
Studio Visualizer
User Guide
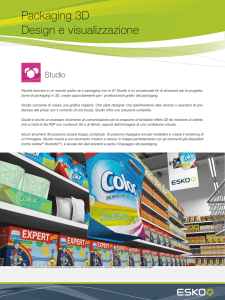
Studio Visualizer
Contents
1. Benvenuto........................................................................................................................................................................................4
1.1 Informazioni sul copyright..............................................................................................................................................4
1.2 Vantaggi................................................................................................................................................................................. 5
1.3 Studio Visualizer for Labels...........................................................................................................................................7
1.4 Confronto Funzionalità.................................................................................................................................................... 8
1.5 Novità in Studio Visualizer12......................................................................................................................................12
2. Concetti fondamentali............................................................................................................................................................. 13
2.1 Esplorare il Workspace................................................................................................................................................. 13
2.2 Riferimento Pulsanti della Barra degli Strumenti................................................................................................17
2.3 Ambienti e Fondali..........................................................................................................................................................20
3. Costruire un modello da un PDF....................................................................................................................................... 22
3.1 Preparare il PDF.............................................................................................................................................................. 22
3.2 Caricare o importare i PDF.........................................................................................................................................23
3.2.1 Opzioni Autocostruzione in Dettaglio.........................................................................................................25
3.3 Sposta, Ruota, Ingrandisci, Scorri e la Finestra Visualizzazione..................................................................27
3.4 Correzioni e Piega.......................................................................................................................................................... 27
4. Costruire un modello da zero..............................................................................................................................................29
4.1 Creare un nuovo Modello............................................................................................................................................29
4.2 Impostare il materiale di substrato.......................................................................................................................... 31
4.3 Piegare il modello........................................................................................................................................................... 33
4.4 Aggiungere Colori di Processo..................................................................................................................................42
4.5 Aggiungere Colori Spot................................................................................................................................................ 43
4.6 Aggiungi Finiture Speciali............................................................................................................................................ 44
4.7 Costruire un modello da un File di progettazione strutturale........................................................................ 45
5. Visualizzare il Modello.............................................................................................................................................................48
5.1 Studio Visualizer in Modo Visualizzazione............................................................................................................ 48
5.2 Sposta, Ruota, Ingrandisci, Scorri e la Finestra Visualizzazione..................................................................48
5.3 Impostazione della Scena........................................................................................................................................... 49
5.3.1 Impostazione dell'ambiente............................................................................................................................49
5.3.2 Utilizzare un fondale..........................................................................................................................................49
5.3.3 Modello in Piedi e Modello Galleggiante.................................................................................................. 49
6. Comunicare i vostri progetti.................................................................................................................................................52
6.1 Creare filmati con i propri modelli............................................................................................................................52
6.1.1 Tipi Filmato........................................................................................................................................................... 52
6.1.2 Salvare un filmato.............................................................................................................................................. 53
6.1.3 Salvare una Preimpostazione per Filmati................................................................................................. 55
ii
Contents
6.1.4 Opzioni Formato Output..................................................................................................................................57
6.1.5 Opzioni Dimensione Filmato.......................................................................................................................... 58
6.1.6 Filmati Interattivi in Dettaglio......................................................................................................................... 59
6.1.7 Filmati con Movimento Orizzontale e Verticale in Dettaglio.............................................................. 62
6.1.8 Creazione di filmati con Movimento Orbitale per mostrare dettagli del modello....................... 63
6.2 Esporta file 3D................................................................................................................................................................. 64
6.2.1 Esportare un file 3D per la visualizzazione.............................................................................................. 65
6.2.2 Impostazione Siti caricamento Collada..................................................................................................... 66
7. Gli Strumenti in Dettaglio...................................................................................................................................................... 69
7.1 La Pila delle operazioni in Dettaglio........................................................................................................................69
7.1.1 Aggiungere un'operazione alla pila............................................................................................................. 71
7.1.2 Modificare un'operazione nella pila............................................................................................................ 72
7.1.3 Rimuovere un'operazione dalla Pila............................................................................................................72
7.1.4 Spostare un'operazione su o giù.................................................................................................................72
7.1.5 Ricaricare le immagini per un'operazione................................................................................................ 73
7.2 Lo strumento impostazioni Piega/Cilindro in dettaglio.................................................................................... 73
7.3
7.4
7.5
7.6
7.7
7.2.1 La scheda Scatola Piegata............................................................................................................................ 74
7.2.2 La scheda Cilindro.............................................................................................................................................80
7.2.3 La Scheda Structural Design.........................................................................................................................84
Scelta Operazioni in Dettaglio................................................................................................................................... 88
7.3.1 Il selettore colore................................................................................................................................................90
7.3.2 La vista a cartella delle Operazioni.............................................................................................................92
7.3.3 Anteprima Operazione e Strumento Trova...............................................................................................94
7.3.4 Spiegazione delle Operazioni Utente......................................................................................................... 96
7.3.5 Creare una Operazione Utente..................................................................................................................... 98
Scelta Substrato in Dettaglio...................................................................................................................................100
Scelta Disegno in Dettaglio......................................................................................................................................102
7.5.1 Caricare e gestire i disegni..........................................................................................................................104
7.5.2 Trasformazioni e Filtri per Disegno........................................................................................................... 104
Modifica di materiali non stampabili.....................................................................................................................108
Shapes.............................................................................................................................................................................. 109
8. Personalizzare la Visualizzazione con Impostazioni Predefinite........................................................................111
8.1 La finestra Preimpostazioni Vista...........................................................................................................................111
8.2 Creare una preimpostazione di vista....................................................................................................................113
8.3 Ripristinare la Vista con un Preimpostazione....................................................................................................114
8.4 Eliminare una preimpostazione di vista............................................................................................................... 114
iii
1
Studio Visualizer
1. Benvenuto
Studio Visualizer è il sistema leader sul mercato di visualizzazione delle finiture di stampa, che
consente di visualizzare in modo realistico stampa, inchiostri speciali ed effetti decorativi, in ambienti
3D con condizioni di illuminazione realistiche.
È possibile ruotare i modello di stampa di 360 gradi in qualsiasi direzione, per valutarne l'aspetto in
condizioni di luce e di ombra, vedere l'effetto dei riflessi di luce, e mostrare il prodotto finale come
risulterà una volta stampato.
Se è la prima volta che si utilizza Studio Visualizer, si consiglia di iniziare leggendo gli argomenti
spiegati nella sezione Concetti fondamentali, e poi passare a leggere come Costruire un modello da
un PDF, oppure eseguire il tutorial di creazione passo per passo di un modello. Una volta apprese
le basi per la creazione di un modello con Studio Visualizer, il resto del sistema di guida fornisce
tutte le informazioni necessarie per apprendere le caratteristiche più avanzate messe a disposizione
dal software.
Ulteriori informazioni e notizie su Studio Visualizer si trovano all'indirizzo www.eskoartwork.com.
1.1 Informazioni sul copyright
© Copyright 2012 Esko Software BVBA, Gand, Belgio
Tutti i diritti riservati. Il materiale, le informazioni e le istruzioni di utilizzo contenute in questo
documento sono proprietà di Esko Software BVBA. Il materiale, il contenuto informativo e le
istruzioni sono fornite nella condizione presente senza garanzie di alcun tipo, implicite od esplicite.
Questo documento non conferisce od estende alcun tipo di garanzia. Inoltre Esko Software
BVBA. non conferma, garantisce, o rende alcuna assicurazione concernente l'utilizzo, o i risultati
derivanti dall'utilizzo, del software o delle informazioni ivi contenute. Esko Software BVBA non sarà
responsabile per qualsiasi danno diretto, indiretto, conseguente o incidentale derivante dall'utilizzo
o dall'impossibilità di utilizzare il software o le informazioni contenute nel presente documento.
Tutte le informazioni sono soggette a modifiche senza preavviso. Potrebbero essere pubblicati degli
aggiornamenti per avvisare di eventuali modifiche e/o aggiunte.
Nessuna parte di questo documento può venire copiata, memorizzata in una banca dati o sistema
di archiviazione, oppure pubblicata, in nessuna forma e con nessun mezzo, sia esso elettronico,
meccanico, stampa, fotostampa, microfilm o altro senza previa autorizzazione scritta di Esko
Software BVBA.
Questo documento sostituisce tutte le versioni precedenti.
®
PANTONE , PantoneLIVE e altri marchi di fabbrica Pantone sono proprietà di Pantone LLC. Tutti gli
altri marchi commerciali appartengono ai rispettivi proprietari. Pantone è una sussidiaria proprietà di
X-Rite, Incorporated. © Pantone LLC, 2012. Tutti i diritti riservati.
Questo software si basa in parte sul lavoro dell'Independent JPEG Group.
Parti di questo software sono copyright © 1996-2002 The FreeType Project (www.freetype.org). Tutti
i diritti riservati.
Parti di questo software sono copyright 2006 Feeling Software, copyright 2005-2006 Autodesk Media
Entertainment.
Parti di questo software sono copyright ©1998-2003 Daniel Veillard. Tutti i diritti riservati.
4
Studio Visualizer
Parti di questo software sono copyright ©1999-2006 The Botan Project. Tutti i diritti riservati.
Parte del software inserito in questo prodotto è software gSOAP. Le porzioni create da gSOAP sono
Copyright ©2001-2004 Robert A. van Engelen, Genivia inc. Tutti i diritti riservati.
Parti di questo software sono copyright ©1998-2008 The OpenSSL Project e ©1995-1998 Eric Young
([email protected]). Tutti i diritti riservati.
Questo prodotto
www.apache.org/)
include
software
sviluppato
dall'Apache
Software
Foundation
(http://
Adobe, il logo Adobe, Acrobat, il logo Acrobat, Adobe Creative Suite, Illustrator, InDesign, PDF,
Photoshop, PostScript, XMP e il logo Powered by XMP sono marchi registrati o marchi commerciali
di Adobe Systems Incorporated negli Stati Uniti e/o in altri Paesi.
Microsoft, Windows e Windows NT sono marchi registrati di Microsoft Corporation negli Stati Uniti
e/o in altri paesi.
SolidWorks è un marchio commerciale registrato di SolidWorks Corporation.
Parti di questo software appartengono a Spatial Corp. 1986 2003. Tutti i diritti riservati.
JDF ed il logo JDF sono marchi registrati di CIP4 Organisation. Copyright 2001 The International
Cooperation for the Integration of Processes in Prepress, Press and Postpress (CIP4). Tutti i diritti
riservati.
Il software Esko contiene l'algoritmo RSA Data Security, Inc. MD5 Message-Digest Algorithm.
Java e tutti i marchi ed i loghi basati su Java sono marchi registrati di Sun Microsystems negli Stati
Uniti e in altri paesi.
Parte di questo software utilizza la tecnologia di BestTM Color Technology (EFI). EFI e Bestcolor
sono marchi registrati di Electronics For Imaging GmbH negli Stati Uniti nell'uffici marchi e brevetti
degli Stati Uniti.
Contiene la libreria PowerNest, coperta da copyright e concessa in licenza da Alma, 2005 – 2007.
Tutti i nomi di prodotti citati sono marchi registrati dei rispettivi proprietari.
Comunicazioni scritte relative a questa documentazione vanno indirizzate a:
Esko Software BVBA
Kortrijksesteenweg 1095
B – 9051 Gent
[email protected]
1.2 Vantaggi
Riduzione della necessità di stampare prove di stampa
Produzione di modelli di stampa realistici in pochi minuti. Completamento dello stadio prototipale del
modello in tempi rapidi. Possibilità di evitare sorprese spiacevoli quando il lavoro viene stampato.
Riduzione di costi, accorciamento dei cicli di progetto, soddisfazione del cliente!
5
1
1
Studio Visualizer
Esplorazione in modo interattivo delle varie possibilità creative, senza costi
aggiuntivi
Con Studio Visualizer, è possibile sperimentare ed esplorare liberamente le varie opportunità creative,
senza utilizzare processi e materiali costosi. Possibilità di provare materiali ed effetti speciali, prima
impossibili da utilizzare direttamente, con una semplice pressione di un tasto.
Per la prima volta è possibile progettare utilizzando effetti di cui si conoscerà il risultato in modo
certo, invece di tentare di indovinare.
Progettate con sicurezza!
Comunicazione di progetti grafici complessi
Vendete al meglio il vostro progetto grafico a clienti e responsabili, rispondendo ai loro suggerimenti
in modo interattivo. Conquistate i vostri clienti con la possibilità di presentare più variazioni del
prototipo, a differenza dei vostri concorrenti, che presentano un'unica bozza.
Comunicate le vostre idee in forma elettronica. Con Studio Visualizer è possibile creare illustrazioni
3D interattive per le proprie proposte di progetto, completandole con finiture ed effetti speciali, ed
inviandole poi in allegato per e-mail, oppure ancora pubblicandole attraverso un sito web.
Usate Studio Visualizer come un potente strumento di marketing
Mostrate i vostri progetti sfruttando le possibilità di visualizzazione fotorealistica di Studio Visualizer.
Riducete l'esigenza di creare e spedire mock-up fisici.
Generate scatti ed immagini dei prodotti da utilizzare per cataloghi, brochure e materiale di marketing,
risparmiando i costi di un illustratore o di un fotografo professionale. Create immagini ed animazioni
incisive, da utilizzare nelle comunicazioni marketing in forma elettronica, e nei punti vendita.
6
Studio Visualizer
1.3 Studio Visualizer for Labels
Cos'è Studio Visualizer for Labels?
L'edizione Labels di Studio Visualizer mette a disposizione questa avanzata tecnologia di
visualizzazione anche ad utenti che non necessitano delle funzionalità legate alla piega o al CAD.
Gli specialisti, stampatori o grafici di lavori di etichette, possono sfruttare le possibilità di Studio
Visualizer for Labels per visualizzare rapidamente progetti complessi, senza realizzare costose prove.
Suggerimenti e trucchi: etichette fustellate
Le etichette vengono spesse fustellate per renderle più interessanti o per adattarle alla forma
della confezione o del prodotto su cui verranno applicate. Il modo migliore per modellare etichette
fustellate in Studio Visualizer e Studio Visualizer for Labels è di utilizzare delle operazioni di substrato
con maschera. Queste operazioni si trovano nella cartella dedicata alle maschere per etichette, nella
sezione dei materiali per etichette di Scelta Operazioni.
Per utilizzare un substrato con maschera, è necessaria una immagine di maschera che rappresenti
l'area coperta dall'etichetta. Molto spesso il progetto grafico dell'etichetta comprende linee di
fustellatura invece che una maschera piena, quindi come prima cosa è necessario produrre una
maschera di fustellatura riempita: se la fustella è un oggetto vettoriale, l'operazione può essere banale
e richiedere solo di cambiare il colore di riempimento a nero. In altri casi, può essere necessario
utilizzare il Secchio di Vernice di Adobe Photoshop, o uno strumento simile in altri applicativi di
trattamento grafico a livello raster.
