
GUI e java swing
Raffaella Brighi, a.a. 2005/06
Corso di Laboratorio II. A.A. 2005-06
CdL Operatore Informatico Giuridico.
Elmenti della GUI
Eventi e listener
contenitori
componenti
layout manager
caratteristiche speciali
1
Componenti della GUI
Un componente della GUI rappresenta un
oggetto grafico che visualizza informazioni
oppure permette all’utente di interagire con il
programma.
Es. pulsanti, etichette, campi di testo, barre
di scorrimento sono componenti.
I componenti generano eventi cui i
programmi attraverso le classi listener
rispondono.
Ogni componenti genera eventi specifici.
Container
I container sono componenti speciali che
possono contenere altri componenti
Sono container
applet
frame: è una finestra che può essere posizionata
ovunque nello schermo
panel: consentono di organizzare gruppi di
componenti
2
Java Swing
I componenti grafici sono classi. Per mostrarli
e utilizzarli occorre dichiarare un riferimento
e creare l’oggetto.
Possono essere creati come derivazione di
classi base appartenenti al package Swing.
Le super classi base definiscono le
caratteristiche generali dei componenti. Le
classi derivate definiscono le proprietà
specifiche.
Frame - estensione di JFrame
Per creare una classe frame occorre:
importare javax.swing.JFrame
estendere la classe JFrame
public class FrameDemo extends JFrame
creare un listener per la finestra
primo modo implementare l’interfaccia
WindowListener
sec modo estendere la classe WindowAdapter
3
Templates per GUI degli IDE
Gli IDE forniscono Template per generare interfacce
grafiche.
NetBeans: New-> Java Gui Forms -> JFrame
(assegnare un nome al Frame, es. FrameDemo)
L’IDE crea un Frame vuoto a cui è associato un
evento windowclosing, che si autoavvia in posizione
iniziale (0,0) con dimensioni ridotte.
FrameDemo è una classe (si può vedere il codice
dall’albero del filesystem). Attraverso una maschera
(sulla sx) è possibile impostare le proprietà più
importanti del Frame. Attraverso codice poi si può
personalizzare la classe.
DESIGN
4
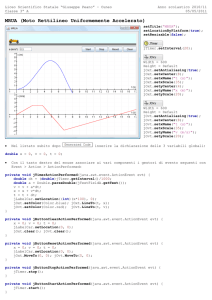
Codice di un frame generato da NetBeans
public class FrameDemo extends javax.swing.JFrame {
public FrameDemo() {
initComponents();
}
private void initComponents() {
Dichiarazione della classe come
estensione di JFrame
costruttore: richiama il metodo initComponet. Qui
dobbiamo impostare le proprietà iniziali del Frame
addWindowListener(new java.awt.event.WindowAdapter() {
public void windowClosing(java.awt.event.WindowEvent evt) {
exitForm(evt);
Metodo generato automaticamente dall’IDE.
}
Aggiunge il listener per gestrire gli eventi di
chiusura della finestra. NON scrivere mai in questa
});
parte.
pack();
}
private void exitForm(java.awt.event.WindowEvent evt) {
System.exit(0);
}
public static void main(String args[]) {
new FrameDemo().show();
}
}
Metodo eseguito alla chiusura
del Frame
metodo Main: opzionale,
possiamo creare un programma
driver
Programma test: avvia la maschera
public class avvioGUI {
/** Creates a new instance of avvioGUI */
public avvioGUI() {
}
public static void main(String[] args) {
FrameDemo myFrame = new FrameDemo();
myFrame.show();
}
}
5
Personalizzazioni
Il FORM compare in (0,0) e con dimensioni
zero, senza titolo. Per modificare dimensioni
e titolo della finestra, personalizzo il
costruttore:
public FrameDemo() {
initComponents();
setTitle("la mia prima finestra");
setSize (500, 500);
setLocation(100,100);
}
Si possono aggiungere metodi per gestire eventi, come mouseclick
ecc. Tali eventi possono essere definiti attraverso la maschera che
mostra le proprietà della classe. L’IDE li scrive automaticamente e
aggiunge il listener nel metodo initComponents.
