
Tecnologie per il web e lo sviluppo multimediale
Il World Wide Web e (alcuni de)i suoi linguaggi
Luca Pulina
Corso di Laurea in Scienze della Comunicazione
Università degli Studi di Sassari
A.A. 2015/2016
Luca Pulina (UNISS)
Linguaggi WWW
1 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
2 / 102
Linguaggi di markup
Il termine markup deriva dall’ambiente tipografico
I
si usava marcare con annotazioni le parti del testo che andavano
evidenziate o corrette.
La tecnica di composizione di un testo con l’uso di marcatori
richiede una serie di convenzioni.
Un linguaggio di markup descrive i meccanismi di
rappresentazione (strutturali, semantici o presentazionali) del
testo che, utilizzando convenzioni standardizzate sono
utilizzabili su più supporti.
Luca Pulina (UNISS)
Linguaggi WWW
3 / 102
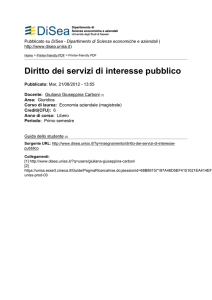
Programmi eseguiti lato server oppure lato client.
Luca Pulina (UNISS)
Linguaggi WWW
4 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
5 / 102
Linguaggio per Pagine Web – I
Gli ipertesti del Web sono scritti usando il linguaggio Hypertext
Markup Language (HTML).
HTML NON è un linguaggio di programmazione!
HTML descrive la disposizione di tutti gli elementi presenti
all’interno di un documento.
È possibile creare meccanismi di comunicazione interattiva
mediante l’uso di HTML opportunamente combinato con
linguaggi di programmazione (Java) o linguaggi di scripting
(PHP).
Luca Pulina (UNISS)
Linguaggi WWW
6 / 102
Linguaggio per Pagine Web – II
HTML utilizza annotazioni per descrivere come sarà visualizzato
il documento sul browser di un client
I
Esempio: La prossima parola è in <b>neretto</b>
Il browser interpreta le annotazioni traducendole in effetti grafici
I
Esempio: La prossima parola è in neretto
Alcuni tool forniscono direttamente l’effetto desiderato senza
dover usare HTML (HTML editor).
Luca Pulina (UNISS)
Linguaggi WWW
7 / 102
Introduzione al linguaggio HTML
HTML è il linguaggio con cui è possibile indicare come i vari elementi
vanno disposti in una pagina Web.
Un documento html non è altro che un file di testo con delle
indicazioni sul colore delle scritte, sulla posizione delle immagini
all’interno della pagina, su come far scorrere il testo, ...
Luca Pulina (UNISS)
Linguaggi WWW
8 / 102
Browser – I
Il Browser un programma che si usa quando si naviga su Web.
Svolge principalmente due compiti:
1
2
Scarica i vari file che si trovano su un computer remoto (il server) e
che fanno riferimento a un certo indirizzo.
Legge i documenti scritti in html, e a seconda delle indicazioni ivi
contenute, visualizza la pagina in un modo, piuttosto che in un altro.
Esempi di browser: Internet Explorer, Netscape Navigator,
Mozilla, Safari, Google Chrome.
Luca Pulina (UNISS)
Linguaggi WWW
9 / 102
Browser – II
I file scaricati dal web vengono memorizzati in una particolare
cartella del computer che prende il nome di cache.
La visualizzazione di un file html da parte del browser prende il
nome di rendering della pagina.
I
Il motore di rendering è quella sezione del browser che si occupa di
mostrare sul video la pagina.
Il compito dell’ HTML è spiegare al browser come i vari file
relativi al documento in esame devono essere disposti all’interno
della pagina che stiamo visualizzando.
In qualsiasi momento è possibile visualizzare il codice HTML delle
pagine che stiamo visitando.
I
Utilizzando il tasto destro del mouse e scegliere la voce “View Page
Source”.
Luca Pulina (UNISS)
Linguaggi WWW
10 / 102
HTML
HTML è l’acronimo di Hypertext Markup Language (“Linguaggio di
contrassegno per gli Ipertesti”) e non è un linguaggio di
programmazione.
I
I
L’HTML non ha costrutti sintattici che consentono di prendere delle
decisioni.
Con l’HTML non è possibile compiere delle iterazioni.
HTML è un linguaggio di contrassegno (o “di marcatura”), che
permette di indicare come disporre gli elementi all’interno di una
pagina.
I
Le indicazioni vengono date attraverso degli appositi marcatori,
detti tag.
HTML non presuppone la logica ferrea dei linguaggi di
programmazione:
I
I
Se vi dimenticate di chiudere un tag, non verranno prodotti dei
messaggi di errore.
Se non rispettate la sintassi non otterrete la visualizzazione della
pagina che desiderate.
Luca Pulina (UNISS)
Linguaggi WWW
11 / 102
W3C
Il World Wide Web Consortium (W3C) è l’organizzazione che si
occupa di standardizzare la sintassi del linguaggio HTML.
Approfondimenti, curiosità ed esercizi:
I
I
http://www.w3.org
In particolare, http://www.w3.org/standards/webdesign
Luca Pulina (UNISS)
Linguaggi WWW
12 / 102
HTML – Per iniziare...
Per iniziare a scrivere pagine web abbiamo bisogno di:
Un browser per visualizzare le pagine;
Un editor per scrivere il codice HTML:
I
I
Testuale: blocco note di Windows, gedit di Ubuntu.
Visuale: bluefish (http://bluefish.openoffice.nl), sia per
Windows che per Ubuntu.
Aprire il blocco note e salvare il file in qualche cartella del
computer. Il file dovrà avere estensione “html”, ad esempio
pippo.html.
Luca Pulina (UNISS)
Linguaggi WWW
13 / 102
Una prima pagina HTML – I
Per prima cosa inseriamo una riga che indica che stiamo
utilizzando le specifiche del W3C:
<!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01
Transitional//EN”>
Apriamo il nostro primo tag: indica che quanto è compreso tra
apertura e chiusura è in codice HTML:
<!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01
Transitional//EN”>
<html>
... altri tag ...
</html>
Luca Pulina (UNISS)
Linguaggi WWW
14 / 102
Una prima pagina HTML – II
Un documento HTML è normalmente diviso in due sezioni:
1
Testa (<head>): contiene informazioni su come il documento
deve essere letto e interpretato. Contiene informazioni relative a
I
I
I
I
I
I
2
i meta-tag (a beneficio dei motori di ricerca)
gli script (ad es. JavaScript)
i fogli di stile (CSS).
...
Esempio 1:
<meta http-equiv=”Content-Type” content=”text/html;
charset=iso-8859-1”>
indica al browser che deve caricare il set di caratteri occidentale (e
non ad esempio, il set di caratteri giapponese).
Esempio 2:
<title> Nome del sito </title>
Il titolo della pagina e compare in alto sulla barra del browser.
Corpo (<body>): racchiude il contenuto vero e proprio del
documento.
