
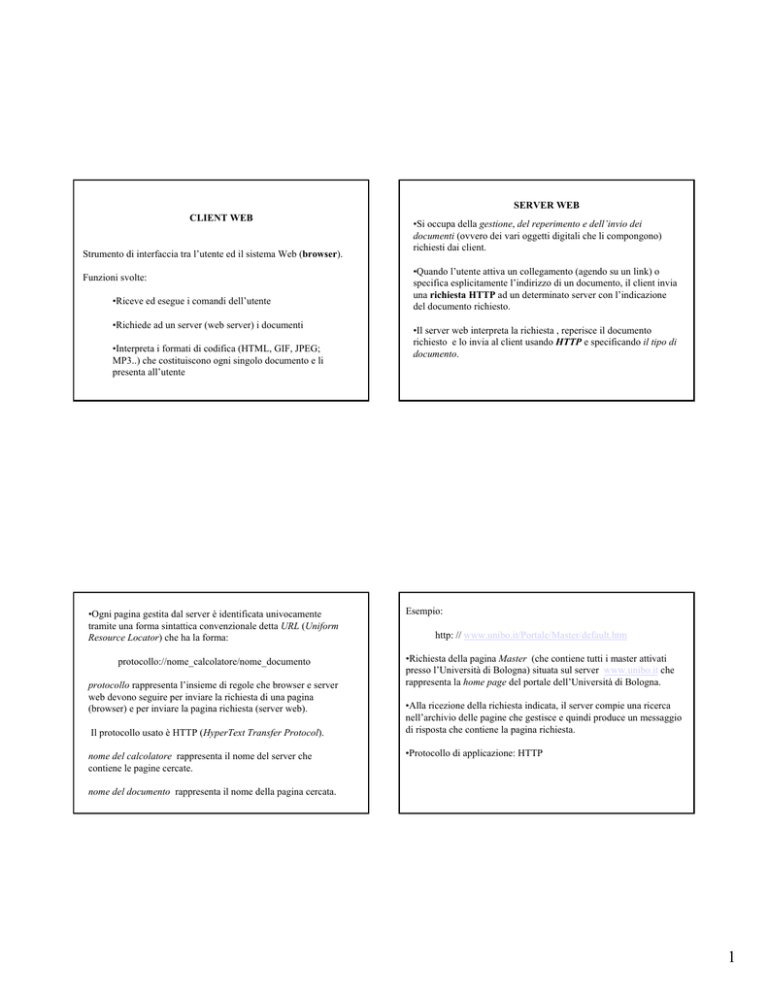
SERVER WEB
CLIENT WEB
Strumento di interfaccia tra l’utente ed il sistema Web (browser).
Funzioni svolte:
•Riceve ed esegue i comandi dell’utente
•Richiede ad un server (web server) i documenti
•Interpreta i formati di codifica (HTML, GIF, JPEG;
MP3..) che costituiscono ogni singolo documento e li
presenta all’utente
•Ogni pagina gestita dal server è identificata univocamente
tramite una forma sintattica convenzionale detta URL (Uniform
Resource Locator) che ha la forma:
protocollo://nome_calcolatore/nome_documento
protocollo rappresenta l’insieme di regole che browser e server
web devono seguire per inviare la richiesta di una pagina
(browser) e per inviare la pagina richiesta (server web).
Il protocollo usato è HTTP (HyperText Transfer Protocol).
nome del calcolatore rappresenta il nome del server che
contiene le pagine cercate.
•Si occupa della gestione, del reperimento e dell’invio dei
documenti (ovvero dei vari oggetti digitali che li compongono)
richiesti dai client.
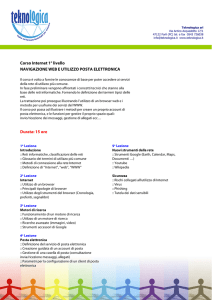
•Quando l’utente attiva un collegamento (agendo su un link) o
specifica esplicitamente l’indirizzo di un documento, il client invia
una richiesta HTTP ad un determinato server con l’indicazione
del documento richiesto.
•Il server web interpreta la richiesta , reperisce il documento
richiesto e lo invia al client usando HTTP e specificando il tipo di
documento.
Esempio:
http: // www.unibo.it/Portale/Master/default.htm
•Richiesta della pagina Master (che contiene tutti i master attivati
presso l’Università di Bologna) situata sul server www.unibo.it che
rappresenta la home page del portale dell’Università di Bologna.
