Manuali.net
Corso base per la gestione
di Siti Web
Nevio Martini
2009
Corso Base per la Gestione di Siti Web
Lezione n. 1
Il Linguaggio HTML
1° parte
Introduzione
Internet è un fenomeno in continua espansione e non accenna a rallentare,
anzi è in permanente evoluzione, così come il numero degli utenti che aumenta
ogni anno in modo vertiginoso.
Tutto questo ha portato in pochissimo tempo ad avere un numero elevato di
siti Web e quindi una moltitudine di informazioni fruibili su ogni tipo di
argomento.
Infatti molte aziende, scuole, agenzie di informazioni, enti, comuni, province, o
semplicemente persone private, hanno messo a disposizione i propri dati per
essere consultati più o meno liberamente.
Figura 1
Le tecnologie utilizzate per realizzare i siti Web sono di diverso tipo come:
HTML (HyperText Markup Language), CSS, XML, Java Script, Java, Flash, PHP,
ASP, JSP….. In particolare il linguaggio HTML è stato il primo ad essere
utilizzato per la realizzazione delle pagine Web che compongono i siti Internet,
ed è ancora oggi molto usato per la costruzione dei siti.
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
2
Corso Base per la Gestione di Siti Web
Lezione n. 1
Oltre alle pagine Web un sito Internet può contenere immagini, video,
animazioni, presentazioni, suoni o file musicali.
Lo standard del linguaggio HTML è definito dal W3C (World Wide Web
Consortium), un consorzio che si è occupato di uniformare la sintassi del
linguaggio HTML e che ha rilasciato, in questi anni, varie versioni di questo
importante linguaggio (HTML 2.0, HTML 3.2, HTML 4.0), fino all’ultima
rilasciata cioè l’HTML 4.01, attualmente è in fase di lavorazione la versione 5.
Figura 2 – W3C
Per migliorare e facilitare la realizzazione di siti Web, è opportuno utilizzare un
programma, chiamato web editor, che permette di lavorare sulle pagine in
modo visuale (WYSIWYG - What You See Is What You Get - "quello che vedi è
quello che ottieni"), cioè consente di crearle e visualizzarle sul video del proprio
computer, così come poi saranno aperte nel browser, generando direttamente
il codice HTML.
In questo modo si permette a chi crea le pagine Web, di lavorare senza dover
ricordare a memoria tutti i comandi HTML e la loro sintassi.
Programmi di questo tipo sono: Adobe Dreamweaver, Microsoft Expression
Web (sostituto di Front Page) e il software open source KompoZer.
Figura 3 – Web Editor
Comunque è molto importante per chi si accinge a intraprendere questo tipo di
lavoro, conoscere i principali comandi del linguaggio HTML, in modo da
comprenderne il significato e poter effettuare delle modifiche, quando
necessario, direttamente sul codice generato da questi software.
Inoltre la conoscenza dell’HTML permette di verificare che il codice delle pagine
Web create, sia corrispondente allo standard definito dal W3C, in modo che sia
interpretato correttamente dai browser degli utenti.
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
3
Corso Base per la Gestione di Siti Web
Lezione n. 1
La realizzazione di siti Web presuppone, oltre all’utilizzo di un web editor e di
un browser, anche l’impiego di un editor grafico come Adobe Photoshop, Corel
Paint Shop Pro Photo o GIMP e un programma FTP (File Transfert Protocol) per
il trasferimento dei file all’interno del proprio spazio Web del Provider Internet
scelto.
Le pagine Web
Le pagine Web sono realizzate utilizzando tecnologie ideate per la gestione
degli ipertesti, infatti un ipertesto è formato da un serie di documenti
consultabili in modo non sequenziale.
I vari documenti sono poi collegati tra loro tramite collegamenti ipertestuali
(link o hyperlink) realizzati tramite testo o immagini.
Figura 4 - Ipertesto
In particolare una pagina Web è formata da un file di testo, contenente
etichette o istruzioni (tag) di formattazione in linguaggio HTML e collegamenti a
immagini, video, suoni o file multimediali e ad altre pagine Web.
Il browser scarica le pagine Web, che si trovano sul server Internet del sito
visitato e che fanno riferimento a un certo indirizzo Web, sul proprio computer
(tutte le pagine pubblicate in Internet hanno un loro indirizzo specifico
chiamato URL o Uniform Resources Locators) e, interpretando le istruzioni e i
collegamenti HTML, dispone i vari files associati a quel documento (le
immagini, le animazioni, i filmati in flash…..) sul monitor, mostrando la pagina
Web in tutta la sua interezza.
La fase di visualizzazione di una pagina Web da parte del browser viene
definita col nome di rendering della pagina, il Motore di rendering è quindi
quella parte del browser che ha il compito di mostrare sul monitor il documento
HTML definitivo.
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
4
Corso Base per la Gestione di Siti Web
Lezione n. 1
Il linguaggio HTML, ha quindi la funzione di segnalare al browser come i vari
elementi del documento richiamato devono essere distribuiti all’interno della
pagina che si sta visualizzando.
