
In principio era HTML: l'evoluzione della gestione dei
contenuti nel web, dai siti statici ai Content Management
System.
di Roberto Baldascino ([email protected])
L'evoluzione dal punto di vista tecnico
I siti definibili statici per eccellenza sono quelli scritti in puro html. Essi tuttora
molto diffusi, sono stati i predominanti nella fasi iniziali e pionieristiche della
rete, quando non esistevano nemmeno gli editor web visuali. Dal punto di vista
strettamente tecnico, la staticità deriva dalla fusione del contenuto, della
struttura, del layout e della grafica all'interno dello stesso codice html
rappresentativo della pagina web.
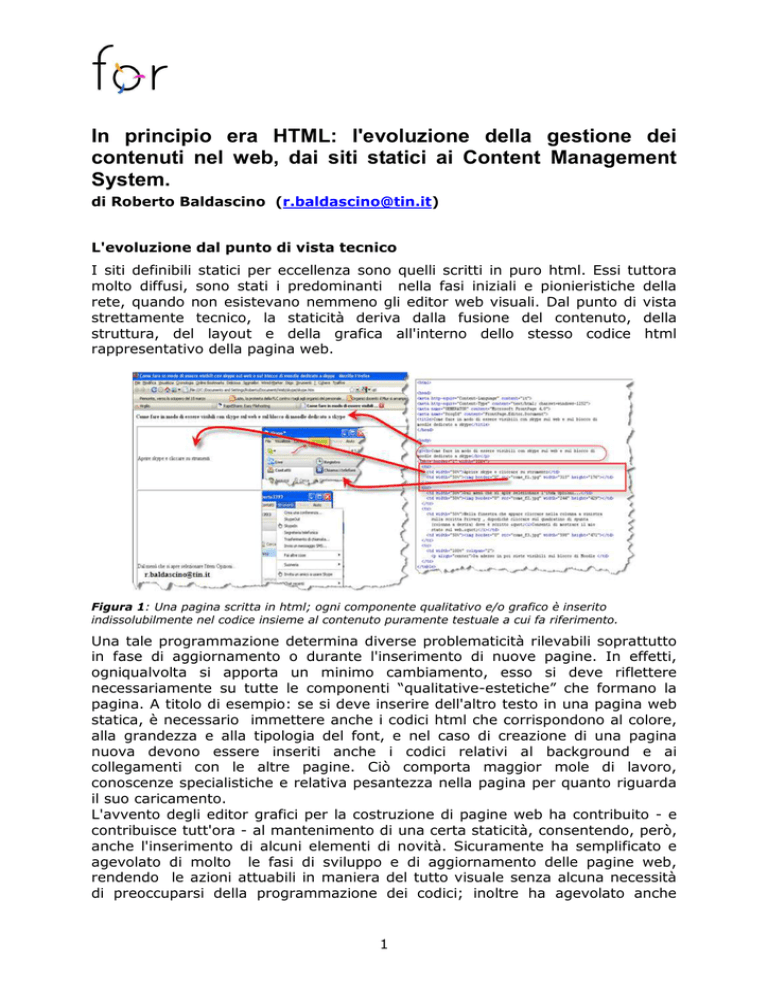
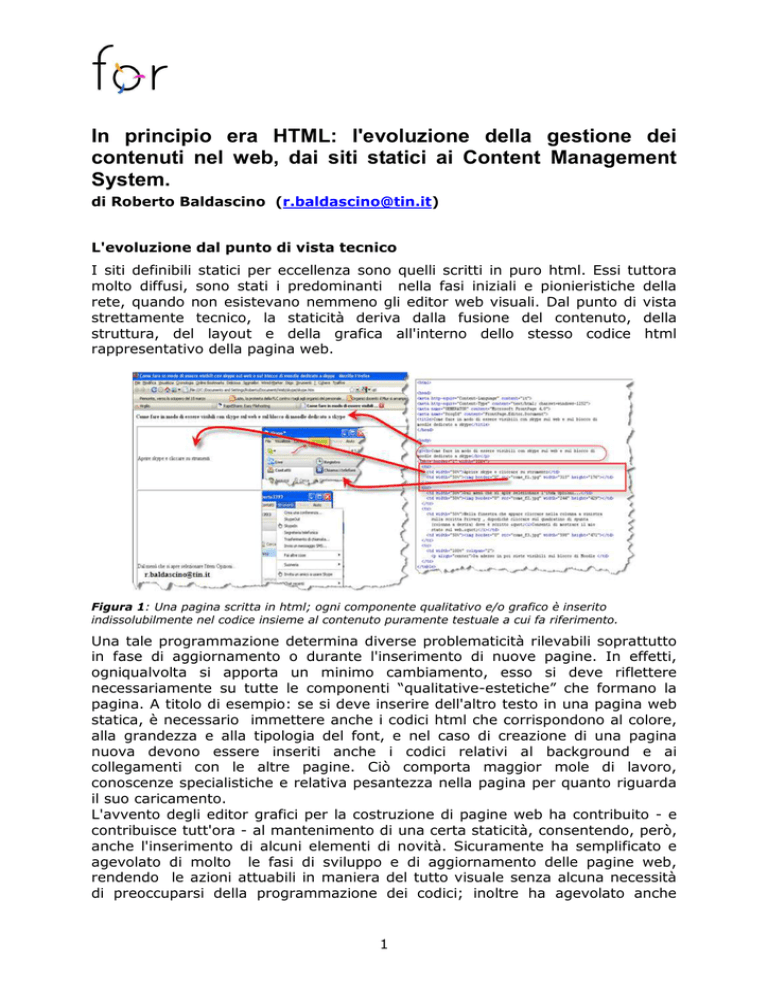
Figura 1: Una pagina scritta in html; ogni componente qualitativo e/o grafico è inserito
indissolubilmente nel codice insieme al contenuto puramente testuale a cui fa riferimento.
Una tale programmazione determina diverse problematicità rilevabili soprattutto
in fase di aggiornamento o durante l'inserimento di nuove pagine. In effetti,
ogniqualvolta si apporta un minimo cambiamento, esso si deve riflettere
necessariamente su tutte le componenti “qualitative-estetiche” che formano la
pagina. A titolo di esempio: se si deve inserire dell'altro testo in una pagina web
