
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
CorsodiLaureainMatematica
Dipartimento di MatematicaeFisica
Sistemiperl’elaborazionedelleinformazioni
7.Applicazioniwebbased
DispensedelcorsoIN530a.a.2015/2016
prof.MarcoLiverani
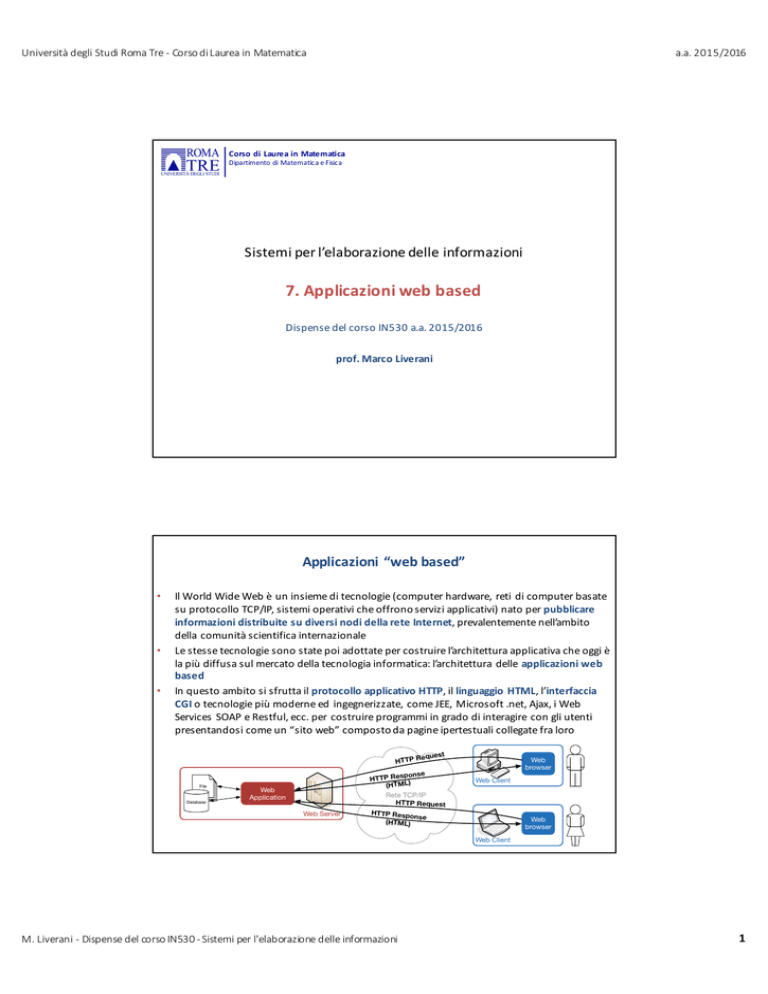
Applicazioni “webbased”
•
•
•
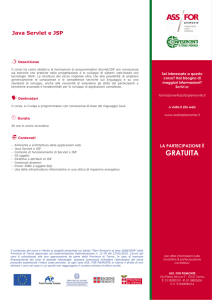
IlWorldWideWebè uninsiemeditecnologie(computerhardware, reti dicomputerbasate
suprotocolloTCP/IP,sistemioperativicheoffronoserviziapplicativi)natoperpubblicare
informazionidistribuitesudiversinodidellareteInternet,prevalentementenell’ambito
della comunitàscientificainternazionale
Lestessetecnologiesonostatepoiadottatepercostruirel’architetturaapplicativacheoggiè
lapiùdiffusasulmercatodellatecnologiainformatica:l’architettura delle applicazioniweb
based
InquestoambitosisfruttailprotocolloapplicativoHTTP,illinguaggio HTML,l’interfaccia
CGI otecnologiepiùmoderneed ingegnerizzate, comeJEE, Microsoft.net,Ajax,iWeb
Services SOAPeRestful,ecc.per costruireprogrammiingradodiinteragire congliutenti
presentandosicomeun“sitoweb”compostodapagineipertestualicollegatefraloro
equest
HTTP R
File
Database
sponse
HTTP Re
(HTML)
Web
Application
Web
browser
Web Client
Rete TCP/IP
HTTP Request
Web Server
HTTP Resp
onse
(HTML)
Web
browser
Web Client
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
1
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Applicazioni “webbased”
Contenuti“statici”:leinformazioni
pubblicatedalwebserver sono
pre-confezionateesonocontenutesu
fileoaltri documentidigitaliilcui
contenutoèdefinitoapriori
LA
TO
ciao.html
<html>
…
<p>Ciao</p>
…
</html>
Web Server
SE
RV
E
R
Codifica
compatibileconil
client(HTML,GIF,
...)
Firefox
LA
TO
URL http://gondrano/ciao.html
CL
IEN
T
Ciao!
Questoèiltesto...
Applicazioni “webbased”
Contenuti“dinamici”:leinformazioni
pubblicatedalwebserver ottenutecome
outputdiunprogramma eseguitodal
server;l’outputvienecostruitodal
programma sullabasediuncalcoloodi
un’interrogazionesuundatabase
LA
TO
DATA.CGI
/*Calcola la
data corrente
e visualizzala
in output*/
Web Server
SE
RV
E
R
Codifica
dell’output
compatibileconil
client(HTML,GIF,
...)
Firefox
URL http://gondrano/data.cgi
LA
TO
CL
IEN
T
Oggi èil29/4/2015e
sonoleore9:30:25
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
2
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Brevecronologia delWWW
•
•
•
•
•
•
•
•
•
•
•
•
1980:TimBerners-Lee(CERN)sviluppailprogramma Enquire-Within-Upon-Everything”che
consentivadieffettuarelinktradiversinodi
1989:TimBerners-Leediffondeduedocumentiper accogliereopinionisulsuolavoropressoil
CERN
1990:IldocumentodiTBLvieneriformulatoconl’appoggio ufficialedelCERN;vieneconiatoil
nomeWorldWideWeb
1991:SviluppodeiprimiclientedaperturadelWWWserverdelCERN
1992:SviluppodelclientconinterfacciaX;vienerilasciatalalistadeiprimi26serverWWW
1993:VienerilasciatoilprimobrowserperMacintosh;vienerilasciatoX-Mosaic diMarc
Andreessen (NCSA);iserverHTTPsonocirca50
1993:Vieneimplementatal’architetturaCGI(formalizzatainRFC3875nel2004)
1994:VienefondatalaMosaic Corporation(poiNetscapeCorp.);isitiWWWsono1.500;a
dicembresitieneilprimomeetingdel“W3Consortium”pressoilMIT;ilCERN,acausadiproblemi
dibudget,decidedisospendereilsupportodelprogettoWWW
1995:Vienefondatala“WebSociety”aGraz(Austria):partecipanolaTechnicalUniversity diGraz,
ilCERN,l'UniversitàdelMinnesotael’INRIA(Francia)
1996:FormalizzazionediHTTP/1.0comeRFC1945delIETF
1997/1999:PresentazionediHTTP/1.1(RFC2616)
...lastoriacontinua(http://www.internetsociety.org/history)
Applicazioni “webbased”
•
•
•
Neltempo aquestetecnologiedibasesene sonoaggiuntedellealtre, per offriresoluzioni
informatichesemprepiùingegnerizzate, robusteeflessibili:linguaggidiprogrammazione
ObjectOriented (Java,C#, ...), interiframeworksoftwareingradodi“semplificare”lo
sviluppodiapplicazioniwebbased,ecc.
Perla naturaaperta eintegrata delmodellopropostodalweb,letecnologie chehanno
avutosuccessosonoquellechehannosposatoglistandard ochesonostatecostruite
proponendodeglistandardaperti,fruibilianchedaaltri
WEB 2.0:oggiper aumentare l’interazioneconl’utenteerealizzare applicazionicompatibili
conglistandarddeidispositivimobili(smartphone,tablet,smartwatch,...)siaggiungeanche
un’importanteelaborazione“latoclient”:
– l’outputprodottodalprogrammalatoserveroilfileHTML“statico”contieneancheistruzionidi
programma inlinguaggioJavascript
– ilclientesegueleistruzioniJavascript presentinellapagina emodificadinamicamenteilcontenuto
dellapaginastessa,ancheinbasealleazionicompiutedall’utentesuglioggettipresentinellapagina
(bottoni,icone, campidiinput,ecc.)