•Alla ricezione della richiesta indicata, il server compie una ricerca
nell’archivio delle pagine che gestisce e quindi produce un messaggio
di risposta che contiene la pagina richiesta.
•Protocollo di applicazione: HTTP
nome del documento rappresenta il nome della pagina cercata.
1
UTENTE
BROWSER
• Nell’ipotesi che la pagina sia un semplice documento esso è
memorizzato come una sequenza di caratteri.
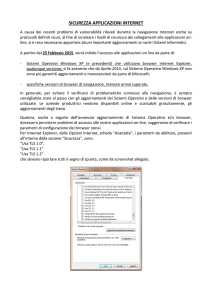
INVIA DOCUMENTO
HTTP//WWW.FOO.IT
SERVER
HTTP REQUEST
HTTP
REPERIMENTO FILE SUL FILE SYSTEM
SERVER
HTTP
INTERPRETAZIONE
FILE E
VISUALIZZAZIONE
BROWSER
UTENTE
• Per consentire che, quando riprodotto sul video del client, il
documento abbia la struttura voluta(suddivisione in
paragrafi, presenza di titoli e sottotitoli, particolare
evidenziazione ad alcune parti etc..), occorre descriverne tale
struttura tramite i comandi di un linguaggio di marcatura
(mark up language).
• Il più noto di questi linguaggi è HTML (HyperText Markup
Language).
HTTP RESPONSE
SERVER
HTTP
INDEX.HTM
FIG.GIF
STYLE:CSS
•Il documento richiesto può essere statico o dinamico
•Documento web statico : costituito da una serie di oggetti digitali
memorizzati in file che vengono prodotti una volta per tutte e
contenuti nel File System (fino a quando il gestore di sistema non
decide di modificarli o di rimuoverli).
•Documento web dinamico: i componenti del documento vengono
elaborati e composti sul lato server solo nel momento in cui arriva
una richiesta eplicita.
(es. risultati di una ricerca su data base).
• Una volta arrivata la pagina, il browser provvede a
visualizzarla, utilizzando un particolare programma in grado di
interpretare i comandi HTML(interprete HTML).
.
•Documenti dinamici (documenti i cui contenuti vengono elaborati e
composti sul lato server al momento dell’arrivo di una richiesta), il
server mette in esecuzione un programma che interrogando il database compone il documento da inviare al browser.
•In questo caso la URL inviata dal browser identifica un file
corrispondente ad un programma:
http://www.unibo.it/dida/calendario.exe
2
Comportamento del server.
•Più in generale, la richiesta avrebbe potuto contenere dei
parametri, per esempio:
http://www.unibo.it/dida/calendario.exe?
giorno=010901&corso=C50
specificati in uno standard noto come Common Gateway Interface,
CGI.
•In coda ad una URL e separata da questa con il carattere ? può
essere posta una lista di coppie:
nome parametro=valore
ognuna separata dalla successiva dal carattere &.
Per elaborare un documento dinamico un server web può:
- utilizzare appositi programmi (backend) o librerie di
funzioni
tramite il protocollo Common Gateway Interface
(CGI), con cui, nella richiesta, si specifica il nome del
programma e i parametri necessari;
- utilizzare nel web server linguaggi di scripting (es.ASP e
PHP) per la realizzazione dei programmi richiesti;
- con l’introduzione di un application server che realizza
le funzioni richieste utilizzando un ambiente di programmazione
evoluto.
1) Individua nel suo file system il file richiesto e stabilisce che
esso corrisponde ad un programma. Mette in esecuzione il
programma mettendosi in attesa del risultato.
2) Alla conclusione della sua esecuzione, il programma produce
un risultato e lo rende disponibile al server web (testo,
immagine..).
3) Il server acquisisce i dati, antepone un’opportuna intestazione
HTTP ed invia il risultato come risposta al browser.
4) Il browser riceve il messaggio di risposta, legge
l’intestazione, ottenendo l’informazione sul tipo e la
lunghezza del file contenuto nel corpo del messaggio, legge il
corpo del messaggio e lo visualizza.
CGI (Common Gateway Interface)
•Tecnologia ampiamente diffusa per la composizione dei
documenti dinamici.
Sviluppata da NCSA (National Center Supercomputer
Applications).
