
Informatica Distribuita
PAS
Flavio De Paoli
[email protected]
••• ITIS Lab ••• http://www.itis.disco.unimib.it
Applicazioni Web
••• ITIS Lab ••• http://www.itis.disco.unimib.it
Perché il web
¨
Basato su Internet
• Ambiente standard (TCP/IP)
• Larga diffusione
• Indipendente dalle piattaforme
¨
Semplicità d’uso
• Interfaccia grafica (Browsers) che definisce modi di
interazione standard
¨
Infrastruttura completa
• Supporta sistemi aperti: si possono aggiungere/togliere
componenti senza alterare la struttura (o architettura) del
sistema.
• Strumenti sempre più potenti per elaborazioni complesse
lato server e lato client: evoluzioni di HTML, CGI,
JavaScript, Java, …
3
Dal Web alle Applicazioni
¨
Ø
Ø
Ø
Il Web supporta
l’interazione tra
client e server via
HTTP
Per realizzare una applicazione, il Web Server si
fa aiutare da un Application Server
Un Application server è caratterizzato dal
protocollo di interazione con il Web Server
L’interazione con il client è sempre HTTP
4
Applicazioni Web: Architettura
5
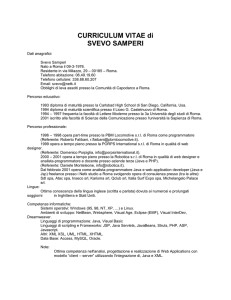
Come è fatta un’applicazione
¨
Un esempio di motore di ricerca organizzato a tre
livelli
1-28
6
Modello classico
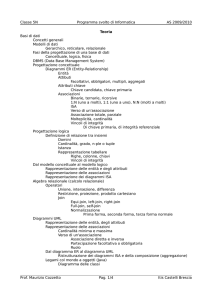
Architetture multilivello
¨
Alternative per applicazioni client-server (a) – (e)
1-29
¨
Le applicazioni Web sono di tipo (a) – (d)
a)
b)
c)
d)
Browser
Browser
Browser
Browser
visualizza quanto ricevuto (Web 1.0)
riceve i dati e determina il layout
implementa una logica di scelta/controllo/…
riceve e elabora i dati ricevuti
8
Distribuzione dell’esecuzione
tra client e server
¨
¨
Il bilanciamento dell’esecuzione tra client e server
migliora le prestazioni e permette la
personalizzazione delle applicazioni
Prestazioni
• Alleggerire il server da computazioni elementari
(es. controllo ortografico, ordinamento dei dati)
• Ridurre il traffico di rete
¨
Personalizzazione
• Scelta dell’organizzazione dei dati sulla pagina
(es. scelta dei colori, dei dati visualizzati, dell’ordine delle
finestre)
• Carico incrementale dei dati (cioè anziché caricare
un’intera pagina è possibile caricare solo dati che servono
ad aggiornare una parte dei dati)
9
Applicazioni Web
Lato Client
••• ITIS Lab ••• http://www.itis.disco.unimib.it
Applicazioni Web lato Client
¨
La pagina web deve contenere il riferimento allo script
¨
• <h1> Prova CGI</h1>
• <p>
•
<a href="http://149.132.196.196/Scripts/nome">
•
Click per eseguire
•
</a>
• </p>
Il browser invia una richesta tipo:
• GET /Scripts/nome HTTP/1.0
11
Dati dinamici: uso delle form
¨
Si possono usare le form per raccogliere e inviare dati
...
<h1> Prova CGI: FORM </h1>
<p>TCA examination
<br>
<form action="..." method="post">
First name:
<input type="text" name="firstname">
Last name:
<input type="text" name="lastname">
<br>
<input type="radio" name="sex" value="male"> Male
<br>
<input type="radio" name="sex" value="female"> Female
<br>
<input type="submit" value="Enter for this examination">
</form>
</p>
...