– ilprogrammaJavascript contenutonellapaginainteragisceconilserveracquisendoedinviando
informazionisenzadoverricaricareunanuova URLnelbrowserdell’utente(l’interazioneavviene
medianteWebServicesRESTeflussidiinformazioniJSON)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
3
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
WebServices
•
•
•
Lastessatecnologiaimpiegata perle applicazioniwebèstatausatapermetterein
comunicazionetradilorodeiprogrammi(e nonutenti eprogrammi),sviluppandola
tecnologiadei WebServices
Protocolli(sopraadHTTP):SOAP (SimpleObjectApplicationProtocol),REST
(REpresentational StateTransfer)
LeinformazioninonsonocodificateinHTML(nondevonoesserepresentateadunutente),
ma inXML,cheoffreunacodificapiùflessibile
– XMLpermettedidefinire“tag”percodificareinmodoapertoleinformazioninecessarieinuno
specifico contestoapplicativo
– sialerichiestedelclientalserverchelerispostedelserveralclientsonocodificateinstruttureXML
denominateSOAPEnvelope (buste SOAP),costituitedaunheader edaunbody
<soap:Envelope
xmlns:soap="http://schemas.xmlsoap.org/s
oap/envelope/">
<soap:Body>
<getProduct xmlns="http://acme.it/ws">
<productId>827635</productId>
</getProduct>
</soap:Body>
</soap:Envelope>
<soap:Envelope xmlns:soap="http://schemas.../soap/envelope/">
<soap:Body>
<getProductResponse xmlns="http://acme.it/ws">
<getProductResult>
<productName>Biscotti Gentilini</productName>
<productId>123456</productId>
<description>Biscotti secchidacolazione</description>
<price>1,50</price>
<inStock>true</inStock>
</getProductResult>
</getProductResponse>
</soap:Body>
</soap:Envelope>
Componenti dell’architettura delleapplicazioniweb based
Percomprendere l’architettura applicativadiunprogrammawebbased,ènecessariostudiarne
le componenti:
•
linguaggio HTMLper lacodificadelleinformazionipresentatealcliente lacostruzione
dell’interfaccia utentedella web application
•
protocolloHTTPecodificadelle URL perl’identificazionedelle risorsepresentisulweb;
•
meccanismodiscambiodeidatiininputeinoutputtrailwebcliente ilweb server
(vedremoil meccanismonotocomeCGI,CommonGatewayInterface)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
4
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Elaborazione automaticaditesti
Elaborazionedidocumentimediante ilcomputer…Cosasignifica?Qualèloscopo?
• Comporre testiconl’ausiliodellamacchina(èpiùcomodo)
• Definirel’aspettodeltesto conqualitàtipografica
• Riprodurlo inpiùcopierapidamente
• Modificareiltestoointegrarlosuccessivamente
• Memorizzare,archiviare documenti
• Eseguire delle ricerche suunarchiviodocumentale
• Trasmettere,condividere documenticonaltri
Strumenti – Wordprocessor
•
•
•
•
Ilwordprocessor èunadelleapplicazionipiùdiffusesuipersonalcomputer.
Consentedicomporreemodificareundocumento,consentediarchiviarlo,stamparlo.
Ildocumentopuòesserecondivisoconchiutilizzalostessoprogramma(eforseanchela
stessamacchina,lostessosistemaoperativo,…).
Devoconoscereilformatodeidatiperpotercostruirestrumentidiricercadiinformazioni
sull’archiviodocumentale
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
5
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Strumenti – Linguaggidimarcatura
•
•
•
Illinguaggio TEX (eLATEX)permette lacostruzionedidocumentisecondounformato aperto
(notoatutti),aumentandocosìlapossibilitàdicondivisioneescambio
Necessitadiun“motoredirendering”(unprogramma)perpoterprodurreunacopia
leggibile deldocumento
Permette dilegare tra loroleinformazionisecondounastrutturagerarchicaesequenziale
HTML:HyperText Markup Language
•
Èun“linguaggio dimarcatura” del testo:
– Nonèunlinguaggiodiprogrammazione
– Ècostituitodauninsiemediparolechiave(tag omarcatori)concuiidentificaporzionidel
documento
– Ènatoconl’obiettivodiconsentireladefinizionedidocumentiipertestualidistribuitisuunaretedi
computer
•
HTMLviene definitocomeapplicazionediSGML (StandardGeneralized MarkupLanguage)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
6
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:Tagper ilmark-updeltesto
•
•
•
•
Itag consentonodicontrassegnare(marcare)unaporzionedeldocumentoperassociargli
unadeterminata caratteristica(strutturale,tipografica,ecc.).
Itag sonocostituitidaunelementodiinizio-marcaturaedunelementodifine-marcatura; i
tag sonocaseinsensitive.
Glielementi diiniziomarcaturapossonoesserecaratterizzatidaattributi acuièassociatoun
particolare valore:
<tag attributo 1=“valore1” attributon=“valoren”> …</tag>
Esempio:
<p align=“center”>Paragrafo del documento</p>
HTML:Entità
•
•
•
Pergarantire la massimacompatibilità etrasportabilità deldocumento,HTMLutilizzala
codificaASCIIstandarda7bit(caratterida1a127)
Perrappresentare simbolispecialiocaratterinazionaliutilizzaalcuneentità
Esempi:
&agrave; =“à”, &egrave; =“è”, &eacute; =“é”,
&Egrave; =“È”, &uuml; =“ü”, ecc.
&amp; =“&”,&quot; =“” ”, &lt; =“<“, &gt; =“>”,ecc.
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
7
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Scopo diHTML
•
ConHTMLèpossibile:
–
–
–
–
•
Definirelastrutturalogicadeldocumento
Definiredeicollegamentiipertestualifradocumenti(link)
Definirel’interfacciautente diunaapplicazioneweb
Definirelaformattazionetipograficadeltesto,fornendoindicazioni utiliperilrendering
L’erroredisintassi nonèprevistonell’ambitodell’elaborazione didocumentoHTML:ciòche
nonèriconducibileaduntag dellinguaggioviene ignoratoe visualizzatoinquantotale.
Struttura deldocumento HTML:ilDocument ObjectModel
•
•
Definirela strutturalogicadeldocumentosignificaidentificarnedellecomponenti
riconducibiliadelementidiunastrutturagerarchicanell’ambito diunmodellodenominato
DOM:Document ObjectModel (specificatoconiltag “DOCTYPE”)
IlDOMdiHTMLprevedela seguentestrutturagerarchica:
Documento
Intestazione
Titolo
Corpo
Capitolo
Sezione
Paragrafo
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
8
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Struttura deldocumento HTML:ilDocument ObjectModel
•
Lostessomodellopuòessererappresentatoconunalbero:
Documento
Intestazione
Corpo
Titolo
…
Cap.n
Sez.1.k
Sez.n.1
…
Par.1 … Par.y
Par.1 … Par.z
Cap.1
Sez.1.1
Par.1 … Par.x
…
…
Sez.n.h
Par.1 … Par.w
HTML:tag per ladefinizione dellastruttura deldocumento
DOMdeldocumento
<!DOCTYPEHTML>
<html>
Intestazione
<head>
<title>Titolodeldocumento</title>
</head>
Titolo
<body>
<section>
<h1>Titolodelcapitolo</h1>
Doc.
Corpo
Capitolo Sezione
<section>
<h2>Titolodellasezione</h2>
<p>Testodelparagrafo…</p>
<p>Testodelparagrafo…</p>
</section>
Paragrafi
</section>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
9
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:rendering deldocumento
<!DOCTYPEHTML>
<html>
<head>
<title>Primo esempio</title>
</head>
<body>
<article>
<h1>Titolodel capitolo</h1>
<section>
<h2>Titolodella sezione</h2>
<p>Testo delparagrafo…</p>
</section>
</article>
</body>
</html>
HTML:ancorasullastruttura “logica”deltesto
•
•
•
Itag chedefinisconolastrutturadeldocumentoconsentonoalprogrammachelovisualizza
dievidenziaregraficamenteleporzioniditestocaratterizzatedaundeterminato“ruolo”
(titoli,sottotitoli,ecc.)
Oltre allagerarchia delle parti checompongonoildocumento(article,section anche
nidificate)edei titoli(h1,h2,…,h6)esistonoaltritag percaratterizzareiltesto;es.:
<em>…</em>: enfatizza(inqualchemodo)unafraseimportante evidenziandoneicaratteri
Anchela spaziaturatraiparagrafie iltipodicarattereda utilizzarevienestabilito
autonomamentedalprogramma chevisualizzaildocumento
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
10
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:listeed elenchi
•
Elenchipuntati:
<ul>
<li> Primoelemento</li>
<li> Secondoelemento</li>
</ul>
•
Listenumerate:
<ol>
<li> Primoelemento</li>
<li> Secondoelemento</li>
</ol>
•
Listecondescrizione:
<dl>
<dt> Primoelemento</dt>
<dd> Descrizioneprimo elemento</dd>
<dt> Secondoelemento</dt>
<dd> Descrizionesecondo elemento</dd>
</dl>
HTML:tabelle
•
Tabella:
<table border="1">
<tr>
<th>Autore</th>
<th>Titolo</th>
<th>Editore</th>
</tr>
<tr>
<td>Camilleri</td>
<td>Laconcessionedeltelefono</td>
<td>Sellerio</td>
</tr>
Spessoletabelle sonoutilizzate(impropriamente)
<tr>
ancheper disporreeallineare gli elementi sulla
<td>Sciascia</td>
pagina (es.:icampie leetichette diunaform)
<td>Unastoriasemplice</td>
<td>Adelphi</td>
</tr>
</table>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
11
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:documenti ipertestuali
•
•
•
•
IdocumentiHTMLpossonocontenereriferimenti(link ipertestuali)adaltridocumenti
Inquestomodolaletturadeltestopuònon essererigidamentesequenziale: invece diuna
sequenzadipagine(comeinunlibro)ottengounaretedipagine(unasortadigrafo con
pagine fralorocorrelate)
Ilriferimentoadunarisorsa(documentooaltro)vieneespressomedianteunURL (Uniform
ResourceLocator)
ConunURLèpossibiledescriverelamodalità concuideveessereraggiuntoildocumento
correlatoe lasuacollocazione:
http://www.mat.uniroma3.it/users/liverani/index.html
protocollo
hostname
path
filename
HTML:tag per lacreazione dilink
•
Iltag perla definizionediriferimentiipertestuali (hypertextual reference)è
<a href=“URL” target=“finestra”>testo…</a>
•
Ilriferimento ipertestuale puòspingersifinoadunpuntoparticolaredeldocumento
indirizzatodaunURL:possonoesseredefinitedelle“ancore”internealdocumentoper
indicarepuntidiagganciodiunlink:
<a href=“URL#etichetta”>testo…</a>
e
<a name=“etichetta”>altrotesto…</a>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
12
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:collegamentiipertestuali
rapporto.html
… Leggi <a href=“articolo.html”>l’articolo</a>
che parla di …
articolo.html
… Questo articolo parla di …
Leduepaginecollegatepossonoessere
suserverdifferenti: ildocumentopuò
esserefisicamente distribuito (dislocato
inpiùpunti)
HTML:altritipidilink
•
•
•
•
Definendounlinkèpossibileindicareilprotocollo concuipotràessereraggiuntalarisorsa
collegata (documento,file,…).
