
Indice generale
Introduzione................................................................................................................................ 3
Capitolo 1: La piattaforma Web 2.0............................................................................................9
1.1 Introduzione......................................................................................................................9
1.2 Il Web 2.0....................................................................................................................... 10
1.3 Tecnologia...................................................................................................................... 13
1.4 Compatibilità dei browser.............................................................................................. 16
1.5 Accessibilità................................................................................................................... 17
1.6 Stato dell'arte.................................................................................................................. 18
Capitolo 2: Progetto my.unife................................................................................................... 25
2.1 Introduzione....................................................................................................................25
2.2 Motivazioni.................................................................................................................... 25
2.3 Scopo del progetto..........................................................................................................26
2.4 Specifiche di progetto.....................................................................................................28
2.4 Architettura del sistema..................................................................................................30
2.6 Fasi di progetto...............................................................................................................32
Capitolo 3: Tecnologie..............................................................................................................35
3.1 Introduzione....................................................................................................................35
3.2 XML............................................................................................................................... 35
3.3 DTD o XSD....................................................................................................................37
3.4 Database......................................................................................................................... 39
3.5 Autenticazione................................................................................................................39
3.4 PHP.................................................................................................................................42
3.5 AJAX..............................................................................................................................42
Capitolo 4: Struttura dati...........................................................................................................45
4.1 Introduzione....................................................................................................................45
4.2 Tipi di dato generico.......................................................................................................46
4.3 Tipi di dato complessi.................................................................................................... 47
4.4 Costruzione della pagina................................................................................................ 56
4.5 Elementi..........................................................................................................................59
Capitolo 5: Database................................................................................................................. 61
5.1 introduzione....................................................................................................................61
5.2 Realizzazione..................................................................................................................61
Capitolo 6: Implementazione funzionalità lato server.............................................................. 66
6.1 Introduzione....................................................................................................................66
6.2 Login.............................................................................................................................. 67
6.3 Add_mod........................................................................................................................ 70
6.4 Configurazione moduli...................................................................................................71
6.5 Set_page......................................................................................................................... 72
6.6 Move_mod......................................................................................................................72
6.7 Remove_mod..................................................................................................................75
6.8 Agg_feed........................................................................................................................ 79
6.9 Agg_mail........................................................................................................................ 80
6.10 Logout.......................................................................................................................... 82
6.11 Indipendenza dalla piattaforma.................................................................................... 83
6.12 Sicurezza dei dati..........................................................................................................84
6.13 Servizi Unife.................................................................................................................85
1
Capitolo 7: Conclusioni............................................................................................................ 86
Capitolo 8: Applicazioni future.................................................................................................87
Bibliografia............................................................................................................................... 88
Note Bibliografiche.............................................................................................................. 88
Sitografia.............................................................................................................................. 88
Testi di riferimento...............................................................................................................89
Ringraziamenti.......................................................................................................................... 90
2
Introduzione
Quando nel 1989 Tim Berners-Lee e Robert Cailliau ipotizzarono un sistema
per la condivisione della documentazione elettronica in un formato indipendente
dalla piattaforma in cui i documenti fossero collegati tra loro in modo da
consentire una lettura non sequenziale, quello che conosciamo comunemente
come ipertesto, diedero vita a una grande rivoluzione socio-economica che
andrà a impattare sempre più sulla vita quotidiana.
Questi ricercatori del CERN di Ginevra rielaborarono una vecchia proposta di
Vannevar Bush contenuta nel libro “”As we May think” [VNB 01] datato 1945.
Il sistema era basato sul linguaggio di marcatura HyperText Markup
Language (HTML), figlio del ben più complicato Standard Generalized Markup
Language (SGML) di IBM, per la rappresentazione delle informazioni
ipertestuali dei documenti, e sul protocollo HyperText Transport Protocol
(HTTP) , che a sua volta si basa sul protocollo di trasmissione dati TCP/IP, per
il trasporto delle informazioni.
Inizialmente questo sistema supportava solamente pagine statiche collegate
tra loro da link ipertestuali anche a causa delle limitate capacità dei software
dedicati (browser) alla lettura di questi testi e inoltre anche le infrastrutture di
rete non permettevano di caricare oggetti eccessivamente “pesanti” in tempi
ragionevolmente brevi.
La semplicità con cui si potevano creare documenti e condividerli, unita alla
diffusione dei personal computer e di Windows come sistema operativo dotato
di interfaccia grafica e user friendly, decretarono ben presto il successo di questo
sistema facendo cosi nascere quello che oggi conosciamo come Web.
Ricordiamo che il Web non è altri che il servizio più usato di Internet, ovvero
Internet è il supporto di rete su cui viaggiano vari servizi tra cui il Web con le
3
sue pagine, ma anche la posta elettronica solo per citare i due più diffusi.
Nei primi anni novanta il Web iniziò a popolarsi non solo di documenti
accademici e di ricerca, ma anche di siti “commerciali”. Questo impose un
concetto estraneo all'ipertesto ma legato al business: il layout grafico e quindi la
necessità di iniziare a rendere più gradevoli e accattivanti i siti Web.
Da qui nacque la cosiddetta guerra dei browser: questa guerra infarcì il neonato
Web di marcature proprietarie ben lontane dal concetto di indipendenza dal
supporto che è insito nel World Wide Web (WWW). Si arrivò a un'anarchia
nell'HTML e a un allontanamento dal concetto di standard che era alla base
dell'idea dei due ricercatori del CERN di Ginevra.
Per tentare di porre un freno all'escalation di queste marcature proprietarie nel
1994 Berners-Lee fondò il World Wide Web Consortium (W3C) per consociare
i produttori di software e non solo, allo scopo di dare delle linee guida per lo
sviluppo dei siti Internet; un primo passo verso la standardizzazione avvenne,
però, solo nel novembre 1995 quando fu rilasciato l'HTML 2.0.
Nel frattempo la guerra tra Netscape e Interner Explorer finì con la vittoria
schiacciante della casa di Redmond e questo facilitò, in un qualche modo, una
standardizzazione più marcata nata con l'uscita di HTML 4.01 nel dicembre
1999 diventata poi ISO (ISO/IEC 15445:2000) nel maggio 2000.
La staticità dell'HTML, già superata in parte dalle Common Gateway
Interface (CGI), cede il passo alla dinamicità dei linguaggi interpretati lato
server come PHP, ASP, Python, Coldfusion, etc. La dinamicità delle pagina è
data anche da un uso massiccio di database relazionali come Oracle, MySQL,
Postgres etc, etc.
Inoltre i browser iniziano a dotarsi di strumenti lato client per interagire con
l'utente come javascript, applet etc etc.
4
Come già visto l'HTML inizia a essere un po' troppo rigido vista l'evoluzione
che il Web sta avendo; da qui la nascita di eXtensible Markup Language (XML)
come sottoinsieme di SGML, con il quale si andrà poi a riscrivere l'HTML
dando così origine all'eXtensible HyperText Markup Language (XHTML).
L'evoluzione verso XML è dovuta alla necessità di avere un linguaggio di
marcatura flessibile e adattabile alle varie situazioni, in particolare grazie ad
XML si è potuto riscrivere le specifiche di HTML dando appunto origine a
XHTML, a questo vengono affiancati i Cascade Style Sheet (CSS), creando una
netta distinzione tra presentazione del documento a carico dei CSS, e il
contenuto del documento descritto dall'XHTML. Ovviamente XML non è
servito solo alla riscrittura di HTML ma anche a creare strumenti molto
complessi come XFORM, o XSL e vari altri.
La dinamicità delle pagine unite ad applicazioni XML come gli Really Simple
Syndication (RSS) ci pongono di fronte a un Web non più come semplice
strumento di fruizione, in cui la maggior perte degli utenti si limita a leggere ciò
che trova, ma a un Web come strumento interattivo, in cui gli utenti, grazie a
strumenti come i Forum e ai più recenti Weblog (Blog) e Wiki, hanno la
possibilità di porre domande, dare risposte, aiutare alla costruzione della pagina
come nei Wiki (basti pensare a wikipedia), crearsi home page come diari in
modo semplice e veloce con il concetto Blog, in più si permette a tutti di poter
raccogliere le proprie idee e di ridistribuirle grazie appunto agli RSS.
Ci troviamo di fronte, quindi, a un evoluzione sostanziale del concetto di Web
da semplice contenitore per pochi appassionati a un punto di incontro di
comunità,
di persone che concorrono alla creazione di contenuti in modo
interattivo e comunitario.
Nelle comunità di sviluppatori, si usa identificare questo stato del Web come
Web 1.5.
5
Nell'ultimo anno, grazie soprattutto all'avanzamento delle infrastrutture
tecnologiche, in particolare della banda disponibile al singolo utente, dai 14/28
Kbps degli anni novanta agli attuali 2/4 Mbps, e alla luce delle nuove tecnologie
disponibili e alla nuova filosofia di libero scambio di contenuti che attraversa il
WWW ci troviamo di fronte a una nuova fisionomia del Web: il Web 2.0.
Web 2.0 è una formula ideata dalla casa editrice americana O'Reilly [ORY
01], specializzata in pubblicazioni riguardanti le nuove tecnologie e Internet in
particolare, per indicare il passaggio dai siti ai servizi, nel senso che il Web
come lo conosciamo sta per sparire e per lasciare il posto a un nuovo Web,
inteso come piattaforma per lo sviluppo e l'erogazione di servizi.
Il sito come oggi lo conosciamo non ha più senso, almeno in questa filosofia,
ha senso invece fornire un servizio con cui l'utente può interagire facilmente.
Ad esempio un servizio può fornire all'utente la possibilità di condividere le
sue conoscenze, o recepire le conoscenze altrui e riformularle per poi andare a
condividere di nuovo. Si mira, in sostanza, a costruire un Web collaborativo
(social networking).
In questa nuova ottica si colloca il progetto my.unife dell'Università di
Ferrara, con cui si mira alla costruzione di un Web desktop, ovvero a un unico
punto di aggregazione di servizi, che siano dell'Università o che vengano da
server terzi.
Per definire il concetto di Web desktop, partiamo della metafora del desktop,
ovvero il desktop è la rappresentazione della nostra scrivania sul monitor, dove
posizioneremo i nostri documenti e cartelle in un nostro ordine logico.
Dalla metafora definiamo il concetto di desktop tradizionale, quello a cui
siamo tutti abituati.
Il desktop è un interfaccia grafica che rappresenta l'area di lavoro dell'utente,
6
in cui sono presenti i propri documenti e cartelle e da cui si possono lanciare gli
applicativi di cui l'utente necessita per il lavoro quotidiano.
Questo modello di desktop è però residente su una specifica macchina, il
passo successivo, il nostro scopo, è quello di virtualizzare il concetto di desktop
in modo che questo sia fruibile indipendentemente dal dispositivo che si andrà
ad utilizzare.
Per fare questo dovremo fare in modo che i dati e le directory siano residenti
su un server remoto (spazio disco virtuale) in modo che siano raggiungibili via
Web, inoltre dovremo realizzare dei servizi Web che implementino gli
applicativi di uso comune.
