
Informatica 2 (2004-05)
Esercitazione n. 8: Link interni, esterni, path relativi.
Scopo: creare un sito web composto da più pagine ed immagini in diverse cartelle del file system, con collegamenti ad
altri siti.
Inizio
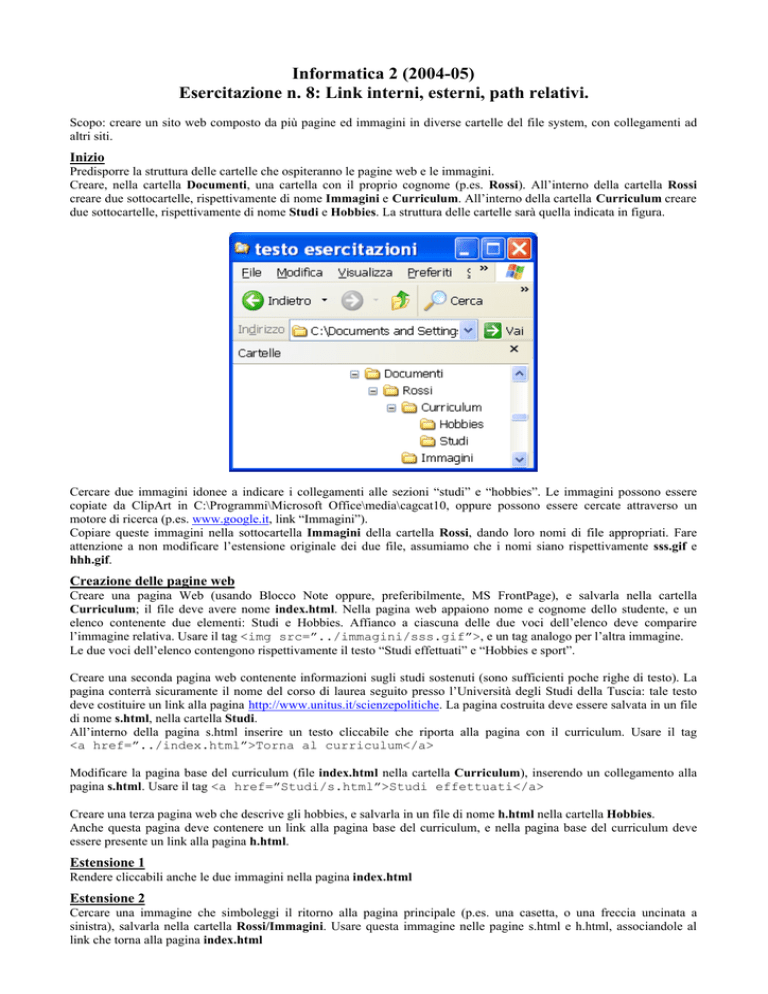
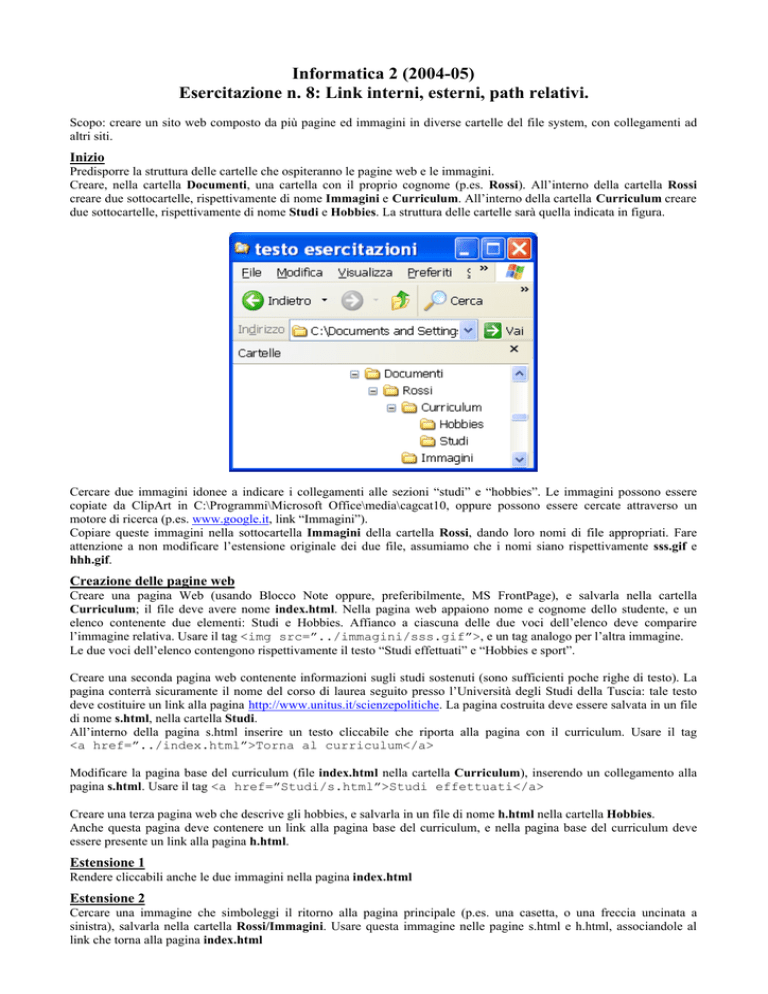
Predisporre la struttura delle cartelle che ospiteranno le pagine web e le immagini.