Luca Pulina (UNISS)
Linguaggi WWW
15 / 102
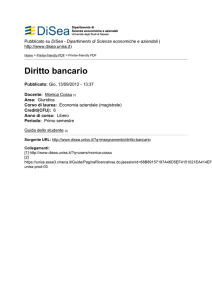
HTML – Struttura di una pagina
Luca Pulina (UNISS)
Linguaggi WWW
16 / 102
HTML – Esempietto
Pagina web racchiusa nel comando: < HTML > .... < /HTML >
Intestazione: < HEAD > ... < /HEAD >
Corpo pagina: < BODY > ... < /BODY >
< P >: inizia un paragrafo
< BR >: fine linea
< B > ... < /B >: testo in bold
< I > ... < /I >: testo in italico
Luca Pulina (UNISS)
Linguaggi WWW
17 / 102
Sorgente pagina web
<HTML>
<BODY>
<b>Luca Pulina</b><br>
Assistant Professor <br>
Universit&agrave di Sassari<br>
<IMG SRC=’luca.jpg’><br>
<a href=’http://www.mind-lab.it/ luca/CV.pdf’><i>Curriculum
Vitae</i></a>
</BODY>
</HTML>
Luca Pulina (UNISS)
Linguaggi WWW
18 / 102
Pagina visualizzata su browser
Luca Pulina (UNISS)
Linguaggi WWW
19 / 102
Tag – I
HTML è un linguaggio di marcatura ⇒ all’interno di ogni pagina
HTML sono presenti una serie di tag a cui viene affidata la
visualizzazione della pagina.
I tag hanno differenti nomi a seconda della loro funzione.
I tag vanno inseriti tra parentesi angolari (<TAG>)
La chiusura del tag viene indicata con il simbolo “/” (</TAG>).
Il testo al quale vogliamo venga applicato il comando definito dal
tag va inserito tra l’apertura e la chiusura del tag stesso
<TAG [eventuali attributi]> contenuto </TAG>
Luca Pulina (UNISS)
Linguaggi WWW
20 / 102
Esempio
Comando permette di disporre il contenuto “nel mezzo del
cammin di nostra vita” giustificato a destra:
<P align=”right”> nel mezzo del cammin di nostra vita </P>
In questo esempio è presente un solo attributo con la sintassi
attributo=”valore”
Luca Pulina (UNISS)
Linguaggi WWW
21 / 102
Tag – II
Alcuni particolari tag non hanno contenuto e non hanno neanche
chiusura.
Sintassi: <TAG [attributi]>
Questo tipo di tag viene detto “empty” (vuoto).
I
Un esempio è il tag di immagine:
<IMG widht=”20” height=”20” src=”miaImmagine.gif”>
Luca Pulina (UNISS)
Linguaggi WWW
22 / 102
Tag – III
I tag possono essere annidati l’uno dentro l’altro:
<TAG1 [attributi]>
contenuto_1
<TAG2>
contenuto_2
</TAG2>
</TAG1>
L’annidamento permette di attribuire formattazioni successive al
testo che stiamo inserendo.
Luca Pulina (UNISS)
Linguaggi WWW
23 / 102
Tag – IV
È buona norma utilizzare la tabulazione per far rientrare il testo
ogni volta che ci troviamo in presenza di un annidamento.
I
Apertura e chiusura di uno stesso tag si trovano allo stesso livello.
Con l’indentazione il codice HTML risulta più leggibile. Si
confronti ad esempio il codice:
<P align=”right”> testo 1 <P align=”left”> testo 2 </P> </P>
con il codice:
<P align=”right”>
testo 1
<P align=”left”>
testo 2
</P>
</P>
Luca Pulina (UNISS)
Linguaggi WWW
24 / 102
Tag – V
Altra buona pratica per rendere il codice HTML più leggibile:
inserire dei “commenti” nei punti più significativi.
Sintassi: <!– questo è un commento –>
Luca Pulina (UNISS)
Linguaggi WWW
25 / 102
Stringhe e caratteri
L’HTML è case unsensitive: è indifferente scrivere i tag in
maiuscolo o in minuscolo.
I
Per esempio, i comandi:
<P ALIGN=”RIGHT”>
<p align=”right”>
vengono interpretati dal browser allo stesso modo.
Luca Pulina (UNISS)
Linguaggi WWW
26 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
27 / 102
Cascading Style Sheets (Fogli di stile a cascata, CSS)
È uno standard che consente di disaccoppiare la struttura dallo
stile del documento.
I
In questo modo è possibile modificare la presentazione della
pagina html a prescindere dal contenuto.
I comandi di stile riguardano i diversi marcatori di HTML.
I
Ad esempio, posizionamento, dimensione, colore e stile del testo
applicato a titoli, paragrafi ecc.
Luca Pulina (UNISS)
Linguaggi WWW
28 / 102
Modalità di utilizzo
Tre modalità:
1
In linea
2
Incorporati
3
Esterni
Luca Pulina (UNISS)
Linguaggi WWW
29 / 102
Modalità di utilizzo – Esempio 1
Luca Pulina (UNISS)
Linguaggi WWW
30 / 102
Modalità di utilizzo – Esempio 2
Luca Pulina (UNISS)
Linguaggi WWW
31 / 102
Modalità di utilizzo – Esempio 3
Luca Pulina (UNISS)
Linguaggi WWW
32 / 102
Modalità di utilizzo “esterna”
Fortemente raccomandata...
I
... soprattutto quando il foglio stile deve essere applicato a più
pagine web o a un intero sito.
Le regole CSS sono incluse in un file (con estensione .css).
Il file viene associato a un documento HTML attraverso il tag
<link> inserito nell’elemento <head> della pagina.
Luca Pulina (UNISS)
Linguaggi WWW
33 / 102
Il tag <link>
Permette di richiamare documenti di diverso tipo (non solo CSS).
Quando è utilizzato per richiamare CSS, vanno associati i seguenti
attributi:
href specifica l’URL (relativo o assoluto) del foglio stile.
type, con valore “text/css” , specifica il tipo di documento che
<link> richiama (qui un foglio stile).
media specifica il tipo di periferica a cui sono destinate le regole
del foglio stile, ad esempio:
I
I
I
I
screen: monitor di un computer
print: stampante
handheld: dispositivi palmari come telefoni cellulari
braille: dispositivi con risposta tattile di tipo braille
rel: relazione col documento del link (in questo caso, il documento
è uno stylesheet).
Luca Pulina (UNISS)
Linguaggi WWW
34 / 102
Il tag <link> – Esempio di utilizzo
<head>
<link href=”stile.css” type=”text/css” media=”screen” rel=”stylesheet” >
</head>
Questa istruzione
Richiama in una pagina HTML il foglio di stile stile.css.
Il CSS sarà applicato al documento quando questo sarà
visualizzato sul monitor di un dispositivo.
Ogni modifica al CSS avrà effetto su tutte le pagine HTML che
contengono questa istruzione <link>
I
Riduzione dei tempi di gestione e sviluppo del sito!
Luca Pulina (UNISS)
Linguaggi WWW
35 / 102
Regole CSS
La sintassi di una regola CSS è la seguente:
selettore { proprietà: valori; }
selettore indica l’elemento (o gli elementi) HTML su cui è
applicata la regola.
proprietà indica l’aspetto stilistico su cui si vuole intervenire.
valori indica uno o più valori attribuiti alle proprietà.