I vantaggi che questa applicazione porterà all'utenza sono vari tra cui:
•
accesso a tutti i servizi con un singolo login;
•
servizi e dati raggiungibili ovunque e con dispositivi diversi;
•
backup automatico.
Condizione necessaria per la fruibilità della applicazione sarà di avere una
rete a banda larga ma soprattutto affidabile.
Per la realizzazione dell'applicazione dovremo scegliere gli strumenti più
idonei, ed in particolare questi strumenti dovranno essere permettere di
estendere le funzioni che andremo a creare in modo semplice.
Scopo di questa tesi è di creare le basi, il nucleo, di questa applicazione,
facendo uno studio sui servizi che potremo incorporare, e dando una prima
implementazione lato server di un set iniziale di servizi.
Per fare questo abbiamo studiato lo stato dell'arte delle applicazioni Web 2.0,
cercando di capire quali sono le possibilità che ci si propongono. Da queste,
dopo uno studio di fattibilità, abbiamo selezionato un insieme che consideriamo
7
di base, su cui poi si andranno a creare i futuri servizi.
Abbiamo, inoltre, concentrato la nostra attenzione sull'implementazione delle
funzioni lato server e sull'architettura su cui queste si baseranno.
Non da ultimo ci siamo posti il problema della sicurezza dei dati personali che
inevitabilmente transiteranno dal browser verso il server e viceversa, come ad
esempio i dati per autenticarsi sul servizio (user e password).
8
Capitolo 1: La piattaforma Web 2.0
1.1 Introduzione
Web 2.0 è un'espressione inventata dalla casa editrice americana O'Reilly,
specializzata in pubblicazioni riguardanti le nuove tecnologie e Internet in
particolare. Si tratta di uno slogan efficace, e appropriato, per indicare il
superamento del Web così come è stato finora e l'entrata in una nuova fase del
Word Wide Web. L'espressione Web 2.0 identifica il passaggio dai siti ai
servizi, nel senso che il Web come lo conosciamo sta per sparire e per lasciare il
posto a un nuovo Web, i cui casi di successo e i cui parametri saranno diversi da
quelli utilizzati finora.
Questa nuova filosofia sta rapidamente cambiando il modo di avvicinarsi alla
fruizione della Rete. Il fine ultimo del Web 2.0 è svincolarsi dall'architettura
client-server che ha caratterizzato il Web fino a oggi per portarsi verso
l'erogazione di servizi basati sul WWW. Sostanzialmente l'idea è quella di
centralizzare i servizi e distribuirli sul Web eliminando di fatto l'installazione di
software sulla propria macchina per fruire dell'applicativo remoto, usare quindi
il Web come piattaforma per lo sviluppo e l'erogazione di servizi. I vantaggi di
quest'ottica sono facilmente intuibili, tra cui i più importanti:
•
software sempre aggiornato in modo totalmente trasparente all'utente;
•
manutenzione centralizzata con un conseguente abbattimento dei costi;
•
possibilità di avere un unico punto di accesso a tutti i servizi e quindi un
unica username e password per accedervi;
•
le aziende non dovranno più avere una singola licenza d'uso per ogni
singolo applicativo, ma si potrà pagare un abbonamento al servizio, con
un probabile abbattimento dei costi.
9
Tutti i vari passaggi intermedi che stanno portando dalla vecchia concezione
del Web al concetto di Web come piattaforma per lo sviluppo di applicazioni,
non solo sono noti, ma sono sotto gli occhi di tutti: fenomeni come i blog, il
social networking, la condivisione e la collaborazione online, a livello di sito,
servizio o piattaforma stanno avanzando velocemente. Il filo conduttore del Web
2.0 è, infatti, la collaborazione e la condivisione, l'interazione sociale, culturale e
professionale realizzata grazie alla tecnologia.
È da notare che non si tratta in alcun modo di un'evoluzione tecnologica della
suite di protocolli TCP/IP alla base di Internet, ma si parla di mezzi, di strumenti
e di servizi, normalmente appannaggio del Web, che è bene ricordarlo, è diverso
da Internet in quanto è un suo servizio, sebbene il più diffuso e usato insieme
all'e-mail. Sulla nomenclatura si sta dibattendo da un po' di tempo: alcune
comunità di sviluppatori ritengono limitativo parlare di Web. Infatti,
l'annunciata rivoluzione comporterà l'accesso a Internet da una serie di
dispositivi diversi dal PC, dai cellulari al televisore alla radio. Tutto ciò che
sfrutterà il digitale. Questi proporrebbero di parlare di Internet 2.0, ma è una
questione leziosa e poco importante, il vero punto è il cambiamento di mentalità,
di approccio al Web, e su questo tutti sono d'accordo.
1.2 Il Web 2.0
Grazie all'uso di queste tecnologie e alle loro combinazioni, sono possibili
servizi integrati che sfruttano singole applicazioni da diversi siti Web. Piena
possibilità di comunicazione e interazione tra i vari siti e servizi, infatti, sono le
coordinate su cui si instaurano nuove applicazioni e servizi, spesso sviluppati o
utilizzati in modalità condivisa e collaborativa. Questo sistema, insieme a tutte
le sue derivazioni e a tutte le sue declinazioni (dall'interazione sociale alla
programmazione collaborativa), è il Web 2.0. Una rivoluzione annunciata,
ancora in corso, che cambierà il WWW sia per gli utenti sia per le aziende.
10
Questa nuova fase di sviluppo del Web si basa su alcuni concetti
fondamentali:
•
Il Web è la piattaforma
•
servizi e non più di software dedicati
•
architettura orientata alla partecipazione
•
libero scambio di contenuti
•
servizi indipendenti dallo strumento
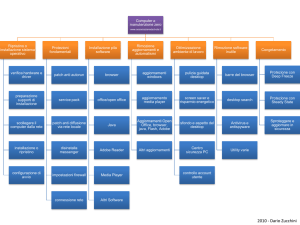
Figura 1.1: Web 2.0 mappa
La figura 1.1 mostra i concetti fondamentali menzionati prima, in alto, invece
vengono citati i servizi con le loro caratteristiche principali, mentre in basso
11
vengono distribuite le nuove potenzialità degli strumenti e i concetti della
filosofia. La figura 1.1 rappresenta il primo schema mentale che Tim O'Reilly
ipotizzò quando è stato divulgato il concetto di Web 2.0 [ORY 02].
Figura 1.2: Web 2.0 visione utente
Una visione più incentrata sull'utente di quello che è oggi il Web 2.0 è
mostrato in figura 1.2 in cui si può vedere al centro la comunità degli utenti
(people), sulla destra l'interfaccia verso il server, in alto (partecipation, right to
remix, software as a service etc) i concetti filosofici che sono alla base del Web
2.0, mentre a sinistra possiamo vedere i vari servizi che li implementano.
Da notare, come già detto, che alla base di tutto questo nuovo modo di vedere
il Web vi è l'interattività, tutto funziona se e solo se l'utente da semplice
utilizzatore passa alla partecipazione, all'interazione, al concetto di comunità in
cui condividere, rielaborare e ridistribuire contenuti.
12
1.3 Tecnologia
Il Web 2.0 non è l'evoluzione di una tecnologia, come detto, ma poggia su una
base tecnologica in continua evoluzione. In particolare, le tecnologie alla base
del Web 2.0 sono:
•
XML o eXtensible Markup Language [W3C 01]- Linguaggio che è un
insieme di regole per la strutturazione e la comprensione logica dei dati
tramite computer. Estensibile, indipendente dalla piattaforma e supporta i
parametri internazionali e locali. Si compone di tag e attributi, ma si
limita a delimitare i dati, lasciando l'interpretazione all'applicazione che li
legge.
•
RSS (Really Simple Syndication o Rich Site Summary, o ancora RDS Site
Summary). Sono in realtà un sottoinsieme di XML ma meritano una
menzione a parte visto il fiorire di versioni (RSS .92, RSS 2.0, ATOM,
RDF), questi sono un sistema per condividere contenuti del sito tramite
aggregatori che possono essere on-line, stand-alone o integrati nei client
di posta.
•
API o Application Program(ming) Interface - È un insieme di procedure
standard disponibili per i programmatori. Di norma, sono raggruppate a
formare un set di strumenti specifici per un certo compito. Possono essere
private o pubbliche: si può dire che le API di un certo programma o
servizio consentono agli sviluppatori di creare software o servizi a
complemento di quel programma o servizio.
•
Web Services - Sistema software per il Web progettato per supportare la
piena interoperabilità tra diverse applicazioni su una stessa rete.
L'interfaccia software di un Web Service è tale da garantire la piena
interoperabilità tra diverse applicazioni su diverse piattaforme sia
software che hardware. Questo sistema permetterà l'interoperabilità tra le
13
varie applicazioni.
•
XMLHTTP request: è un API fornita dal browser, residente quindi su
quest'ultimo, viene introdotto originariamente in Interner Explorer 5 come
ACTIVE X, accessibile da qualsiasi linguaggio client side. Questa API
permette di trasferire in modo asincrono XML, o altri dati, tra client e
server, senza quindi dover ricaricare la pagina. XMLHTTP request non è
uno standard W3C, che propone nel Dinamic Object Model (DOM) level
3 “load and save”, già raccomandazione del World Wide Web
Consortium, funzionalità simili ma, attualmente, non supportare da nessun
browser. Quindi allo stato attuale XMLHTTP request e considerato
standard de facto. In figura 1.3 possiamo vedere lo schema logico di una
comunicazione client-server realizzata tramite questo strumento
14
Figura 1.3: comunicazione client-server tramite XMLHTPP request
•
AJAX o Asynchronous JavaScript and XML. - È una tecnica per
sviluppare applicazioni Web interattive e dinamiche usando una
combinazione tra diversi linguaggi di programmazione e oggetti.
In figura 1.4 si rappresenta lo schema di massima di come queste varie
tecnologie vanno a interagire per realizzare applicazioni Web 2.0
Figura 1.4: tecnologie
15
1.4 Compatibilità dei browser
Questo nuovo mondo è in pieno sviluppo, il che è insito nel concetto stesso di
Web 2.0 dove tutto è sempre e rigorosamente in “beta”, è quindi doveroso
affrontare il capitolo della compatibilità con gli attuali sistemi, in particolar
modo dei browser.
Il Web 2.0, infatti, poggia su basi tecnologiche in continua evoluzione, ma già
presenti da molto tempo, quindi per quanto riguarda la compatibilità all'indietro
(sistemi legacy) non abbiamo particolari problemi.
L'unico problema è il supporto da parte dei browser di XMLHTTP request.
Questa API viene supportata, e non sempre in modo standard, solo dai browser
di ultima generazione. In tabella 1.1 si mostra la compatibilità dei browser verso
questo strumento:
Browser
Interner Explorer
Mozilla FireFox
Opera
Netscape
Safari
Dalla Versione
5
1
8
7
1.2
Tabella 1.1: compatibilità dei browser
Come si può notare, a parte Interner Explorer che ha introdotto il metodo, i
browser
lo
hanno
implementato
solo
da
versioni
piuttosto
recenti,
indicativamente nell'ultimo anno.