12
Caratteristiche
¨
Limiti del protocollo HTTP a caratteri
• Utilizzo dell’interfaccia browser: uso di FORM
• Lentezza: occorre tradurre e ritradurre i dati (es. da testo
a numeri: da “256” a 256)
• Costruzione delle pagine HTML in risposta
¨
Mancanza di stato
• Ogni richiesta è un messaggio autonomo
• Per creare sessioni di lavoro (legare più richieste tra loro)
occorre includere informazioni con mezzi espliciti
- campi nascosti
- cookie
13
La tecnologia Ajax
¨
¨
Ajax (Asynchronous Javascript and XML) è il nome
nuovo introdotto dal web 2.0, comprende diverse
tecnologie:
HTML
• è utilizzato per costruire le pagine web e identificare i campi
per il successivo uso nel resto dell'applicazione
¨
JavaScript
• è il cuore del codice tramite cui funzionano le applicazioni
Ajax ed è di supporto per la comunicazione con le applicazioni
server
¨
DHTML o Dynamic HTML
• aiuta nel aggiornare le pagine dinamicamente
¨
DOM
• è utilizzato (tramite Javascript) per manipolare sia la struttura
della pagina HTML sia per manipolare le risposte XML
restituite dal server
14
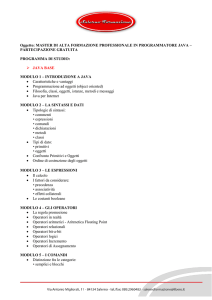
Modello Ajax
Modello Ajax
16
JavaScript
¨
JavaScript è un linguaggio interpretato dal browser, lato client
¨
Javascript ha la capacità di definire un oggetto capace di
effettuare richieste in HTTP al server, in maniera trasparente
all'utente
¨
Originariamente tale oggetto era stato pensato per ottenere
documenti XML
¨
¨
Una volta ottenuti dei dati XML (da una applicazione Web), è
possibile cambiare certe parti della pagina già caricata
utilizzando le capacità di Javascript di modificare gli elementi
del DOM
Javascript più richiedere anche dati come testo semplice e
HTML
17
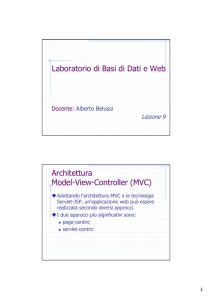
Come funziona Ajax
18
Applicazioni Web
Lato Server
••• ITIS Lab ••• http://www.itis.disco.unimib.it
Architettura lato server
¨
Un HTTP server gestisce l’accesso a applicazioni e
servizi (App&Serv)
• Applicazioni: ASP, JSP/Servlet, PHP, Perl, Phyton
• Servizi: WSDL/SOAP, REST, Web API
¨
App&Serv sono client di sistemi tradizionali
• Componenti EJB o .NET, Sistemi Informativi, DBMS, …
Un esempio: un server in Java
basato su WebSphere (IBM)
20
Java Servlet
••• ITIS Lab ••• http://www.itis.disco.unimib.it
Java Servlets
¨
Sono piccole applicazioni Java residenti sul server
• Esempio: Apache/Tomcat
¨
¨
Una servlet è un componente gestito in modo
automatico da un container o engine
Ha un’interfaccia che definisce il set di metodi
(ri)definibili
• Vantaggi: semplicità e standardizzazione
• Svantaggi: rigidità
¨
¨
Il container controlla le servlet (attiva/disattiva) in
base alle richieste dei client
Sono residenti in memoria
• mantengono uno stato
• consentono l’interazione con un’altra servlet
22
Interfaccia Servlet
¨
Ogni servlet implementa l’interfaccia
javax.servlet.Servlet, con 5 metodi
• void init(ServletConfig config)
• Inizializza la servlet
• ServletConfig getServletConfig()
• Restituisce i parametri di inizializzazione e il ServletContext che da
accesso all’ambiente
• void service(ServletRequest
response)
request,
ServletResponse
• Invocato per gestire le richieste dei client
• String getServletInfo()
• Restituisce informazioni tipo autore e versione
• void destroy()
• Chiamata quando la servlet termina (es: per chiudere un file o una
connessione con un database)
23
Classi astratte
¨
¨
L’interfaccia è solo la dichiarazione dei metodi che,
per essere utilizzabili, devono essere implementati
in una classe
Sono presenti due classi astratte, cioé che
implementano i metodi dell’interfaccia in modo che
non facciano nulla.
