Università di Pisa
Percorsi Abilitanti Speciali (PAS)
Realizzazione di una chat su
protocollo HTTP
Elaborato presentato per il conseguimento
dell’Abilitazione all’insegnamento
nella Classe di concorso
A042 – Informatica
Referente:
Prof. Roberto GROSSI
Relatore:
Prof. Laura RICCI
Candidato/a:
Rosa FEO (matr. 514896)
Anno Accademico 20013/14
Feo R. - Realizzazione di chat su protocollo HTTP
2
________________________________________________________________________________________________________
INDICE
Introduzione.......................................................................................................................................................3
Classe.................................................................................................................................................................4
Prerequisiti.........................................................................................................................................................4
Obiettivi.............................................................................................................................................................5
Obiettivi cognitivi.........................................................................................................................................5
Obiettivi procedurali.....................................................................................................................................5
Percorso.............................................................................................................................................................5
Prima lezione.................................................................................................................................................5
Seconda lezione.............................................................................................................................................6
Terza lezione.................................................................................................................................................7
Quarta lezione...............................................................................................................................................8
Quinta lezione.............................................................................................................................................10
Sesta lezione................................................................................................................................................10
Valutazione.......................................................................................................................................................11
Conclusioni......................................................................................................................................................11
Bibliografia......................................................................................................................................................12
Allegato A - Il questionario..............................................................................................................................12
Allegato B - stile.css........................................................................................................................................13
Allegato C - index.jsp......................................................................................................................................14
Allegato D - post.jsp........................................................................................................................................16
Allegato E – Il file di log.................................................................................................................................16
Feo R. - Realizzazione di chat su protocollo HTTP
3
________________________________________________________________________________________________________
Introduzione
La chat è uno strumento di comunicazione molto amata dai ragazzi che la usano con particolare abilità,
mentre è spesso considerata dagli adulti uno strumento di disturbo o anche pericoloso.
La comunicazione messa in atto dalla chat è di tipo sincrono ed ha delle potenzialità didattiche molto
interessanti:
•
gli alunni possono concentrare la loro attenzione su tutto ciò che succede nella lezione in tempo
reale perché il testo della conversazione è un file che possiamo salvare e leggere poi con calma;
•
costringe i ragazzi ad essere chiari e precisi nel lessico;
•
ogni intervento nella chat deve essere aderente al tema che si sta trattando;
•
necessita di un protocollo comportamentale e di conduzione che mette in gioco importanti
competenze organizzative;
•
i ragazzi stessi devono darsi delle regole e dei compiti e bisogna fare in modo che questi vengano
rispettati.
Penso che sia importante, in un corso di reti, dare la possibilità ai ragazzi di saper implementare una chat, di
conoscerne tutte le peculiarità e dare loro la possibilità di guardare uno strumento, tanto potente quanto
semplice da usare, da un altro punto di vista.
In questa unità didattica sarà utilizzato il metodo che coinvolge gli studenti in un lavoro di gruppo per
raggiungere un fine comune, il cooperative learning.
I membri del gruppo fanno affidamento gli uni sugli altri per raggiungere lo scopo. Se qualcuno nel gruppo
non fa la propria parte, anche gli altri ne subiscono le conseguenze. Gli studenti si devono sentire
responsabili del loro personale apprendimento e dell'apprendimento degli altri membri del gruppo.
Tutti gli studenti di un gruppo devono rendere conto sia della propria parte di lavoro sia di quanto hanno
appreso. Ogni studente, nelle verifiche, dovrà dimostrare personalmente quanto ha imparato.
Benché parte del lavoro di gruppo possa essere divisa e svolta individualmente, è necessario che i
componenti il gruppo lavorino in modo interattivo, verificando gli uni con gli altri il ragionamento fatto, le
Feo R. - Realizzazione di chat su protocollo HTTP
4
________________________________________________________________________________________________________
conclusioni e le difficoltà confrontandosi continuamente. In questo modo si ottiene anche un altro
vantaggio, il peer toutoring.