È quindi necessario avere un browser aggiornato per poter fruire a pieno delle
potenzialità degli strumenti messi a disposizione dal Web 2.0. In realtà, stando
alle statistiche che si trovano in rete, chi utilizza browser alternativi, quindi non
IE, tiene aggiornato il proprio browser, mentre chi utilizza Interner Explorer,
sempre stando alle statistiche, usa la versione 6, ovvero l'ultima release.
Alla luce di questo possiamo dire che gli strumenti sviluppati in questa nuova
16
ottica saranno fruibili dalla larga maggioranza degli utenti.
1.5 Accessibilità
Per accessibilità si intende la possibilità di poter fruire del contenuto di un sito
Web da chiunque e con qualsiasi strumento.
L'accessibilità viene spesso associata alla problematica degli utenti disabili,
che siano questi ciechi, ipovedenti, con limitazione nei movimenti o con limitate
capacità di cognizione, ma in realtà l'accessibilità ha un ambito ben più ampio.
L'accessibilità riguarda tutti gli utenti del Web. Basti pensare, ad esempio, ad
un utente normodotato che fruisce di un sito tramite palmare magari con una
connessione GPRS, questo utente non ha disposizione uno strumento limitato sia
nelle dimensioni dello schermo che sulla banda disponibile. Se il servizio che si
sta consultando sarà costruito con gli accorgimenti necessari, l'utente ne potrà
fruire a pieno.
Da queste considerazioni in seno al W3C è nata la
Web Accessibility
Iniziative (WAI) [W3C 02] con il fine ultimo di dare delle linee guida per
rendere accessibili i siti Web.
È da rimarcare che l'accessibilità è cosa diversa dall'usabilità, la prima è una
questione tecnica da valutare quindi in fase di realizzazione delle pagine.
L'usabilità, definita dall'ISO come l'efficacia, l'efficienza e la soddisfazione
con le quali determinati utenti raggiungono gli obiettivi prefissati in determinati
contesti, valuta l'interazione tra l'utente il prodotto e le finalità e non è, quindi,
una caratteristica intrinseca dello strumento e va quindi valutata in fase di
progettazione.
Per quanto riguarda il Web 2.0 l'accessibilità è un punto dolente, visto l'uso
massiccio di javascript nell' utilizzo di AJAX.
17
Le Web Content Accessibility Guidelines 1.0 (WCAG 1.0) [W3C 03] , che
sono raccomandazione del W3C dal 1999, al punto di controllo 6.3 recita:
“Assicurarsi che le pagine siano utilizzabili quando script, applet, o altri oggetti
di programmazione sono disabilitati oppure non supportati. Se questo non è
possibile, fornire informazione equivalente in una pagina accessibile
alternativa.”
E' facile capire che questo punto di controllo non potrà essere soddisfatto
facilmente, e considerato che è un punto di controllo di priorità 1 (indispensabile
per l'accessibilità), la pagina difficilmente potrà considerarsi accessibile rispetto
a questo standard.
Anche la
legge italiana (legge 04/2004) [DL 01], o meglio nel decreto
attuativo di questa (D.M. 8/luglio/2005 Requisiti tecnici e i diversi livelli per
l'accessibilità agli strumenti informatici) [DM 01], al requisito 15 ricalca il
sopracitato punto di controllo delle WCAG.
In realtà nelle WCAG 2.0 [W3C 04], attualmente in working draft, si pensa di
togliere questo punto di controllo anche considerato che ormai le tecnologie
assistive per i disabili gestiscono tranquillamente gli script, che la percentuale di
utenti, a livello mondiale, che naviga con gli script disabilitati e molto bassa
(circa un 10% ma in continuo calo) e che anche molte altre applicazioni, non
necessariamente accomunabili al Web 2.0, fanno uso massiccio di
programmazione client, un esempio su tutti l'e-learning SCORM compliant.
1.6 Stato dell'arte
Attualmente il mondo del Web 2.0 è in pieno fermento, escono a scadenze quasi
settimanali nuovi toolkit e servizi. Anche le “grandi” hanno iniziato a sviluppare
seguendo questa filosofia come ad esempio Microsoft® che ha già in test
Windows live [WIL 01], mostrato in figura 1.5, e, solo per gli Stati Uniti, Office
18
live. Windows live è un servizio mira ad essere una home page personalizzabile
dove potremo trovare funzioni di ricerca nel Web, lettura di feed RSS, previsioni
meteo, etc. Il tutto personalizzabile tramite drag&drop.
Figura 1.5: Windows Live
La figura 1.6 mostra Writely [WTL 01] che è un word processor, ovvero un
editor di testo simile a Word, che permette la condivisione di documenti tra più
utenti in modo da scrivere un documento a più mani ed eventualmente permette
la pubblicazione diretta su un blog. Questo strumento permette anche il
salvataggio del file in vari formati sul proprio PC. È quindi un' alternativa online, anche se ancora limitata e sperimentale, al classico word.
19
Figura 1.6: Writely
Un altro servizio spiccatamente Web 2.0 è delicious [DEL 01], ovvero un
servizio di bookmark condiviso in cui è permesso taggare il link, ovvero si
possono associare una o più parole identificative del sito in modo che possano
essere poi raggruppate sotto queste. Inoltre tutti bookmark possono essere
monitorati via RSS. Questo servizio permette all'utente di avere il proprio
bookmark ovunque si trovi, in più permette di rendere questo bookmark
pubblico in modo da poter condividere le proprie fonti di conoscenza.
FlikR [FLR] è un servizio sulla stessa linea di delicious, solo che invece di avere
un bookmark virtuale in questo caso avremo una foto gallery virtuale, dove si
possono, anche in questo caso, taggare le foto per poterle associare a categorie
20
in modo automatico, inoltre le foto pubbliche sono sotto licenza creative
commons quindi riutilizzabili da chiunque. Questo servizio viene spesso
menzionato perchè uno dei primi servizi nati sotto l'ala Web 2.0.
Netvibes [NVB 01] è il servizio attualmente sviluppato che più si avvicina al
concetto di Web desktop, infatti in questo servizio possiamo aggregare varie
funzioni, tra cui il controllo delle proprie caselle di posta elettronica (ma non la
gestione), ci si può agganciare al servizio servito da writely, da flikr e da
delicious. In figura 1.7 si può vedere la nostra pagina su questo servizio
Figura 1.7: Netvibes
Anche Google nell'ultimo periodo ha rilasciato una serie molto interessante di
21
servizi, cronologicamente Google Maps [GOG 01] (figura 1.8) una mappatura
fine della terra sia dal punto di vista satellitare che dal punto di vista di pura
mappa stradale, permette di calcolare percorsi, e di essere integrato, grazie alle
API pubbliche, in altre applicazioni. Pagina personalizzata di Google [GOG 02],
uno strumento per personalizzare le home page di Google a piacimento
dell'utente. Google Pages [GOG 03] (figura 1.9), un servizio che permette agli
utenti di costruirsi il proprio sito Web basandosi su template fissi e
pubblicandoli direttamente on-line. La cosa veramente lodevole dei servizi
Google è il single sign on, con l'user di gmail si può accedere direttamente a tutti
i servizi che necessitano di autenticazione.
Figura 1.8: Google Maps
22
Figura 1.9: Google Pages
Il servizio che, però, esemplifica di più il concetto di Web 2.0 è housingmaps
che altri non è che l'unione dei servizi Google Maps e Craiglist; questo servizio
permette di acquistare o affittare una casa scelta per prezzo vedendo da satellite
esattamente dov'è l'immobile. Lo screenshot del servizio è mostrato in figura
1.10
23
Figura 1.10: HousingMaps
24
Capitolo 2: Progetto my.unife
2.1 Introduzione
Il progetto my.unife si propone la realizzazione di un Web desktop, ovvero si
mira a far confluire in un unico servizio i servizi di base che il generico utente
utilizza nel normale uso del PC.
Questi servizi possono essere aggregatori di feed RSS piuttosto che un client
di posta elettronica o ancora un editor di testo What You See Is What You Get
(WYSIWYG), come word, e vari altri servizi che vedremo in dettaglio in
seguito.
In fase di progettazione abbiamo vagliato le caratteristiche fondamentali che
l'applicazione dovrà implementare e stabilito i passi che la realizzazione dovrà
seguire, non abbiamo invece potuto stabilire delle tempistiche in quanto il
progetto nella sua interezza è molto ampio e verrà svolto in tesi successive e
quindi i tempi non sono stimabili a priori.
2.2 Motivazioni
L'Università di Ferrara distribuisce vari servizi ai propri utenti: posta
elettronica, spazio Web, liste d'esame, spazio disco virtuale, news di ateneo.
Questi servizi sono fruibili via Web ma ognuno con il proprio sito dedicato e
quindi ognuno con un proprio form di autenticazione.
Inoltre gli utenti necessitano sempre più spesso di assistenza in loco per
problematiche relative ai comuni strumenti di lavoro come ad esempio la
configurazioni dei client di posta.
Queste considerazioni ci hanno portato a pensare di aggregare tutti questi
servizi in uno unico, dando quindi un unico punto di accesso per tutti (single
25
sign on), in modo da aumentare le facilità d'uso degli strumenti e dandone un
interfaccia estremamente usabile.
Abbiamo pensato anche di poter aggiungere altre funzionalità prendendo
spunto dal mondo Web 2.0 e quindi di andare a creare un vero e proprio Web
desktop
in modo che l'utente possa, ovunque si trovi, trovare il proprio
ambiente personalizzato.
2.3 Scopo del progetto
Come già detto più volte, lo scopo ultimo della nostra applicazione è di
costruire un Web desktop. Finora ne abbiamo dato una definizione sommaria,
ora invece andremo a chiarire il concetto che sarà lo scopo del progetto.
Per modellare la nostra applicazione prenderemo spunto dal concetto di
desktop che siamo soliti utilizzare nel proprio PC.
Il desktop (desktop environment) è un concetto abbastanza recente divulgato
in larga scala da Windows 3.1 anche se già presente su PC targati
Apple/Macintosh.
Il desktop è un interfaccia grafica che permette l'utilizzo del proprio PC grazie
ai concetti di icone per avviare applicazioni, directory nelle quali è possibile
archiviare i propri documenti e barre degli strumenti da cui aggiungere o
richiamare applicativi.
Il desktop è un interfaccia facilmente personalizzabile sia a livello grafico,
sfondi e stili delle icone, che organizzativo grazie al drag&drop per il
posizionamento degli oggetti.
Questo concetto di ambiente deriva direttamente dalla metafora di desktop,
ovvero il desktop è una rappresentazione della propria scrivania sul monitor,
dove sono posizionati i documenti e le cartelle in un ordine logico per l'utente
26
stesso.