Attualmente i browser più utilizzati sono Internet Explorer, Mozzilla Firefox,
Apple Safari, Google Chrome e Opera.
Figura 5 – I vari browser
È buona norma per chiunque si cimenti nella realizzazione di pagine Web, di
testare il proprio lavoro con i browser più utilizzati, in quanto ognuno di questi
interpreta i comandi HTML con diverse “sfumature”.
Figura 6 – Le finestre di alcuni browser
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
5
Corso Base per la Gestione di Siti Web
Lezione n. 1
Per evitare quindi che vi sia una evidente diversità di visualizzazione delle
pagine Web tra un browser ed un altro, occorre controllare che il codice HTML
inserito rispetti le norme del W3C.
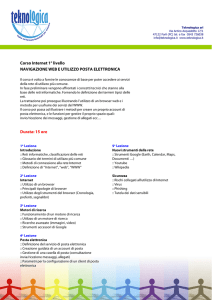
In alternativa all’utilizzo manuale dei browser si può usare il servizio online
open-source offerto da BrowserShots all’indirizzo http://browsershots.org/.
BrowserShots apre le pagine Web segnalate su anteprime (screenshot), che
rappresentano la visualizzazione di diversi browser.
Per usare questo servizio occorre selezionare i browser su cui visualizzare la
propria pagina e inserire l’indirizzo da testare nell’apposita casella, quindi è
necessario aspettare il tempo di risposta di BrowserShots.
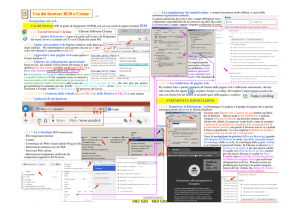
Figura 7 - BrowserShots
Il Linguaggio HTML 1° parte
Come abbiamo già anticipato, le pagine web sono formate in gran parte da
testo, quindi per realizzare la struttura di pagine elementari basta un editor
semplice e molto facile da usare, come per esempio il Blocco Note (Notepad) di
Windows, col quale si lavora direttamente sul codice HTML.
Prima di iniziare a lavorare si deve tenere in considerazione alcuni fattori
importanti quali:
•
Normalmente tutti i siti Web, prima di essere pubblicati, sono realizzati in
locale, cioè sul proprio computer.
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
6
Corso Base per la Gestione di Siti Web
Lezione n. 1
Solo in un secondo momento, quando si è sicuri dell’operato fatto,
vengono pubblicati in Internet.
•
I nomi dei file e le rispettive estensioni conviene scriverli con caratteri
minuscoli.
•
Nei nomi dei file è opportuno non inserire degli spazi vuoti e scrivere per
esempio chi_siamo.htm e non chi siamo.htm.
•
Conviene lavorare, inserire e salvare tutti i documenti del web in un’unica
cartella, all’interno si possono poi inserire delle sottocartelle per
contenere le immagini, i suoni o i video, in modo da ottenere una
struttura del sito più ordinata.
La struttura di una pagina HTML
I documenti HTML per poter essere visualizzati correttamente in Internet,
devono contenere le istruzioni (tag) necessarie per fornire al browser le
indicazioni per visualizzare le pagine Web. I tag sono costituiti da stringhe di
caratteri compresi tra i simboli “<” minore e “>” maggiore.
In una pagina Web, per prima cosa è necessario indicare al browser dove
comincia e dove finisce il documento HTML, questo si ottiene con le semplici
istruzioni: <html> e </html>.
Inoltre un file HTML si divide in due parti fondamentali: l’intestazione (head) e
il corpo del documento (body) e, naturalmente, occorre anche indicare al
browser dove iniziano e dove finiscono queste parti con queste istruzioni:
<head> </head> e <body> </body>.
Figura 8
Pertanto
un
file
html
contiene
obbligatoriamente queste istruzioni:
<html>
<head>
sempre </head>
<body>
</body>
</html>
Il corpo del documento contiene tutti i componenti che formano la pagina Web:
il testo, le immagini, i suoni, i video ecc……..
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
7
Corso Base per la Gestione di Siti Web
Lezione n. 1
L’intestazione racchiude invece delle informazioni non immediatamente
comprensibili, ma che si riferiscono al modo in cui il documento deve essere
letto e interpretato dal browser e dai server Web.
<html>
Qui si trova, per esempio, il titolo della
<head>
pagina, che verrà visualizzato in alto nello
schermo, al di sopra dei vari menù e <title> Titolo della pagina </title>
pulsanti cliccabili del browser.
</head>
<body>
Per fare questo si usano semplicemente i
</body>
seguenti tags: <title> </title>.
</html>
Codice scritto con Blocco note:
Figura 9
Visualizzazione della pagina con IE:
Figura 10
CONTINUA NELLA PROSSIMA LEZIONE
Nevio Martini - Manuali.Net © 2009 Tutti i diritti riservati
8