Gli studenti, periodicamente valutano l'efficacia del loro lavoro e il funzionamento del gruppo, e
individuano i cambiamenti necessari per migliorarne l'efficienza.
Sarà inoltre utilizzata la didattica laboratoriale che meglio incoraggia la ricerca e la progettualità, coinvolge
gli alunni nel pensare, realizzare, valutare attività vissute in modo condiviso e partecipato con gli altri.
Lo scopo dell'apprendimento va fondato sui bisogni propri del soggetto che apprende e la valenza educativa
delle attività sta nelle connessioni e nella flessibilità di percorsi riconosciuti dall’alunno come significativi
per sé e spendibili nella realtà.
Classe
In base ai programmi ministeriali vigenti, si suppone che il modulo venga affrontato nella classe 5 a di un
Istituto Tecnico Commerciale con indirizzo Programmatori (Progetto Mercurio).
Si suppone di operare in una classe composta da 20 alunni.
L'unità didattica viene svolta all'inizio del secondo quadrimestre. Poiché nella classe in cui si suppone di
operare sono previste 4 ore settimanali di Informatica, lo svolgimento dell'unità didattica richiederà circa un
mese.
Prerequisiti
Per poter affrontare gli argomenti previsti dal modulo in oggetto, gli alunni devono essere in possesso dei
seguenti prerequisiti:
Conoscenza della struttura a livelli dell'architettura di rete
Conoscenza del livello applicazioni
Conoscenza del World Wide Web
Sapere come è fatta una URL e cosa definisce
Conoscenze di base della programmazione lato client: HTML e javascript
Feo R. - Realizzazione di chat su protocollo HTTP
5
________________________________________________________________________________________________________
Obiettivi
Obiettivi cognitivi
•
Conoscere le caratteristiche dell'http
•
Conoscere le i metodi Get e Post dell'http
•
Conoscere la problematica dello stato nell'http
•
Saper usare in modo consapevole una chat
Obiettivi procedurali
Saper usare il framework Jquery
Conoscere la programmazione lato server
Sapere predisporre l'ambiente di sviluppo con Tomcat
Saper usare le jsp
Percorso
Prima lezione
Alla classe viene somministrato il questionario riportato in Allegato A.
Dopo che i ragazzi hanno compilato e consegnato il questionario si apre una discussione sulla chat, prima da
un punto di vista dell'uso che se ne fa e poi da un punto di vista tecnico e implementativo.
Il numero di ragazzi in età adolescenziale che utilizza applicazioni per chattare sui dispositivi che hanno a
disposizione (computer e smartphone) è molto alto, ma spesso non sanno cosa tali applicazioni possono fare
con i loro dati personali. Si fa notare alla classe che l’unico modo per prevenire eventuali abusi e usi non
appropriati dei dati personali, è di leggere con attenzione le condizioni di utilizzo delle applicazioni e
intervenire nel modo più adeguato nella configurazione del proprio account. Nel farlo bisogna tenere conto
del fatto che alcune applicazioni, come WhatsApp, potrebbero modificare in autonomia le configurazioni di
sistema del dispositivo, raccogliere informazioni sulle funzionalità e servizi usati, leggere i dettagli
personali presenti sul profilo dell’utente e quelli relativi ai contatti con cui si è collegati, accedere ad
informazioni legate alla registrazione audio e a quelle collegate alle telefonate. Bisogna invitare i ragazzi a
proteggere meglio le loro identità e attività digitali. L’approccio da suggerire è di usare le chat come se tutto
Feo R. - Realizzazione di chat su protocollo HTTP
6
________________________________________________________________________________________________________
ciò che viene condiviso possa essere di pubblico dominio e di agire di conseguenza evitando testi, messaggi
ma soprattutto foto compromettenti o che si potrebbero prestare ad usi impropri.
Le chat sono considerate più attinenti alla sfera del divertimento e del tempo libero che non a quella degli
strumenti di apprendimento ma possono avere degli aspetti che arricchiscono la didattica.
