
CREARE UN SITO WEB
Iniziamo ad esaminare in concreto le varie operazioni che ci porteranno, in
breve, alla creazione di un sito web con FP2000. E' importante notare che
investire pochi minuti in alcune operazioni iniziali, che potrebbero apparire
prolisse o addirittura inutili, produrrà poi una serie di vantaggi notevoli
durante l'aggiornamento e l'amministrazione del sito.
In questo tutorial impareremo a costruire un piccolo sito web nel quale
presentiamo noi stessi ed offriamo un modulo tramite il quale i visitatori
potranno inviarci delle e-mail..
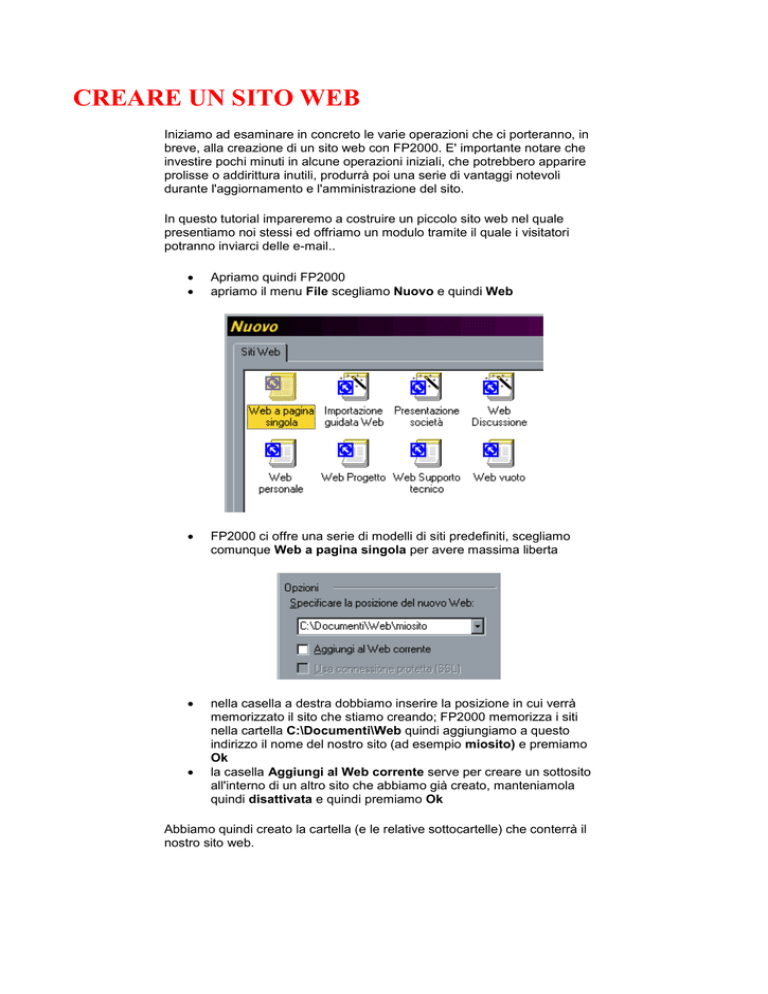
Apriamo quindi FP2000
apriamo il menu File scegliamo Nuovo e quindi Web
FP2000 ci offre una serie di modelli di siti predefiniti, scegliamo
comunque Web a pagina singola per avere massima liberta
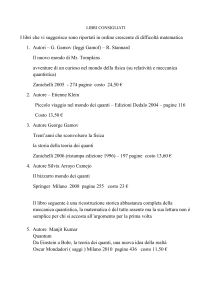
nella casella a destra dobbiamo inserire la posizione in cui verrà
memorizzato il sito che stiamo creando; FP2000 memorizza i siti
nella cartella C:\Documenti\Web quindi aggiungiamo a questo
indirizzo il nome del nostro sito (ad esempio miosito) e premiamo
Ok
la casella Aggiungi al Web corrente serve per creare un sottosito
all'interno di un altro sito che abbiamo già creato, manteniamola
quindi disattivata e quindi premiamo Ok
Abbiamo quindi creato la cartella (e le relative sottocartelle) che conterrà il
nostro sito web.
