
DOL
Modulo T03 Immagini digitali
Studente Maramotti Monica
Tutor Minaudo Massimiliano
Attività - II settimana
Per questa seconda settimana di lavoro ciascun corsista è tenuto a:
studiare i materiali del modulo "Immagini digitali" (Sez. Materiali corso / Immagini digitali - II settimana)
svolgere e condividere nel forum nella sezione relativa alla propria classe di appartenenza la seguente attività:
Questa settimana inizieremo a prendere confidenza con un software Open Source di editing immagini: Gimp!
Scaricare il programma gratuitamente dalla pagina: GIMP! e installarlo sul proprio computer.
Scegliere un’immagine di dimensioni uguali o superiori a 1024x768 pixel ed eseguire su di essa le
seguenti operazioni, aiutandosi con i tutorial presenti nella sezione Link esterni e con le indicazioni
fornite dall'ing. Alberto Terragni in videoconferenza o ascoltando la registrazione della stessa:
- Ridimensionare l’immagine a 600 pixel di larghezza, mantenendo invariate le proporzioni
- Ritagliare una parte dell'immagine a proprio piacimento (una persona, un oggetto, ecc.) in modo da
isolarla
- Ruotare l’immagine di 90° in senso orario
- Ruotare l’immagine di 90° in senso antiorario
- Ruotare l’immagine di 180°
- Riflettere l’immagine orizzontalmente
- Riflettere l’immagine verticalmente
- Riflettere l’immagine orizzontalmente e verticalmente
Per ciascuna delle operazioni sopra riportate si chiede di agire sull’immagine originale e di salvare le
diverse versioni con nomi differenti.
Salvare infine le 8 immagini nello spazio FTP del corso, seguendo le indicazioni disponibili in Bachec@
nella sezione Materiale corso/Tutorial per la pubblicazione delle attività su server FTP.
Dopo avere studiato e riflettuto, alla luce dei tentativi inviati e delle correzioni
ricevute riprendo l’attività da capo ripensandola completamente. E’ molto utile, per
me, questo che definirei proprio uno sforzo, mi costringe ad essere più riflessiva e
ad approfondire i contenuti. Ho scelto per questa nuova versione un’immagine
scattata ieri da me a scuola. La foto originale è stata scattata nel laboratorio di fisica
durante la normale attività didattica.
Foto 1 “laboratorio di fisica” immagine 1024x768 pixel – originale – formato jpg
Foto 2 immagine ridimensionata 600x450 pixel
Foto 3 immagine ritagliata dal formato 1024x768 pixel
Foto 4 rotazione di 90° in senso orario
Foto 5 rotazione di 90° in senso antiorario
Foto 6 rotazione di 180°
Foto 7 riflessione orizzontale
Foto 8 riflessione verticale
Foto 9 riflessione orizzontale e verticale
FACOLTATIVO: Nel modulo vengono considerati in particolare due schemi standard per la
classificazione del colore: il modello RGB in cui i colori primari (rosso, verde e blu) vengono
utilizzati in modo additivo e il modello CMY in cui i colori primari (ciano, magenta e giallo)
sono invece composti in modo sottrattivo. Fare una breve ricerca e approfondire il confronto
tra i due modelli, con particolare riferimento ai problemi tecnici che si incontrano nella
stampa
di
immagini
digitali.
Riflettere in particolare sul seguente problema, cercando in Rete quali possano essere le
soluzioni: quando si stampa un’immagine digitale (per esempio una fotografia), i colori non
corrispondono mai a quelli che appaiono sullo schermo. Quali accorgimenti è possibile
adottare per ridurre la discordanza tra video e stampa?
Iniziamo col riconoscere che mi si è aperto un mondo totalmente sconosciuto. Sconosciuto
perché appassionata della pellicola, dall’avvento del digitale non sono mai riuscita ad
appassionarmi veramente a questa nuova modalità di registrazione. Un mondo perché è
talmente vasta la letteratura in merito che ho faticato enormemente nel cercare di
trattenere almeno le informazioni essenziali e, per correttezza, segnalo che ciò che ho
scritto è l’esito di una sintetica ricerca, piuttosto che una rielaborazione personale.