Se ilprotocolloèdifferentedaHTTP(es.:FTP,MAILTO, …)verrà attivatounprogramma
adatto atrattarlo(avolte lostessobrowsergestiscepiùprotocolli).
Se iltipodidocumentorichiestononpuòesserevisualizzatodalbrowser(es.:documento
Word,PDF,Postscript,ecc.),tipicamentevieneattivatounprogrammaadeguato,ovvero il
fileviene salvatosulcomputer.
Esempi:
– <p>Scaricailfile<ahref=“ftp://nic.switch.ch/pub/file.zip”>file.zip</a>…</p>
– <p>Scrivialmio<ahref=“mailto:[email protected]”>indirizzo</a> diposta</p>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
13
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:form diinserimento dati
•
•
•
Lepagine web possonoessereusateanchecome“interfaccia”versounprogramma
applicativowebbased (es.: programmi CGI)
Ilprogramma produrràunoutputinformatoHTML perpoterlovisualizzarenelbrowsere
acquisiràl’input dapartedell’utente attraversodelle maschere diinserimentodati
denominateform
Unaform ècompostada
– uninsiemedicampidiinputcaratterizzatidaunnome (univoconell’ambitodellaform)eduntipo,
chenedeterminailcomportamentofunzionale
– un’azione, ossialaURLdelprogrammachericeveràidatiinseritidall’utenteesioccuperàdellaloro
elaborazionerestituendoasuavoltaunoutput(adesempioinformatoHTML)
– l’indicazionedelmetodoHTTP(GEToPOST)con cuiidatiinseritidall’utenteneicampidellaform
sarannoinviatialserverwebeall’applicazionecheimplemental’azione
•
Quandol’utentehaterminatola compilazionedellaform viene eseguitoilprogramma
specificatocome“azione”dellaform passandoglicomeinputidatiinseritidall’utentenei
campi
Flussodiunprogrammawebbased
Client(browser)
ProtocolloHTTP
(sopraaTCP/IP)
Server(webserver)
form.html
search.cgi
input:Nome=Alan,
Cognome=Turing
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
14
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:form diinserimento dati
<html>
<head><title>Form di input</title></head>
<body>
<h1>Inserisci i dati:</h1>
<form action="search.cgi" method="GET">
<p>Nome: <input type="text" name="nome"></p>
<p>Dipartimento: <select name="dip">
<option value="mat">Matematica
<option value="fis">Fisica
</select></p>
<p>Qualifica: <input type="radio" name="qualifica“
value="prof“ checked>Docente <input type="radio“
name="qualifica“ value="stud">Studente </p>
<p>Esami: <input type="checkbox" name="esami“
value="in1">Informatica <input type="checkbox“
name="esami" value="al1">Algebra</p>
<p><input type="submit" value="Registra">
<input type="reset" value="Ripristina"></p>
</form>
</body>
</html>
HTML:formattazionetipografica
•
•
Èpossibileforniredelleindicazioni perilrendering deldocumentoHTML(perlasua
rappresentazionetipografica).
Tali indicazionipossonoesseretrascuratedalprogrammavisualizzatore,inmododa
adattare almeglio la visualizzazionedellapaginaallostrumentofisicosucuivieneeseguitoil
rendering (browser).
<b>grassetto(bold)</b>
<u>sottolineato(underlined)</u>
<i>corsivo(italic)</i>
<tt>typewriter</tt>
<big>grande</big>
<small>piccolo</small>
x<sup>n</sup> (apice)
x<sub>k</sub> (pedice)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
15
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:caratteri,font,colori
•
•
•
Èpossibiledefinireindettaglioiltipodicarattere chedeve essereutilizzato:
<fontface=“tipo”size=“dim.”color=“colore”>…</font>
Questorendepoco“trasportabile”ildocumento:èlegatoalla disponibilitàdicaratterie
colorisullamacchinadell’utente
IcolorivengonodefinitispecificandonelecomponentiRGB (red,green,blue)innotazione
esadecimale (valorida00aFF):
#rrggbb
•
Esempio: #AB205B
HTML:caratteri,font,colori
Conl’usodiquestitag ancheunapaginamolto
semplicediventa complicataemenoleggibile e
manutenibile; diventadifficilegarantire la
coerenzagraficae l’omogeneità delle diverse
pagine delsito
<html>
<head>
<title>Font e colori</title>
</head>
<bodybgcolor="#3090AA">
<h1>Pagina colorata</h1>
<p>
<fontcolor="#FFCC00"size="+1">Testogiallo</font>conilcarattere
<fontface="Arial"color="#FF0000"size="+2">Arial</font>...
</p>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
16
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML:immaginigrafiche
•
•
•
Èpossibileincludereimmagini inundocumentoHTML
L’immagine verrà visualizzatacompatibilmenteconlecapacitàdelbrowsere dell’ambiente
ospite
<img src=“URL”align=“allineam.”alt=“testoalternativo”>
Esempio:
<img src=“snoopy.jpg” alt=“SnoopyeCharlie Brown”>
Foglidistile:Cascading StyleSheet (CSS)
•
•
•
•
•
Negli anniHTMLsièarricchitodinumerositag dicaratterizzazionegraficadeglielementi
della paginafinoaperderelasuaoriginaria eleganzaeportabilità
Persemplificare lacostruzionedipagineHTMLconunaforteconnotazionetipograficae
cromatica,ritornandoall’obiettivo originaledel linguaggio(definire unastrutturalogicadel
documento)sonostatiintrodottiifoglidistile(Cascading StyleSheet – CSS)
NelCSS vengonodefinitelecaratteristichetipografichedei tag presentinella pagina
Itag possonoessereraggruppatiininsiemiomogeneidefinendodelleclassi nelfogliodistile
CSS; lostessotag puòessereinseritoinpiùclassi,caratterizzandoloinmodidifferenti
Unostessofogliodistilepuòessereutilizzatosupiùdocumenti(osull’outputdiun
programma, codificatoinHTML)inmododagarantire
– omogeneità“tipografica”dipresentazionedituttelepaginedelsitoodell’applicazione
– facilitàdimodificadell’impaginazionedelsito/applicazione:bastamodificareun fogliodistileper
cambiarel’aspettodituttelepaginedelsito
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
17
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
HTML+CSS:fornireuno stilealdocumento
<!DOCTYPEHTML>
<html>
<head>
<title>Primoesempio</title>
</head>
<body>
<h1>Titolodelcapitolo</h1>
<h2>Titolodellasezione</h2>
<p>Testodelparagrafo…</p>
</body>
</html>
HTML+CSS:fornireuno stilealdocumento
H1 {
}
p{
font-family: Arial, Helvetica, sans-serif;
text-align: center;
font-weight: normal;
border-color: #5588bb;
border-style: solid;
font-family: Times New Roman, serif;
text-align: justify;
color: #990000;
<!DOCTYPE HTML>
font-weight: bold;
<html>
}
body {
background: #FFCC66;
}
<head>
<title>Primo esempio</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<h1>Titolo del capitolo</h1>
<h2>Titolo della sezione</h2>
<p>Testo del paragrafo…</p>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
18
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
ServerWeb(serverHTTP)
•
UnserverWebè unprogrammacheimplementa lacomponenteserverdelprotocolloHTTP
•
IlprotocolloHTTPèunprotocolloapplicativocheoperaallivello4dellostack TCP/IP(utilizza
tipicamente laportaTCP80)
•
IlprotocolloHTTPS (portaTCP443)èilmedesimoprotocolloresosicuromediantela
cifraturadeidatitrasmessi,mediante l’usodiSSL (Secure Socket Layer);ilprotocolloHTTPS
garantisceanchel’identità delserver
•
IlprotocolloHTTP/1.1implementaiseguenticomandi:
– GET:ilclientrichiedeunaspecifica“risorsa”alserverindicandonelaURL
– HEAD:ilclientrichiedel’header dellarispostaHTTPperlarichiestadiunarisorsaindicataattraverso
unaURL, manonilcontenutodellarisorsastessa
– POST:ilclientrichiedeunaspecifica“risorsa”alserveredinviadelleinformazionialserver,che
seguono larichiestaHTTP
– PUT:ilclientinviaalserverunarisorsachedeveesserememorizzatanellaURLspecificata
– DELETE:ilclientrichiedealserverlacancellazionedellarisorsaspecificataconunaURL
– TRACE,OPTIONS,CONNECT, PATCH: altricomandiperfunzionidiservizio,spessonon implementati
perragionidisicurezza
•
IcomandipiùutilizzatisonoGET ePOST
ServerWeb(serverHTTP)
•
IlprotocolloHTTPèunprotocollostateless:alterminedellarispostaadunarichiestadel
clientla connessionevieneterminatadalserver
•
Ilserver HTTPnonconservamemoria dellostatodellasessioneutente;pergestire
informazionidisessionesiricorreall’usodicookies,piccolifiledidaticheèpossibile
memorizzare sulwebclient
•
Ilserver Webesegue questasequenzadioperazioni:
– Accettalaconnessione dapartediunclientmedianteilprotocolloHTTP
– Verificaseilclientol’utentehal’autorizzazione pereseguireilcollegamento
– AccettaunarichiestadalclientmedianteilprotocolloHTTP(GET,POST,...)