• javax.servlet.GenericServlet
• javax.servlet.http.HTTPServlet
• Definisce metodi per l’uso in ambiente web
¨
Questo semplifica la scrittura delle servlet vere e
proprie in quando basta implementare
(ridefinendoli) solo i metodi che interessano
24
La classe HTTPServlet
¨
Implementa service in modo da invocare i metodi
per servire le richieste dal web
• doXXX
• Processa le richieste
di tipo XXX
• Parametri:
• HTTPServletRequest
• HTTPServletResponse
• Eccezioni
• ServletException
• IOException
Richieste e risposte
¨
¨
Anche i parametri sono stati adattati al protocollo
HTTP, cioé consentono di costruire dei messaggi
HTTP specificando i dati da inserire nell’head e nel
body di un messaggio
Interfaccia HTTPServletRequest
• Viene passato un oggetto da service
• Contiene la richiesta del client
• Estende ServletRequest
¨
Interfaccia HTTPServletResponse
• Viene passato un oggetto da service
• Contiene la risposta per il client
• Estende ServletResponse
Richieste e risposte
¨
I metodi principali
• String getParameter(String name)
• Restituisce il valore dell’argomento name
• Enumeration getParameterNames()
• Restituisce l’elenco dei nomi degli argomenti
• String[] getParametersValues(String name)
• Restituisce i valori dell’argomento name
• Cookie[] getCookies()
• Restituisce i cookies del server sul client
• void addCookie(Cookie cookie)
• Aggiunge un cookie nell’intestazione della risposta
• HTTPSession getSession(boolean create)
• Una HTTPSession dentifica il client.
• Viene creata se create=true
Richieste e risposte
¨
I metodi principali (continua)
• void setContentType(String type)
• Specifica il tipo MIME della risposta per dire al browser come
visualizzare la risposta
• Es: “text/html” dice che e’ html
• ServletOutputStream getOutputStream()
• Restituisce lo stream di byte per comunicare con il client
• PrintWriter getWriter()
• Restituisce lo stream di caratteri per comunicare con il client
Un esempio GET
29
Lato client: la pagina HTML
1)
2)
3)
4)
5)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Servlet HTTP GET Example</TITLE>
</HEAD>
Come processare il form
6)
7)
8)
9)
10)
11)
12)
13)
14)
<BODY>
<FORM ACTION="http://localhost:8080/servlet/HTTPGetServlet"
METHOD="GET">
Tipo di richiesta
<P>Click the button to have the servlet send
an HTML document</P>
<INPUT TYPE="submit" VALUE="Get HTML Document">
</FORM>
</BODY>
Etichetta esposta
Crea un bottone
</HTML>
30
Lato server: il metodo doGet
1)
2)
3)
4)
5)
6)
7)
8)
9)
10)
11)
12)
13)
14)
15)
16)
17)
18)
19)
20)
// da Internet e WWW – How to program, Dietel&Dietel, Prentice Hall
// Creating and sending a page to the client
public class HTTPGetServlet extends HttpServlet {
public void doGet( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
PrintWriter output;
response.setContentType( "text/html" ); // content type
output = response.getWriter();
// get writer
// create and send HTML page to client
StringBuffer buf = new StringBuffer();
buf.append( "<HTML><HEAD><TITLE>\n" );
buf.append( "A Simple Servlet Example\n" );
buf.append( "</TITLE></HEAD><BODY>\n" );
buf.append( "<H1>Welcome to Servlets!</H1>\n" );
buf.append( "</BODY></HTML>" );
output.println( buf.toString() );
output.close();
// close PrintWriter stream
}
}
31
Un esempio POST
32
Lato client: la pagina HTML
1.
2.
3.
4.
