pagina
HTML.
Molto probabilmente, infatti, avremo notato che
nella finestra delle proprietà di ogni oggetto
(collegamenti, immagini, tabelle etc...) è presente
il pulsante Stile.
Premendolo abbiamo accesso ad una serie di
comandi che ci permettono di configurare la
formattazione grafica dell'oggetto selezionato.
Nella colonna a sinistra sono elencati tutti i Tag
HTML che noi possiamo formattare e ridefinire
usando i fogli di stile.
Premendolo si accede ad un pannello che
permette di impostare moltissime opzioni grafiche.
Facciamo doppio clic su Table, ad esempio.
Si apre la finestra Modifica stile che permette di
modificare tutti gli attributi del Tag Table.
La formattazione della pagina (il foglio
di stile interno)
Tuttavia configurare (tanto nel dettaglio) la
formattazione di ogni oggetto che inseriamo nelle
nostre pagina HTML può risultare estremamente
laboriosa.
Questo significa (come vedremo) che possiamo
impostare il bordo di colore verde e di spessore 3.
A questo punto ogni volta che nella pagina
inseriremo una tabella questa avrà un bordo
verde di spessore 3.
Gli effetti applicati ricadranno quindi su tutte le
occorrenze di quel determinato Tag HTML
all'interno della pagina.
32
Il foglio di stile esterno
Immaginiamo di generalizzare ancora la tecnica
vista in precedenza. Quanto sarebbe utile avere
un unico foglio di stile che gestisce la
formattazione di tutte le pagine del nostro web?
Fortunatamente questo è possibile. Basta creare
(e FP2000 ci aiuta in questo) un foglio di stile
esterno al quale andranno poi collegate tutte le
pagine del sito.
Siamo tornati alla consueta finestra che permette
di impostare la formattazione per ogni Tag HTML.
Questa volta però la formattazione dei tag non
ricadrà su tutti gli elementi della pagina ma su
tutte le pagine che collegheremo a questo foglio di
stile.
•
Quando abbiamo terminato di formattare i
Tag che ci interessano (vedi i paragrafi
relativi) possiamo chiudere con Ok
•
chiusa l'interfaccia grafica ora stiamo
visualizzando la pagina del foglio di stile e
le istruzioni che FP2000 ha scritto mentre
noi definivamo lo stile dei vari Tag HTML.
•
scegliamo Salva con nome dal menu
File
•
scegliamo infine un nome adatto (ad
esempio stile) e premiamo Ok (notiamo
che FP2000 assegna automaticamente
l'estensione css al foglio di stile)
•
ora possiamo chiedere la finestra.
Vediamo come fare.
•
Apriamo il menu File, scegliamo Nuovo e
quindi Pagina
•
alla finestra che si apre scegliamo la
scheda Fogli di stile e quindi
selezioniamo l'icona Foglio di stile
normale.
•
Confermiamo con Ok.
Una volta creato il foglio di stile esterno (che infatti
è un file a indipendente) passiamo a vedere come
collegare ad esso le altre pagine del sito web:
•
apriamo la pagina che vogliamo collegare
al foglio di stile
•
apriamo il menu Formato e quindi
scegliamo Collegamenti al foglio di stile
•
la finestra che si apre ci permette di
scegliere, innanzitutto, se vogliamo
collegare al foglio di stile solo la pagina
corrente o tutte le pagine del sito web
•
una volta effettuata la scelta premiamo il
pulsante Aggiungi per andare a cercare il
file con estensione css che abbiamo
creato
•
infine confermiamo e torniamo alla pagina
corrente
che
avrà
acquisito
la
formattazione specificata nel foglio di stile
esterno
Verrà automaticamente creato ed aperto il nuovo
foglio di stile (esterno).
Ora possiamo scriverlo digitando manualmente le
istruzioni (se conosciamo il linguaggio CSS)
oppure scegliere Stile dal menu Formato.
33
•
se alcuni elementi non assumono la
formattazione specificata nel foglio di stile
caricare la pagina in anteprima nel
browser predefinito.
A questo punto passiamo ad esaminare il
funzionamento
dell'interfaccia
grafica
per
l'impostazione delle istruzioni grafiche dei fogli di
stile.
Raggiungiamo una finestra Modifica stile (sia
essa di un oggetto, di un Tag in una pagina o di
un Tag in un foglio di stile esterno).
Tuttavia avremo inserito nel listato HTML delle
istruzioni inutili
Abbiamo imparato ad applicare una speciale
formattazione ai vari TAG HTML.
Ora siamo in grado, ad esempio, di specificare
(tramite un foglio di stile esterno) che i bordi di
tutte le tabelle dovranno essere di color verde.
Questo è sicuramente un vantaggio perché non
dovremo ricorrere alla formattazione delle singole
tabelle di tutto il nostro web.
Ma cosa succede se sorge la necessità di
formattare alcune tabelle con un colore differente?
Semplice, viene
sufficiente:
Premendo il pulsante Formato si apre un piccolo
menu che permette di scegliere cosa vogliamo
modificare dell'oggetto selezionato.
spontaneo
rispondere,
è
•
aprire la pagina che contiene la tabella in
questione
•
fare clic destro sulla tabella e selezionare
Proprietà tabella
•
a questo punto, premendo il pulsante
Stile, avremo accesso allo stile della
Tabella
•
possiamo quindi definire un nuovo colore
di sfondo
A questo punto il browser del futuro navigatore
noterà che c'è un contrasto tra il colore impostato
dal foglio di stile esterno ed il colore impostato
per quella singola tabella Alfa. In casi di conflitto
come questo il browser darà la precedenza alle
opzioni "particolari" mettendo in secondo piano
quelle "generali".
Questo significa che il bordo della tabella
assumerà il colore appena specificato mentre
tutte le altre tabelle del sito web (essendo prive di
istruzioni "particolari") faranno riferimento al
consueto foglio di stile esterno.
Problema risolto, quindi.
Ma cosa succederebbe se si presentasse la
necessità di creare due diverse classi di tabelle?
Le 5 finestre che si aprono in corrispondenza di
questo menu sono le stesse già esaminate nei
capitoli precedenti.
Nota: In alcuni oggetti è inutile impostare alcune
opzioni. Ad esempio non avrebbe senso definire
un tipo di elenco puntato se abbiamo
selezionando il TAG di un immagine.
Cosa potremmo fare, cioè, per decidere nel foglio
di stile la formattazione di due differenti tipi di
tabelle? Come possiamo, cioè, specificare (nel
foglio di stile esterno) che il nostro sito web
conterrà due tabelle: la prima con bordi verdi e la
seconda con bordi rossi (ad esempio)?
I fogli di stile permettono questo "sdoppiamento"
dei Tag HTML tramite l'uso delle classi.
FP2000 non effettua un controllo preventivo sui
comandi inseriti nello stile di un oggetto quindi
non saremo avvisati se stiamo impostando dei
parametri superflui.
Per creare una classe basta aggiungere (separata
da un punto) l'etichetta della classe subito dopo il
nome del Tag.
Questo
non
comprometterà
il
corretto
funzionamento (o visualizzazione) dell'oggetto.
Torniamo, quindi, alla finestra del nostro foglio di
stile esterno.
34
Premiamo il pulsante Nuovo per definire la
formattazione di un nuovo Tag HTML
•
Nella finestra che si apre dobbiamo
definire, come di consueto, il nome del
Tag HTML al quale si riferisce la
formattazione che stiamo impostando
nella finestra che si apre usiamo la
finestra Classe per definire, appunto, la
classe della tabella selezionata
•
•
digitiamo quindi il nome del Tag
aggiungendo l'identificativo della classe
(separando le due parole con un punto).
digitiamo, ad esempio, rossa se vogliamo
applicare a quella tabella la formattazione
applicata a table.rossa
•
digitiamo, invece, verde per applicare la
formattazione dell'altra classe
•
possiamo
scrivere,
table.rossa
•
procediamo quindi all'impostazione dello
stile usando il consueto pulsante
Formato
•
•
•
•
ad
esempio,
Una volta termina la definizione dello stile
confermiamo con Ok e torniamo alla
finestra precedente
ripetiamo il procedimento definendo,
questa volta, la classe table.verde
una volta finito confermiamo tutto con Ok
e chiudiamo il foglio di stile
Dobbiamo ora tornare al nostro sito web e
scegliere la classe delle varie tabelle che abbiamo
creato.
•
apriamo quindi una pagina contenente
una tabella
•
facciamo clic destro sulla tabella e
selezioniamo Proprietà tabella
Le potenzialità di questa tecnica sono altissime e,
se costruiamo il nostro sito web usando sin
dall'inizio la distinzione delle classi (definendo
cioè la classe di ogni oggetto) saremo poi
avvantaggiati quando dovremo aggiornarne la
grafica.
Il concetto di Tema relativo ad un sito Internet
espande quello dei Fogli di Stile.
Un tema è una collezione di fogli di stile e di
oggetti grafici personalizzati che vengono
automaticamente applicati a tutto il sito web.
FP2000 inserisce automaticamente i vari oggetti
del tema in varie aree della pagina.
Se, ad esempi, abbiamo applicato un tema ad un
sito web ci basterà selezionare Intestazione
pagina dal menu Inserisci ed automaticamente
verrà inserita un'immagine con sopra applicato il
testo relativo al titolo della pagina corrente.
Analogamente
FP2000
può
arricchire
graficamente i pulsanti delle varie barre di
spostamento e sostituire le classiche linee
orizzontali (ovvero il Tag HTML <hr> ) con dei
separatori composti da immagini.
In complesso l'applicazione di un tema può
aiutare notevolmente un webmaster che muove i
primi passi nella costruzione di siti web.
Successivamente, però, ci si rende conto di
quanto questa funzione sia "intrusiva" e "rigida".
Inoltre questo tipo di automazione inserisce tutta
una serie di immagini (seppur in formato GIF) e di
35
codice HTML che appesantiscono una pagina .
Mentre invece il lavoro più competente del
webmaster potrebbe ottimizzare le stesse
situazioni.
•
successivamente premiamo il pulsante
Modifica e successivamente Colori
•
a questo punto scegliamo la scheda
Personalizza
•
ora possiamo assegnare ai vari elementi
del nostro sito web un colore
•
basta scegliere l'elemento dal menu di
sinistra e selezionare un colore tramite il
menu a destra
•
Una volta apportate le modifiche torniamo
alla finestra precedente premendo Ok
•
a questo punto premiamo il pulsante
Salva con nome ed assegniamo un
nome al Tema che abbiamo modificato (il
nome dovrà essere diverso da quello dei
temi predefiniti)
•
confermiamo con Ok
Tuttavia, non è giusto giudicare meno
professionale FP2000 a causa di questa
funzione aggiuntiva che, in fin dei conti, chiunque
è libero di usare o meno.