Il nostro concetto di Web desktop ricalca il concetto di desktop ambiente.
Realizzeremo un'interfaccia grafica, fruibile via Web, che servirà alla gestione
dei servizi on-line che verranno implementati, dove le icone dei programmi
saranno delle aree della pagina, moduli, in cui verranno aperti i servizi che
l'utente configurerà, le directory non saranno locali ma remote, in modo che
possano essere sempre raggiungibili ovunque l'utente sarà e con qualsiasi
dispositivo, infine provvederemo all'implementazione di barre degli strumenti
contestuali per l'inserimento di nuovi prodotti e la personalizzazione dell'area di
lavoro.
Cercheremo quindi di disaccoppiare il desktop dalla macchina fisica in modo
che l'utente si disinteressi del luogo dove andrà a salvare i propri dati e dove
sono residenti gli applicativi, perchè tutto questo sarà sempre fruibile ovunque e
su qualsiasi dispositivo.
Avremo quindi bisogno di una pagina Web che sia personalizzabile tramite
drag&drop e che permetta di aggiungere contenuti da un menù residente sulla
barra degli strumenti.
Dovremo inoltre permettere il salvataggio di file in remoto e in vari formati,
quindi avremo necessità di implementare un Web disk, dove l'utente abbia la
possibilità di lavorare esattamente come fa sul proprio hard disk, ovvero dovrà
avere la possibilità di creare e distruggere directory e in queste salvare o
eliminare i propri file.
Il salvataggio dei dati dovrà, per completezza, essere disponibile anche verso
il dispositivo locale.
Gli applicativi che abbiamo pensato di incorporare al servizio sono quelli base
con cui ognuno di noi ha a che fare ogni giorno:
27
•
strumenti tipici di Office;
•
Client di posta;
•
Un lettore di feed RSS.
Ovviamente la nostra applicazione dovrà memorizzare lo stato in cui l'utente ha
personalizzato la propria area di lavoro in modo da poterla ripresentare
inalterata.
Una volta stabilito il goal del nostro progetto vediamo ora stabilire in dettaglio
le specifiche a cui la nostra applicazione dovrà attenersi.
In figura 2.1 mostriamo lo schema di principio dell'applicazione
Figura 2.1: Schema di principio Web desktop
2.4 Specifiche di progetto
Entrando nel dettaglio del progetto andiamo ora a stabilire le specifiche a cui
28
l'applicazione dovrà rispondere.
In primo luogo il servizio dovrà basarsi su una struttura estremamente
flessibile, questo per garantire l'inserimento di nuovi servizi in modo semplice e
pratico, senza dover rimaneggiare l'architettura dei dati ogni volta.
Una caratteristica importante e che darà un valore aggiunto notevole
all'applicazione sarà il single sign on, ovvero immettentendo una sola volta la
propria username e password l'utente potrà utilizzare tutti i servizi che avrà
configurato nella propria area di lavoro.
Dovendo far transitare dati sensibili tra l'applicazione e il server, come ad
esempio per l'autenticazione, dovremo prestare particolare attenzione per fare in
modo che questi dati siano protetti, inoltre essendo l'applicazione personale
dovremo garantire un elevato grado di sicurezza in modo che non sia possibile
appropriarsi dell'identità virtuale altrui. In sostanza non dovrà essere possibile
per l'utente x consultare i dati privati dell'utente y.
L'applicazione dovrà essere personalizzabile dall'utente a piacimento in modo
semplice ed intuitivo con semplici drag&drop e inserimenti da menù.
Potendo essere lo schermo dello strumento con cui si consulta la propria area
di lavoro variabile dallo schermo del PC allo schermo di un palmare dovremo
prevedere zone di lavoro interscambiabili e facilmente accessibili (tab).
L'applicazione dovrà potersi interfacciare anche a servizi forniti da terzi come
ad esempio caselle di posta personali su altri domini.
Dovremo dare la possibilità all'utente di utilizzare i comuni strumenti di
lavoro quindi dovremo offrire applicazioni simil Office, che però possano
salvare i file redatti sia in remoto che in locale, a scelta dell'utente.
L'applicazione dovrà permettere di redarre documenti e renderli pubblici su
Web in modo intuitivo. Si dovrà quindi prevedere un workflow per stabilire se
29
un documento è pubblico, privato o in bozza.
Dovremo prevedere la possibilità di condividere la scrittura di documenti in
modo collaborativo, da parte di più utenti. indicati dal creatore e possessore del
documento.
Infine la nostra applicazione deve tenere traccia di tutte le personalizzazioni
dell'utente per poter riproporre l'ambiente di lavoro come è stato lasciato, e
questo lo dobbiamo garantire indipendentemente dal dispositivo con cui questi
accede al proprio Web desktop, che sia da casa o dall'ufficio, da PC o da
palmare
2.4 Architettura del sistema
Il sistema che abbiamo pensato è un servizio fruibile via Web tramite un
browser.
La pagina che il browser caricherà porterà con se una serie di meccanismi lato
client che serviranno per l'interazione con l'utente e con l'application server.
Verso l'utente, infatti, dovremo prevedere meccanismi di personalizzazione
della pagina semplici ed intuitivi, questi saranno giocoforza implementati sul
lato client dell'applicazione.
Il client dovrà dialogare, tramite un linguaggio comune ad entrambi, con il
nostro application server.
L'application server è il server su cui girano le nostre applicazioni.
Queste comunicazioni dovranno avvenire in modo asincrono, ovvero non
dovremo andare a ricaricare tutta la pagina all'utente ma solo l'area di questa che
viene aggiornata.
L'unico momento in cui la pagina verrà caricata totalmente è all'atto del login,
quando l'application server manderà i dati archiviati per la costruzione del Web
30
desktop dell'utente specifico.
Quando l'utente manda i suoi dati per l'autenticazione, il client spedisce le
credenziali all'application server, il quale le andrà a controllare con il
meccanismo che andremo a scegliere, in caso positivo verranno inviate al client,
nel linguaggio convenzionale che andremo a implementare, le informazioni
specifiche dell'utente.
Queste informazioni saranno residenti su un database che il nostro application
server andrà ad interrogare o ad aggiornare ogniqualvolta ve ne sia la necessità.
Il nostro application server è l'unico punto di contatto della nostra
applicazione verso l'esterno. Il che significa che l'application server dovrà
occuparsi di andare a reperire le informazioni sui servizi configurati su server
terzi.
Quanto detto sopra è schematizzabile come in figura 2.2
31
Figura 2.2: Architettura del servizio my.unife
2.6 Fasi di progetto
Addentrandoci ancor più nel progetto vediamo le fasi principali di
quest'ultimo. Come prima cosa dovremo andare a stabilire quali saranno le
tecnologie che andremo a utilizzare per l'implementazione del nostro servizio.
Una volta stabilita la base tecnologica dovremo andare ad implementare la
struttura dei dati, ricordando, come da specifiche, che la struttura dovrà essere
flessibile e facilmente espandibile. Data la struttura dei dati andremo a stabilire i
metodi di archiviazione di questi. Il passo successivo sarà quello di
implementare l'autenticazione dell'utente basandosi sugli strumenti già a
disposizione.
32
A questo punto potremo implementare le funzioni lato server che serviranno
a gestire l'applicazione, quindi tutto ciò che riguarda la memorizzazione dei
settaggi dell'utente e le comunicazioni che dovranno avvenire da e per il client.
Date le funzioni di comunicazione con il server si andrà a prototipare
l'applicazione lato client, gestendo tutte le funzionalità di base come da
specifiche:
•
drag&drop dei moduli
•
menu di inserimento
•
tabbing
Una volta che avremo a disposizione il prototipo potremo andare a fare una
prima fase di test per controllare se l'applicazione è fruibile o meno dai vari
dispositivi e dai vari browser che abbiamo stabilito in fase di specifica, se questa
fase non verrà superata si dovrà tornare alla fase di prototipazione.
Finita la fase di test si andrà ad aggregare le varie funzionalità di cui si è
discusso, come:
•
lettore di feed RSS
•
Client di posta
•
Word processor
Una volta integrati questi primi servizi si dovrà ritestare l'applicazione per
verificarne la compatibilità e l'usabilità dai vari dispositivi.
Dopo aver realizzato il prototipo con i primi servizi aggregati potremo passare
alla fase di beta testing da parte degli utenti.
A questo punto si potrà iniziare ad aggregare tutti i servizi che si vorranno
sviluppare e quindi si creerà un ciclo di integrazioni e test.
33
Vi è da notare che il progetto non ha una fine delimitata da, ad esempio, un
certo set di servizi, questo è in linea con il concetto di perpetual beta insito nella
filosofia del Web 2.0.
La Figura 2.3 schematizza le fasi di progetto
Figura 2.3: Fasi di progetto
34
Capitolo 3: Tecnologie
3.1 Introduzione
Abbiamo scelto le tecnologie con cui andremo a costruire l'applicazione in
base a quanto abbiamo a disposizione sul server, sulle conoscenze di base di chi
stà sviluppando e sulla flessibilità che queste devono garantirci.
Per quanto riguarda lo scambio dei dati tra client e server è naturale la scelta
di XML, essendo questo un linguaggio di marcatura nato proprio per garantire
l'interscambio dei dati tra applicazioni. Questo XML dovrà essere basato su una
Document Type Definition (DTD) o su un XML Schema Definition (XSD),
vedremo che sarà conveniente basarci sull'XSD per avere una maggiore
flessibilità. Una volta definito lo schema dei dati tramite l'XSD abbiamo scelto
di archiviare questi dati in un database relazionale, MySQL.
Per quanto riguarda l'autenticazione degli utenti, avendo a disposizione un
server LDAP. Per quanto riguarda il linguaggio di scripting lato server abbiamo
usato PHP, per le conoscenze già acquisite e anche perchè ha una serie di
librerie che ci faranno molto comodo per lo sviluppo, per quanto riguarda,
invece, il lato client le funzioni saranno scritte utilizzando le tecnologie AJAX
che ci permetteranno di aggiornare i moduli della pagina in modo asincrono,
senza quindi mai dover ricaricare la pagina.
3.2 XML
XML, eXtensible Markup Language, è un linguaggio estensibile realizzato
per poter utilizzare in modo semplice i documenti strutturati, studiato per il Web
e per superare i limiti di HTML (HyperText Markup Language), ma con
possibilità di utilizzo in ambienti differenti.
Sviluppato dal W3C, XML è un sottoinsieme di SGML, uno standard
35
internazionale che definisce le regole per scrivere markup language,
volutamente non comprende alcune funzionalità complesse di SGML
difficilmente implementabili su Web.
Markup è tutto ciò che ha un significato speciale, che deve essere ben
caratterizzato, ad esempio il testo scritto in grassetto, il testo sottolineato.
In XML tutto ciò che è compreso tra i caratteri "<" e ">" (angled brackets,
parentesi angolari) è considerato markup, viene detto anche tag (etichetta), ad
esempio:
<nome> è un tag.
