DbWebPart version 3
Tempestive
DbWebPart
version 3
For Microsoft® Sharepoint®
Manuale di installazione e
configurazione
TEMPESTIVE SRL
Pagina 1 di 66
DbWebPart version 3
Indice
Introduzione ................................................................................................................................ 3
Capitolo 1. Installazione .............................................................................................................. 5
Capitolo 2. Backend .................................................................................................................. 24
Capitolo 3. Frontend .................................................................................................................. 29
Capitolo 4. Struttura dei Form.................................................................................................... 34
Capitolo 5. List Form ................................................................................................................. 45
Capitolo 6. Page Form............................................................................................................... 47
Capitolo 7. Search Form............................................................................................................ 48
Capitolo 8. Tree Form................................................................................................................ 49
Capitolo 9. Chart Form .............................................................................................................. 51
Capitolo 10. Report Form .......................................................................................................... 55
Capitolo 11. Import .................................................................................................................... 57
Appendice A .............................................................................................................................. 59
API utilizzabili per realizzare gli script C# .................................................................................. 59
Appendice B .............................................................................................................................. 65
Utilizzo di xslt per la generazione di report in pdf ....................................................................... 65
TEMPESTIVE SRL
Pagina 2 di 66
DbWebPart version 3
Introduzione
DbWebPart è una WebPart per Microsoft Sharepoint Server 2010, Microsoft Office Sharepoint
Server 2007, Sharepoint Portal 2003, Windows Sharepoint Services 3.0, Windows Sharepoint
Services 2.0.
É stata studiata e realizzata per consentire l’accesso ad un database in modo guidato, veloce e
sicuro. Questa WebPart rende disponibili agli utenti i dati, lasciando all’amministratore la facoltà di
regolare le politiche di accesso tramite delle interfacce di configurazione dedicate. La struttura delle
tabelle del database, i campi, i tipi di dati le e proprietà vengono caricati automaticamente attraverso
le pagine di configurazione, dalle quali è possibile impostare anche il livello di presentazione
mediante la manipolazione di una serie di parametri intuitivi.
La DbWebPart consente di utilizzare le operazioni CRUD (create, retrieve, update e delete) su una
tabella, di controllare le politiche di accesso ai dati e di gestire la grafica. Potenzialità aggiuntive
derivano dalla possibilità di collegare più DbWebPart nella stessa pagina affinché comunichino tra
loro scambiandosi e incrociando i dati. Queste caratteristiche consentono ad un utente con modesti
skill informatici di creare applicazioni personalizzate per l'accesso ai dati aziendali in pochi click.
Attraverso semplici ed intuitive pagine di configurazione si impostano tutti gli aspetti legati ai dati,
alla loro sicurezza ed alla loro presentazione web.
I parametri di configurazione della DbWebPart consentono di impostare l’accesso alle tabelle del
database e ai loro campi per gruppi o per singolo utente; allo stesso modo è possibile impostare i
permessi per l’accesso alle diverse funzionalità messe a disposizione dall’applicativo.
Grazie ai servizi di Sharepoint, DbWebPart eredita automaticamente le impostazioni estetiche e di
sicurezza dello stesso. L’interfaccia grafica -sia di presentazione che di configurazione- è stata
sviluppata con filosofia web 2.0, avvalendosi in particolare dell’attuale tecnologia Ajax. Tale scelta è
stata assunta al fine di sfruttare pattern di usabilità standardizzati, che permettano di ridurre al
minimo i costi di apprendimento non solo per gli utenti finali, ma anche per coloro che si occupano
delle attività di configurazione (spesso lunghe, complicate o limitate).
DbWebPart inoltre consente di realizzare applicazioni multilingua.
Caratteristiche principali e funzionalità:
Accesso a qualsiasi database via ADO.NET
Supporto intuitivo alle operazioni CRUD
Configurabile in scenari master-detail
Export dei dati in pdf, excel, csv
Import dei dati tramite file excel e csv
Supporto ai dati nazionalizzati
Supporto a etichette, hint e menù nazionalizzati
"awareness" dei campi che identificano utenti/gruppi
Campi abilitabili alle connessioni verso altri db
TEMPESTIVE SRL
Pagina 3 di 66
DbWebPart version 3
Dati filtrabili in base a gruppi di utenti o a singolo utente
Validazione dei dati inseriti dall’utente
Campi collegati a lookup-table
Politiche di accesso a diversa granularità: singolo campo/record/tabella
TEMPESTIVE SRL
Pagina 4 di 66
DbWebPart version 3
Capitolo 1. Installazione
Prima dell’installazione è consigliato un backup dei propri sistemi. Per iniziare è necessario
decomprimere in una cartella temporanea il file .zip scaricato dal sito www.tempestive.com
L’installazione è guidata da un wizard che si sviluppa in pochi passi, per lanciarlo è necessario
eseguire il file setup.exe che si trova nella cartella in cui si è decompresso il file .zip
Il wizard si presenta con una schermata di benvenuto(fig. 1), cliccare Next per proseguire.
fig. 1
TEMPESTIVE SRL
Pagina 5 di 66
DbWebPart version 3
Il software di installazione controlla che siano soddisfatti i prerequisiti necessari, se il controllo ha
esito positivo si può proseguire cliccando il tasto Next(fig. 2)
fig. 2
TEMPESTIVE SRL
Pagina 6 di 66
DbWebPart version 3
Nella schermata successiva viene richiesto di leggere ed accettare, spuntando il checkbox
opportuno, la licenza d’uso del software. Una volta spuntato il checkbox si può proseguire
l’installazione cliccando il tasto Next.(fig. 3 e fig. 4)
fig. 3
TEMPESTIVE SRL
Pagina 7 di 66
DbWebPart version 3
fig. 4
TEMPESTIVE SRL
Pagina 8 di 66
DbWebPart version 3
A questo punto dell’installazione viene quindi richiesto di selezionare i site SharePoint per i quali
installare la DbWebPart, una volta scelti spuntando i rispettivi checkbox si può proseguire cliccando
il tasto Next(fig. 5 e fig. 6)
fig. 5
TEMPESTIVE SRL
Pagina 9 di 66
DbWebPart version 3
fig. 6
TEMPESTIVE SRL
Pagina 10 di 66
DbWebPart version 3
Inizia quindi l’installazione vera e propria, una barra di avanzamento segnala lo stato di
avanzamento , una volta terminata si può cliccare il tasto Next(fig. 7 e fig. 8)
fig. 7
TEMPESTIVE SRL
Pagina 11 di 66
DbWebPart version 3
fig. 8
TEMPESTIVE SRL
Pagina 12 di 66
DbWebPart version 3
Si apre infine la schermata conclusiva(fig. 9) che riporta i dettagli dell’installazione appena effettuata
ed avvenuta con successo, cliccando il tasto Close si termina il wizard. La DbWebPart comparirà
ora tra le webPart che possono essere aggiunte alle pagine di SharePoint attraverso le normali
procedure di creazione e modifica delle pagine.
fig. 9
TEMPESTIVE SRL
Pagina 13 di 66
DbWebPart version 3
Per aggiungere infatti una DbWebPart ad una pagina nella versione 2007 di Sharepoint è sufficiente
aprire il menu “Site Action” e selezionare “Edit Page” (fig. 10).
fig. 10
Cliccare quindi, nella schermata di configurazione appena aperta, il pulsante “Add a Web Part”(fig.
11)
fig. 11
TEMPESTIVE SRL
Pagina 14 di 66
DbWebPart version 3
Si aprirà una finestra in cui è possibile selezionare le WebPart da aggiungere alla pagina, spuntare il
checkbox relativo alla DbWebPart e cliccare il pulsante “Add”(fig. 12)
fig. 12
TEMPESTIVE SRL
Pagina 15 di 66
DbWebPart version 3
Procedura di aggiornamento e disinstallazione
Per disinstallare la DbWebPart è necessario eseguire lo stesso file utilizzato per l’installazione. Per
aggiornarla bisogna ugualmente decomprimere il file .zip in una cartella temporanea ed eseguire il
file setup.exe.
In entrambi i casi, come per l’installazione, si è guidati da un wizard che si sviluppa in pochi passi.
Il wizard inizialmente si sviluppa con le stesse prime due schermate descritte per l’installazione(fig. 1
e fig. 2). Dopo il controllo dei prerequisiti se si clicca il pulsante “Next” viene richiesto se si desidera
proseguire con l’aggiornamento o la disinstallazione(fig. 13).