5.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Servlet HTTP Post Example</TITLE>
</HEAD>
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
<BODY>
<FORM ACTION="http://localhost:8080/servlet/HTTPPostServlet"
METHOD="POST">
What is your favorite pet?<BR><BR>
<INPUT TYPE="radio" NAME="animal" VALUE="dog">Dog<BR>
<INPUT TYPE="radio" NAME="animal" VALUE="cat">Cat<BR>
<INPUT TYPE="radio" NAME="animal" VALUE="bird">Bird<BR>
<INPUT TYPE="radio" NAME="animal" VALUE="snake">Snake<BR>
<INPUT TYPE="radio" NAME="animal" VALUE="none"
CHECKED>None
<BR><BR><INPUT TYPE="submit" VALUE="Submit">
<INPUT TYPE="reset">
</FORM>
</BODY>
</HTML>
33
Lato server: il metodo doPost
1)
2)
3)
4)
5)
6)
7)
8)
9)
10)
11)
12)
16)
17)
18)
19)
20)
21)
22)
23)
24)
public class HTTPPostServlet extends HttpServlet {
// definisco l’elenco degli animali
private String animalNames[] =
{ "dog", "cat", "bird", "snake", "none" };
public void doPost( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
int animals[] = null, // contatori di preferenze
total = 0; // totale delle preferenze espresse
// i dati sono memorizzati nel file "survey.dat"
File f = new File("survey.dat"); // apro o creo il file
if ( f.exists() ) {
// leggo il file e lo assegno alla variabile animals
animals = ...
// conto quante sono le risposte date in precedenza
for ( int i = 0; i < animals.length; ++i )
total += animals[ i ];
}
else // creo un nuovo array di contatori
animals = new int[ 5 ];
34
il metodo doPost
25)
26)
27)
37)
38)
39)
40)
41)
42)
43)
44)
45)
46)
47)
48)
(cont.)
// leggo il messaggio con la nuova preferenza
String value = request.getParameter( "animal" );
++total;
// aggiorno il totale delle risposte
// determino quello votato e aggiorno il suo contatore
for ( int i = 0; i < animalNames.length; ++i )
if ( value.equals( animalNames[ i ] ) )
++animals[ i ];
// scrivo i nuovi contatori sul file e lo chiudo
ObjectOutputStream output = new ObjectOutputStream(
new FileOutputStream( f ) );
output.writeObject( animals );
output.flush();
output.close();
// calcolo le percentuali
double percentages[] = new double[ animals.length ];
49)
50)
51)
for ( int i = 0; i < percentages.length; ++i )
percentages[ i ] = 100.0 * animals[ i ] / total;
35
// costruisco l’head del messaggio di risposta
response.setContentType( "text/html" ); // content type
// predispongo alla scrittura del body del messaggio
PrintWriter responseOutput = response.getWriter();
// uso un Buffer di servizio per costruire la pagina
StringBuffer buf = new StringBuffer();
buf.append( "<html>\n" );
buf.append( "<title>Thank you!</title>\n" );
buf.append( "Thank you for participating.\n" );
buf.append( "<BR>Results:\n<PRE>" );
DecimalFormat twoDigits = new DecimalFormat( "#0.00" );
for ( int i = 0; i < percentages.length; ++i ) {
buf.append( "<BR>" );
buf.append( animalNames[ i ] );
buf.append( ": " );
buf.append( twoDigits.format( percentages[ i ] ) );
buf.append( "% responses: " );
buf.append( animals[ i ] );
buf.append( "\n" );
}
buf.append( "\n<BR><BR>Total responses: " );
buf.append( total );
buf.append( "</PRE>\n</html>" );
// scrivo la pagina nella risposta
responseOutput.println( buf.toString() );
responseOutput.close();
52)
53)
54)
55)
56)
57)
58)
59)
60)
61)
62)
63)
64)
65)
66)
67)
68)
69)
70)
71)
72)
73)
74)
75)
76)
77)
}
78)
79)
}
36
Le stato del client
¨
HTTP non prevede persistenza
• Non si possono mantenere informazioni tra una chiamata e
l’altra