statica, è necessario immettere anche i codici html che corrispondono al colore,
alla grandezza e alla tipologia del font, e nel caso di creazione di una pagina
nuova devono essere inseriti anche i codici relativi al background e ai
collegamenti con le altre pagine. Ciò comporta maggior mole di lavoro,
conoscenze specialistiche e relativa pesantezza nella pagina per quanto riguarda
il suo caricamento.
L'avvento degli editor grafici per la costruzione di pagine web ha contribuito - e
contribuisce tutt'ora - al mantenimento di una certa staticità, consentendo, però,
anche l'inserimento di alcuni elementi di novità. Sicuramente ha semplificato e
agevolato di molto le fasi di sviluppo e di aggiornamento delle pagine web,
rendendo le azioni attuabili in maniera del tutto visuale senza alcuna necessità
di preoccuparsi della programmazione dei codici; inoltre ha agevolato anche
1
l'incorporamento di elementi interattivi come routine in Javascript e/o di
componenti animati e dinamici sviluppati tramite il software Flash prodotto da
Adobe.
Questa visualità ha in piccola parte intaccato la tradizionale staticità dei siti,
semplificando l'inserimento dei CSS (Cascade Style Sheet - fogli di stile -)
all'interno del codice html o, meglio ancora, all'esterno di esso (come un file a se
stante con estensione .css a cui i diversi file html si collegano).