Una volta ottenuta la maschera dell'etichetta, procedere come segue:
1. Caricare il PDF contenente la grafica dell'etichetta in Studio Visualizer, per creare un nuovo
modello di stampa.
2. Alla base della pila delle operazioni, cambiare il substrato di carta (l'impostazione predefinita è
una carta patinata lucida), scegliendo il materiale base della confezione su cui l'etichetta sarà
applicata (ad es. vetro o plastica PET trasparente).
3. Sopra il nuovo materiale base, aggiungere una operazione di etichetta con maschera, scelta dalla
cartella delle etichette con maschera, all'interno della sezione materiali per etichette. Quando
viene richiesto di specificare un'immagine di maschera, selezionare l'immagine della maschera
di fustellatura appena creata.
In questo modo si ottiene una buona rappresentazione dell'aspetto che assumerà l'etichetta quando
sarà applicata sulla confezione.
Suggerimenti e trucchi: retro-stampa
È possibile simulare gli effetti della retro-stampa su etichette trasparenti seguendo alcuni semplici
passi.
Si prenda per esempio una etichetta OPP trasparente, retro-stampata. La stampa potrebbe essere
fatta con uno spot colore metallico, un qualche colore di processo ed un bianco opaco, tutti stampati
sul retro del film OPP.
Per simulare questo processo con Studio Visualizer:
7
1
1
Studio Visualizer
1. Applicare gli elementi grafici sulla parte frontale del foglio, ma invertire l'ordine di stampa: prima
il bianco opaco e per ultimo lo spot color metallico.
2. Aggiungere un altro strato di film OPP utilizzando l'operazione film OPP trasparente con
maschera.
3. Se non si ha una maschera e si vuole coprire l'intera superficie, cliccare Fine e scegliere Non
usare un disegno.
1.4 Confronto Funzionalità
Tabella : Confronto delle funzionalità di Studio Visualizer e Studio Visualizer for Labels
Funzioni
Studio
Visualizer
Studio
Visualizer for
Labels
piatto+curvo
Visualizza
ruota modello, sposta punto di vista, scorrimento e
ingrandimento
visualizzazione della Pila delle operazioni che mostra la
sequenza del processo di stampa
visualizzazione modello piegato
possibilità di passare tra la visualizzazione foglio steso, foglio
fustellato, e modello piegato
visualizza/nascondi operazioni di stampa e finissaggio
selezione dell'ambiente di visualizzazione
utilizzo di fondali colorati o con immagini personalizzate
campo dinamico per la regolazione della visualizzazione
8
Studio Visualizer
Funzioni
Studio
Visualizer
Studio
Visualizer for
Labels
salvataggio e recupero di visualizzazioni predefinite
vernice, laminazione, foil, secco o goffratura su singolo livello substrati per etichette - carta normale e metallizzata, film PE e OPP
modifica delle impostazioni di gruppo
visualizzazione di gruppo di modelli
caricamento e visualizzazione di due modelli di stampa
contemporaneamente
Materiali e operazioni
ampia scelta di substrati
inchiostri processo, spot color, inchiostri speciali (metallici e
fluorescenti)
inchiostri PANTONE MATCHING SYSTEM®
inchiostri metallici Eckart®
sistema colori metallici MetalFX®
9
1
1
Studio Visualizer
Funzioni
Studio
Visualizer
Studio
Visualizer for
Labels
finiture avanzate - goffratura 3D, glitter, ecc.
Photoshop PSD: con possibilità di selezionare uno o più livelli o canali
fustellatura
foil olografico / diffrattivo
Apertura, creazione e modifica
autocostruzione di sequenza di stampa da file PDF
selezione di immagine di maschera per controllare
l'operazione di stampa, in uno dei seguenti formati:
formati immagine raster: BMP, BW, GIF, JPEG, JPG, PCT,
PNG, RGB, RGBA, SGI, TGA, TIF, TIFF
formati file vettoriali: PDF (su Mac e PC), PostScript e EPS
(solo Mac)
stampa su retro e fronte del foglio
creazione di modelli PVZ 6-facce vecchio formato
apertura di modelli PVZ 6-facce vecchio formato
Geometria
10
Studio Visualizer
Funzioni
Studio
Visualizer
Studio
Visualizer for
Labels
importazione e allineamento progetto strutturale da file
ArtiosCAD ARD o Esko PDF
piega di foglio stampato con semplice strumento piega box
avvolgimento su forma cilindrica parziale o completa
Importazione di file di modello 3D da archivi Collada (ZAE).
Stampa su aree specifiche quando i file ZAE sono stati
preparati in precedenza.
Salvataggio, stampa e output
salvataggio come file Studio Visualizer che può essere
visualizzato con il programma gratuito di visualizzazione
Finestra stampa visualizzazione
esportazione immagine output ad alta risoluzione in formato
JPG, PSD, PNG, TIF, TGA, BMP
output di filmati QuickTime, modelli interattivi VR e sequenze
di immagini
Esportazione file Collada (.dae) e archivi Collada (.zae) per la
visualizzazione
Altro
Librerie colore di finiture speciali per Adobe Creative Suite e
QuarkXPress
11
1
1
Studio Visualizer
Funzioni
Studio
Visualizer
Studio
Visualizer for
Labels
1.5 Novità in Studio Visualizer12
A questa versione sono state aggiunte le seguenti funzioni:
Plug-in Avery Dennison
È stato aggiunto un nuovo plug-in con una librerie di etichette e packaging prodotti da Avery
Dennison. Questa libreria comprende un campione di materiali preso dall'ampio catalogo di Avery
Dennison.
Anteprima immagini negli archivi Collada
Studio Visualizer produce ora dei file ZAE, che comprendono una immagine di anteprima che
consente ad altri strumenti (ad es. WebCenter) per visualizzare l'anteprima dei suoi contenuti.
12
Studio Visualizer
2. Concetti fondamentali
2.1 Esplorare il Workspace
Di seguito viene presentata una immagine commentata di una tipica sessione di lavoro con Studio
Visualizer:
13
2
2
Studio Visualizer
14
Articolo
Nome
Descrizione
1
Area di lavoro
Usata per manipolare
le operazioni di
stampa e le finiture,
in modo da poter
effettuare modifiche
immediate al modello,
e sperimentare diversi
effetti e finiture;
2
Finestra Visualizza
Mostra il modello,
comprendente gli
eventuali effetti
applicati. Questo
modello può essere
ruotato e spostato
trascinando il
mouse nella finestra
Visualizza.
3
Pulsante Crea Nuovo
Modello
Crea un modello
vuoto.
4
Pulsante Apri Modello
Apre un modello
esistente e carica i
dati da un file PDF.
5
Pulsante Importa
Modello
Importa dati da un
file PDF o da un file
di disegno strutturale
(file ArtiosCAD *.ard,
Studio Toolkit for
Flexibles *.bag,
oppure Score! *.vlm)
nel modello corrente.
6
Pulsante Salva
Modello
Salva il modello
corrente.
7
Pulsante Annulla
Annulla l'ultima
modifica fatta al
modello.
8
Pulsante Ripeti
Riapplica l'ultima
modifica che si è
appena annullata
usando il tasto
Annulla.
9
Pulsante Ricarica
Immagini
Verifica se le immagini
utilizzate nel modello
Studio Visualizer
Articolo
Nome
Descrizione
sono state modificate
recentemente.
Questa funzione
consente di sostituire
qualsiasi elemento
utilizzato nel modello,
aggiornandolo
all'ultima versione
modificata.
10
Pulsante
Aggiornamenti
Manuali / Automatici
Determina se
le modifiche
fatte nella pila di
operazioni vengono
rappresentate
immediatamente
nella finestra di
visualizzazione.
Attivando
Aggiornamenti
manuali, non è
necessario continuare
ad attendere che il
modello si aggiorni,
ogni volta che si fanno
delle modifiche nella
pila di operazioni.
In questo modo, è
possibile effettuare più
modifiche successive
prima di effettuare
di conseguenza
l'aggiornamento della
visualizzazione del
modello.
11
Pulsante Visualizza
Foglio Steso Intonso
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
15
2
2
Studio Visualizer
Articolo
Nome
Descrizione
12
Pulsante Visualizza
Foglio Steso
Fustellato
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
13
Pulsante Visualizza
Modello Piegato
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
16
14
Pulsante Modello
Galleggiante
Passa tra il Modello
Galleggiante e il
Modello in Piedi.
15
Pulsante Modello in
Piedi
Passa tra il Modello
Galleggiante e il
Modello in Piedi.
16
Strumento Istantanea
Salva una immagine
statica del modello,
che si può mandare al
cliente per mostrare il
lavoro svolto.
17
Pulsante Genera
Filmato
Salva un filmato
interattivo o lineare
del proprio modello.
In alternativa, è
possibile generare
una sequenza di
immagini, da cui
comporre un filmato
successivamente
usando Adobe
Premier o qualsiasi
altro pacchetto
Studio Visualizer
Articolo
Nome
Descrizione
software di video
editing.
18
Pulsante Esporta 3D
per Visualizzazione
Esporta un file
Collada (.dae) o un
archivio Collada
(.zae) per successiva
visualizzazione.
È anche
possibile inviare
automaticamente il
file esportato ad un
Server FTP
2.2 Riferimento Pulsanti della Barra degli Strumenti
Pulsante
Nome
Descrizione
Pulsante Crea Nuovo
Modello
Crea un modello
vuoto.
Pulsante Apri Modello
Apre un modello
esistente e carica i
dati da un file PDF.
Pulsante Importa
Modello
Importa dati da un
file PDF o da un file
di disegno strutturale
(file ArtiosCAD *.ard,
Studio Toolkit for
Flexibles *.bag,
oppure Score! *.vlm)
nel modello corrente.
Pulsante Salva
Modello
Salva il modello
corrente.
17
2
2
Studio Visualizer
Pulsante
Nome
Descrizione
Pulsante Annulla
Annulla l'ultima
modifica fatta al
modello.
Pulsante Ripeti
Riapplica l'ultima
modifica che si è
appena annullata
usando il tasto
Annulla.
Pulsante Ricarica
Immagini
Verifica se le immagini
utilizzate nel modello
sono state modificate
recentemente.
Questa funzione
consente di sostituire
qualsiasi elemento
utilizzato nel modello,
aggiornandolo
all'ultima versione
modificata.
Pulsante
Aggiornamenti
Manuali / Automatici
Determina se
le modifiche
fatte nella pila di
operazioni vengono
rappresentate
immediatamente
nella finestra di
visualizzazione.
Attivando
Aggiornamenti
manuali, non è
necessario continuare
ad attendere che il
modello si aggiorni,
ogni volta che si fanno
delle modifiche nella
pila di operazioni.
In questo modo, è
possibile effettuare
più modifiche
successive prima
di effettuare di
conseguenza
l'aggiornamento della
visualizzazione del
modello.
18
Studio Visualizer
Pulsante
Nome
Descrizione
Pulsante Visualizza
Foglio Steso Intonso
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
Pulsante Visualizza
Foglio Steso
Fustellato
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
Pulsante Visualizza
Modello Piegato
Pulsante Modello
Galleggiante
Un Modello
Galleggiante galleggia
liberamente davanti
allo sfondo, e può
essere girato in
qualsiasi direzione.
Pulsante Modello in
Piedi
Un Modello in Piedi è
posto in piedi su una
superficie riflettente
di un tavolo. La
superficie del tavolo si
basa sul fondale.
Strumento Istantanea
Salva una immagine
statica del modello,
che si può mandare al
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
Nota: Questa
funzione è disponibile
solo nella versione
completa di Studio
Visualizer.
Passa tra modalità
di visualizzazione
diverse di un modello
pieghevole.
19
2
2
Studio Visualizer
Pulsante
Nome
Descrizione
cliente per mostrare il
lavoro svolto.
Pulsante Genera
Filmato
Salva un filmato
interattivo o lineare
del proprio modello.
In alternativa, è
possibile generare
una sequenza di
immagini, da cui
comporre un filmato
successivamente
usando Adobe
Premier o qualsiasi
altro pacchetto
software di video
editing.
Pulsante Esporta 3D
per Visualizzazione
Esporta un file
Collada (.dae) o un
archivio Collada
(.zae) per successiva
visualizzazione.
È anche
possibile inviare
automaticamente il
file esportato ad un
Server FTP
2.3 Ambienti e Fondali
Ambienti
Studio Visualizer è il primo applicativo software che consente di realizzare visualizzazione 3D
realistiche e dinamiche di effetti e finiture di stampa su carta, cartoncino, ed altri tipi di packaging. I
riflessi mostrati nel modello dipenderanno dal tipo di ambiente prescelto.
Studio Visualizer offre vari ambienti 3D predefiniti. Ciascuno ha caratteristiche specifiche,
determinate dal numero di luci, dalla loro intensità, e dalla loro posizione. Modificando l'ambiente, si
può capire l'aspetto del proprio progetto in una particolare situazione: a casa, in ufficio, all'esterno,
o in un negozio.
Per esempio, le immagini seguenti mostrano un modello di una cartolina augurale in due diversi
ambienti.
20
Studio Visualizer
Per cambiare l'ambiente utilizzato dal modello, è sufficiente fare click su Scena > Ambiente. In questo
modo, si apre il sottomenu che mostra tutti gli ambienti disponibili. Fare click su quello che si desidera
utilizzare insieme al modello corrente.
Fondali
In Studio Visualizer, la luce che illumina i modelli proviene dall'ambiente corrente. È comunque
possibile inserire una immagine personalizzata oppure un fondale colorato dietro al modello, quando
si crea l'immagine di presentazione del prodotto, per esempio. Studio Visualizer consente di fare
questo, ma occorre ricordare che la luce che illumina il modello (e quindi i riflessi che vengono creati
di conseguenza) provengono comunque dall'ambiente.
Per modificare il fondale di un'immagine, fare click su Scena > Fondale > Immagine > Sfoglia...
Sarà quindi possibile selezionare un'immagine da utilizzare come fondale. Le 10 immagini più
recenti scelte come fondale vengono presentate nel sottomenu Scena > Fondale > Immagine per
consentirne una scelta più rapida.
Nota: Salvare un modello Studio Visualizer che utilizza una immagine di fondale, aumenta la
dimensione del file su disco, dato che una copia dell'immagine utilizzata è conservata all'interno
del file del modello. In questo modo, però, diventa possibile inviare il file a chiunque non disponga
dello stesso file di immagine, e garantire in questo modo che il modello venga visualizzato in modo
identico.