Passiamo ad analizzare come si dovrebbe
muovere chi scegliesse di usarla
L'applicazione
di
un
Tema
non
deve
necessariamente avvenire prima di iniziare la
costruzione del sito web.
Tuttavia ricordiamo che se avremo costruito il web
usando il modulo Struttura (e cioè se tutte le
pagine del web attuale avranno una loro
collocazione gerarchica rispetto alle altre) allora
potremo trarre il meglio da queste tecnologia.
Apriamo quindi il sito web che stiamo costruendo
e selezioniamo Tema dal menu Formato.
Si apre la finestra riprodotta in figura.
Dal
menu
sinistro
possiamo
scegliere,
innanzitutto, se applicare il tema a tutte le pagine
del web o solo a quella corrente.
Nella finestra sottostante possiamo selezionare il
tema che desideriamo applicare ed infine le
opzioni in basso si permettono di configurare il
tema.
Da notare che l'ultima opzione Applica tramite
CSS (che permette a FP2000 di avvalersi della
tecnologia dei fogli di stile durante l'applicazione
del tema) viene abilitata esclusivamente se
abbiamo impostato la compatibilità del web solo
per Microsoft Internet Explorer.
FP2000 ci consente di modificare rapidamente i
parametri di un tema.
Ricordiamo tuttavia che per salvare un tema
modificato dovremo assegnargli un nome
differente da quello originale. A scopo cautelativo,
infatti, FP2000 ci vieta di sovrascrivere uno dei
temi predefiniti.
•
Ora il nuovo tema modificato sarà presente
nell'elenco dei temi a sinistra
Un altro aspetto, dei
modificare è la grafica.
temi,
che
possiamo
Possiamo infatti definire le immagini che
andranno a formare le intestazioni, i pulsanti di
spostamento, lo sfondo ed altri elementi
decorativi.
•
Ancora una volta scegliamo Tema dal
menu Formato
Per modificare un tema scegliamo al voce
Tema dal menu Formato
36
Selezionando la scheda Carattere, inoltre,
potremo assegnare un carattere ai vari elementi
del tema.
•
premiamo il pulsante Modifica
accedere ai pulsanti nascosti
•
premiamo, quindi, il pulsante Grafica
per
I vari menu sulla destra ci permettono, inoltre, di
definire lo stile, la dimensione e l'allineamento del
testo all'interno dell'oggetto.
Possiamo e modificare un'ultima caratteristica dei
temi: il testo.
In
questo
pannello
possiamo
associare
un'immagine ad ogni elemento del tema.
•
Ancora una volta scegliamo Tema dal
menu Formato.
•
premiamo il pulsante Modifica
accedere ai pulsanti nascosti
•
scegliamo quindi Testo
per
Nell'esempio rappresentato in figura viene
richiesto di scegliere tre immagini per i pulsanti
della barra di spostamento.
•
La prima immagine andrà a rappresentare
il pulsante
•
la
seconda
immagine
andrà
rappresentare il pulsante selezionato
•
la terza rappresenterà il pulsante attivo
(ovvero al passaggio del mouse)
a
Per alcuni elementi del tema sarà possibile
scegliere una sola immagine mentre per altri
potremo scegliere tre immagini (relative ai vari
stati dell'elemento).
37
•
in questo pannello possiamo facilmente
assegnare un carattere a vari elementi
delle pagine HTML
•
basterà selezionare l'elemento dal menu
in alto ed associare un carattere dalla lista
in basso.
•
nel riquadro sinistro possiamo scegliere
una delle pagine con frame predefinite e
visualizzarne l'anteprima in basso a
destra.
•
una volta scelta la pagina (ad esempio la
prima) premiamo Ok
•
nell'area di lavoro vengono ora riprodotte
le varie finestre (2 in questo caso)
•
all'interno di ogni finestra sono presenti
due pulsanti
•
se premiamo Imposta pagina iniziale si
apre una finestra che ci permette di
scegliere la prima pagina che verrà
visualizzata in quel riquadro
•
se dobbiamo ancora creare la "pagina
iniziale" allora premiamo Nuova pagina
per creare una nuova pagina che andrà
inserita nel riquadro
La tecnica dei Frame permette, letteralmente, di
suddividere la finestra principale del sito web in 2
o più sotto-finestre. Ognuna di queste finestre
conterrà poi una pagina HTML che ovviamente
potrà avere impostazioni del tutto differenti dalle
altre.
Inoltre, secondo le impostazioni predefinite, i
collegamenti presenti nelle varie pagine
caricheranno altre pagine HTML che andranno ad
essere contenute nelle medesime finestre. Le
varie finestre lavorano quindi indipendentemente
dalle altre.
Un esempio schematico è rappresentato in figura.
Se vogliamo impostare un sito che sfrutti questa
tecnica è necessario creare, innanzitutto, la
pagina iniziare che conterrà le impostazioni dei
vari frame.
Questa pagina è una sorta di "scheletro" che
definisce le varie sotto-finestre. Successivamente,
poi, andremo a caricare le varie pagine nelle
rispettive finestre.
•
Selezioniamo il menu File, scegliamo
Nuovo e quindi Pagina.
•
A questo punto scegliamo la scheda
Pagine con Frame
A questo punto FP2000 ci consente di modificare
ulteriormente la pagina con frame.
E' possibile, ad esempio, suddividere un frame in
altri due.
•
Per farlo selezioniamo il frame che
vogliamo dividere
•
apriamo il menu Frame e scegliamo
Dividi Frame
•
possiamo usare la finestra che appare per
decidere se dividerlo in verticale (prima
38
opzione) o
opzione).
in
orizzontale
(seconda
Analogamente possiamo servirci del comando
Elimina Frame presente nel menu Frame per
togliere il riquadro dalla finestra.
La voce Apri pagina in un'altra finestra
presente nel menu Frame permette di
visualizzare a tutto schermo in FP2000 la pagina
HTML contenuta nel frame. In questo modo
potremo lavorare su di essa con maggior facilità
Le voci Salva pagina e Salva pagina con nome
sono analoghe a quelle del menu File ma, ancora
una volta, si riferiscono esclusivamente alla
pagina contenuta nel frame correntemente
selezionato.
Passiamo ad analizzare la finestra Proprietà
Frame.
Prima di tutto posizioniamo il cursore all'interno di
un frame, successivamente apriamo il menu
Frame e scegliamo Proprietà Frame.
L'area Margini ci permette di definire la distanza
tra i margini del riquadro e gli oggetti posizionati
nella pagina HTML.
Se vogliamo che il futuro visitatore possa
ridimensionare manualmente i bordi le dimensioni
dei frame selezioniamo la casella Consenti
ridimensionamento nel browser.
Se la dimensione di una pagina è superiore a
quella del riquadro che la contiene vengono
automaticamente visualizzate delle barre di
scorrimento relative a quel frame.
Tramite l'ultima opzione possiamo alterare questa
impostazione e scegliere che le barre vengano
visualizzate sempre o mai.
Infine possiamo impostare come deve essere
visualizzato il bordo tra i riquadri.
Premiamo il pulsante Pagina con frame e
selezioniamo la scheda Frame.
La prima opzione ci permette di definire lo
spessore del bordo mentre la seconda ci permette
di decidere se visualizzare o meno il bordo
La prima casella ci permette di definire il nome del
frame selezionato. (Questa funzione si ricollega a
quella vista nel paragrafo I collegamenti
ipertestuali)
La finestra sottostante permette di impostare la
pagina iniziare che verrà visualizzata in quel
riquadro. Se abbiamo già scelto una pagina ne
verrà visualizzato il collegamento relativo.
Premiamo il pulsante Sfoglia per cambiare la
pagina iniziare.
Nell'area Dimensione frame possiamo impostare
rispettivamente la larghezza e l'altezza del frame.
I menu a subito a destra ci permettono di
scegliere se esprimere i valori in percentuale o in
pixel.
Scegliendo relativa allora la dimensione del
riquadro si adatterà automaticamente.
Immaginiamo di voler rendere uniforme l'aspetto
di un sito web. Potremmo, ad esempio, avere
l'esigenza di rendere uguale la parte iniziale di
tutte le pagine.
La funzione Bordi condivisi che troviamo nel
menu Formato è appositamente concepita per
questa evenienza.
Tramite questa funzione possiamo rendere
comune il contenuto dei bordi di una pagina a
quello di tutte le altre pagine del sito web.
Potremmo ad esempio inserire nel bordo
superiore un'immagine con il logo del sito e nei
bordi laterali i pulsanti per raggiungere le varie
sottopagine.
Usando i bordi condivisi ci basterà formattare solo
una pagina e, automaticamente, i bordi di tutte le
altre pagine si adegueranno.
39
Passiamo ad esaminarne il funzionamento.
•
Apriamo una pagina del sito web
•
selezioniamo Bordi condivisi dal menu
Formato
Per apportare delle successive modifiche dei
bordi condivisi possiamo agire indifferentemente
su qualunque pagina del web che possiede un
bordo condiviso
Eliminare i Bordi condivisi da alcune
pagine del sito web
Se alcune pagine del nostro sito web non devono
incorporare i bordi condivisi possiam facilmente
disattivare queste funzione.
•
•
•
le prime opzioni ci permettono di decidere
se applicare i Bordi condivisi a tutte le
pagine del web o solo alla pagina
corrente (scegliamo la prima opzione)
le opzioni sulla destra ci permettono di
scegliere quali dei quattro bordi vogliamo
applicare
alla
pagina
corrente
(selezioniamo almeno un bordo)
confermiamo con Ok e torniamo alla
visualizzazione pagina.
Come possiamo notare sono comparse delle linee
tratteggiate che evidenziano i bordi che abbiamo
selezionato nella finestra precedente.
All'interno dei bordi condivisi possiamo trovare del
testo che ci consiglia di modificare le proprietà
della barra di spostamento e di aggiungere la
pagina corrente alla struttura.
Cancelliamole
e
verifichiamo
subito
il
funzionamento del Bordo condiviso inserendo
un oggetto all'interno di essi (ad esempio un
immagine).
Salviamo la pagina.
Ora FP2000 ha inserito l'oggetto da noi scelto nel
bordo condiviso di tutte le pagine del web
corrente.
A questo punto l'unico limite alle possibili
combinazioni è dato solo dalla nostra fantasia.
Possiamo inserire all'interno dei Bordi condivisi
una moltitudine di oggetti che FP2000 provvederà
automaticamente a riprodurre in tutte le pagine.
Le modifiche successive
•
Apriamo la pagina che
contenere i Bordi Condivisi
•
scegliamo Bordi condivisi dal menu
Formato
•
quindi selezioniamo Pagina corrente
•
ed infine togliamo il segno di spunta da
tutte le caselle
•
confermiamo con Ok
non
deve
La lentezza
Consideriamo che ogni volta che effettuiamo un
operazione in un Bordo condiviso FP2000 deve
"copiare" la nostra azione in tutte le altre pagine
del sito web che condividono lo stesso bordo.