– Perrichiestedirisorsestatiche(fileHTML,immagineJPEG,ecc.):ilservercaricalarisorsaelainvia
alclient
– Perrichiestedirisorsedinamiche:ilserveresegueilprogrammapassandogliattraversolamodalità
CGIiparametriricevutidalclientedinviaalclientl’outputprodottodalprogramma
– Chiude laconnessione conilclient
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
19
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
ServerWeb(serverHTTP)
SessioneHTTPmediante ilprogramma Telnet (connessionesullaportaTCP80)
HTTPrequest (GET)del client
HTTPresponse delserver: header
marco@aquilante ~$ telnet gondrano 80
Trying 10.211.55.42...
Connected to freebsd.
Escape character is '^]'.
GET /~marco/index.ht ml http/1.1
Host: gondrano
HTTP/1.1 200 OK
Date: Sun, 26 Apr 2015 13:57:05 GMT
Server: Apache/2.4.12 (FreeBSD)
Last-Modified: Sat, 25 Apr 2015 14:54:30 GMT
ETag: "9e-5148db0a37580 "
Accept-Ranges: bytes
Content-Length: 158
Content-Type: text/html
<!DOCTYPE HTML>
HTTPresponse delserver: body
<html>
<head><title>Marc o Home Page</title></head>
<body>
<h1>Benvenuti!</h 1>
<p>Questa &egrave; la home page di Marco.</p>
</body>
</html>
Connection closed by foreign host.
ProgrammiCGI
•
•
•
•
•
CGI,CommonGatewayInterface,è unadellemodalità (laprima, inordineditempo,forse
tutt’ora lapiùsemplice,ma anchemenoefficiente) concuièpossibileeseguiredei
programmisuunserverWeb
L’interfaccia CGIdefinisceilmodoincuièpossibileinviaredelleinformazioni(parametri)da
unclientweb(unwebbrowser)all’applicazione invocatasulserverwebe comesiapossibile
restituirealclientl’outputprodottodalprogramma
Iprogrammi cheoperanosecondotalemodalitàvengonodefinitiprogrammi CGI
Iprogrammi CGIvengonoeseguitisulserver,nonsulclient
NonesisteunlinguaggiodiprogrammazioneesclusivoperlacodificadiprogrammiCGI
– illinguaggioPerlèunodeiprincipalistrumentiperlosviluppodiapplicazioniCGI,manonl’unico
– illinguaggioPython èoggiunlinguaggiodiscripting moltodiffuso
– programmiCGIpossono esserescritticomescriptdellashell delsistemaoperativo(Bash shell
script,adesempio) ocomeprogrammiinlinguaggioCcompilatiinlinguaggiomacchina
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
20
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Passaggiodiparametridawebbrowser adapplicazione CGI
•
Iparametri vengonoforniticonun’unicastringainformatoURLencoded:
•
Esempio:
nome1 =valore1 &nome2 =valore2 &…&nomen =valoren
nome=Silvia&cognome=Di+Stefano&eta=23
•
Èil server HTTPchesioccupadipassarlialprogrammaCGIsecondoduemodalità:
– POST:lastringavienefornitasulcanalestandardinput,ilprogrammaleggeràlastringadaSTDIN
(standardinput)
– GET:lastringavienememorizzatanellavariabilediambienteQUERY_STRING
•
Lamodalità viene specificatadalserver(sullabasedelle indicazionidelclient)mediantela
variabile diambiente REQUEST_METHOD
Compiti delprogrammaCGI
•
•
•
•
•
•
Acquisire lastringaconiparametri
Eseguire ilparsing deiparametriricevutiininput,ossiaunasuddivisionedellastringaper
isolarele coppie“nome=valore”e successivamenteperseparare ilnomedel parametrodal
suovalore
Eseguirel’elaborazionerichiesta
Produrreunoutputcompatibileconlecapacitàdivisualizzazionedelbrowser(tipicamente
outputinformatoHTML)
L’outputdeve contenereunaintestazionecheneindichiilformatosecondolacodifica
MIME (Multipurpose InternetMailExtensions),seguitodaunarigavuota
Esempio:
Content-type: text/html
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
21
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
ProgrammiCGIin Perl
•
•
•
InPerlesisteunalibreria perimplementare le principalifunzionidellaprogrammazioneCGI:
cgi-lib.pl
Conl’istruzionerequire èpossibilecaricareunalibrerianelprogramma Perl
require “cgi-lib.pl”;
Tra le subroutinemesseadisposizionedallalibreriac’è“ReadParse”:
– Leggelastringadeiparametri(ricevutiindifferentementeconmetodoGEToPOST)
– Suddivideinomideiparametridaivalori
– Costruiscel’arrayassociativo%in:
$in{nome} = valore
CGIinPerl:un esempioelementare
<html>
<head><title>Input</title></head>
<body>
<form action=“ciao.cgi” method=“get”>
Come ti chiami? <input name=“nome”>
<input type=“submit”>
</form>
</body>
</html>
#!/usr/local/bin/perl
# Programma di esempio “ciao.cgi”
require “cgi-lib.pl”;
&ReadParse;
print “Content-type: text/html\n\n”;
print “<html><body>\n”;
print “<p>Ciao $in{nome}</p>”;
print “</body></html>\n”;
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
22
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Esempio:indirizzario on-line, schemadell’applicazione
•
•
•
Programma Webperl’archiviazione diindirizzielaricercasulcatalogo
L’archivio èsuunDBMSrelazionale:database“marcodb”,tabella“rubrica”
Schema dell’applicazione:
select.html
select.cgi
insert.html
insert.cgi
delete.cgi
index.html
•
Sononecessariseifile:
–
–
–
–
–
–
index.html:menùprincipaledell’applicazione
select.html:form diinputdeicriteridiricercaperselezionareidatipresentisulDB
select.cgi:programmaCGIche eseguelaselezionedeidatidalDBinbaseaiparametrispecificati
delete.cgi:programmaCGIcheeliminaunrecorddalDBinbasealsuo“id”
insert.html:form diinputdeidatidainserirecomenuovorecordnellatabella“rubrica”sulDB
insert.cgi:programmaCGIcheeseguel’inserimentodeidatiinunnuovorecordsulDB
Indirizzario on-line: menùprincipale (index.html)
<!DOCTYPE HTML>
<html>
<head>
<title>Rubrica degli indirizzi - Men&ugrave; principale</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Rubrica degli indirizzi</h1>
<h2>Men&ugrave; principale</h2>
<dl>
<dt><a href="select.html" title="Selezione dei dati presenti nella
rubrica">Selezione dati</a></dt>
<dd>Ricerca e visualizza i dati presenti nella rubrica degli indirizzi</dd>
<dt><a href="insert.html" title="Inserimento dati in rubrica">Inserimento
dati</a></dt>
<dd>Inserimento di un nuovo record nell'archivio degli indirizzi</dd>
</dl>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
23
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Indirizzario on-line: inserimento criteridiricerca(select.html)
<!DOCTYPE HTML>
<html>
<head>
<title>Rubrica degli indirizzi - Consultazione dati</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Rubrica degli indirizzi</h1>
<h2>Consultazione dati</h2>
<form action="select.cgi" method="GET">
<table>
<tr><th>Nome</th><td><input name="nome" type="text" size="20"></td></tr>
<tr><th>Cognome</th><td><input name="cognome" type="text" size="30"></td></tr>
<tr><th>E-mail</th><td><input name="mail" type="text" size="30"></td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="Cerca”>
<input type="reset" value="Ripristina"></td></tr>
</table>
</form>
</body>
</html>
Indirizzario on-line: scriptCGIdiselezionedeidati(select.cgi)
#!/usr/local/bin/perl
require "cgi-lib.pl";
&ReadParse;
print "Content-Type: text/html\n\n";
print "<!DOCTYPE HTML>\n";
print "<html>\n<head><title>Rubrica degli indirizzi - Consultazione dati</title>\n";
print "<link rel=stylesheet type=\"text/css\" href=\"style.css\">\n</head>\n";
print "<h1>Rubrica degli indirizzi</h1>\n";
print "<h2>Consultazione dati</h2>\n";
use DBI;
$db = DBI->connect("dbi:mysql:dbname=marcodb", "marco", "marco") or die DBI::errstr;
$query = $db->prepare("select id, nome, cognome, email, tel, data_nascita from rubrica
where nome like '%$in{nome}%' and cognome like '%$in{cognome}%' and email like '%$in{email}%’
order by cognome, nome");
$query->execute();
if ($query->rows() == 0) {
print "<p>Nessun record selezionato.</p>";
} else {
print "<table>\n<tr><th>Nome</th><th>Cognome</th><th>E-mail</th><th>Telefono</th><th>Data di