XML è un metalinguaggio, contrariamente ad HTML che è un linguaggio
predefinito, non ha tag predefiniti ma consente di definire nuovi metalinguaggi
(esiste oggi la versione HTML in XML), è estensibile.
XML è stato studiato per consentire e facilitare scambi di dati anche tra
applicazioni di tipo diverso, come ad esempio i database e i word processor .
Queste, in sintesi, le motivazioni per cui abbiamo scelto XML:
•
consente di utilizzare documenti strutturati;
•
è estensibile, permette di aggiungere sempre nuovi marcatori;
•
offre un ottimo formato di scambio di dati, inoltre è un formato che
probabilmente durerà a lungo poiché strutturato, estensibile, non ambiguo
e completamente leggibile (non binario) e sarà comunque riutilizzabile,
considerando anche che i programmi a ogni nuova versione cambiano
formato;
•
la strutturazione e l’utilizzo di un linguaggio estensibile basato su tag
consente una più semplice interazione con altri programmi, compresi i
data base, e quindi un trattamento dei dati più semplice ed efficace;
36
•
portabilità (indipendente dalla piattaforma e dal processore).
3.3 DTD o XSD
Come detto XML ha bisogno di definire le regole con cui si dovranno andare
a costruire i documenti: DTD o XSD.
La DTD è il primo strumento che sia stato introdotto per definire la struttura di
un documento XML, è caratterizzato da una sintassi piuttosto complessa, ma
non è questo il vero problema, le vere limitazioni di questo approccio è il non
riuscire a caratterizzare i dati complessi e la difficile estensibilità della
definizione. Inoltre le DTD sono uno strumento estraneo al mondo XML.
XSD è uno strumento più giovane e costruito appositamente per sopperire alle
mancanze delle DTD; XSD non è altro che un XML che definisce come sarà lo
schema dei documenti che lo riferiscono, ovvero è un XML che serve per
validarne altri. Il grande vantaggio di questo approccio è la grande facilità con
cui si possono estendere questi schemi, e visto il concetto di “perpetual beta”
che caratterizza l'ambito del Web 2.0, questa caratteristica ha fatto la differenza
sulla nostra scelta.
XSD ha fondamentalmente un unico grande limite, ovvero la pesantezza del
processo di validazione dei documenti, quindi dovremo limitare al massimo
l'esecuzione di questa operazione.
Senza entrare troppo nel dettaglio vediamo ora cosa ci permette di fare questo
linguaggio, che è bene ricordarlo, serve esclusivamente a definire la struttura di
un documento XML.
Come già detto un XML Schema è un documento XML che utilizza un insieme
di tag speciali per definire la struttura di un documento XML, da questa
definizione emerge subito una novità interessante: viene utilizzato un
documento XML per validare un altro documento XML. L'unico vincolo che
37
dobbiamo rispettare nella creazione di uno schema è l'uso dei tag definiti
dall'XML Schema Language definito dal W3C: ad esempio l'elemento root dello
schema, obbligatorio, è caratterizzato dal tag <xs:schema> con attributo xmlns.
Una delle principali novità introdotte dagli XML Schema rispetto ai DTD è la
possibilità non solo di definire il tipo di dato di un elemento, ma anche di poter
personalizzare un tipo di dato. Esistono due categorie di tipi di dato: semplici e
complessi.
i tipi di dato semplici sono relativi a quegli elementi che non possono
contenere altri elementi e non prevedono attributi. Sono previsti numerosi tipi di
dato predefiniti, a questi possiamo, ad esempio, imporre il vincolo che un
elemento contenga informazioni di tipo stringa, intero, booleano, data, ecc.; è
inoltre possibile definire tipi semplici personalizzati derivandoli da quelli
predefiniti: potremmo definire un tipo di dato come restrizione del tipo stringa,
vincolando i valori ad uno specifico insieme di stringhe o ad un pattern
individuato da un'espressione regolare.
I tipi di dato complessi si riferiscono alla definizione degli elementi con
attributi e che possono contenere altri elementi, la definizione del tipo
complesso consiste generalmente nella definizione della struttura prevista
dall'elemento. Se l'elemento può contenere altri elementi possiamo definire
l'insieme degli elementi che possono stare al suo interno come sequenza, come
insieme di valori alternativi o come gruppo.
E' inoltre possibile dichiarare tipi di dato personalizzati e fare riferimento a
tali dichiarazioni quando si definisce un elemento, in modo analogo a come
avviene per la definizione di tipi nei linguaggi di programmazione. Questo
consente di rendere più leggibile lo schema e di concentrare in un unico punto la
definizione di un tipo utilizzato diverse volte.
38
Si può comporre schemi includendo o importando schemi diversi ed è
possibile comporre documenti XML utilizzando tag definiti in schemi diversi.
Ad esempio, possiamo integrare i nostri documenti XML che descrivono il
desktop con l'introduzione di nuovi elementi che definiscono nuovi tipi di
servizi che verranno implementati in seguito. Supponendo che tali elementi
siano definiti in un apposito XML Schema, possiamo combinare i tag derivanti
dai due schemi in un unico documento XML, sfruttando un meccanismo noto
come namespace.
Per utilizzare il nostro schema nella costruzione di un documento sarà
sufficiente utilizzare un prologo del tipo:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="tesi.xsd">
questo serve ai parser per validare i documenti che andremo a costruire, il
tutto per verificare che l' XML sia ben formato.
3.4 Database
Per immagazzinare i dati abbiamo scelto di utilizzare un database relazionale:
MySQL. Abbiamo scelto questo prodotto perchè ben supportato, ne esistono
versioni per qualsiasi S.O ed è distribuito sotto licenza GNU/GPL. Avremo
potuto scegliere di usare direttamente un xml salvato ad esempio nella home
dell'utente, ma questo ci avrebbe portato una dipendenza eccessiva del file
system sottostante, inoltre avremo dovuto gestire letture e scritture su disco che
avrebbero appesantito inutilmente la nostra applicazione.
3.5 Autenticazione
L'Università di Ferrara dispone di un server LDAP sarebbe quindi
39
dispendioso ed inutile gestire le autenticazioni basandosi ad esempio si database.
Senza volere entrare nel dettaglio, vediamo ora questo strumento di lavoro,
per capire meglio quali attributi andremo a filtrare:
LDAP (Lightweight Directory Access Protocol) è un protocollo standard per
l'interrogazione e la modifica dei servizi di directory.
Il termine di uso comune "directory LDAP" può essere fuorviante. Nessun
tipo specifico di directory è una "directory LDAP". Si potrebbe ragionevolmente
usare il termine per descrivere qualsiasi directory accessibile tramite LDAP e
che possa identificare gli oggetti contenuti tramite nomi X.500, ma Directory
come OpenLDAP, in uso nel nostro caso, anche se progettati espressamente per
l'accesso tramite LDAP piuttosto che come come ponte verso X.500 non sono
directory LDAP più di qualsiasi altra directory accessibile tramite protocollo
LDAP.
Un elemento in una directory LDAP è una collezione di attributi, e può essere
referenziato in modo non ambiguo tramite un nome, detto distinguished name
(DN), per esempio "cn=Luca Tebaldi, ou=people,dc=unife,dc=it".
Questo in generale, nel nostro caso però, per evitare omonimie, l'attributo su
cui si và a distinguere in modo non ambiguo è uid (user identifier) che altri non
è che lo username assegnato per la posta elettronica; quindi il nostro esempio si
trasforma in "uid=luca, ou=people,dc=unife,dc=it".
Ognuno degli attributi dell'elemento è definito come membro di una classe di
oggetti, raggruppati in uno schema. Ogni elemento nel database è associato a
una o più classi di oggetti, che definiscono se un attributo sia opzionale o meno,
e che tipo di informazioni questo contenga. I nomi degli attributi solitamente
sono scelti per essere facilmente memorizzabili, per esempio "cn" per common
name, o "mail" per un indirizzo e-mail.
40
Gli elementi di una directory LDAP presentano una struttura gerarchica che
riflette confini politici, geografici o organizzativi. Nel modello X.500 originale,
gli elementi che rappresentano gli stati appaiono in cima all'albero, con sotto di
essi gli elementi per gli stati federali o le organizzazioni nazionali (normalmente
nelle installazioni di LDAP vengono usati i nomi del DNS per strutturare i livelli
più alti della gerarchia) . Più in basso potrebbero apparire elementi per
rappresentare le divisioni all'interno di una singola organizzazione, singole
persone, documenti, stampanti o qualsiasi altra cosa.
L'architettura di un server LDAP è schematizzabile come mostrato in figura
3.1
Figura 3.1: Architettura LDAP
Riassumendo il nostro servizio accetterà, per autenticarsi, lo stesso user e
password della posta elettronica, il che entra perfettamente nella logica di single
sign on (SSO) che vorremo dare all'applicazione.
41
3.4 PHP
PHP è un linguaggio di programmazione server side interpretato, sotto licenza
open source.
Questo linguaggio, dalla versione 5 che noi useremo, è ad oggetti e fornisce
una discreta quantità di API, inoltre è molto ben supportato ed utilizzato.
PHP permette di interfacciarsi con un po' tutti i database di uso comune,
inoltre supporta molto bene le tecnologie con cui andremo a modellare e
scambiare i dati.
Avendo inoltre una buona conoscenza del linguaggio ci è sembrata la scelta
naturale per l'implementazione lato server.
3.5 AJAX
Asynchronous JavaScript and XML, AJAX ne è l'acronimo, è una tecnica per
sviluppare applicazioni Web interattive e attive usando una combinazione di:
•
XHTML e CSS per la parte visiva;
•
Document Object Model, DOM, modificato attraverso javascript per
mostrare dinamicamente le informazioni e interagire con esse:
•
L'oggetto XMLHTTPrequest per interscambiare e manipolare dati in
modo asincrono tra il browser dell'utente e il Web server (in genere viene
usato XML e XSLT, anche se le applicazioni AJAX possono usare altre
tecnologie.
Come DHTML o LAMP , AJAX non è una tecnologia individuale, piuttosto è
un gruppo di tecnologie utilizzate insieme.
Le applicazioni Web tradizionali consentono agli utenti di compilare moduli,
e quando questi moduli vengono inviati, viene inviata una richiesta al Web
server. Il Web server agisce in base a ciò che è stato trasmesso dal modulo e
42
risponde bloccando o mostrando una nuova pagina.
Noi invece vorremmo che la nostra applicazione risponda in modo asincrono
alle richieste in modo da non dovere ricaricare la pagina, ma solo aggiornare i
dati del modulo chiamante.
Le applicazioni AJAX possono inviare richieste al Web server per ottenere
solo i dati che sono necessari.
Come risultato si ottengono applicazioni più veloci (dato che la quantità di
dati interscambiati fra il browser ed il server si riduce). Anche il tempo di
elaborazione da parte del Web server si riduce poiché la maggior parte di dati
della richiesta sono già stati elaborati.
In figura 3.1 viene mostrato come un'applicazione Web tradizionale elabora
l'interazione dell'utente e come lo fa invece un'applicazione AJAX.