Se il numero delle pagine con i Bordi condivisi
sarà altro, quindi, questo implicherà un
rallentamento nella velocità di FP2000
Nella paragrafo Struttura abbiamo intravisto le
interessanti possibilità offerte dall'uso di due
variabili nelle pagine HTML: l'intestazione
pagina e la barra di spostamento.
Ora che conosciamo le funzionalità dei Bordi
condivisi possiamo intuire come l'unione di
queste
due
funzioni
possa
alleggerire
notevolmente alcune operazioni ripetitive nella
creazione delle pagine HTML.
Una volta creato un sito web tramite l'uso del
modulo Struttura tutte le pagine hanno una loro
intestazione ed una posizione gerarchica rispetto
alle altre pagine.
Questo ci permetterebbe di creare dei Bordi
condivisi nei quali inserire, appunto, Intestazioni
di
pagina
o
Barre
di
spostamento
personalizzate. In relazione, quindi, alla pagina in
cui si trovano.
Automaticamente in tutte le pagine del sito web
verrebbe inserita l'intestazione ed una barra di
spostamento e tutto sarebbe dipendente dalla
posizione della pagina nella struttura.
40
Ogni pagina, quindi, sarebbe diversa dalle altre
poiché ogni pagina possiede una differente
intestazione ed una propria posizione all'interno
della Struttura.
FP2000 svolge questa funzione abbastanza bene
eccetto che nei seguenti casi.
Quando usiamo le istruzioni dei fogli di stile per
impostare un immagine di sfondo ad un oggetto.
Esempio pratico
Fortunatamente il problema non si verifica con i
fogli di stile esterni o con quelli incorporati nella
pagina ma è ristretto all'inserimento di "istruzioni
di stile" nel Tag di un singolo oggetto.
Immaginiamo di avere creato un sito web
corrispondente alla Struttura riprodotta in figura.
Esempio:
•
Ora impostiamo un Bordo condiviso per
tutte le 6 pagine
•
inseriamo, quindi, all'interno del Bordo
condiviso una barra di spostamento che
visualizzi solo le pagine figlie della pagina
corrente
•
il risultato sarà che nella Home Page il
Bordo condiviso conterrà i collegamenti
alla pagina Alfa ed alla pagina Beta
•
nella pagina Alfa il Bordo condiviso
mostrerà solo il collegamento alla pagina
Omega
•
nella pagina Omega il Bordo condiviso
sarà vuoto e così via...
•
se inseriamo in un foglio di stile una
tabella
•
poi apriamo le Proprietà della tabella
•
accediamo alla finestra Modifica Stile
•
scegliamo Bordi e Sfondo dal menu
Formato
•
selezioniamo la scheda Sfondo
•
inseriamo un immagine di sfondo
A questo punto si creerà un problema perché
FP2000 non convertirà l'indirizzo nel momento in
cui le informazioni relative al bordo verranno
memorizzate nella cartella _borders
Un modo intelligente di risolvere questo problema
è di usare la solita finestra Bordi e sfondo (dei
fogli di stile) per selezionare l'immagine.
Nota: l'uso dei Bordi Condivisi può essere
facilmente combinato all'applicazione di un Tema
(vedi capitolo Tema) ed alla gestione di ulteriori
variabili tramite il componente Sostituzione (vedi
paragrafo Sostituzione)
Tecnicamente FP2000 memorizza le informazioni
relative ai quattro Bordi Condivisi nella cartella
nascosta "_borders" che possiamo vedere
scegliendo di visualizzare anche i documenti
nascosti dal menu Impostazioni Web scheda
Avanzate.
A questo punto è sufficiente modificare il
collegamento aggiungendo "../" (escluse le
virgolette) come visualizzato in figura.
Ogni volta che FP2000 memorizza il contenuto di
un bordo in pagine HTML contenute in diverse
cartelle del sito deve modificare tutti i collegamenti
(relativi) contenuti nel bordo in modo da
mantenerne il funzionamento.
41
Casella di testo a
scorrimento
Casella
controllo
di
Pulsante
opzione
di
c
d
e
f
g
i
j
k
l
m
n
Menù a discesa
La fondamentale innovazione di Internet rispetto
ad altri media è data dal fatto che l'utente può
scegliere tra un infinità di contenuti messi a sua
disposizione. Ma ancora più importante può
interagire con essi, ovvero può inviare domande,
partecipare a discussioni e così via.
Passiamo, quindi, ad esaminare la tecnologia che
sta alla base dell'invio di informazioni da parte del
navigatore: il modulo.
In sintesi un modulo si compone di un Area
modulo all'interno della quale possiamo inserire
vari Campi modulo. Esistono vari tipi di Campi
modulo, come vedremo, e si adattano alle varie
esigenze.
Se inseriamo un campo modulo e non abbiamo
ancora creato un Area modulo FP2000 la creerà
automaticamente intorno al campo modulo
inserito.
Possiamo
notare
che
FP2000
crea
automaticamente l'area modulo perché aggiunge i
Invia
Reimposta
due pulsanti
e
. FP2000
visualizza l'area modulo come un rettangolo
tratteggiato che incorpora gli eventuali campi
modulo ed i pulsanti Invia e Reimposta.
A questo punto è necessario assegnare ad ogni
campo modulo un nome che lo contraddistingua
in seguito. Facciamo clic destro su di esso e
scegliamo Proprietà campo modulo.
Inoltre è possibile specificare se le informazioni
che il navigatore ha inserito nel modulo dovranno
essere inviate ad un indirizzo e-mail, ad un
database o ad uno script remoto (del tipo CGI o
ASP ad esempio).
Si apre, quindi, la possibilità di elaborare (con
opportuni sistemi) le informazioni inviate
dall'utente e restituire i risultati.
E' bene sapere che potremo utilizzare il modulo
solo se il nostro sito web sarà pubblicato su di un
server che supporta le estensioni di Front Page
2000.
In caso contrario dovremo collegare il modulo ad
eventuali CGI messi a disposizione da molti
server. Se il nostro server non ha installati CGI
possiamo usare quelli che altri siti internet
mettono a disposizione a patto di poter
visualizzare "brevi" messaggi pubblicitari.
Aprendo il menu Inserisci e selezionando
Modulo possiamo scegliere di inserire un
qualsiasi campo fra quelli messi a disposizione
dallo standard HTML.
Casella di testo a
riga singola
Nella casella Nome digitiamo, appunto, il nome
da assegnare a quel campo.
La casella Valore iniziale ci permette di inserire
del testo che verrà visualizzato al futuro
navigatore all'interno del campo modulo.
Ovviamente il visitatore potrà cancellarlo e
sostituirlo con le proprie informazioni.
Ecco
un
esempio:
questo è il testo inserito in Valore inziale
Le caselle Larghezza in carattere e Numero di
righe permettono di impostare le dimensioni del
modulo.
La casella Ordine di tabulazione, invece,
permette di stabilire la priorità sequenziale dei vari
campi modulo. Questa priorità verrà seguita
42
quando l'utente userà il tasto Tab della tastiera
per spostarsi tra i vari campi modulo.
Il pulsante Convalida apre la seguente finestra
che permette di impostare eventuali restrizioni
relative ai dati immessi.
In caso contrario dovremo collegare il modulo ad
eventuali CGI messi a disposizione da molti
server. Se il nostro server non ha installati CGI
possiamo usare quelli che altri siti internet
mettono a disposizione a patto di poter
visualizzare "brevi" messaggi pubblicitari.
Aprendo il menu Inserisci e selezionando
Modulo possiamo scegliere di inserire un
qualsiasi campo fra quelli messi a disposizione
dallo standard HTML.
Casella di testo a
riga singola
Casella di testo a
scorrimento
L'impostazione delle restrizioni è abbastanza
intuibile e non necessita di ulteriori chiarimenti.
Qualora il futuro navigatore inserirà nel campo
modulo delle informazioni che non rispettano le
restrizioni verrà visualizzata una finestra di
dialogo che lo informa dell'errore.
La fondamentale innovazione di Internet rispetto
ad altri media è data dal fatto che l'utente può
scegliere tra un infinità di contenuti messi a sua
disposizione. Ma ancora più importante può
interagire con essi, ovvero può inviare domande,
partecipare a discussioni e così via.
Passiamo, quindi, ad esaminare la tecnologia che
sta alla base dell'invio di informazioni da parte del
navigatore: il modulo.
In sintesi un modulo si compone di un Area
modulo all'interno della quale possiamo inserire
vari Campi modulo. Esistono vari tipi di Campi
modulo, come vedremo, e si adattano alle varie
esigenze.
Casella
controllo
di
Pulsante
opzione
di
c
d
e
f
g
i
j
k
l
m
n
Menù a discesa
Se inseriamo un campo modulo e non abbiamo
ancora creato un Area modulo FP2000 la creerà
automaticamente intorno al campo modulo
inserito.
Possiamo
notare
che
FP2000
crea
automaticamente l'area modulo perché aggiunge i
Invia
Reimposta
due pulsanti
e
. FP2000
visualizza l'area modulo come un rettangolo
tratteggiato che incorpora gli eventuali campi
modulo ed i pulsanti Invia e Reimposta.
A questo punto è necessario assegnare ad ogni
campo modulo un nome che lo contraddistingua
in seguito. Facciamo clic destro su di esso e
scegliamo Proprietà campo modulo.
Inoltre è possibile specificare se le informazioni
che il navigatore ha inserito nel modulo dovranno
essere inviate ad un indirizzo e-mail, ad un
database o ad uno script remoto (del tipo CGI o
ASP ad esempio).
Si apre, quindi, la possibilità di elaborare (con
opportuni sistemi) le informazioni inviate
dall'utente e restituire i risultati.
E' bene sapere che potremo utilizzare il modulo
solo se il nostro sito web sarà pubblicato su di un
server che supporta le estensioni di Front Page
2000.
Nella casella Nome digitiamo, appunto, il nome
da assegnare a quel campo.
43
La casella Valore iniziale ci permette di inserire
del testo che verrà visualizzato al futuro
navigatore all'interno del campo modulo.
Ovviamente il visitatore potrà cancellarlo e
sostituirlo con le proprie informazioni.
Ecco
un
esempio:
questo è il testo inserito in Valore inziale
Le caselle Larghezza in carattere e Numero di
righe permettono di impostare le dimensioni del
modulo.
La casella Ordine di tabulazione, invece,
permette di stabilire la priorità sequenziale dei vari
campi modulo. Questa priorità verrà seguita
quando l'utente userà il tasto Tab della tastiera
per spostarsi tra i vari campi modulo.
Il pulsante Convalida apre la seguente finestra
che permette di impostare eventuali restrizioni
relative ai dati immessi.
Se vogliamo che il risultati vengano scritti in un file
di testo possiamo servirci della prima casella.
