
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
Una breve introduzione agli script CGI e alle strutture HTML
Il browser World Wide Web (WWW) visualizza documenti ipertestuali scritti nel linguaggio
HyperText Markup Language (HTML). I browser del Web possono anche mostrare “moduli HTML”
(modulo è la nostra traduzione del termine inglese form) che permettono all’utente di inserire dati.
Usando i moduli i browser possono altrettanto bene raccogliere o visualizzare informazioni.
Le informazioni raccolte dal browser sono inviate con il protocollo HTTP (HyperText Transfer
Protocol) al server specificato nel modulo HTML, il quale esegue un programma, anch’esso specificato
nel modulo HTML, che può elaborare le informazioni raccolte. Tali programmi sono conosciuti come
Common Gateway Interface (interfaccia ad accesso comune), o script CGI.
Questi documenti sono disponibili in due formati:
• HTML standard, e
• HTML espandibili (con l'aggiunta di nuovi tag)
Indice
• Introduzione
• L’interazione canonica tra Browser e Server
• Eseguire script
• Eseguire un documento tramite un modulo HTML
• Tag di HTML messi in relazione con le modalità modulo
• Un esempio di modulo
• Come appare una Post Query
• A che cosa assomiglia una Post Query
• Che cosa fa il server
• Un Database con eventi personalizzati
• Possibili tipi di Input Tag Data Types
• Il Tag SELECT
• Il Tag TEXTAREA
• Alcuni moduli che non esistono nella realtà
• Usare il metodo GET
• Moduli HTML come interfaccia per un Database
• Siti per informazioni addizionali
Introduzione
Questo documento descrive in dettaglio la Common Gateway Interface (l’Interfaccia ad Accesso
Comune ). Esso focalizza sul modo in cui lavorano insieme un modulo, un client browser, un server e il
protocollo HTTP.
Per capire questa complessa interazione, bisogna per prima cosa capire come un client e un server
lavorano insieme per rilasciare un "normale" documento HTML. Questa è la attività "canonica" del
Web, la funzione "usuale" del Web. Poi bisogna capire come gli script sono eseguiti nell’ambiente
Web senza l’intermediazione dei moduli. Una volta che questi due processi sono chiari, si dovrebbero
avere le basi per capire l’interazione che esiste tra i moduli HTML e gli script che elaborano i dati da
- Pag. 1 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
quei moduli.
Per un diverso approccio a questo stesso argomento, si può consultare la sezione dedicata a Costruire
blocchi per script CGI nel linguaggio Perl, che fornisce il codice Perl per molti compiti comuni al CGI,
rendendo notevolmente più semplice la creazione degli script.
L’interazione canonica tra browser e server
Durante lo scambio "normale" di documenti, un client WWW (Netscape, Mosaic, Lynx, ecc.) richiede
un documento da un server WWW e lo visualizza su un dispositivo di visualizzazione dell’utente. Se
quel documento contiene un link ad un altro documento, e l’utente attiva quel link, il client WWW
dovrà prelevare e visualizzare il documento collegato.
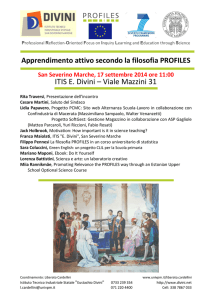
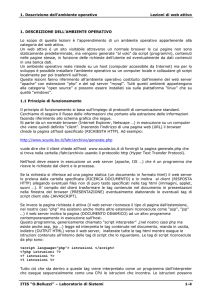
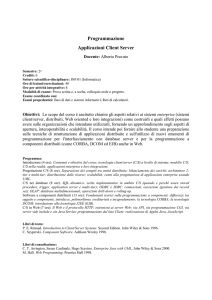
Il disegno riportato qui sotto mostra un client WWW in esecuzione su un sistema desktop, il Computer
A, che sta interagendo con due server: un server HTTP in esecuzione sul Computer B e un server
HTTP in esecuzione sul Computer C.
Il client in esecuzione sul Computer A ottiene un documento, memorizzato in un file chiamato
docu1.html, dal server HTTP in esecuzione sul Computer B. Tale documento contiene un link ad un
altro documento, memorizzato in un file chiamato docu2.html sul Computer C. L' Uniform Resource
Locator (URL) per questo link può assomigliare a qualcosa come:
http://ComputerC.domain/docu2.html
Se l’utente attiva questo link, il client recupera il file dal server HTTP in esecuzione sul Computer C e
lo visualizza sul monitor connesso al Computer A.
