
La multimedialità
• Multimedialità: integrare più media sullo
stesso dispositivo
• I media possono essere:
–Suoni
–Immagini ferme
–Immagini in movimento (animazioni, filmati)
–Testi
T ti
–...
• Integrazione: ascoltare un file mp3 mentre si
legge un testo al computer non è multimedialità
• Anche un libro illustrato e la TV sono sistemi
multimediali. Noi parliamo di multimedialità
digitale, gestita da un computer
La multimedialità
Riferimenti: Curtin cap. 10
Versione:
20/03/2012 Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
2
1
La multimedialità
Applicazioni
• Quando abbiamo parlato di
rappresentazione delle informazioni, in
realtà, abbiamo già trattato argomenti
relativi alla multimedialità
• Ampiamente utilizzata nei settori
dell’istruzione
dell
istruzione e dell’intrattenimento
dell intrattenimento (es. il
CD allegato al testo “Informatica di base”)
• Disponibili strumenti semplici da usare per
realizzare presentazioni multimediali
• N.B.: non è necessariamente legata a
Internet (es. multimedialità senza
Internet: cd multimediali)
• Intrattenimento: videogiochi, giochi
educativi
• Addestramento: presentazioni multimediali
che descrivono le funzionalità del software
all’utente
• Istruzione e formazione:
f
programmi per
l’autoapprendimento di argomenti specifici
• Web: presentazioni più interessanti
• Ufficio: migliorare lo scambio di informazioni
tra i reparti
• Basi di dati multimediali
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
3
Le immagini
4
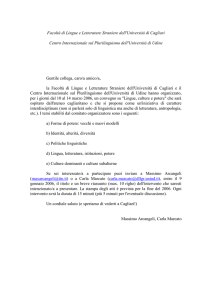
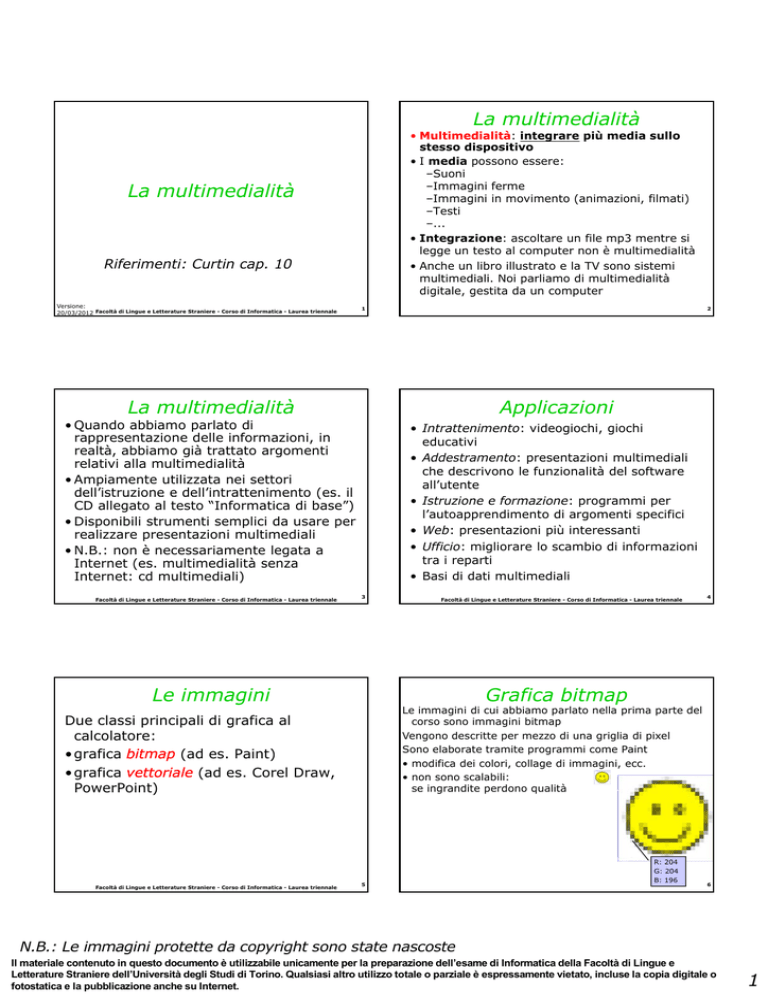
Grafica bitmap
Le immagini di cui abbiamo parlato nella prima parte del
corso sono immagini bitmap
Vengono descritte per mezzo di una griglia di pixel
Sono elaborate tramite programmi come Paint
• modifica dei colori, collage di immagini, ecc.
