
Rendering II - rasterization
s
Dove si descrivono i principali metodi di alto livello utilizzati per ottenere una immagine a
partire da una descrizione degli oggetti 3D
• Rimozione delle facce nascoste
• Scan conversion
• Shading
• La rendering pipeline di OpenGL
• Rendering di altre descrizioni
Grafica al Calcolatore
Rendering II - 1
Rendering di mesh poligonali (cont.)
• Dopo che i poligoni hanno attraversato tutte le trasformazioni geometriche, sono stati
scartati quelli al di fuori del view frustum e sono stati tagliati (clipping), si può
procedere a disegnarli sul display (o viewport).
Rendering
Modeling
front−end
Geometric
processing
Transformations
Clipping
Projection
back−end
Display
Rasterization
Hidden surface removal
Shading
Scan conversion
• In questa lezione studieremo la parte finale della rendering pipeline, il back-end o
rasterization.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 2
Rimozione delle facce nascoste
• Non tutti i poligoni sopravvissuti, però, devono essere disegnati. Alcuni posono non
essere visibili dall’osservatore perché nascosti (totalmente o parzialmente) da altri
poligoni.
• Problema: dati un insieme di poligoni in 3D ed un punto di vista, si vogliono
disegnare solo i poligoni visibili (o porzioni di essi). Ogni poligono si assume essere
piatto ed opaco.
• Vi sono essenzialmente due approcci:
– object-space: l’algoritmo lavora sui poligoni stabilendo relazioni di occlusione
reciproca. Il costo è quadratico nel numero dei poligoni. Però la precisione è
elevata (precisione macchina).
– image-space: l’algoritmo stabilisce occlusioni a livello del pixel. è più veloce ma la
precisione è limitata.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 3
Back-face culling
• Non è un algoritmo generale di rimozione di facce nascoste, ma solo una tecnica utile
per eliminare subito poligoni ovviamente invisibili.
• viene effettuato nello spazio vista (o telecamera)
• l’eliminazione delle facce posteriori (o back-face culling), elimina i poligoni che, a
causa della loro orientazione, non possono essere visti.
• Se V è la direzione di vista (punta verso l’osservatore) ed Np è la normale al poligono,
è facile rendersi conto che il poligono è visibile solo se:
Np · V > 0
• Nota: se la scena è composta da un solo solido convesso, il culling risolve anche il
problema della eliminazione delle facce nasoste.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 4
Depth-Buffer
• È un algoritmo image-space, ma processa un poligono alla volta
• Opera nel 3D screen space
• Fa parte del processo di rasterizzazione
• Il depth-buffer o z-buffer è una matrice (grande come l’immagine) che contiene, per
ciascun pixel, il più piccolo valore di profondità (z) incontrato finora.
• Durante il rendering, per ciascun poligono che viene processato:
– si calcola la profondità (z) dei punti interni con interpolazione della z dei vertici
(con interpolazione scan-line, come il colore in Gouraud shading).
– se la z del pixel è inferiore a quella contenuta nello z-buffer, allora la sua intensità
viene scritta nell’immagine e la z viene viene aggiornata.
• Vantaggio: semplicità di implementazione
• Svantaggio: occupazione di memoria: servono almeno 20-32 bits per pixel per avere
una discretizzazione accettabile delle profondità.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 5
Depth-sort
• Algoritmo Object-space
• Idea: si disegnano i poligoni dal più lontano al più vicino, cosı̀ quelli lontani vengono
sovrascritti da quelli più vicini (back-to-front rendering).
• Due problemi: come ordinare i poligoni e cosa fare se si sovrappongono.
• Non sempre è possibile ordinare i poligoni per profondità. Allora bisogna spezzarli.
• Algoritmo del pittore:
– i poligoni vengono ordinati in una lista in base al vertice di massima distanza
dall’osservatore (o pseudo-profondità).
– si effettua il rendering dei poligoni della lista, dal più lontano al più vicino.
– La sovrapposizione non è considerata (si possono di disegnare immagini sbagliate).