Disinstallazione
Una volta scelta l’opzione “Remove”(fig. 13) inizia la disinstallazione vera e propria(fig. 14)
fig. 13
TEMPESTIVE SRL
Pagina 16 di 66
DbWebPart version 3
fig. 14
Una volta conclusa la disinstallazione(fig. 15) cliccando il tasto “Next” si apre la finestra
conclusiva(fig. 16) che riporta i dettagli di quanto appena avvenuto, cliccando il tasto ”Close” si
termina il wizard.
TEMPESTIVE SRL
Pagina 17 di 66
DbWebPart version 3
fig. 15
TEMPESTIVE SRL
Pagina 18 di 66
DbWebPart version 3
fig. 16
Aggiornamento
Una volta scelta l’opzione “Repair”(fig. 17) inizia l’aggiornamento vero e proprio(fig. 18)
TEMPESTIVE SRL
Pagina 19 di 66
DbWebPart version 3
fig. 17
TEMPESTIVE SRL
Pagina 20 di 66
DbWebPart version 3
fig. 18
Una volta concluso l’aggiornamento(fig. 19) cliccando il tasto “Next” si apre la finestra conclusiva(fig.
20) che riporta i dettagli di quanto appena avvenuto, cliccando il tasto ”Close” si termina il wizard.
TEMPESTIVE SRL
Pagina 21 di 66
DbWebPart version 3
fig. 19
TEMPESTIVE SRL
Pagina 22 di 66
DbWebPart version 3
fig. 20
TEMPESTIVE SRL
Pagina 23 di 66
DbWebPart version 3
Capitolo 2. Backend
Terminata l’installazione, la DbWebpart comparirà tra le webpart a disposizione in Sharepoint:
Una volta aggiunta in una pagina, è possibile editarne le proprietà cliccando nella sezione Metadati
Editor il tasto “Edit”:
TEMPESTIVE SRL
Pagina 24 di 66
DbWebPart version 3
Si aprirà una nuova finestra con un editor grafico nel quale è possibile editare tutte le proprietà della
DbWebPart.
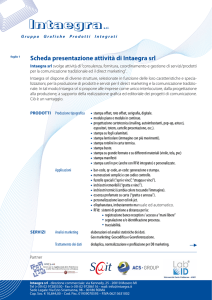
Nel primo Tab vengono impostate le proprietà del Backend, ovvero quelle che controllano la fonte
dei dati.
fig. 213. Screenshot del tab di configurazione "Backend"
Datasource Type
Scelta del tipo di datasource.
Le possibili opzioni sono:
SQLServer
ODBC
OLEDB
WebService
Sharepoint
File System
Domino
XML
Odata
List
TEMPESTIVE SRL
Pagina 25 di 66
DbWebPart version 3
Atom/RSS
Parameter
Connection String
Impostazione delle proprietà di inizializzazione necessarie per connettersi ad un database. Tali
informazioni vengono fornite sotto forma di stringa secondo una sintassi opportuna e dipendono dal
tipo di Datasource selezionato.
Un elenco esaustivo di connection string si trova a www.connectionstrings.com .
Table Name
Nome della tabella o vista su cui è configurata la WebPart.
Nel caso in cui il nome della tabella contenga degli spazi, può essere necessario racchiuderlo tra
parentesi quadre, Ex. [Order Details], o utilizzare la sintassi opportuna per il database a cui ci si
connette.
Nel caso in cui il nome dello schema in cui si trova la tabella non sia quello di default per la
connessione, o non corrisponda a quello assegnato all’utente, e necessario specificare anche lo
schema. Ex. DB2ADMIN.Orders
Attenzione! La tabella deve avere impostato una chiave primaria, altrimenti non sarà possibile
aggiornare i dati.
Order By
Elenco dei campi della tabella secondo i quali vengono ordinati i dati recuperati dal database.
La sintassi deve essere standard SQL: nomi dei campi separati da ‘,’. Ex. OrderId, OrderName
Max Records
Numero massimo di record recuperati nell’export.
L’impostazione ‘-1’ rilassa tale vincolo e permette il recupero di tutti i record.
All Records Message (Filter)
Se il valore del campo ricevuto in un messaggio è uguale al valore impostato qui, non viene presa in
considerazione la condizione di selezione imposta dal filtro.
Esempio:
Supponiamo che la WebPart A invii messaggi alla WebPart B. Il messaggio inviato si riferisce al
campo X presente nella tabella di A, e la WebPart B filtra i suoi valori nel suo campo Y con il valore
selezionato in X.
TEMPESTIVE SRL
Pagina 26 di 66
DbWebPart version 3
Può essere conveniente in alcune circostanze, visualizzare tutti i dati di B, se il valore selezionato in
X è uguale a NULL. Per impostare questo comportamento, è sufficiente mettere una stringa vuota
nel campo All Records Message.
Se invece si vuol visualizzare tutti i valori di B, quando X contiene un valore particolare, ad esempio
*, mettere * in questo campo.
Refresh
Pulsante da utilizzare obbligatoriamente dopo aver impostato i parametri Datasource Type,
Connection String e Table Name per caricare la struttura della tabella del db. Una volta caricata la
struttura, sulla destra viene visualizzata una griglia contenente i campi della tabella.
Per ognuno di tali campi vengono visualizzate le proprietà (tipo di dato, chiave e identità) ed alcuni
controlli per configurare la funzionalità di messaggistica tra diverse DbWebPart.
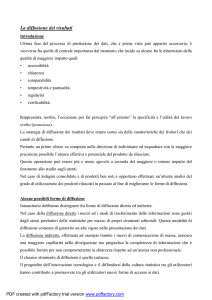
Affinché due DbWebPart possano scambiarsi un messaggio, è necessario che prima della
configurazione venga instaurata una connection tra le due come mostrato nella seguente figura:
fig. 142. Procedura di impostazione di una "connection" tra due WebPart per abilitare lo
scambio di messaggi
Nell’esempio, è stata impostata una connection tale per cui la DbWebPart di sinistra è mittente e la
DbWebPart di destra è ricevente.
A questo punto è possibile procedere con la configurazione dei seguenti campi nel tab di Backend:
Send Message (solo per mittente): tutti i campi per i quali viene impostato questo parametro
sono inclusi nel messaggio inviato dalla DbWebPart mittente alla DbWebPart ricevente.
TEMPESTIVE SRL
Pagina 27 di 66
DbWebPart version 3
Drag (solo per mittente): tutti i campi per i quali viene impostato questo parametro possono
essere trascinati graficamente con il meccanismo di drag&drop dalla DbWebPart mittente alla
DbWebPart ricevente. Tale meccanismo corrisponde all’invio di un messaggio tra le due
DbWebPart. Attenzione! Per il Drag&Drop non è necessario collegare le WebPart tra loro con
il procedimento descritto in fig. 1. E’ invece indispensabile impostare uno script nella WebPart
ricevente (campo OnDrop nella sezione Frontend).
Filter By (solo per ricevente): la ricezione di un messaggio scatena una ricerca filtrata
secondo le informazioni ricevute. FilterBy è quindi necessario ad associare i campi contenuti
nel messaggio in arrivo ai campi della tabella ricevente sulla quale si effettua la ricerca.
Espandendo la combobox relativa al FilterBy, si trova infatti la lista dei campi provenienti dal
mittente tra i quali è possibile scegliere l’associazione.
Operator (solo per ricevente): Alla ricezione di un messaggio, la WebPart ricevente filtra i
suoi dati con i valori dei campi ricevuti. Il tipo di filtro applicato (uguaglianza, maggiore di,
like...) dipende dall’operatore scelto in questo campo.
TEMPESTIVE SRL
Pagina 28 di 66
DbWebPart version 3
Capitolo 3. Frontend
Tab tramite il quale si configurano i parametri più generali per la selezione e la presentazione dei
dati.
fig. 215. Screenshot del tab di configurazione "Frontend"
Title
Intestazione della DbWebPart, che compare come titolo.
Chrome Type
Combobox per la scelta dello stile di rendering della WebPart. La lista di possibilità è ereditata
dall’insieme di stili tipici di SharePoint.
Global access script
Script C# per filtrare globalmente l’accesso degli utenti alla DbWebPart.
Al termine del controllo di condizione, è necessario ritornare un valore “true” o ”false”.
TEMPESTIVE SRL
Pagina 29 di 66
DbWebPart version 3
Per le API si rimanda all’appendice.
View Query
E’ possibile inserire in questo campo una clausola per limitare la visibilità dei record della tabella.
Tale clausola deve determinare una condizione di vero o falso.