Le opzioni di compatibilità
Prima di iniziare a lavorare è bene impostare le opzioni di compatibilità con i
vari browser che solcano i mari della rete.
Apriamo il menu Strumenti e selezioniamo Opzioni Pagina
Scegliamo la scheda Compatibilità
Impostiamo la compatibilità, come in figura, per Internet Explorer e
Netscape Navigator, scegliamo inoltre la versione 4.0 o successiva.
A questo punto scegliamo il tipo di server che ospiterà il nostro sito internet e
definiamo se il server supporta le estensioni di FP2000. (In questo tutorial
procederemo dando per scontato che il server sia basato su Microsoft
Internet Information Server 3.0 e che supporti le Estensioni di FP2000).
Confermiamo con Ok.
DEFINIRE LA STRUTTURA DI UN SITO WEB
Il primo passo per creare un sito web (in modo intelligente) con FP2000 è quello di definire una struttura
gerarchica di tutte la pagine, ancor prima di creare le pagine vere e proprie. Come abbiamo imparato,
infatti, la struttura permette poi di inserire automaticamente nelle pagine delle informazioni aggiuntive come
l'intestazione e la barra di spostamento.
Scegliamo quindi Struttura dalla barra delle visualizzazioni (o dal Menù Visualizza)
nella visualizzazione struttura appare solo la Home Page: corrisponde al file index.htm che è stato
creato automaticamente da FP2000
a questo punto dovremo semplicemente aggiungere delle sottopagine in modo che il nostro sito web
prenda forma (è ovvio che tutte le pagine si troveranno gerarchicamente sotto alla Home Page)
aggiungiamo 6 pagine seguendo la struttura gerarchica riprodotta nella figura qui sopra; per
aggiungere una pagina è sufficiente fare clic destro sulla "pagina padre" e scegliere Nuova pagina
successivamente selezioniamo la nuova pagina e premiamo F2 dalla tastiera per impostarne il nome
una volta creata la struttura gerarchica facciamo clic destro sull'are celeste e scegliamo Applica
modifiche (se questo comando è disabilitato significa che le modifiche sono già state applicate)
A questo punto premendo il pulsante Elenco cartelle
della barra degli strumenti possiamo verificare
che FP2000 ha creato i file HTML corrispondenti alle pagine inserite nella struttura.
Notiamo che i nomi dei file non sono esattamente identici ai titoli assegnati alle pagine. Infatti sono tutti in
minuscolo e sono stati eliminati gli spazi (ad esempio Siti consigliati è diventato siti_consigliati.htm ).
FP2000 è stato programmato in questo modo per evitare alcuni problemi di incompatibilità che potrebbero
verificarsi una volta che il sito è su internet.
Abbiamo quindi terminato la creazione della struttura e dei file HTML su cui lavoreremo. Successivamente
potremo comunque tornare in questo modulo per apportare ulteriori modifiche.
APPLICARE UN TEMA
Una volta definita la Struttura e create le pagine HTML possiamo applicare uno dei temi predefiniti che
FP2000 mette a disposizione.
Scegliamo quindi Tema dal menu Formato
selezioniamo Tutte le pagine in modo che il tema venga applicato a tutte le pagine del nostro web
selezioniamo il tema Agrumi dall'elenco
ed infine attiviamo le tra caselle: Colori vivaci, Grafica attiva e Immagine di sfondo
premiamo quindi Ok per confermare
scegliamo Si alla finestra che compare
attendiamo quindi alcuni secondi durante i quali FP2000 crea gli elementi decorativi che andranno
inseriti nelle pagine
Nota: durante la creazione del tema FP2000 ha creato una cartella nascosta _themes nella quale inserirà
tutti i file necessari al corretto funzionamento del tema.