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 6
• Depth sort: nell’algoritmo di depth sort, dopo avere ordinato i poligoni in base al
vertice di massima distanza, vengono risolte le ambiguità, eventualmente spezzando
alcune faccie e riordinando la lista.
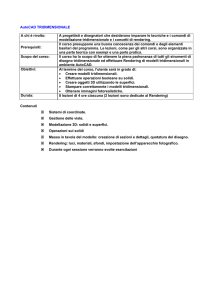
• Dati due poligoni P e Q le cui z-estensioni si sovrappongono, è corretto disegnare P
prima di Q solo se almeno uno di questi test è vero:
1. le x-estensioni di P e Q sono disgiunte (veloce);
2. le y-estensioni di P e Q sono disgiunte (veloce);
3. Si consideri il piano contenente Q. P è contenuto
completamente nel semipiano opposto a quello dove
è l’osservatore (abbastanza veloce)?
4. Si consideri il piano contenente P. Q è contenuto completamente nello stesso semipiano dove è
l’osservatore (abbastanza veloce)?
5. Le proiezioni di P e Q sullo schemo sono disgiunte
(pesante)?
+
)*
(
%&'
"#$
!
c
°E.
Angel
• Se tutti i test falliscono, controllo se è corretto disegnare Q prima di P. Se anche
questo fallisce Q viene taliato usando il piano contenente P, ed i pezzi vengono
collocati nella lista al posto giusto.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 7
• BSP trees: Un metodo elegante per la rimozione di superfici nascoste basato su
alberi BSP.
• Nel depth sort, poiché l’ordine dipende dal punto di vista, bisogna ricalcolarlo ad ogni
spostamento.
• Non è praticabile in una applicazione interattiva (es: simulatore di volo).
• Un albero BSP, invece, una volta costruito (richiede pre-processing), consente di
ottenere rapidamente l’ordine giusto al cambiare del punto di vista.
• Costruisco un albero BSP auto-partitioning con i triangoli (divido usando i piani che
contengono i triangoli).
• Vediamo come si ottiene l’ordinamento:
– consideriamo la radice dell’albero
– il punto di vista si trova (diciamo) a destra dell’iperpiano associato alla radice.
– allora gli oggetti che stanno a sinistra sono più lontani di quelli che stanno a destra
dell’iperpiano.
– l’ordine per gli oggetti che si trovano nei due semipiani si ottiene ricorsivamente
considerando separatamente i due sottoalberi.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 8
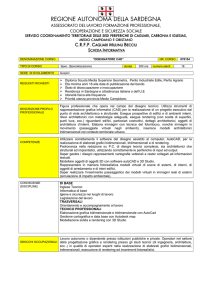
Esempio di visualizzazione wireframe di una scena, con e senza rimozione della faccie
nascoste.
c
°Alan
Watt
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 9
Scan conversion
• La scan conversiona consiste nel disegnare i poligoni sulla immagine, riempendoli
con il colore determinato dallo shading. Questo equivale a risolvere i seguenti due
problemi.
– Determinare i pixel interessati da un segmento
– Determinare i punti interni del poligono
• Algoritmo di Bresenham. Il classico algoritmo per disegnare un segmento è quello
di Bresenham. Esso genera una sequenza connessa di pixel. Dopo avere disegnato un
pixel l’algoritmo sceglie tra i suoi 8-vicini quale accendere in base all’equazione della
retta, usando solo aritmetica intera.
• Algoritmo scan-line. è l’algoritmo standard per riempire i poligoni si chiama
algoritmo scan-line (attenzione: assieme al termine sweep line è molto usato in Grafica
e Geometria Computazionale, consideratelo un identificatore “sovraccarico”). Il
poligono viene riempito considerando una linea che lo scandisce riga dopo riga dal
basso verso l’alto. Per ciascuna riga si effettua una scansione da sinistra a destra, e
quando si incontra un edge del poligono si inizia a riempire, quando si incontra
un’altro edge si smette. Ci sono casi speciali da gestire con accortezza.
a
Alcuni usano scan conversion e rasterization come sinonimi.
conversion è parte della rasterizzazione
R. Giannitrapani, A. Fusiello
Noi manterremo la differenza: scan
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 10
• Nota: la richiesta che i pixel siano connessi è necessaria quando il segnento è disegnato
“da solo”, ma non lo è se il segnmento è il lato di un poligono da riempire con
l’algoritmo scan-line. In questo caso basta che ce ne sia uno per riga.