L’HyperText Transfer Protocol definisce la comunicazione tra client e server HTTP. Il seguente
esempio mostra come può apparire uno scambio HTTP tra un client Lynx e un server HTTP in
esecuzione sul Computer C quando il client preleva docu2.html.
- Pag. 2 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
Il client spedisce il seguente testo al server:
GET /docu2.html HTTP/1.0
Accept: www/source
Accept: text/html
Accept: image/gif
User-Agent: Lynx/2.2 libwww/2.14
From: [email protected]
* a blank line *
La richiesta "GET" indica quale file desidera il client e dichiara che sta usando la versione 1.0
dell’HTTP per comunicare. Il client elenca anche i caratteri MIME (Multipurpose Internet Mail
Extension) che saranno accettati al ritorno, e identifica se stesso come un client Lynx. (l’elenco degli
"Accept:" è stata troncata per brevità). Il client identifica il suo utente nel campo "From:".
Infine il client spedisce una linea vuota che sta ad indicare che ha completato le sue richieste.
Quindi il server risponde inviando:
HTTP/1.0 200 OK
Date: Wednesday, 02-Feb-94 23:04:12 GMT
Server: NCSA/1.1
MIME-version: 1.0
Last-modified: Monday, 15-Nov-93 23:33:16 GMT
Content-type: text/html
Content-length: 2345
* a blank line *
<HTML><HEAD><TITLE>. . .</TITLE> . . .ecc.
In questo messaggio il server si accorda nell’usare la versione 1.0 dell’HTTP per la comunicazione e
spedisce lo stato 200 che sta ad indicare che ha elaborato con successo la richiesta del client. Poi
spedisce la data e identifica se stesso come un server NCSA HTTP. Indica anche che sta usando la
versione MIME 1.0 per descrivere le informazioni che sta mandando, e include i caratteri MIME per le
informazioni che saranno spedite nell’intestazione "Content-type:". In ultimo, il server manda il
numero di caratteri che è in procinto di inviare, seguiti da un linea vuota e dai dati stessi.
Osservazioni:
• Le intestazioni del client e del server sono intestazioni di posta conformi a RFC 822.
• Un client può spedire qualsiasi numero intestazioni Accept: ; ci si aspetta che il server converta i
dati in una forma che il client può accettare.
Eseguire "script"
Un URL HTTP può identificare un file che contiene un programma o uno script piuttosto che un
documento HTML. Tale programma può essere eseguito quando un utente attiva il link contenente
l’URL.
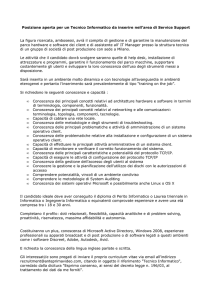
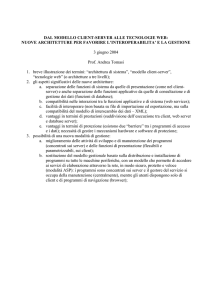
La figura seguente mostra un documento ipertestuale sul Computer B con un link ad un file sul
- Pag. 3 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
Computer C che contiene il programma CGI che sarà eseguito se un utente attiva il link. Questo link è
un "normale" link http:, ma il file è memorizzato in maniera tale che il server HTTP sul Computer C
possa dire che il file contiene un programma che deve essere eseguito, piuttosto che un documento che
sta per essere inviato al client come capita di solito.
Quando il programma è in esecuzione, prepara al volo un documento HTML, e lo spedisce al client,
che visualizza il documento come un qualunque altro documento HTML.
Tali programmi sono talvolta chiamati script HTTP o script CGI (Common Gateway Interface). Da
notare che gli script CGI possono essere scritti in linguaggi di script (come Perl, TCL, ecc.) o in ogni
altro linguaggio di programmazione (come C, Pascal, Basic).
Su alcuni server HTTP questi programmi CGI sono memorizzati in una directory chiamata cgi-bin, e,
per questa ragione, sono talvolta chiamati script “cgi-bin” .