Premiamo il pulsante Sfoglia per selezionare il
file desiderato.
Si raccomanda, tuttavia, di mantenere il file che
conterrà i risultati all'interno della cartella _private
in modo da vietarne l'accesso ai visitatori.
Possiamo inoltre scegliere (questa seconda scelta
non esclude la prima) di inviare i risultati ad un
indirizzo di posta elettronica. Basterà digitare
l'indirizzo nella seconda casella.
Se invece selezioniamo la casella Invia a
database il modulo invierà i risultati ad un
database (vedi capitolo database).
La terza opzione, infine, ci permette di scegliere
se i risultati dovranno essere inviati ad un script
personalizzato che poi elaborerà i risultati
Passiamo ora ad analizzare le opzioni aggiuntive
che ci vengono offerte se abbiamo deciso di
inviare i risultati del modulo ad un file o ad un
indirizzo di posta elettronica.
L'impostazione delle restrizioni è abbastanza
intuibile e non necessita di ulteriori chiarimenti.
Qualora il futuro navigatore inserirà nel campo
modulo delle informazioni che non rispettano le
restrizioni verrà visualizzata una finestra di
dialogo che lo informa dell'errore.
Possiamo accedere alle relative opzioni facendo
clic destro sul modulo, selezionando Proprietà
Modulo e quindi Opzioni. Si apre la finestra
riprodotta in figura.
Una volta creato il modulo possiamo scegliere
dove dovranno essere inviate le informazioni
immesse dai visitatori.
Facciamo clic destro all'interno dell'area modulo e
selezioniamo Proprietà modulo.
44
Nella caselle Nome file possiamo inserire
(servendoci del pulsante Sfoglia) il percorso del
file che conterrà i risultati del modulo.
Il secondo menu, inoltre, ci permette di impostare
il formato del file che conterrà i risultati.
La prima delle due opzioni sottostanti ci permette
di includere nel file, accanto ai risultati, anche le
voci relative.
La seconda voce invece imposta l'ordinamento
dei risultati. Selezionandola i risultati più recenti
verranno inseriti alla fine del file.
Il riquadro sottostante permette di scegliere un
secondo file a cui inviare i risultati. Le opzioni
sono le medesime di quello precedente.
Nota: se abbiamo deciso di inviare il risultati di un
modulo esclusivamente ad un indirizzo di posta
elettronica lasciamo vuote tutte le caselle di
questa scheda.
Nella pagina di conferma possiamo inserire delle
variabili (in modo, ad esempio, da ripetere il nome
del visitatore o le informazioni che ha appena
inviato) utilizzando il Componente Campo di
conferma (vedi paragrafo I campi di conferma)
Se in (almeno) un campo modulo abbiamo
inserito delle opzioni di convalida si attiverà la
seconda area della pagina che stiamo
esaminando.
La casella ci permette di selezionare una pagina
che verrà visualizzata qualora i dati immessi nel
modulo non siano compatibili con le restrizioni di
convalida da noi impostate.
Campi da salvare
Come possiamo intuire dal titolo questa scheda ci
permette di scegliere i campi modulo che
vogliamo vengano salvati.
Pagina di conferma
La scheda Pagina di conferma ci consente di
scegliere la pagina HTML che verra visualizzata
una volta che il visitatore avrà premuto il pulsante
per l'invio delle informazioni immesse nel modulo.
45
Nella finestra in alto sono elencati i nomi di tutti i
campi che vogliamo salvare.
Possiamo facilmente modificare questo elenco
manualmente.
Nell'area sottostante possiamo scegliere se il
modulo dovrà salvare la data e l'ora dell'invio. E'
possibile, inoltre, specificare il formato in cui
queste informazioni dovranno essere salvate.
Se desideriamo che il modulo non salvi la data e
l'ora lasciamo [nessuno] nella casella relativa.
Infine possiamo scegliere se salvare altre
informazioni come il Nome del computer
remoto, il Nome utente ed il Tipo di browser.
Nota: queste informazioni verranno salvate
automaticamente senza che il visitatore che userà
il modulo ne sia consapevole.
Invia risultati tramite posta elettronica
Se abbiamo deciso di inviare i risultati del modulo
ad un indirizzo e-mail apriamo la scheda
corrispondente.
Nella prima caselle digitiamo l'indirizzo e-mail che
riceverà i risultati mentre nella seconda casella
possiamo scegliere il formato dell'e-mail.
Nella casella Oggetto possiamo digitare
direttamente l'oggetto dell'e-mail oppure rendere
questo valore una variabile relativa alle
informazioni inserite nel modulo.
Possiamo, ad esempio, fare in modo che l'oggetto
dell'e-mail corrisponda al nome del visitatore che
ha usato il modulo.
Selezionando la casella Nome campo modulo e
digitando il nome di un campo modulo l'oggetto
dell'e-mail assumerà il valore inserito in quel
campo.
Nella casella Destinatario risposta possiamo
digitare l'indirizzo e-mail che verrà interpretato
come mettente (e quindi come destinatario
predefinito di un'eventuale risposta).
Anche in questo caso possiamo fare in modo che
il valore sia quello di un campo modulo, ad
esempio l'indirizzo e-mail del visitatore che ha
usato il modulo
I componenti di FP2000 sono una serie funzioni
che, se ben utilizzate, elevano la qualità di un sito
rendendolo più piacevole e più facile da esplorare.
Alcuni componenti si servono delle Estensioni
del server di FP2000 ed altri sono
semplicemente l'aggiornamento di comuni Applet
Java che circolano su internet già da tempo.
Per il corretto funzionamento di molti componenti,
inoltre, è necessario pubblicare il sito servendosi
dell'apposito comando Pubblica di FP2000
(niente protocollo FTP quindi!).
46
Iniziamo, quindi, ad apprendere l'uso di queste
potenti funzionalità
Spesso capita di dover inserire nelle pagine
HTML delle immagini che si succedono a vicenda.
Ad esempio possiamo aver bisogno di inserire un
immagine contenente una scritta che, dopo alcuni
secondi, viene sostituita con un'altra immagine.
Solitamente questo effetto viene realizzato
servendosi delle GIF. Ci basta creare un
animazione inserendo l'ipotetica immagine Alfa
nel primo fotogramma e l'immagine Beta nel
secondo.
Ma in questo caso abbiamo due limitazioni:
•
il
formato
delle
immagini
deve,
ovviamente, essere il GIF e questo, come
sappiamo, comporta una notevole
limitazione della gradazione dei colori
•
inoltre la transazione tra la prima e la
seconda immagine è istantanea e,
effettivamente, poco gradevole.
Le caselle Larghezza ed Altezza ci permettono di
impostare le dimensioni dello striscione
pubblicitario. Impostiamo questi valori in base alle
dimensioni delle immagini che inseriremo nello
striscione.
E' bene tener presente che otterremo un effetto
ottimale se le immagini che inseriremo avranno
tutte le stesse dimensioni.
Nella caselle Effetto transizione possiamo
scegliere quale effetto dovrà essere riprodotto
nello scambiare le immagini.
Nella casella sottostante specifichiamo ogni
quanti secondi deve avvenire il cambio di
immagine.
La casella Collega a, ed il relativo tasto Sfoglia,
ci permettono di creare un collegamento
ipertestuale. Quando il visitatore fare clic sullo
striscione verrà caricata la pagina da noi scelta.
Arriviamo quindi al pannello che ci permette di
inserire
le
varie
immagini
(possiamo
tranquillamente inserirne più di 2).
Potremmo allora creare una transazione
servendoci di copie alterate delle immagini Alfa e
Beta ma questo aumenterebbe la "pesantezza"
del file GIF.
Il pulsante Aggiungi ci permetti di inserire
un'immagine che potremo selezionare dal web
corrente o dall'hard disk.
Come risolvere allora questo problema in modo
intelligente?
Il pulsante Rimuovi ci permette di eliminare un
immagine dallo striscione.
Con FP2000 e con l'uso del componente
Striscione pubblicitario.
I rimanenti pulsanti Sposta su e Sposta giù ci
consentono di impostare l'ordine della sequenza
di immagini.
Sotto questo nome ci cela una semplice Applet
Java che FP2000 installa nel sito e collega
automaticamente alla nostra pagina. Dovremo
solo impostare le opzioni dell'applet tramite la
comoda finestra di controllo.
Accediamo alla finestra, aprendo il menu
Inserisci, selezionando Componente e quindi
Striscione pubblicitario, e passiamo ad
esaminarne i comandi.
Una volta terminata la configurazione premiamo
Ok e carichiamo l'anteprima della pagina per
vedere lo striscione che abbiamo creato.
E' fondamentale, per un webmaster, conoscere il
numero di visitatori che accede al proprio sito (o
alle varie pagine del proprio sito).
Si crea, quindi, la necessità di disporre di un
contatore delle visite.
FP2000 ne possiede un modello piuttosto
semplice per la verità. Lo strumento, infatti, si
limita a contare i visitatori non entrando nel merito
di altre funzioni interessanti come ad esempio la
creazione di un sistema di statistiche o la
possibilità di rendere il conteggio invisibile ai
visitatori (sembra, comunque, che questa lacuna
verrà colmata in FP2002).
Nella speranza che questo componente venga
adeguatamente
potenziato
nella
prossima
versione del programma passiamo ad esaminarne
il funzionamento.
Possiamo inserire il contatore in qualsiasi punto
della pagina. E' sufficiente posizionare il cursore
nella posizione scelta e quindi aprire il menu
Inserisci, selezionare Componente e quindi
Contatore visite.
47
Si apre la seguente finestra di controllo.
In concreto significa che non vedremo il contatore
nella pagina finché non avremo pubblicato il sito
su di uno spazio web che supporta le estensioni.
Sarà inutile, quindi, provare a caricare l'anteprima
poiché il risultato sarà sempre analogo a quello
qui descritto
Questo componente ci permette di creare un
pulsante
che
reagisca
(modificandosi
graficamente e/o emettendo un suono) qualora
venga "stimolato" dal mouse.
Apriamo
il
menu
Inserisci,
Componente e quindi Pulsante
passaggio del mouse.
scegliamo
Attivo al
Nell'area Stile contatore possiamo selezionare la
grafica del contatore che vogliamo inserire nella
pagina.
Si apre la finestra relativa che ci permette di
impostare
il
funzionamento
di
questo
componente.
Se vogliamo creare noi stessi un contatore
selezioniamo Immagine personalizzata ed
andiamo a digitare il l'indirizzo (relativo) del file
grafico.
Nella prima casella digitiamo il testo che verrà
visualizzato sul pulsante. Possiamo servirci del
pulsante Carattere per definire lo stile del testo
(teniamo a mente che stiamo lavorando con un
applet java perciò potremo scegliere tra un
ristretto set di caratteri).
Teniamo presente che l'immagine da noi
preparata dovrà essere in formato GIF e, in
orizzontale, dovrà contenere tutti le cifre da 0 a 9.
