
World Wide Web
●
Storia
●
Definizione
●
Terminologia
●
Tecnologie
FdI 2013/2014
GMDN 2014
1
WWW e Tim Berners Lee
●
●
Il World Wide Web è una collezione di
informazioni fra loro collegate e mantenute su
calcolatori diversi connessi alla rete Internet in
varie parti del mondo.
Nel 1989, Tim Berners Lee lavora sulla prima
proposta del “Web”
–
progetta e realizza il primo “browser”
FdI 2013/2014
GMDN 2014
2
Tim BL, Answers for Young People
●
http://www.w3.org/People/Berners-Lee/Kids.html
●
What made you think of the WWW?
–
Well, I found it frustrating that in those days, there
was different information on different computers, but
you had to log on to different computers to get at it.
Also, sometimes you had to learn a different program
on each computer. So finding out how things worked
was really difficult. Often it was just easier to go and
ask people when they were having coffee.
FdI 2013/2014
GMDN 2014
3
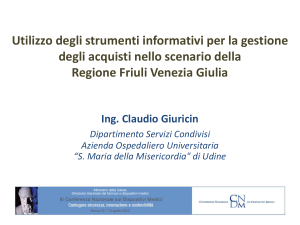
Il Web
●
Le informazioni che
vengono mantenute
e rese disponibili
sono strutturate in file
che vengono creati e
mantenuti da privati o
da organizzazioni su
calcolatori chiamati
server Web.
FdI 2013/2014
GMDN 2014
Client
Server Web
4
Modello Client-Server
FdI 2013/2014
GMDN 2014
5
Modello Client-Server
●
Il modello client/server (cliente/servente) è una
forma di elaborazione distribuita in cui è
possibile suddividere le applicazioni in tre parti
fondamentali:
–
–
–
Presentazione (client)
Gestione dati (server)
Logico-funzionale (rete)
FdI 2013/2014
GMDN 2014
6
Modello Client-Server
●
Le parti di una applicazione client/server
possono risiedere in due distinti componenti o
moduli:
–
–
modulo front-end (client): eseguito su un
elaboratore dotato di interfaccia grafica e in uso
all’utente;
modulo back-end (server): fornisce servizi a più
moduli front-end.
FdI 2013/2014
GMDN 2014
7
Il Web
FdI 2013/2014
GMDN 2014
8
Terminologia
●
Sito Web: è una collezione di informazioni che l’utente percepisce in modo unitario.
–
●
Home page (o pagina iniziale): è la pagina introduttiva di una collezione di
informazioni Web.
–
●
Praticamente tutti i siti Web hanno una home page.
Bottone (o ancora): ogni bottone fornisce un collegamento ipertestuale (hyperlink)
ad un’altra pagina Web.
–
●
Spesso le pagine di un sito Web risiedono in un solo server Web anche se grandi siti possono
essere ospitati su diversi calcolatori e, quindi, gestiti da diversi server Web. Però può anche
capitare che un singolo calcolatore e un singolo server Web ospitino diversi siti Web.
Praticamente tutte le pagine Web contengono dei bottoni che permettono agli utenti di
“navigare” fra le pagine di un sito Web e fra pagine di siti Web diversi.
Link (o collegamento): il collegamento ipertestuale tra una pagina Web ed un’altra
(oppure due punti diversi di una stessa pagina Web)
–
La direzione del collegamento è unica (una pagina fa riferimento ad un’altra, non
necessariamente è vero il contrario).
FdI 2013/2014
GMDN 2014
9
L'ipertesto
FdI 2013/2014
GMDN 2014
10
Localizzazione delle pagine
●
●
Pagina o nodo: sinonimi che indicano un
elemento o documento unitario dell’ipertesto
che può essere utilizzato da un utente finale
nella consultazione o navigazione.
Localizzazione di una singola pagina
–
–
conoscendo il suo indirizzo esatto
oppure utilizzando il link presente in una pagina
FdI 2013/2014
GMDN 2014
11
Tecnologie del Web
●
●
●
●
HTML - HyperText Markup Language è il linguaggio che deve essere usato per
descrivere la struttura e come deve presentarsi una pagina Web in un browser.
URL - Uniform (o Universal) Resource Locator: un meccanismo di indirizzamento che
permette di associare informazioni o documenti Web, che possono essere residenti su
calcolatori presenti in un qualsiasi nodo della rete Internet, in maniera univoca.
HTTP - HyperText Transfer Protocol: insieme di regole che stabiliscono come devono
essere spediti i messaggi per permettere il “colloquio” e il trasferimento di file fra un
server Web e un client Web.
MIME - Multipurpose Internet Mail (o Messaging) Extensions: il sistema di supporto
alla codifica e invio di informazioni del tipo: allegati non testuali, corpo del messaggio
composto da varie parti, codifica di caratteri internazionale.
FdI 2013/2014
GMDN 2014
12
Hypertext Mark-up Language
(HTML)
●
●
Un linguaggio di mark-up è un linguaggio artificiale che viene definito e
realizzato per permettere di specificare la struttura e il formato di
documenti digitali.