Creare, nella cartella Documenti, una cartella con il proprio cognome (p.es. Rossi). All’interno della cartella Rossi
creare due sottocartelle, rispettivamente di nome Immagini e Curriculum. All’interno della cartella Curriculum creare
due sottocartelle, rispettivamente di nome Studi e Hobbies. La struttura delle cartelle sarà quella indicata in figura.
Cercare due immagini idonee a indicare i collegamenti alle sezioni “studi” e “hobbies”. Le immagini possono essere
copiate da ClipArt in C:\Programmi\Microsoft Office\media\cagcat10, oppure possono essere cercate attraverso un
motore di ricerca (p.es. www.google.it, link “Immagini”).
Copiare queste immagini nella sottocartella Immagini della cartella Rossi, dando loro nomi di file appropriati. Fare
attenzione a non modificare l’estensione originale dei due file, assumiamo che i nomi siano rispettivamente sss.gif e
hhh.gif.
Creazione delle pagine web
Creare una pagina Web (usando Blocco Note oppure, preferibilmente, MS FrontPage), e salvarla nella cartella
Curriculum; il file deve avere nome index.html. Nella pagina web appaiono nome e cognome dello studente, e un
elenco contenente due elementi: Studi e Hobbies. Affianco a ciascuna delle due voci dell’elenco deve comparire
l’immagine relativa. Usare il tag <img src=”../immagini/sss.gif”>, e un tag analogo per l’altra immagine.
Le due voci dell’elenco contengono rispettivamente il testo “Studi effettuati” e “Hobbies e sport”.
Creare una seconda pagina web contenente informazioni sugli studi sostenuti (sono sufficienti poche righe di testo). La
pagina conterrà sicuramente il nome del corso di laurea seguito presso l’Università degli Studi della Tuscia: tale testo
deve costituire un link alla pagina http://www.unitus.it/scienzepolitiche. La pagina costruita deve essere salvata in un file
di nome s.html, nella cartella Studi.
All’interno della pagina s.html inserire un testo cliccabile che riporta alla pagina con il curriculum. Usare il tag
<a href=”../index.html”>Torna al curriculum</a>
Modificare la pagina base del curriculum (file index.html nella cartella Curriculum), inserendo un collegamento alla
pagina s.html. Usare il tag <a href=”Studi/s.html”>Studi effettuati</a>
Creare una terza pagina web che descrive gli hobbies, e salvarla in un file di nome h.html nella cartella Hobbies.
Anche questa pagina deve contenere un link alla pagina base del curriculum, e nella pagina base del curriculum deve
essere presente un link alla pagina h.html.
Estensione 1
Rendere cliccabili anche le due immagini nella pagina index.html
Estensione 2
Cercare una immagine che simboleggi il ritorno alla pagina principale (p.es. una casetta, o una freccia uncinata a
sinistra), salvarla nella cartella Rossi/Immagini. Usare questa immagine nelle pagine s.html e h.html, associandole al
link che torna alla pagina index.html