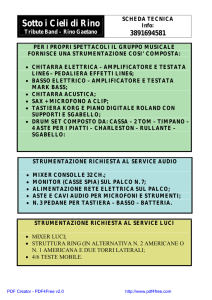
“ Perché non stampo gli stessi colori che vedo a monitor?
Risposta
breve
Perché monitor e stampante+carta producono insiemi diversi di colori, cioè hanno gamut
diversi, che in parte corrispondono e in parte no. Ci sono colori che su monitor non si
vedono ma in stampa sì (il ciano al 100% per esempio) e anche viceversa (il verde saturo
per esempio si vede su monitor ma in stampa non viene).
Risposta
lunga
Questo è uno dei tormentoni più gettonati e più frequenti nei forum di grafica:
- salve, ho un problema di discrepanza tra i colori della stampante e quelli del monitor
- ho un piccolo ma grande problema: i colori che vedo a monitor non vengono riprodotti
dalla
stampante!!
- le immagini che vedo correttamente sul mio ibook una volta che le stampo appaiono poco
sature
- poi sono passato alla stampa……ebbene, tutto rovinato…..!!! ::) non corrisponde un
colore!!
- mi sta capitando sempre più spesso che cioè che stampo, ha tutt’altro colore di quel che
vedo
a
video.
- elaboro con PS CS4, ma quando stampo i colori appaiono diversi da quelli sullo schermo
- una volta arrivate le stampe mi sono accorto che hanno una leggera dominante rossa
Intanto precisiamo che qui si parla di immagini fotografiche raster RGB. Altri problemi sono
quelli delle immagini vettoriali, delle immagini CMYK, dei colori spot.”1
La domanda che apre questo blog, mi sembra la parte centrale della richiesta sottopostaci.
1
www.boscarol.com
Si deduce da questo problema la necessità di gestire il colore.
Cosa significa gestire il colore?
La gestione del colore, ed è una vera scoperta, non è la correzione del colore (chiamata
anche fotoritocco), ma il mantenere il colore su periferiche diverse.
—
Perchè è necessaria la gestione del colore?
Il computer rappresenta i colori con dei numeri. Per esempio il monitor è un dispositivo
RGB perchè i colori che visualizza sono rappresentati da terne di numeri che vengono
appunto chiamate coordinate RGB. Funziona per sintesi additiva spaziale, ovvero ciascun
pixel (picture element) è formato da tre "sottopixel " affiancati, uno rosso, uno verde e uno
blu (o Red, Green, Blue), che guardati a distanza sufficientemente elevata, danno
l'impressione di un unico pixel colorato. Se ogni elemento rosso può variare la sua
luminosità per esempio in 256 livelli, e così anche ogni elemento verde e blu, allora avrò un
numero di combinazioni possibili pari a 256x256x256=16'777'216 ovvero più di 16 milioni
di colori.
Analogamente, una stampante che genera tutti i colori tramite i quattro pigmenti Ciano,
Magenta, Giallo e Nero, utilizzerà delle coordinate che sono in stretto rapporto con la
quantità di inchiostro che viene distribuito sul foglio. Sono Iniziaappunto le coordinate
CMYK e ciascuna rappresenta la percentuale di inchiostro di quel particolare pigmento
colorato che viene stampato sul foglio. Tutte queste coordinate vengono chiamate "Device
Dependent", ovvero dipendenti dal dispositivo o relative, perchè da sole non riescono a
definire in modo preciso un determinato colore. Per esempio, inviando a due monitor
diversi la stessa immagine, come nella figura seguente, si ottengono risultati diversi. Come
si vede, i numeri che rappresentano i colori sono gli stessi (le coordinate RGB), ma i colori
effettivamente visualizzati sono diversi. E' vero che sui monitor esistono i comandi per
modificare la visualizzazione (Luminosità, Contrasto ecc), ma non sono sufficienti per
avere una corrispondenza di buona qualità. Inoltre sorgerebbe un altro problema: su quale
monitor devo agire per ottenere la corrispondenza? su uno solo o su tutti e due? Potrei
scegliere come riferimento quello che "a vista" mi piace di più, in questo caso il monitor 2,
perchè per esempio mostra colori più saturi (e mi sbaglierei). E se anche riuscissi ad avere
una corrispondenza accettabile, come faccio a sapere che anche il resto del mondo ha
calibrato i monitor in questo modo e quindi vede queste stesse immagini come le vedo io?