Ad esempio, HTML è un linguaggio di mark-up che è stato definito per
presentare contenuti di tipo testuale nel Web
–
●
●
lo scopo del linguaggio è quello di presentare all’utente il contenuto dei
documenti.
La struttura del documento viene specificata tramite l’utilizzo di tag (o
marche) che permettono di identificare i componenti logici di un
documento e di collegarli alla definizione sintattica della struttura del
documento
Esempio di struttura di un tag:
–
<Nome tag> testo influenzato dal tag </Nome tag>
FdI 2013/2014
GMDN 2014
13
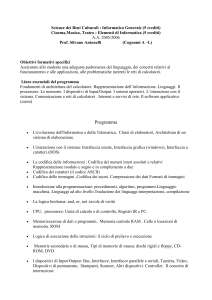
HTML
●
Un file HTML, o pagina Web,è
composto da testo, che contiene
o incorpora due tipi di oggetti:
–
–
Testo del documento
“TAG” HTML che indicano:
●
●
●
●
●
elementi
struttura
formattazione
link ipertestuali
Un documento HTML è un
documento testuale strutturato in
due parti principali: intestazione
(head) e corpo (body).
FdI 2013/2014
GMDN 2014
14
Uniform Resource Locator (URL)
●
Uniform (o Universal) Resource Locator - URL:
un meccanismo di indirizzamento che permette
di associare informazioni o documenti Web in
maniera univoca.
–
●
I documenti possono essere residenti su calcolatori
presenti in un qualsiasi nodo della rete Internet.
Ad esempio
–
http:// www.unipd.it / index.html
FdI 2013/2014
GMDN 2014
15
URL
●
http:// www.unipd.it / index.html
protocollo
dominio
file
●
dominio: computer che gestisce il file (server Web)
●
file: percorso (pathname) del file su quel computer
FdI 2013/2014
GMDN 2014
16
HTTP
FdI 2013/2014
GMDN 2014
17
HTTP (protocollo)
●
Client
–
–
–
–
–
–
–
–
●
Server
–
CONNECT
DELETE
GET
HEAD
OPTIONS
POST
PUT
TRACE
FdI 2013/2014
Information 1xx
●
–
Successful 2xx
●
–
404 (Page Not Found)
Server Error 5xx
●
GMDN 2014
301 (moved permanently)
Client Error 4xx
●
–
200 OK
Redirection 3xx
●
–
100 Continue
504 (Service Unavailable)
18
Multipurpose Internet Mail Extensions
(MIME)
●
MIME è un sistema progettato per supportare la codifica di informazioni diverse
dal testo semplice, ad esempio informazioni audio o video, in modo tale da
permettere che questi diversi tipi di informazioni possano essere trasferiti come
contenuti di messaggi di posta elettronica.
–
●
Oggi molti utenti utilizzano i programmi di posta elettronica per spedire e
ricevere messaggi:
–
–
–
–
●
Inizialmente i programmi di posta elettronica dovevano gestire solo messaggi di testo.
scritti in lingue con lettere accentate (ad es: italiano e francese)
scritti con alfabeti non latini (ad es: ebraico e russo)
in lingue senza alfabeto (ad es: cinese o giapponese)
che non contengono solo testo (ad es: audio e video).
Nell’insieme, questo complesso di documenti definisce la soluzione oggi
ampiamente adottata e che è stata denominata MIME e che viene utilizzata non
solo per la posta elettronica ma anche per il Web.
FdI 2013/2014
GMDN 2014
19
MIME
●
●
La lista dei formati supportati dal MIME sono vari, ciascun formato con uno
o più sottotipi.
Esempi di formati supportati:
–
–
–
–
–
–
–
●
Text plain/richtext
Image gif/jpeg
Audio basic
Video mpeg
Application octet-stream/postscript
Message RFC822/partial/external-body
Multipart mixed/alternative/parallel/digest.
Oltre ai tipi di documenti, MIME consente anche di specificare per il tipo
Text lo schema di codifica dei caratteri (charset) come, ad esempio, us-ascii
o ISO-8859-1 (vedi codifica delle informazioni di tipo testuale)
FdI 2013/2014
GMDN 2014
20
Mime
●
●
Il MIME è un sistema progettato per supportare la codifica di informazioni
diverse dal testo semplice, ad esempio informazioni audio o video, in
modo tale da permettere che questi diversi tipi di informazioni possano
essere trasferiti come contenuti di messaggi di posta elettronica.
Tipi di codifica
–
Base64
FdI 2013/2014
GMDN 2014
21
Il browser Web
●
●
●
Un browser è un programma che viene utilizzato per navigare
e interagire con i contenuti che si trovano nel World Wide Web.
Un browser è una applicazione client che utilizza il protocollo
HTTP per inoltrare le richieste dell’utente ad un web server.
Esempi di browser più utilizzati
–
–
–
–
–
Internet Explorer
Mozilla Firefox
Safari
Chrome
Opera
FdI 2013/2014
GMDN 2014
22