21
2
3
Studio Visualizer
3. Costruire un modello da un PDF
Studio Visualizer è in grado di creare un modello da un PDF. Gli elementi del PDF vengono mappati
sulle operazioni all'interno di Studio Visualizer. Caricare o importare un file PDF è un ottimo modo
per ottenere buoni risultati velocemente. La maggior parte delle applicazioni grafiche forniscono un
modo per esportare un disegno in PDF, e quindi questo metodo di costruzione del modello è quello
in genere più utilizzato.
Se si dispone di un file Normalized PDF che contiene metadati relativi a un file di progettazione
strutturale (*.ard, *.bag, o *.vlm), Studio Visualizer sarà inoltre in grado di caricare automaticamente
i dati CAD corrispondenti . In caso contrario, sarà necessario piegare il modello manualmente,
utilizzando lo strumento Impostazioni Piega/Cilindro.
3.1 Preparare il PDF
Studio Visualizer ha la possibilità di generare automaticamente il modello da un file PDF contenente
le pagine contrassegnate o le separazioni, utilizzando una tecnologia chiamata Auto-costruzione. Un
file PDF compatibile con la funzione di Auto-costruzione può essere generato dai più diffusi pacchetti
grafici, tra cui Adobe Illustrator, Adobe Photoshop e QuarkXPress. Studio Visualizer può utilizzare
sia un disegno in un PDF preseparato (una separazione per pagina) che in un file PDF composito
contenente più separazioni di un dato spazio colore.
Il caricamento e l'importazione del PDF avvengono esaminando le etichette associate a ogni pagina
o separazione del PDF, e tentando di trovare un'operazione il cui nome corrisponde all'etichetta. Il
processo di abbinamento riconosce anche le corrispondenze parziali e frasi simili ai nomi assegnati
alle operazioni. Per questo motivo, non è necessario assegnare ai livelli del disegno i nomi esatti
delle operazioni di Studio Visualizer. È comunque meglio utilizzare nomi molto simili alle operazioni
di Studio Visualizer, per avere più certezza nel risultato finale.
• Rinominare i livelli nel file PDF in corrispondenza alle operazioni di Studio Visualizer.
Ci sono vari modi per modificare i nomi degli elementi che compongono un file PDF, e dipendono
dal flusso di lavoro usato e dal programma grafico utilizzato.
La maggior parte delle applicazioni grafiche forniscono un modo per assegnare un nome ai livelli
del disegno. In alternativa, se si dispone di Adobe Acrobat Professional, è possibile modificare i
nomi dei livelli dopo che il PDF è stato esportato dal programma di grafica utilizzato.
• Utilizzare la palette fornita con Studio Visualizer
Visualizer Studio viene fornito con una serie di palette utilizzabili con i proprio programmi
di disegno grafico. Utilizzando queste palette si può fare in modo che i livelli siano sempre
denominati in modo tale che Studio Visualizer possa trovare una corrispondenza precisa tra gli
elementi contenuti nel file PDF e le operazioni di Studio Visualizer.
Se i programmi di disegno utilizzati sono installati nelle posizioni standard, Studio Visualizer copia
direttamente queste palette nelle cartelle dei programmi. Tuttavia, su alcuni computer, dove non
si dispone dei privilegi di amministratore, potrebbe essere necessario copiare manualmente i file
di palette.
22
Studio Visualizer
Questi file si trovano in /Applications/Studio Visualizer 10 su Mac e C:\Program
Files/Esko/StudioVisualizer10 su PC (supponendo che il software sia stato installato
nella posizione standard).
Copiare le palette appropriate nelle directory corrispondenti ai programmi di disegno grafico
utilizzati, per renderle disponibili in questi ultimi.
3.2 Caricare o importare i PDF
1. Effettuare una delle operazioni seguenti:
• Fare click sul pulsante Importa Modello per importare dati da un file PDF in un modello
esistente, o
• Fare click sul pulsante Apri Modello per creare un nuovo modello da un PDF.
Si apre la finestra Apri, dove è necessario selezionare il file PDF contenente il disegno da usare
per il modello.
2. Dopo aver selezionato il file PDF da utilizzare, fare click su Apri.
Si apre la finestra Opzioni Autocostruzione.
23
3
3
Studio Visualizer
3. Impostare le opzioni di autocostruzione appropriate.
Alcuni profili corrispondenti possono disattivare alcune delle opzioni all'interno di questa finestra,
se sono inappropriati
4. Cliccare Continua.
Inizia il processo di auto-costruzione.
Viene costruito un modello basato sulle separazioni del PDF, secondo le opzioni inserite. Solitamente
è necessario correggere e/o piegare manualmente il modello risultante.
24
Studio Visualizer
Nota:
Quando si carica da zero un PDF arricchito con dati strutturali e metadati Esko, il file verrà anche
analizzato per verificare la presenza di riferimenti a un file di progettazione strutturale (*.ard,
*.bag, *.vlm, *.dae, *.zae) contenente informazioni strutturali utilizzabili. Se nel PDF vengono trovati
dei riferimenti, i dati strutturali trovati saranno inseriti nel modello.
Tuttavia, quando si importano dati da un file PDF in un modello esistente, qualsiasi riferimento a file
di strutturale progettazione viene ignorato.
Esempio di File PDF
Studio Visualizer viene fornito con un file PDF di esempio che può essere caricato per creare il
modello di esempio. In genere questo file è installato in:
• ~/Esko Visualizer 10 Examples/Esko Software Suite 10 box/Esko Software
Suite 10 box.pdf su Mac OS; oppure
• C:\Program Files\Esko\Visualizer10\Examples\Esko Software Suite 7 box
\Esko Software Suite 10 box.pdf su Windows.
3.2.1 Opzioni Autocostruzione in Dettaglio
Finestra Opzioni Autocostruzione
25
3
3
Studio Visualizer
Per tornare alle impostazioni di autocostruzione predefinite, premere Reimposta.
Opzioni Generali
26
Opzione
Descrizione
Profilo corrispondenza
Determina la modalità con cui i nomi
delle separazioni PDF devono essere
mappate sulle operazioni di Studio
Visualizer. Il profilo predefinito di
Corrispondenza Generale risulta
adeguato per la maggior parte delle
situazioni. I plug-in di Studio Visualizer
possono contenere dei profili
aggiuntivi che offrono una migliore
corrispondenza ad un particolare
insieme di operazioni.
Studio Visualizer
Opzione
Descrizione
Taglia su
Consente di tagliare il Substrato
usando una dimensione particolare
definita all'interno del PDF.
Risoluzione
Determina la qualità con cui le
separazioni PDF sono rasterizzate.
L'autocostruzione con risoluzioni
superiori richiede più memoria e
più potenza di calcolo. Le immagini
avranno un aspetto migliore, ma il
processo di autocostruzione richiederà
più tempo per essere completato.
Una risoluzione più alta ha anche
l'effetto di diminuire le prestazioni
di visualizzazione sui computer più
datati.
Opzioni Pagina
È possibile specificare un intervallo o più intervalli di pagine per applicare sia la faccia frontale che
quella posteriore del modello che sarà autocostruito. Per esempio, per inserire le operazioni delle
pagine 1, 2 e 3 sulla parte frontale del modello, e quelle delle pagine 4, 7, 8 e 9 sul retro, occorre
inserire quanto segue nelle caselle Pagine delle aree Fronte e Retro:
3.3 Sposta, Ruota, Ingrandisci, Scorri e la Finestra
Visualizzazione
Dopo aver aggiunto delle operazioni di stampa al modello, solitamente è necessario spostare
l'oggetto o visualizzarlo da altri punti di vista, per verificare l'aspetto delle finiture applicate
nell'illuminazione dell'ambiente circostante.
Per maggiori informazioni sulla visualizzazione del modello, vedere Visualizzare il Modello
3.4 Correzioni e Piega
L'importazione del PDF solitamente riesce a far corrispondere correttamente gli elementi nei file PDF
con le operazioni di stampa e le finiture corrette. Tuttavia, il processo di abbinamento a volte deve
27
3
3
Studio Visualizer
indovinare e occasionalmente può abbinare un'operazione non corretta per un particolare elemento
PDF.
In questo caso è necessario correggere manualmente le operazioni assegnate. In questa fase
solitamente è anche necessario piegare il modello, se non è stato già piegato.
Nota: Se si dispone dell'edizione Pro di Studio Visualizer, è possibile piegare il modello dopo che
è stato elaborato il file PDF.
• Per correggere il modello, utilizzare Scelta Operazioni e la Pila delle operazioni.
• Per piegare il modello, utilizzare lo strumento Impostazioni Piega/Cilindro.
Le funzioni di piega sono disponibili solo nell'edizione completa di Studio Visualizer, e non sono
presenti in Studio Visualizer for Labels.
28
Studio Visualizer
4. Costruire un modello da zero
Questo tutorial spiega passo per passo come creare un modello di Studio Visualizer da zero.
Verrà spiegato in dettaglio come creare un nuovo modello esaminando una operazione alla volta, e
spiegando le funzioni più utili offerte da Studio Visualizer.
Se si dispone di file PDF contenente separazioni, Studio Visualizer può costruire il modello
automaticamente partendo dal file PDF, offrendo un modo veloce per creare il modello. Anche se
non si ha un PDF, la costruzione di un modello è comunque facile e veloce.
4.1 Creare un nuovo Modello
Questa attività descrive come creare un nuovo modello in Studio Visualizer, e come utilizzare i
controlli di visualizzazione di base.
1. Avviare Studio Visualizer e fare click sul pulsante Nuovo nella finestra di avvio.
È anche possibile fare click sul pulsante Nuovo Modello nella barra degli strumenti, scegliere File
> Nuovo o premere Cmd-N
2. Se necessario, modificare le dimensioni del modello. A tale scopo, cliccare sul pulsante nella
parte inferiore del pannello di processo accanto alla dimensione, con l'operazione di substrato
selezionata. Digitare i valori desiderati nei campi Larghezza e Altezza campi della finestra
Formato Foglio.
29
4
4
Studio Visualizer
30
Studio Visualizer
La finestra Vista si aggiorna immediatamente, mostrando le nuove dimensioni.
3. Cambiare il colore del modello cliccando sul campo Colore e selezionando un colore dalla finestra
Scegli un colore.
4. Salvare il nuovo modello cliccando sul pulsante Salva nella barra degli strumenti.
In alternativa, è possibile utilizzare i comandi Salva o Salva con Nome nel menu File, o premere
Cmd + S su Mac OS o Ctrl + S su Windows.
4.2 Impostare il materiale di substrato
Un materiale di substrato è sempre la prima operazione di tutti i modelli. Esso è rappresentato da una
specifica operazione di substrato, che appare in fondo alla pila di operazioni. Lo stesso substrato
viene condiviso sia dalla pila di stampa frontale che da quella del retro.
Per impostazione predefinita, un substrato prende le proprie informazioni da un file di progettazione
strutturale, o, nel caso questo non sia disponibile, da un substrato di carta predefinita, che è carta
patinata lucida.
I substrati possono essere scelti o modificati nella Scelta Substrato. La Scelta Substrato mostra
solo materiali o operazioni che possono essere utilizzati come substrato. Per accedere alla Scelta
Substrato, fare doppio click su un'operazione di substrato oppure fare click sul pulsante Tipo di un
substrato nel pannello di processo.
In questo tutorial, cambieremo il materiale di substrato predefinito usando al suo posto una
carta patinata satinata. Tuttavia, Studio Visualizer può anche simulare substrati come metallo, foil,
polietilene e molto altro.
1. Fare doppio click sull'operazione carta default nella Pila delle operazioni.
Si apre la Scelta Substrato. L'elenco delle operazioni mostra solo materiali di substrato.
2. Nella parte superiore della Scelta Substrato, disattivare l'opzione Usa il substrato del file di
progetto strutturale (carta predefinita).
3. Selezionare la categoria di substrato materiali standard. Nel riquadro di destra viene visualizzato
il contenuto della categoria substrato selezionata.
4. Nel riquadro di destra, selezionare carta patinata satinata.
Come alternativa alla navigazione attraverso la gerarchia delle operazioni nei pannelli destro e
sinistro della Scelta Substrato, è possibile digitare le prime lettere dell'operazione che si desidera
applicare nel campo di ricerca, posto nella parte superiore della finestra, e cliccando su Trova.
31
4
4
Studio Visualizer
32
Studio Visualizer
La Scelta Substrato visualizza le proprietà dell'operazione selezionata: l'area Informazioni area
mostra una descrizione di base, il Selettore Colore mostra il colore del substrato, i Parametri
Operazione elencano eventuali parametri aggiuntivi (in questo caso, un cursore che consente di
controllare la profondità di trama della carta).
5. Se necessario, cambiare il colore della carta cliccando nel Selettore Colore.
6. Fare click su Fine per applicare il materiale di substrato al modello.
Il modello ora ha un substrato, e la finestra Vista mostra il risultato sia per la faccia anteriore che
per quella posteriore.
4.3 Piegare il modello
Studio Visualizer può determinare la dimensione del modello partendo da un file PDF che contiene
le separazioni. Il modello bidimensionale può anche essere trasformato in una scatola 3D piegata,
utilizzando le potenti funzionalità di piega disponibili in Studio Visualizer.
Nota: È possibile piegare il modello solamente usando l'edizione completa di Studio Visualizer. Se si
usa Studio Visualizer for Labels, non è possibile piegare i modelli basati su file CAD di progettazione
strutturale.
In questo tutorial useremo i file di esempio che possono essere installati con Studio Visualizer:
l'esempio Scatola di Esko Software Suite 10. Ogni pagina in questo file PDF contiene un'immagine di
maschera che verrà utilizzata per applicare un effetto o una particolare finitura a un'area del modello.
33
4
4
Studio Visualizer
Il file PDF Scatola di Esko Software Suite 10 contiene due separazioni che indicano il layout netto del
packaging, e che utilizziamo per aiutarci a impostare le dimensioni del modello e successivamente
definire in Studio Visualizer come il modello deve essere piegato.
1. Selezionare l'operazione di materiale substrato nella Pila delle operazioni. Nel nostro esempio,
selezionare l'operazione carta satinata.
Le nuove operazioni sono sempre aggiunte sopra all'operazione selezionata. Questo significa che
è sempre necessario assicurarsi di che avere selezionato l'operazione giusta nella pila, prima di
aggiungere eventuali nuove operazioni.
2.
Cliccare il pulsante Inserisci Operazione nel pannello Azioni.
Viene visualizzata la finestra Scelta Operazioni.