Essa è un ambiente ideale per lo brainstorming in cui l'insegnante offre lo spunto iniziale favorendo la
condivisione di idee da parte di ogni alunno per poi scorrere la conversazione o analizzare il file di log e
valutare i singoli contributi.
La discussione con la classe viene poi spostata sugli aspetti tecnici e viene proposto ai ragazzi di
implementare una chat in rete utilizzando strumenti che già conoscono e imparandone di nuovi.
Seconda lezione
Viene predisposto l'ambiente per lo sviluppo della chat.
L'implementazione presuppone conoscenze di base di HTML e java, verrà usato il framework jQuery e la
tecnologia JSP di programmazione Web in java, dunque ai ragazzi vengono forniti la libreria jquery
( jquery-1.11.1.js) e il file di stile (stile.css in Allegato B).
Con l'aiuto dell'insegnante vengono implementate le funzioni associate agli eventi e i metodi necessari:
•
evento .click(function () ) consente di definire il comportamento degli elementi su cui è applicato; nel
nostro caso è applicato al tasto Invia per sottomettere il testo scritto, e al link Esci per uscire dalla chat;
•
metodo .ajax() esegue una richiesta http asincrona;
•
metodo .html(StringHtml) consente di impostare il contenuto html dell'elemento a cui è applicato;
•
metodo .attr(attributeName) imposta l'attributo all'elemento a cui è associato;
•
metodo .animate() esegue un'animazione personalizzata, nel nostro caso deve scorrere la conversazione
presente nel log fino a mostrare nella textarea gli ultimi messaggi sottomessi;
•
metodo .val() è usato per ottenere il nome dell'utente al momento della login o il messaggio, inserito nel
textfield, prima della sua sottomissione;
•
metodo .post(url [, data ] [, success ] [, dataType ] ) carica i dati dal server utilizzando una richiesta Post
di Http.
Feo R. - Realizzazione di chat su protocollo HTTP
7
________________________________________________________________________________________________________
L'insegnante suggerisce l'uso dei metodi get e post in determinate posizioni rimandando la spiegazioni degli
stessi alle lezioni successive.
Ai ragazzi viene chiesto di completare a casa le funzioni e i metodi impostati in classe.
Terza lezione
Si completa la scrittura del file index.jsp (Allegato C) e si scrive il file post.jsp (Allegato D).
Il file post.jsp deve contenere il codice jsp che implementa l'acquisizione dei messaggi inviati dagli utenti.
Tali messaggi sono composti da: ora, nome dell'utente e testo del messaggio e sono salvati all'interno del file
di log, log.html Allegato E.
Dopo aver completato l'implementazione della chat inizia la fase di test in cui si verificano le funzionalità
della stessa e si correggono eventuali errori.
In questo momento vengono spiegate alcune regole per chattare:
•
non scrivere messaggi troppo lunghi;
•
attendere la risposta ad una eventuale domanda prima di intervenire nuovamente;
•
non dare informazioni e non fare domande non pertinenti all'argomento della chat;
•
evitare accese discussioni virtuali (flame) che danneggiano l'armonia della chat;
•
evitare di scrivere con le maiuscole, perché in chat scrivere con le maiuscole vuol dire urlare;
•
non ripetere le stesse frasi più volte (flood).
Feo R. - Realizzazione di chat su protocollo HTTP
8
________________________________________________________________________________________________________
Quarta lezione
La lezione inizia con la spiegazione frontale degli aspetti di base del protocollo HTTP.
HTTP è un protocollo mediante il quale avviene la comunicazione tra un browser e un web server per la
fornitura di un documento multimediale; è specifico del livello applicazione ed utilizza i servizi del
protocollo TCP del livello trasporto.
In HTTP esistono due ruoli specifici: il client attiva la connessione e richiede dei servizi; il server accetta la
connessione, nel caso identifica il richiedente, risponde alla richiesta e alla fine chiude la connessione.