Luca Pulina (UNISS)
Linguaggi WWW
36 / 102
Esempio guida
Pagina web di test: esempio1_css.html
Codice HTML contenente tre blocchi ( <div> )
I blocchi sono distinti dal valore dell’attributo id
I paragrafi ( <p> ) sono connotati da un attributo class
In assenza del CSS, la pagina HTML è interpretata dal browser con le
impostazioni di default.
RIFERIMENTO:
http://www.w3schools.com/cssref/default.asp
Luca Pulina (UNISS)
Linguaggi WWW
37 / 102
Regole CSS – Esempio (esempio1.css)
Applichiamo la regola
body { font-family: Arial; }
Il selettore indica che questa regola deve operare sull’elemento
<body>
I
...e a cascata, per via dell’ereditarietà, su tutto il suo contenuto.
La proprietà font-family consente di specificare il font
Il valore di font-family è Arial
Risultato
Tutto il contenuto del documento HTML è presentato con il font Arial.
Luca Pulina (UNISS)
Linguaggi WWW
38 / 102
CSS – Selettori
La sintassi dei selettori prevede l’indicazione del nome dell’elemento
HTML (senza i simboli di maggiore e minore!).
Esempio: le regole
h1 { proprietà: valori; }
div { proprietà: valori; }
p { proprietà: valori; }
si applicano a tutti gli elementi <h1> , <div> e <p> .
Luca Pulina (UNISS)
Linguaggi WWW
39 / 102
CSS – Selettori
La sintassi dei selettori prevede l’indicazione del nome dell’elemento
HTML (senza i simboli di maggiore e minore!).
Esempio: le regole
h1 { proprietà: valori; }
div { proprietà: valori; }
p { proprietà: valori; }
si applicano a tutti gli elementi <h1> , <div> e <p> .
Nota bene:
È possibile scrivere una regola comune a più elementi,
esplicitando un elenco di selettori separati da virgola:
I
h1, div, p { proprietà: valori; }
Il simbolo asterisco ( ∗ ) può essere utilizzato come selettore
universale
I
I
∗ { proprietà: valori; }
Usato per applicare una regola a tutti gli elementi di una pagina.
Luca Pulina (UNISS)
Linguaggi WWW
39 / 102
CSS – Selettori
I selettori possono utilizzare gli attributi HTML id e class, dove
id permette di identificare un singolo elemento
class permette di identificare una classe di elementi
In questo modo è possibile scrivere regole che utilizzano selettori in
grado di operare direttamente sulle classi o gli identificatori coinvolti.
Luca Pulina (UNISS)
Linguaggi WWW
40 / 102
CSS – Selettori
Selettore di classe: Espresso attraverso il valore dell’attributo class
preceduto da un punto ( . )
.nome_classe { proprietà: valori; }
Questa regola opera su tutti gli elementi a cui è associato un
attributo class con valore nome_classe .
Luca Pulina (UNISS)
Linguaggi WWW
41 / 102
CSS – Selettori
Selettore di classe: Espresso attraverso il valore dell’attributo class
preceduto da un punto ( . )
.nome_classe { proprietà: valori; }
Questa regola opera su tutti gli elementi a cui è associato un
attributo class con valore nome_classe .
Selettore di identificatore: espresso attraverso il valore dell’attributo
id preceduto dal simbolo cancelletto ( # )
#nome_id1 { proprietà: valori; }
#nome_id2 { proprietà: valori; }
#nome_id3 { proprietà: valori; }
Queste regole operano rispettivamente sugli elementi a cui è
associato un attributo id con valore nome_id1, nome_id2 e nome_id3.
Luca Pulina (UNISS)
Linguaggi WWW
41 / 102
CSS – Esempi di selettori
p.nome_classe { proprietà: valori; }
Ha effetto solo sugli elementi <p> a cui è associato un attributo class
con valore nome_classe.
Luca Pulina (UNISS)
Linguaggi WWW
42 / 102
CSS – Esempi di selettori
p.nome_classe { proprietà: valori; }
Ha effetto solo sugli elementi <p> a cui è associato un attributo class
con valore nome_classe.
div#nome_id1 { proprietà: valori; }
Opera sull’elemento <div> a cui è associato un attributo id con valore
nome_id1.
Luca Pulina (UNISS)
Linguaggi WWW
42 / 102
Ancora sui selettori....
È possibile scrivere selettori anche in riferimento alle relazioni di
“parentela” degli elementi HTML:
Due o più selettori separati da uno spazio (a dx il “figlio” e a sx il
“padre”)
body #nome_id1 .nome_classe { proprietà: valori; }
Luca Pulina (UNISS)
Linguaggi WWW
43 / 102
Ancora sui selettori....
È possibile scrivere selettori anche in riferimento alle relazioni di
“parentela” degli elementi HTML:
Due o più selettori separati da uno spazio (a dx il “figlio” e a sx il
“padre”)
body #nome_id1 .nome_classe { proprietà: valori; }
La regola opera solo sugli elementi a cui è associato un attributo
class con valore nome_classe;
Questi devono essere contenuti all’interno di un elemento a cui è
associato un attributo id con valore nome_id1;
Il tutto è a sua volta contenuto in un elemento <body>.
Luca Pulina (UNISS)
Linguaggi WWW
43 / 102
Ancora sui selettori – Esempio
body #blocco1 .testo {
font-style: italic;
font-weight: bold;
}
Attraverso le proprietà font-style (con valore italic) e font-weight (con
valore bold) il solo testo del primo paragrafo viene presentato in
corsivo e grassetto.
Luca Pulina (UNISS)
Linguaggi WWW
44 / 102
Ancora sui selettori – Esempio
body #blocco1 .testo {
font-style: italic;
font-weight: bold;
}
Attraverso le proprietà font-style (con valore italic) e font-weight (con
valore bold) il solo testo del primo paragrafo viene presentato in
corsivo e grassetto.
Vedere esempio2.css
Luca Pulina (UNISS)
Linguaggi WWW
44 / 102
CSS – Valori delle proprietà
Numeri. Sono ammessi numeri interi (1, 2, 3, ...) e decimali con la
parte decimale separata da un punto (ad esempio 1.5, 11.15, ...).
Luca Pulina (UNISS)
Linguaggi WWW
45 / 102
CSS – Valori delle proprietà
Numeri. Sono ammessi numeri interi (1, 2, 3, ...) e decimali con la
parte decimale separata da un punto (ad esempio 1.5, 11.15, ...).
Lunghezze. Si tratta di numeri (interi o decimali, positivi o
negativi) a cui è associata una unità di misura
I
I
Tra il numero e l’unità di misura NON devono essere presenti spazi.
Le unità di misura possono essere assolute o relative (permettono
di esprimere una dimensione in relazione a un riferimento).
Luca Pulina (UNISS)
Linguaggi WWW
45 / 102
CSS – Valori delle proprietà
Numeri. Sono ammessi numeri interi (1, 2, 3, ...) e decimali con la
parte decimale separata da un punto (ad esempio 1.5, 11.15, ...).
Lunghezze. Si tratta di numeri (interi o decimali, positivi o
negativi) a cui è associata una unità di misura
I
I
I
Tra il numero e l’unità di misura NON devono essere presenti spazi.