La sintassi è quella che segue il WHERE in una query SQL, e oltre ai nome dei campi della tabella,
può contenere un insieme di nomi speciali:
DBWP_USERNAME : contiene una stringa con il nome dell’utente corrente
DBWP_ROLES : contiene una stringa con i ruoli dell’utente corrente separate da “;”
DBWP_LANGUAGES : contiene una stringa con le lingue preferite, così come inviate da browser
DBWP_CURRENTFORM : contiene una stringa con il nome del form corrente, e può assumere i
valori: List, New,Edit,Search,Tree,Chart,Report,Import
Tutti i valori specificati nel campo Ldap Attributes diventano un nome speciale e conterranno una
stringa con il valore dell’attributo corrispondente in Active Directory dell’utente corrente.
Ex. OrderId>10000
Ex. DBWP_USERNAME =’Francesca’
Ex. DBWP_LANGUAGES Like ’en’ AND OrderId>10000
Se in Ldap Attributes si è impostato company come attributo utente da recuperare dall’Active
Directory:
Ex. Company = ‘My Company Name’
Edit Query
E’ possibile inserire in questo campo una clausola per limitare la modifica dei record della tabella.
Tale clausola deve determinare una condizione di vero o falso e può essere definita attraverso l’uso
dei valori dei campi, di ruoli ed attributi utente così come descritto in View Query
Ex. OrderId>10000
Ex. USERNAME =’Francesca’
Delete Query
E’ possibile inserire in questo campo una clausola per limitare la cancellazione dei record della
tabella.
Tale clausola deve determinare una condizione di vero o falso e può essere definita attraverso l’uso
dei valori dei campi, di ruoli ed attributi utente così come descritto in View Query
Ex. OrderId>10000
Ex. USERNAME =’Francesca’
TEMPESTIVE SRL
Pagina 30 di 66
DbWebPart version 3
Force Culture Info
Compilando questo campo è possibile forzare l’utilizzo di una sola lingua per etichette, hint, formato
standard di date e numeri.
Sovrascrive le impostazioni del browser.
Users Roles
Compilando questo campo è possibile mappare i propri utenti/gruppi di dominio con ruoli da
utilizzare per filtrare l’accesso ai dati della DbWebPart.
La sintassi deve essere definita come una lista di coppie RUOLO=VALORE separati da ‘;’
AD attributes
Elenco di attributi dell’utente, separati da ‘;’, che vengono recuperati dall’Active Directory a cui è
agganciato Sharepoint.
Tali attributi vengono aggiunti come colonne della tabella, e possono essere utilizzati in tutti i campi
Edit Query, View Query e Delete Query, e nei vari script C# mediante l’attributo UserAttributes
dell’oggetto sessionData.
AD Identity Name
Username di un utente che abbia i diritti opportuni per eseguire query nell’Active Directory al quale è
agganciato Sharepoint. Le credenziali di un tale tipo di utente sono necessarie per recuperare ruoli
ed attributi impostati nei campi di configurazione precedenti.
AD Identity Password
Password di un utente che abbia i diritti opportuni per eseguire query nell’Active Directory al quale è
agganciato Sharepoint. Le credenziali di un tale tipo di utente sono necessarie per recuperare ruoli
ed attributi impostati nei campi di configurazione precedenti.
Languages
Elenco dei codici delle lingue supportate, separate da ‘;’.
Ex: Languages: en; fr; it. Oppure en-US; it-IT
Tale elenco permette di impostare le traduzioni nelle diverse lingue supportate per ogni etichetta,
label ed hint, e formattare correttamente i campi data e numerici
On Drag (solo per DbWebPart mittente)
Il codice C# definito in questo campo viene eseguito quando dalla DbWebPart mittente viene
trascinato –mediante il meccanismo di drag&drop- un record verso una DbWebPart ricevente. In
particolare, affinché l’invio di un messaggio scateni qualche operazione di aggiornamento anche
sulla DbWebPart mittente, è possibile utilizzare codice come il seguente:
TEMPESTIVE SRL
Pagina 31 di 66
DbWebPart version 3
Hashtable mesDrag = sessionData.GetMessageDrag();
DataRow[] rows = dataSet.Tables[0].Select("id=" + mesDrag["id"].ToString());
rows[0]["Stato"] = 1;
Save();
dove
- id è la chiave della tabella e deve essere impostato come campo “drag” nel backend
- ‘Stato’ è il campo che viene modificato nell’esempio
A tale codice, nella DbWebPart ricevente il drop deve corrispondere il seguente codice:
RefreshBackend();
On Drop (solo per DbWebPart ricevente)
Il codice C# definito in questo campo viene eseguito quando all’interno della DbWebPart ricevente
viene trascinato -mediante il meccanismo di drag&drop- un record proveniente da una DbWebPart
mittente.
In particolare, affinché la ricezione di un messaggio scateni una ricerca filtrata per i campi inviati, è
necessario utilizzare il seguente codice:
sessionData.SearchFilter = sessionData.GetMessageDropFilter();
RefreshBackend();
Utilizzando le classi C# messe a disposizione, è possibile far eseguire i compiti più disparati in caso
di un Drag&Drop.
Per le restanti API si rimanda all’appendice.
Start Page
In questo campo viene definita la pagina iniziale di visualizzazione della DbWebPart.
E’ possibile effettuare la scelta tra List, Page, New, Search, Tree, Chart, Report ed Import.
La pagina di New corrisponde ad una Page non ancora compilata e quindi ne ha la stessa struttura.
Per le funzionalità e configurazione di tali pagine si rimanda alla relativa descrizione.
Post Charset
Charset utilizzato nei submit dei form delle pagine della DBWebPart.
Style
Codice .css utilizzato dalla DbWebPart per il rendering dei suoi componenti.
TEMPESTIVE SRL
Pagina 32 di 66
DbWebPart version 3
Il rendering può essere personalizzato modificandolo a piacimento questo stylesheet o scegliendo
uno dei template a disposizione (cliccando sull’immagine che si trova a fianco del field di
configurazione).
Javascript
E’ possibile aggiungere codice javascript eseguito al caricamento della pagina. Qui possono essere
inserite quelle funzioni javascript generiche, richiamabili dai controlli nei singoli campi (vedi campo
Client Validation Javascript nelle Properties)
TEMPESTIVE SRL
Pagina 33 di 66
DbWebPart version 3
Capitolo 4. Struttura dei Form
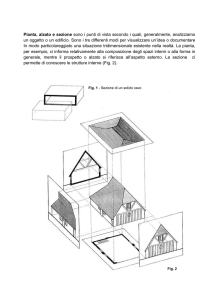
La DbWebPart può presentare sette diverse pagine, ognuna di queste configurabile tramite uno
specifico tab.
Il tab di Page Form costituisce la base sia per realizzare una pagina di dettaglio, sia per realizzare
una pagina di nuovo inserimento (New).
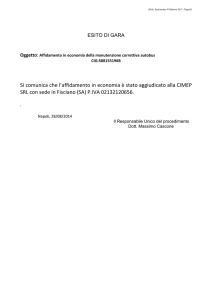
Tutti i tab sono caratterizzati dalla stessa struttura: nella parte superiore si trovano alcuni campi
generici di configurazione, specifici per ogni pagina.
Nella parte inferiore si trovano quattro aree distinte:
TOOLBOX: presenta i pulsanti ed i campi che possono essere aggiunti alla pagina tramite
drag & drop nell’area WINDOW.
WINDOW: rappresenta l’attuale struttura della pagina da visualizzare.
PROPERTIES: mostra le proprietà di configurazione di ogni elemento che si seleziona nella
pagina.
LANGUAGES: permette di impostare etichette ed hint di ciascun elemento che si seleziona
nella pagina.
TEMPESTIVE SRL
Pagina 34 di 66
DbWebPart version 3
fig. 216. Screenshot della struttura di un tab di configurazione di form con evidenziate le
quattro aree TOOLBOX, WINDOW, PROPERTIES e LANGUAGES
Toolbox
Quest’area della pagina presenta i pulsanti ed i campi che possono essere aggiunti alla pagina
tramite drag & drop nell’area WINDOW.
I pulsanti arancioni sono di testata, poiché possono essere aggiunti solo alla testata della pagina.
I pulsanti grigi sono inseribili in ogni riga di tabella per le pagine di List, Page e Search.
I pulsanti azzurri corrispondono ai campi della tabella su cui insiste la DbWebPart.
E’ possibile trascinare nella tabella (e quindi visualizzare) solo alcuni dei pulsanti esistenti o
addirittura visualizzare più volte uno stesso pulsante in più punti della tabella/pagina.