• Non ci occupiamo nel dettaglio di questi algoritmi, che sono ormai dei classici della
Grafica, poiché per il programmatore la scan-conversion è un processo ormai
completamente trasparente.
• Il lettore interessato potrà trovare maggiori dettagli in Buss sez. II.4 (oppure Mount,
Lecture 25 e 26, Angel, sez. 7.8,)
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 11
Interpolazione scan-line
• Vediamo come si si possono interpolare all’interno di un triangolo valori definiti sui
vertici (colore, profondità, coordinate texture,... lo vedremo)
– Dato un triangolo sui cui vertici P0 , P1 , P2 , sono definite tre quantità c0 ,c1 ,c2 .
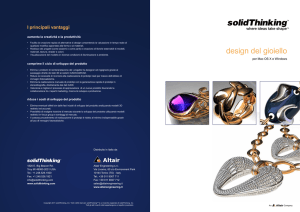
– Se la scan line interseca due lati del triangolo in
Pa e Pb (come in figura), calcoliamo il valore ca
per interpolazione lineare tra i valori c0 e c1 , ed il
valore cb per interpolazione lineare tra i valori c1 e
c2 .
– calcoliamo quindi il valore cs per tutti i punti del
segmento di scan line (Pa ,Pb ) per interpolazione
lineare tra i valori agli estremi, ca e cb .
P1
Pa
Ps
Pb
scan line
P0
P2
• è più effieciente calcolare il valore interpolato in modo incrementale.
• Nota. L’interpolazione effettuata nello screen space è una approssimazione di un
processo che andrebbe svolto nell world space.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 12
Shading
• Gli algoritmi di shading consentono di colorare i poligoni, ovvero di assegnare un
colore ai pixels sui quali il poligono viene proiettato.
• A monte serve un modello di riflessione locale consente di assegnare un colore a
ciscun punto di una superficie (3D).
• Il modello di riflessione locale verrà trattato più avanti. Qui diciamo solo che per
calcolare il colore di un punto servono: la normale M della superficie nel punto, il
vettore V che punta verso l’osservatore (direzione di vista) ed il vettore L che punta
verso la sorgente luminosa.
• Gli algoritmi di shading sono essenzialmente schemi di interpolazione di valori
calcolati sui vertici dei poligoni, che si applicano durante il processo di scan-conversion
del poligono.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 13
• L’applicazione del modello di riflessione ai vertici di un poligono (appartenente ad una
mesh poligonale) richiede di specificare un normale nel vertice M.
• Tipicamente:
– Se la superficie da rappresentare è poliedrica (es. cubo) allora ciascun vertice di
una faccia ha la medesima normale, ovvero la normale della faccia, che si ottiene
come prodotto esterno di due lati consecutivi (non collineari) del poligono.
Attenzione che lo stesso vertice deve poter avere associate molte normali...
– Se invece la mesh è una approssimazione di una superficie soggiacente nota, a
ciascun vertice viene associata la (unica) normale alla superficie, ottenuta
dall’equazione parametrica o implicita della superficie.
– Se la mesh approssima una superficie liscia ma incognita, la normale nel vertice può
essere ottenuta prendendo la media delle normali dei poligoni adiacenti al vertice:
P
Mi
M = Pi
|| i Mi ||
• Struttura dati: ogni faccia ha una lista di vertici e di normali di vertice (quindi lo
stesso vertice può essere associato a normali diverse)
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 14
Flat shading
• Il flat shading è il più semplice di tutti: si colora una faccia con un colore.