nascita</th><th>Canc.</th></tr>\n";
for ($i=1; $i <= $query->rows(); $i++) {
($id, $nome, $cognome, $email, $tel, $data) = $query->fetchrow();
print "<tr><td>$nome</td><td>$cognome</td><td><a
href=\"mailto:$email\">$email</a></td><td>$tel</td><td>$data</td><td><a href=\"delete.cgi?id=$id\"
title=\"Elimina n. $id\">X</a></td></tr>\n";
}
print "</table>\n";
}
$query->finish();
$db->disconnect();
print "<p>Torna <a href=\"index.html\" title=\"Men&ugrave; principale\">men&ugrave; principale</a></p>\n";
print "</body>\n</html>\n";
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
24
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Indirizzario on-line: scriptCGIdicancellazionedeidati (delete.cgi)
#!/usr/local/bin/perl
require "cgi-lib.pl";
&ReadParse;
print "Content-Type: text/html\n\n";
print "<!DOCTYPE HTML>\n";
print "<html>\n<head><title>Rubrica degli indirizzi-Cancellazione dati-OK</title>\n";
print "<link rel=stylesheet type=\"text/css\" href=\"style.css\">\n</head>\n";
print "<h1>Rubrica degli indirizzi</h1>\n";
print "<h2>Cancellazione di un contatto</h2>\n";
use DBI;
$db = DBI->connect("dbi:mysql:dbname=marcodb", "marco", "marco") or die DBI::errstr;
$query = $db->prepare("delete from rubrica where id='$in{id}'");
$query->execute();
$query->finish();
$db->disconnect();
print "<p>Cancellazione del record n. $in{id} eseguita correttamente.</p>\n";
print "<p>Torna al <a href=\"index.html\" title=\"Men&ugrave;
principale\">men&ugrave; principale</a>.</p>\n";
print "</body>\n</html>\n";
Indirizzario on-line: Forminserimento dati(insert.html)
<!DOCTYPE HTML>
<html>
<head>
<title>Rubrica degli indirizzi - Inserimento dati</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<h1>Rubrica degli indirizzi</h1>
<h2>Inserimento di un nuovo contatto</h2>
<form action="insert.cgi" method="GET">
<table>
<tr><th>Nome</th><td><input name="nome" type="text" size="20"></td></tr>
<tr><th>Cognome</th><td><input name = "cognome" type="text" size="30"></td></tr>
<tr><th>E-mail</th><td><input name = "mail" type="text" size="30"></td></tr>
<tr><th>Telefono</th><td><input name = "telefono" type="text" size="15"></td></tr>
<tr><th>Data di nascita</th><td><input name = "giorno" type="text" size="2">/
<input name="mese" type="text" size="2">/<input name="anno" type="text"
size="4"></td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="Salva">
<input type="reset" value="Ripristina"></td></tr>
</table>
</form>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
25
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Indirizzario on-line: scriptCGIdiinserimento dati
#!/usr/local/bin/perl
require "cgi-lib.pl";
&ReadParse;
print "Content-Type:text/html\n\n";
print "<!DOCTYPEHTML>\n";
print "<html>\n<head><title>Rubricadegliindirizzi- Inserimentodati- OK</title>\n";
print "<linkrel=stylesheet type=\"text/css\"href=\"style.css\">\n</head>\n";
print "<h1>Rubricadegliindirizzi</h1>\n";
print "<h2>Inserimentodiunnuovocontatto</h2>\n";
use DBI;
$db =DBI->connect("dbi:mysql:dbname=marcodb", "marco", "marco") ordieDBI::errstr;
$query=$db->prepare("insert into rubrica(nome,cognome, email,tel,data_nascita)
values ('$in{nome}','$in{cognome}','$in{mail}','$in{telefono}','$in{anno}-$in{mese}-$in{giorno}')");
$query->execute();
$query->finish();
$db->disconnect();
print "<p>L'inserimentodeidatidi$in{nome}$in{cognome}&egrave;statoeseguitocorrettamente.</p>\n";
print "<p>Tornaal<ahref=\"index.html\"title=\"Men&ugrave;principale\">men&ugrave;principale</a>.
</p>\n";
print "</body>\n</html>\n";
Indirizzario on-line: fogliodi style(style.css)
body {
padding: 0pt;
margin: 0pt;
}
p {
margin-left:
}
a {
text-decoration:
}
8pt;
h1 {
font-family: sans-serif;
font-size: 20pt;
color: white;
background: #E0E0E0;
display: block;
padding: 8pt;
margin: 0pt;
box-shadow: 0px -5px 5px #B0B0B0
inset;
}
h2 {
font-family: sans-serif;
font-size: 18pt;
display: block;
padding: 8pt;
color: green;
}
none;
a:hover {
color: red;
}
dt a {
text-decoration: none;
padding: 3pt;
color: green;
border: solid 2pt white;
}
table {
margin-left:
}
8pt;
form th {
text-align: right;
background: white;
border-bottom: none;
}
form td {
border-bottom:
}
none;
dt a:hover {
background: #EEFFEE;
color: green;
border: solid 2pt green;
}
th {
background: #EEFFEE;
border-bottom: 3pt solid green;
padding: 3pt;
}
dt {
font-weight: bold;
font-family: sans-serif;
padding: 5pt;
}
td {
border-bottom:
padding: 3pt;
}
dd {
padding-bottom:
}
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
1pt solid green;
20pt;
26
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
IllinguaggioJava,l’ambientedisviluppo ediesecuzione
•
•
•
•
Java è unlinguaggioObjectOriented moltodiffusoapartiredaglianni’90
Èunodeilinguaggi piùdiffusiperlosviluppodiapplicazioniwebbased eperdispositivi
mobili
Illinguaggio Javaè indipendentedallapiattaformasucuivieneeseguito
L’indipendenzadallapiattaforma vienerealizzata mediante laJava Virtual Machine,un
ambiente diesecuzioneperiprogrammi Javachefornisceun’astrazionedelcomputeredi
alcunideiservizidel sistemaoperativo:inquestomodoilprogrammasfruttaleAPIdella
JVMenonquelledel sistemaoperativoospite
Sistema Operativo
JVM– Java VirtualMachine
Programma Java
•
•
JDK (JavaDevelopmentKit)èl’ambientedisviluppoperJava:ilcompilatorejavac traduceil
sorgenteJavainbytecode,unasortadilinguaggiomacchinaperlaJVM
JRE (JavaRuntimeEnvironment)èl’ambientediesecuzione(laJVM)periprogrammiJava
codificatiinbytecode
JavaApplication eJavaApplet
•
UnprogrammainlinguaggioJavaèunaJavaApplication:èeseguitasuuncomputermedianteuna
JavaVirtualMachinecheoffrel’ambientediesecuzionedelbytecode
nome.java
javac
nome.class
java
0011010101
sorgente in
linguaggio Java
compilatore
Java(JDK)
programmain
bytecode
ambientedi esecuzione
Java(JRE)
processo eseguito
dalla JVM
•
UnaJavaApplicationpuòimplementare un’interfacciagrafica(GUI)indipendente
dall’interfaccia delsistemaoperativoospite,mediante ipackage SWINGeAWT(abstract
window toolkit)
•
UnApplet èunprogrammaJavaeseguitoall’internodelwebbrowsermedianteunplug-in
(componenteaggiuntivodelbrowser)cherealizzaunambientediesecuzioneeunaJVM
all’internodelbrowser
web browser
•
nome.java
javac
nome.class
Java
plug-in
0011010101
sorgente in
linguaggio Java
compilatore
Java
programmain
bytecode
ambientedi esecuzione
Java(interpretebytecode)
processo eseguito dalla
JVM nel browser
ConunAppletvengonoimpegnatelerisorsedelclient;l’applethanumerosivincoliimpostidalle
politichedisicurezzadelbrowseredellaJVMrealizzatacomeplug-in
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
27
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JEE:JavaEnterpriseEdition
•
•
•
JEE (JavaEnterpriseEdition)èunaspecificaapertaperlarealizzazionediun’architetturaper
applicazioniwebbasatesullinguaggio Java esuunaseriedicomponentisoftwarerese
disponibiliallewebapplication resedisponibilinell’ambitodell’architettura
L’architettura è basatasuunApplicationServerJEEcherendedisponibililecomponentiJEE
e fornisceunambientediesecuzioneperleapplicazioniJavasviluppatesecondolaspecifica
LecomponentiJEEsonoditretipi
1. Componenti web:Servlet eJSP,MVC(ModelView Controller,unaspecificaperl’implementazione
dellapartedifront-end dell’applicazione),JSF(JavaServerFaces),ecc.
2. Componenti enterprise:EJB(EnterpriseJavaBeans),JMS(JavaMessageService),JNDI(Java
Naming andDirectoryInterface),ecc.
3. Componenti perl’interazionecon ildatabase:JDBC(JavaDatabaseConnectivity),JavaTransaction
API,JavaPersistence API,ecc.