Ecco un semplice programma in AppleScript che può essere eseguito da un server MacHTTP quando
riceve una richiesta dal file contenente lo script. Quando è in esecuzione, questo programma costruisce
un documento HTML contenete l’ora corrente e restituisce il documento al client WWW che lo aveva
richiesto.
set crlf to (ASCII character 13) & (ASCII character 10)
set header to "HTTP/1.0 200 OK" & crlf –
& "Server: MacHTTP" & crlf
set header to header & "MIME-Version: 1.0"
& crlf & "Content-type: text/html"
set header to header & crlf & crlf
–
& “<title>Server Script</title>”
- Pag. 4 -
–
ITIS "E. Divini" -
Specializzazione di Informatica
set body to "<h2>The time is:</h2>”
& (current date) & "<p><p>”
SAN SEVERINO MARCHE
–
return header & body
Il programma è memorizzato in un file chiamato “date”, in una cartella chiamata “scripts”. Quando un
utente attiva un link che punta a questo script, il client Web genererà una richiesta HTTP che può
apparire come:
GET /scripts/date HTTP/1.0
Accept: www/source
Accept: text/html
Accept: image/gif
User-Agent: Lynx/2.2 libwww/2.14
From: [email protected]
* a blank line *
Quando lo script è in esecuzione, genera una risposta HTTP che può assomigliare a:
HTTP/1.0 200 OK"
Server: MacHTTP"
MIME-Version: 1.0
Content-type: text/html
* blank line *
<title>Server Script</title>
<h2>The time is:</h2>
September 15, 1994 3:15 pm <p><p>
Questo assomiglia proprio ad una qualsiasi risposta HTTP da un server HTTP che restituisce un
normale documento HTML. Ciò avviene proprio perché è stato generato al volo.
Eseguire uno script tramite un modulo HTML
La capacità di elaborare moduli completati all'interno del Web richiede delle modifiche sia ai client sia
ai server Web HTML, (ed eventualmente anche all’HTTP).
All’HTML è stato aggiunto un insieme di tag per permettere a un client WWW di visualizzare un
modulo che deve essere completato da un utente e restituire i dati raccolti indietro al server HTTP
specificato nel modulo.
I server sono stati modificati così che possano poi far partire il programma CGI specificato nel modulo
e passare i dati raccolti a quel programma, il quale può, a sua volta, preparare una risposta (ottenuta
possibilmente dalla consultazione di un database preesistente) e restituire all’utente un documento
WWW.
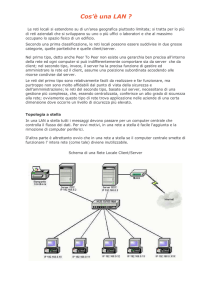
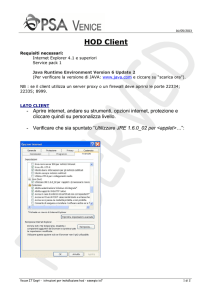
La figura seguente mostra i vari componenti del processo.
- Pag. 5 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
In questa figura, il client Web, in esecuzione sul Computer A, acquisisce un modulo da qualche server
Web, in esecuzione sul Computer B. L’utente inserisce i dati sul modulo visualizzato, e il client
spedisce le informazioni registrate al server HTTP in esecuzione sul Computer C. Qui, i dati sono presi
in carico da un programma CGI che prepara un documento e lo spedisce al client sul Computer A. Il
client poi visualizza questo documento.
I tag di HTML relativi al modulo (Form)
I tag aggiunti all'HTML per consentire la realizzazione di moduli HTML sono:
<FORM>. . . </FORM>
Definisce un modulo per l'input
Attributi: ACTION, METHOD, ENCTYPE
<INPUT>
Definisce un campo di input.
Attributi: NAME, TYPE, VALUE, CHECKED, SIZE, MAXLENGTH
<SELECT> . . . </SELECT>
Definisce una lista di selezione.
Attributi: NAME, MULTIPLE, SIZE
<OPTION>
Definisce una selezione in una lista di selezione (all’interno di SELECT).
Attributo: SELECTED
<TEXTAREA> . . . </TEXTAREA>
Definisce una finestra di testo in input.
Attributi: NAME, ROWS, COLS
Un esempio di modulo
Questa sezione presenta un semplice modulo e mostra come può essere rappresentato usando le
specifiche per moduli HTML, compilato da un utente, passato ad un server, e come possa generare una
risposta. Il modulo chiede informazioni circa l'uso del World Wide Web.
- Pag. 6 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
Questa è un'applicazione pratica.
Per favore aiutaci a migliorare il World Wide Web compilando il seguente questionario:
Ragione sociale dell’organizzazione? _________________________________
Commerciale? ( ) Quanti addetti? ____________________
Quali browser usate?