• Se la normale fosse definita per la faccia, si colorerebbe il poligono con il colore
ottenuto usando la sua normale M ed il modello di riflessione locale.
• Poiché la normale è definita sul vertice, si calcola il colore su un solo vertice del
poligono (il primo che si incontra) usando il modello di riflessione locale, e si applica
quel colore a tutto il poligono.
• Nota: Per una superficie poliedrica, se il punto di vista e la sorgente luminosa sono
lontani, i vettori V ed L sono costanti su una faccia, quindi è corretto, secondo il
modello di riflessione locale, assegnare un solo colore a tutta la faccia.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 15
• Vantaggi: semplicità e velocità
• Svantaggi: Si percepiscono distintamente i poligoni.
Questo effetto è indesiderato quando la mesh rappresenta una superficie continua. La normale, infatti, varia
e quindi anche il colore associato a triangoli vicini.
c
°Alan
Watt
• Anche nel caso di superfici piatte, se osservatore e luce sono vicini, mentre M è
costante su tutta la superficie, V ed L cambiano da triangolo a triangolo, quindi i
triangoli hanno colori diversi, e si può percepire la transizione.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 16
c
°Alan
Watt
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 17
Gouraud shading
• È la tecnica di shading interpolative più antica, e la più semplice (veloce) che produce
una variazione dell’intensità atraverso il poligono.
– si considerano le normali di vertice;
– si calcola il colore in ogni vertice usando il modello di riflessione locale;
– si calcola l’intensità luminosa dei punti interni al poligono con interpolazioe
scan-line.
• Nota: se le normali di vertice di un poligono sono tutte uguali (come nel caso di una
superficie poliedrica), si ha lo stesso effetto del flat shading, visto che ai vertici del
poligono viene associato il medesimo colore (assumendo che i vettori V ed L siano
costanti).
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 18
• Vantaggi: attenua il salto di colore tra facce adiacenti,
è semplice e veloce (è solo poco più oneroso di flat).
• Svantaggi: Non elimina completamente la percezione
dei poligoni e non rende bene le riflessioni speculari
(highlights).
c
°Alan
Watt
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 19
c
°Alan
Watt
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 20
Phong shading
• Maggiore realismo si ottiene con il metodo di interpolazione di Phong (da non
conforndersi con il modello di riflessione locale di Phong).
• Le normali dei vertici vengono interplate all’interno del poligono (con interpolazione
scan-line + normalizzazione).
• La normale interpolata viene usata nel modello di riflessione locale per calcolare il
colore dei punti interni al poligono.
• Il metodo “cattura” le riflessioni speculari poiché usa il modello di riflessione locale
anche sui punti interni del poligono.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 21
• Vantaggio: buon realismo.
• Svantaggi:
– è circa 5 volte più lento di Gouraud. Per questo
spesso confinato all’uso off-line.
– bisogna “tirarsi dietro” le normali fino alla fase di
scan-conversion (quando vengono dipinti i poligoni). Infatti OpenGL non lo supporta per questo
motivo: le normali vengono abbandonate dopo la
proiezione prospettica
R. Giannitrapani, A. Fusiello
c
°Alan
Watt
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 22
c
°Alan
Watt
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 23
Problema dell’aliasing
• Un argomento di cui non abbiamo parlato, e di cui non parleremo, è quello
dell’aliasing
• Nella costruzione di una immagine per la natura discreta del raster display (o del
frame buffer, che è lo stesso) è inevitabile la comparsa di artefatti che degradano la
qualità dell’immagine
• L’esempio più tipico sono le “scalette” che si formano quando si disegnano linee rette
• Vi sono vari metodi di anti-aliasing e i più comuni sono basati sul calcolo di medie
di shading tra pixel vicini
(1) Aliasing
R. Giannitrapani, A. Fusiello
(2) Anti aliasing
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 24
La rendering pipeline di OpenGL
• In OpenGL i sistemi di riferimento non si mappano esattamente su quelli che abbiamo
visto precedentemente:
Spazio oggetto (locale)
Spazio mondo
Spazio vista
...