• Non si possono identificare i clienti
¨
Coockies
• Informazioni memorizzate sul client
• Permettono di gestire sessioni
¨
HTTPSession
• Gestito automaticamente dal container
(con cookie o riscrittura delle URL)
Ciclo di vita
¨
Una servlet viene creata dal container
• Quando viene effettuata la prima chiamata
¨
¨
Viene invocato il metodo init() per inizializzazioni
specifiche
Una servlet viene distrutta
• Quando non ci sono servizi in esecuzione
• Quando e’ scaduto un timeout predefinito
¨
all’occorrenza di uno dei due eventi
Viene invocato il metodo destroy() per terminare
correttamente la servlet
38
Terminazione
¨
Container e richieste dei client devono
sincronizzarsi sulla terminazione
• Alla scadenza del timeout potrebbe essere ancora in
esecuzione la service()
¨
Bisogna
• Tener traccia dei thread in esecuzione
• Progettare il metodo destroy() in modo da notificare lo
sutdown e attendere il completamento del metodo
service()
• Progettare i metodi lunghi in modo che verifichino
periodicamente se e’ in corso uno shutdown e comportarsi
di conseguenza
39
Esecuzione di una servlet
¨
Viene creata un’istanza della servlet
• Condivisa da tutti client
• Ogni richiesta genera un Thread che
esegue la doXXX appropriata
servlet
HTTP Servlet
server container
Java JSP
Flavio De Paoli
••• ITIS Lab ••• http://www.itis.disco.unimib.it
41
Java Server Pages
¨
¨
¨
¨
¨
¨
Tecnologia per la creazione di applicazioni web
Specifica l’interazione tra un contenitore/server ed un insieme
di “pagine” che presentano informazioni all’utente
Le pagine sono costituite da tag tradizionali (HTML, XML,
WML, …) e da tag applicativi che controllano la generazione
del contenuto
Rispetto ai servlet, facilitano la separazione tra logica
applicativa e presentazione
Analogo alla tecnologia Microsoft Active Server Page (ASP)
Differenze
• una Java Server Page chiama un programma Java eseguito sul
Web server
• una Active Server Page contiene uno script VBScript o JScript
42
Java Server Pages
¨
JavaServer Pages (JSP) separano la parte dinamica delle
pagine dal template HTML statico
• Il codice JSP va incluso in tag speciali, delimitati da "<%" e
"%>".
¨
Esempio
• una pagina che visualizza
“Grazie per la scelta di Internet Guida Pratica”
quando l’utente si connette all’URL
http://host/
OrderConfirmation.jsp?title=Internet+Guida+Pratica
• contiene
Grazie per la scelta di <I><%= request.getParameter("title") %> </I>
¨
La pagina viene convertita automaticamente in una servlet
java la prima volta che viene richiesta
43
JSP: esempio
1. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2. <HTML>
3. <HEAD>
4. <TITLE>Uso di JSP</TITLE>
5. <LINK REL=STYLESHEET
6.
HREF="My-Style-Sheet.css"
7.
TYPE="text/css">
8. </HEAD>
9. <BODY BGCOLOR="#FDF5E6" TEXT="#000000" LINK="#0000EE"
10.
VLINK="#551A8B" ALINK="#FF0000">
11. <CENTER>
12. <TABLE BORDER=5 BGCOLOR="#EF8429">
13. <TR><TH CLASS="TITLE">
14.
Using JavaServer Pages</TABLE>
15. </CENTER>
16. <P>
17. Some dynamic content created using various JSP mechanisms:
18. <UL>
19. <LI><B>Expression.</B><BR>
20.
Your hostname: <%= request.getRemoteHost() %>.
21. <LI><B>Scriptlet.</B><BR>
22.
<% out.println("Attached GET data: " +
23.
request.getQueryString()); %>
24. <LI><B>Declaration (plus expression).</B><BR>
25.
<%! private int accessCount = 0; %>
26.
Accesses to page since server reboot: <%= ++accessCount %>
27. <LI><B>Directive (plus expression).</B><BR>
28.
<%@ page import = "java.util.*" %>
29.