Possiamo visualizzare questa cartella (all'interno di FP2000) in questo modo:
selezioniamo Impostazioni Web dal menu Strumenti
scegliamo la scheda Avanzate
e quindi attiviamo al casella Mostra documenti in cartelle nascoste
E' comunque consigliabile mantenere invisibili le cartelle nascoste, soprattutto se non siamo ancora esperti
del programma. Modificare i file presenti nelle cartelle nascoste, infatti, potrebbe compromettere
definitivamente il corretto funzionamento del nostro sito web.
Attenzione, se decideremo di pubblicare il nostro sito tramite il protocollo FTP ricordiamo di spostare sul
server internet anche la cartella _Themes
APPLICARE I BORDI CONDIVISI
A questo punto possiamo iniziare a lavorare in concreto sulle pagine HTML. Come abbiamo imparato
possiamo usare i Bordi condivisi per inserire gli stessi contenuti in tutte le pagine del nostro web. In questo
modo le varie pagine avranno un aspetto più omogeneo.
Apriamo quindi la Home Page (facendo doppio clic sull'icona corrispondente in Visualizzazione
Struttura)
possiamo già notare, nello sfondo, un segno della presenza del tema che abbiamo applicato
apriamo il menu Formato e scegliamo Bordi condivisi
selezioniamo Tutte le pagine ed inoltre scegliamo di attivare il Bordo superiore ed il Bordo
sinistro (come in figura)
premiamo Ok per tornare alla Home Page
sono comparsi i Bordi condivisi, consideriamo ora che tutte le modifiche effettuate all'interno dei
Bordi condivisi si ripercuoteranno in tutte le altre pagine del sito web
clicchiamo sul testo presente nel bordo superiore e cancelliamolo in modo da lasciare il bordo vuoto
(assicuriamoci che il cursore rimanga posizionato all'interno del bordo condiviso ormai vuoto)
a questo punto scegliamo Intestazione pagina dal menu Inserisci
assicuriamoci che sia attivata l'opzione Immagine e quindi premiamo Ok
nel bordo condiviso è comparsa l'immagine di intestazione con scritto il nome della pagina corrente;
consideriamo che la stessa cosa è successa in tutte le altre pagine del web (ovviamente ogni
intestazione è personalizzata in base al nome della pagina che la contiene)
passiamo ora al bordo sinistro
cancelliamo il testo presente al suo interno (facendo in modo che il cursore rimanga posizionato
all'interno del bordo)
scegliamo quindi Barra di spostamento dal menu Inserisci
impostiamo la finestra come in figura e poi premiamo Ok
tornando alla Home Page vedremo che sono stati inseriti dei pulsanti di spostamento per
raggiungere le altre pagine figlie
Abbiamo finalmente applicato i Bordi condivisi a tutto il sito web. Ora tutte le pagine sono dotate di un
intestazione e di una barra di spostamento. Possiamo verificarlo aprendo una alla volta le varie pagine.
Notiamo che la barra di spostamento sarà sempre in relazione alla posizione della pagina. La pagina
Cinema ad esempio non possiede pagine figlie e quindi l'unico pulsante presente nella barra di spostamento
sarà Home.
INSERIRE TESTO E IMMAGINI NELLA HOME PAGE
Passiamo ora ad inserire altro materiale nella Home Page.
Consideriamo che tutte le modifiche che apporteremo ai Bordi condivisi si ripercuoteranno in tutte le altre
pagine del sito web.
Facciamo attenzione, quindi, a modificare solo l'area della Home Page che non è condivisa, come indicato
in figura.