43
Figura 3.2: confronto tra tecnologie dinamiche e attive
Come si può vedere in figura nell'applicazione AJAX vengono passati solo
XML, quindi un file di testo, mentre nell'applicazione Web tradizionale vengono
ripassati sia l'HTML che il CSS ovvero vengono ripassati tutti i dati di contenuto
e di presentazione della pagina che verrà quindi renderizzata come se fosse una
nuova pagina. Questo appesantisce sia il browser che il server, e si spreca
inutilmente banda.
Per concludere, quindi, l'utilizzo di tecnologie AJAX ci permetterà di rendere
più fluida l'applicazione sul browser, ridurrà l'impiego di banda e alleggerirà il
carico del server.
44
Capitolo 4: Struttura dati
4.1 Introduzione
Vediamo ora le scelte che abbiamo fatto per l'implementazione dello schema,
ovviamente queste scelte saranno il più generali possibili, ma non potranno
astrarsi completamente dal progetto che l' XSD deve descrivere.
Il nostro obiettivo è la costruzione di un Web desktop, quindi un area, una
pagina Web, nella quale sia possibile avere un discreto grado di libertà nella
personalizzazione della stessa, dove si possano inserire, eliminare spostare
moduli; questi a loro volta possono contenere vari tipi di informazioni, o meglio
servizi. Nel nostro caso abbiamo fatto delle scelte di prima istanza, influenzate
dal tipo di servizi già presenti nel nostro Ateneo, e da quelli che già sono
implementati in rete, cercando cosi di creare un aggregatore il più completo
possibile.
I moduli che noi abbiamo pensato come primo set di servizi sono:
•
RSS, ovvero la possibilità di aggiungere n feed alla pagina, ovviamente
provenienti da qualsiasi sito non solo quelli delle news di ateneo.
•
Posta elettronica, l'utente potrà aggiungere n moduli contenenti le
proprie caselle di posta elettronica, o meglio, una volta configurato il
modulo con i parametri di connessione, si potranno monitorare tutte le
proprie caselle E-mail da un'unica pagina. Anche in questo caso le caselle
di posta elettronica possono essere anche diverse da quelle istituzionali
dell'Università.
•
Rubrica, abbiamo pensato alla possibilità di aggiungere uno o più moduli
che raccolgano i contatti che si desidera tenere a disposizione, abbiamo
pensato a più moduli considerando che il singolo utente potrebbe voler
45
distinguere i vari tipi di rubrica, ad esempio la rubrica di lavoro, degli
amici etc. Anticipando quanto diremo in seguito, abbiamo pensato che il
modulo possa memorizzare le card dei contatti in due modi possibili, se si
desidera memorizzare un indirizzo di un utente unife ci sarà l'apposito
form di ricerca che restituirà tutti i dati presenti nei database e quindi
riempire automaticamente le informazioni della card, altrimenti, nel caso
di utenti generici, daremo la possibilità di riempire manualmente i campi
e di memorizzarli.
•
Post-it, è comodo avere la possibilità di agganciare dei promemoria alla
pagina, dei post-it appunto.
•
To-do, un altro strumento piuttosto comune nelle applicazioni di questo
tipo è il to-do list ovvero la lista delle cose da fare, noi abbiamo previsto
che se ne possano aggiungerne più d'una in modo da non dare limiti
all'utente.
Una volta stabiliti i vari tipi di elementi poi dovremo andare a costruire il
documento vero e proprio che poi sarà passato all'applicazione client che a sua
volta la interpreterà e da questo costruirà la pagina da presentare all'utente.
4.2 Tipi di dato generico
In prima istanza andremo a costruire il tipo di dato astratto “modulo” dal
quale poi deriveremo i tipi di moduli che ci serviranno per costruire il nostro
documento. Il tipo generico “modulo” contiene le informazioni generiche che
caratterizzano tutti i moduli e in particolare:
•
Titolo (title) del modulo di tipo stringa, con valore di default “titolo”.
•
Visibile (visible) identifica se il modulo è o meno espanso o se è
collassato, di tipo booleano. Il valore di default è “false”.
46
•
ID identificativo univoco del modulo di tipo id.
•
inpage, questo boolenano indica se il modulo è o meno agganciato alla
pagina. Anche in questo caso il valore di default è “false”.
Questo tipo di dato astratto è schematizzato in figura 4.1:
Figura 4.1: tipo di dato generico modulo
Da notare che ogni elemento ha cardinalità pari a uno, ovvero deve essere
presente non più di una volta nella sequenza.
4.3 Tipi di dato complessi
Vediamo ora come abbiamo derivato il tipo complesso modulo per creare i
singoli moduli che ci serviranno per la nostra applicazione:
•
Modulo RSS, oltre alle caratteristiche tipiche dei moduli che deriveremo
dalla classe astratta necessita delle informazioni, queste avranno una
cardinalità pari a 1
47
•
link indica a quale andare a prelevare il feed, che sarà di tipo stringa
obbligatorio
•
aggiorna è un campo di tipo intero che rappresenta ogni quanti secondi
dovrà essere aggiornato il feed, come valore di default abbiamo scelto
3600 (un'ora)
•
num rappresenta voci andremo a visualizzare, anche questo di tipo
integer e con valore di default 10.
Il tipo di dato è mostrato in figura 4.2:
Figura 4.2: tipo di dato RSS
48
•
Modulo e-mail: avremo bisogno delle informazioni
•
User campo di tipo stringa con cardinalità uno ed obbligatorio.
•
Imap elemento di tipo stringa obbligatorio con cardinalità 1 e con
valore di default “imap.unife.it”.
•
Link parametro che indica l'indirizzo del client di posta Web per
consultare le mail, sempre di tipo stringa, ma non obbligatorio e con
cardinalità massima pari a 1. questo elemento non è obbligatorio in
quanto non è detto che il server di posta che si sta andando a
configurare abbia un interfaccia consultabile via Web.
•
Tipo, campo di tipo stringa che identifica se la connessione è pop3 o
imap, il valore di default è imap
In figura 4.3 si può vedere lo schema del tipo di dato:
49
Figura 4.3: tipo di dato e-mail
•
Modulo Rubrica, schematizzato in figura 4.4, per questo modulo
necessiteremo delle informazioni aggiuntive:
•
item campo di tipo card, con una cardinalità infinita (unbounded)
50
Figura 4.4: tipo di dato rubrica
•
il tipo card è composto dagli elementi:
•
Nome, cognome, e_mail, home_page di tipo stringa, cardinalità
pari a 1 e opzionale
•
da una sequenza di elementi con cardinalità infinita composta da
via di tipo stringa, num_civico di tipo intero, e da una sequenza
innestata opzionale con cardinalità infinita composta di prefisso, tel
e fax tutti di tipo intero opzionali e cardinalità pari a 1
quanto detto può essere riassunto come in figura 4.5
51
Figura 4.5: tipo di dato card
Queste scelte sono dettate dalla ricerca della generalità nel modulo, in questo
modo per il singolo contatto avremo la possibilità di inserire zero o più recapiti
telefonici, eventualmente l'indirizzo e-mail o della home page.
Una visione di insieme del modulo rubrica è visibile in figura 4.6
52
Figura 4.6: tipo di dato rubrica esteso
53
•
post-it, non è altri che un modulo contenente un testo quindi per
implementarlo avremo bisogno solo di una elemento testo di tipo stringa
con cardinalità 1 ma limitato a 255 caratteri, abbiamo fatto questa
posizione di comodo per uniformarci al tipo varchar del database che
useremo. Lo schema è mostrato in figura 4.7.
Figura 4.7: tipo di dato post-it
•
to-do, questo modulo non è altri che la classica lista della spesa sarà
quindi composto da una sequenza di campi di testo che saranno o meno
chekati per indicare se l' azione è stata o meno compiuta. In altre parole
avremo bisogno una sequenza con cardinalità infinita di:
54
•
Testo, un campo di tipo stringa, di lunghezza massima 100
•
Cheked, un elemento booleano con valore di default falso
entrambi gli elementi, nella sequenza, hanno cardinalità 1;
La figura 4.8 mostra lo schema di questo tipo di dato
Figura 4.8: tipo di dato to-do
per la costruzione della pagina avremo bisogno di un ulteriore tipo di dati: il
tipo colonna. Le motivazioni di questa scelta le daremo per esteso quando
parleremo della costruzione della pagina, per ora basti che questo modello
servirà per limitare il drag&drop libero; gli elementi di questo tipo di dato non
55
sono altri che una sequenza con cardinalità infinita di scelte dei moduli sopra
descritti, l'unico dato aggiunto è l'attributo name di tipo stringa che servirà
all'applicazione client per varie operazioni.
In figura 4.9 diamo una rappresentazione a diagramma del tipo di dato
Figura 4.9: tipo di dato colonnaType
4.4 Costruzione della pagina
Per costruire lo schema generale della pagina abbiamo optato per limitare le
posizioni dei moduli limitandoli in al massimo tre colonne, questo per evitare il
56
drag&drop libero, la motivazione di questa scelta la si può trovare
semplicemente pensando che l'applicazione potrebbe essere fruita da più
dispositivi con risoluzioni dello schermo che possono variare di volta in volta,
sarebbe facile allora, lasciando piena libertà di posizionamento, avere moduli
che escono dal view port, o peggio che vadano a sovrapporsi gli uni agli altri
rendendo cosi poco usabile l'applicazione stessa.
Quindi la nostra pagina sarà costituita da un massimo di tre colonne, ma non
obbligatoriamente, il cambio di stile a 1, 2 o 3 colonne sarà gestito da un
semplice style switcher residente sull'applicazione client e memorizzato di volta
in volta nel DB, il dato verrà poi reinviato alla sucessiva apertura del servizio
tramite un apposito elemento.
Il documento sarà quindi costituito da:
•
titolo della pagina, elemento di tipo stringa con valore di default “title”
cardinalità 1 ed obbligatorio.
•
Style, un elemento di tipo stringa che indica lo style css da applicare alla
pagina.
•
Num_col, elemento di tipo intero con cardinalità 1 e valore di default 3,
questo campo ha volore ristretto al insieme [1..3].
•
di tre elementi colonna di tipo colonnatype due dei quali opzionali
lo schema che rappresenta questa struttura è visibile in figura 4.10.
57
Figura 4.10: elemento page
58
4.5 Elementi
Per effetuare le trasmissioni da e per il server abbiamo istanziato degli
elementi di comodo, in particolare:
•
Rss_item di tipo rss per la trasmissione e l'inserimento degli
aggiornamenti dei moduli rss (figura 4.11)
•
Posta di tipo e-mail per l'inserimento dei moduli di tipo posta elettronica
(figura 4.12)
•
Card di tipo card per inserire nelle rubriche gli elementi dei contatti
(figura 4.13)
•
post-it per l'iserimento dei moduli post it (figura 4.14)
•
to-do per l'inserimento e l'aggiornamento dei moduli to-do (figura 4.15)
Figura 4.11: elemento rss_item
Figura 4.12: elemento posta
59
Figura 4.13: elemento card
Figura 4.14: elemento post_it
Figura 4.15: elemento todo
60
Capitolo 5: Database
5.1 introduzione
Per realizzare il database con cui andremo a immagazzinare le scelte
del''utente ci siamo basati sulla struttura che abbiamo dato ai dati nell XSD.