Questo consente un’ampia personalizzazione della struttura della tabella e della pagina.
I pulsanti di testata sono:
New: indirizza alla pagina PageForm che permette di inserire i dati per la creazione di un
nuovo record;
Search: indirizza alla pagina SearchForm che permette di eseguire una ricerca sui dati della
tabella;
TEMPESTIVE SRL
Pagina 35 di 66
DbWebPart version 3
Export: esporta i dati della tabella in un file Excel;
Word: crea un documento .doc per il record selezionato a partire da un template impostato
nella configurazione del pulsante;
Pdf: crea un report in .pdf dei record selezionati a partire da un xslt impostato nella
configurazione del pulsante;
Save: se abilitato l’editing della tabella, salva le modifiche effettuate sui record;
Chart: indirizza alla pagina ChartForm che permette di visualizzare un grafico dei dati;
Delete: cancella i/il record selezionati/o;
Clear Filter: rimuove il filtro di ricerca. In seguito a un Search, o a un filtraggio di dati sulle
colonne di una ListForm, è possibile rimuovere il filtraggio applicato attraverso questo
pulsante. Il pulsante è automaticamente nascosto, se alla tabella non è applicato alcun filtro
Import: indirizza alla pagina di Import che permette di importare dati da sorgenti esterne CSV
o Excel;
Script: esegue lo script C# definito nella configurazione del pulsante;
Close: chiude la pagina corrente e torna alla precedente.
Find: esegue la ricerca nel Form Search
OpenRecord: affiancato ad un record di tabella, quando viene selezionato indirizza alla
relativa pagina di dettaglio;
Button: affiancato ad un record di tabella, quando selezionato esegue uno script C# che gli
viene associato tra le proprietà di configurazione;
Html: affiancato ad un record di tabella, visualizza il codice HTML che gli viene associato tra
le proprietà di configurazione;
Pdf: affiancato ad un record di tabella, quando viene selezionato crea un report in .pdf del
relativo record.
Window
Quest’area rappresenta l’attuale struttura della pagina.
TEMPESTIVE SRL
Pagina 36 di 66
DbWebPart version 3
L’aggiunta di un qualsiasi elemento si ottiene trascinando all’interno dell’area i componenti a
disposizione nella barra laterale.
La rimozione di un qualsiasi elemento si ottiene trascinandolo all’esterno dell’area.
Properties
Quest’area mostra le proprietà caratteristiche e configurabili di ogni elemento selezionato all’interno
della pagina.
Alcune proprietà sono comuni sia a pulsanti sia ai campi della tabella:
Name: nome del pulsante o del campo che lo identifica all’interno della pagina. Tale valore
non è legato né alle etichette né al bind corrispondente ma è un identificatore univoco. Non ha
effetti nella visualizzazione
Type: indica il tipo di pulsante o di campo. A seconda del tipo selezionato, è necessario
definire ulteriori proprietà correlate. Per i pulsanti di testata il tipo non può essere modificato.
TextBox: campo di testo (campo input di tipo text nel linguaggio HTML).
HintTextBox: campo di testo arricchito da funzionalità di suggerimento in input. Mentre
l’utente digita del testo in questo campo, appare una lista di suggerimenti selezionabili
dinamicamente
relativi
a
cosa
l’utente
stesso
sta
inserendo.
E’ necessario definire la sorgente (tabella da database) dalla quale il campo di “HintTextBox”
preleva i suggerimenti attraverso le seguenti proprietà. Per meglio comprendere come
configurare tale campo, si rimanda alle istruzioni di ListBox from DB (più avanti).
o
DataSourceType: tipo di datasource;
o
ConnectionString: stringa di connessione al database;
o
Table: nome della tabella del database da cui recuperare i dati per i suggerimenti;
o
Filter: clausola di filtro utilizzata nella query che recupera i dati per i suggerimenti. Non è
indispensabile, ma è necessario nel caso la relazione che unisce la tabella principale a
quella esterna abbia una foreign-key composta da più campi.
o
ID Field: nome del campo il cui valore viene inserito nel database se selezionato come
suggerimento accettato;
o
Description Field: nome del campo il cui valore viene mostrato come suggerimento.
TEMPESTIVE SRL
Pagina 37 di 66
DbWebPart version 3
TextArea: il campo viene presentato nella pagina di dettaglio come area di testo (la textarea
nel linguaggio HTML).
CheckBox: il campo viene visualizzato come checkbox. Una volta scelto “CheckBox “
compare un ulteriore campo di configurazione -Boolean Values- in cui vanno impostati i valori
del database che corrispondono allo stato di spuntato o meno del checkbox. Il primo valore
inserito corrisponde al true, il secondo al false e devono essere separati da ‘;’
Integer: campo di tipo numerico senza valori decimali presentato nella pagina di dettaglio
come campo di testo (campo input del linguaggio HTML di tipo text).
Decimal: campo di tipo numerico con valori decimali presentato nella pagina di dettaglio come
campo di testo (campo input del linguaggio HTML di tipo text).
Date: campo di tipo data viene presentato nella pagina di dettaglio come campo di testo, in cui
è possibile scrivere una data, affiancato dall’immagine di un piccolo calendario. Cliccando
sull’immagine di calendario viene presentata un’area che permette di selezionare una data in
maniera intuitiva scegliendo giorno anno e mese senza la necessità di digitarla.
Image: campo di tipo immagine. In visualizzazione tale campo mostra l’immagine, mentre in
modalità di editing appare un campo di input di tipo file che, attraverso il tasto “browse”,
permette di scegliere un immagine dal filesystem del pc client. Cliccando sull’immagine si apre
la modalità di download. Scegliendo tale campo è necessario definire altre due proprietà:
o
File Name: nome attribuito al file nel momento in cui verrà effettuato il download;
o
Mime Type: Mime Type con il quale il file viene scaricato. Il mime type specifica il tipo di
dati che vengono trasferiti attraverso il protocollo HTTP.
File: campo di tipo file. In visualizzazione tale campo mostra il nome del file, mentre in
modalità di editing appare un campo di input (campo input di tipo file nel linguaggio HTML)
che, attraverso il tasto “browse”, permette di scegliere un file dal filesystem del pc client.
Scegliendo tale campo è necessario definire altre due proprietà:
o
File Name: nome attribuito al file nel momento in cui verrà effettuato il download e
utilizzato per visualizzarne il link;
o
Mime Type: Mime Type con il quale il file viene scaricato. Il mime type specifica il tipo di
dati che vengono trasferiti attraverso il protocollo HTTP.
ListBox from DB: Un campo “Listbox from DB” permette di visualizzare un listbox con dei
valori provenienti da una JOIN con una tabella secondaria. I campi caratteristici sono:
o
DataSourceType
o
ConnectionString
TEMPESTIVE SRL
Pagina 38 di 66
DbWebPart version 3
o
Table
o
Filter
o
IdField
o
Description Field
La JOIN con la tabella secondaria può essere fatta con una tabella dello stesso DB o con una
tabella di un altro DB.
Se la JOIN è fatta con un altro DB e il campo è visualizzato in una lista, NON è possibile
eseguire un sort sulla colonna descrizione, ma il sort è fatto sempre sull’ID della tabella base.
Ex. Se la tabella esterna è questa:
COLORI:
ID
DESCR
1
Rosso
2
Giallo
3
Verde
4
Nero
e il listbox visualizza la DESCR, vi sono due possibilità:
1.
Se la JOIN è fatta con tabelle dello stesso DB l’ordinamento è sulla DESCR.
2.
Se la JOIN è fatta con tabelle su diversi DB l’ordinamento è sull’ID.
Se la JOIN è fra tabelle dello stesso DB, i campi “Datasource Type” e “ConnectionString” non
devono essere impostati, altrimenti sì.
Table: è il nome della tabella secondaria (COLORI).
Id Field: è il nome del campo ID nella tabella secondaria (ID).
Description Field: è il nome del campo descrizione nella tabella secondaria (DESCR).
E’ dato per assunto che esiste una relazione “foreign key” fra la tabella principale
(Backend/Table) e la tabella secondaria “Table” del campo corrente.
E’ sottinteso che la relazione è fra il campo della tabella principale (Backend/Table)
TEMPESTIVE SRL
Pagina 39 di 66
DbWebPart version 3
specificato nel Bind e il campo della tabella secondaria (Id Field).
Esistono dei casi (abbastanza frequenti) in cui la relazione “foreign key” è fra più colonne.
Ex.