Le unità di misura possono essere assolute o relative (permettono
di esprimere una dimensione in relazione a un riferimento).
Assolute: cm, mm, pollici (in, 1 in è circa 2.54 cm), punti (pt, 1 pt =
1/72 in).
Luca Pulina (UNISS)
Linguaggi WWW
45 / 102
CSS – Valori delle proprietà
Numeri. Sono ammessi numeri interi (1, 2, 3, ...) e decimali con la
parte decimale separata da un punto (ad esempio 1.5, 11.15, ...).
Lunghezze. Si tratta di numeri (interi o decimali, positivi o
negativi) a cui è associata una unità di misura
I
I
I
I
Tra il numero e l’unità di misura NON devono essere presenti spazi.
Le unità di misura possono essere assolute o relative (permettono
di esprimere una dimensione in relazione a un riferimento).
Assolute: cm, mm, pollici (in, 1 in è circa 2.54 cm), punti (pt, 1 pt =
1/72 in).
Relative : em (lavorano prendendo come riferimento la dimensione
del carattere puntato dal selettore, per esempio 2em indica una
lunghezza pari a due volte la dimensionedel carattere in uso
nell’elemento selezionato), pixel (px, relativi a risoluzione e
dimensione del monitor), %.
Luca Pulina (UNISS)
Linguaggi WWW
45 / 102
CSS – Valori delle proprietà
Numeri. Sono ammessi numeri interi (1, 2, 3, ...) e decimali con la
parte decimale separata da un punto (ad esempio 1.5, 11.15, ...).
Lunghezze. Si tratta di numeri (interi o decimali, positivi o
negativi) a cui è associata una unità di misura
I
I
I
I
Tra il numero e l’unità di misura NON devono essere presenti spazi.
Le unità di misura possono essere assolute o relative (permettono
di esprimere una dimensione in relazione a un riferimento).
Assolute: cm, mm, pollici (in, 1 in è circa 2.54 cm), punti (pt, 1 pt =
1/72 in).
Relative : em (lavorano prendendo come riferimento la dimensione
del carattere puntato dal selettore, per esempio 2em indica una
lunghezza pari a due volte la dimensionedel carattere in uso
nell’elemento selezionato), pixel (px, relativi a risoluzione e
dimensione del monitor), %.
Meglio usare unità di misura relative! Il contenuto si adatta con
maggiore facilità a dispositivi diversi.
Luca Pulina (UNISS)
Linguaggi WWW
45 / 102
CSS – Valori delle proprietà
Colori. Usati per definire il colore di testi, sfondi, bordi, ecc.;
Esprimibile in vari modi:
I
I
I
Parole chiave col nome inglese dei principali colori (red, black,
green, blue,...)
Modalità RGB in valore esadecimale (come in HTML)
Modalità RGB con opportuno operatore che accetta valori da 0 a
255: rgb(R,G,B)
Luca Pulina (UNISS)
Linguaggi WWW
46 / 102
CSS – Valori delle proprietà
Colori. Usati per definire il colore di testi, sfondi, bordi, ecc.;
Esprimibile in vari modi:
I
I
I
Parole chiave col nome inglese dei principali colori (red, black,
green, blue,...)
Modalità RGB in valore esadecimale (come in HTML)
Modalità RGB con opportuno operatore che accetta valori da 0 a
255: rgb(R,G,B)
Parole chiave. Non sono utilizzate solo per i colori ma anche, ad
esempio, per i tipi di font (come “Arial”). Incontreremo altre parole
chiave più avanti, affrontando le singole proprietà.
Luca Pulina (UNISS)
Linguaggi WWW
46 / 102
CSS – Valori delle proprietà
Colori. Usati per definire il colore di testi, sfondi, bordi, ecc.;
Esprimibile in vari modi:
I
I
I
Parole chiave col nome inglese dei principali colori (red, black,
green, blue,...)
Modalità RGB in valore esadecimale (come in HTML)
Modalità RGB con opportuno operatore che accetta valori da 0 a
255: rgb(R,G,B)
Parole chiave. Non sono utilizzate solo per i colori ma anche, ad
esempio, per i tipi di font (come “Arial”). Incontreremo altre parole
chiave più avanti, affrontando le singole proprietà.
URL. Tipologia di valori usata per richiamare risorse esterne al file
CSS (ad es., immagini)
I
I
Si può utilizzare un URL relativo o assoluto
Sintassi: url(../path_relativo) oppure url(http://URL_assoluto)
Luca Pulina (UNISS)
Linguaggi WWW
46 / 102
Proprietà – Testo
È possibile intervenire su molte qualità dei testi variandone l’aspetto
(tipo di font, peso, decorazione, allineamento, dimensione, colore).
Luca Pulina (UNISS)
Linguaggi WWW
47 / 102
Proprietà – Testo
È possibile intervenire su molte qualità dei testi variandone l’aspetto
(tipo di font, peso, decorazione, allineamento, dimensione, colore).
Proprietà rilevanti relative al testo:
font-family: permette di definire il tipo di carattere.
I
I
I
Valore: il nome del font (Arial, Times New Roman, ...)
Se un font ha un nome composto da più parole (come Times New
Roman), è preferibile scriverlo comprendendolo tra apici.
La tipologia di font disponibile varia a seconda del sistema.
Luca Pulina (UNISS)
Linguaggi WWW
47 / 102
Proprietà – Testo
È possibile intervenire su molte qualità dei testi variandone l’aspetto
(tipo di font, peso, decorazione, allineamento, dimensione, colore).
Proprietà rilevanti relative al testo:
font-family: permette di definire il tipo di carattere.
I
I
I
Valore: il nome del font (Arial, Times New Roman, ...)
Se un font ha un nome composto da più parole (come Times New
Roman), è preferibile scriverlo comprendendolo tra apici.
La tipologia di font disponibile varia a seconda del sistema.
font-style: definisce la presentazione del font (ad esempio, italic
(per il corsivo) e normal (senza effetti)).
Luca Pulina (UNISS)
Linguaggi WWW
47 / 102
Proprietà – Testo
È possibile intervenire su molte qualità dei testi variandone l’aspetto
(tipo di font, peso, decorazione, allineamento, dimensione, colore).
Proprietà rilevanti relative al testo:
font-family: permette di definire il tipo di carattere.
I
I
I
Valore: il nome del font (Arial, Times New Roman, ...)
Se un font ha un nome composto da più parole (come Times New
Roman), è preferibile scriverlo comprendendolo tra apici.
La tipologia di font disponibile varia a seconda del sistema.
font-style: definisce la presentazione del font (ad esempio, italic
(per il corsivo) e normal (senza effetti)).
font-weight: peso del font (ad esempio, bold per il corsivo).
Luca Pulina (UNISS)
Linguaggi WWW
47 / 102
Proprietà – Testo
È possibile intervenire su molte qualità dei testi variandone l’aspetto
(tipo di font, peso, decorazione, allineamento, dimensione, colore).
Proprietà rilevanti relative al testo:
font-family: permette di definire il tipo di carattere.
I
I
I
Valore: il nome del font (Arial, Times New Roman, ...)
Se un font ha un nome composto da più parole (come Times New
Roman), è preferibile scriverlo comprendendolo tra apici.