Tale protocollo è di tipo stateless poiché ogni richiesta è indipendente da quelle precedenti e si conclude al
momento della chiusura della connessione. Il server web quindi non ha memoria di quanto comunicato
precedentemente con un certo client: per questo motivo, per realizzare applicazioni web complesse, sono
stati sviluppati meccanismi a livello superiore come i cookies per costruire sessioni e permettere al server di
recuperare informazioni riguardanti un certo client.
L'http lavora per creare, trasferire e gestire dei dati formattati secondo il linguaggio HTML da un sistema ad
un altro in maniera indipendente dal sistema stesso.
Con l'HTTP 1.1, rispetto all'HTTP 1.0, è stata introdotta la possibilità di specificare coppie multiple di
richiesta e risposta nella stessa connessione.
Feo R. - Realizzazione di chat su protocollo HTTP
9
________________________________________________________________________________________________________
Nell'HTTP 1.0 la non persistenza delle connessioni comportava l'apertura e la chiusura della connessione
(con conseguente allocazione e deallocazione di buffers) ad ogni richiesta.
I metodi principali dell'HTTP:
• GET è il metodo più frequente, ed è quello che viene attivato facendo click su un link ipertestuale
di un documento HTML, o specificando un URL nell’apposito campo di un browser. Questo metodo
pone problemi di sicurezza, in quanto il passaggio dei dati nella query string è fatto in modo tale che
quando viene prodotta un'URL, sulla base dell'input dell'utente, questa può essere visibile a chiunque
può controllare le fasi della navigazione.
• POST serve per trasmettere delle informazioni dal client al server, ma senza la creazione di una
nuova risorsa, viene usato per esempio per sottomettere i dati di una form HTML ad un’applicazione
CGI sul server. Il server può rispondere positivamente in tre modi:
◦ 200 Ok: dati ricevuti e sottomessi alla risorsa specificata, dunque è stata data risposta
◦ 201 Created: dati ricevuti, la risorsa non esisteva ed è stata creata
◦ 204 No content: dati ricevuti e sottomessi alla risorsa specificata, dunque non è stata data
risposta.
Il metodo POST permette di passare informazioni in modo più sicuro, infatti non prevede il
passaggio in chiaro dei parametri.
La lezione procede con la discussione tramite chat lasciando in sospeso gli argomenti e si chiede ai ragazzi
di completare la discussione come compito per casa.
Gli spunti offerti dall'insegnante per la discussione in chat sono:
•
Si fa notare che le richieste Http fatte al server per l'implementazione della chat sono state diverse a
seconda della situazione.
Abbiamo usato il metodo Get nella prima form utilizzata per inserire il nome dell'utente e notiamo
come tutti i parametri del form sono visibili all'interno dell'url.
Feo R. - Realizzazione di chat su protocollo HTTP
10
________________________________________________________________________________________________________
Nel secondo form, quello di sottomissione del testo dei messaggi, è sconsigliabile utilizzare tale
metodo perché non è opportuno, per privacy, che il messaggio venga visualizzato all'interno dell'url;
inoltre l'url ha una restrizione sulla lunghezza che non consente di sottomettere un testo che superi
tale lunghezza. Dunque in questo caso abbiamo utilizzato il metodo Post che non ha restrizioni
sulla lunghezza, non è visibile nell'url, i suoi parametri non sono memorizzati all'interno della
history del browser.
•
Si può osservare il traffico di rete tramite la funzionalità del browser “Ispeziona elemento” o tasto
F12 dunque analizzare in dettaglio il metodo dell'http usato in ogni situazione.
•
Nell'implementazione della chat è stato utilizzato il protocollo Http che è stateless. Per quale motivo
se chiudo il tab del browser quando lo riapro l'applicazione mi riporta allo stato in cui ero al
momento della chiusura? Invece perché se chiudo il browser al riavvio l'applicazione mi propone la
pagina iniziale?