Utilizzare i fogli di stile (C.S.S.) significa già strutturare - se pur minimamente una dinamicità contenutistica (ma priva di automatismi), in quanto rende
possibile una marcata separazione tra contenuto e contenitore inteso come
grafica, font, colori, layer ecc.. Ad esempio, se si deve inserire un’intestazione di
secondo livello (in html corrisponde al codice <h2>), non ci si deve più
preoccupare di scrivere anche i codici relativi al colore o alla grandezza, e
nemmeno di farlo tramite un editor visuale, in quanto è già tutto definito
all'interno del file CSS. Il testo immesso - come anche le nuove pagine create avranno sicuramente per “ereditarietà” queste caratteristiche preimpostate.
Finestra
proprietà
<h2>
Figura 2: Il file CSS permette di separare il contenuto dall'aspetto grafico e dalla presentazione.
Nel file print.CSS, nell'immagine sopra, sono definite tutte le qualità della pagina index.html
collegata ad esso. Gli editor web come Dreamweaver (Adobe) hanno agevolato queste operazioni in
quanto tramite rappresentazione visuale è possibile selezionare direttamente il colore, oltre altre
qualità estetiche, senza preoccuparsi di inserire astrusi valori esadecimali. Nella immagine inferiore
2
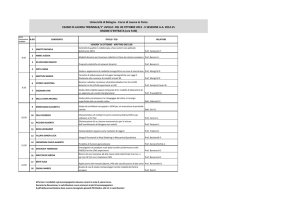
della figura - riferito al file print.CSS - sono impostate, ad esempio, le caratteristiche della
intestazione 2 <h2> (colore, font, grandezza). Alcuni di questi valori, come ad esempio il colore,
sono materialmente visibili all'interno della finestra Proprietà di <h2> così come appariranno
nella pubblicazione.. Il risultato è che ogniqualvolta si inserirà in una pagina html collegata al file
print.CSS, il codice <h2>, questa intestazione di secondo livello manterrà inalterate le
caratteristiche qualitative definite.
Riassumendo: qualunque pagina creata in html, se collegata ad un file css, avrà
automaticamente determinate caratteristiche estetiche e di layout. Ma la vera e
propria dinamicità - più altri automatismi - si ottengono solamente quando
contenuto, la sua presentazione estetica e lo stesso html rappresentante la
pagina web sono del tutto separati tra loro. Questa completa differenziazione
permette - a chi inserisce il testo di un articolo - di non preoccuparsi di altro, in
quanto tutto il resto è definito o definibile a priori dal software utilizzato, che è in
questo caso un CMS. Un tale sistema è in grado di ricomporre automaticamente
e velocemente i singoli elementi separati, ogni qualvolta un utente lo richieda
cliccando su un link o su una voce del menù del sito.
Figura 3: In un sito dinamico le pagine si creano oqni qualvolta un visitatore del sito clicca su un
menu o su un link, in quel preciso momento si ricombinano le componenti e si visualizza la pagina
html completa.
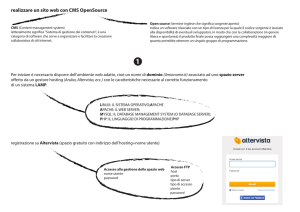
Per ottenere una tale funzionalità, però, non è sufficiente appoggiarsi
semplicemente su un webserver affittandone uno spazio, così come avviene per
la pubblicazione di un sito statico. E' necessario avere un sistema un po' più
complesso. Dal punto di vista strettamente tecnico, la struttura ospitante deve
essere composta - oltre che dall'indispensabile server web -, anche da un
database (normalmente MySql) e un linguaggio script (php) in grado di
interrogarlo, dopodiché il CMS può essere installato. Gli Elementi citati (lato
server) sono presenti gratuitamente in qualsiasi distribuzione Linux.
3
Figura 4: In qualsiasi distribuzione Linux sono presenti il webserver - Apache, il database MySql,
e il linguaggio script php in grado di comunicare con il database. Il php è uno dei linguaggi più
utilizzati nella creazione dei CMS e prodotti affini come ad esempio Wiki, Blog e ambienti elearning.