Una volta modellato il database ci siamo preoccupati di portarlo in terza
forma normale per evitare le problematiche relative ad anomalie di inserimento,
cancellazione e aggiornamento, quindi in sostanza per garantire l'integrità e la
correttezza dei dati che andremo ad archiviare
5.2 Realizzazione
Il database che abbiamo pensato è schematizzabile come in figura 5.1:
61
Figura 5.1: database
La tabella utenti contiene i settaggi generali della pagina utente (titolo, stile,
numero di colonne); la tabella sequenza conterrà per ogni utente l'esatta
sequenza dei moduli che questi ha settato, divisa per colonne, mentre la l'entità
moduli ha una gerarchia is-a di specializzazione che considera i vari tipi di
moduli che possiamo gestire, alcuni di questi poi sono in relazione con altre
entità che caratterizzano i contenuti dei singoli moduli.
62
Vediamo ora di normalizzare lo schema del DB che abbiamo ipotizzato:
in prima battuta dobbiamo togliere la gerarchia is_a dell'entità modulo, questo
può essere fatto o includendo tutti i campi dei figli nell'entità madre oppure
includendo le caratterizzazioni della madre nei figli, in quest'ultimo caso
dovremo replicare le varie relazioni dell'entità madre per ognuno dei figli.
La nostra scelta è andata sulla seconda ipotesi perchè se avessimo gestito tutti
i possibili moduli con un unica entità avremmo sprecato inutilmente dello spazio
avendo delle entry mezze vuote ed inoltre in questo modo abbiamo una
maggiore flessibilità nel caso decidessimo di aggiungere eventuali servizi.
Stabilito questo andiamo a scrivere le nostre entità nel dattaglio
utenti (User, Titolo, Col, Stile)
Sequenze (Id, mod_id, Col, Pos)
Mod_RSS (User, Id, visible, in_page, title, link, num, aggiorna)
Mod_mail (User, Id, visible, in_page, title, user, password, tipo, server, link)
Mod_rub (User, Id, visible, in_page, title)
Mod_post-it (User, Id, visible, in_page, title, testo)
Mod_to-do (User, Id, visible, in_page, title)
Card (Id, indirizzo)
to-dolist (Id, testo, check)
La tabella Card non è in prima forma normale in quanto indirizzo è un campo
composto (nome, cognome, e-mail, home, via, tel, fax) e per essere in prima
forma normale ogni dato deve essere atomico quindi la nostra tabella diventerà
Card (Id, nome, cognome, e-mail, home, via, tel, fax)
Per essere in seconda forma normale le tabelle con chiave primaria composta
63
non devono avere dati che dipendo da solo una delle chiavi, nel nostro caso le
tabelle sono già in seconda forma normale.
Per completare il processo di normalizzazione, la terza forma normale prende
in considerazione le dipendenze transitive. Una dipendenza transitiva è una
situazione dove esiste una colonna che non dipende direttamente dalla chiave
primaria; il campo dipende da un qualche altro campo che a sua volta dipende
dalla chiave primaria. In sostanza dovremo andare a vedere se ci sono colonne
che vengono completamente identificate da altre colonne che non siano chiavi
primarie. Nel nostro caso le Tabelle sono già in terza forma normale.
È appena il caso di ricordare che si richiede la normalizzazione di un database
per evitare anomalie di inserimento, cancellazione e aggiornamento, quindi in
sostanza per garantire l'integrità e la correttezza dei dati che andremo ad
archiviare.
Concludendo il database normalizzato che abbiamo realizzato è descritto in
figura 5.2.
64
Figura 5.2: database normalizzato
65
Capitolo 6: Implementazione funzionalità lato
server
6.1 Introduzione
Rimane ora da descrivere i vari metodi che abbiamo realizzato e che saranno
richiamati dall'applicazione client.
Per realizzare i nostri script abbiamo usato PHP: abbiamo scelto questo
linguaggio perchè ben supportato e stabile, dispone di un'ampia serie di librerie
che ci torneranno molto utili ed esiste una fornita documentazione di interazione
tra PHP e AJAX
I metodi principale che abbiamo implementato sono:
•
Login: autenticazione e ingresso nell'area privata
•
Add_mod: aggiunta di un generico modulo, questa a sua volta chiamerà
poi la procedura di configurazione del modulo specifico
•
Configurazione moduli: abbiamo creato le funzioni di configurazione
personalizzate per ogni tipo di modulo, il principio di funzionamento è
sempre lo stesso, variano i parametri che vengono passati e qui moduli
che memorizzano dati sensibili saranno sotto HTTPS
•
Set_page
•
Move_mod: memorizzazione del drag & drop dei moduli
•
Remove_mod: cancellazione modulo
•
Agg_feed: procedura di aggiornamenti di un feed RSS
•
Agg_mail: procedura check mail
•
Logout: uscita dal servizio
66
Andremo ora a descrive nel dettaglio i singoli metodi, dando per assunto che
in ogni funzione, a parte il login, dovrà sempre essere considerato il cookie di
sessione e che il parametro “user” sarà una costante nelle nostre procedure.
6.2 Login
All'atto del login il client manderà i dati sul canale criptato e verranno
intercettati dalla nostra funzione. Questa andrà a controllare sul LDAP le
credenziali, se corrette andremo poi a recuperare le informazioni sul database
che verranno poi restituite al client sotto forma di XML, oltre a questi al client
verrà mandata anche la sessione che avremo aperto. In figura 6.1 lo schema
delle transizioni dei dati
Figura 6.1: schema di principio della funzione login
67
In particolare la funzione ha questo comportamento:
innanzi tutto controlliamo user e password su LDAP, se il controllo non
riesce la procedura restituisce un false ed esce, altrimenti si va a controllare sul
db se l'utente è già presente, in caso affermativo andremo a recuperare i dati
relativi al suo ultimo settaggio e li formatteremo in XML secondo il nostro
schema ed infine li reinvieremo al client, se, invece, l'utente è alla sua prima
visita creeremo la entry nel db e restituiremo un XML di default. Questo
comportamento si può chiarire con il diagramma di flusso mostrato in figura 6.2.
68
Figura 6.2: flowchart della funzione login
69
6.3 Add_mod
Questa funzione non deve fare altro che creare la entry nella tabella relativa al
modulo che si sta inserendo, ed andare a sistemare la tabella sequenze visto il
nuovo ingresso, a questo proposito abbiamo convenuto che un nuovo modulo
viene aggiunto sempre nello stesso punto ovvero verrà agganciato in coda alla
colonna centrale (che sarebbe colonna 2, che da caratteristiche di progetto della
applicazione lato client è sicuramente sempre presente). Quindi la nostra
funzione necessita dei parametri user, id del modulo (generato lato client al
momento della creazione), tipo di modulo. Quanto detto è riassumibile nel
diagramma di flusso di figura 6.3:
Figura 6.3: flowchart della funzione Add_mod
70
In questo caso la funzione non fa transitare dati sensibili quindi il tutto
avverrà sul canale HTTP.
6.4 Configurazione moduli
Per quanto riguarda le funzioni di settaggio dei vari moduli abbiamo optato
per la costruzione di una diversa funzione per ogni modulo, un po' perchè
avremmo comunque fare varie diversificazioni visti diversi dati da
immagazzinare per i diversi moduli, e anche per comodità nostra per portare le
funzioni che devono archiviare dati sensibili nella directory che andrà sotto
HTTPS. A parte le diversità dei dati e l'eventuale canale di trasmissione diverso,
il meccanismo è identico per ogni modulo quindi lo descriveremo in modo
generico.
Avremo bisogno, come variabili in ingresso, dell id utente, l'id del modulo
che ci serviranno per identificare univocamente il modulo ed i dati che dovremo
settare. Il meccanismo della funzione è molto semplice ovvero non bisognerà
fare altro che andare a selezionare nel DB la entry corrispondente ed andare ad
inserire i dati che ci hanno passato.
Nel diagramma in figura 6.4 mostriamo il flusso dei dati nel caso più
complesso ovvero il settaggio del modulo E-mail
71
Figura 6.4: flusso dei dati nella configurazione dei moduli
6.5 Set_page
Questa funzione, che serve sostanzialmente a impostare i parametri generali
della pagina, accetta come input il titolo, lo stile e il numero di colonne
impostati dall'utente; il suo funzionamento altri non è che una update sul
database nella tabella utenti, nella riga dell'utente in questione, di parametri
passati. Lo schema delle transizioni non si diversifica molto rispetto al caso
citato in precedenza se non nel canale su cui avvengono le transizioni dei dati
che in questo caso sarà il semplice HTTP.
6.6 Move_mod
Ogni qual volta un modulo viene spostato sul client questo manderà una
stringa al server per tenere traccia dell'avvenuto spostamento, la stringa,
abbiamo convenuto sarà costituita dalla sequenza dei moduli separati da virgola
72
e nel caso siano settate più colonne queste saranno separate dal carattere “:”. se
ad esempio ci trovassimo nella situazione descritta in figura 6.5
Figura 6.5: posizione iniziale
e trascinassimo il modulo 2_2 come primo elemento della prima colonna
come in figura 6.6
73
Figura 6.6: posizione finale
la
stringa
che
verrà
mandata
al
server
sarà:
mod_2_2,mod_1_1,mod_1_2:mod_2_1:mod_3_1,mod_3_2
a questo punto non dovremo fare altro che fare il parsing la stringa andando a
scomporre le varie colonne e nelle varie colonne andare a trovare la nuova
sequenza dei moduli, una volta fatto ciò si andranno a memorizzare i nuovi
valori nella tabella sequenze.
Lo schema di principio della funzione è riassunto come in figura 6.7 che
descrive il diagramma di flusso:
74
Figura 6.7: flowchart funzione move_mod
Anche in questo caso la transizione dei dati avviene sul canale non criptato.
Questo sistema, che può sembrare piuttosto astruso, è comunque necessario per
poter ricreare l'ambiente che l'utente ha lasciato. È appena il caso di chiarire che
l'uso dei cookie non sarebbe efficace perchè questi resterebbero legati alla
macchina
e
quindi
non
appena
cambiassimo
dispositivo
perderemo
completamente l'ambiente settato.
6.7 Remove_mod
A causa della struttura che abbiamo dovuto implementare per mantenere
traccia del ambite utente anche il meccanismo di rimozione dei moduli è
piuttosto complicato: questa funzione, infatti, deve andare a eliminare il modulo
vero e proprio ma anche la entry nella tabella sequenze e riaggiornare la
75
sequenza delle posizioni sulla colonna modifica.