Quinta lezione
Dopo aver concluso la discussione sui metodi dell'http a casa, in questa lezione viene fatto il punto della
situazione, si analizzano le tecnologie utilizzate e si discute sull'utilità di un'attività di questo tipo
analizzandone i pregi e i difetti.
L'insegnante distribuisce una stampa del file di log in modo che ognuno possa avere a disposizione tutti i
commenti riguardo l'http e organizzare i propri appunti sull'argomento.
Sesta lezione
Gli alunni vengono divisi in gruppi.
Ad ogni gruppo può essere assegnato uno dei seguenti compiti:
•
rifare il test iniziale e confrontare le risposte, trarre le proprie conclusioni circa le risposte rimaste
invariate e quelle che invece sono diverse.
•
analizzare il file di log e a partire dai vari interventi redigere una relazione sull'http
Feo R. - Realizzazione di chat su protocollo HTTP
11
________________________________________________________________________________________________________
•
analizzare il file di log e relazionare sui contributi di ognuno alla discussione evidenziando le
specificità della chat
•
redigere una relazione sull'implementazione della chat soffermandosi sulle tecnologie usate.
Nella lezione successiva ogni gruppo condividerà il proprio lavoro con il resto della classe.
Valutazione
La fase di valutazione dell’apprendimento è strettamente legata alle fasi di verifica. La valutazione sarà di
due tipi:
◦ Formativa: la valutazione formativa avrà lo scopo di osservare, rilevare, verificare le attività degli allievi
per porgere gli aiuti ed i sostegni necessari al conseguimento degli obiettivi e per variare, se necessario, gli
interventi, così da renderli commisurati alla possibilità di ogni alunno. Nel caso gli obiettivi specifici non
risultassero adeguatamente raggiunti da un numero elevato di alunni vengono elaborate opportune attività di
recupero.
◦ Sommativa: avviene al termine della unità didattica, sarà utile per dare un giudizio complessivo che terrà
conto dell’iter formativo e della maturazione realmente acquisita da ogni singolo alunno, sia in riferimento
alle competenze disciplinari acquisite che alle capacità di analisi e di elaborazione conquistate.
Conclusioni
Questa unità didattica è stata strutturata considerando la motivazione come elemento centrale del processo
didattico.
Sono stati attivati diversi aspetti motivanti come il divertimento che da entusiasmo agli studenti,
l'interazione sociale che include una grande varietà di esperienze di apprendimento cooperativo, ad esempio
discussione in piccoli gruppi, peer tutoring, necessità di prendere decisioni e risolvere problemi in modo
collettivo.
C'è stata tolleranza all'errore, gli errori sono parte inevitabile del processo di apprendimento e costituiscono
una opportunità unica per imparare, spesso gli errori portano alla punizione e demoralizzano lo studente.
Invece è importante creare un ambiente in cui gli studenti sentono che possono fare errori senza essere
indebitamente criticati.
La valutazione formativa è stata usata per migliorare il processo di apprendimento fornendo un feedback
continuo e sottolineando gli aspetti positivi utili per migliorare in futuro la prestazione degli alunni. Una
valutazione fornita solo alla fine di un modulo rischia di essere troppo tardiva per poter essere usata come
occasione di miglioramento.
Feo R. - Realizzazione di chat su protocollo HTTP
12
________________________________________________________________________________________________________
Bibliografia
KUROSE, James F. ; ROSS, Keith W. : Reti di calcolatori e internet:un approccio top down, Pearson.
FAVARETO, Alida: La chat didattica, Pensa Multimedia.
FOROUZAN, Behrouz A.; MOSHARRAF, Mosharraf: Reti di calcolatori: un approccio top-down,
McGraw-Hill Companies.
RICCI, Laura: PAS 2013/14 SISTEMI E RETI DI CALCOLATORI PER L'INSEGNAMENTO - IL LIVELLO
DELLE APPLICAZIONI , 28/05/2014 .