Current date: <%= new Date() %>
30. </UL>
31. </BODY>
32. </HTML>
44
Il risultato
45
Come funziona
¨
¨
In entrambe le modalità, il file JSP viene prima
compilato
la versione compilata viene tenuta in memoria per
rendere più veloce una successiva richiesta della
pagina
46
Ciclo di vita delle applicazioni JSP
Web
Server
Client
JSP
Servlet
JSP compiler
Servlet
Container
47
Gli elementi di una JSP
¨
Template text
• Le parti statiche della pagina
¨
Commenti
<%-- questo e’ un commento -->
¨
Direttive
<%@ direttiva ... di compilazione %>
¨
Azioni
• In XML: <tag attributes> body </tag>
¨
Elementi di scripting
• Istruzioni nel linguaggio specificato nelle direttive
• Sono di tre tipi: scriplet, declaration, expression
48
Direttive
¨
page
• Liste di attributi/valore
• Valgono per la pagina in cui sono inseriti
<%@ page import="java.util.*" buffer="16k" %>
<%@ page import=“java.math.*, java.util.*” %>
<%@ page session=“false” %>
¨
include
• Include in compilazione pagine HTML o JSP
<%@ include file="copyright.html" %>
¨
taglib
• Dichiara tag definiti dall’utente implementando opportune
classi
<%@ taglib uri=“TableTagLibrary” prefix=“table”%>
<table:loop> … </table:loop>
49
Direttive JSP
¨
forward
• determina l’invio della richiesta corrente, eventualmente
aggiornata con ulteriori parametri, all’URL indicata
<jsp:forward page=“login.jsp” %>
<jsp:param name=“username” value=“user” />
<jsp:param name=“password” value=“pass” />
</jsp:forward>
¨
include
• invia dinamicamente la richiesta ad una data URL e ne include
il risultato
<jsp:include page=“login.jsp” %>
¨
useBean
• localizza ed istanzia (se necessario) un javaBean nel contesto
specificato
• Il contesto può essere
• La pagina, la richiesta, la sessione, l’applicazione
<jsp:useBean id=“cart” scope=“session” class=“ShoppingCart” />
50
Elementi di scripting
¨
Declaration <%! declaration [declaration] ...%>
• Variabili o metodi usati nella pagina
<%! int[] v= new int[10]; %>
• Le var valgono per la durata della servlet
¨
Expression <%= expression %>
• Una espressione nel linguaggio di scripting che viene valutata e
sostituita con il risultato
<p>La radice di 2 vale <%= Math.sqrt(2.0) %></p>
¨
Scriptlet <% codice %>
• Frammenti di codice che controllano la generazione della pagina,
valutati alla richiesta
<table>
<% for (int i=0; i< v.length; i++) { %>
<tr><td> <%= v[i] %></td></tr>
<% } %>
</table>
• Le variabili valgono per la singola esecuzione
• Ciò che viene scritto sullo stream di output sostituisce lo scriptlet
51
Elementi di scripting
¨
Linguaggio di script ha lo scopo di
• interagire con oggetti java
• gestire le eccezioni java
¨
Oggetti impliciti
• Sono gli elementi delle servlet (sono 9)
•
•
•
•
•
•
•
•
•
request
response
out
page
pageContext
session
application
config
exception
52
Oggetti e loro “scope”
¨
Gli oggetti possono essere creati
• implicitamente usando le direttive JSP
• esplicitamente con le azioni
• direttamente usando uno script (raro)
¨
Gli oggetti hanno un attributo che ne definisce lo
“scope”
53
Sessioni
¨
¨
Accede ad un
oggetto
HTTPSession
Esempi
• Memorizzazione
• <% Foo foo = new Foo(); session.putValue("foo",foo); %>
• Recupero
• <% Foo myFoo = (Foo) session.getValue("foo"); %>
• Esclusione di una pagina dalla sessione
• <%@ page session="false" %>
54
Il pattern Model View Control (MVC)
¨
¨
¨
Il client richiede via HTTP un file .JSP
Il file .JSP viene interpretato e accede a componenti
lato-server (Java Beans, Servlet) che generano
contenuti dinamici
il risultato viene spedito al client sotto forma di pagine
HTML
Beans
Browser
JSP
Pages
Database
Beans
55
Model View Control 2 (MVC2)
1.