World (or standard) coord.
Eye (or camera) coord.
Modelview Matrix
Spazio 3D screen
Normalized device coord.
Projection Matrix
Spazio immagine
Viewport (or window) coord.
Viewport tranformation
• Nel nostro sistema le coordinate immagine sono 2D, mentre in OpenGL sono 3D.
• in OpenGL, nelle window coordinates la pseudo-profondità viene conservata, quindi a
rigore si tratta di uno spazio 3D.
• Per confondere ulteriormente le cose, OpenGL chiama invece screen coordinates le
coordinate immagine 2D.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 25
Storia di un poligono
• Vediamo ora sommariamente cosa accade ad un poligono quando attracersa la pipeline
grafica di OpenGL
standard coordinates
camera coordinates clip coordinates
modelview
matrix
projection
matrix
clipping
normalized device coordinates
perspective
division
window coordinates
viewport
matrix
• Una mesh viene inserita nella pipeline grafica, assieme alle normali associate ai suoi
vertici.
• I vertici vengono quindi trasformati dalla modelview matrix, che li trasforma dal
sistema di riferimento mondo al sistema di riferimento telecamera (eye).
• Qui il modello di riflessione locale viene applicato ai vertici, usando le normali, in
modo da assegnare un colore a ciascun vertice.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 26
• Andando avanti nella pipeline viene applicata la projection matrix. Le coordinate
risultanti prendono il nome di “clip coordinates”.
• Si effettua il clipping dei poligoni.
• I vertici attraversano quindi la divisione prospettica, passando da una
rappresentazione 3D ad una rappresentazione 2D + pseudo-profondità. Le normali si
perdono, ma si mantiene il colore associato ai vertici.
• Siamo in normalized device coordinates , che variano tra -1 ed 1.
• Per mappare queste nella imagine finale si applica la viewport matrix (la
pesudodepth si mappa tra 0 ed 1).
• Si procede alla scan conversion del poligono: i valori di pseudo-profondità e colore
sui vertici vengono interpolati all’interno del poligono nel corso della sua scansione per
righe (con interpolazione scan-line), per determinare
– la visibilità dei pixel interni (depth-buffer)
– il loro colore (Gouraud shading)
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 27
Rendering altre descrizioni
• Vedremo brevemente come si effettua il rendering a partire dalle altre descrizioni degli
oggetti, diverse dalla maglia poligonale.
• Vale la pena di puntualizzare qui che esistono fondamentalmente due paradigmi di
rendering
– rendering di poligoni
– ray casting
• Mentre il primo è specifico per una certa descrizione, il ray casting è trasversale
rispetto alla descrizione dei modelli (ma si applica meglio a certe descrizione che ad
altre).
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 28
Ray casting
• Vediamo ora brevemente come funziona il ray-casting un modo di effettuare il
rendering alternativo al rendering per poligoni che abbiamo visto.
• Inteso come metodo per il calcolo delle superfici nascoste, è l’algoritmo image-space (o
image precision) per eccellenza
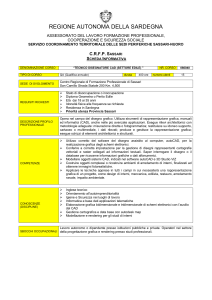
• Nel modello proiettivo della telecamera, un raggio ottico è una semiretta uscente dal
view point C che interseca il piano vista.
view
plane
V
camera
ray
N
C
U
• Dovendo assegnare un colore ad ogni pixel, consideriamo il raggio ottico uscente da
ciascun pixel.
• Se il raggio non interseca alcun oggetto della scena allora gli assegno il colore di
background.
• Se il raggio interseca un oggetto, allora devo calcolare l’illuminazione (il colore) ed
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 29
assegnarlo al pixel.
• Per calcolare il colore uso un modello locale (p.es. Phong)
• Questo è il paradigma del ray-casting: si “gettano” (cast) i raggi uscenti da ciscun
pixel per calcolarne il colore.