Posizioniamo quindi il mouse come indicato dalla freccia rossa e poi apriamo il menu Tabella
selezioniamo Inserisci e quindi Tabella
scegliamo di creare una tabella con una riga e due colonne e poi premiamo Ok
a questo punto la tabella si è concretizzata nell'area di lavoro.
digitiamo nella cella di sinistra del testo a piacimento (ad esempio presentando noi stessi o il sito che
stiamo creando)
posizioniamoci poi con il mouse nella cella di destra
apriamo il menu Inserisci
scegliamo Immagine e quindi ClipArt
clicchiamo sulla categoria che ci interessa e quindi passiamo ad inserire la ClipArt che più ci piace
(per farlo basta fare clic sulla ClipArt e poi premere il primo dal menu che compare).
a questo punto l'immagine è comparsa all'interno della Home Page
se l'immagine è troppo grande possiamo cliccare una volta su di essa in modo da far comparire le
maniglie sul perimetro
usiamo una di queste maniglie per ridimensionare l'immagine
possiamo inoltre rendere lo sfondo dell'immagine trasparente
basta premere il pulsante Imposta colore trasparente
dalla barra delle immagini
successivamente andiamo a cliccare sul colore dell'immagine che vogliamo rendere trasparente (ad
esempio il bianco)
se ci viene chiesto di convertire l'immagine in GIF rispondiamo Ok
infine clicchiamo sul pulsante Adatta risoluzione
a questo punto possiamo salvare la pagina
per migliorare la qualità dell'immagine
Dopo aver premuto il pulsante Salva FP2000 ci chiede dove vogliamo salvare l'immagine che abbiamo
importato.
Per prima cosa clicchiamo sul nome del file e premiamo F2 in modo da rinominarlo (attenzione a
lasciare inalterata l'estensione .gif)
successivamente premiamo il pulsante Cambia cartella e scegliamo la cartella images
torniamo quindi alla finestra precedente a salviamo con Ok
Possiamo lavorare in modo analogo per formattare le altre pagine del nostro sito web.
INSERIAMO UN CONTATORE
Apriamo nuovamente la Home Page.
posizioniamo il mouse in fondo alla pagina (nell'area della pagina che non fa parte dei Bordi
condivisi)
apriamo il menu Inserisci, scegliamo Componente e quindi Contatore visite
selezioniamo il contatore che più ci piace e premiamo Ok
salviamo e chiudiamo la pagina
Nota: ricordiamo che il contatore funziona con le Estensioni server di FP2000 quindi potremo verificarne
l'effettivo funzionamento solo una volta che il sito web sarà stato pubblicato.
CREARE UN MODULO
Torniamo in visualizzazione Struttura ed apriamo la pagine Modulo messaggi
posizioniamoci all'interno della pagina (nel riquadro che non sia condiviso) ed apriamo il menu
Inserisci, scegliamo Modulo e quindi Casella di testo a riga singola
facciamo doppio clic sul campo ed assegniamo il nome "nomevisitatore"
torniamo al menu Inserisci, scegliamo Modulo e quindi Casella di testo a scorrimento
chiamiamo questo campo "Commento"
a questo punto facciamo clic destro all'interno dell'Area modulo e scegliamo proprietà modulo
digitiamo nella seconda casella il nostro indirizzo e-mail come in figura
premiamo Ok
comparirà quindi una finestra di avviso
scegliamo No
A questo punto abbiamo creato un modulo tramite il quale il visitatore del nostro sito potrà inviare
informazioni direttamente nella nostra casella di posta elettronica.
PUBLICAZIONE SITO WEB
Chiudiamo tutte le pagine aperte e premiamo il pulsante Pubblica Web
strumenti.
dalla barra degli
nella finestra che compare digitiamo l'indirizzo del nostro sito e poi premiamo Pubblica
successivamente ci verrà richiesto nome utente e password
attendiamo quindi mentre FP2000 trasferisce su internet il sito che abbiamo appena realizzato
Alla fine del processo una finestra di dialogo ci avviserà del completamento dell'operazione. Avremo quindi
la possibilità di visitare il nostro sito web.