1. Cello ( )
2. Lynx ( )
3. X Mosaic ( )
4. Altri ___________________________________
Forniteci un punto di contatto per il vostro sito:
__________________________________________
Molte grazie da parte della squadra di supporto centrale del WWW.
Submit Reset
Ecco un documento in HTML che definisce il modulo di esempio appena presentato (fornito
cortesemente da Dave Raggett, Hewlett-Packard, ma modificato per riflettere la versione corrente di
HTML)
Si può selezionare questo collegamento per vedere come appare questo modulo sul browser qui
presente.
<html>
<head>
<title> Questa è un'applicazione pratica.</title>
</head>
<body>
<FORM METHOD=POST
ACTION="http://www.cc.ukans.edu/cgi-bin/post-query">
Per favore aiutateci a migliorare il World Wide Web compilando il
seguente questionario:
<P>Ragione sociale dell’organizzazione?<INPUT NAME ="org" TYPE =text
SIZE ="48">
<P>Commerciale? <INPUT NAME ="commerce" TYPE =checkbox>
Quanti addetti? <INPUT NAME ="users" TYPE =int>
<P> Quali browser usate?
- Pag. 7 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
<OL>
<LI>Cello <INPUT NAME="browsers" TYPE= checkbox VALUE="cello">
<LI>Lynx <INPUT NAME="browsers" TYPE= checkbox VALUE="lynx">
<LI>Mosaic <INPUT NAME="browsers" TYPE= checkbox VALUE="mosaic">
<LI>Altri <INPUT NAME="others" SIZE=40>
Forniteci un punto di contatto per il vostro sito:<INPUT NAME =
"contact" SIZE="42">
<P>Molte grazie da parte della squadra di supporto centrale del WWW.
<P><INPUT TYPE= submit> <INPUT TYPE= reset>
</FORM>
</body>
</html>
Quando questo documento viene compilato dall'utente, dovrebbe assomigliare a qualcosa come questo
da Lynx:
Questa è un'applicazione pratica.
Per favore aiutaci a migliorare il World Wide Web compilando il
seguente questionario:
Ragione sociale dell’organizzazione? Academic Computing Services___
Commerciale? ( )
Quanti addetti? 10000_____________
Quali browser usate?
1. Cello (*)
2. Lynx (*)
3. X Mosaic (*)
4. Altri: Mac Mosaic, Win Mosaic__________________
Forniteci un punto di contatto per il vostro sito:
Mochael Grobe [email protected]___
Molte grazie da parte della squadra di supporto centrale del WWW.
Submit Reset
A che cosa assomiglia una Post Query
Quando si preme il pulsante “Submit”, dopo aver compilato il modulo come sopra, il client invia le
seguenti informazioni al sito www.cc.ukans.edu:
POST /cgi-bin/post-query HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
- Pag. 8 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: [email protected]
Content-type: application/x-www-form-urlencoded
Content-length: 150
* a blank line *
org=Academic%20Computing%20Services
&users=10000
&browsers=lynx
&browsers=cello
&browsers=mosaic
&others=MacMosaic%2C%20WinMosaic
&contact=Michael%20Grobe%[email protected]
Questa query è del tipo "POST" indirizzata al programma residente nel file a "/cgi-bin/post-query".
Una Post-query è uno script che ripete semplicemente i valori che riceve. Ecco di nuovo che il client ha
elencato i caratteri MIME che è capace di accettare, e identifica se stesso e la versione della libreria
WWW che sta usando. Alla fine, indica i caratteri MIME che ha usato per codificare i dati che sta per
inviare, il numero di caratteri inclusi, e la lista delle variabili e con i corrispondenti valori raccolti
dall’input dell’utente.
I caratteri MIME application/x-www-form-urlencoded significano che le coppie di variabili nomevalore saranno codificate allo stesso modo in cui è codificato un'URL. In particolare, ogni carattere
speciale, inclusi i caratteri di punteggiatura, sarà codificato come %nn dove nn è il valore esadecimale
del rispettivo ASCII.
Che cosa fa il server
Il server riceve i dati pervenuti e li passa al programma post-query, il quale li usa per costruire un file
da restituire al client.
La risposta può essere in HTML, un file di immagine, oppure qualsiasi altro tipo di documento, anche
se la restituzione di un documento in HTML è più comune.