Dipendenti
IDDip
Nome
Provincia
Comune
1
Mario
Rossi
1
1
2
Carlo
Bianchi
1
2
3
Ezio
Neri
2
1
Province
IDProv
DESCR
1
PN
2
PD
IDProv
IDCom
Descr
1
1
Chions
1
2
Brugnera
2
1
Vigonza
2
2
Cittadella
Comuni
TEMPESTIVE SRL
Pagina 40 di 66
DbWebPart version 3
Se volessimo visualizzare il Campo Comune in Dipendenti come una ListBox, dobbiamo
prevedere il fatto che le tabelle Dipendenti e Comuni sono collegate da questa relazione:
Provincia -> IDProv
Comune -> IDCom
Per gestire questi casi è stato introdotto il campo Filter. Nell’esempio sopra i campi
andrebbero compilati in questo modo:
DataSource Type:
ConnectionString:
Table: Comuni
Filter: Dipendenti.Provincia = Comuni.IDProv
Id Field: IDCom
Description Field:Descr
Bind:Comune
Se la join fosse fra 3 o più colonne in filter potrei scrivere:
Dipendenti.Provincia = Comuni.IDProv AND … AND…
ListBox from List: campo di tipo ComboBox che mostra una lista di scelte predefinite.
Tali
scelte
non
sono
di
tipo
chiave/valore
ma
puramente
descrittive.
Ex: M;F per maschio e femmina o 1;2 per prima e seconda classe o A;B;C per sezione...
Scegliendo tale campo, è necessario configurare la seguente proprietà:
o
List values: lista dei valori predefiniti e selezionabili, separati da ‘;’
ListBox from SP: campo di tipo ComboBox che mostra una lista di scelte ottenute da liste di
SharePoint. Scegliendo tale campo, è necessario definire le seguenti proprietà:
o
URL Sharepoint: indirizzo dello SharePoint cui appartiene la lista;
o
SharePoint List Name: nome della lista SharePoint;
o
ID Field: nome del campo il cui valore viene inserito nel database se selezionato dalla
combobox;
o
Description Field: nome del campo i cui valori vengono mostrati come possibili scelte
della combobox.
Style: è possibile integrare i tag HTML di stile già presenti inserendone di nuovi in questo
campo. La sintassi è quella del tag HTML style (attributo:valore;attributo:valore).
TEMPESTIVE SRL
Pagina 41 di 66
DbWebPart version 3
View Query: E’ possibile inserire in questo campo una clausola per limitare la visibilità
dell’elemento selezionato. Tale clausola deve determinare una condizione di vero o falso e
può essere definita attraverso l’uso dei valori dei campi, di ruoli ed attributi utenti così come
spiegato nel campo View Query nel Frontend.
Execute: script C# eseguito alla selezione del pulsante.
Client Validation Javascript: codice javascript per inserire controlli lato client sull’elemento
selezionato. Deve ritornare true se il campo è corretto, false altrimenti. Nel caso il ritorno dal
controllo sia false, non sarà possibile eseguire il salvataggio del record. E’ consigliabile
inserire nel codice un alert javascript che notifichi all’utente l’errore che si è verificato. Nello
script è possibile accedere al valore del campo corrente attraverso una variabile preimpostata
currentElement,
che
contiene
l’elemento
html
corrente.
Attenzione! Non il valore del campo, ma il textbox (se è un textbox) il select (se è un listbox).
Per recuperare il valore del campo utilizzare currentElement.value se è un textbox o
currentElement.options[currentElement.selectedIndex].value se è un listbox. Se non si scrive
nulla o la variabile non viene impostata, il valore di default rimane true.
Icon: url o uri di un’icona che viene posizionata di fianco all’etichetta dell’elemento
selezionato.
I campi di configurazione che seguono non sono disponibili per i pulsanti di testata ma per i restanti:
Bind: indica il campo della tabella sulla quale insiste la DbWebPart al quale corrisponde il
campo selezionato nella pagina.
Default Value: valore di default per il campo selezionato. Tale valore viene preimpostato alla
creazione di un nuovo record ma può essere modificato dall’utente in inserimento se è abilitato
l’editing e se l’utente ne ha i diritti. La sintassi è quella del codice C# e deve ritornare il valore
di default. E’ possibile aggiungere codice che acceda alle API interne per calcolare questo
valore.
Tag Attributes: è possibile integrare i tag HTML già presenti inserendone di nuovi in questo
campo. La sintassi è quella HTML (attributo=’valore’ attributo=’valore’).
Is Label Visible: è possibile visualizzare/nascondere l’intestazione della colonna relativa al
campo selezionando/deselezionando tale opzione.
Column Menu: è possibile abilitare/disabilitare la possibilità di visualizzare il menu per il
filtraggio e l’ordinamento dei record in una lista selezionando/deselezionando tale opzione. Il
menu appare cliccando sull’intestazione della colonna e permette di filtrare/ordinare rispetto
alla colonna che si sta considerando.
TEMPESTIVE SRL
Pagina 42 di 66
DbWebPart version 3
String Format: è possibile associare una stringa di formattazione (formatter) al campo. Utile
per i tipi di dato come Data. ex: dd/MM/yyyy, o Numerico. Ex: #,00. Per la sintassi completa di
campi Data e Numerico, fare riferimento alla documentazione Microsoft:
http://msdn.microsoft.com/en-us/library/8kb3ddd4.aspx
http://msdn.microsoft.com/en-us/library/0c899ak8.aspx
Is Sortable: è possibile abilitare/disabilitare la funzionalità di ordinamento rispetto ad una
colonna selezionando/deselezionando tale checkbox.
Refresh On Change: Permette di eseguire un refresh del form corrente, quando viene
modificato il valore del campo. E’ utile nel caso in cui il valore di un qualche altro campo della
pagina dipende dal valore del campo corrente, come nel caso di listbox in cascata.
Edit Query: E’ possibile inserire in questo campo una clausola per limitare la possibilità di
modifica dell’elemento selezionato. Tale clausola deve determinare una condizione di vero o
falso e può essere definita attraverso l’uso dei valori dei campi, di ruoli ed attributi utenti. Fare
riferimento alla descrizione in FrontEnd - View Query.
Span: disponibile solo negli elementi delle pagine di Search Form e Page Form. Corrisponde
al tag HTML colspan e indica il numero di colonne all’interno della griglia di visualizzazione
che l’elemento occupa.
Search Operator: disponibile solo negli elementi della pagina di Search Form. Indica
l’operatore di uguaglianza che viene utilizzato nella query SQL come clausola di ricerca per
recuperare i dati.
Alcuni dei pulsanti inseribili in una riga di tabella o nelle pagine di Page e Search hanno ulteriori
parametri di configurazione:
Button - Execute: script C# eseguito alla selezione del pulsante.
Pdf - Query: query per la selezione dei dati che devono popolare il file .pdf. Se non compilato,
viene preso il dataset corrente per la generazione del pdf, compreso il filtro applicato al
momento. Nel caso sia valorizzato, deve contenere una query di tipo Select sul database
corrente, con la possibilità di aggiungere dei parametri. Es: SELECT * FROM [ORDER
DETAILS] WHERE ORDERID = ‘@ORDERID’. Alla scritta @ORDERID, viene sostituito il
valore del campo ORDERID del record corrente selezionato.
Xslt: codice xslt per la generazione grafica del file .pdf. Per i dettagli della sintassi si rimanda
all’Appendice B
Alcuni dei pulsanti di testata hanno ulteriori parametri di configurazione:
Export - Select: query per la selezione dei record da esportare in formato Excel. Se non
impostato viene esportato il dataset corrente con i filtri applicati.
TEMPESTIVE SRL
Pagina 43 di 66
DbWebPart version 3
Word - Template FileName: path del template word usato per produrre l’output. In tale
template devono essere indicati, racchiusi tra parentesi quadre, i nomi dei campi del record
coinvolti nell’esportazione. Il motore di esportazione della dbWebPart sostituirà il reale valore
del campo del record in corrispondenza di questi placeholder.
Output FileName: nome del file .doc generato in esportazione.
Pdf – Output FileName: nome del file .pdf generato in esportazione.
Query: query per la selezione dei dati che devono popolare il file .pdf. Se non
compilato,
viene preso il dataset corrente per la generazione del pdf, compreso il filtro applicato al
momento. Nel caso sia valorizzato, deve contenere una query di tipo Select sul database
corrente, con la possibilità di aggiungere dei parametri. Es: SELECT * FROM [ORDER
DETAILS] WHERE ORDERID = ‘@ORDERID’. Alla scritta @ORDERID, viene sostituito il
valore del campo ORDERID del record corrente selezionato.