•
•
•
EsistononumerosiprodottidimercatooopensourceditipoApplicationServerJEE(es.:
Glassfish,JBoss,IBMWebSphere,ecc.)
Adeccezionedelle componentiEnterpriseunawebapplication Javapuòessereresa
disponibileanchetramiteunWebServerJavaEnabled (es.:Apache Tomcat)
GliApplicationServerJEEediWebServer JavaEnabled implementanoilprotocolloHTTP
offrendodelleclassidioggettialle applicazioniJavaperricevere i datiininputerestituirein
outputunapaginacodificatainHTML(alparidiquantooffertodaCGI)
JEE:JavaEnterpriseEdition
•
•
Iduetipidiprogramma Javaper larealizzazionediunaweb application sullabasedella
specificaJEEsonoiServlet eleJSP
Servlet
– èunprogrammaJavachevienecompilatoinbytecode dall’ApplicationServerJEElaprimavoltache
vieneeseguito
– sfruttaappositioggettiemetodimessiadisposizionedall’ApplicationServerJEEperricevereidati
passatitramiteimetodiGEToPOSTdiHTTP
– difattoèl’equivalentediunprogrammaCGInelcontestoJEE
•
JSP(Java ServerPages)
– sipresentacomeunapaginaHTMLcontenentedeitag specialichedelimitanoistruzioniscrittein
linguaggioJava
– lapaginaJSPvienecompilataetrasformatanelbytecode diunservlet laprimavoltacheviene
richiamatadalbrowserdiunutente
– anchelapaginaJSPsfruttaappositioggettiemetodimessiadisposizionedall’ApplicationServerJEE
perricevereidatipassatitramiteimetodiGEToPOSTdiHTTP
•
RispettoadunascriptCGIunprogrammaJEE
– èmoltopiùefficienteperchécompilato inbytecode
– èpiùefficienteemeno onerosointerminidirisorsedelsistemaoperativoperchénonvieneaperto
unprocesso perciascunachiamataalprogramma(comeavvieneperiCGI)
– èportabiledaunapiattaformaadun’altra(anchesusistemioperatividiversi)
•
Servlet e JSPnonusanoAWTeSWING,maHTMLperprodurrel’interfacciaconl’utente
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
28
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JavaWebApplication
Sistemaoperativoserver
Java ApplicationServer/WebServerJavaEnabled
Java Virtual Machine
Java WebApplicationA
HTML
GIF/
JPEG
CSS
JSP
Java
Beans
Java WebApplicationB
HTML
Servlet
GIF/
JPEG
CSS
JSP
Java
Beans
Servlet
JavaServlet
•
•
•
Unservlet èunaclasseJavaeseguibile daunWebServerJavaEnabled,ossiadotatodiuna
componentedenominataservlet container
Unservlet èunprogrammapubblicatoinretedalWebServercome unaqualsiasialtra
risorsaweb(unapaginaHTML,un’immagine, unoscriptCGI,ecc.):ancheunservlet è
identificatodaunaspecificaURL
Iservlet operanocomegliscriptCGIinunamodalitàrequest/response:
– ilclient(browser)dell’utentenefarichiestatramitelaURLassociata
– ilserverattivailservlet eloesegue
– ilservernerestituisceilrisultato,ciò cheilserverrestituiscecome“output”,comecontenutodella
risorsa(es.:formattatoinHTML)echiudelaconnessione
•
•
•
Leservlet APIdiJavapermettonodiprogrammare unservlet inmaniera completamente
indipendentedalle caratteristichedelserver, delcliente delprotocolloditrasferimento
Ilcodicedelprogramma servlet è normalecodiceJava: puòusaretuttelelibrerie e leutility
dellinguaggio, tracuila connessioneaDBMStramiteJDBC,l’usodiXMLtramiteJAXP,ecc.
Iservlet sostituisconoiclassiciscriptCGIfornendoungradodisicurezzamaggiore,eun
livello diastrazionesuperioreperilprogrammatore
Le slidesuJavaServlet sonotratteinpartedalledispensedelprof.GiuseppeDellaPenna
delDipartimentodiInformaticadell’UniversitàdegliStudidell’Aquila(http://www.di.univaq.it/gdellape/)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
29
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JavaServlet eWebApplications
•
•
UnaJava WebApplicationèuninsiemediservlet, JSP,pagine HTML,immagini, filedistile,
librerie (package)Java raccoltiinunadirectorydelwebapplication server
Ifile checompongonolaJavaWebApplicationdevonoessereorganizzatiinsottodirectory
specifiche inmodotaledaconsentirealserverdiaccederealle risorsepubblicate
nell’ambito della webapplication:
– LasottodirectoryWEB-INF, contiene alcunifilediconfigurazione,tracuiilwebapplication
deployment descriptor (web.xml)
– LasottodirectoryWEB-INF/classes, contieneleclassiJavadell’applicazione,compresele
servlet;secondoleconvenzioniJava,lesingoleclassiandrannoposteall’internodiunalberodi
directorycorrispondentealloropackage
– LasottodirectoryWEB-INF/lib, contienelelibrerieJARnecessarieall’applicazione,comprese
quellediterzeparti,comeidriverJDBC
– Tuttelealtresottodirectorydelcontesto,compresalastessaroot directory,conterrannonormali
filecome pagineHTML,foglidistile,immaginiopagineJSP
•
•
SpessoperlapubblicazionediunaJavaWebApplicationsiutilizzaraccoglieretuttiifileele
sottodirectorydell’applicazioneinunfileditipoWAR (WebArchive):vienepoieseguitoil
deploy delWARsull’ApplicationServercheeseguirà l’estrazionedei filedalWARe laloro
collocazionenellasottodirectorycheidentificailcontesto
Ilfile WARspessovieneprodottomedianteunambientedisviluppoIDE (Integrated
DevelopmentEnvironment)comeEclipse oNetBeans
JavaServlet eWebApplications
•
•
•
•
Perrendere unaclasseJavadisponibilecomerisorsaditiposervlet,ènecessario
configurarnelecaratteristiche tramite unfiledettoweb application deployment descriptor
Questofile,denominatoweb.xml ecodificatoinXML,deveesserepostonelladirectory
WEB-INFdell’applicazione
<?xmlversion="1.0"encoding="ISO-8859-1"?>
Ciascunservletèconfiguratoinun
<!DOCTYPEweb-app PUBLIC "-//Sun Microsystems,
elemento <servlet> distinto;
l’elemento <servlet-class> deve Inc.//DTDWebApplication2.3//EN”
"http://java.sun.com/dtd/web-app_2_3.dtd”>
contenereil nomecompletodella
<web-app>
classecheimplementa ilservlet
<display-name>ProgettoWeb</display-name>
<description>Blablabla...</description>
Ènecessariomappare ciascunservlet
<servlet>
suunaURLtramitel’elemento
<servlet-name>Servlet1</servlet-name>
<servlet-mapping>
<description>ImplementalafunzioneY</description>
Lacomponente<url-pattern>
<servlet-class>org.iw.project.class1</servlet-class>
specificataandràacomporrelaURL
</servlet>
perla servlet nelseguente modo:
<servlet-mapping>
http://indirizzo/contesto/url pattern
<servlet-name>Servlet1</servlet-name>
<url-pattern>/funzione1</url-pattern>
</servlet-mapping>
</web-app>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
30
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JavaServlet
•
•
Alla basedell’implementazione diunservlet c’è l’interfacciaServlet,cheèimplementata
daunaserie diclassibasecomeHttpServlet;tutteiservlet chevengonocreati sono
derivati (extends)daquest’ultima
Lealtre dueclassibaseperla creazionediunservlet sonoServletRequest e
ServletResponse
– Un’istanzadiServletRequest vienepassatadalcontestoalservlet quandovieneinvocato,e
contienetutteleinformazioniinerentilarichiestaeffettuatadalclient:questecomprendono,ad
esempio,iparametriGETePOSTinviatidalclient,levariabilidiambientedelserver,gliheader eil
payload dellarichiestaHTTP
– Un’istanzadiServletResponse vienepassataalservlet quandosirichiededirestituireun
contenutodainviarealclient;imetodidiquestaclassepermettonodiscriveresuunostream che
verràpoiindirizzatoalclient,modificaregliheader dellarispostaHTTP,ecc.
CiclodivitadiunServlet Java
•
Ilciclodivitadiunservletè scanditodaunaseriedichiamate, effettuatedalcontainer, a
particolarimetodi dell’interfacciaServlet
1. Inizializzazione: quando ilcontainercaricailservlet,chiamailsuometodoinit.Tipicamente
questometodo vieneusatoperstabilireconnessioniadatabaseepreparareilcontestoperle
richiestesuccessive.Asecondadell’impostazionedelcontestoe/odelcontenitore,ilservlet può
esserecaricataimmediatamenteall’avviodelserver,adognirichiesta,ecc.
2. Servizio.Lerichiestedeiclientvengonogestitedalcontainertramitechiamatealmetodoservice.
Richiesteconcorrenticorrispondono aesecuzionidiquestometodointhread distinti.Ilmetodo
servicericevelerichiestedell’utentesottoformadiunaServletRequest einvialarisposta
tramiteunaServletResponse
3. Finalizzazione. Quandoilcontainerdecidedirimuoverelaservlet,chiamailsuometododestroy.
Quest’ultimovienesolitamenteutilizzatoperchiudereconnessioniadatabase,oscaricarealtre
risorsepersistentiattivatedalmetodoinit.