ARDIZZONE, Paolo; RIVOLTELLA, P. Cesare: Media e tecnologia per la didattica, Vita e Pensiero.
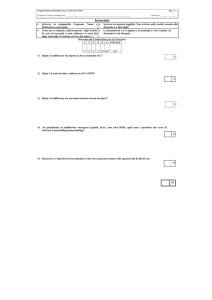
Allegato A - Il questionario
1) Con che frequenza chatti?
□ Più di una volta al giorno
□ Tutti i giorni
□ Una o Tre volte la settimana
□ Più di una volta al mese
2) Quanto tempo rimani in chat?
□ Meno di mezz’ora
□ Un’ora
□ Più di un’ora
□ Non mi accorgo del tempo che passa
3) Da dove chatti?
□ Casa
□ Scuola
□ Internet Point
□ Altro(………………………………….)
4) Frequenti sempre la stessa chat?
□ Si
□ No
5) Quale chat frequenti maggiormente?
□ Facebook
□ WhatsApp
Feo R. - Realizzazione di chat su protocollo HTTP
13
________________________________________________________________________________________________________
□ Altro(………………………………….)
6) Tieni aperta la finestra della chat mentre fai altro al computer?
□ Si
□ No
7) In base a quale criterio scegli il tuo nickname?
8) Quali argomenti tratti in chat?
9) In base a quale criterio scegli la persona con cui chattare?
10) Condividi i tuoi problemi in chat?
□ Si
□ No
11) Se si: quali criteri determinano la scelta dei problemi da condividere?
12) Se no: perché non li condividi in chat?
13) Quali sono i vantaggi delle tue relazioni in chat?
14) Quali sono gli svantaggi delle tue relazioni in chat?
15) Quali sono gli argomenti che più spesso affronti nelle relazioni esterne alla chat?
16) Riferisci informazioni riservate che ti riguardano o che riguardano altri in chat?
□ Si
□ No
17) Se si: quali criteri determinano la scelta di riferire tali informazioni?
18) Se no: perché non riferisci tali informazioni in chat?
19) Spiega in poche righe come funziona una chat.
20) Dalle tue conoscenze di programmazione sai dire come si potrebbe implementare una chat?
21) Credi sia possibile che qualcuno diverso da te, ad esempio i tuoi genitori, possano accedere alle tue conversazioni in chat?
Allegato B - stile.css
body {
font:12px arial;
color: #222;
text-align:center;
padding:35px; }
form, p, span {
margin:0;
padding:0; }
input { font:12px arial; }
a {
color:#006666;
text-decoration:none; }
a:hover { text-decoration:underline; }
#wrapper, #loginform {
Feo R. - Realizzazione di chat su protocollo HTTP
14
________________________________________________________________________________________________________
margin:0 auto;
padding-bottom:25px;
background:#C1FFC1;
width:504px;
border:1px solid #006666; }
#loginform { padding-top:18px; }
#loginform p { margin: 5px; }
#chatbox {
text-align:left;
margin:0 auto;
margin-bottom:25px;
padding:10px;
background:#fff;
height:270px;
width:430px;
border:1px solid #006666;
overflow:auto; }
#usermsg {
width:395px;
border:1px solid #006666; }
#submit { width: 60px; }
.error { color: #ff0000; }
#menu { padding:12.5px 25px 12.5px 25px; }
.welcome { float:left; }
.logout { float:right; }
.msgln { margin:0 0 2px 0; }
Allegato C - index.jsp
<%@page import="java.io.BufferedReader"%>
<%@page import="java.io.FileReader"%>
<%@page import="java.io.FileWriter"%>
<%@page import="java.io.File"%>
<%@page import="java.io.BufferedWriter"%>
<%@page import="java.io.OutputStream"%>
<%@page import="java.lang.String"%>
<html>
<head>
<title>Chat</title>
<link type="text/css" rel="stylesheet" href="style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
//Carica il file contenente il log della chat
function loadLog(){
var oldscrollHeight = $("#chatbox").attr("scrollHeight") - 20; //Scorre l'altezza prima della richiesta
var d = new Date();
$.ajax({
url: "log.html?" + d.getTime(),
cache: false,
success: function(html){
//Inserisce il log della chat nella #chatbox div
$("#chatbox").html(html);