La risposta dello script alla query dell'esempio è un documento HTML che elenca i valori delle
variabili che ha ricevuto. In HTML apparirà come:
Content-type: text/html
* a blank line *
<H1>Risultati della Query</H1>
Avete spedito le seguenti coppie di nomi/valori:
<ul>
<li>org = Academic Computing Services
<li>users = 10000
- Pag. 9 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
<li>browsers = cello
<li>browsers = lynx
<li>browsers = xmosaic
<li>others = Mac Mosaic, Win Mosaic
<li>contact = Michael Grobe [email protected]
</ul>
che sullo schermo dell’utente Lynx apparirà come segue:
Risultati Della Query
Avete spedito le seguenti coppie di nomi/valori:
org = Academic Computing Services
users = 10000
browsers = cello
browsers = lynx
browsers = xmosaic
others = Mac Mosaic, Win Mosaic
contact = Michael Grobe [email protected]
Una post-query è scritta in C e può essere ispezionata attivando questo link. Gli script possono essere
scritti in altri linguaggi, e frequentemente sono scritti proprio in quello con cui quel particolare server
interagisce meglio:
•
•
•
una versione in AppleScript for MacHTTP, e
una versione in VisualBasic for WinHTTP
una versione in Perl .
Notare che tutti e tre i programmi sono brevi; ognuno è lungo circa una pagina. Naturalmente ciascuno
di essi chiama qualche subroutine che non è mostrata, ma queste subroutine non sono grandi e sono
disponibili sui server per i quali ciascun programma è progettato per lavorare, oppure da qualche altra
sorgente in rete. Per maggiori informazioni vedere sotto.
Un database con eventi personalizzati
Il database a eventi KU è accessibile tramite un modulo HTML che su Lynx, assomiglia al seguente:
UNIVERSITY OF KANSAS EVENTS DATABASE
Search for events
Beginning search date: January__, 27, 1993
Ending search date: May______, 1_, 1994
(*)Academic field
(*)Museum & gallery
(*)Academic year
(*)Music
(*)Athletic
(*)Other cultural
(*)Parties
(*)Ceremonies & recognitions
(*)Recreational
(*)Club & group meeting
(*)Theatre
(*)Conferences & workshops
- Pag. 10 -
ITIS "E. Divini" -
Specializzazione di Informatica
(*)Film
(*)Holidays, etc
(*)Lecture
(*)Local & area
(*)Special academic matters
(*)Service & charitable
(*)Training events
(*)University governance & structure
Search for events
SAN SEVERINO MARCHE
Reset to default values
(Form submit button) Use right-arrow or to submit form. Arrow keys:
Up and Down to move. Right to follow a link; Left to go back. H)elp
O)ptions P)rint G)o M)ain screen Q)uit /=search [delete]=history list
Per vedere l'Evento Calendario dal tuo browser clicca qui.
La seguente query sta per essere spedita all'evento Calendario. È molto simile a quella generata dal
semplice esempio, ma un po' più lunga a causa della complessità del modulo evento.
POST /cgi-bin/events-form HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: [email protected]
Content-type: application/x-www-form-urlencoded
Content-length: 681
start_month=January
&start_day=27
&start_year=1993
&end_month=May
&end_day=1
&end_year=1994
&event_type=Academic%20field
&event_type=Museum%20%26%20gallery
&event_type=Academic%20year
&event_type=Music
&event_type=Athletic
&event_type=Other%20cultural
&event_type=Parties
&event_type=Ceremonies%20%26%20recognitions
&event_type=Recreational
&event_type=Club%20%26%20group%20meetings
&event_type=Theatre
- Pag. 11 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
&event_type=Conferences%20%26%20workshops
&event_type=Film
&event_type=Special%20academic%20matters
&event_type=Holidays%2C%20etc
&event_type=Service%20%26%20charitable
&event_type=Lecture
&event_type=Training%20events
&event_type=Local%20%26%20area
&event_type=University%20governance%20%26%20structure
Possibili tipi di tag per l'input
I tag di input correnti supportano i seguenti tipi di dati: (dipendenti in qualche modo dal client usato):
TEXT
Per inserire una singola linea di testo. L'attributo SIZE può essere usato per specificare la
lunghezza visibile del campo. L’attributo MAX può essere usato per specificare il massimo
numero di caratteri che può essere digitato nel campo.
CHECKBOX (casella di scelta)
Per variabili Booleane, o per variabili che possono prendere valori multipli allo stesso tempo.
Quando una casella è scelta, il valore specificato nel suo attributo VALUE è assegnato alla
variabile specificata nel suo attributo NAME. Poiché ciascun campo checkbox può avere un
attributo VALUE, se diversi campi checkbox sono specificati con la stessa variabile NAME, ciò
può essere usato per assegnare alla suddetta variabile valori multipli.