E poi fu CMS: i vantaggi pratici nell'usare un CMS
I vantaggi, come si può già comprendere, sono molti; si potrebbe affermare che i
CMS sono più tecnologicamente democratici degli altri sistemi per quanto
concerne il livello di competenze richiesto nei suoi utilizzatori. Chiunque in base
alle proprie conoscenze, piccole o grandi esse siano, è in grado di contribuire allo
sviluppo di questi siti dinamici. Immettere articoli corredati da immagini e/o
elementi multimediali diventa veramente semplice;
è sufficiente aver già
utilizzato in precedenza un wordprocessing. Un elemento in comune che pur nelle
loro diversità hanno i CMS è per l'appunto la finestra editor per l'inserimento
degli articoli e che assomiglia quasi completamente ad un tradizionale
elaboratore di testi, comunemente utilizzato offline per le operazioni di scrittura.
Figura 5: Il più diffuso editor WYSIWYG per inserire articoli nei CMS è sicuramente il TyniMce
(http://tinymce.moxiecode.com/ ). Come si vede dall'immagine sono presenti i comandi più diffusi che si
possono trovare anche nei più comuni editor testuali offline come Word della suite Office della
Microsoft o del gratuito Writer della suite OpenOffice della Sun Microsystems
(http://www.openoffice.org/).
4
Esistono, inoltre, tanti altri aspetti positivi da prendere in considerazione
nell'adozione di un CMS riassumibili sinteticamente nei seguenti punti:
• la separazione di responsabilità tra lo sviluppo-gestione del sito e la
produzione dei contenuti;
• il web designer-amministratore è responsabile esclusivamente della
presentazione-template del sito, della sua gestione lato backend e della
politica degli accessi (possono esistere anche figure intermedie di
amministrazione)
senza
doversi
interessare
anche
dell'aspetto
contenutistico;
• la possibilità di modificare tramite template l'aspetto del sito in pochi
secondi; la struttura e i contenuti vengono automaticamente uniformati al
cambiamento;
• i non-informatici possono avere un loro ruolo nel front-end, diventando
responsabili dei contenuti e del loro inserimento e aggiornamento,
disinteressandosi delle problematiche tecniche-informatiche;
• qualsiasi operazione compiuta sul portale (aggiornamento, inserimento,
modifica) sono eseguite tramite browser, da qualsiasi computer collegato
ad Internet e senza l'ausilio di altro software;
• la forte enfasi sul lavoro di squadra e la relativa suddivisione gerarchica
dei permessi: a seconda delle responsabilità e delle capacita un
collaboratore può avere una password che gli permette di compiere
determinate azioni all'interno del sito come ad esempio inserire un
articolo. Un altro può invece inserire solo dei link o delle news. A titolo di
esempio, nel CMS Joomla possiamo trovare: gli autori (author), che
possono inserire gli articoli ma non pubblicarli rimanendo in attesa di
validazione, i redattori (editor), che oltre ad inserire degli articoli possono
modificare i contenuti di qualsiasi altro autore, gli editori (publisher), che
oltre ad ereditare le funzioni a lui sottostanti hanno il potere di decidere se
rendere visibili e così pubblicarli gli articoli inviati (validazione);
• il facile ampliamento dei servizi del portale grazie all'approccio modulare e
alle tante estensioni e componenti aggiuntive installabili (ne esistono
centinaia per lo più gratuite con tante caratteristiche diverse);
• le possibilità di integrare il sito con servizi di comunicazione interattivi
asincroni (forum) e sincroni (chat) e ibridi esterni (SMS) ecc.;
• le possibilità di creare aree riservate per utenti registrati dove inserire
documenti, file e informazioni;
• le diverse modalità di inserimento- incorporamento multimediali e di
trasmissioni via streaming (podcasting, vodcasting);
• l'ampliamento contenutistico tematico tramite R.S.S. (si possono
incorporare i feed news provenienti da altri siti e viceversa altri siti
possono incorporare i nostri feed news trasmessi tramite R.S.S.)i