3. Selezionare l'operazione colore spot nella categoria colore spot e di processo.
4. Cliccare sul pulsante Scelta Disegno nella parte inferiore di Scelta Operazioni per selezionare
una immagine di maschera che verrà utilizzata per determinare esattamente dove applicare lo
spot color sul modello.
Si apre un selettore file.
Nota: Se non si apre la finestra di scelta file, fare click sul pulsante Aggiungi sotto la zona File
Immagini della finestra Scelta Disegno.
5. Selezionare il file Scatola di Esko Software Suite 10.pdf e fare click su Apri. Questo file viene in
genere installato nel seguente percorso:
• ~/Esko Visualizer 10 Examples/Esko Software Suite 10 box/Esko Software
Suite 10 box.pdf su Mac OS; oppure
• C:\Program Files\Esko\Visualizer10\Examples\Esko Software Suite 10 box
\Esko Software Suite 10 box.pdf su Windows.
Se i file di esempio di Studio Visualizer sono stati installati in una posizione diversa, selezionarla
con la finestra di scelta file.
34
Studio Visualizer
35
4
4
Studio Visualizer
Il PDF Scatola di Esko Software Suite 10 verrà visualizzato nella finestra Scelta Disegno. L'area
File Immagine della finestra Scelta Disegno contiene tutti i file che sono stati aperti finora. L'area
Contenuto Immagine mostra tutte le immagini contenute nel file selezionato. In questo esempio,
un certo numero di immagini verrà caricato dal PDF Scatola di Esko Software Suite 10.
6. Selezionare le immagini Artios Cut e Artios Crease dal PDF, cliccando la corrispondente
casella nell'area Contenuto Immagine.
Tutte le immagini utilizzate nell'esercitazione saranno prese da questo file PDF, ma tramite la
finestra Scelta Disegno si possono comunque caricare immagini da file di diversi formati, non
solo da file PDF.
7. Assicurarsi che il PDF Scatola di Esko Software Suite 10 sia selezionato nell'area File Immagine,
quindi fare click sul pulsante Imposta Formato.
Studio Visualizer calcola le dimensioni fisiche del modello basandosi sull'immagine di maschera
selezionata.
8. Cliccare Fine.
36
Studio Visualizer
L'operazione di colore spot viene applicata alla faccia anteriore del modello, e l'operazione viene
visualizzata in cima alla Pila delle operazioni.
9. Scegliere Modello > Modifica Impostazioni Piega/Cilindro (o premere Ctrl + Maiusc + F su
Windows o Cmd + Shift + F su Mac OS).
Si apre la finestra Impostazioni Piega/Cilindro.
10.Fare click sulla scheda Scatola Piegata e trascinare una selezione sopra la faccia anteriore della
scatola.
37
4
4
Studio Visualizer
38
Studio Visualizer
La faccia anteriore della scatola viene ora contrassegnata. È possibile definire l'altra faccia
della scatola cliccando sulle frecce disposte attorno alla faccia anteriore, oppure modificare la
dimensione della faccia anteriore trascinandola per le maniglie.
11.Fare click sulla freccia inferiore per definire la parte inferiore della scatola.
39
4
4
Studio Visualizer
40
Studio Visualizer
12.La stessa tecnica, cliccando sulla freccia, trascinando e modificando la forma, può essere
applicata alla faccia sinistra, destra, superiore e posteriore in quest'ordine.
Variare la dimensione e la posizione di una forma specifica può modificare la dimensione delle
altre facce.
Nota: Usare i pulsanti di Ingrandimento per ingrandire la Vista Layout, e verificare che le facce
siano state allineate correttamente alla struttura 3D.
13.Cliccare su OK.
Studio Visualizer piega il modello utilizzando il layout definito. Ruotando il modello, si può vedere
che il risultato è una scatola in 3D.
14.È possibile nascondere le linee di taglio e piega del modello disattivando l'operazione colore spot
nella pila di operazioni.
41
4
4
Studio Visualizer
Il modello è ora completo.
4.4 Aggiungere Colori di Processo
In questo tutorial, si aggiungerà un colore di processo al modello.
1. Selezionare l'operazione più in alto della faccia anteriore nella Pila delle operazioni.
2.
Cliccare il pulsante Inserisci Operazione nel pannello Azioni.
Viene visualizzata la finestra Scelta Operazioni.
3. Selezionare l'operazione colore di processo (lito) nella categoria colore spot e di processo.
4. Fare click sul pulsante Scelta Disegno.
5. Effettuare una delle operazioni seguenti:
• Se si dispone già del PDF Scatola di Esko Software Suite 10 caricato nella area File Immagine,
fare click su di esso.
• Se il PDF Scatola di Esko Software Suite 10 non è elencato in File Immagine, fare click sul
pulsante Aggiungi. Si apre un selettore file. Utilizzarlo per individuare e selezionare il file di
esempio.
6. Selezionare l'immagine Colore di Processo nell'area Contenuto Immagine e fare click su
Fine.
7. Cliccare Fine.
42
Studio Visualizer
L'operazione di colore di processo viene aggiunta in cima alla Pila delle operazioni, e la
visualizzazione 3D viene aggiornata.
4.5 Aggiungere Colori Spot
In questo tutorial, si aggiungerà un'operazione con colore spot per il modello, utilizzando un colore
dal PANTONE MATCHING SYSTEM ®.
1. Selezionare l'operazione più in alto della faccia anteriore nella Pila delle operazioni.
2.
Cliccare il pulsante Inserisci Operazione nel pannello Azioni.
Viene visualizzata la finestra Scelta Operazioni.
3. Digitare Pantone 7546 nel campo Trova e fare click su Trova.
Viene selezionata l'operazione colore spot Pantone 7546.
4. Fare click sul pulsante Scelta Disegno.
5. Effettuare una delle operazioni seguenti:
• Se si dispone già del PDF Scatola di Esko Software Suite 10 caricato nella area File Immagine,
fare click su di esso.
• Se il PDF Scatola di Esko Software Suite 10 non è elencato in File Immagine, fare click sul
pulsante Aggiungi. Si apre un selettore file. Utilizzarlo per individuare e selezionare il file di
esempio.
6. Selezionare l'immagine Pantone 7456 nell'area Contenuto Immagine e fare click su Fine.
43
4
4
Studio Visualizer
L'operazione di colore spot viene aggiunta in cima alla Pila delle operazioni, e la visualizzazione 3D
viene aggiornata.
4.6 Aggiungi Finiture Speciali
Per impreziosire ulteriormente il modello, è possibile aggiungere alcune finiture speciali, quali
inchiostri metallici, vernici o un effetto rilievo.
In questo tutorial, si aggiungerà una vernice al modello.
1. Selezionare l'operazione più in alto della faccia anteriore nella Pila delle operazioni.
2.
Cliccare il pulsante Inserisci Operazione nel pannello Azioni.
Viene visualizzata la finestra Scelta Operazioni.
3. Selezionare l'operazione vernice spot UV lucida nella categoria vernici.
L'operazione è selezionata e viene visualizzata l'anteprima di operazione.
4. Fare click sul pulsante Scelta Disegno.
5. Effettuare una delle operazioni seguenti:
• Se si dispone già del PDF Scatola di Esko Software Suite 10 caricato nella area File Immagine,
fare click su di esso.
• Se il PDF Scatola di Esko Software Suite 10 non è elencato in File Immagine, fare click sul
pulsante Aggiungi. Si apre un selettore file. Utilizzarlo per individuare e selezionare il file di
esempio.
6. Selezionare l'immagine vernice spot UV lucida nell'area Contenuto Immagine e fare click
su Fine.
44
Studio Visualizer
7. Una volta applicata l'operazione, provare ad attivarla e disattivarla per vedere la differenza data
dalla presenza della vernice. Provare anche a modificare lo spessore della vernice spostando il
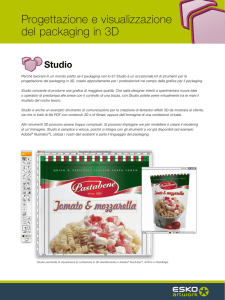
cursore nella sezione dell'operazione corrente dell'area di processo.
Vernice bassa struttura
Vernice alta struttura
4.7 Costruire un modello da un File di progettazione
strutturale
Quando viene fornito un file di progettazione strutturale (CAD) come parte di un progetto, è spesso
una buona idea studiare la forma del prodotto prima di cominciare a realizzare il progetto stesso.
Una volta che si sono ben comprese le caratteristiche della confezione del prodotto e si è pronti ad
utilizzare gli elementi grafici a propria disposizione, si può cominciare a lavorare con le idee più chiare.
Studio Visualizer può costruire modelli basati sui seguenti formati file di progettazione strutturale:
•
•
•
•
File ArtiosCAD *.ard;
File Studio Toolkit for Flexibles *.bag per packaging flessibile come sacchetti e incarti;
File Score! *.vlm.
Archivi Collada *.zae con forme 3d arbitrarie, con aree stampabili definite (se fornite dai prodotti
EskoArtwork). Gli archivi Collada creati da prodotti non di EskoArtwork possono essere utilizzati
in Studio Visualizer, ma non avranno disponibile un'area stampabile.
Si consiglia di utilizzare il plug-in Esko DeskPack per Adobe Illustrator, che consente di creare
disegni direttamente sopra il modello ARD, ed esportare un file PDF tramite il server Esko Automation
Engine.
45
4
4
Studio Visualizer
È quindi possibile importare successivamente le modifiche apportate in Studio Visualizer cliccando
sul pulsante Importa e selezionando il documento PDF desiderato. Le modifiche apportate al PDF
vengono riportate nel modello.
Nota: Quando Studio Visualizer importa un file PDF, lo fa in maniera intelligente. Invece che
aggiungere un nuovo gruppo di operazioni sopra la pila di operazioni esistenti, le operazioni vengono
combinate con quelle attualmente presenti.
1. Per iniziare a progettare in Studio Visualizer basandosi su un file di progettazione strutturale,
cliccare il pulsante Importa nella barra degli strumenti e selezionare:
•
•
•
•
un file ArtiosCAD *.ARD;
un file Studio Toolkit for Flexibles *.BAG; oppure
un file Score! *.VLM.
un file Collada *.DAE o un archivio Collada *.ZAE
2. Fare click su Apri per importare il file di progettazione strutturale.
Si apre la finestra Piega/Cilindro.
3. Se necessario, è possibile Ruotare o Ribaltare la fustella.
4. Fare click su OK per applicare il progetto strutturale al modello di Studio Visualizer.
46
Studio Visualizer
47
4
5
Studio Visualizer
5. Visualizzare il Modello
5.1 Studio Visualizer in Modo Visualizzazione
Studio Visualizer ha due modalità di funzionamento. Queste modalità di funzionamento sono il Modo
Disegno, dove le modifiche possono essere fatte al modello corrente e il Modo Visualizzazione,
dove non si possono fare modifiche, ma il modello può ancora essere spostato dinamicamente per
vedere i propri disegni.
Studio Visualizer in modo Visualizzazione è rappresentato di seguito.
5.2 Sposta, Ruota, Ingrandisci, Scorri e la Finestra
Visualizzazione
È possibile spostare l'oggetto o la vista per esaminare come gli effetti applicate interagiscono con
la luce dall'ambiente.
• Spostare il modello cliccando nella finestra Vista e tenendo premuto il pulsante sinistro del mouse
mentre si trascina il modello.
• Ruotare la vista trascinando il mouse nella finestra Vista tenendo premuto il pulsante destro.
48
Studio Visualizer
Se il mouse non ha un tasto destro, è possibile ruotare la visualizzazione tenendo premuto il tasto
Ctrl su Mac OS o il tasto Alt su Windows mentre si trascina.
• L'Ingrandimento avanti e indietro si ottiene ruotando la rotellina del mouse se si dispone di un
mouse dotato di rotellina.
Se il mouse non dispone di una rotellina, è possibile ingrandire la visualizzazione tenendo premuto
il tasto Cmd su Mac OS o il tasto Ctrl su Windows mentre si trascina il mouse.
• Lo Scorrimento su, giù, sinistra e destra si ottiene tenendo premuto il tasto Shift e trascinando
il mouse nella finestra Vista.
• È possibile regolare l'angolo di visualizzazione tenendo premuto Cmd + Shift su Mac OS o Ctrl
+ Shift su Windows e trascinando il mouse verso l'alto o verso il basso nella finestra Vista.
È possibile ripristinare l'angolo di visualizzazione originale facendo doppio click nella finestra
visualizzazione con il pulsante destro del mouse.
5.3 Impostazione della Scena
La scena determina il modo con cui il modello viene visualizzato. Tutte le impostazioni vengono
definite nel menu Scena
5.3.1 Impostazione dell'ambiente
In Scena > Ambiente, è possibile scegliere l'ambiente in cui si vuole visualizzare il proprio modello.
Visualizer contiene un completo elenco di ambienti predefiniti, alcuni ambienti "realistici", altri che
simulano le condizioni di uno studio fotografico.
Un ambiente è composto da uno sfondo (ad esempio un magazzino, un negozio, ...) e da particolari
impostazioni di illuminazione.
Nota:
Anche se lo sfondo non è visibile a causa della presenza di un fondale, il modello viene comunque
visualizzato con le impostazioni di illuminazione definite per l'ambiente selezionato.
5.3.2 Utilizzare un fondale
È possibile utilizzare un fondale con Scena > Fondale. Un fondale può essere un colore piatto,
oppure una immagine. Un fondale viene posizionato tra il modello e lo sfondo dell'ambiente. Esso
non cambia le condizioni di illuminazione dettate dall'ambiente.
5.3.3 Modello in Piedi e Modello Galleggiante
Nel menu Scena, è possibile scegliere tra un Modello Galleggiante e un Modello in Piedi. Si possono
anche utilizzare i pulsanti presenti nella barra degli strumenti.
49
5
5
Studio Visualizer
Un Modello Galleggiante galleggia liberamente davanti allo sfondo, e può essere girato in
qualsiasi direzione.
Un Modello in Piedi è posto in piedi su una superficie riflettente di un tavolo. La superficie
del tavolo si basa sul fondale. Pertanto l'opzione No Fondale viene disabilitata, e lo sfondo
dell'ambiente non sarà visibile.
Nota:
Anche lo sfondo Ambientale non è visibile, l'ambiente selezionato definisce comunque le condizioni
di illuminazione dell'oggetto.
50
Studio Visualizer
Per un Modello in Piedi, lo spostamento dell'angolo di visualizzazione è limitato, dato che il modello
rimane sempre sul tavolo, e quindi non è possibile inclinarlo verticalmente.
Riflesso del tavolo per un Modello in Piedi
Quando si utilizza un Modello in Piedi, è possibile definire il Riflesso Tavolo sotto Scena > Riflesso
Tavolo....
Il parametro Opacità consente di impostare l'opacità del riflesso.