• Stabilisce le modalità di interazione tra server web e applicazioni
dedicate alla generazione di documenti dinamici (programmi CGI).
• Le applicazioni possono essere scritte in diversi linguaggi a
seconda del tipo di documento da generare (C,C++, Perl..)
• Il browser specifica nella URL
- indirizzo del server
- nome del programma da eseguire
- eventuali parametri
3
CGI
(Common Gateway Interface)
• Il server
- riceve la richiesta
- utilizza lo standard CGI per richiamare il
programma e ritornare i risultati
• Il programma CGI deve specificare di quale documento si tratta
(testo , immagine) . Il server utilizza l’opportuno formato
(HTML, JPEG..) per preparare il documento da inviare al
browser via HTTP.
Applet Java.
- programmi Java scaricati dal server ed eseguiti sul client .
Possono essere anche complessi. Vengono interpretati dal
browser tramite l’inteprete Java ed eseguiti tramite la Java virtual
machine che utilizza il S.O. del client
- usati per aggiungere effetti multimediali ed interattivi alle
pagine web (musica, animazioni, giochi interattivi, video, etc.).
- possono interagire con il server ed il database.
- problema della sicurezza
•Linguaggi di script “server side”.
intepretati ed eseguiti dal server web o da un modulo software
(application server) contenuto nel server web.
•Linguaggi più diffusi:
- ASP (Active Server Pages) utilizzato nei server Web della
Microsoft.
- PHP (PHP: Hypertext Prepocessor) legato al server web “open
source” Apache.
- Cold Fusion (Macromedia)
- JSP (Java ServerPages).
•
•In generale, questi linguaggi consentano di inserire segmenti
di codice (es.ASP: scritti in Visual Basic per accessi ai
database o per chiamate alle DLL)) dentro uno “scheletro”
(template) in un documento HTML(con cui si costruisce ad
esempio una tabella, si usano i colori)
•Quando la pagina viene richiesta viene eseguito il codice ed
il documento risultante inoltrato al client. L’esecuzione del
codice richiede di norma l’accesso ad un database. (es.
catalogo on line: le informazioni relative ad ogni singolo
prodotto sono contenute in un database)
4
Piattaforme di sviluppo (Application server).
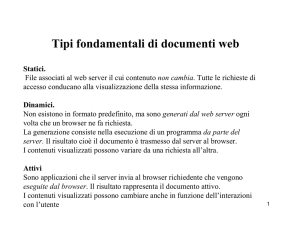
Struttura a tre livelli
Piattaforma Java.
Si basa sullo sviluppo delle applicazioni in linguaggio Java (dette servlet) o
JSP su server applicativi basati sull’architettura J2EE.
(IBM Websphere, BEA Weblogic, Tomcat).
La piattaforma offre servizi per la sicurezza, gestione e profilazione degli
utenti che accedono alle applicazioni, per l’accesso controllato ai database..
•Il programma messo in esecuzione “dietro” il server web prende il nome di
“back end” ed implementa la logica applicatica (LA).
Piattaforma .Net
Strettamente legata ai sistemi operativi Windows di classe server.
Capacità di supportare numerosi linguaggi di programmazione e di poter
integrare oggetti software preesistenti.
Piattaforma Zope
Open source. Si basa sul linguaggio di programmazione Python.
•Il server web ha il compito di gestoredella comunicazione con i browser e di
controllore dei processi di back-end.
Specializzazione.
Ogni sottosistema è realizzato per svolgere compiti particolari e deve solo
condividere un protocollo con gli altri sottosistemi (CGI : protocollo
applicativo tra server web e back end)
browser
server web
back end
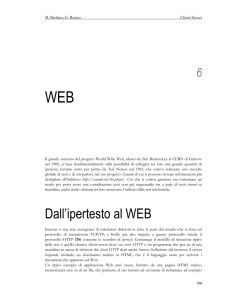
Struttura a quattro livelli
•Se la logica applicativa richiede una gestione di dati sofisticata,
“dietro” al back end potrà essere messo un DBMS.
•Il back end diventa client nei confronti del DBMS tutte le volte che
è necessario operare in termini di memorizzazione e reperimento dei
dati.
•In generale, ogni volta che è necessario un componente che realizza
la funzione applicativa richiesta si può fare in modo che il back end
richiami tale componente invece di realizzare nuovamente la stessa
funzione. (back- end come gestore di componenti distribuite).
browser
server web
back end
DBMS
5