• non sono scalabili:
se ingrandite perdono qualità
à
Due classi principali di grafica al
calcolatore:
• grafica bitmap (ad es. Paint)
• grafica vettoriale (ad es. Corel Draw,
P
PowerPoint)
P i t)
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
5
R: 204
G: 204
B: 196
6
N.B.: Le immagini protette da copyright sono state nascoste
Il materiale contenuto in questo documento è utilizzabile unicamente per la preparazione dell’esame di Informatica della Facoltà di Lingue e
Letterature Straniere dell’Università degli Studi di Torino. Qualsiasi altro utilizzo totale o parziale è espressamente vietato, incluse la copia digitale o
fotostatica e la pubblicazione anche su Internet.
1
Grafica bitmap
Grafica vettoriale
• La grafica vettoriale, invece, si basa
sul concetto di primitive grafiche:
grafiche
– Linee
– Poligoni
– Ellissi
– Archi
– ...
• Le primitive sono memorizzate con una
descrizione matematica: coordinate
e/o formule matematiche
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
7
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
Grafica vettoriale
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
Grafica vettoriale
10
9
Bitmap vs Vettoriale
Bitmap vs Vettoriale
Vettoriale:
Vettoriale:
• Usata soprattutto per immagini di
sintesi (cioè create con il computer)
• Fondamentale quando bisogna
ridimensionare/ruotare un’immagine:
un immagine:
• controllo accurato delle linee e dei colori
• possibilità di ruotare e ridimensionare
oggetti
• p
possibilità di inserire testo attorno agli
g
oggetti
• ridotta occupazione di spazio se l’immagine
è “semplice”, in quanto si memorizza
l’oggetto, non ciò che produce
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
8
– Loghi, simboli
– CAD (progettazione assistita dal computer)
– Animazioni 3D
–…
11
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
12
N.B.: Le immagini protette da copyright sono state nascoste
Il materiale contenuto in questo documento è utilizzabile unicamente per la preparazione dell’esame di Informatica della Facoltà di Lingue e
Letterature Straniere dell’Università degli Studi di Torino. Qualsiasi altro utilizzo totale o parziale è espressamente vietato, incluse la copia digitale o
fotostatica e la pubblicazione anche su Internet.
2
Bitmap vs Vettoriale
Bitmap vs Vettoriale
Confronto tra ingrandimento di
un’immagine vettoriale e una bitmap
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
Le immagini vettoriali sono poco adatte
per le immagini fotorealistiche
13
Multimedia
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
14
Le immagini in multimedialità
Integrazione di grafica, video, suoni, testo
Profondità
0
-50
-100
-150
Depth
-200
-250
-300
-350
Svariate tecniche ed effetti grafici
• grafica 3D realizzata tramite ombreggiatura
• animazione
• texture mapping: applicazione di una
immagine bitmap su una superficie vettoriale
• ray tracing, radiosity: tecniche per calcolare
luminosità e capacità di riflessione di un
oggetto
• anti-aliasing: riduzione del frastagliamento
dei contorni
• morphing: fusione di immagini
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
15
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
Grafica
Grafica
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
16
17
Facoltà di Lingue e Letterature Straniere - Corso di Informatica - Laurea triennale
18
N.B.: Le immagini protette da copyright sono state nascoste
Il materiale contenuto in questo documento è utilizzabile unicamente per la preparazione dell’esame di Informatica della Facoltà di Lingue e
Letterature Straniere dell’Università degli Studi di Torino. Qualsiasi altro utilizzo totale o parziale è espressamente vietato, incluse la copia digitale o
fotostatica e la pubblicazione anche su Internet.
3