La tipologia di font disponibile varia a seconda del sistema.
font-style: definisce la presentazione del font (ad esempio, italic
(per il corsivo) e normal (senza effetti)).
font-weight: peso del font (ad esempio, bold per il corsivo).
font-size: permette di definire la dimensione del font.
Luca Pulina (UNISS)
Linguaggi WWW
47 / 102
Proprietà – Testo
color: definisce il colore del testo.
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Testo
color: definisce il colore del testo.
text-align: allineamento del testo
I
allineato a sinistra, a destra, centrato o giustificato. I valori relativi
sono le quattro parole chiave left , right, center e justify.
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Testo
color: definisce il colore del testo.
text-align: allineamento del testo
I
allineato a sinistra, a destra, centrato o giustificato. I valori relativi
sono le quattro parole chiave left , right, center e justify.
text-indent: indentazione (rientro della prima riga di un blocco di
testo); Valori utilizzabili: lunghezze (preferibilmente relative e
percentuali).
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Testo
color: definisce il colore del testo.
text-align: allineamento del testo
I
allineato a sinistra, a destra, centrato o giustificato. I valori relativi
sono le quattro parole chiave left , right, center e justify.
text-indent: indentazione (rientro della prima riga di un blocco di
testo); Valori utilizzabili: lunghezze (preferibilmente relative e
percentuali).
text-decoration: tipo di decorazione da applicare al testo. Valori
ammessi: none (nessuna decorazione), underline, overline,
linethrough.
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Testo
color: definisce il colore del testo.
text-align: allineamento del testo
I
allineato a sinistra, a destra, centrato o giustificato. I valori relativi
sono le quattro parole chiave left , right, center e justify.
text-indent: indentazione (rientro della prima riga di un blocco di
testo); Valori utilizzabili: lunghezze (preferibilmente relative e
percentuali).
text-decoration: tipo di decorazione da applicare al testo. Valori
ammessi: none (nessuna decorazione), underline, overline,
linethrough.
text-transform: permette di definire il case (maiuscolo o
miniscolo) del testo. Valori ammessi:
I
I
I
I
none (nessuna impostazione)
capitalize: la prima lettera di ogni parola viene portata in maiuscolo
lowercase: tutto il testo viene portato in minuscolo
uppercase: tutto il testo viene portato in maiuscolo
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Testo
color: definisce il colore del testo.
text-align: allineamento del testo
I
allineato a sinistra, a destra, centrato o giustificato. I valori relativi
sono le quattro parole chiave left , right, center e justify.
text-indent: indentazione (rientro della prima riga di un blocco di
testo); Valori utilizzabili: lunghezze (preferibilmente relative e
percentuali).
text-decoration: tipo di decorazione da applicare al testo. Valori
ammessi: none (nessuna decorazione), underline, overline,
linethrough.
text-transform: permette di definire il case (maiuscolo o
miniscolo) del testo. Valori ammessi:
I
I
I
I
none (nessuna impostazione)
capitalize: la prima lettera di ogni parola viene portata in maiuscolo
lowercase: tutto il testo viene portato in minuscolo
uppercase: tutto il testo viene portato in maiuscolo
Vedere esempio3.css
Luca Pulina (UNISS)
Linguaggi WWW
48 / 102
Proprietà – Tipo degli elementi
È possibile variare il tipo di elemento utilizzando la proprietà
display.
Questa proprietà supporta quattro valori:
1
2
3
block: trasforma un elemento in un elemento di blocco.
inline: trasforma un elemento in un elemento in linea.
list-item: trasforma un elemento in un elemento di lista, o meglio in
un blocco preceduto da un marcatore grafico tipico degli elenchi
F
4
per esempio, il bullet, il comune “pallino” che si incontra negli elenchi
non ordinati.
none: rende un elemento invisibile.
Vedere esempio4.css
Luca Pulina (UNISS)
Linguaggi WWW
49 / 102
Perchè dovrei variare il tipo di elemento?
Esempio: Potrebbe essere utile nascondere dei paragrafi quando il
documento viene visualizzato su un dispositivo mobile
Un cellulare è dotato di uno schermo piccolo e quindi non adatto
alla lettura di testi troppo lunghi.
Creazione di una versione ridotta di una pagina dedicata a chi
accede al Web non comodamente seduto davanti al computer ma
con in mano un telefono.
I motivi possono essere diversi e tutti hanno a che fare con scelte di
comunicazione.
Luca Pulina (UNISS)
Linguaggi WWW
50 / 102
Proprietà – Box model
Le proprietà che seguono si applicano solo agli elementi di
blocco
I
Ne gestiscono le dimensioni consentono la gestione per quanto
riguarda le dimensioni.
Luca Pulina (UNISS)
Linguaggi WWW
51 / 102
Proprietà – Box model
Le proprietà che seguono si applicano solo agli elementi di
blocco
I
Ne gestiscono le dimensioni consentono la gestione per quanto
riguarda le dimensioni.
Ogni blocco è definibile per
I
I
I
I
altezza e larghezza
bordo
padding (distanza tra contenuto e bordo)
margine (distanza tra il bordo e gli altri elementi della pagina)
Luca Pulina (UNISS)
Linguaggi WWW
51 / 102
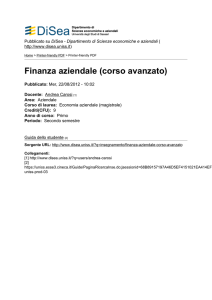
Proprietà – Box model
Luca Pulina (UNISS)
Linguaggi WWW
52 / 102
Proprietà – Box model
Un elemento di blocco si compone di
Un’area dei contenuti veri e propri (definibile in altezza e
larghezza);
padding, cioè un’area (vuota) circostante l’area dei contenuti e
che termina in prossimità del bordo;
un bordo;
un margine, cioè un’area (vuota) circostante il bordo, al di fuori
della quale trovano spazio gli altri elementi della pagina.
La reale dimensione di un elemento di blocco è data dalla somma di
tutte queste caratteristiche (non dalla dimensione della sola area dei
contenuti!)
Luca Pulina (UNISS)
Linguaggi WWW
53 / 102
Proprietà – Dimensioni dei blocchi
width: Permette di definire la larghezza dell’area dei contenuti.
I
I
I valori ammessi sono lunghezze relative, assolute e percentuali.
Se non viene specificato, il contenuto dell’elemento può espandersi
orizzontalmente per tutta l’area che l’elemento genitore riserva ai
contenuti dei suoi elementi figli.
Luca Pulina (UNISS)
Linguaggi WWW
54 / 102
Proprietà – Dimensioni dei blocchi
width: Permette di definire la larghezza dell’area dei contenuti.
I
I
I valori ammessi sono lunghezze relative, assolute e percentuali.
Se non viene specificato, il contenuto dell’elemento può espandersi
orizzontalmente per tutta l’area che l’elemento genitore riserva ai
contenuti dei suoi elementi figli.
Occhio ai browser!
Lasciano espandere i contenuti per tutta l’ampiezza della finestra.
Questo equivale in pratica a un valore di 100% per la proprietà
width di tutti gli elementi!