• In generale, c’è un pesante onere computazionale nel calcolo delle intersezioni
raggio-oggetti.
• si possono facilmente aggiungere le ombre tracciando il raggio che connette il punto
sull’oggetto con la sorgente luminosa (shadow feeler): se esso interseca qualche oggetto
allora il punto è in ombra.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 30
Rendering di superfici parametriche
• Ci sono due possibilità:
1. Usare direttamente la descrizione parametrica
2. Convertire la superficie in una mesh poligonale e quindi seguire la pipeline grafica
per queste
• Nel primo caso si usa generalmente un algoritmo di tipo
ray casting, per scoprire quale punto della superficiie
si proietta su un dato pixel. È piuttosto complesso.
c
°E.
Angel
• Il secondo caso è il più usato. Si possono seguire due strategie:
1. Basata sull’oggetto: in tal caso il criterio di suddivisione della superficie in una
mesh poligonale è basato sulla geometria dell’oggetto
2. Basato sullo schermo: in tal caso la strategia è basata su come appare la
superficie una volta proiettata sullo schermo
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 31
Metodi basati sull’oggetto
• Si possono creare due tipi di mesh basate sull’oggetto:
1. Uniformi: la suddivisione è uniforme su tutta la superficie
2. Non uniformi: la superficie viene divisa in una mesh che può essere più fitta in
determinate zone e più rada in altre
• Per le prime è abbastanza semplice; basta dividere gli intervalli parametrici di u e di v
(vedi capitolo sulle superfici parametriche) in sottointervalli. Le intersezioni delle
isocurve parametriche lungo u e lungo v determinano i vertici di una mesh poligonale
• Per le curve abbiamo già visto metodi efficenti e semplici di suddivisione (algoritmo di
De Casteljau)
• Le seconde devono usare un criterio per stabilire quando fermare la suddivisione; ad
esempio si usa la curvatura (si continua a suddividere fin tanto che la curvatura è
apprezzabile)
• Esistono essenzialmente due problemi per le suddivisioni non uniformi di una
superficie parametrica:
1. È più costosa in termini computazionali (devo calcolare la curvatura)
2. Può introdurre giunzioni a T e quindi avere una mesh inconsistente (con buchi)
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 32
Metodi basati sullo schermo
• In genere si basano su criteri di resa grafica che tenga conto della proiezione
prospettica
1. Area piccola del patch proiettato: quando l’area, misurata in pixel, di un
patch della suddivisione diventa dell’ordine di pochi pixel, allora la suddivisione di
quel patch si interrompe (al limite quando diventa di un pixel solo)
2. Piattezza del patch proiettato: è simile al criterio di piattezza discusso sopra,
ma questa volta si considera la quantità proiettata
3. Piattezza in un intorno della silhouette (contorno): siccome è proprio sul
contorno che si può notare di più l’approssimazione poligonale, si può decidere di
suddividere maggiormente nelle vicinanze della silhouette della superficie (che
dipende dal punto di vista). La silhouette è data dai punti per cui n · l = 0 con n
normale alla superficie e l il vettore che congiunge la camera con il punto
considerato (vettore di vista)
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 33
Rendering di rappresentazioni volumetriche
• Usualmente è organizzata in un octree.
• Per effettuare il rendering si può :
1. Usare ray casting sulla rappresentazione voxelizzata (intersezione raggio-voxel è
facile).
2. Passare ad una rappresentazione poligonale della superficie (marching cubes).
Vedremo questi algoritmi in un capitolo a parte, dedicato alla visualizzazione dei dati.
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04
Grafica al Calcolatore
Rendering II - 34
Rendering di alberi CSG
• Per gli alberi CSG ci sono essenzialmente due possibilità:
1. Effettuare il rendering della rappresentazione CSG con ray casting (o ray tracing).
2. Convertire ad una rappresentazione volumetrica (a voxel).
R. Giannitrapani, A. Fusiello
Verona, a.a.2003-04