5
Figura 6: Il lato amministrazione e il lato produzione-presentazione del CMS Joomla. Questo CMS
è utilizzato come portale dall'Ex-IRRE Marche (http://www.irre.marche.it/. Si lavora e si produce in
entrambe le visualizzazioni esclusivamente tramite browser, accedendo alle rispettive aree di
competenza tramite il proprio nome utente e la password
Non esistono, però, solo aspetti positivi, infatti coloro che intendono adottare
questo sistema devono tenere conto anche delle seguenti problematicità:
• essendo prodotti opensource, i codici sono a disposizione anche dei “male
intenzionati” per trovare eventuali falle nella sicurezza per poi compiere i
loro attacchi;
• rispetto ad un sito statico, se viene attaccato in particolare il database
dagli hacker, si rischia di perdere tutto (se l'amministratore non ha
provveduto a quotidiani backup);
• continue politiche di sicurezza e aggiornamento tramite installazioni di
patch per eliminare le eventuali falle presenti nel sistema;
• la politica degli accessi tramite modulo di inserimento con nome utente e
password, rende il sistema vulnerabile agli attacchi degli spambot (non a
caso molti di questi CMS hanno il modulo aggiuntivo “CAPTCHA” che oltre
a richiedere all'utente registrato il tradizionale accredito per entrare nelle
aree riservate, chiedono anche l'inserimento di alcuni caratteri trasmessi
in maniera casuale come immagini e non come testo);
non tutti i sistemi CMS rispettano le leggi sull'accessibilità, e anche quelli che la
rispettano alle volte, con l'inserimento di nuovi moduli o con una cattiva gestione
degli elementi multimediali, la compromettono.
Figura 7: gli spambot sono particolari programmi automatici
che navigano all'interno della rete alla ricerca di indirizzi e.mail
per effettuare poi operazioni di spamming. In genere ricercano
moduli compilabili (tipo quelli utilizzati per inserire nome utente
password per accedere ad aree protette) per poi effettuare il loro
attacco, inviando messaggi di spam tramite questi moduli. Per
ovviare a questo problema, sono stati introdotti i CAPTCHA
("completely automated public Turing test to tell computers and
humans apart – test di Turing completamente automatico per
indicare se sei umano o un programma di computer -"). Per
effettuare il login l'utente, oltre al normale accredito, deve
immettere anche i codici presentati tramite un' immagine
generata casualmente dal software.
6
Come si può ben comprendere, queste problematicità possono essere del tutto
assenti in un sito web statico.
Considerazioni
Adottare un sistema automatico per la gestione dei contenuti equivale ad avere
una struttura che può essere paragonata solo a quella di una redazione
giornalistica. Per un suo funzionamento produttivo è indispensabile un lavoro
coordinato di squadra, con relativa separazione dei compiti, delle responsabilità e
della tempistica, così da garantire un continuo aggiornamento e l'offerta
di servizi innovativi. Se c'è complessità in questo sistema, essa non deriva dalla
difficoltà tecnologica e informatica, ma dalla potenziale problematicità nella
creazione e gestione del gruppo redazionale. D'altro canto, se manca questo
requisito, è superfluo per una scuola dotarsi di una tale sistema in quanto
risulterebbe alla fine esteticamente un bel portale, ma intrinsecamente composto
da un insieme “di scatole cinesi”, senza reali risvolti contenutistici e di servizio
verso gli utenti interni ed esterni. In tal caso, è sufficiente il tradizionale web
statico informativo gestito e aggiornato, come accade il più delle volte, dall'unico
responsabile “informatico”. Conseguentemente, prima di intraprendere una
strada ben precisa, è importante per la scuola compiere una sorta di autoanalisi
di istituto finalizzata a determinare se esistono i requisiti e le risorse umane di
supporto, di continuità e di volontà per effettuare una determinata scelta e poi
sostenerla attivamente e produttivamente.