E' importante che ogni cifra occupi lo stesso
spazio delle altre.
Se creiamo una GIF della larghezza di 100 pixel,
quindi, assicuriamoci che ogni cifra sia
visualizzata in 10 pixel. (Lo zero dovrà essere tra
il pixel 0 ed il pixel 9, l'uno tra il pixel 10 ed il pixel
19 e così via...)
Infine l'opzione Inizia conteggio da ci permette di
stabilire il numero dal quale dovrà iniziare il
conteggio delle visite.
La casella Collega a ed il relativo pulsante
Sfoglia ci permettono di definire il collegamento
ipertestuale.
Possiamo quindi scegliere il Colore del pulsante
dall'apposita finestra.
La casella accanto ci permette di impostare il
Colore di sfondo del pulsante. Ricordiamo che
non può essere trasparente ma possiamo
renderlo uniforme al colore di sfondo della pagina
HTML.
L'ultima opzione, infine, ci permette di impostare il
numero delle cifre che userà il contatore
Nella casella Effetto possiamo definire il
comportamento in risposta al passaggio del
mouse.
Chiudiamo la finestra con Ok. Nella pagina
corrente notiamo che non è comparso il contatore
ma solo la scritta seguente:
La casella Colore effetto ci permette di
personalizzare il colore dell'effetto grafico che
abbiamo scelto.
Le caselle Larghezza ed Altezza permettono di
definire le dimensioni del pulsante.
Questo accade perché il Contatore visite sfrutta
le Estensioni del server di Front Page 2000.
Per definire ulteriori opzioni premiamo il pulsante
Personalizza.
48
Nel riquadro Scorrimento: possiamo scegliere
Continuo (in questo caso lo scorrimento si
ripeterà all'infinito), Bloccato (il testo entra nella
pagina e poi rimane fisso) o Alternato (per
combinare le due opzioni precedenti).
Il riquadro Allineamento con testo ci permette di
definire l'allineamento verticale del testo
scorrevole rispetto al testo adiacente.
La prima casella permette di impostare un suono
che verrà riprodotto quando il visitatore premerà il
pulsante. Premiamo Sfoglia per cercare il file nel
web corrente e nel nostro hard disk.
La seconda casella, invece, ci permette di
scegliere il suono che verrà eseguito al passaggio
del mouse.
Nota: i file sonori dovranno essere forniti in
formato AS o SND. Su internet sono presenti
numerosi programmi freeware che permettono di
convertire un comune file sonoro Wave o Midi nei
formati sopra. Ancora una volta la limitazione è
dovuta all'Applet Java che sta alla basa di questo
componente.
La casella Pulsante permette di applicare un
immagine personalizzata sulla superficie del
pulsante, ancora una volta premiamo il pulsante
Sfoglia per selezionarla.
L'ultima
casella
permette
di
impostare
un'immagine che verrà visualizzata sulla
superficie del pulsante al passaggio del mouse.
Se abbiamo impostato Solo Microsoft Internet
Explorer come browser predefinito nelle Opzioni
pagina di FP2000 allora abbiamo accesso al
componente Testo scorrevole.
Il riquadro Dimensioni ci permette di stabilire la
Larghezza e l'Altezza del campo Testo
scorrevole. I valori possono essere assoluti
(espressi in pixel) o proporzionali (espressi in
percentuale).
In basso a destra possiamo infine selezionare la
casella Ripeti se vogliamo che il testo venga fatto
scorrere all'infinito.
Disattivando questa casella possiamo decidere il
numero di volte che il testo verrà fatto scorrere.
Nell'ultima casella è possibile scegliere, infine, il
colore di sfondo del testo scorrevole (è ammesso
il colore trasparente che si ottiene sNel capitolo
dedicato ai moduli abbiamo imparato a
selezionare una pagina che viene caricata
successivamente
al
corretto
invio
delle
informazioni immesse nel modulo.
Possiamo usare questo componente per far si che
nella pagina di conferma vengano visualizzate le
informazioni inserite nei vari campi modulo.
Se ad esempio il modulo conteneva i due campi
modulo: nome ed email allora possiamo far si
che nella pagina di conferma venga visualizzato il
nome e l'email immessi dall'utente durante la
compilazione del modulo.
•
Per farlo innanzitutto apriamo una pagina
di conferma (una pagina, cioé, che viene
visualizzata in seguito al corretto invio
delle informazioni immesse in un modulo,
vedi paragrafo Pagina di conferma)
•
a questo punto apriamo il menu Inserisci,
selezioniamo Componente e quindi
Campo di conferma
•
compare la seguente finestra nella quale
dobbiamo semplicemente digitare il nome
assegnato al campo modulo relativo
Apriamo il menu Visualizza selezioniamo
Componente e quindi Testo scorrevole.
Nella finestra che si apre possiamo innanzitutto
digitare il testo (che intendiamo animare) nella
casella Testo.
Possiamo quindi scegliere la Direzione dello
scorrimento, il Ritardo e la Velocità.
A questo punto sulla pagina HTML (all'interno di
FP2000) verrà visualizzato il nome del campo
modulo chiuso tra due parentesi quadre, questa
dicitura indica la presenza di una variabile.
49
Possiamo visualizzare il corretto funzionamento
del componente solo pubblicando il sito su uno
spazio web che supporta le Estensioni di
FP2000
pagina può praticamente essere usato in ogni
punto della pagina HTML.
elezionando Automatico).
Possiamo infatti incorporare la pagina all'interno di
una tabella, affianco ad una porzione di testo e
così via.
Nella gestione di web complessi può presentarsi
la necessita di riprodurre in molte pagine uno
stesso contenuto.
L'automazione sempre maggiore dei siti web è
una delle principali direzioni in cui si muovono gli
studi delle maggiori case software del settore.
Ad esempio si potrebbe decidere di inserire in
fondo a tutte le pagine del web il nome dei
redattori che lavora nel sito.
Nell'ambito di quessta "corsa agli armamenti" la
Microsoft ha deciso in inserire nel suo editor
HTML una funzione che permette di impostare
un'immagine perché venga visualizzata solo in un
dato intervallo di tempo. Andiamo ad analizzare,
quindi, il componente Immagine pianificata.
Modificare
manualmente
ogni
pagina
è
palesemente uno spreco di tempo soprattutto se il
nomero delle informazioni da riprodurre diventa
notevole.
•
Apriamo il menu Inserisci, selezioniamo
Componente
e
poi
Immagine
pianificata
•
nella prima casella (servendoci del
consueto pulsante Sfoglia) andiamo a
selezionare l'immagine che vogliamo
venga visualizzata nel periodo pianificato
•
nella seconda casella, invece, possiamo
selezionare l'immagine che deve essere
visualizzata prima e dopo il periodo
pianificato
•
andiamo quindi ad agire sulle caselle
sottostanti per definire il periodo
pianificato
•
confermiamo con Ok
E poi cosa succede se, finita la trascrizione, si
rende necessario modificare il contenuto della
parte trascritta in tutte la pagine?
Fortunatamente FP2000 ci offre una soluzione
ottima (per certi versi analoga ai Bordi
condivisi).
Possiamo, infatti, creare una pagina HTML
indipendente nella quale scrivere il contenuto che
dovrà essere copiato in tutte le altre pagine del
web.
•
A quel punto salviamo la pagina nel web
ed apriamo una pagina che dovrà
contenere le informazioni comuni
•
apriamo il menu Inserisci, selezioniamo
Componente e quindi Inclusione pagina
•
si apre una finestra che ci permette,
tramite il pulsante Sfoglia, di ricercare la
pagina creata in precedenza.
•
confermiamo premendo Ok
A questo punto nella pagina corrente sarà stata
incorporata la pagina precedentemente creata.
Possiamo
facilmente
ripetere
questo
procedimento per le altre pagine del web.
Il vero punto di forza di questa tecnica sta nel fatto
che quando la pagina (quella Incorporata nelle
altre) verrà modificata, tutte le altre pagine
verranno modificate di conseguenza.
Questa tecnica possiede, come possiamo notare,
molte analogie con il sistema dei Bordi condivisi
(che però limitavano questa funzione ai bordi della
pagina HTML) mentre il componente Inclusione
A questo punto nella pagina HTML è comparsa
l'immagine che dovrebbe comparire in relazione
alle nostre impostazioni ed all'ora e data attuale.
Nota: attenzione, questa funzione lavora
correttamente solo pubblicando il sito su uno
spazio web che supporta le estensioni di FP2000.
Questo componente è analogo a quello
esaminato in precedenza (Inclusione immagine
pianificata).
50
L'unca differenza è che permette di visualizzare
una pagna HTML, all'interno di un'altra pagina
HTML, all'interno di un determanto intervallo di
tempo.
Per informazioni sull'utilizzo è sufficiente, quindi,
fare riferimento al paragrafo precedente
Questo componente permette di creare un
sistema di variabili che ci permette di gestire ed
aggiornare facilmente tutta una serie di
informazioni.
•
Apriamo il menu Inserisci, selezioniamo
Componente e quindi Sostituzione
•
scegliamo la scheda Parametri come
riprodotto in figura
•
a questo punto premiamo il pulsante
Aggiungi
•
appare la finestra riprodotta in figura che
ci permette di scegliere la variabile che
vogliamo visualizzare nella pagina
•
possiamo, ad esempio, selezionare
Autore dal menu a scorrimento
•
confermiamo con Ok
•
nella pagina HTML è comparso il nome
dell'autore della pagina (il nome
dell'autore è relativo all'identità corrente in
Windows)
•
Questo significa che nel momento in cui cambierà
l'autore della pagina cambierà automaticamente
anche il valore della variabile.
definiamo (nel campo nome) l'etichetta
che vogliamo assegnare alla variabile: ad
esempio Presidente
•
Le altre tre opzioni predefinite (Descrizione,
Modificato da, URL Pagina) operano in modo
analogo.
digitiamo nel campo Valore l'effettivo
valore della variabile, ad esempio Signor
Alfa
•
confermiamo con Ok
Le variabili utente
Il vero punto di forza di questo componente,
tuttavia, è la possibilità di creare e modificare
delle variabili definite da noi stessi.
Ipotizziamo di voler inserire in un sito web il nome
del corrente presidente di un'associazione.
•
Possiamo farlo creando una variabile e
cioè aprendo il menu Strumenti e
selezionando Impostazione web
A questo punto possiamo lavorare al sito web ed
ogni volta che dovremo digitare il nome del
presidente apriamo il componente Sostituzione
e scegliamo dal menu a scorrimento la voce
Presidente (automaticamente apparsa tra le voci
disponibili).