Ènecessariosovrascrivereilmetododestroy soloseesistonoeffettivamenteoperazionidafare
primadelladistruzionedelservlet
•
LaclasseHttpServlet specializzaquestosistemaperlacomunicazioneHTTP,fornendoin
particolare duemetodi:doGet e doPost,corrispondentialleduerequest piùcomuniin
HTTP.Il metodoservice delleclasseHTTPServlet provvedeautomaticamente asmistare
le richiestealmetodoopportuno
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
31
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
CiclodivitadiunServlet Java
•
IlJava ApplicationServer invocaalcunimetodistandardimplementatidalservlet inalcuni
momentispecificidelsuociclodivita:
– init(...): ilmetodovieneinvocatounasolavoltaquandol’applicazioneJavavieneavviataperla
primavolta(inizializzazione);
– service(...): ilmetodovieneinvocatoognivoltacheilJavaApplicationServerriceveuna
richiestadalclientperlaURLcorrispondentealservlet;
– doGet(...): èilmetodoutilizzatopergestirelarichiestaHTTPmedianteicomandiGETeHEAD;
– doPost(...): èilmetodoutilizzatopergestirelarichiesta
Java Application Server
HTTPmedianteilcomandoPOST;
(servlet container)
– destroy(...): èilmetodoinvocatounasolavoltadal
init(…)
service(…) destroy(…)
JavaApplicationServerquandovieneterminatalaweb
application;conclude ilciclodivitadelservlet
1
init
service
2
3
4
destroy
Web Server
inizializzazione
chiamata
dal client
interruzione
1
2
3
4
Web Browser
LaclasseHttpServlet
•
•
Unservlet estende laclassejavax.servlet.http.HttpServlet
Pergestire lerichieste HTTP,sisovrascrivonoopportunamenteimetodicorrispondenti:in
questoesempio,ilmetododoGet verràchiamatoper gestire lerichiesteHTTP GET.
package org.pippo.project;
import javax.servlet.*;
import javax.servlet.http.*;
publicclass pippo extends HttpServlet {
publicString getServletInfo() {
return “Servlet diesempio,versione1.0”;
}
publicvoid doGet(HttpServletRequest in,HttpServletResponse out){
//...
}
}
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
32
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
InizializzazionedelServlet
•
•
Ilmetodoinit,dopoaverchiamatolostessometododellaclassesuperiore,puòprocedere
conl’inizializzazionedelservlet
Se cisonoproblemidiinizializzazione,vienegenerataunaServletException
package org.pippo.project;
import javax.servlet.*;
import javax.servlet.http.*;
publicclass pippo extends HttpServlet {
privateint parameter1;
publicvoid init(ServletConfig c)throws ServletException {
super.init(c);
parameter1=1;
}
publicString getServletInfo(){
return “Servlet diesempio,versione1.0”;
}
}
publicvoid doGet(HttpServletRequest in,HttpServletResponse out){
//...
}
Acquisire larichiestadelclient
•
•
•
•
Imetodi doGet edoPost possonoleggereiparametri interpretati dellarichiestatramite
getParameter() egetParameterValues()
doGet puòleggere la stringadiqueryinmaniera raw chiamandogetQueryString()
doPost puòleggere ilpayload delmessaggioinmanieraraw tramite glistream restituitida
getReader() (testuale)e
package org.pippo.project;
getInputStream() (binario)
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
publicclass pippo extends HttpServlet {
...
publicvoid doGet(HttpServletRequest in,HttpServletResponse out){
String nome=in.getParameter(“nominativo”);
}
publicvoid doPost(HttpServletRequest in,HttpServletResponse out){
try {
Reader r =in.getReader();
}catch(Exception e){
e.printStackTrace();
}
}
...
}
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
33
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Inviarelarisposta alclient
•
L’oggetto HttpServletResponse fornitoatuttiimetodidiserviziopermettedicostruirela
rispostadainviarealclient
– IlmetodosetContentType(String) permettedidichiarareiltipoMIMErestituitodalservlet (ad
esempio “text/html”)
– IlmetodosetHeader(String,String) permettediaggiungereheaders allarisposta
– IlmetodosendRedirect(String) permettedireindirizzareilbrowserversounanuovaURL
– ImetodigetWriter() egetOutputStream() permettonodiaprireuncanale,testualeo
binario,sucuiscrivereilcontenutodellarisposta;vannochiamatidopoaver(eventualmente)
impostatoilcontent type eglialtriheader
– Altrimetodipermettonodigestire,adesempio,icookie
publicvoid doGet(HttpServletRequest in,HttpServletResponse out){
String nome=in.getParameter(“nominativo”);
out.setContentType(“text/html”);
try {
Writer w =out.getWriter();
w.write(”<html><body><p>Ciao”+nome+“</p></body></html>”);
}catch(Exception e){
e.printStackTrace();
}
}
JavaServerPages
•
•
LeJava ServerPages (JSP)semplificanoilprocessodicostruzionedisitiwebpermettendo
l’inclusionedicontenutidinamiciel’interazioneconleclassiJavacheincapsulanolalogicadi
businesschestaallabasediunawebapplication
LeJSPsonocostituitedaunacombinazioneditestoetag:
– iltesto (eitag HTML)rappresentailcontenutoinformativodiunapaginaweb
– itag JSPinvecepartecipanoallacostruzionedellepaginedinamicheproducendoicontenuti
medianteistruzionidiprogrammainlinguaggioJava
•
•
•
QuandounaJavaServer Page vienerichiesta,ilcontainerJSPprovvedeaconvertirla inun
servlet,compilarlo e quindieseguireilservlet perelaborarelarichiestaHTTP
Laconversioneavviene soltantoneicasiincuiilsorgentedellapaginahasubitomodifiche
rispettoall’ultimaconversioneeffettuatadalcontainer
Inquestomodosiriduconoitempidielaborazionedellerichiesteesiottieneunincremento
generale delle prestazioni
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
34
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JavaServerPages
Itag JSPsidividonoinquattrotipologie:
1. direttive:servonoacomunicarealcontainerJSPinformazionisullapaginautiliperilprocessodi
traduzioneinunservlet
<%@ tag attributo1=“valore1”attributo2=“valore2”...%>
es.: <%@ page language=“java” contentType=“text/html” %>
<%@ include file=“...” %>
<%@ taglib uri=“...” prefix=“...” %>
2. script:includono delleistruzionenellinguaggiodiscripting associatoallapagina(Java);inquesto
tipoditag sonocontenuteleistruzionicheimplementanoletipichestrutturealgoritmichedi
sequenza,condizione eiterazione,conl’usodivariabili,oggettiemetodi
dichiarazioni:<%! ...dichiarazionedivariabiliemetodipertutteleistanzedellapagina...%>
espressioni:<%= espressioneinoutput%>
scriptlet:<% ...istruzioniinlinguaggioJava...%>
3. commenti:sonousatiperdescriverelalogicaconcuièstataprogettatalaJSP
commenti:<%-- commentoalcodiceJSP--%>
4. action: supportanodiversicomportamentiepossonotrasferireilcontrolloaivaricomponentidella
webapplication,comeservlet,Javabeans oaltreJavaServerPages
<jsp:tag attributo=“valore”/>
JavaServerPages
•
Ilmotore JSPdell’ApplicationServer mette implicitamente adisposizionedelprogrammatore
degli oggettiJava chepossonoessereutilizzatinellepagineJSPsenzalanecessitàdi
dichiararli
•
request:è l’oggetto checontieneleintestazionidellarichiestaHTTPe quindianchei
parametri passatiallapagina JSPattraversoimetodiGEToPOST
– IlmetodogetParameter(“X”) dell’oggettorequest consentediacquisireilparametrofornitoalla
paginaJSPidentificatoconilnome“X”(adesempioilvalorediuncampodiunaform)
– Es.:<p>Ciao <%=request.getParameter(“nome”)%></p>
•
response:è l’oggetto chericeve l’outputprodottodallapaginaJSPelorestituisce
all’application serverper l’invioaclient
– L’oggettovieneutilizzatoimplicitamenteattraversol’oggettoout
– Es.:<% out.println(“Importo:” + valore); %>
– oppure:<%=valore%>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
35
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
JavaServerPages:un esempioelementare
ApplicazionewebJSPperil calcolodeiprimin multiplidik
<!DOCTYPE HTML>
<html>
<head>
<title>Calcolo dei multipli</title>
</head>
<body>
<h1>Calcolo dei multipli di un intero</h1>
<p>Inserisci l'intero k e il numero n di
multipli che desideri calcolare.</p>
<form action="multipli.jsp" method="GET">
<p>k: <input type="text" name="k" size="3">
n: <input type="text" name="n" size="3">
<input type="submit" value="Ok"></p>
</form>
</body>
</html>
JavaServerPages:un esempioelementare
ApplicazionewebJSPperil calcolodeiprimin multiplidik
<!DOCTYPE HTML>
<%-- multipli.jsp:
calcola i primi n multipli di k --%>
<%
int n, k, m, i;