Ha poco senso richiedere di stampare i colori del monitor, perché già il monitor non
riproduce alcuni colori che la stampante può stampare.
Supponiamo comunque di volerlo fare e proviamo a scomporre il problema. Cosa vuol dire
che i colori che ho su monitor li voglio vedere uguali in stampa? Prendiamo un pixel che su
monitor è 50R 100G 200B. Questo pixel avrà un certo colore sul mio monitor. Per avere lo
stesso colore con la mia stampante dovrà essere “ricomposto” in termini degli inchiostri di
stampa, per esempio se gli inchiostri sono CMYK, la composizione potrebbe essere 82C
64M.
Quindi è obbligatoria una conversione di colore che deve essere fatta da monitor a
stampante, e certamente questa conversione non è compresa nell’hardware, dovrà essere
fatta in software e il software per farla dovrà appoggiarsi al profilo del monitor e al profilo
della stampante+carta. Dunque serve una applicazione che sia in grado di fare la
conversione colore, per esempio in Photoshop si fa così.
In altre parole non ci sono stampanti che per loro costruzione riproducono subito, via
hardware, i colori del monitor. Lo si può fare (in parte) con una conversione di colore (che è
un procedimento software). (Così come non ci sono monitor che per loro costruzione
riproducono subito, via hardware, i colori di stampa.)
—
Seconda parte: questa è la domanda riformulata correttamente, e qui c’è anche la risposta.
Quella che ho dato nella prima parte qui sopra è una risposta semplificata perché dà per
scontato che sulla stampante debbano essere riprodotti i colori del monitor. Ma il
comportamento “logico” è che sulla stampante debbano essere riprodotti i colori della
immagine e non quelli del riprodotti dal monitor.
In altre parole lo schema di lavoro di tutte le applicazioni di grafica che supportano la
gestione del colore e in particolare di Photoshop non è questo:
Se fosse questo i colori dell’immagine che sono fuori dal gamut del monitor, vengono
tagliati dal monitor, quindi non arrivano nemmeno alla stampante, che a sua volta taglierà
anche i colori che sono fuori dal suo proprio gamut. Un flusso di lavoro che ha poco senso.
La stampa di una immagine segue una strada diversa dalla visualizzazione a monitor,
dunque è completamente indipendente dalla visualizzazione su monitor. Su monitor ci
saranno alcuni colori fuori gamut e su stampante altri colori fuori gamut. Inoltre la
visualizzazione a monitor può essere fatta con un certo intento di rendering, e la stampa
può essere fatta con un altro intento di rendering.
—
Però non tutto è perduto perché c’è un modo per pre-vedere a monitor i colori stampati
(non il contrario) e questo modo si chiama soft proof. Lo schema della soft proof è questo:
Detto in breve:
l’immagine deve avere un proprio profilo; un profilo che deriva dalla fotocamera (se
la foto non è stata scattata in Raw) o dal convertitore Raw (se la foto è stata scattata
in Raw); di solito i profili che si usano sono sRGB, Adobe RGB o ProPhoto;
la stampante+carta deve essere calibrata e profilata; per farlo ci vuole uno
strumento di misura (spettrofotometro) e un software adeguato;
su monitor deve essere attivata la soft proof (prova colore); in Photoshop c’è un
comando apposta per la soft proof, che è una simulazione preventiva dell’aspetto
che avrà l’immagine in stampa; si possono provare diversi intenti di rendering per
vedere quale rende meglio l’immagine; si possono anche tenere aperte due finestre,
una con l’originale e una con la simulazione, e si può correggere l’originale tenendo
l’occhio sulla simulazione.
Infine si stampa, e a questo punto sì che i colori in stampa corrispondono ai colori della
immagine (e non a quelli del monitor, cosa che ha poco senso).2
Concludendo, possiamo sintetizzare dicendo che la gestione del colore pone una serie di
problematiche:
1) le periferiche
2) le caratterizzazioni (dei monitor, delle periferiche)
3) la conversione
4) gamut e intento di rendering
5) di profilo.
2
www.boscarol.com
SITOGRAFIA:
www.boscarol.com
www.photoactivity.com
www.wikipedia.com