Qualora dovesse cambiare il nome del presidente
non dovremo agire su tutte la pagine ma sarà
sufficiente:
•
aprire lo stesso sito web
•
tornare alla finestra Impostazioni web
(dal menu Strumenti) e selezionare la
scheda Parametri
•
selezionare la voce Presidente
premere il tasto Modifica
e
51
•
a questo punto dovremo semplicemente
modificare il contenuto del campo Valore
digitando il nome del nuovo presidente
•
confermiamo con Ok
Tornando al sito web noteremo, con piacere, che
tutte le occorrenze della variabile Presidente
sono state adeguatamente modificate con il nome
del nuovo presidente.
E' possibile assegnare uno o più categorie ad ogni
file del nostro web.
Possiamo farlo, in visualizzazione Cartelle,
facendo clic destro su un file, selezionando
Proprietà e scegliendo la scheda Gruppo di
lavoro.
•
scegliamo dalla finestra superiore le
categorie che vogliamo vengano inserire
nell'elenco.
•
scegliamo poi il tipo di ordinamento
dell'elenco nel menu successivo.
•
le ultime due caselle permettono di
includere informazioni inerenti la data
dell'ultima modifica ed eventuali commenti
inseriti nel file.
•
confermiamo con Ok
Nella pagina corrente è comparsa la seguente
dicitura:
Possiamo usare il riquadro categorie possibili
per assegnare una o più categorie al file
correntemente selezionato
Il pulsante Categorie ci permette di modificare
l'elenco delle categorie possibili.
Una volta organizzati in questo modo tutti i file del
web (lo stesso file può appartenere a più
categorie), possiamo usare il componente
categorie per elencare tutti i file che appartengono
ad una determinata categoria.
•
Apriamo il menu Inserisci, selezioniamo
Componente e quindi Categorie
Abbiamo quindi creato un elenco dinamico che si
modifica automaticamente in relazione alla
gestione delle categorie.
Questo componente è particolarmente quando più
webmaster gestiscono lo stesso sito ed inoltre
richiede un server che supporta le Estensioni di
FP2000.
In siti di grandi dimensioni può essere necessario
inserire un motore di ricerca interno. Uno
strumento di questo genere permette infatti al
visitatore di trovare facilmente la pagina
contenente le informazioni di suo interesse.
FP2000 mette a disposizione un Modulo di
ricerca personalizzabile e semplicissimo da
configurare.
52
•
Apriamo il menu Inserisci, selezioniamo
Componente e quindi Modulo di
Ricerca.
Attivando, invece, l'opzione Visualizza data file
vengono abilitate le due caselle in alto che
permettono di stabilire il formato dell'ora e della
data.
Inoltre l'ultima opzione specifica se deve venir
visualizzata anche la dimensione dei file trovati.
Usando questo componente possiamo facilmente
impostare un sommario che raccolga i
collegamenti a tutte le pagine HTML del nostro
web.
•
La prima scheda ci consente di formattare il
modulo scegliendo il nome della casella di
ricerca, la lunghezza della casella in cui digitare
le parole chiave e le etichette dei pulsanti di per
Ricercare e Reimpostare.
Apriamo il menu Inserisci, quindi
selezioniamo Componente ed infine
Sommario
Nella casella in alto possiamo inserire (servendoci
del pulsante Sfoglia) l'indirizzo della pagina dalla
quale partirà il sommario. Selezioniamo la home
page per creare un sommario di tutte le pagine.
Le tre opzioni permettono sono abbastanza
chiare.
La seconda scheda è più tecnica.
La prima caselle permette di specificare (se ne
abbiamo la necessità) la cartella nella quale
dovrà avvenire la ricerca. Digitando il nome di una
cartella del nostro sito web il Modulo di ricerca
cercherà solo tra i file contenuti in quella cartella.
Se vogliamo allargare la ricerca a tutto il sito web
digitiamo Tutto.
La prima delle tre opzioni in basso permette di
visualizzare, accanto al risultato, anche il livello di
corrispondenza con le parole chiave che abbiamo
ricercato.
•
La prima permette di visualizzare una
sola volta tutte le eventuali doppie pagine
del sommario
•
la seconda consente di inserire nel
sommario le pagine che non hanno
collegamenti entranti (e cioé non vengono
richiamate da altre pagine); lasciano
disattiva questa casella questo tipo di
pagine non verrebbero visualizzate
•
la terza, infine, permette di aggiornare il
sommario alla modifica di ogni pagina. Si
consiglia di mantenere disattivata questa
opzione
perché
rallenterebbe
notevolmente il lavoro al proprio web
(proporzionalmente alla quantità delle
pagine HTML presenti)
Sappiamo che FP2000 scrive automaticamente
tutto il codice HTML (e Javascript) di un pagina
parallelamente ai comandi che noi impartiamo
nell'area di lavoro.
Tuttavia si può verificare la necessità di dover
inserire manualmente porzioni di codice
personalizzato nella pagina.
Esistono due metodi per farlo.
53
Il primo è quello di premere il pulsante HTML in
basso e visualizzare direttamente il codice della
pagina a cui stiamo lavorando.
Una volta tornati alla visualizzazione Normale il
codice che avremo scritto (se leggibile) sarà
presente nell'area di lavoro sottoforma di oggetti.
Quindi potremo modificarlo ulteriormente usando
gli strumenti di FP2000 oppure lasciarlo invariato.
Tuttavia se il codice che stiamo inserendo non
dovrà assolutamente subire modifiche possiamo
ricorrere ad una pratica funzione di FP2000 che
"inscatola" il codice in un contenitore all'interno
della pagina HTML.
Da quel momento un browser leggerà il codice
come se fosse stato inserito manualmente ma
ogni volta che caricheremo la pagina in FP2000 il
programma lo ignorerà visualizzando la
caratteristica icona riprodotta in figura.
Potremo
aprire
questo
contenitore
(semplicemente facendo doppio clic su di esso) e
modificare il codice manualmente tutte le volte
che sarà necessario.
Si apre la finestra riprodotta in figura.
•
La prima casella richiede di inserire il
nome del file che contiene l'applet
•
nella seconda casella, inoltre, dobbiamo
digitare il percorso che dal file HTML
corrente porta all'applet java (se il file
HTML e l'applet si trovano nella stessa
cartella lasciare la casella vuota)
•
nella terza casella digitiamo, invece, un
messaggio che comparirà se il browser
del futuro navigatore non sarà in grado di
leggere l'applet.
Questa funzione potrebbe essere particolarmente
utile per inserire codici HTML o Javascript che
dobbiamo incollare nella pagina per usufruire di
un determinato servizio.
Ad esempio alcuni motori di ricerca offrono delle
piccole finestre che se inserite in comuni pagine
HTML permettono di effettuare ricerche
accedendo direttamente al database del motore.
Per chi volesse avere maggiori informazioni su
JavaScript rimandiamo alla Guida Javascript.
Passiamo ora al riquadro che permette di
impostare tutti i parametri dell'applet (per maggiori
informazioni sui parametri consultare la
documentazione dell'applet)
•
per aggiungere un parametro premere il
pulsante Aggiungi
•
la finestra che si apre permette di
specificare il nome del parametro ed il
relativo valore
Come abbiamo visto alcune funzioni offerte dalle
Applet Java presenti su Internet sono contenute in
alcuni Componenti.
Tuttavia può essere necessario
configurare) altre Applet Java.
inserire
(e
In questo caso FP2000 fornisce una comoda
interfaccia tra il webmaster e l'applet evitando
quindi di dover metter brutalmente mano al codice
HTML.
•
•
Prima di tutta, tuttavia, sarà necessario
copiare
l'applet
(il
classico
nomeapplet.class) all'interno del sito
web
quindi apriamo il menu Inserisci,
scegliamo Controlli Avanzati e quindi
Applet Java
Usiamo la casella Spaziatura orizzontale per
impostare la distanza minima in orizzontale che ci
sarà tra l'applet ed altri eventuali oggetti.
54
La casella Spaziatura verticale è analoga.
Il menu Allineamento invece permette di
impostare la posizione dell'applet in relazione a
porzioni di testo adiacenti.
Le ultime caselle permettono di impostare di
specificare le dimensioni dell'applet (alcune applet
hanno dimensioni predefinite quindi anche in
FP2000 consente, tramite la scrittura automatica
del Tag HTML, di formattare una pagina secondo
le proprie esigenze. In effetti dal punto di vista
prettamente grafico l'HTML è abbastanza
efficiente e privo grosse lacune.
Tuttavia i limiti di dell'HTML sono legati alla sua
natura poiché non è un linguaggio di
programmazione ma esclusivamente dedicato alla
formattazione.
Questo significa che preclude la possibilità di
creare ed inserire nelle pagine veri e propri
programmi che elaborino informazioni. Il miglior
webmaster, infatti, non potrebbe mai creare
un'insieme di istruzioni HTML che calcolano, ad
esempio, la somma di due numeri inseriti
dall'utente.
Fortunatamente questa limitazione (comunque
dichiarata nella stessa sigla del linguaggio
Hypertext Markup Language) può essere
facilmente colmata da altri linguaggi di
programmazione. Come abbiamo visto lo stesso
FP2000 permette facilmente di inserire nella
pagina HTML dei pratici Javascript o VBScript.
Questi linguaggi offrono tutta una serie di vantaggi
ma diventano poco utili nel momento in cui
dobbiamo creare delle pagine "attive" il cui
contenuto deve essere "estratto" da un
database.
una serie di parametri ed alle informazioni
contenute in un database.
Il formato predefinito di Database che usa FP2000
è
quello
standard
di
Access
2000.
Fortunatamente non è necessario possedere
l'apposito programma del pacchetto Office 2000
poiché in base alle necessità FP2000 crea
automaticamente database in formato Access
2000.
In caso, invece, possediamo già un database in
un altro formato FP2000 lo importerà
automaticamente. La compatibilità con altri formati
di database è abbastanza buona. Ecco tutti i
formati supportati: "txt", "csv", "xls" (il formato di
Excel), "dbf", "db", "dbf" oltre, ovviamente, a
"mdb" che è il formato di Access.
questo caso fare riferimento alla documentazione)
Passiamo ora a studiare in concreto le funzioni di
FP2000 relative alla creazione di pagine ASP ed
alla gestione dei database.
Il primo passo da compiere per creare un sito web
che usa un database è quello di creare o
importare il database all'interno del sito.
La creazione è abbastanza rapida e verrà
analizzata nel paragrafo successivo.
Possiamo, invece, importare un database già
esistente seguendo le seguenti istruzioni.
•
Apriamo il nostro sito web con FP2000
•
Selezioniamo Importa dal menu File
•
compare la finestra riprodotta in figura
•
selezioniamo Aggiungi file
•
andiamo quindi a cercare nel nostro hard
disk il database che vogliamo importare
•
una volta scelto il database torniamo alla
finestra riprodotta in figura che mostrerà,
nel riquadro bianco, il nome e l'indirizzo
del database
•
premiamo quindi Ok
Ecco quindi la necessità di servirsi delle pagine
ASP (Active Server Pages). Queste pagine si
distinguono innanzitutto dalle classiche HTML
poiché l'estensione dei file cambia da .htm a .asp.