Se si attiva Sfuma, il riflesso viene sfumato, nella Posizione selezionata e con la Dimensione
specificata.
Nota:
Questa sfumatura è un effetto 2D nella visualizzazione, quindi non sempre offre il risultato desiderato.
51
5
6
Studio Visualizer
6. Comunicare i vostri progetti
Ci sono due modi per comunicare i vostri progetti grafici: distribuire la versione di visualizzazione di
Studio Visualizer, oppure creare dei filmati che possono essere visualizzati con Quicktime.
6.1 Creare filmati con i propri modelli
Perché creare dei filmati?
Una volta completata la creazione e la modifica del proprio modello, può essere necessario
comunicare le proprie idee progettuali ad altre persone. Un modo efficace per fare questo è di creare
un filmato QuickTime, che un'altra persona può visualizzare sul proprio computer oppure da una
pagina web.
Studio Visualizer consente di generare sia filmati lineari che interattivi. L'uso del filmato è ideale
per presentare le proprie idee in modo dinamico, perché chi lo osserva può vedere in che modo le
superfici del modello interagiscono con la luce dell'ambiente circostante. È anche possibile generare
singoli fotogrammi di una animazione, da utilizzare come una sequenza di immagini, per comporre
successivamente video più complessi usando Adobe Premier o altri applicativi di manipolazione e
creazione video.
Tipi di file QuickTime
Studio Visualizer consente di creare due tipi di filmati: file QuickTime VR e QuickTime mov.
I file QuickTime VR sono filmati interattivi che, una volta caricati nel riproduttore QuickTime, possono
essere trascinati e manipolati dall'utente per visualizzare e ruotare il modello a piacimento. I file
QuickTime mov sono semplici animazioni lineari che effettuano una riproduzione dall'inizio fino alla
fine del filmato, senza offrire alcuna opportunità di interazione.
Nota: È possibile scaricare QuickTime Player gratuitamente dal sito web www.apple.com/quicktime/
download.
6.1.1 Tipi Filmato
È possibile salvare quattro tipi di filmato utilizzando Studio Visualizer:
•
•
•
•
52
Interattivo, che esporta un filmato interattivo in formato QuickTime VR.
Movimento Orizzontale, che registra un filmato del modello, ruotandolo attorno all'asse verticale.
Movimento Verticale, che registra un filmato del modello, ruotandolo attorno all'asse orizzontale.
Movimento Orbitale, che registra un filmato del modello, in cui la faccia anteriore passa all'esterno
durante la rotazione.
Studio Visualizer
Ogni tipo di filmato ha un diverso insieme di impostazioni che possono essere definite tramite la
finestra Impostazione Animazione.
6.1.2 Salvare un filmato
1. Scegliere Output > Filmato.
53
6
6
Studio Visualizer
Si apre la finestra Impostazione Animazione.
2. Effettuare una delle operazioni seguenti:
54
Studio Visualizer
• Scegliere una Preimpostazione dall'elenco per recuperare velocemente una impostazione di
filmato salvata in precedenza.
• Selezionare un Tipo Filmato dall'elenco ed impostare tutte le proprietà nel modo desiderato.
3. Se si vuole vedere come risulterà il filmato con le impostazioni correnti, senza salvarlo
effettivamente, cliccare il pulsante Anteprima fotogrammi.
Studio Visualizer muove il modello per mostrare come risulterà il filmato una volta salvato.
Nota: È possibile premere Esc in qualsiasi momento per interrompere la generazione dei
fotogrammi.
4. Cliccare su OK.
Si apre la finestra Salva Filmato Come.
5. Inserire un nome di file e scegliere Salva.
Il file di filmato oppure i singoli fotogrammi vengono salvati.
Nota: È possibile premere Esc in qualsiasi momento per interrompere la generazione dei fotogrammi.
6.1.3 Salvare una Preimpostazione per Filmati
Lo strumento di output dei filmati ha un certo numero di impostazioni definibili dall'utente. Una
volta trovata la giusta combinazione di impostazioni, può essere utile salvarle come preimpostazione
predefinita per usarle successivamente.
1. Scegliere Output > Filmato.
55
6
6
Studio Visualizer
Si apre la finestra Impostazione Animazione.
2. Definire tutte le impostazioni che si desidera salvare come Preimpostazione.
3. Cliccare su Salva.
56
Studio Visualizer
Si apre la finestra Salva Preimpostazione: inserire un nome per l'impostazione da salvare.
4. Inserire un nome per la preimpostazione, e scegliere OK.
La preimpostazione viene aggiunta all'elenco di quelle già disponibili.
È possibile eliminare una preimpostazione esistente selezionandola dall'elenco e quindi cliccando
Cancella.
6.1.4 Opzioni Formato Output
Studio Visualizer consente di scegliere tra numerose opzioni riguardanti il formato del filmato
generato dallo strumento Genera Filmato.
Componente
Funzione
1
Formati del filmato e
dell'immagine
Presenta una scelta di
formati con cui salvare
l'output realizzato.
Per ciascuno dei
quattro tipi di filmato,
è possibile scegliere
tra vari formati di
immagine per il
salvataggio dei singoli
fotogrammi. Inoltre,
per i filmati interattivi
è possibile scegliere
il formato QuickTime
VR, mentre per tutti
gli alti tipi di filmato,
si può scegliere il
formato QuickTime
mov
2
Opzioni compressione
Permette di scegliere
un compressore
particolare per
l'output. Quando
si fa click su
queste opzioni,
si apre la finestra
Opzioni Avanzate
57
6
6
Studio Visualizer
Componente
Funzione
Compressione,
in cui è possibile
selezionare un codec
di compressione.
Se non si è sicuri su
quale codec utilizzare,
il valore predefinito
dovrebbe andare
bene.
3
Qualità Output
Fornisce una serie
di opzioni legate alla
qualità dell'output.
Impostazioni di
qualità superiore
producono filmati e
immagini che hanno
un aspetto migliore,
ma le dimensioni
dei file prodotti
sono sensibilmente
maggiori. Questo è
un aspetto importante
da valutare, in
particolare se si
vogliono pubblicare
queste informazioni
sul web.
4
Compressore output
corrente
Visualizza il codec
di compressione
attualmente
selezionato.
6.1.5 Opzioni Dimensione Filmato
È possibile generare il file del filmato o i singoli fotogrammi utilizzando qualsiasi dimensione che si
adatti all'area di lavoro di Studio Visualizer. Per default, l'output viene generato usando la dimensione
della finestra di visualizzazione corrente. Questo comportamento può essere cambiato specificando
una dimensione di video comune dall'elenco Dimensione output nell'area Formato di output
della finestra Impostazione Animazione, oppure inserendo direttamente la dimensione nelle caselle
sottostanti Larghezza e Altezza.
Studio Visualizer limita le dimensioni inserite per adattarle all'interno del workspace. L'ultima voce
nell'elenco Dimensione output è la dimensione video massima consentita. Ciò è necessario per la
corretta acquisizione video.
Suggerimento: Se si sposta il pannello Processo e la barra degli strumenti sganciandole dalla
finestra, oppure le si nasconde temporaneamente dal menu, si possono utilizzare delle dimensioni
di output leggermente maggiori.
58
Studio Visualizer
Suggerimento: Spesso è meglio cambiare la finestra di visualizzazione usando le dimensioni di
output desiderate prima di lanciare lo strumento Genera Filmato. In questo modo si può adattare
il modello in modo corretto all'interno della finestra di visualizzazione. Le dimensioni della finestra
di visualizzazione corrente sono selezionate per impostazione predefinita ogni volta che si apre lo
strumento Genera Filmato.
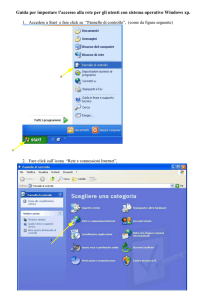
6.1.6 Filmati Interattivi in Dettaglio
Cos'è un filmato interattivo?
Il tipo di filmato interattivo permette la generazione di un file di filmato QuickTime VR o i singoli
fotogrammi necessari per la creazione di un filmato di questo tipo. L'uso di un filmato interattivo
consente di creare un modello realistico che può essere inviato ad altre persone. Il modello nel filmato
interattivo può essere spostato e ruotato con il mouse cliccando e trascinando.
Esempio
Tipi di rotazione
I filmati interattivi QuickTime VR consentono alla persona che li osserva di ruotare manualmente
il modello in orizzontale e/o in verticale. Ciascuno di questi tipi di rotazione può essere effettuato
attorno:
• l'asse orizzontale o verticale del modello; oppure
• un asse che è orizzontale/verticale in relazione al punto di vista.
Figura 1: Rotazione orizzontale attorno all'asse verticale del modello
59
6
6
Studio Visualizer
Figura 2: Rotazione orizzontale attorno ad un asse verticale secondo la camera/punto di vista
Opzioni per i filmati interattivi
60
Studio Visualizer
Componente
Funzione
Area Ampiezza orizzontale
Imposta il numero totale di gradi con i
quali il modello sarà ruotato da sinistra
a destra. Una impostazione di 20 gradi
significa che sarà possibile ruotare il
modello di 10 gradi in ogni direzione.
Il numero di gradi di rotazione da
sinistra verso destra sarà suddiviso
in un certo numero di fotogrammi
o passi. Maggiore è il numero
di fotogrammi, più fluido sarà il
movimento (e maggiore sarà la
dimensione del file).
Area Ampiezza verticale
Imposta il numero totale di gradi con
i quali il modello sarà ruotato dall'alto
verso il basso. Una impostazione di
20 gradi significa che sarà possibile
ruotare il modello di 10 gradi in ogni
direzione.
Il numero di gradi di rotazione da
sinistra verso destra sarà suddiviso
in un certo numero di fotogrammi
o passi. Maggiore è il numero
di fotogrammi, più fluido sarà il
movimento (e maggiore sarà la
dimensione del file).
Ruota in relazione a area
Definisce l'asse di rotazione: in
relazione al modello, oppure al punto
di osservazione.
61
6
6
Studio Visualizer
Suggerimento: Un valore di due gradi per passo/fotogramma offre una buona risoluzione per il
movimento: solitamente utilizzare un grado per passo offre un miglioramento pressoché trascurabile.
Con tre gradi per passo, si inizia a notare uno scatto tra i fotogrammi.
Nota: Se si desidera catturare un fotogramma ogni due gradi su un'ampiezza di rotazione pari a 20
gradi, sarà necessario utilizzare 11 passi anziché 10: questo permette di avere un fotogramma nella
posizione centrale a zero gradi.
6.1.7 Filmati con Movimento Orizzontale e Verticale in Dettaglio
Cos'è un filmato con Movimento orizzontale o verticale?
I tipi di output filmato Orizzontale e Verticale hanno gli stessi controlli, ma creano rispettivamente un
filmato con un movimento in orizzontale oppure in verticale. Ciascuno dei due tipi fornisce opzioni
per la generazione di un filmato QuickTime lineare, oppure dei singoli fotogrammi che possono poi
essere utilizzati per creare manualmente il filmato lineare nel modo desiderato.
Esempi
Opzioni per filmati Orizzontale e Verticale
62
Componente
Funzione
Gradi
Imposta l'angolo totale di rotazione del
modello. Una impostazione di 20 gradi
indica che il modello sarà ruotato da
-10 a + 10 gradi nel filmato generato o
nei fotogrammi generati.
durata in secondi
Imposta il numero di secondi relativo
alla durata dell'intero movimento
Studio Visualizer
Componente
Funzione
di rotazione. Utilizzare un numero
più basso per un filmato breve con
movimenti veloci, oppure una durata
superiore per ottenere un filmato più
lungo e movimenti più lenti.
fotogrammi al secondo
Determina la fluidità del filmato quando
viene riprodotto: valori superiori danno
una migliore qualità, ma creano anche
dimensioni di file maggiori.
Riproduzione continua
Imposta il visualizzatore QuickTime
per la riproduzione continua
dell'animazione.
Ping-pong
Se attivo, la rotazione si inverte alla
fine del movimento, in modo che il
modello ritorna nella posizione iniziale.
Se si utilizza l'opzione Ping-pong, il
filmato sarà lungo il doppio, ed avrà
un numero doppio di fotogrammi, e
conseguentemente il file del filmato
generato sarà di dimensioni maggiori.
Accelerazione
Se attivo, la velocità di rotazione
aumenta e diminuisce gradualmente
all'inizio e alla fine del movimento,
rispettivamente.
Ruota in relazione a area
Definisce l'asse di rotazione: in
relazione al modello, oppure al punto
di osservazione.
Suggerimento: I Filmati con Movimento Orizzontale e Verticale sono ideali per visualizzare tutti i
lati del modello. Provare a modificare le impostazioni a 360 gradi per un tempo di quattro secondi.
Disattivare le opzioni Ping-pong e Accelerazione. Quando il filmato completo viene aperto in
QuickTime, il risultato mostra il modello che gira continuamente su se stesso per mostrare tutte le
sue facce.
6.1.8 Creazione di filmati con Movimento Orbitale per mostrare dettagli
del modello
Che cos'è un filmato con Movimento Orbitale?
Il tipo di filmato con Movimento Orbitale consente di creare un filmato in cui la faccia frontale del
modello viene fatta oscillare secondo una traiettoria circolare, per mostrare il modo con cui la luce
si riflette su di esso.
63
6
6
Studio Visualizer
Esempio
Opzioni per filmati Orizzontale e Verticale
Componente
Funzione
Angolo di apertura
Imposta l'angolo totale di rotazione del
modello. Una impostazione di 20 gradi
indica che il modello sarà ruotato da
-10 a + 10 gradi nel filmato generato o
nei fotogrammi generati.
Durata
Imposta il numero di secondi relativo
alla durata dell'intero movimento
di rotazione. Utilizzare un numero
più basso per un filmato breve con
movimenti veloci, oppure una durata
superiore per ottenere un filmato più
lungo e movimenti più lenti.
Velocità fotogramma
Determina la fluidità del filmato quando
viene riprodotto: valori superiori danno
una migliore qualità, ma creano anche
dimensioni di file maggiori.
6.2 Esporta file 3D
Usando la funzione Esporta file 3D per Visualizzazione, è possibile esportare il proprio lavoro come
file Collada (.dae) o come archivio Collada (.zae).
Collada (COLLAborative Design Activity) è un programma che consente di creare un formato file di
scambio tra applicazioni 3D interattive.
64
Studio Visualizer
• un file Collada (.dae) contiene la geometria 3D del disegno, ma può essere collegato ad altri file
di disegno esterni, oppure ad altri file .dae.