RADIO
Per variabili che possono prendere solamente un singolo valore da un insieme di alternative. Se
molti pulsanti radio hanno lo stesso NAME, la selezione di uno di essi causerà l'annullamento
della selezione del pulsante del gruppo precedentemente selezionato.
SUBMIT
La selezione di questo link o la pressione di questo pulsante genera l'invio del modulo.
RESET
La selezione di questo link o la pressione di questo pulsante resetta i campi del modulo al loro
valore iniziale come specificato dai loro attributi VALUE.
HIDDEN
Per passare informazioni di stato da un modulo al prossimo o da uno script al prossimo. Un
campo di input del tipo HIDDEN non apparirà nel modulo, ma il valore specificato nell’attributo
"VALUE" sarà passato insieme agli altri valori quando il modulo è inviato.
IMAGE
Per visualizzare un’immagine mappa dentro un modulo e far ritornare le coordinate del cursore
all'atto di un click del mouse all'interno dell’immagine.
Il tag SELECT
I campi RADIO e CHECKBOX possono essere usati per specificare moduli con scelte multiple in cui
ogni alternativa è visibile come parte del modulo. Un’alternativa consiste nell'usare l’elemento
SELECT che produce una lista a tendina. Ogni alternativa è specificata in un elemento OPTION.
<SELECT NAME=”browser”>
<OPTION> Cello
<OPTION> Lynx
- Pag. 12 -
ITIS "E. Divini" -
<OPTION>
<OPTION>
<OPTION>
<OPTION>
<OPTION>
</SELECT>
Specializzazione di Informatica
SAN SEVERINO MARCHE
X Mosaic
Mac Mosaic
Win Mosaic
Line Mode
Some other
Il prossimo esempio mostra come Lynx potrebbe rendere una lista di selezione usata con la struttura del
modulo presentato precedentemente. Fare un click qui per vedere come la lista di selezione può essere
rappresentata dal tuo browser.
Questa è un'applicazione pratica.
Per favore aiutateci a migliorare il World Wide Web compilando il
seguente questionario:
Ragione sociale dell’organizzazione? _____________________________
Commerciale? ( ) Quanti addetti? ____________________
Quali browser usate? [Cello_____]
Forniteci un punto di contatto per il vostro sito:________________
Molte grazie da parte della squadra di supporto centrale del WWW.
Submit Reset
(Lista di Opzioni) Premi INVIO ed usa i tasti con le frecce e INVIO
per selezionare le opzioni.
Tasti con le frecce: Alto (up) e Basso (down) per spostarsi. Destra
per seguire un link; Sinistra per tornare indietro.
H)elp O)ptions P)rint G)o M)ain screen Q)uit /=search
[delete]=history list
Quando ci si sposta alla domanda riguardante i browsers, si vede una tendina aperta che mostra le
opzioni. In Lynx comparirà qualcosa come la seguente:
Questa è un'applicazione pratica.
Per favore aiutateci a migliorare il World Wide Web compilando il
seguente questionario:
Ragione sociale dell’organizzazione? _____________________________
Commerciale? ( ) Quanti addetti? ____________________
****************
Quali browser usate?
* Cello
*
- Pag. 13 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
* Lynx
*
Forniteci un punto di con*X Mosaic
*
* Mac Mosaic
*
Molte grazie da parte del*Win Mosaic
*
*Line Modem
*
Submit Reset
*Altri
*
****************
(Lista di Opzioni) Premi INVIO ed usa i tasti con le frecce e INVIO
per selezionare le opzioni.
Tasti con le frecce: Alto (up) e Basso (down) per spostarsi. Destra
per seguire un link; Sinistra per tornare indietro.
H)elp O)ptions P)rint G)o M)ain screen Q)uit /=search
[delete]=history list
Quindi si possono usare le frecce in alto e in basso per selezionare l’opzione che verrà scelta quando si
preme INVIO per lasciare il menu a tendina.
Se si include l’attributo MULTIPLE nel tag <SELECT>, l’utente sarà abilitato a selezionare più di un
valore opzionale dalla lista. Fai un Click qui per vedere come le selezioni multiple lavorano sul proprio
browser.
Lynx renderà una selezione multipla come un set di checkbox, piuttosto che come un menu a tendina.