Bisogna riconoscere che l'orientamento generale di molte scuole - in particolare
per quanto riguarda gli istituti superiori - è fortemente orientata ai CMS rispetto
ai tradizionali siti statici, anche perché la richiesta da parte dell'utenza di servizi
ad hoc è maggiore (registro elettronico, controllo assenze, spedizione sms di
notifiche andamento allievi, comunicazioni scuola-famiglia in aree riservate,
portfolio elettronico), inoltre molti istituti superiori, in particolare i tecniciindustriali, dispongono rispetto agli altri ordini e gradi di scuola, anche di
maggiori e di diversificate risorse umane, tra cui il personale specialistico
informatico, in grado di installare e amministrare il sistema. Ne derivano, di
conseguenza, la certezza e la consapevolezza di una maggiore garanzia del
costante aggiornamento contenutistico e dei servizi innovativi offerti.
Esperimenti pratici
Come precedentemente accennato, i portali - per potere essere installati necessitano di più servizi web rispetto ai siti statici; i costi non variano però di
molto e normalmente si aggirano partendo dai 60-70 euro all'anno (somma che
comprende sia l'affitto dello spazio web sia il database MySql e il php). Il
software CMS opensource invece è del tutto gratuito, e in questo caso c'è solo
l'imbarazzo della scelta in quanto ne esiste un'enorme varietà, con diverse
caratteristiche e potenzialità adatte a tutte le esigenze sia scolastiche, sia
professionali. Per provarli, prima di installarli e capirne in grandi linee le
caratteristiche e le funzionalità, è opportuno visitare il seguente link:
http://php.opensourceCMS.com/scripts/show.php?catid=1&cat=CMS%20/%20Po
rtals
Sono presenti all'incirca 92 portali da provare, dai più famosi Joomla
Drupal
(http://www.drupal.it/),
Mambo
(http://www.joomla.it/),
7
(http://mambo-foundation.org/) e MdPro (http://www.maxdevitalia.com/) ai
meno conosciuti (almeno qui in Italia) ma sempre molto performanti come
Typo3 (http://typo3.it/), Glfusion (http://www.glfusion.org/) o Xoops
(http://www.xoopsitalia.org/).
Nel sito si possono tranquillamente utilizzare e mettere “sotto pressione” sia lato
amministratore sia lato front-end, attuando tutte le modifiche, le prove e gli
inserimenti possibili, senza alcun timore di rovinare qualcosa (in genere ogni
tante ore le modifiche apportate alle demo vengono cancellate). Nello stesso sito
sono presenti anche altri demo da sperimentare riguardanti ambienti e-learning,
wiki, blog, forum, groupware e altro, tutti sviluppati tramite php e MySql e per
certi versi integrabili con i CMS.
Esiste la possibilità - ma è necessario avere già conoscenze più approfondite di
questi sistemi, in particolare per ciò che concerne la loro installazione - di
sperimentare sul proprio computer un qualsiasi portale, creando in locale un
webserver dotato di php e MySql. E' necessario utilizzare uno di questi due
software gratuiti proposti:
• http://www.easyphp.org/
•
http://code.google.com/p/pampa-j/ (non necessita di installazione e
gira anche su chiave usb)
Una volta creato e attivato il server web nel proprio PC e i servizi necessari
(MySql e php), si può procedere all'installazione del CMS così come avviene
online (senza però doverne caricare i file e le cartelle tramite FTP). Il sito
dinamico creato è visibile solo ed esclusivamente nel computer, dove è stato
installato,
puntando
il
browser
all'indirizzo
standard
dei
localhost
http://127.0.0.1/ aggiungendo eventualmente il nome della cartella inserita con
file costituenti il CMS.
i
R.S.S. acronimo di Really Simple Syndication è un sistema di trasmissione automatico di news, in pratica se in
un sito compatibile in ricezione si inserisce il file xml di comunicazione-abbonamento news proveniente da
un altro, automaticamente riceverà le notizie di quest'ultimo nel momento stesso in cui verranno inserite.
8




![(Microsoft PowerPoint - EOS_CMS.ppt [modalit\340 compatibilit\340])](http://s1.studylibit.com/store/data/007527366_1-a7c0359f0c6240d4c919352174d3d4dd-300x300.png)