public class FrameDemo2 extends javax.swing.JFrame {
public FrameDemo2() {
initComponents();
setTitle("prima");
setSize (500, 500);
setLocation(100,100);
Imposto nel costruttuore
proprietà iniziali dell’oggetto
}
private void initComponents() {
addMouseListener(new java.awt.event.MouseAdapter() {
public void mouseClicked(java.awt.event.MouseEvent evt) {
mouseClick(evt);
}
});
addWindowListener(new java.awt.event.WindowAdapter() {
public void windowClosing(java.awt.event.WindowEvent evt) {
exitForm(evt);
}
});
}
pack();
6
private void mouseClick(java.awt.event.MouseEvent evt) {
//se nel titolo è scirtto 'prima' lo cambio in 'dopo' e viceversa
String titAtt;
titAtt=this.getTitle();
metodo invocato al click del
if (titAtt.equals("prima"))
mouse
this.setTitle("dopo");
else
this.setTitle("prima");
}
private void exitForm(java.awt.event.WindowEvent evt) {
System.exit(0);
}
public static void main(String args[]) {
new FrameDemo2().show();
}
// Variables declaration - do not modify
// End of variables declaration
}
Aggiungere componenti al Frame
Nella classe FrameDemo si possono
aggiungere pulsanti, etichette ecc (altri
componenti grafici), prima costruendo classi
per ognuno di essi e poi istanziando e
utilizzando gli oggetti delle classi. Nelle
JavaDoc troviamo metodi e proprietà di tutte
le classi.
Attraverso i tool grafici di NetBeans tali
elementi vengono aggiunti automaticamente,
trascinando l’elemento dal panel che
compare in design direttamente sul Frame.
7
Layout manager
Il Layout manager determina il modo in cui i componenti devono essere
organizzati graficamente in un contenitore.
Ogni componente ha il suo layout manager di default, che però può
essere cambiato.
I layoutmanager di default sono:
Flow Layout
Border Layout
Box Layout
Card Layout
Grid Layout
GridBag Layout
Overlay Layout
Ognuno ha proprie caratteristiche. Per modificare quello di default in
NetBeans si fa click col pulsante dx sull’oggetto Layout nell’albero della
classe. Da codice invece
FrameDemo.setLayout (new BorderLayout());
FlowLayout: è uno dei più semplici. Mette su una
riga quanti più componenti è possibile, usando le
dimensioni predefinite, quando un componente non
sta sulla riga corrente lo sposta sulla riga successiva.
Si può impostare lo spazio tra i componenti.
Box Layout: organizza i componenti sia
verticalmente sia orizzontalmente, in una riga o in
una colonna. Occorre creare un boxlayout per ogni
componente. In fase di creazione è possibile
specificare se organizzare gli oggetti orizzontalmente
o verticalmente. Consente anche di creare aree
vuote per fissare lo spazio vuoto sulla maschera.
Nuovo Absolute Layout: mette in posizione fissa i
componenti
8
Pulsanti, eticchette, text box..
Fissato il LayoutManager del container si possono
trascinare su questo altri componenti grafici per
comporre l’interfaccia.
I componenti grafici più in uso sono:
Label (etichetta): visualizza una riga di testo.
TextField (campo di testo): visualizza un riga di testo e
permette all’utente di scriverci dentro, utilizzata per l’input
TextArea (area di testo): come textFild ma visualizza più
linee di testo.
Push Button (pulsante): utilizzato per eseguire delle azioni
al click.
(Altri la prossima lezione..)
Label
Si trascina l’oggetto graficamente sulla maschera. E’
possibile modificare in fase di design (pannello
proprietà) il nome dell’oggetto (etich1, ad esempio),
font, scritta iniziale, etc. codice aggiunto da
netbeans:
etich1 = new javax.swing.JLabel(); //nel metodo init
components
La classe JLabel ha un serie di metodi per gestire
l’etichetta. Per modificare proprietà o richiamare
metodi dell’etichetta aggiunta richiamiamo i membri
della classe JLabel. Es.:
etich1.setText (“pippo”) imposta il testo
dell’etichetta
9
Pulsanti
Come per le label è sufficiente trascinarli e
impostare le proprietà iniziali.
Bottone1 = new javax.swing.JButton();
Si devono poi aggiungere gli eventi da
gestire: mouseclick ecc (design, scheda
events).
Dentro ai metodi invocati al verificarsi degli
eventi si scriverà ciò che il programma deve
fare.
Codice per gestire il click su un bottone
nel metodo initComponents:
Bottone1.addMouseListener(new java.awt.event.MouseAdapter() {
public void mouseClicked(java.awt.event.MouseEvent evt) {
Bottone1mouseClick(evt);
}
…..
private void Bottone1mouseClick(java.awt.event.MouseEvent evt) {
// TODO add your handling code here:
}
10
TextField
E’ utile per leggere l’input dell’utente,
attraverso le proprietà setText e getText.
11