La richiesta viene inviata ad una Java Servlet che:
• genera i dati dinamici richiesti dall’utente
• li mette a disposizione della pagina jsp come Java “Beans”
2.
La Servlet richiama una pagina .jsp, che:
• legge i dati dai beans
• Organizza la presentazione in HTML che invia all’utente
Servlet
Browser
JDBC
Database
Beans
JSP
Pages
56
Architettura MVC2
¨
Model View Controller sono i ruoli che assumono i
componenti dell’architettura descritta
57
JavaBean
¨
Un bean è una classe che segue regole precise
• Deve avere costruttori senza parametri
• Dovrebbe avere campi (property) private
• I metodi di accesso ai campi (property) sono set/get
setXxx e getXxx/isXxx (xxx = property)
class Libro {
private String titolo;
private boolean disponibile;
void setTitolo(String t) ...;
String getTitolo() ...;
void setDisponibile(boolean b) ...;
boolean isDisponibile() ...;
}
58
JSP e JavaBean
¨
Azioni per utilizzare un bean
• Accedere ad un bean (inizializzazione)
<jsp:useBean id="user" class="com.jguru.Person"
scope="session" />
<jsp:useBean id="user" class="com.jguru.Person"
scope="session">
<% user.setDate(DateFormat.getDateInstance( ).format(new
Date()));
//etc.. %>
</jsp:useBean>
• Accedere alle proprietà
<jsp:getProperty name="user" property="name" />
<jsp:setProperty name="user" property="name"
value="jGuru" />
<jsp:setProperty name="user" property="name"
value="<%=expression %>" />
59
Accesso ad un JavaBean
<jsp:useBean id="Attore" class="MyThread" scope="session"
type="Thread"/>
¨
Lo scope determina la vita del bean
• page e’ lo scope di default: viene messo in pageContext ed
acceduto con getAttrubute
• request: viene messo in ServletRequest ed acceduto con
getAttrubute
• session e application: se non esiste un bean con lo stesso
id, ne viene creato uno nuovo
¨
¨
Il type permette di assegnargli una superclasse
Al posto della classe si puo’ usare il nome del bean
• beanName="nome"
nome e’ la classe o un file serializzato
60
Counter.jsp
1) <%@ page import="CounterBean" %>
2) <jsp:useBean id="session_counter" class="CounterBean"
scope="session" />
3) <jsp:useBean id="app_counter" class="CounterBean"
scope="application" />
4) <% session_counter.increaseCount();
5)
synchronized(page) { app_counter.increaseCount(); }
6) %>
7) <h3>
8) Number of accesses within this session:
9) <jsp:getProperty name="session_counter" property="count" /
>
10) </h3>
11) <p>
12) <h3>
13) Total number of accesses:
14) <% synchronized(page) { %>
15) <jsp:getProperty name="app_counter" property="count" />
16) <% } %>
17) </h3>
61
CounterBean.java
public class CounterBean {
//declare a integer for the counter
int count;
public int getCount() {
//return count
return count;
}
public void increaseCount() {
//increment count;
count++;
}
}
62
Reading Material
¨
Overview
•
•
•
•
¨
Original Article from Adaptive path
•
¨
http://www.sitepoint.com/article/remote-scripting-ajax.html
http://www.mousewhisperer.co.uk/ajax_page.html
http://www.clearnova.com/ajax/
http://www.webpasties.com/xmlHttpRequest/
AJAX based Applications
•
•
¨
http://www.adaptivepath.com/publications/essays/archives/000385.php
Examples
•
•
•
•
¨
http://en.wikipedia.org/wiki/AJAX
http://java.sun.com/developer/technicalArticles/J2EE/AJAX/index.html?cid=59754
https://developer.mozilla.org/en/Core_JavaScript_1.5_Guide
JavaScript: The Good Parts http://www.youtube.com/watch?v=hQVTIJBZook
http://www.ajaxreview.com/
http://ajaxblog.com/
Issues/Problems
•
http://sourcelabs.com/ajb/archives/2005/05/ajax_mistakes.html
63