• un file Collada archive (.zae) è un archivio che contiene il file Collada originale (.dae), tutti i file di
disegno e di materiale aggiuntivi, ed ulteriori informazioni aggiuntive.
Nota:
Modificando l'estensione del file .zae in .zip, è possibile estrarre il file e visualizzare oppure
utilizzare i file singoli.
6.2.1 Esportare un file 3D per la visualizzazione
1.
Fare click sul pulsante Esporta file 3D per Visualizzazione
Esporta file 3D per Visualizzazione
oppure scegliere Output >
2. Selezionare il tipo di file da esportare: un file Collada (.dae) o un archivio Collada (.zae)
65
6
6
Studio Visualizer
3. Se si desidera creare un file anteprima jpeg insieme al file Collada, abilitare Crea un file di
immagine anteprima insieme
4. Selezionare la destinazione: come un file locale o per il caricamento su un sito.
Quando si effettua il caricamento su un sito, è possibile selezionare un sito da un elenco. È
possibile fare click sul pulsante Gestisci siti per aprire le Preferenze Online e definire i siti su cui
effettuare il caricamento dei file Collada. Vedere Impostazione Siti caricamento Collada
5. Fare click sul pulsante Salva con nome, e definire il nome e la posizione del file da salvare.
6.2.2 Impostazione Siti caricamento Collada
Se si desidera esportare i file Collada direttamente su un sito, è necessario definire i siti di
caricamento Collada.
Fare click sul pulsante Gestisci siti nella finestra Esporta file 3D per Visualizzazione, oppure andare
direttamente in Modifica > Preferenze > Online (Windows) oppure Studio Visualizer > Preferenze
> Online (Mac).
66
Studio Visualizer
•
•
•
•
Fare click su Nuovo Sito per aggiungere un nuovo sito alla lista
Selezionare un sito dall'elenco e fare click su Rinomina per cambiare il nome utilizzato nell'elenco.
Selezionare un sito dall'elenco e fare click su Cancella per rimuoverlo dall'elenco.
Selezionare un sito dall'elenco e fare click su Copia per duplicare il sito. La funzione di Copia può
essere utilizzata per definire un nuovo sito in base alle impostazioni di un altro.
• Selezionare un sito dall'elenco e definire o modificare i dettagli del sito.
67
6
6
Studio Visualizer
•
•
•
•
•
Il tipo (FTP)
Il numero di Host e Porta
Nome utente e Password
Directory remota
URL di accesso: Se si accede ai dati caricati FTP via HTTP, è possibile specificare l'URL HTTP
di accesso. Dopo aver effettuato il caricamento, sarà creato un link utilizzando questo URL di
accesso, che può essere copiato negli Appunti per utilizzarlo con un browser.
• Selezionare un Sito nell'elenco, e fare click sul pulsante Prova Connessione per provare la
connessione al sito selezionato.
68
Studio Visualizer
7. Gli Strumenti in Dettaglio
In questa sezione sono riportate descrizioni dettagliate dei più importanti strumenti in Studio
Visualizer: la Pila delle operazioni, la finestra Scelta Operazioni, la finestra Scelta Disegno e le
potenti Preimpostazioni Vista.
7.1 La Pila delle operazioni in Dettaglio
Componenti del Pila delle operazioni
69
7
7
Studio Visualizer
70
Studio Visualizer
Componente
Funzione
1
Inserisci Nuova Operazione
2
Rimuovi l'operazione selezionata
3
Sposta l'operazione selezionata in alto
nella pila.
4
Sposta l'operazione selezionata in
basso nella pila.
5
Seleziona la faccia che si desidera
modificare.
6
Abilita o disabilita questa operazione.
7
Cambia o modifica l'operazione
selezionata.
8
Cambia i parametri dell'operazione
selezionata.
9
Cambia o modifica il disegno
dell'operazione selezionata.
La Pila delle operazioni si trova nell'area di processo posta a sinistra della finestra principale di Studio
Visualizer per impostazione predefinita. La Pila delle operazioni contiene un elenco ordinato delle
operazioni di stampa che simulano i processi che verranno effettivamente applicati in sala stampa.
Ciascuna faccia di un modello di Studio Visualizer ha una propria Pila delle operazioni. È possibile
cambiare la faccia corrente facendo click sulla casella posta in alto nell'area della pila delle
operazioni.
7.1.1 Aggiungere un'operazione alla pila
1. Selezionare l'operazione più in alto della faccia anteriore nella Pila delle operazioni.
2.
Cliccare il pulsante Inserisci Operazione nel pannello Azioni.
Viene visualizzata la finestra Scelta Operazioni.
3. Scegliere l'operazione che si vuole applicare, oppure utilizzare la casella Trova ed il relativo
pulsante per effettuare una ricerca.
4. Fare click sul pulsante Scelta Disegno.
5. Selezionare l'immagine che si desidera utilizzare come maschera per l'operazione nella finestra
Scelta Disegno e fare click su fine.
71
7
7
Studio Visualizer
L'operazione viene aggiunta alla cima della Pila delle operazioni.
7.1.2 Modificare un'operazione nella pila
È possibile aprire la Scelta Operazioni per una determinata operazione, e apportare eventuali
modifiche, oppure è possibile modificare le proprietà di base dell'operazione selezionata nell'area
Operazione attuale del pannello di processo.
1. Effettuare una delle operazioni seguenti:
• Fare doppio click sulla voce operazione nella Pila;
oppure
• Fare click sul pulsante tipo pulsante nella sezione Operazione attuale dell'area del processo.
Viene visualizzata la finestra Scelta Operazioni.
2. Apportare le modifiche necessarie all'operazione e cliccare Fine.
7.1.3 Rimuovere un'operazione dalla Pila
1. Selezionare l'operazione che si desidera rimuovere dalla Pila delle operazioni.
2.
Fare click sul pulsante Rimuovi Operazione pulsante
, o premere Ctrl + D.
L'operazione viene eliminata dalla Pila delle operazioni.
7.1.4 Spostare un'operazione su o giù
Le operazioni nella Pila delle operazioni possono essere ordinate in modo diverso, se lo si desidera.
I cambiamenti di ordinamento hanno effetto sulla visualizzazione 3D del modello. Più in alto si trova
un'operazione nella Pila delle operazioni, più tardi viene applicata nel processo di stampa virtuale.
1. Selezionare l'operazione che si desidera spostare nella Pila delle operazioni.
72
Studio Visualizer
2. Fare click su Muovi Operazione Su o Muovi Operazione Giù fino a quando l'operazione è nella
posizione desiderata.
7.1.5 Ricaricare le immagini per un'operazione
Se l'operazione corrente nella Pila delle operazioni ha un'immagine associata, saranno disponibili
dei controlli aggiuntivi nella parte inferiore dell'area di processo.
Il pulsante Ricarica Immagine controlla se l'immagine originale utilizzata per l'operazione ha
subito modifiche su disco da quando è stata caricata l'ultima volta. In caso positivo, l'immagine
viene ricaricata e vengono aggiornati di conseguenza gli effetti dell'operazione nella finestra di
visualizzazione 3D.
Nota:
È anche disponibile una opzione Impedisci Ricaricamento. Questa opzione impedisce all'opzione
Ricarica Immagini sulla barra degli strumenti di aggiornare le immagini per questa operazione, anche
se hanno subito modifiche su disco.
Prestare attenzione, che ciò significa che l'opzione Impedisci Ricaricamento nell'area Operazione
attuale non impedisce al pulsante Ricarica Immagini adiacente di aggiornare le immagini
dell'operazione: vale solo per il pulsante Ricarica Immagini della barra degli strumenti!
7.2 Lo strumento impostazioni Piega/Cilindro in dettaglio
La finestra: tre schede
La finestra Impostazioni Piega/Cilindro ha tre schede:
• La prima scheda, Scatola Piegata, consente di piegare un foglio steso in un cuboide.
• La seconda scheda, Cilindro, consente di avvolgere un foglio steso attorno ad un cilindro parziale
o completo.
73
7
7
Studio Visualizer
• La terza scheda, Progettazione Strutturale, consente di importare informazioni di piega e di layout
da un file di progettazione strutturale (CAD).
7.2.1 La scheda Scatola Piegata
Introduzione
Quando si guarda una scatola non piegata nella finestra Impostazioni Piega/Cilindro, le dimensioni
del modello 3D in realizzazione vengono visualizzate nei campi Larghezza, Altezza e Profondità
all'interno della zona Dimensioni. Questi valori si aggiornano automaticamente mentre si modifica
il layout.
74
Studio Visualizer
75
7
7
Studio Visualizer
È anche possibile modificare direttamente i numeri all'interno della zona Dimensioni, in modo da
impostare le dimensioni esatte del modello. Questa operazione ha anche l'effetto di correggere la
fustella nell'area visualizzazione Layout.
Estendere i confini
Quando si utilizza la finestra Impostazioni Piega/Cilindro per creare una scatola, è possibile definire
le parti del modello 3D che il profilo estende oltre i confini del materiale sottostante.
In questo caso, il comportamento predefinito è semplicemente tagliare le aree del profilo che non
rientrano all'interno dei confini 2D. Il comportamento alternativo, che è quello di utilizzare il colore
della geometria, può essere utilizzando disattivando l'opzione Fissa a dimensione foglio.
76
Studio Visualizer
77
7
7
Studio Visualizer
Il risultato del layout definito a sinistra
quando Piega su una scatola vuota
è disattivo. Le regioni che cadono
all'esterno vengono tagliate via.
Il risultato del layout definito nell'ultima
figura a sinistra quando Piega su una
scatola vuota è disattivo. Viene usato
il colore della geometria sottostante.
Definizione di facce nella finestra
Quando si creano i layout della scatola con lo strumento Impostazioni Piega/Cilindro, si comincia
con la faccia anteriore e si procede verso l'esterno in qualsiasi direzione.
Tuttavia, può anche essere necessario contraddistinguere in modo diverso le facce nel layout che
si è definito. Per fare questo, fare click sul testo al centro della faccia anteriore definita nel layout,
per aprire un menu contestuale.
78
Studio Visualizer
Questo menu consente di modificare la faccia dichiarata come quella anteriore, scegliendola tra le
altre 5 facce. In questo modo, le etichette delle facce sono modificate di conseguenza.
Facendo click sulla freccia verde all'interno della faccia anteriore, è possibile cambiare l'orientamento
delle facce, aprendo un ulteriore menu.
79
7
7
Studio Visualizer
7.2.2 La scheda Cilindro
L'area di anteprima
L'area di anteprima della scheda Cilindro mostra come il modello piatto verrà avvolto su un cilindro,
oppure su un cilindro parziale.
Per default, Studio Visualizer crea un cilindro completo con un asse verticale, calcolando il raggio
necessario; cioè in modo che i bordi sinistro e destro del substrato si tocchino sul retro del cilindro.
In alternativa, è possibile arrotolare il substrato su un cilindro orizzontale in modo tale che i bordi
80
Studio Visualizer
superiore e inferiore del substrato si congiungano sul retro. Questa operazione viene eseguita
cliccando sull'opzione Cilindro orizzontale, disponibile nell'area Dimensioni.
Figura 3: Anteprima Cilindro orizzontale
81
Figura 4: Anteprima Cilindro verticale
7
7
Studio Visualizer
Raffinazione del cilindro
A volte si desidera lavorare solamente con una parte di un cilindro (ad esempio, per l'etichetta di una
bottiglia), e non con un cilindro completo. In altri casi, si vuole ignorare parte del disegno, in modo
che si possa avvolgere la parte restante attorno ad un cilindro più piccolo.
Per fare questo, bisogna impostare Studio Visualizer in modo che non calcoli automaticamente il
raggio del cilindro, disabilitando la casella Crea cilindro completo. Avendo disattivato Crea cilindro
completo, è possibile modificare il valore nella casella Raggio. S
e si aumenta il raggio, la visualizzazione di anteprima verrà aggiornata per mostrare la curvatura
del segmento di cilindro che verrà creato. Riducendo il raggio in modo che sia minore di quello del
82
Studio Visualizer
cilindro completo, l'area Anteprima mostra una tratteggiatura rossa sulla zona che non compare a
causa di sovrapposizione. Queste casistiche sono rappresentate di seguito.
Figura 5: Cilindro con un raggio piccolo: parte del disegno viene coperto da tratteggio
83
Figura 6: Cilindro con un raggio grande: parte del cilindro viene nascosto
7
7
Studio Visualizer
Quando si usa un raggio piccolo tale per cui una estremità del foglio risulta oscurata perché
sovrapposta, si può decidere quale estremità del foglio è oscurata selezionando Sovrapposizione
o Sovrapposizione sotto:
• Per un cilindro verticale, questo descrive la posizione in cui il bordo destro del foglio viene
posizionato rispetto al bordo sinistro.
• Per cilindri orizzontali, questo descrive se il bordo destro del foglio si sovrappone o viene messo
sotto al bordo sinistro, mentre per i cilindri verticali questo descrive se il bordo inferiore si
sovrappone o viene messo sotto al bordo superiore del foglio.
Punto di rotazione
La X viola nell'area di anteprima mostra il punto attorno a cui il cilindro verrà ruotato nella finestra
visualizzazione 3D. Questo punto può essere abbastanza lontano dal segmento generato quando
vengono utilizzati valori di raggio grandi.
È tuttavia possibile scegliere se utilizzare il centro del cilindro 'ideale' oppure il centro del segmento
come asse di rotazione, facendo click sull'opzione Centro del cilindro oppure Centro del segmento
nell'area Asse di rotazione visualizzazione.
7.2.3 La Scheda Structural Design
Importazione file di progetto strutturale
Questa scheda entra in gioco quando si fa click sul pulsante Importa oppure sul pulsante Apri, e si
seleziona un file di progettazione strutturale.
Studio Visualizer importa il layout definito nel file CAD e consente di allinearlo sul foglio steso, nello
stesso modo della scheda Scatola Piegata.
84
Studio Visualizer
85
7
7
Studio Visualizer
Controlli
Trascinare il profilo importato sul disegno per ottenere un allineamento corretto. È possibile utilizzare
i tasti freccia della tastiera per spostare il profilo in incrementi di 0,1 millimetri. Se si tiene premuto il
Shift mentre si premono i tasti freccia, il profilo si sposta invece in passi di un millimetro.
Se è necessario effettuare regolazioni di precisione per l'allineamento, può essere utile usare
la modalità ingrandimento. Abilitare la modalità Ingrandimento facendo click sul pulsante di
ingrandimento. Una volta attivata la modalità Ingrandimento, fare click sul pulsante sinistro del mouse
nell'area di visualizzazione Layout per ingrandire, ed usare invece il tasto destro del mouse per uscire
dall'ingrandimento.