Xslt: codice xslt per la generazione grafica del file .pdf. Per i dettagli sintattici si rimanda
all’Appendice B
LANGUAGES
Quest’area permette di impostare le traduzioni per etichette ed hint di campi e pulsanti della pagina.
L’area contiene una riga di configurazione per ogni lingua definita nel campo Languages del
Frontend.
Attenzione: quando vengono effettuate delle modifiche al campo Languages in FrontEnd, è
necessario selezionare il tasto di Refresh affinché le modifiche vengano applicate all’area
LANGUAGES.
TEMPESTIVE SRL
Pagina 44 di 66
DbWebPart version 3
Capitolo 5. List Form
Attraverso questo tab si configura la pagina che presenta una lista di record in forma tabellare come
risultato da una ricerca eseguita dall’utente, o come pagina di home della dbWebPart a seconda
delle impostazioni di configurazione.
fig. 217. Screenshot del tab di configurazione "List Form"
View Navigation Bar
Attraverso la selezione/deselezione di questo parametro, è possibile mostrare/nascondere la barra
di navigazione e paginazione presente nel footer della tabella (fig. 2).
Record x Page
Se selezionato il parametro di View Navigation Bar, i record vengono paginati secondo quanto
impostato in questo campo. Si possono inserire uno o più valori separati da ‘;’ per lasciare all’utente
un grado di libertà nella visualizzazione personale. Il primo valore indica il numero iniziale di record
per pagina, per i successivi valori viene creato un link nella barra di navigazione in modo che
l’utente possa cambiare la paginazione secondo le proprie preferenze (esempio 10,20,30 come in
fig.).
TEMPESTIVE SRL
Pagina 45 di 66
DbWebPart version 3
fig. 218. Navigation Bar
Max Records in Filter
Tramite un click sul tasto destro del mouse in corrispondenza dell’header di ogni colonna è possibile
accedere ad un menu contestuale che permette di filtrare i record della tabella per effettuare
un’operazione di distinct. E’ possibile limitare il numero massimo di record sui quali effettuare tale
operazione impostandone il numero in questo campo.
Il valore ‘-1’ rilassa il vincolo e rimuove la limitazione.
Editing
Selezionando/deselezionando questo parametro è possibile abilitare/disabilitare globalmente la
tabella per l’editing inline, ovvero permettere all’utente di modificare direttamente tutti i campi
all’interno della tabella mentre li visualizza, senza dover passare ad altre pagine di dettaglio.
Tale proprietà si integra con le politiche di accesso impostate nel parametro EDIT QUERY
caratterizzante i pulsanti azzurri che corrispondono ai campi: la granularità maggiore prevale.
Ex: EDITING=’true’ ma EDIT QUERY=’false’ sul pulsante DESCRIZIONE Il campo
DESCRIZIONE non è editabile.
Attenzione: per l’effettività delle modifiche eseguite con l’editing è necessario inserire un pulsante di
Save poiché il commit non è automatico.
Double Click To Open
E’possibile configurare il doppio click su una riga della lista, in modo che apra il form Page per le
modifiche. Se non si vuole utilizzare il doppio click per aprire il record, è possibile utilizzare come
modalità alternativa l’uso del tasto “OpenRecord” a fianco di ogni item che svolge la stessa funzione.
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
Per le API si rimanda all’appendice.
TEMPESTIVE SRL
Pagina 46 di 66
DbWebPart version 3
Capitolo 6. Page Form
Questo tab permette di configurare le pagine New e Page.
La pagina di New consente all’utente di creare un nuovo record;
La pagina di Detail consente all’utente la visualizzazione ed eventualmente la modifica di un record
in dettaglio.
fig. 219. Screenshot del tab di configurazione "Page Form"
View Navigation Bar
Attraverso la selezione/deselezione di questo parametro, è possibile mostrare/nascondere la barra
di navigazione e paginazione presente nel footer della tabella (fig. 2 precedente).
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
TEMPESTIVE SRL
Pagina 47 di 66
DbWebPart version 3
Capitolo 7. Search Form
Questo tab permette di configurare la pagina di Search che consente all’utente, valorizzando i campi
di filtro impostati in configurazione, di eseguire una ricerca sul contenuto della tabella.
fig. 220. Screenshot del tab di configurazione "Search Form"
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
Send Client Message On Change
Se selezionato, permette di inviare in modo automatico i messaggi alle webpart collegate non
appena avviene una modifica in un campo del form.
TEMPESTIVE SRL
Pagina 48 di 66
DbWebPart version 3
Capitolo 8. Tree Form
Con questo tab si configura la pagina Tree che permette di visualizzare i record della tabella
secondo una struttura gerarchica ad albero.
L’area di WINDOW in questo tab è puramente indicativa e non ha possibilità di interazione.
Affinché possa essere rappresentata in questa modalità, la tabella deve essere caratterizzata da
una struttura (necessaria e sufficiente ma estensibile) ben precisa:
Deve avere un campo identificatore unico
Deve avere un campo di descrizione
Deve avere un campo che indica l’identificativo del parent per ogni record
Almeno un record deve avere nel campo di parentid l’identificativo relativo alla radice
La tabella deve essere “auto referenziata”, cioè in ogni record deve esserci l’indicazione relativa al
proprio record padre. Sono ammesse strutture multi radice. La profondità massima dell’albero è
limitata a 20 livelli, al fine di evitare lo stallo in caso i dati non siano corretti e contengano dei cicli.
fig. 221. Screenshot del tab di configurazione "Tree Form"
TEMPESTIVE SRL
Pagina 49 di 66
DbWebPart version 3
Description Field
In questo campo deve essere indicato il campo di descrizione. Tale valore viene utilizzato come
etichetta per i nodi dell’albero
Key Field
E’ necessario selezionare qui il campo di identificazione del record (e quindi del nodo dell’albero).
Tale campo, insieme al Parent Key Field, permette di identificare le relazioni padre-figlio necessarie
per costruire la struttura ad albero.
Parent Key Field
E’ necessario selezionare qui il campo che contiene l’indicazione di parent key del record (e quindi
di parent del nodo dell’albero).
La tabella deve essere popolata in modo che i valori contenuti in questo campo appartengano solo e
soltanto all’insieme degli identificativi dei record, oppure coincidano con un valore speciale (Root
Condition) che indica la condizione di radice. Sono ammesse più radici all’interno della stessa
tabella.
Root Condition
Espressione che indica la condizione di radice. La sintassi è quella che segue l’istruzione Where in
una query SQL, tipo :
nomeCampo = valore speciale dove
nomeCampo è solitamente il nome del campo selezionato indicato in Parent Key Field.
valore speciale è il valore contenuto nel campo di parent key field che rappresentano la/le radice/i.
Nel caso in cui l’identificatore sia di tipo alfanumerico, è necessario racchiudere il valore speciale tra
‘’.
Icon Script
E’ possibile associare un’immagine da affiancare alla label di ogni nodo dell’albero (record)
inserendone qui l’url.
E’ necessario utilizzare una sintassi del tipo: return “url”;
L’utilizzo di questo campo è facoltativo poiché è già prevista un’immagine di default.
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
TEMPESTIVE SRL
Pagina 50 di 66
DbWebPart version 3
Capitolo 9. Chart Form
Con questo tab si configura la pagina Chart che permette di visualizzare i record della tabella in un
grafico di varie possibili tipologie: a torta, a barre o a linee.
L’area di WINDOW in questo tab è puramente indicativa e non ha possibilità di interazione.
fig. 30. Screenshot del tab di configurazione "Chart Form"
Chart Type
Combobox per la scelta della tipologia di grafico: Bar, Pie e Line corrispondenti rispettivamente a
torta, barre o linee. Il grafico di tipo a linee in particolare possiede ulteriori campi di configurazione
che permettono di graficare un maggior numero di serie di dati al contrario di come avviene negli
altri due casi.
Title
TEMPESTIVE SRL
Pagina 51 di 66
DbWebPart version 3
Valore riportato come titolo del grafico. Possono essere usati i valori contenuti nei campi della
tabella attraverso la sintassi @nomeCampo
Title Font Name
Nome del font utilizzato per il titolo.
Title Font Size
Dimensione font utilizzato per il titolo.
View Navigation Bar
Attraverso la selezione/deselezione di questo parametro, è possibile mostrare/nascondere la barra
di navigazione e paginazione presente nel footer del grafico (fig. 2 precedente).
Questa funzionalità è necessaria perché nel grafico sono visualizzati i dati di n record dove n è il
numero impostato nel campo di configurazione Record x Page.