Inoltre, come premesso, offrono tutta una serie di
possibilità
che
permettono
di
elevare
notevolmente l'interattività e l'automazione di
nostro siti web.
Fortunatamente non dobbiamo necessariamente
conoscere il linguaggio ASP (la cui conoscenza
diventa comunque utile per sistemi notevolmente
avanzati) perché FP2000 scrive automaticamente
ogni elemento di una pagina ASP.
Potremo quindi continuare a lavorare alla nostra
pagina in visualizzazione Normale e, se
preferiamo, monitorare tramite la scheda HTML
come FP2000 "converte" le nostre operazioni (a
base di "clic di mouse") in istruzioni ASP.
Come accennato il linguaggio ASP permette di
"plasmare" in contenuto di una pagina in base ad
55
•
appare quindi una finestra di dialogo che
permette di specificare il nome da
assegnare al database
Questo pannello è particolarmente utile per avere
la situazione di tutti i database connessi al sito
web.
Nota: ricordiamo che per eliminare definitivamente
un database dal web dovremo cancellare il file
(presente nella cartelle fpdb) e rimuovere la
connessione
tramite
il
pannello
appena
esaminato.
A questo punto il database è stato correttamente
importato nel nostro sito web. Possiamo quindi
iniziare a creare delle pagine ASP basate su di
esso.
•
premiamo Si
•
a questo punto FP2000 rileva che stiamo
importando un database e ci chiede se
può salvarlo nell'apposita cartella "fpdb"
•
premiamo Si
Il database è stato finalmente importato.
Verifichiamo la presenza fisica del file all'interno
della cartella fpdb.
FP2000, inoltre, ha anche creato una
connessione al database. Verifichiamolo aprendo
il menu Strumenti e scegliendo Impostazioni
web.
Scegliamo quindi la scheda Database.
Una volta che un database è stato importato in un
sito web abbiamo la possibilità di creare due tipi
base di pagine: quelle che immettono
informazioni
e
quelle
che
estraggono
informazioni dal database.
Le pagine di immissione delle informazioni si
basano
su
di
un
semplice
modulo
opportunamente configurato.
Tutti i campi di un modulo (ad esempio nome,
cognome, residenza...) verranno inseriti in
rispettive colonne del database.
Inoltre ogni invio delle informazioni con un modulo
aggiungerà un nuovo record al database.
Passiamo a studiare i passi necessari per
configurare il modulo.
•
Apriamo il sito web e creiamo una nuova
pagina
•
inseriamo un modulo
•
o
per farlo
Inserisci
apriamo
o
selezioniamo Modulo
o
scegliamo
modulo
quindi
un
il
menu
campo
ripetiamo l'operazione per inserire altri
campi modulo fino ad ottenere un risultato
analogo a quello rappresentato in figura
Nel riquadro è apparso il nome del database che
abbiamo importato.
Selezioniamolo e premiamo il pulsante Verifica
per verificare la connessione.
Una volta che FP2000 avrà completato la verifica
il punto interrogativo verrà sostituito con un segno
di conferma.
56
•
•
assegniamo ora dei nomi a tutti i campi
modulo
o
assegniamo ad esempio il nome
"mail", "commenti", ed "anni"
rispettivamente ai primi tre campi
o
nominiamo
inoltre
Invia
e
Reimposta i due pulsanti: per
farlo clicchiamo con il pulsante
destro di essi e selezioniamo
Proprietà campo modulo
una volta nominati tutti i campi facciamo
clic destro all'interno dell'Area modulo e
selezioniamo Proprietà modulo.
•
a questo punto dobbiamo scegliere il
database che riceverà i risultati del
modulo
•
possiamo sceglierlo usando il menu a
discesa Connessione di database da
utilizzare
Cosa fare se nel web non è presente
nessuna connessione ad un database
Se non possediamo un database (già pronto) che
conterrà i risultati del modulo possiamo crearne
uno premendo il pulsante Crea database
•
selezioniamo Invia a database
premiamo quindi il pulsante Opzioni
e
Automaticamente FP2000 genererà un database
(in formato Access 2000) contenente tanti campi
(colonne) quanti sono i campi modulo
(aggiungendo il consueto campo ID necessario al
corretto funzionamento del database e quattro
ulteriori campi che vedremo in seguito).
Nel nostro caso, quindi, il database conterrà i
campi (colonne): "ID", "mail", "commenti" ed
"anni" e gli altri quattro campi aggiuntivi che
vedremo in seguito.
Cosa fare se nel web è presente una
connessione ad un database
Se il menu Connessione di database da
utilizzare visualizza un database allora possiamo
selezionarlo e fare in modo che raccolga le
informazioni del modulo.
Tuttavia se il campi (colonne) del database non
sono etichettati come i campi del modulo FP2000
non saprà dove immagazzinare (nel database) le
57
informazioni che il visitatore invierà tramite il
modulo.
Possiamo risolvere questo problema premendo il
pulsante Aggiorna database.
In questo modo FP2000 aggiungerà al database
tutti i campi non ancora presenti.
Come configurare il campo modulo
Passiamo alla scheda Campi da salvare per
verificare la corrispondenza tra campi del modulo
e colonne del database.
Come sappiamo il modulo di FP2000 è in grado di
salvare automaticamente delle informazioni
relative al visitatore che sta usando il modulo.
Queste informazioni vengono automaticamente
inserite in altre colonne del database.
Tuttavia se non siamo interessati a salvarle
possiamo eliminarle usando il tasto Rimuovi
presente sulla destra.
A questo punto abbiamo completato la
configurazione del modulo che invierà i risultati al
database.
Confermiamo con Ok per tornare alla pagina.
Salviamo quindi la pagina.
Tramite questa finestra possiamo eliminare i
campi modulo che non ci interessa che vengano
inseriti nel database. Basta selezionare un campo
e premere il pulsante Rimuovi.
Passiamo quindi alla scheda Altri campi.
Notiamo che FP2000 ci consiglia di salvare la
pagina con estensione ASP (una normale pagina
HTML non potrebbe "dialogare" con un
database).
Assegniamo quindi un nome alla pagina e
salviamo
Usando la tecnologia ASP è possibile estrarre le
informazioni
presenti
in
un
database
(correttamente collegato al sito web) e
visualizzarle all'interno di una pagina.
58
FP2000 ci consente di creare facilmente la pagina
che conterrà le informazioni di un database
tramite "l'area risultati database".
•
Apriamo quindi una pagina di un web che
contiene un database (opportunamente
collegato)
•
apriamo il menu Inserisci, scegliamo
Database e quindi Risultati
•
la prima pagina della creazione
automatica ci permette di scegliere il
database che "invierà" le informazioni
all'interno della pagina corrente
•
premiamo Avanti
•
la seconda schermata ci permette di
scegliere quale Tabella del database
verrà "interrogata"
•
premiamo Avanti
•
•
in questa schermata possiamo premere il
pulsante Modifica Elenco per scegliere
quali colonne del database verranno
visualizzate
scegliamo quindi avanti
•
la finestra successiva ci permette di
scegliere in che modo verranno
visualizzati i risultati
•
scegliamo ad esempio "Tabella - un
record per riga" e premiamo avanti
•
arriviamo quindi all'ultima finestra
•
se scegliamo la prima opzione allora
verranno
visualizzati
contemporaneamente tutti i risultati
mentre la seconda opzione ci permette di
visualizzare i risultati per gruppi. Nel
secondo caso verranno automaticamente
inseriti dei pulsanti da usare per scorrere i
vari gruppi di risultati (un po' come accade
in tutti i motori di ricerca)
•
premiamo quindi Fine e vedremo
comparire sullo schermo l'area risultati
database.
Nota: la pagina contenente un area risultati deve
essere salvata con estensione asp.
Per testare l'effettivo funzionamento del sistema
dovremo ora pubblicare il sito su uno spazio web
che supporta le Estensioni server di FP2000
59
Tramite l'area risultati database di FP2000
possiamo visualizzare tutti i record di un
database.
Tuttavia in alcune occasioni potremmo voler
visualizzare solo una parte delle informazioni di
un database. Potremmo, se il sito è ad esempio
per un negozio, voler visualizzare solo i prodotti di
una particolare marca. Oppure, se si tratta di una
rivista online, solo le 5 notizie più recenti e così
via.
Passiamo quindi a studiare il sistema per "filtrare"
i risultati di un database.
Come impostare dei parametri
interrogazione di un database
di
Premiamo il pulsante Aggiungi per accedere ad
una seconda finestra che ci permetterà di inserire
un'espressione algebrica che filtrerà i risultati del
database. In altre parole l'Area risultati
visualizzerà solo i record che soddisfano la
condizione che stiamo per inserire.
Se abbiamo già creato l'area risultati database
possiamo impostare ulteriori opzioni facendo
doppio
clic
sull'area
gialla
che
ne
contraddistingue l'inizio e la fine.
•
Premiamo quindi avanti fino ad arrivare
alla terza finestra, dove è presente il
pulsante Altre opzioni
Nella casella Nome campo scegliamo la colonna
del database il cui contenuto dovrà soddisfare la
condizione scelta della casella Operatore
confronto.
Selezionando la casella Usa questo campo nel
modulo di ricerca significa che verrà creato un
modulo tramite il quale il visitatore potrà digitare il
valore che verrà poi inserito nell'espressione. (In
questa prima fase selezioniamola quindi)
•
tramite questa finestra potremo, appunto,
impostare le "restrizioni" relative ai
risultati del database.
Criteri
Premendo il pulsante criteri si apre la seguente
finestra
Esempio: se ogni record del nostro database
contiene il titolo di un libro e la relativa recensione
allora possiamo creare un modulo tramite il quale
il visitatore immetterà il titolo del libro. A questo
punto
nell'area
risultati
database
verrà
visualizzata solo la recensione relativa al titolo
scelto.
L'ultimo menu permette di associare un operatore
booleano all'espressione da noi creata. Questa
opzione è utile se vogliamo inserire altre
espressioni. Il seguente esempio permette
facilmente di comprendere il significato di questa
opzione.
Esempio: immaginiamo di inserire tre espressioni
che permettono all'utente di ricercare un
automobile all'interno di un database che contiene
moltissimi modelli di varie marche.
•
La prima espressione
scegliere il colore.
permette
di
60
•
La seconda la cilindrata
•
E la terza la marca dell'auto.
Immaginiamo ora che il visitatore che si collega al
sito decida di immettere immettere i seguenti
valori:
•
Colore: verde
•
Cilindrata: 1.4
•
Marca: omega
A questo punto, se abbiamo associato l'operatore
AND a tutte le espressioni, allora verranno
visualizzati solo i record di automobili di colore
verde di cilindrata 1.4 appartenenti alla marca
omega.