Fare click sul pulsante Adatta a finestra per visualizzare l'intero foglio. Per uscire dalla modalità
zoom, fare clic sul pulsante frecce.
È possibile ruotare il profilo in incrementi di 90 gradi utilizzando i pulsanti di rotazione nell'area
Posizionamento. Se è selezionata l'opzione Ribalta Fustella, il profilo della fustella viene ribaltato.
È possibile modificare i dati di progettazione strutturale in qualsiasi momento, cliccando sul pulsante
Cambia.
86
Studio Visualizer
Visualizzazione dei modelli piegati o fustellati
Usare i pulsanti Visualizza Foglio Steso Fustellato e Visualizza Modello Piegato sulla barra degli
strumenti per passare tra le due modalità di visualizzazione.
Figura 7: Visualizzazione del foglio stesso fustellato di un modello ArtiosCAD
Figura 8: Visualizzazione piegata di un modello ArtiosCAD
87
7
7
Studio Visualizer
7.3 Scelta Operazioni in Dettaglio
Le operazioni sono rappresentazioni degli effetti e delle finiture di stampa, che possono applicati ai
modelli creati con Studio Visualizer. La finestra Scelta Operazioni, in combinazione con la finestra
Scelta Disegno, fornisce un modo per scegliere le operazioni da applicare al modello.
Scelta Operazioni viene mostrato quando si aggiunge una nuova operazione al modello, oppure
quando si modifica una operazione che è già in uso nel modello.
Nota: Alcune operazioni sono disponibili solamente nelle edizioni più avanzate di Studio Visualizer.
88
Studio Visualizer
Componenti di Scelta Operazioni
89
7
7
Studio Visualizer
Componente
Descrizione
1
Indietro
2
Avanti
3
Sali Un Livello
4
Strumento Trova Operazione
5
Selettore colori, Visualizzazione a
cartella delle operazioni, Anteprima
Operazione
6
Area Parametri Operazione
7
Salva operazione corrente come
operazione utente
8
Rimuovi operazione dalla categoria
operazioni utente
9
Area Informazioni
10
Visualizzazione ad albero delle
operazioni
11
Categoria operazioni utente
Scelta Operazioni organizza tutte le operazioni disponibili in una gerarchia. Sulla sinistra della finestra
Scelta Operazioni, la visualizzazione ad albero delle operazioni presenta questa gerarchia sotto
forma di un albero. In questo albero è possibile aprire le cartelle e cercare l'operazione desiderata
da applicare al modello.
Sotto la visualizzazione ad albero delle operazioni, è disponibile un'area Informazioni, che fornisce
una breve spiegazione dell'operazione attualmente selezionata, ed alcuni collegamenti cliccabili che
offrono ulteriori informazioni sull'operazione in corso.
Nell'angolo in basso a destra della finestra Scelta Operazioni, è presente un'area denominata
Parametri Operazione. In quest'area vengono mostrati tutti i parametri relativi all'operazione
correntemente selezionata, ed è possibili modificarla tramite appositi cursori oppure caselle per
l'immissione del testo.
La porzione superiore del lato destro della finestra Scelta Operazioni mostra informazioni legate al
contesto, e controlli che sono legati alla voce correntemente selezionata nella visualizzazione ad
albero delle operazioni. Ci sono tre possibili elementi che possono essere visualizzati in questa area:
• Il selettore colore;
• La visualizzazione a cartella delle operazioni;
• L'anteprima dell'operazione.
7.3.1 Il selettore colore
La ruota colore
Il selettore colore appare sul lato destro della finestra di Scelta Operazioni quando viene selezionata
dall'albero delle operazioni un'operazione che richiede anche la selezione di un colore.
90
Studio Visualizer
La caratteristica più evidente del Selettore Colore è la ruota dei colori. Per selezionare un colore,
è possibile fare click in un punto qualsiasi nell'anello della ruota dei colori per scegliere la tonalità
desiderata. Il triangolo cambierà di conseguenza per mostrare l'intera gamma di livelli di valore e
saturazione per la tonalità selezionata.
Suggerimento:
Alcuni suggerimenti per utilizzare il selettore di colore:
• HSV, RGB e Lab sono spazi colore: sono cioè diversi modi di rappresentare un colore utilizzando
una combinazione di valori numerici. È possibile passare tra i selettori HSV e RGB cliccando sulle
schede disponibili nella finestra.
• RGB è uno spazio colore piuttosto comune: questo spazio definisce il colore tramite una
combinazione di valori di rosso, verde e blu. HSV è un acronimo che indica tonalità, saturazione,
valore. Se non si ha dimestichezza con gli spazi colore HSV e Lab, è possibile utilizzare i cursori
RGB disponibili sotto la ruota dei colori.
• I colori indicati nella scheda Lab rappresentano valori CIE Lab con un punto bianco D50 ed un
osservatore di grado 2.
Suggerimento: Se si preferisce, si può utilizzare lo strumento contagocce per prelevare un campione
colore nativo del sistema operativo, cliccando sul pulsante Selettore Sistema.
Sotto il pulsante Selettore Sistema, è disponibile una casella colorata. La metà superiore della casella
visualizza il colore che era visualizzato alla prima apertura del Selettore Colore. La metà inferiore
91
7
7
Studio Visualizer
della casella visualizza il colore attualmente selezionato. Facendo doppio click sulla metà superiore
della casella, il selettore colore ripristina il colore mostrato originariamente.
Queste caselle colore rendono facile valutare gli effetti di piccole modifiche apportate a un
determinato colore.
Palette Colore
Sotto le caselle colore è disponibile una tavolozza (palette) di colori. La tavolozza dei colori può
essere sfruttata per memorizzare i colori che vengono utilizzati frequentemente durante il lavoro. Per
aggiungere un colore alla tavolozza, trascinare i colori dalle caselle colore alla posizione desiderata
nella tavolozza. È anche possibile fare click sulla casella colore inferiore per aggiungere il colore
attualmente visualizzato alla prima cella non bianca della tavolozza (o alla prima cella, se non ci sono
celle bianche disponibili). I colori possono essere riorganizzati spostandoli con il mouse.
7.3.2 La vista a cartella delle Operazioni
Quando una categoria di operazioni viene selezionata nella vista ad albero delle operazioni (o quando
non viene selezionato nulla), la parte destra della finestra di Scelta Operazioni mostra i contenuti
della categoria in questione. Possono venire proposte ulteriori sottocategorie di operazioni oppure
operazioni vere e proprie.
92
Studio Visualizer
93
7
7
Studio Visualizer
La vista ad albero e la vista a cartella delle operazioni sono un tipo di navigazione file (simile a
quelli disponibili in Microsoft Windows o Mac OS X); la vista ad albero operazioni fornisce un quadro
generale della struttura e delle funzioni di navigazione ad alto livello, mentre la visualizzazione a
cartella offre un approccio più dettagliato alla navigazione. L'analogia con la navigazione tra file è
presente anche nei pulsanti Indietro, Avanti, e Sali Un Livello.
Facendo click su queste icone nella cartella delle operazioni, è possibile esplorare la struttura
gerarchica delle operazioni. Se si fa click su una operazione, si apre il selettore colore (descritto
in precedenza) se l'operazione richiede la scelta di un colore, oppure un'immagine di anteprima
dell'operazione in questione.
7.3.3 Anteprima Operazione e Strumento Trova
Anteprima Operazione
Quando viene selezionata una operazione nella visualizzazione cartella operazioni o nella
visualizzazione ad albero delle operazioni, viene mostrata una immagine di anteprima, che descrive
in modo visivo l'effetto dell'operazione.
94
Studio Visualizer
95
7
7
Studio Visualizer
Se viene selezionata un'operazione che utilizza un colore, viene mostrato un selettore colore invece
di un'anteprima.
Lo strumento Trova Operazione
Studio Visualizer mette a disposizione un grande numero di operazioni. Spesso si conosce già quale
operazione si vuole utilizzare, quando si comincia a scorrere l'elenco gerarchico delle operazioni da
selezionare. In questo caso, può essere utile utilizzare lo strumento Trova Operazione.
Digitando una parola o una frase nel campo Trova Operazione, e poi cliccando ripetutamente sul
pulsante Trova, il selettore delle operazioni mostra tutte le operazioni che corrispondono al testo
immesso.
Ad esempio, se si digita la parola "argento", facendo click sul pulsante Trova si visualizza l'operazione
"foil argento", e al click successivo l'operazione "inchiostro metallico argento", e così via. La ricerca
del testo effettuata dallo strumento Trova non distingue tra lettere maiuscole o minuscole.
Suggerimento: Lo strumento Trova Operazione riconosce inoltre il carattere *, che utilizza come un
carattere jolly. Questo significa che questo carattere può essere utilizzato ovunque nel testo immesso
nella casella di testo dello strumento Trova, come carattere jolly per un qualsiasi numero di altri
caratteri. Anche se non è visibile nella casella di testo, lo strumento Trova considera automaticamente
un carattere jolly all'inizio e alla fine del testo immesso.
7.3.4 Spiegazione delle Operazioni Utente
È ora possibile creare un insieme di operazioni utente personalizzate. Queste operazioni sono
memorizzate in una categoria chiamata operazioni utente, che compare in cima all'elenco della
finestra Scelta Operazioni.
Perché salvare le operazioni utente?
Le ragioni più comuni per salvare le operazioni utente sono:
• raccogliere le operazioni utente compiute più frequentemente e salvarle per un riutilizzo
successivo. Risparmiare tempo nell'impostazione dei dettagli dell'operazione, senza dover più
scorrere l'elenco di Operazioni per trovare una operazione specifica.
• salvare un'operazione con lo stesso nome di una separazione in file PDF importati. Se si creano
operazioni utente con gli stessi nomi delle separazioni presenti nei file PDF da cui si è partiti in
Studio Visualizer, è possibile risparmiare molto tempo durante la creazione di nuovi modelli.
• proteggere alcuni parametri da modifiche utente. Quando si salva una operazione utente, è
possibile bloccare il suo colore o i suoi parametri di impostazione, in modo che non siano
modificabili quando l'operazione viene applicata di nuovo successivamente.
La categoria operazioni utente
La categoria operazioni utente nell'elenco Operazioni visualizza tutte le operazioni utente
precedentemente salvate.
96
Studio Visualizer
97
7
7
Studio Visualizer
7.3.5 Creare una Operazione Utente
1. Aprire la finestra Scelta Operazioni:
• fare doppio click su un'operazione esistente nella Pila delle operazioni; oppure
• fare click su Inserisci Operazione nel pannello Azioni per inserire una nuova operazione nella
pila.
2. Nell'elenco Operazioni, selezionare l'operazione che si desidera salvare.
Per esempio, selezionare l'operazione blocco foil colorato (stampato a caldo) nella cartella foil
dell'Elenco Operazioni.
98
Studio Visualizer
99
7
7
Studio Visualizer
3. Modificare eventuali parametri o colori che si desidera utilizzare di nuovo successivamente.
4. Cliccare Salva Come Operazione Utente.
Si apre la finestra Salva Come Operazione Utente.
5. Digitare il Nome dell'operazione personalizzata e inserire una descrizione.
6. Se si desidera proteggere le impostazioni dell'operazione, disattivare le opzioni Consenti
modifiche colore e Consenti modifiche a [nome impostazione].
La protezione dell'operazione utente consente di garantire che si utilizzeranno sempre gli stessi
parametri per questa specifica operazione.
7. Cliccare su Salva.
7.4 Scelta Substrato in Dettaglio
Un substrato in un documento Studio Visualizer rappresenta il materiale su cui il progetto sarà
stampato. Il substrato compare in fondo alla Pila delle operazioni.
Nota: Lo stesso substrato viene condiviso sia dalla pila di stampa frontale che da quella del retro.
Inizialmente, il substrato utilizzato nel documento Studio Visualizer può essere:
• ereditato da un file di progetto strutturale; oppure
• un substrato "carta predefinita" che si basa su carta patinata lucida (se non è disponibile un file
di progettazione strutturale).
I substrati possono essere scelti o modificati nella finestra Scelta Substrato.
Scelta Substrato è identica a Scelta Operazioni (vedi Scelta Operazioni in Dettaglio), con una grossa
differenza: elenca solo materiali/operazioni che possono essere utilizzati come substrato.
Componenti di Scelta Substrato
100
Studio Visualizer
101
7
7
Studio Visualizer
Per maggiori informazioni sui vari componenti, consultare Scelta Operazioni in Dettaglio.
7.5 Scelta Disegno in Dettaglio
Perché Scelta Disegno?
Scelta Disegno consente di caricare e organizzare gli elementi di immagine necessari per i modelli
di Studio Visualizer. Con Scelta Disegno, è possibile:
• Tenere tutti gli elementi grafici pertinenti a portata di mano;
• Combinare diverse parti di un disegno per creare un'immagine finale da usare con un'operazione,
scelta da Scelta Operazioni;
• Eseguire semplici attività di elaborazione di immagini e applicare le trasformazioni a immagini
composte prima che vengano utilizzate
Scelta Disegno può riconoscere una varietà di formati di immagine ampiamente utilizzati, tra cui
Photoshop PSD, PDF, TIFF, JPEG, PNG, BMP e GIF. Su Mac OS X, sono supportati anche i file
PostScript ed EPS.
Componenti di Scelta Disegno
102
Studio Visualizer
La finestra Scelta Disegno è divisa in tre colonne:
• La colonna più a sinistra, con il nome File Immagine, elenca tutti i file che sono stati caricati
per l'utilizzo nel modello corrente Studio Visualizer. Alcuni file (ad esempio i file PDF) possono
contenere più di una immagine, eventualmente anche con più livelli, pagine o separazioni.
• Quando viene selezionato un disegno nella colonna File Immagine, la colonna centrale,
denominata Contenuti Immagine, elenca tutte le immagini contenute all'interno di quel file.
È possibile selezionare una o più immagini che si desidera combinare e applicare al modello
selezionando le caselle corrispondenti.
• Le immagini selezionate compariranno nell'elenco della colonna a destra, denominata Immagini
Selezionate. L'immagine evidenziata all'interno della colonna Immagini Selezionate può anche
essere rimossa cliccando sul pulsante Rimuovi selezionata sottostante. Selezionando più di una
immagine, le immagini saranno combinate e sovrapposte una all'altra, a partire dall'ultima
dell'elenco. È anche possibile combinare le immagini appartenenti a più di un file immagine.
103
7
7
Studio Visualizer
Un'anteprima del risultato è presentata nella zona di risultato situata nell'angolo inferiore destro di
Scelta Disegno. Per modificare l'ordine in cui le immagini sono elencate nella colonna Immagini
Selezionate, è sufficiente trascinarle con il mouse nella posizione desiderata.