Legend
Abilitando/Disabilitando questo parametro, è possibile visualizzare/nascondere la legenda.
Record x Page
Numero di record presi in considerazione nella composizione del grafico.
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
Record x Gap
Questo parametro viene utilizzato solo nel caso di grafico di tipo Line ed è il valore numerico che
regola l’ampiezza della scala in ascissa.
Chart Font Name
Nome del font utilizzato nel testo delle etichette e dei valori riportati nei grafici
Chart Font Size
Dimensione del font utilizzato nel testo delle etichette e dei valori riportati nei grafici.
Legend Font Name
TEMPESTIVE SRL
Pagina 52 di 66
DbWebPart version 3
Nome del font utilizzato nel testo della legenda.
Legend Font Size
Dimensione del font utilizzato nel testo della legenda.
Label Column
E’ necessario indicare in questo parametro quale è il campo della tabella di estrazione che contiene
i valori relativi alle descrizioni/etichette/legenda del grafico.
Questo parametro viene considerato solo se i valori devono essere selezionati dalla stessa tabella
sulla quale insiste la dbWebPart. In caso contrario viene ignorato ma devono necessariamente
essere compilati i tre parametri successivi (Label External Table, Label External Id Field, Label Ext.
Detail Field).
Label External Table
Da configurare solo se c’è bisogno di una relazione con una tabella esterna, e le descrizioni del
grafico devono essere prese da una tabella diversa rispetto a quella indicata in Backend-Table.
E’ il nome della tabella (dallo stesso database sul quale insiste la dbWebPart) da cui estrarre i valori
relativi alle descrizioni/etichette/legenda del grafico.
Label External Id Field
Da configurare solo se c’è bisogno di una relazione con una tabella esterna, e le descrizioni del
grafico devono essere prese da una tabella diversa rispetto a quella indicata in Backend-Table.
Campo della tabella impostata in Label External Table che indica la foreign-key nella tabella
esterna.
Label Ext. Detail Field
Campo della tabella impostata in Label External Table che contiene i valori relativi alle
descrizioni/etichette/legenda del grafico.
Data Column 1
E’ necessario indicare in questo parametro quale è il campo della tabella di estrazione che contiene
l’insieme di valori da rappresentare nel grafico.
Questo parametro viene considerato solo se i valori devono essere selezionati dalla stessa tabella
sulla quale insiste la dbWebPart. In caso contrario viene ignorato ma devono necessariamente
essere compilati i tre parametri successivi (Data External Table, Data External Id Field, Data Ext.
Detail Field).
TEMPESTIVE SRL
Pagina 53 di 66
DbWebPart version 3
Data External Table 1
Da configurare solo se c’è bisogno di una relazione con una tabella esterna, e i valori del grafico
devono essere presi da una tabella diversa rispetto a quella indicata in Backend-Table. Nome della
tabella (dallo stesso database sul quale insiste la dbWebPart) da cui estrarre i valori da graficare.
Data External Id Field 1
Campo della tabella impostata in Data External Table 1 che indica la foreign-key dai quali prelevare i
valori da graficare.
Data Ext. Detail Field 1
Campo della tabella impostata in Data External Table 1 che contiene l’insieme dei valori da
graficare.
Data Column 2 (solo per Chart di tipo Line)
E’ necessario indicare in questo parametro quale è il campo della tabella di estrazione che contiene
il secondo insieme di valori da rappresentare nel grafico a linee.
Questo parametro viene considerato solo se i valori devono essere selezionati dalla stessa tabella
sulla quale insiste la dbWebPart. In caso contrario viene ignorato ma devono necessariamente
essere compilati i tre parametri successivi (Data External Table 2, Data External Id Field 2, Data Ext.
Detail Field 2).
Data External Table 2 (solo per Chart di tipo Line)
Da configurare solo se c’è bisogno di una relazione con una tabella esterna, e i valori del grafico
devono essere presi da una tabella diversa rispetto a quella indicata in Backend-Table.Nome della
tabella (dallo stesso database sul quale insiste la dbWebPart) da cui estrarre il secondo insieme di
valori da rappresentare nel grafico a linee.
Data External Id Field 2 (solo per Chart di tipo Line)
Campo della tabella impostata in Data External Table 2 che indica la foreign-key dai quali prelevare
la seconda serie di valori da rappresentare nel grafico a linee.
Data Ext. Detail Field 2 (solo per Chart di tipo Line)
Campo della tabella impostata in Data External Table 2 che contiene la seconda serie di valori da
rappresentare nel grafico a linee.
TEMPESTIVE SRL
Pagina 54 di 66
DbWebPart version 3
Capitolo 10. Report Form
Con questo tab si configura la pagina Report dalla quale è possibile generare report personalizzati.
fig. 22. Screenshot del tab di configurazione "Report Form"
Datasource Type
Scelta del tipo di datasource dal quale prelevare i dati.
Le possibili opzioni sono:
SQLServer
ODBC
OLEDB
Connection String
Impostazione delle proprietà di inizializzazione necessarie per connettersi al database. Tali
informazioni vengono fornite sotto forma di stringa secondo una sintassi opportuna e dipendono dal
tipo di Datasource selezionato.
Un elenco esaustivo di connection string si trova a www.connectionstrings.com .
TEMPESTIVE SRL
Pagina 55 di 66
DbWebPart version 3
Query Select
Query SQL per l’estrazione dei dati da esportare nel report.
Xslt
Codice xslt necessario per la generazione grafica del report. Per i dettagli sintattici si
rimanda all’Appendice B
OnLoad
Script C# eseguito al caricamento dei dati, prima del rendering della pagina.
TEMPESTIVE SRL
Pagina 56 di 66
DbWebPart version 3
Capitolo 11. Import
Con questo tab si configura la pagina Import che permette di importare massivamente dei record
nella tabella del database. L’import può avvenire da file di tipo Excel o csv.
L’area di WINDOW in questo tab indica la corrispondenza tra l’ordine delle colonne esistenti nella
tabella e l’ordine delle colonne in import. E’necessario associare un numero ad ogni campo della
tabella in modo che per es. la prima colonna importata corrisponda alla prima colonna della tabella,
la seconda colonna importata corrisponda alla seconda colonna della tabella, etc... a seconda della
struttura del file in import.
Il numero ‘-1’ corrisponde a colonna da non importare.
fig. 23. Screenshot del tab di configurazione "Import"
File Type
Tale parametro deve essere impostato per poter effettuare un import da file Excel o CSV.
CSV Delimeter Type (solo per import da CSV)
Specifica se la struttura del file csv è a lunghezza fissa (FixedWidth) o se è delimitato (Delimited).
Se è a lunghezza fissa, è necessario compilare il parametro CSV Fixed Width Sequence.
Se è delimitato, è necessario compilare il parametro CSV Delimiter Char.
TEMPESTIVE SRL
Pagina 57 di 66
DbWebPart version 3
CSV Delimiter Char (solo per import da CSV Delimited)
E’ necessario indicare in questo parametro il carattere di delimitazione tra i campi.
CSV Fixed Width Sequence (solo per import da CSV Fixed Width)
E’ necessario indicare in questo parametro la serie di lunghezze dei campi nel file CSV da cui
saranno importati i dati. Le quantità devono essere separate da ‘;’
Ex: 5;5;10;4 indica una tabella composta da 4 campi lunghi rispettivamente 5 5 10 e 4.
Excel WorkSheet Number (solo per import da Excel)
E’ necessario indicare il numero di sheet (foglio) del file Excel dal quale i dati devono essere
prelevati per l’importazione.
First Row Contains Column Heading
Selezionando/Deselezionando questo parametro si indica al motore di importazione se la prima riga
presente nel file di import rappresenta l’intestazione della tabella (e quindi non deve essere
considerata dato) o contiene già valori utili.
Import Update Type
Questo parametro permette di realizzare la procedura di import scegliendo tra due diverse modalità.
Update aggiunge i record alla tabella o aggiorna quelli esistenti se hanno la stessa chiave.
Replace rimuove i record già esistenti dalla tabella ed aggiunge solo i nuovi record di import.
TEMPESTIVE SRL
Pagina 58 di 66
DbWebPart version 3
Appendice A
API utilizzabili per realizzare gli script C#
Per poter configurare la DbWebPart in modo avanzato e fortemente personalizzato, è possibile
realizzare degli script in linguaggio c# come descritto in precedenza.