Luca Pulina (UNISS)
Linguaggi WWW
54 / 102
Proprietà – Dimensioni dei blocchi
height: permette di definire la altezza dell’area dei contenuti.
I
I
I valori ammessi sono lunghezze relative assolute e percentuali.
Se non viene specificato, l’altezza dell’elemento è quella minima
necessaria per mostrarne il contenuto.
Luca Pulina (UNISS)
Linguaggi WWW
55 / 102
Proprietà – Dimensioni dei blocchi
padding: permette di definire la dimensione del padding.
I
I
I valori ammessi sono lunghezze relative o assolute, e percentuali.
È possibile specificare da uno a quattro valori:
1
2
3
4
Se viene specificato un solo valore, questo si applica a tutti e
quattro i padding (superiore, destro, inferiore, sinistro).
Nel caso di due valori, il primo si applica ai padding superiore e
inferiore, il secondo ai padding destro e sinistro.
Nel caso di tre valori, il primo si applica al padding superiore, il
secondo ai padding destro e sinistro, il terzo al padding inferiore.
Nel caso di quattro valori, essi si applicano in senso orario, col
primo al padding superiore.
Luca Pulina (UNISS)
Linguaggi WWW
56 / 102
Proprietà – Dimensioni dei blocchi
padding: permette di definire la dimensione del padding.
I
I
I valori ammessi sono lunghezze relative o assolute, e percentuali.
È possibile specificare da uno a quattro valori:
1
2
3
4
Se viene specificato un solo valore, questo si applica a tutti e
quattro i padding (superiore, destro, inferiore, sinistro).
Nel caso di due valori, il primo si applica ai padding superiore e
inferiore, il secondo ai padding destro e sinistro.
Nel caso di tre valori, il primo si applica al padding superiore, il
secondo ai padding destro e sinistro, il terzo al padding inferiore.
Nel caso di quattro valori, essi si applicano in senso orario, col
primo al padding superiore.
Nota bene
Molte proprietà del box model condividono la modalità di applicazione
di più valori appena vista per la proprietà padding.
Luca Pulina (UNISS)
Linguaggi WWW
56 / 102
Proprietà – Dimensioni dei blocchi
border: permette di specificare lo spessore, lo stile e il colore del
bordo. Ognuna di queste qualità necessita uno specifico valore.
I
I
Lo spessore ammette valori espressi come lunghezze.
Lo stile viene invece controllato attraverso parole chiave:
F
F
I
solid (riga continua), dotted (riga punteggiata), dashed (riga
tratteggiata) e none (nessun bordo, valore di default);
double (due linee continue), groove (effetto “scavato”), ridge (effetto
“sbalzato”), inset (effetto bassorilievo) e outset (effetto altorilievo).
Il colore viene quindi definito come visto prima.
Luca Pulina (UNISS)
Linguaggi WWW
57 / 102
Proprietà – Dimensioni dei blocchi
border: permette di specificare lo spessore, lo stile e il colore del
bordo. Ognuna di queste qualità necessita uno specifico valore.
I
I
Lo spessore ammette valori espressi come lunghezze.
Lo stile viene invece controllato attraverso parole chiave:
F
F
I
solid (riga continua), dotted (riga punteggiata), dashed (riga
tratteggiata) e none (nessun bordo, valore di default);
double (due linee continue), groove (effetto “scavato”), ridge (effetto
“sbalzato”), inset (effetto bassorilievo) e outset (effetto altorilievo).
Il colore viene quindi definito come visto prima.
margin: permette di definire la dimensione del margine.
I
I
I valori ammessi sono lunghezze relative, assolute e percentuali.
È possibile specificare da uno a quattro valori in maniera analoga
alla proprietà padding.
Luca Pulina (UNISS)
Linguaggi WWW
57 / 102
Proprietà – Sfondi
Browser: configurazione di default
I contenuti testuali sono presentati in nero su uno sfondo bianco.
Alcune proprietà permettono di definire CSS con sfondi
alternativi, aventi diversi colori e immagini.
Luca Pulina (UNISS)
Linguaggi WWW
58 / 102
Proprietà – Sfondi
background-color: permette di definire il colore di sfondo di un
elemento.
I
Il valori ammessi sono le parole chiave per i colori o le componenti
RGB.
Luca Pulina (UNISS)
Linguaggi WWW
59 / 102
Proprietà – Sfondi
background-color: permette di definire il colore di sfondo di un
elemento.
I
Il valori ammessi sono le parole chiave per i colori o le componenti
RGB.
background-image: permette di applicare allo sfondo
un’immagine.
I
Il valore ammesso è in questo caso un URL.
Luca Pulina (UNISS)
Linguaggi WWW
59 / 102
Proprietà – Sfondi
background-color: permette di definire il colore di sfondo di un
elemento.
I
Il valori ammessi sono le parole chiave per i colori o le componenti
RGB.
background-image: permette di applicare allo sfondo
un’immagine.
I
Il valore ammesso è in questo caso un URL.
background-repeat: permette di controllare la ripetizione
verticale e orizzontale dell’immagine.
I
I
“Di default”, l’immagine è collocata una prima volta nell’angolo
superiore sinistro dell’elemento e quindi ripetuta orizzontalmente e
verticalmente fino a saturare tutta l’area.
I valori ammessi sono
F
F
F
repeat-y: l’immagine è ripetuta solo verticalmente
repeat-x: l’immagine è ripetuta solo orizzontalmente
no-repeat: l’immagine è inserita una sola volta
Luca Pulina (UNISS)
Linguaggi WWW
59 / 102
Proprietà – Sfondi
background-position: permette di definire il posizionamento
iniziale dell’immagine.
I
Valori ammessi:
F
F
F
I
I
Lunghezze (relative o assolute) e percentuali
Le parole chiave left, center e right per l’asse orizzontale
Le parole chiave top, center e bottom per l’asse verticale.
Questa proprietà ammette due valori contemporaneamente, il
primo per l’asse orizzontale, il secondo per il verticale.
Esempio: background-position : right bottom indica che
l’immagine deve essere collocata sullo sfondo nell’angolo inferiore
destro del blocco.
Luca Pulina (UNISS)
Linguaggi WWW
60 / 102
Proprietà – Sfondi
background-attachment: permette di definire il comportamento
dell’immagine in base ai contenuti e alla finestra del browser.
Valori ammessi:
I
Parole chiave fixed: rende un’immagine fissa in relazione alla
finestra del browser.
F
I
“scrollando” la pagina i contenuti scorreranno, mentre l’immagine
sarà sempre visibile.
Parola chiave scroll : l fa in mondo che l’immagine occupi sempre
la posizione assegnatale nell’elemento.
F
l’immagine scorrerà insieme ai contenuti durante lo scroll della pagina
Vedere esempio5.css
Luca Pulina (UNISS)
Linguaggi WWW
61 / 102
Proprietà – Posizionamento dei blocchi
In qualsiasi medium, l’efficacia della comunicazione non è delegata al
solo il contenuto ma anche al modo in cui esso viene presentato.
Nei giornali cartacei come nelle pagine web, l’impaginazione di un
contenuto è un elemento fondamentale per la sua comunicazione.