Per default, le immagini che si trovano più in basso nell'elenco Immagini Selezionate non saranno
visibili attraverso le immagini che si trovano all'inizio dell'elenco, a meno che esse non abbiano delle
zone trasparenti. Questo comportamento può tuttavia essere modificato.
7.5.1 Caricare e gestire i disegni
A meno che non si utilizzi la potente funzionalità Auto-costruzione di Studio Visualizer, l'unico modo
per importare le immagini da utilizzare nei modelli è attraverso la finestra Scelta Disegno.
1. Nella finestra Scelta Disegno, fare click sul pulsante Aggiungi nella parte inferiore della zona File
Immagine.
Si apre il selettore file.
2. Individuare e selezionare il file che si desidera utilizzare, quindi fare click su Apri.
Il file (uno o più file) viene aggiunto alla zona File Immagine della Scelta Disegno.
3. Se si desidera apportare modifiche ai file contenuti in File Immagine:
Scopo
Allora...
eliminare un file dalla Scelta Disegno,
selezionare il file e fare click sul pulsante
Rimuovi.
Nota: Non è possibile rimuovere un disegno
che è in uso da parte di una o più operazioni.
sostituire un file con un nuovo disegno,
selezionare il file e fare click sul pulsante
Sostituisci.
Nota: Questa funzione deve essere usata con
attenzione, dato che modifica tutti i riferimenti
nel file originale, cambiandoli usando il nuovo
file. È quindi importante che i livelli o le pagine
nel nuovo file corrispondano ai livelli o alle
pagine dell'originale.
impostare le dimensioni della geometria selezionare il file e fare click su Imposta
del modello rendendole uguali a quelle del Formato.
disegno file di immagine,
7.5.2 Trasformazioni e Filtri per Disegno
Perché applicare trasformazioni e filtri?
Può succedere che le immagini che si caricano con Scelta Disegno non siano pronte, per una ragione
o per l'altra, per essere utilizzate nel lavoro. Scelta Disegno dispone di una serie di strumenti che
104
Studio Visualizer
è possibile utilizzare per modificare la dimensione, l'orientamento e il posizionamento del disegno,
oltre ad alcune funzioni di base per l'elaborazione delle immagini.
Cliccando sul pulsante Opzioni Immagine nella colonna di destra di Scelta Disegno, si apre la
finestra Opzioni Immagine.
Nota: Le Opzioni Immagine in questa finestra si riferiscono all'immagine selezionata nella colonna
Immagini Selezionate quando si è premuto il pulsante Opzioni Immagine.
Opzioni Immagine in dettaglio
105
7
7
Studio Visualizer
Area
Descrizione
Orientamento
Consente di ruotare l'immagine
e capovolgerla orizzontalmente o
verticalmente (o entrambi!). Quando
si utilizza una rotazione diversa da
zero, insieme ad un ribaltamento
dell'orientamento, la rotazione viene
effettuata prima di capovolgere
l'immagine. Se non si è certi del
risultato finale, utilizzare l'immagine di
Anteprima proposta in basso a destra
della finestra.
Effetti Immagine
Fornisce alcune funzionalità di base
per l'elaborazione delle immagini.
L'opzione Inverti colori consente di
rendere chiari i colori scuri, e scuri i
colori chiari.
Se l'opzione Stira Istogramma è
attiva, i colori saranno distribuiti
in modo che il colore più scuro
dell'immagine sia nero, ed il colore più
chiaro sia il bianco.
Le opzioni Soglia consentono di
convertire un'immagine a toni continui
in un'immagine in bianco e nero.
Opzioni di Composizione
Consentono di modificare il modo con
cui più immagini vengono combinate
per formare l'immagine finale.
Composizione Alfa indica che
l'immagine attuale sarà aggiunta
sopra alle immagini sottostanti,
utilizzando il canale alfa dell'immagine
per specificare quali sono le aree
trasparenti.
Al contrario, Composizione Stampa
tratte le aree bianche dell'immagine
come se fossero trasparenti: questo
è utile se il disegno non contiene un
canale alfa.
Se l'immagine in questione è in realtà
una separazione in colori di processo
(cioè una maschera in scala di grigi per
ciascuno degli inchiostri di processo
standard: ciano, magenta, giallo o
nero), allora è possibile utilizzare
l'opzione Tratta come separazione
per applicare il colore di inchiostro
corretto.
106
Studio Visualizer
Area
Descrizione
Posizione e dimensione
Consente di definire la posizione in cui
sarà inserita l'immagine sul modello.
L'impostazione predefinita è di avere
l'immagine centrata sulla faccia.
Per cambiare questa impostazione,
assicurarsi che l'opzione Centra
Immagine sia disattiva. Solo così sarà
possibile modificare il valore dei campi
Alto e Sinistra. I valori in questi campi
rappresentano le distanze per cui
l'immagine viene spostata in basso
rispetto al bordo superiore della faccia
attuale del modello, e rispetto al suo
bordo sinistro.
Le caselle Larghezza e Altezza
consentono di scalare l'immagine
nelle direzioni orizzontale e verticale.
L'elenco presente a destra di questi
campi consente di scegliere se i
valori sono espressi in millimetri,
oppure come aumento o diminuzione
percentuale rispetto alla dimensione
immagine originale.
Se l'opzione Mantieni proporzioni è
attiva, viene mantenuto il rapporto
di proporzione dell'immagine. In
questo modo, quando si cambia un
valore nel campo Larghezza, anche
il campo Altezza viene modificato di
conseguenza.
Quando l'opzione Stira e Adatta è
attiva, tutti gli altri controlli nell'area
Posizione e dimensione sono ignorati.
L'immagine viene invece scalata
in entrambe le direzioni, in modo
da adattarsi alla faccia attuale del
modello.
Il pulsante Imposta carta in
corrispondenza esegue l'operazione
opposta all'opzione Stira e Adatta,
dato che la geometria del modello
verrà modificata in modo che la faccia
corrente si adatti all'immagine.
107
7
7
Studio Visualizer
7.6 Modifica di materiali non stampabili
Quando si apre un file Collada, è possibile selezionare l'area stampabile su cui lavorare. Questa area
stampabile può essere modificata utilizzando i normali strumenti (Pila delle operazioni, ecc.).
Altre parti dell'oggetto consistono nel materiale non stampabile, ad esempio il vetro di una bottiglia di
vino, il coperchio di plastica di un flacone di detersivo, ecc. Questi materiali non stampabili possono
essere modificati utilizzando l'Editor Materiali
Nota:
Se si salva o esporta il modello dopo aver cambiato i materiali, le modifiche saranno preservate nel
file salvato / esportato.
1. Aprire l'Editor Materiali scegliendo Modello > Materiali
La finestra Materiali elenca tutti i materiali non stampabili nel modello corrente. Esempi di materiali
non stampabili sono il vetro di una bottiglia, un coperchio di plastica, un involucro di alluminio,
importati dal file Collada.
2. Selezionare l'oggetto che si desidera modificare.
È inoltre possibile modificare il nome del materiale, per dargli un nome più descrittivo o preciso.
3. Impostare il Colore Principale. Questo è il colore di base del materiale.
4. Impostare la Trasparenza del materiale.
108
Studio Visualizer
Se il cursore è impostato a sinistra, il materiale è completamente opaco, se è impostato a destra il
materiale è completamente trasparente. Posizionando il cursore nel mezzo, si ottiene un materiale
semitrasparente.
Nota:
• Anche gli oggetti completamente trasparenti sono solitamente visibili - un materiale rosso
trasparente, per esempio, si comporta come un filtro al gel rosso, lasciando passare solo la
luce rossa.
• Un oggetto completamente trasparente con un colore di base bianco (come il vetro) mostrerà
solo dei riflessi sulla sua superficie
• Un oggetto nero completamente trasparente apparirà comunque opaco, poiché filtra tutta la
luce in entrata.
5. Impostare il Colore Riflessi per impostare il colore delle riflessioni.
I materiali di tipo plastico solitamente creano dei riflessi bianchi, mentre i materiali metallici in
genere hanno riflessi simili al colore di base.
6. Impostare la Intensità Riflessi per impostare la luminosità dei riflessi. Se il cursore è
completamente a sinistra, non si vedranno riflessi di tipo speculare. Se è completamente a destra,
i riflessi saranno più intensi.
7. Impostare il valore di Nitidezza Riflessi per controllare la diffusione dei riflessi, oppure l'opacità
del materiale.
Gli oggetti opachi hanno una nitidezza dei riflessi molto bassa (cursore a sinistra), mentre oggetti
lucidi brillanti hanno una nitidezza molto alta dei riflessi (cursore a destra).
Le modifiche apportate nell'Editor Materiali sono mostrate in tempo reale. Spostando i cursori si
ottiene un effetto immediato nella visualizzazione degli oggetti.
Se non si desidera mantenere le modifiche apportate, è possibile annullarle con la normale funzione
di Annulla.
7.7 Shapes
Shapes è una libreria on-line di forme 3D dedicate al packaging. Direttamente dall'interno di Studio
Designer, Studio Visualizer, ..., gli utenti possono accedere allo store ed acquistare strutture 3D
tecnicamente corrette, delle forme di packaging più utilizzate. Shapes offre totale flessibilità, anche
quando non ci sono strutture CAD disponibili, e completa la soluzione 3D più versatile dedicata al
packaging e alle etichette. Può anche aiutare a sviluppare nuove opportunità commerciali, perché
gli utenti possono usare lo store di Shape anche per vendere i propri progetti CAD.
Per acquistare un modello 3D da Shapes, ci sono due scelte:
• File > Apri da Shapes per aprire un modello 3D in un nuovo file (vedi la funzione "Apri")
• File > Importa da Shapes per importare il modello 3D ne file aperto (vedi la funzione "Importa in").
Questa opzione apre la finestra Shapes, in cui è possibile scegliere la forma Shape da acquistare, e
che verrà poi caricata automaticamente in Visualizer.
109
7
7
Studio Visualizer
110
Studio Visualizer
8. Personalizzare la Visualizzazione con
Impostazioni Predefinite
Se si trova una certa posizione ed orientamento del modello particolarmente significativi, oppure
se si posizionano i modelli sempre nello stesso modo per fare una foto di gruppo dei prodotti, può
essere utile usare le Impostazioni Predefinite Visualizzazione.
Una impostazione predefinita di visualizzazione è un elemento che può essere salvato e recuperato,
e che registra i seguenti dettagli di un modello creato con Studio Visualizer:
•
•
•
•
L'ambiente ed il fondale utilizzati
L'orientamento del modello e della camera
L'apertura angolare della camera
La dimensione della finestra di visualizzazione, e se è massimizzata oppure no.
Quando viene applicata una impostazione predefinita di visualizzazione, uno o tutti gli attributi sopra
descritti verranno applicati alla finestra di visualizzazione (è possibile scegliere quale).
8.1 La finestra Preimpostazioni Vista
Preimpostazioni Locali e Globali
Per mostrare le Preimpostazioni Vista fare click su Visualizza > Preimpostazioni Vista... oppure
premere il tasto F5.
111
8
8
Studio Visualizer
I due elenchi di preimpostazioni, Preimpostazioni Locali e Preimpostazioni Globali elencano tutte le
preimpostazioni che sono state salvate. Quando si salva una preimpostazione, è possibile scegliere
se si vuole salvarla in modo locale oppure globale.
Le preimpostazioni locali sono salvate all'interno di un particolare modello di Studio Visualizer, e
compaiono solo all'interno delle caselle di preimpostazione locale, quando quel particolare modello
viene aperto.
Le preimpostazioni globali sono salvate in modo da poter essere utilizzate per tutti i modelli.
È possibile spostare le preimpostazioni dalla sezione locale a quella globale e viceversa,
trascinandole con il mouse.
112
Studio Visualizer
8.2 Creare una preimpostazione di vista
Suggerimento: La Preimpostazioni Vista è una finestra fluttuante, il che significa che si può
lasciare aperta e continuare a lavorare con il resto dell'interfaccia Studio Visualizer. In questo
modo è possibile apportare modifiche alla visualizzazione, e salvare la configurazione ottenuta
come una preimpostazione, senza aprire e chiudere ogni volta la finestra delle preimpostazioni di
visualizzazione.
Suggerimento: Quando si salva una preimpostazione all'interno di un modello, essa non verrà scritta
nel file Studio Visualizer fino a quando non si salva il modello.
Suggerimento: Quando si salva una preimpostazione vista che contiene un'immagine di fondale,
una copia dell'immagine viene salvata insieme con la preimpostazione. Salvando di un modello che
utilizza una preimpostazione con un'immagine di fondale, aumenta le dimensioni del file sul disco.
1. Assicurarsi che la vista sia impostata esattamente come si desidera salvarla.
2. Fare click su Vista > Preimpostazioni Vista... o premere il tasto F5.
3. Fare click su Salva... nella finestra Preimpostazioni Vista.
Si apre la finestra Salva Preimpostazione.
4. Digitare un nome per il modello ed effettuare una delle seguenti operazioni:
• Per salvare la preimpostazione come locale, scegliere Salva preimpostazione con il modello;
• Per salvare la preimpostazione come globale, scegliere Salva preimpostazione per accesso
globale.
5. Cliccare su OK.
113
8
8
Studio Visualizer
8.3 Ripristinare la Vista con un Preimpostazione
Selezionando una preimpostazione di vista, viene mostrata una piccola anteprima nel riquadro
nell'angolo in basso a sinistra della finestra Preimpostazioni Vista. Questo consente di dare un'idea
approssimativa di cosa accadrà quando si ripristina una preimpostazione, anche se il disegno
e il formato del modello mostrati nell'immagine di anteprima possono essere diversi da quelli
attualmente usati nel lavoro corrente.
Suggerimento: È anche possibile fare click su Vista > Applica Ultima Preimpostazione Vista o
premere F6 sulla tastiera per ripristinare l'ultima preimpostazione salvata o ripristinata.
1. Fare click su Vista > Preimpostazioni Vista... o premere il tasto F5.
2. Selezionare la preimpostazione che si vuole applicare.
3. Effettuare una delle operazioni seguenti: .
Scopo
Allora...
tutte le impostazioni di visualizzazione cliccare su Applica.
salvate dalla preimpostazione,
solo una selezione delle impostazioni fare click su Opzioni... per visualizzare le
salvate,
Opzioni relative alle preimpostazioni.
Successivamente, disattivare le impostazioni
di visualizzazione che non si desidera
ripristinare e fare click su OK.
Per finire, cliccare su Applica.
8.4 Eliminare una preimpostazione di vista
1. Fare click su Vista > Preimpostazioni Vista... o premere il tasto F5.
2. Selezionare la preimpostazione che si vuole cancellare.
3. Cliccare Cancella.
114









![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)