Il tag TEXTAREA
Se si deve permettere all'utente di digitare più di una riga di testo, si può usare l’elemento
TEXTAREA:
<TEXTAREA NAME=”adress” ROWS=6 COLS=60>
Academic Computing Services
The University of Kansas
Lawrence, Kansas 66045
</TEXTAREA>
Il testo compreso tra i tag <TEXTAREA> e </TEXTAREA> è usato per inizializzare il valore variabile
dell’area del testo. Questo tag </TEXTAREA> è sempre richiesto se il campo è inizialmente vuoto.
Gli attributi ROWS e COLS determinano la dimensione visibile del campo espressa in caratteri. Fare
Click qui per vedere come le aree di testo sono rappresentate nel proprio browser.
Alcuni moduli non esistono realmente
Alcuni moduli non esistono realmente come i documenti HTML; essi sono prodotti da programmi (CGI
scripts). Non appena essi sono compilati, l’informazione fornita dall’utente può essere spedita ad un
altro programma per l'elaborazione.
Per esempio, il link del database a eventi KU è:
http://www.cc.ukans.edu/events-form-get
che genera l’evento modulo di Query da compilare a carico dell'utente. Non c’è nessun documento
- Pag. 14 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
HTML autonomo contenente l’evento modulo di Query.
Notare anche che li programma che genera il modulo ed il programma che elabora il modulo può essere
lo stesso programma. Per esempio, l’evento modulo di Query generato da events-form-get contiene il
tag <form>:
<form METHOD =”POST” action=”events-form”>
che punta al programma immagazzinato in /events_form/events-form, che è attualmente lo stesso
programma che in /events_form/events-form-get. Infatti, i due file sono realmente lo stesso file con due
nomi differenti (un link simbolico di UNIX).
events-form-get è accessibile con un metodo standard di HTTP GET, poiché tutti gli http: URL
all'interno di un’ancora HTML sono raggiunti con l’utilizzo di un metodo HTTP GET, come descritto
precedentemente.
Tuttavia, events-form sarà raggiunto con l'uso del metodo POST come specificato nel tag <form>.
Poiché il programma può dire quale metodo deve essere usato, si comporta di conseguenza. Cioè,
spedirà il modulo di evento Query quando è raggiunto da un metodo GET e elaborerà i dati del modulo
quando è raggiunto con il metodo POST.
Usare il metodo GET
I dati del modulo possono essere spediti a scripts per elaborarli usando tanto il metodo GET quanto il
metodo POST. Ad esempio, il primo modulo dell’esempio precedente potrebbe essere codificato come:
<FORM METHOD=GET
ACTION=”http://www.cc.ukans.edu/cgi-bin/post-query”>
Se è usato un metodo GET, la richiesta HTTP dal client potrebbe assomigliare a qualcosa del tipo:
GET /cgi-bin/post-query?org=Academic%20Computing%20Services
&users=10000&browsers=lynx&browsers=cello&browsers=mosaic
&others=MacMosaic%2C%20WinMosaic
&contact=Michael%20Grobe%[email protected] HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: [email protected]
* a blank line *
Questa richiesta è molto simile alla richiesta POST ad eccezione dei valori delle variabili del modulo
- Pag. 15 -
ITIS "E. Divini" -
Specializzazione di Informatica
SAN SEVERINO MARCHE
che sono spediti come parte dell’URL. Cioè i valori delle variabili sono aggiunti all’URL dopo il punto
interrogativo (?), ed i caratteri speciali sono rappresentati come caratteri speciali nelle URLs che
debbono essere salvate per assicurare l'interoperabilità. Di qui la designazione del tipo MIME:
application/x-www-form-urlencoded.
Lo script del server può impaccare i dati inviati nella URL in qualche modo analogamente a come
impacca i dati spediti via metodo POST.
La possibilità di aggiungere dati ad una URL arbitraria rende possibile costruire ancore HTML che
spediscono dati agli script del server quando sono attivati. Questo permette ai creatori di documenti di
preparare "Query riprodotte" (canned queries) all'interno dei loro documenti, qualcosa che non è
possibile con il metodo POST. Per esempio, l’ancora seguente, alla sua attivazione, potrebbe generare
una lista di attività relative agli eventi atletici dell’Università del Kansas, se lo script di evento potesse
riconoscere le query GET con URL estese (che non può fare).