Luca Pulina (UNISS)
Linguaggi WWW
62 / 102
Proprietà – Posizionamento dei blocchi
Proprietà che consentono di variare il flusso degli elementi di
una pagina ottenendo risultati estremamente differenti.
Usate in combinazione con le proprietà del box model permettono
di
I
I
ridisporre i contenuti
disegnare nuove griglie di impaginazione
Ideale per il tipo di messaggio ed il tipo di comunicazione che si vuole
realizzare.
Luca Pulina (UNISS)
Linguaggi WWW
63 / 102
Proprietà – Posizionamento dei blocchi
Comportamento di “default” dei blocchi (<div>)
Si posizionano uno sotto l’altro, nell’esatto ordine in cui sono
presenti nel codice HTML.
È possibile modificare questo posizionamento utilizzando le
proprietà position e float.
Luca Pulina (UNISS)
Linguaggi WWW
64 / 102
Proprietà – Posizionamento dei blocchi
Comportamento di “default” dei blocchi (<div>)
Si posizionano uno sotto l’altro, nell’esatto ordine in cui sono
presenti nel codice HTML.
È possibile modificare questo posizionamento utilizzando le
proprietà position e float.
Proprietà position ammette quattro valori con le parole chiave:
1
static: posizionamento di default
2
relative: posizionamento relativo
3
absolute: posizionamento assoluto
4
fixed: posizionamento fisso
Luca Pulina (UNISS)
Linguaggi WWW
64 / 102
Proprietà – Posizionamento dei blocchi
A parte static, le altre devono essere accompagnate da due altre
proprietà:
top o bottom: per collocare il blocco in riferimento all’asse
verticale
left o right: per collocare il blocco in riferimento all’asse
orizzontale
top, bottom, left e right ammettono come valori lunghezze relative,
assolute e percentuali.
Il posizionamento relativo permette di definire il posizionamento di un
blocco senza che questo abbia effetti sugli altri blocchi che precedono
o seguono.
Luca Pulina (UNISS)
Linguaggi WWW
65 / 102
Posizionamento dei blocchi – Esempi
esempio6.css (posizionamento relativo)
esempio7.css (ordine invertito rispetto all’esempio precedente)
esempio8.css (posizionamento assoluto)
esempio9.css (posizionamento fisso)
Luca Pulina (UNISS)
Linguaggi WWW
66 / 102
Proprietà – Posizionamento dei blocchi
Proprietà float: permette un ulteriore tipo di posizionamento, detto
flottante.
Un elemento flottante si posiziona in un flusso influenzando il
posizionamento del contenuto degli altri elementi.
Non è possibile indicare riferimenti precisi sul posizionamento del
blocco.
Il blocco si sposta a destra o a sinistra all’interno dell’elemento che lo
contiene, influenzando il posizionamento dei contenuti degli altri
elementi presenti.
Luca Pulina (UNISS)
Linguaggi WWW
67 / 102
Proprietà – Posizionamento dei blocchi
La proprietà float ammette come valori le parole chiave
1
none: valore di default
2
left: spostamento a sinistra
3
right: spostamento a destra
Quindi:
Quando un elemento flotta a sinistra, il contenuto degli altri
elementi si dispone alla sua destra;
all’opposto, quando un elemento flotta a destra il contenuto degli
altri elementi si dispone alla sua sinistra.
Vedere esempio10.css
Luca Pulina (UNISS)
Linguaggi WWW
68 / 102
Proprietà – Posizionamento dei blocchi
float permette di ottenere con discreta facilità risultati particolari come
l’impaginazione a colonne di un documento HTML.
Vedere esempio11.css
Luca Pulina (UNISS)
Linguaggi WWW
69 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
70 / 102
eXtensible Markup Language – XML
Come HTML è un linguaggio di marcatura
Differisce per scopo:
I
I
HTML ⇒ Visualizzazione di informazione
XML ⇒ Rappresentazione e organizzazione di informazione
Differisce per natura:
I
I
HTML ⇒ Linguaggio specifico, sintassi specifica
XML ⇒ Meta-linguaggio, ossia insieme di regole attraverso le quali
usare marcatori
Con XML è in effetti possibile ridefinire lo stesso linguaggio HTML
(si veda a proposito il linguaggio XHTML)
Luca Pulina (UNISS)
Linguaggi WWW
71 / 102
Esempio
Luca Pulina (UNISS)
Linguaggi WWW
72 / 102
Domain Object Model (DOM)
Convenzione per la rappresentazione (e l’interazione) di “oggetti”
in documenti (X)HTML e XML.
I nodi di ogni documenti sono organizzati con una struttura ad
albero.
Luca Pulina (UNISS)
Linguaggi WWW
73 / 102
Esempio
Luca Pulina (UNISS)
Linguaggi WWW
74 / 102
Regole di composizione (1/2)
Luca Pulina (UNISS)
Linguaggi WWW
75 / 102
Regole di composizione (2/2)
In XML il nome dei marcatori è CASE SENSITIVE
Non esistono marcatori privi del corrispondente marcatore di
chiusura
Possono essere usati attributi
Luca Pulina (UNISS)
Linguaggi WWW
76 / 102
Document Type Definition (DTD)
Documento in cui è definito l’insieme degli elementi ammessi in un
documento XML.
Definisce gli elementi ammessi nel documento XML.
I
I
Si possono usare solo gli elementi definiti.
Costituisce un vocabolario, utile anche per lo scambio di dati tra
sistemi.
Definisce la struttura di ogni elemento.
I
I
Cosa contiene ciascun elemento, l’ordine, la quantità, ...
Costituisce la grammatica da seguire.
Dichiara attributi e valori per ogni elemento (testo, numeri interi,
...)
Utilizzato per il controllo la correttezza di un documento.
Luca Pulina (UNISS)
Linguaggi WWW
77 / 102
Document Type Definition (DTD) – Esempio 1
Luca Pulina (UNISS)
Linguaggi WWW
78 / 102
Document Type Definition (DTD) – Esempio 2
Luca Pulina (UNISS)
Linguaggi WWW
79 / 102
Web Feed XML
Web Feed (flusso)
“Blocco” di informazioni formattato secondo specifiche XML (e/o sue
estensioni) stabilite da un dato standard.
Obiettivo
Rendere interpretabile e interscambiabile il contenuto fra diverse
applicazioni e piattaforme.
Luca Pulina (UNISS)
Linguaggi WWW
80 / 102
Web Feed XML
Web Feed (flusso)
“Blocco” di informazioni formattato secondo specifiche XML (e/o sue
estensioni) stabilite da un dato standard.
Obiettivo
Rendere interpretabile e interscambiabile il contenuto fra diverse
applicazioni e piattaforme.
Esempi:
Atom
Luca Pulina (UNISS)
RSS (RDF Site Summary)
Linguaggi WWW
80 / 102
Web Feed XML – Fruizione
Tramite appositi software che interpretano il feed e permettono
agli utenti di visualizzarne i contenuti.
Integrando i contenuti del flusso all’interno di un sito web.
I
I contenuti vengono estratti, convertiti in HTML e incorporati
all’interno delle pagine.
Luca Pulina (UNISS)
Linguaggi WWW
81 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
82 / 102
Javascript
Linguaggio di scripting che aggiunge una componente procedurale
alle pagine web per gestire l’interazione e la manipolazione.