Se invece abbiamo associato il valore OR a tutte
le espressioni vengono visualizzate tutte le
automobili che sono di colore verde o la cui
cilindrata è 1.4 o appartenenti alla marca omega.
•
premiamo quindi il pulsante Ordinamento
•
accediamo alla finestra Ordinamento che
ci permette di scegliere il campi che
dovranno determinare la sequenza dei
record
•
il triangolo che compare accanto al
campo (nella colonna di destra) indica il
senso dell'ordinamento: un triangolo
verso l'alto indica che i campo verranno
ordinati in ordine alfabetico dalla A alla Z
o in ordine numerico dal numero minore a
quello maggiore
•
Per invertire il senso dell'ordinamento
basta selezionare il campo e premere il
pulsante Cambia
Come possiamo intuire, quindi, è probabile che i
risultati siano in numero maggiore rispetto al caso
precedente (poiché la condizione è meno
restrittiva).
Ovviamente possiamo alternare condizioni AND a
condizioni OR.
Ricordiamo che verranno visualizzate le
espressioni che verificano tutte le condizioni AND
e ed almeno una delle condizioni OR
Può accadere che l'interrogazione di un database
produca una lunga lista di record. Come abbiamo
visto nei paragrafi precedenti possiamo creare dei
gruppi di record che possono poi essere
comodamente "sfogliati" tramite degli appositi
pulsanti di spostamento (che FP2000 inserisce
automaticamente se necessario).
Tuttavia è bene ordinare in modo logico i
risultati prodotti dall'interrogazione di un database.
Ecco come ordinare i risultati usando FP2000.
Ancora una volta, dopo aver creato l'area risultati
database, clicchiamo due volte sulla parte gialla
per accedere alle opzioni.
•
Premiamo tre volte il pulsante Avanti per
arrivare alla terza schermata
Esempio: immaginiamo di possedere un database
contenente le recensioni di libri.
Se vogliamo visualizzare tutti i titoli delle
recensioni in ordine alfabetico sarà sufficiente
spostare nella colonna di destra il campo relativo
(ad esempio titolo) e lasciare che la freccia gialla
punti verso l'alto.
Nota: è possibile aggiungere più ordinamenti. Ad
esempio potremmo aggiungere anche il campo
autore come in figura.
61
In questo caso, qualora venissero inseriti due libri
aventi lo stesso titolo, l'ordinamento tra i due
verrebbe effettuato in base alle iniziali dell'autore
In base a quanto appreso nei paragrafi precedenti
ora siamo in grado di creare un'area risultati che
permetta al visitatore di interrogare a proprio
piacimento il database.
•
accediamo così alla finestra che ci
permette di definire un valore predefinito
per il campo inserito nella condizione
(della finestra Criteri)
•
selezioniamo il campo al quale vogliamo
attribuire un valore predefinito e
premiamo Modifica
•
nella finestra che compare digitiamo il
valore che vogliamo associare a quel
campo. Ad esempio digitando Philip Dick
verranno visualizzate tutte le recensioni
relative a questo autore.
Ad esempio se possediamo un database
contenente le recensioni di vari libri
(appartenenti a vari autori) possiamo creare un
modulo di ricerca che permetta di visualizzare
solo le recensioni relative all'autore richiesto dal
visitatore.
E' bene sapere, tuttavia, che possiamo inserire
dei valori predefiniti all'interno del modulo di
ricerca. In questo modo, secondo le impostazioni
predefinite, l'area risultati mostrerà solo le
recensioni relative, ad esempio, all'autore
impostato da noi.
Successivamente potremo anche eliminare il
modulo di ricerca e lasciare che la pagina mostri
solo i record del database che soddisfano la
condizione inserita (ad esempio solo le recensioni
di un determinato autore).
Per impostare un valore predefinito dobbiamo
prima aver inserito almeno una condizione dalla
finestra Criteri.
•
Successivamente arriviamo alla solita
terza schermata dell'Area risultati
database e premiamo il pulsanti Valori
predefiniti
Successivamente potremo eliminare il modulo di
ricerca dall'area risultati usando l'ultima pagina
della Creazione guidata dell'Area risultati
database. In questo modo verranno sempre e
solo visualizzate le recensioni relative a libri di
Philip Dick
62
Giunti a questo punto siamo in grado di costruire,
con FP2000, un database nel quale i visitatori del
nostro sito web possono immettere informazioni.
•
a questo punto clicchiamo su <<nome>>
e
poi
scegliamo
Collegamento
ipertestuale dal menu Inserisci.
Ora siamo in grado di creare velocemente un'area
risultati database che eventualmente offra un
modulo di ricerca in modo che il visitatore possa
interrogare il database secondo le proprie
esigenze.
•
ora premiamo il pulsante con l'icona di
Tuttavia tutti i risultati che verranno mostrati
saranno semplice testo e non conterranno
collegamenti ipertestuali.
•
notiamo ora che nella casella in basso è
comparsa la scritta mailto:
•
dobbiamo "dire" a FP2000 che il
destinatario dell'e-mail dovrà variare in
relazione al record del database sul quale
il visitatore avrà cliccato
•
premiamo quindi il pulsante Parametri
•
spostiamo il cursore a destra di una
posizione in modo che la scritta mailto:
(nella finestra corrente) non sia più
evidenziata
•
premiamo quindi il pulsante Inserisci
valore campo e passiamo a scegliere la
voce email
•
confermiamo con Ok per tornare alla
finestra precedente
una lettera
e poi premiamo Ok
lasciando in bianco la casella che è
comparsa
Immaginiamo allora di possedere un database
che contenga (oltre al consueto campo ID) un
campo con dei nomi ed un campo con i
corrispondenti indirizzi e-mail.
ID
nome
1
Homer Simpson [email protected]
2
Bart Simpson
[email protected]
3
...
...
email
Sarebbe interessante, a questo punto, riuscire a
creare un'area risultati dove ogni record (riga)
contenga solo il Nome e tale che, cliccando su di
esso, si possa inviare un e-mail all'indirizzo
corrispondente.
In altre parole stiamo cercando di creare una serie
di collegamenti ipertestuali che però siano in
relazione con il contenuto del record del
database.
Vediamo come realizzare questo tipo di sistema.
•
Creiamo un database contenente almeno
il campo nome ed email
•
creiamo un'area risultati database ed
impostiamola in modo che visualizzi solo
il campo nome
A questo punto nella casella URL sarà comparsa
la seguente serie di caratteri. In parole povere
significa che il valore del collegamento
ipertestuale varia in funzione del record
selezionato.
ID
nome
1
Homer Simpson [email protected]
2
Bart Simpson
[email protected]
3
...
...
email
Tornando alla tabella del nostro ipotetico
database, quindi, quando il visitatore farà clic su
Homer Simpson verrà inviata un'e-mail e
[email protected] mentre se farà clic su Bart
allora verrà inviata un e-mail a [email protected] e
così via...
Nota: un procedimento del tutto analogo può
essere seguito per creare dei link ai siti web
relativi ai nomi presenti nel database.
Ovviamente non sarà necessario premere il
pulsante
che definisce un collegamento ad un
indirizzo di posta elettronica
63
L'area risultati database può, come abbiamo visto,
essere interrogata direttamente un visitatore.
Basta aver precedentemente inserito l'apposito
modulo.
Tuttavia è interessante notare come un'area
risultati possa essere interrogata dai risultati
un'altra area risultati.
Immaginiamo di possedere un database che
contenga il campo libro ed il campo recensione.
Potremmo impostare un area risultati in modo che
visualizzi tutti i titoli dei libri presenti nel database.
Potremmo, inoltre, fare in modo che i risultati di
quest'area siano dei collegamenti e che, cliccando
su di essi, il visitatore possa visualizzare la
recensione corrispondente al libro.
Esempio: nell'area risultati database vengono
mostrati i seguenti risultati relativi al campo libro.
•
A questo punto abbiamo completato la creazione
della pagina che visualizzerà la recensione.
Questa pagina riceverà una richiesta del tipo
"libro uguale a Labirinto di Morte" e saprà di
dover visualizzare la recensione di questo libro.
Passiamo ora a creare la prima pagina che
visualizzerà i titoli di tutte le recensioni e che
dovrà interrogare la pagina che abbiamo appena
costruito.
•
Ancora una volta costruiamo un'area
risultati database ed impostiamola in
modo che visualizzi solo il campo libro
•
una volta terminata la creazione dell'area
selezioniamo <<libro>> e scegliamo
Collegamento ipertestuale dal menu
Inserisci
•
selezioniamo ora la pagina ASP che
abbiamo precedentemente creato (ad
esempio recensione.asp)
Labirinto di Morte
Io robot
Il ritratto di Dorian gray
2001: odissea nello spazio
A questo punto il visitatore, cliccando ad esempio
su Labirinto di Morte, viene rimandato ad una
pagina dove viene visualizzata la recensione
(quindi la pagina dovrà visualizzare il relativo
campo recensione)
Cerchiamo di capire come realizzare un sistema
del genere.
•
Ovviamente avremo bisogno di un
database contenente almeno il campo
libro ed il campo recensione
•
passiamo quindi a creare la seconda
pagina ASP (ovvero quella che mostrerà
la recensione).
•
Non dovremmo aver problemi a creare
un'area risultati che mostri il campo
recensione. Ricordiamo, infine, di
impostare nell'area risultati un Criterio
che sia un po' il punto di collegamento
con la richiesta che proverrà dalla pagina
che ancora dobbiamo costruire.
•
Ad esempio possiamo inserire il criterio
libro uguale a libro.
•
nell'ultima schermata della creazione
guidata dell'area risultati possiamo
disattivare la casella Aggiungi modulo di
ricerca infatti la richiesta proverrà da
un'altra pagina e non direttamente
dall'utente.
salviamo la pagina in formato ASP e
chiudiamo (ad esempio chiamiamola
recensione.asp)
Ora abbiamo "detto" a FP2000 che quando il
visitatore clicca sul titolo del libro si deve caricare
la pagina contenente la recensione. Tuttavia
dobbiamo ora specificare quale recensione dovrà
essere visualizzata: è chiaro che dovremo fare in
modo che venga visualizzata la recensione
relativa al libro selezionato.
•
premiamo quindi il pulsante Parametri
•
scegliamo ora Aggiungi parametro
•
nella finestra superiore scegliamo il nome
del campo che contiene il parametro (nel
nostro esempio libro)
•
nella finestra sottostante
Database: titolo
scegliamo
Confermiamo con Ok e salviamo la pagina
corrente con estensione ASP.
Abbiamo finalmente creato un sistema dinamico
che permetta di "saltare" da un area risultati ad
un'altra in modo automatico ed invisibile al
visitatore.
64
Pubblichiamo il sito su uno spazio che supporta le
estensioni di FP2000 per testarne il corretto
funzionamento.
65





![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)