n = Integer.parseInt(request.getParameter("n"));
k = Integer.parseInt(request.getParameter("k"));
%>
<html>
<head>
<title>Multipli di un intero</title>
</head>
<body>
<h1>Primi <%=n%> multipli di <%=k%></h1>
<%
for (i=1; i<=n; i++) {
m = k*i;
out.println("<p>"+k+" &times; "+i+" = "+m+"</p>");
}
%>
</body>
</html>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
36
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Programmazione“lato client”eWeb2.0
•
Ilmodello architetturalee funzionaledelleapplicazioniweb(JEE, CGIorealizzateconaltre
tecnologiee framework) èbasatosulparadigma“request/response”:
– ognirispostacostruitadinamicamentedalservermedianteunprogrammaCGIounprogramma
Javaafrontediunarichiestadelclientcostituisceunapaginadellawebapplication
– L’utentepuòselezionareunsemplice linkocompilareunaform estremamentecomplessa,
costituitadadecineocentinaiadicampidiinput,inognicasoilserverraccoglietuttiidatidella
richiesta,elaboraunarispostaelainviaalclientchedeveeseguireilrendering diunapaginaweb
completamentenuovaedifferentedallapaginaprecedente
•
•
Perquantolepagine websianogradevolie basatesuunarappresentazionegraficao
un’impaginazionetipograficacomplessadelleinformazioni,questomodellonondifferisce
moltodaquelloutilizzatonellemascherealfanumeriche tipichedelle applicazioni
centralizzatesuunhostosuunmainframe
Leapplicazionidotatediun’interfacciautentegrafica(le applicazioniperMicrosoftWindows
operX11inambienteUNIX)cihannoinveceabituatoadunadiversaepiùcomplessa
interazionetral’utente edilprogramma: adogniinterazionedell’utenteconl’interfaccia
corrispondeunareazionedapartedelprogramma chesimanifestaconunavariazionedi
alcuneparti delcontenutodellaschermatachestiamoutilizzando
Programmazione“lato client”eWeb2.0
•
•
•
Ilcosiddetto“Web2.0”introduceunlivellodicomplessitàsuperioresullewebapplication
perrealizzare un’interazioneconl’utenteparagonabile aquelladelle applicazioniclient
ConletecnologieintrodotteconilWeb2.0sigettanolebasiancheperlarealizzazionedi
applicazioniperilmondo“mobile”:nonsempliciapplicazioniwebfruibilimedianteilweb
browserpresentesutablet esmartphone,mavereeproprieapplicazionicheoperanosul
sistemaoperativodeldevice mobile
Glielementi che sonoallabasediquestosaltoinavantinellaprogettazionediapplicazioni
web based sonosintetizzatineiseguentipunti:
– capacitàdelwebbrowserdi eseguiredelcodice diunprogrammainlinguaggioJavascript
– possibilitàdioperaresuglielementidellapaginaHTMLdaprogrammaJavascript caricatonella
paginastessa,indirizzandoglielementipresentiall’internodelDOMdeldocumento,identificaticon
nomiunivoci(Dynamic HTML)
– possibilitàdistabilireundialogotrailclienteilservernell’ambitodellastessapaginaattraverso
procedureJavascript inseritenellapaginastessa(AJAX)
– mediantel’usodiCSScombinatoconJavascript sipuòottenerelacostruzionediinterfacceutente
responsive, ossiaingradodiadattarsialladimensioneeallecaratteristichedeldevice chelesta
visualizzandoall’utente
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
37
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Javascript
•
•
•
Èunlinguaggio ObjectOriented lacuisintassiricordaquelladiJava
Èsupportatodauninterpreteedaunambiente diesecuzionepresenteinquasituttiiweb
browser
Il codicediunprogrammaJavascript puòessereinseritoinunapaginaHTML:
nell’intestazionedella pagina, inmodalità“inline”all’internodei tag della paginaoinunfile
separatorichiamatodauntag postonell’intestazionedellapagina
•
Ilbrowsercrea unambiente diesecuzionedelprogrammaJavascript conunnamespace
legato alDOMdeldocumentoHTMLpercollegarel’esecuzionedelle funzioniJavascript agli
eventi acuisonosensibiliglioggetti(componentidelDOM)checompongonoildocumento
stesso
•
L’oneredieseguirelaproceduraJavascript ricadesulclient:èlaCPUdelclientcheè
impegnata nell’elaborazione e nelcalcolo,èla memoria delclient cheviene impegnata per
gestire levariabili, le strutturedatiegli oggettiutilizzatidalprogramma
•
L’ambiente diesecuzione Javascript interno albrowserimpone uninsiemedivincoli
perragionidisicurezza:conilprogrammaJavascript nonèpossibile utilizzare
pienamentelerisorsedelclient (es.:nonèpossibilescrivereunfilesulcliento
accedereadunDBMSsulclient)
Javascript:unesempio elementare
ApplicazionewebJavascript perilcalcolodei
primin multiplidik
<!DOCTYPE HTML>
<html>
<head>
<title>Prova in Javascript</title>
<script language="Javascript" src="multipli.js">
</script>
</head>
<body>
<h1>Multipli</h1>
<fieldset>
<legend>Input</legend>
k: <input id="k"> n: <input id="n">
<input type="button" value="Calcola"
onClick="multipli();">
<input type="button" value="Reset" onClick="azzera();">
</fieldset>
<fieldset>
<legend>Output</legend>
<div id="output">Inserisci la base <var>k</var> e il
numero
di multipli <var>n</var></div>
</fieldset>
</body>
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
38
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Javascript:unesempio elementare
ApplicazionewebJavascript perilcalcolodei
primin multiplidik
function multipli() {
var i, m, n, k, s;
n = document.getElementById("n").value;
k = document.getElementById("k").value;
if (!n) {
alert("ERRORE: inserire un valore per n!");
} else if (!k) {
alert("ERRORE: inserire un valore per k!");
} else {
s = "";
for (i=1; i<=n; i++) {
m = k*i;
s = s + "<p>" + k + " &times; " + i + " = " + m +
"</p>";
}
document.getElementById("output").innerHTML = s;
}
}
function azzera() {
document.getElementById("output").innerHTML = "Inserisci
la base <var>k</var> e il numero di multipli <var>n</var>";
}
AJAXeDynamic HTML
•
•
•
•
•
•
•
AJAX (Asynchronous JavaScriptandXML),èunatecnicadisvilupposoftwareperla
realizzazionediapplicazioniwebinterattive
LosviluppodiapplicazioniwebconAJAXsibasasuunoscambiodidatiinbackgroundfra
web browsereweb server, checonsentel'aggiornamento dinamicodiunapaginawebsenza
esplicitoricaricamentodella paginastessadapartedell'utente
AJAXè asincrono:idatiextrasonorichiestialservere caricatiinbackgroundsenza
interferire conilcomportamentodellapaginaesistente
Ilformatoperloscambiodidatitrailcliente ilserver è spessoJSON (JavaScriptObject
Notation),cheoffreunformatostandardmoltosempliceperrappresentaresequenzedi
coppieditipo“chiave:valore”,incuiil“valore”puòasuavoltaessereunacollezionedi
coppie“chiave:valore”
Tipicamente le funzionirichiamatesonoscritteconillinguaggioJavaScriptesonopresenti
nella paginaHTML
JQuery è oggilapiùfamosalibreria Javascript cheimplementa AJAX,maanche moltialtri
aspettidelWeb2.0;è unalibreria difunzioniprogettatepersemplificarelacostruzionedi
pagine webdinamiche, conunagestionedeglieventi moltoefficace
Èsupportatadanumerosissimiframeworkdisviluppo(Microsoft.net,JEE,ecc.)
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
39
UniversitàdegliStudiRomaTre- CorsodiLaureainMatematica
a.a.2015/2016
Riferimenti
① W3Consortium: http://www.w3.org
② W3Schools, “HTML5Tutorial”:http://www.w3schools.com/html/default.asp
③ W3Schools, “CSSTutorial”:http://www.w3schools.com/css/default.asp
④ TimBerners-Lee “StyleGuideforonlinehypertext”:http://www.w3.org/Provider/Style/
⑤ KevinWerbach,“TheBareBones GuidetoHTML”:http://werbach.com/barebones/ (initaliano:
http://werbach.com/barebones/it/it_barebone.html)
⑥ JudyBishop,“JavaGently – CorsoIntroduttivo”,SecondaEdizione,AddisonWesley
⑦ MarcoBertacca,AndreaGuidi,“IntroduzioneaJava”,SecondaEdizione,McGraw-Hill
⑧ LarryWall,“ProgrammingPerl”,O’Reilly
⑨ AltrerisorsedisponibilisuInternet:
–
http://www.perl.org
–
http://www.perl.com
–
http://cgi-lib.berkeley.edu/(CGI-lib home page,pressoUniversity ofCaliforniaat Berkeley)
–
http://www.aquilante.net/perl/
TimBerners-Lee
SirTimothyJohnBerners-LeeèunodegliinventoridelWorldWideWeb,autoredelprimoserverHTTPedelprimoclientperaccederearisorsedistribuite in
retemedianteilprotocolloHTTP;nellafotoèritrattoneglianni‘90accantoalmonitordellasuaworkstationNeXT alCERNdiGinevra,chesuccessivamenteha
abbandonatopertrasferirsialprestigiosoLaboratoriodiComputerSciencedelMITdiBoston
M.Liverani- DispensedelcorsoIN530- Sistemiperl'elaborazionedelleinformazioni
40