//Auto-scroll
//Scorre l'altezza dopo la richiesta
var newscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
if(newscrollHeight > oldscrollHeight){
//Autoscroll verso il basso di div
$("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal');
}
}
});
}
// jQuery Document
$(document).ready(function(){
//Se l'utente vuole uscire
$("#exit").click(function(){
var exit = confirm("Sei sicuro di voler uscire?");
if(exit==true){window.location = 'index.jsp?logout=true';}
});
//Se l'utente invia un messaggio
$("#submitmsg").click(function(){
var clientmsg = $("#usermsg").val();
$.post("post.jsp", {text: clientmsg});
Feo R. - Realizzazione di chat su protocollo HTTP
15
________________________________________________________________________________________________________
$("#usermsg").attr("value", "");
return false;
});
setInterval (loadLog, 500);
});
</script>
</head>
<body>
<%
String logFilePath = request.getRealPath("/") + "/log.html";
String nameFromSession = (String) request.getSession().getAttribute("name");
if (request.getParameter("logout") != null) {
File f = new File(logFilePath);
BufferedWriter bw = new BufferedWriter(new FileWriter(f, true));
bw.write("<div class='msgln'><i>L'utente " + nameFromSession + " ha abbandonato la chat.</i><br></div>");
bw.close();
request.getSession().removeAttribute("name");
nameFromSession = null;
response.sendRedirect("index.jsp");
}
if (request.getParameter("enter") != null) {
String name = request.getParameter("name");
if(name != ""){
request.getSession().setAttribute("name", name);
nameFromSession = name;
}
else{
out.println("<span class='error'>Inserire un nome</span>");
}
}
if(nameFromSession == null) {
//loginForm();
out.println("<div id='loginform'>");
out.println("<form action='index.jsp' method='get'>");
out.println("<p>Inserisci un nome per continuare:</p>");
out.println("<label for='name'>Nome:</label>");
out.println("<input type='text' name='name' id='name' />");
out.println("<input type='submit' name='enter' id='enter' value='Entra' />");
out.println("</form>");
out.println("</div>");
} else {
%>
<div id="wrapper">
<div id="menu">
<p class="welcome">Benvenuto, <b><%=nameFromSession%></b></p>
<p class="logout"><a id="exit" href="#">Esci</a></p>
<div style="clear:both"></div>
</div>
<div id="chatbox">
<%
File f = new File(logFilePath);
BufferedReader br = new BufferedReader(new FileReader(f));
StringBuffer sb = new StringBuffer();
String str = null;
while((str=br.readLine()) != null) {
sb.append(str);
}
br.close();
out.println(sb.toString());
%>
</div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" size="63" />
<input name="submitmsg" type="submit" id="submitmsg" value="Invia" />
</form>
</div>
<%
}
%>
</body>
</html>
Feo R. - Realizzazione di chat su protocollo HTTP
16
________________________________________________________________________________________________________
Allegato D - post.jsp
<%@page import="java.util.Calendar"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.io.File"%>
<%@page import="java.io.BufferedWriter"%>
<%@page import="java.io.FileWriter"%>
<%
String name = (String) request.getSession().getAttribute("name");
if(name != null && name.length() > 0){
String text = request.getParameter("text");
SimpleDateFormat dateFormat = new SimpleDateFormat("HH:mm a");
String time = dateFormat.format(Calendar.getInstance().getTime());
File f = new File(request.getRealPath("/") + "/log.html");
BufferedWriter bw = new BufferedWriter(new FileWriter(f, true));
bw.write("<div class='msgln'>(" + time + ") <b>" + name + "</b>: " + text + "<br></div>");
bw.close();
}
%>
Allegato E – Il file di log