Fai Click qui per una lista di
<a href="http://www.cc.ukans.edu/events_form/events-form-get?
start_month=January&start_day=27&start_year=1993&end_month=May
&end_day=1&end_year=1994&event_type=Athletic"
eventi Kansas Athletic Kansas Athletic
</a>
Qui l’utente non deve essere interfacciato con un modulo, perché il creatore di documenti ha appena
deciso quale informazione debba essere spedita allo script del modulo.
In generale, la GET dovrebbe essere usata, probabilmente, quando un accesso URL non cambia lo stato
di un database (per esempio, per aggiunta o cancellazione di un’informazione) e la POST dovrebbe
essere usata quando un accesso causa un cambiamento. Comunque, a causa di difetti (bug) nel software
di qualche server, il metodo GET potrebbe non funzionare se la query è troppo lunga.
Moduli HTML come interfaccia ai database
Uno degli sforzi presenti nello sviluppo del CGI (Common Gateway Interface) era il desiderio di
integrare database con il Web. Ci sono diversi approcci alternativi, ed il CGI è uno dei più usati. Con
l’approccio CGI si realizzano diversi vantaggi:
• Un client può servire come un terminale per database multipli
• Un database può parlare a molteplici clienti, ognuno con le sue caratteristiche di interfaccia di
piattaforma nativa
• Il cambiamento del modello di query di database non richiede cambiamenti per tutti i client, ma
solo i documenti di modulo accessibili da client.
E, naturalmente, ci sono alcune difficoltà:
• L’interfaccia non supporta un set esauriente di tipi di dati
• L’interfaccia dei moduli è indirizzata piuttosto ai moduli che ai campi, cosicché non è così robusto
come dovrebbe essere:
♦ L’interfaccia dei moduli non supporta il controllo del range dei valori dei dati sul lato client.
Questo svantaggio è stato attenuato con l’avvento di JavaScript, che può essere usato per
scrivere script che sono eseguiti nel client ed eseguono la convalida dei dati prima di spedirli al
- Pag. 16 -
ITIS "E. Divini" -
•
•
Specializzazione di Informatica
SAN SEVERINO MARCHE
server, e
♦ L’interfaccia dei moduli richiede che l'utente prema un pulsante INVIO per ogni
coinvolgimento del server. Pure questo svantaggio è stato attenuato con l’avvento di
JavaScript.
La navigazione tra i vari campi di input può essere difficile in qualche piattaforma
CGI è costruito sopra l’HTTP che è un protocollo privo di stato. Cioè, la connessione tra client e
server è interrotta non appena il server risponde. Implementare la gestione degli stati in questo
ambiente è inopportuno, complicato, e può impegnare eccessivamente le risorse del computer.
Fonti di informazioni aggiuntive
• Per un’introduzione agli script CGI ed ai moduli HTML organizzati con gli script Perl vedi
"Building Blocks per CGI Scripts in Perl" in:
http://www.cc.ukans.edu/~acs/docs/other/cgi-with-perl.shtml
• Informazioni che descrivono l’implementazione NCSA dell’httpd NCSA e i suoi moduli di
interfaccia:
http://hoohoo.ncsa.uiuc.edu/cgi/overview.html
• Informazioni riguardo l’implementazione Windows del server NCSA e i suoi moduli di interfaccia
è disponibile presso:
http://www.city.net/win-httpd/
• Per una breve descrizione dei tag usati per implementare i moduli in HTML vedi:
http://www.cc.ukans.edu/~acs/docs/other/HTML_quick.shtml
• Informazioni aggiuntive riguardo la scrittura di script CGI in Perl è disponibile a:
http://www.yahoo.com/Computers/World_Wide_Web/Programming/Perl_Scripts/
Michael Grobe
Academic Computing Services
The University of Kansas
[email protected]
First version: Sometime in 1994
Current version: July 22, 1998
Updates and additions made by:
Hasan Naseer
June 1998
La URL corrente è http://www.cc.ukans.edu/~acs/docs/other/forms-intro.shtml.
Questo file è stato modificato l'ultima volta Lunedì, 21-Feb-2000 09:24:11 CST.
Domande all'Academic Computing Services a [email protected]
Problemi, commenti riguardo questo sito a
[email protected] o chiamare (785) 864-0460.
Documento prelevato all'URL http://www.cc.ukans.edu/~acs/docs/other/forms-intro.shtml
Traduzione a cura del gruppo della classe 5 F - a.s. 1999/2000 formato da:
• Cristina Lancioni
• Carmen Maisto
• Elisa Matellicani
(supervisione: prof. A. Benedetti)
- Pag. 17 -