All’interno di tali script sono disponibili i seguenti:
Attributi:
data stored in current session
public SessionDataBundle sessionData
Current Dataset
public DataSet dataSet
Current Row selected in Dataset
public DataRow currentRow
Current Rendered Row in Dataset
public DataRow renderedRow
Rows selected
public DataRow[] selectedRows
Metodi:
Send a mail
<param name="MailServer">ip address or hostname of relay server</param>
<param name="from">sender email address</param>
<param name="to">receiver email address</param>
<param name="bcc">bcc email address</param>
<param name="cc">cc email address</param>
<param name="subject">subject of email</param>
<param name="body">body of email</param>
<returns>boolean indicating if mail has been sent</returns>
public bool SendMail(string MailServer, string from, string to, string bcc, string cc, string subject, string body)
Open Chart Form
public void OpenChartForm()
Open List Form
public void OpenListForm
Open Page Form
public void OpenPageForm
TEMPESTIVE SRL
Pagina 59 di 66
DbWebPart version 3
Open Search Form
public void OpenSearchForm
Open New Form
public void OpenNewForm
Open Report Form
public void OpenReportForm
Open Import Form
public void OpenImportForm
Save current dataset
public void Save
Delete selected rows
public void Delete
Clone current Row
public DataRow Clone
Search in current database
<param name="table">table name</param>
<param name="select">select command</param>
public DataSet Search(string table,string select)
Search in external database
<param name="dtType">database type</param>
<param name="connectionString">connection string</param>
<param name="table">table name</param>
<param name="select">select command</param>
public DataSet Search(DataSourceType dtType, string connectionString,string table, string select)
Execute StoredProcedure in current database
<param name="storedProcedureName">Stored Procedure Name</param>
<returns>Effected rows</returns>
public int Execute(string storedProcedureName, DbParameter[] parameters)
Reload data from backend
public void RefreshBackend()
Oggetti:
L’oggetto SessionData, che si trova tra gli attributi, è di tipo SessionDataBundle: contiene tutte
le informazioni della sessione ed ha i seguenti metodi ed attributi:
The DbWebPart uniqueID. Is a unique string of DbWebPart instance
public string UniqueID
TEMPESTIVE SRL
Pagina 60 di 66
DbWebPart version 3
userName, roles and AD custom attributes
public Hashtable UserAttributes
Names of controls in error
public ArrayList ControlsInError
The Message coming from other webpart
public string Message
The Message coming from other webpart when a drop is performed in this webpart.
ex of message: 'field1=xxx;field2=yyy;field3=zzz'
public string Drop
Hashtable of FilterObj
public Hashtable SearchFilter
ArrayList of SortObjects
public ArrayList SortFilter
Hashtable of AbstractAction created in previous server callback
public Hashtable Actions
Hashtable of AbstractControl created in previous server callback
public Hashtable Controls
the selected rows, separated by ; from zero to Dataset.Rows.Count
public string SelectedRowsString
The row count in Dataset
public int RowCount
When this web part is a consumer this value contains the provider webpart UniqueID
The webpart use this value on client to register for call
public string MessageProviderUniqueID
Current number of record X page
public int RecordXPage
Hashtable of string, containing error messages in format:
key = Exception.Message
value = Exception.InnerException
public Hashtable ErrorMessage
In TreeView, the value of unique Key of currentRow
public object CurrentTreeUniqueKeyValue
Is true if current Tree Element in Tree Form is Open
public bool IsCurrentTreeElementOpen
Is true if current Tree Element in Tree Form is Selected
public bool IsCurrentTreeElementSelected
TEMPESTIVE SRL
Pagina 61 di 66
DbWebPart version 3
Current rendered row in dataset
public int RenderedRowIndex = 0;
The Browser CultureInfo
public CultureInfo CultureInfo
Return an Hashtable of FilterObj.
Hashtable.Keys = message keys
<returns>Hashtable of FilterObj</returns>
public Hashtable GetMessageFilter
Return an Hashtable containing the Drop attribute splitted.
key = name Of Field in Drop Message
value = value Of Field in Drop Message
public Hashtable GetMessageDrop
Add a value in SearchFilter. Test if value is already present and if so, replace it.
<param name="obj">the FilterObj to add</param>
public void AddSearchFilter(FilterObj obj)
Add a value in SortFilter ArrayList
<param name="obj">the SortObject to add</param>
public void AddSortFilter(SortObject obj
Return the index of SortObject in SortFilter ArrayList
<param name="obj">SortObject</param>
public int SortFilterFindIndexOf(SortObject obj)
Return the index of SortObject in SortFilter ArrayList
<param name="obj"></param>
public int SortFilterFindIndexOf(string ColumnName)
Return an Hashtable of Array
Hashtable.Keys = Dataset ColumnNames with FilterBy != null
Compose: MessageFilter + SearchFilter
public Hashtable GetDatasetFilter()
Get Control by Bind
public AbstractControl GetControlByBindName(string bindField)
Get the current control by name
<param name="fieldName">the field name</param>
public AbstractControl GetControl(string fieldName)
Get the control by name and index in dataset
<param name="fieldName">filed name</param>
<param name="rowIndex"></param>
public AbstractControl GetControl(string fieldName,int rowIndex)
The webpart metadati Object
public MetadatiObj Metadati
TEMPESTIVE SRL
Pagina 62 di 66
DbWebPart version 3
Current Form to Render
public FormControl CurrentForm
The start Row in Dataset
public int StartRow
The end Row in Dataset
public int EndRow
The current Row in Database (StartRow +CurrentDataSetIndex)
public int CurrentRowIndex
Like set in CurrentRowIndex Attribute but don't clear the Controls set.
<param name="i"></param>
public void SetCurrentRowIndex(int i)
Get the current dataset index (CurrentRowIndex - StartRow)
public int CurrentDataSetIndex
An ArryList containig the index(int) of selected rows
public ArrayList SelectedRowsIndex
The CurrentPage
public int CurrentPage
The PageCount
public int PageCount
Return the fields with connection on local db.
For this fields it's possible to make a join query
public Field[] GetExternalFields
Return an Hashtable of FilterObj.
Hashtable.Keys = message keys
<returns>Hashtable of FilterObj</returns>
public Hashtable GetMessageDropFilter()
L’oggetto FilterObj:
public string Name;
public SearchOperator SearchOperator;
public ArrayList Value;
public FilterObj(string name)
public FilterObj(string name,object value)
public string GetOperatorString()
L’oggetto SortObj:
public string ColumnName;
public OrderDir Order;
TEMPESTIVE SRL
Pagina 63 di 66
DbWebPart version 3
Alcune enumeration:
public enum OrderDir {
ASC = 0,
DESC =1
}
public enum SearchOperator {
Equal = 0,
Less = 1,
LessEqual = 2,
Greater = 3,
GreaterEqual = 4,
Not = 5,
Like = 6,
Between = 7,
IsNull = 8
}
TEMPESTIVE SRL
Pagina 64 di 66
DbWebPart version 3
Appendice B
Utilizzo di xslt per la generazione di report in pdf
L'xml prodotto internamente dal dataset per la creazione del report dall’estrazione dei dati è così
strutturato:
<NewDataSet>
<Table>
<nomecampo1>valore<nomecampo1>
<nomecampo2>valore<nomecampo2>
<nomecampo3>valore<nomecampo3>
.....
</Table>
<Table>
<nomecampo1>valore<nomecampo1>
<nomecampo2>valore<nomecampo2>
<nomecampo3>valore<nomecampo3>
....
</Table>
....
</NewDataSet>
dove NewDataSet e Table sono nodi fissi, mentre al posto di 'nomecampoX' e 'valore' sono presenti
i nomi reali dei campi e i loro valori.
Di seguito è mostrato un esempio di xslt corretto, dove OrderID e OrderDate sono i campi della
tabella che saranno estratti dal motore di report per ogni record.
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:fo="http://www.w3.org/1999/XSL/Format"
version="1.0">
<xsl:template match="NewDataSet">
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="A4">
<fo:region-body />
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="A4">
<fo:flow flow-name="xsl-region-body">
<fo:block>
<xsl:for-each select="Table">
<fo:block font-family="bankm" font-size="20pt" text-align="right">
<fo:inline font-size="14pt">
<xsl:value-of select="OrderID"/>&#160;<xsl:value-of select="OrderDate"/>
</fo:inline>
</fo:block>
</xsl:for-each>
</fo:block>
TEMPESTIVE SRL
Pagina 65 di 66
DbWebPart version 3
</fo:flow>
</fo:page-sequence>
</fo:root>
</xsl:template>
</xsl:stylesheet>
TEMPESTIVE SRL
Pagina 66 di 66