Javascript consente di manipolare le pagine sul lato client.
Possibili utilizzi:
I
I
I
I
I
Risposta agli eventi (stile interfaccia grafica)
Validazione dei dati nei moduli HTML
Visualizzazione di messaggi e input di dati da finestre (alert box)
Animazione del contenuto della pagina e interazione con l’utente
Adattamento di componenti della pagina al browser
Luca Pulina (UNISS)
Linguaggi WWW
83 / 102
Javascript e HTML (1/2)
Il codice Javascript può essere utilizzato in qualunque punto di un
documento HTML
Nel caso si trovi nell’intestazione, viene eseguito prima di
visualizzare la pagina.
Nel body viene eseguito nel momento in cui viene incontrato nel
flusso di rendering della pagina.
Collegato a elementi HTML specifici (istruzioni associate a eventi
relativi a degli elementi HTML).
L’attributo del tag <script> “defer” specifica al browser di interpretare il
contenuto solo una volta che l’intero documento è stato caricato.
Luca Pulina (UNISS)
Linguaggi WWW
84 / 102
Javascript e HTML (2/2)
Gli script possono essere:
Luca Pulina (UNISS)
Linguaggi WWW
85 / 102
Javascript – (Alcuni) Eventi gestibili
onclick Click sull’elemento
ondblclick Doppio click sull’elemento
onmousedown Il tasto (sinistro) del mouse viene premuto
onmouseup Il tasto (sinistro) del mouse viene rilasciato
onmouseover Il mouse si trova sopra l’elemento
onmouseout Il mouse si sposta da sopra l’elemento
onkeypress Pressione di un tasto mentre il focus è sull’elemento
onkeydown Un tasto della tastiera è premuto mentre il focus è sull’elemento
onkeyup Un tasto della tastiera è rilasciato mentre il focus è sull’elemento
onfocus Si pone il focus sull’elemento
onblur Si sposta il focus su un altro elemento
onchange L’elemento viene modificato
onsubmit Si preme il bottone “submit” (per i form)
onreset Si preme il bottone “reset” (per i form)
onselect L’utente seleziona il testo contenuto nell’elemento
...
Luca Pulina (UNISS)
Linguaggi WWW
86 / 102
Javascript – Esempio 1
js1.html
Luca Pulina (UNISS)
Linguaggi WWW
87 / 102
Javascript – Esempio 2 (1/2)
js2.html
Luca Pulina (UNISS)
Linguaggi WWW
88 / 102
Javascript – Esempio 2 (2/2)
Luca Pulina (UNISS)
Linguaggi WWW
89 / 102
Javascript e HTML form
Un form HTML può contenere elementi che servono a immettere
informazione
I
textarea, checkbox, radiobutton, submit, menù di selezione, ...
I form si usano comunemente per passare dati al server, ma
possono anche essere utilizzati lato client
Luca Pulina (UNISS)
Linguaggi WWW
90 / 102
Possibili valori di input type
text per creare una casella di testo fatta da una sola riga
password come text solo che al posto delle lettere vengono
visualizzati degli asterischi.
checkbox caselle di selezione multipla.
radio caselle di selezione esclusiva.
submit crea un pulsante per inviare informazioni ad un
programma
button crea un pulsante semplice senza comportamenti
predefiniti
Luca Pulina (UNISS)
Linguaggi WWW
91 / 102
Javascript – Esempio 3
js3.html
Luca Pulina (UNISS)
Linguaggi WWW
92 / 102
Javascript – Esempio 4
js4.html
Simile al precedente, ma con diverso posizionamento del codice
Luca Pulina (UNISS)
Linguaggi WWW
93 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
94 / 102
AJAX (Asynchronous Javascript + XML)
Indica un uso efficace di molteplici tecnologie esistenti:
(X)HTML: struttura delle pagine
CSS: presentazione
XML: manipolazione dati
ECMAScript: gestione eventi di pagina
DOM: modello del documento costruito dal browser (interrogabile
da script)
Luca Pulina (UNISS)
Linguaggi WWW
95 / 102
AJAX (Asynchronous Javascript + XML)
Indica un uso efficace di molteplici tecnologie esistenti:
(X)HTML: struttura delle pagine
CSS: presentazione
XML: manipolazione dati
ECMAScript: gestione eventi di pagina
DOM: modello del documento costruito dal browser (interrogabile
da script)
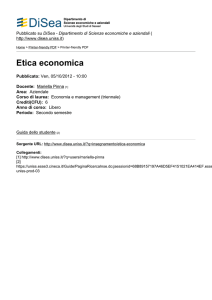
Il server remoto viene interrogato senza necessità di ricaricare la
pagina tramite l’oggetto XMLHttpRequest (es. Google Suggest!)
Luca Pulina (UNISS)
Linguaggi WWW
95 / 102
AJAX – Interazione col server remoto
Luca Pulina (UNISS)
Linguaggi WWW
96 / 102
AJAX – Esempio
Luca Pulina (UNISS)
Linguaggi WWW
97 / 102
AJAX – Esempio
Luca Pulina (UNISS)
Linguaggi WWW
98 / 102
Outline
1
Il linguaggio HTML
2
Cascading Style Sheets
3
eXtensible Markup Language (XML)
4
Javascript
5
Asynchronous Javascript + XML
6
JAVA e il Web
Luca Pulina (UNISS)
Linguaggi WWW
99 / 102
Perchè Java??
Il 97% dei computer desktop aziendali utilizza Java.
3 miliardi di telefoni cellulari utilizzano Java.
Il 100% dei lettori di dischi Blu-Ray viene fornito con Java.
Luca Pulina (UNISS)
Linguaggi WWW
100 / 102
Perchè Java??
Il 97% dei computer desktop aziendali utilizza Java.
3 miliardi di telefoni cellulari utilizzano Java.
Il 100% dei lettori di dischi Blu-Ray viene fornito con Java.
JAVA consente di
Scrivere software su una piattaforma con la possibilità di eseguirlo
su qualsiasi altra piattaforma.
Creare programmi che possono essere eseguiti all’interno di un
browser Web e accedere ai servizi Web disponibili.
Sviluppare applicazioni lato server per forum in linea, negozi,
sondaggi, elaborazione di form HTML, ...
Scrivere applicazioni potenti ed efficienti per telefoni cellulari e
altri prodotti di consumo
Luca Pulina (UNISS)
Linguaggi WWW
100 / 102
Java e le applicazioni Web
Lato client: Applet Java
Luca Pulina (UNISS)
Linguaggi WWW
101 / 102
Java e le applicazioni Web
Lato client: Applet Java
Lato server: varie tecnologie a seconda delle esigenze...
Luca Pulina (UNISS)
Linguaggi WWW
101 / 102
Esempio – Applet JAVA
Un APPLET Java è un vero e proprio programma sviluppato
(principalmente) in Java.
Il programma viene scaricato dal server ed “eseguito” localmente
(lato client).
Funziona quindi come Javascript, con alcune differenze che
riguardano principalmente:
I
I
maggiore velocità
maggiore flessibilità nella programmazione
esempio_java.html
Luca Pulina (UNISS)
Linguaggi WWW
102 / 102