Il modulo necessita, come parametri d'ingresso, del id del modulo, del tipo di
modulo e della colonna in cui vado a sotrarre il modulo; questi parametri sono
facilmente recuperabile dall'applicazione client all'atto della chiamata.
Vediamo in dettaglio il meccanismo di questa funzione:
dai parametri id e tipo possiamo facilmente andare a rimuovere la entry del
modulo nella tabella relativa.
Per quanto riguarda l'aggiornamento della tabella sequenze abbiamo due
possibili alternative:
Eliminare la entry del modulo, andare estrarre del DB la sequenza sulla colonna
interessata ed infine andare a ricaricare sul DB la sequenza esatta.
Estrarre dal DB la sequenza della colonna su un array ed eliminare il modulo
dallo stesso tenendo traccia della posizione in cui si trovava il nostro modulo,
infine eliminare dal DB le entry del modulo incriminato ed andare ad aggiornare
solo le righe dei moduli in coda al nostro.
La prima soluzione è sicuramente la più semplice da realizzare, ma a scapito
delle prestazioni, infatti questa soluzione prevede di fare una prima query
(delete) per eliminare il modulo, una seconda query (select) per estrarre su array
la sequenza esatta dai moduli, lo dovremo scorrere per aggiornare aggiornare il
campo posizioni, ed infine fare una terza query (update) su tutte le righe della
colonna.
La seconda soluzione prevede una prima query (select) per estrarre su array
la nostra sequenza, una volta ottenuto il nostro vettore lo andremo a scorrere
fintanto che non troveremo il record relativo all'elemento da eliminare tenendo
traccia della posizione in cui si pone e se è l'ultimo, da questo in poi andremo ad
aggiornare le posizioni degli elementi in coda; una volta fatto ciò andremo a fare
76
la seconda query (delete) per eliminare il modulo dal DataBase, infine faremo le
terza query (update) solo sulle righe che hanno posizione successiva a quella del
modulo eliminato.
In questo secondo caso, quindi, la query di update è sicuramente più veloce
perchè va ad intaccare un numero inferiore di linee, di più, nel caso in cui il
modulo da eliminare questa non andrebbe neppure fatta, il tutto con una parte
computativa (scansione e aggiornamento degli elementi del vettore) del tutto
paragonabile. Il caso peggiore sarebbe quello in cui l'elemento da cancellare
fosse il primo, in questo caso ricadremmo sostanzialmente nella prima
soluzione.
Per quanto ci riguarda, come per altro si può facilmente evincere, abbiamo
scelto la seconda soluzione presentata.
In figura 6.8 presentiamo il diagramma di flusso dell'intera procedura per
meglio chiarirne il funzionamento.
77
Figura 6.8: flowchart funzione remove_mod
78
6.8 Agg_feed
Come già accennato questa funzione ha portato dei problemi riguardanti le
comunicazioni tra server, in sostanza il quando si cerca di fornire un contenuto
ad una pagina che proviene da terze parti se il server non è ben configurato
questo flusso di dati non viene lasciato passare. Il che è dovuto a ovvie
problematiche di sicurezza e quindi abbiamo provato a cercare una soluzione
alternativa.
In questo ci è venuta in aiuto una libreria, magpierss, che ci permette di
ottenere il flusso di rss aggirando l'ostacolo sopracitato, in pratica il feed rss
viene catturato dal nostro server e rielaborato per essere servito alla pagina,
eliminando di fatto il salto su terzo sito.
La nostra funzione si compone di due metodi:
1. il primo controlla se l'url del feed è corretto, ovvero se il feed esiste, in
caso contrario restituiremo un errore
2. il secondo altro non fa che andare a catturare il feed RSS e parsarlo, in
modo da fornire al nostro client un XHTML ben formattato e pronto per
essere renderizzato nel browser.
Un altra particolarità di questa libreria è che gestisce una piccola cache in cui
vengono caricati i feed, in questo modo sono subito pronti e disponibili a essere
richiamati.
Tutti questi dati viaggiano su canale non criptato.
Il flusso dei dati viene schematizzato in figura 6.9:
79
Figura 6.9: flusso dei dati per la funzione di aggiornamento RSS
6.9 Agg_mail
Per sviluppare questa funzione abbiamo la necessità del modulo IMAP di
PHP, questo modulo non viene caricato di default .
Questo modulo dipende dalla libreria c-client, se questa non fosse installata
80
basterà scaricarla dal sito ftp://ftp.cac.washington.edu/imap/ e compilarla, infine
per istallare il modulo IMAP di php sarà sufficiente compilare, o ricompilare,
PHP con il parametro –with-imap[=DIR] dove DIR è la directory dove è
installata la libreria c-client; non richiederà ulteriori configurazioni di runtime,
ovvero non si dovranno dare setteggi particolari nel file php.ini.
Il modulo IMAP consente di aprire connessioni sicure sia su server IMAP4
che POP3, all'atto dell'apertura basterà indicare che tipo di connessione si vuole,
ad esempio se volessimo aprire una connessione IMAP4 sul server di posta
dell'Università dovremo scrivere:
$mbox=imap_open("{imap.unife.it:143}INBOX","luca","p
assword");
se invece volessimo aprire sullo stesso server una connessione POP3
dovremmo scrivere:
$mbox=imap_open("{pop3.unife.it:110/pop3}INBOX","luca"
,"password");
per il resto le funzioni della libreria, una volta settata la connessione, saranno
del tutto identiche in entrambi i casi.
All'atto della chiamata dal client, la nostra procedura andrà a recuperare i dati
di connessione sul DataBase user, password, tipo di connessione (imap o pop3)
e server, una volta fatto questo si andrà ad aprire la connessione, recupereremo
le informazioni che ci serviranno, in particolare la lista dei messaggi e relativo
mittente etc., infine andremo a chiudere la connessione. A questo punto non
dovremo fare altro che formattare i dati e inviarli al browser per essere
renderizzati. La connessione imap verrà aperta in modalità sicura, visto che i
dati che transitano sono da considerarsi sensibili.
Per rendere più comprensibile il meccanismo proponiamo in figura 6.10 un
81
diagramma di flusso:
Figura 6.10: flowchart aggiornamento mail box
6.10 Logout
All'atto del logout il sistema non farà altro che chiudere la sessione aperta con
82
il login. Assunto che buona parte degli utenti tende a non sloggarsi ma
semplicemente a chiudere la finestra del browser abbiamo dato un tempo di vita
della sessione in caso di inattività dell'utente ragionevolmente breve, inoltre si
potrebbe tentare, all'atto dello sviluppo lato client a gestire l'evento onUnLoad
del Dom in modo che vada a chiamare la funzione di logout e quindi non
preoccuparci più di eventuali sessioni lasciate pendenti, il tutto per aumentare il
grado di sicurezza dell'applicazione.
6.11 Indipendenza dalla piattaforma
Durante la fase di sviluppo abbiamo cercato di mantenerci totalemente
indipendenti dalla piattaforma su cui il nostro framework andrà a poggiare.
La scelta di PHP come linguaggio segue questa filosofia di programmazione
in quanto questo linguaggio è disponibile per tutte le piattaforma, anzi viene
spesso distribuito assieme ad apache in molte distribuzioni auto-installanti per
Windows, mentre per molte distribuzioni linux viene inserito direttamente nel
pacchetto di installazione del sistema, ovviamente attivabile a richiesta.
Il fatto stesso che non basiamo nulla della nostra applicazione sul file system
sottostante ci garantisce una certa trasportabilità.
Noi abbiamo sviluppato il DataBase utilizzando MySQL, per vari motivi, ma
ciò non ci vincola grazie alla libreria ADODB, che abbiamo utilizzato per la
connessione al DB.
ADODB permette di astrarre al programmatore il tipo di DataBase a cui si sta
connettendo, questa libreria supporta sia MySQL, che ORACLE che Postgress.
Basterà semplicemente specificare, all'atto dell'istanziazione della classe, il db e
e parametri di connesione, poi le funzioni che abbiamo sviluppato saranno
generali e funzioneranno su ogni tipo dei db menzionati.
83
6.12 Sicurezza dei dati
Ci siamo posti il problema della sicurezza dei dati sensibili che transitano tra
client e server. La prima soluzione, un po' brutale, che potrebbe essere adottata è
quella di portare tutta l'applicazione sotto HTTPS, ovvero una connessione
HTTP criptata, ma a nostro avviso potrebbe portare a un carico eccessivo per il
server, basti pensare che i moduli RSS e posta richiedono un aggiornamento
periodico e questo comporta una connessione criptata per ognuno di questi, per
ogni utente.
Un altra possibilità sarebbe quella di fare una doppia cifratura con chiave
pubblica e privata dei dati sensibili, usando ad esempio l'algoritmo MD5,
direttamente lato client; anche in questo caso però riteniamo che questa
soluzione vada a caricare eccessivamente l'applicazione rendendola poco fluida
e quindi poco usabile.
La nostra decisione è stata quella di usare HTTPS solo nei casi in cui
strettamente necessario, mentre il resto dell'applicazione andrà sotto una
semplice connessione HTTP.
Abbiamo identificato fondamentalmente due momenti in cui abbiamo una
trasmissione di dati sensibili e che quindi andranno criptati:
•
all'atto del login
•
durante la configurazione di moduli che necessitano autenticazione, come
ad esempio il modulo posta
Configureremo quindi il server in modo che le funzioni che realizzano queste
operazioni vadano sotto il canale protetto.
Sempre a proposito di sicurezza, all'atto del login assegneremo un cookie di
sessione, il che aumenta il grado di sicurezza del sistema.
84
6.13 Servizi Unife
I servizi on line offerti dal nostro Ateneo sui cui possiamo agire sono essere:
•
Elenco Telefono/E-mail
•
Esami
•
News di Ateneo
Attualmente questi servizi, a parte la posta elettronica, si basano sul
linguaggio di programmazione server side PHP, si appoggiano su database
ORACLE e restituiscono un semplice HTML 4.01 transitional, dovremo, allora,
cercare di dare un valore aggiunto a questi servizi rendendoli aggregabili.
In particolare abbiamo creato le funzioni per generare i feed RSS per le news
di ateneo e per gli appelli d'esame. Inoltre abbiamo creato la base per il
meccanismo di ricerca integrata nella nostra applicazione e per la
memorizzazione di questi in rubrica.
85
Capitolo 7: Conclusioni
Concludendo siamo partiti da una nuova filosofia della fruizione del Web che
si sta facendo sempre più avanti sia nelle comunità di sviluppatori che nei
semplici utenti, da questa abbiamo fatto nostri i concetti fondamentali.
Abbiamo studiato la situazione del nostro ateneo in questa nuova chiave e
abbiamo costruito un progetto per aggregare in un unica applicazione tutti i
servizi on line offerti dall'unife e non solo, ipotizzando la costruzione di un Web
desktop.
Ci siamo posti il problema delle tecnologie scegliendo quelle che attualmente
permettono un maggiore sviluppo e flessibilità
Da queste tecnologie siamo partiti per l'implementazione della parte server
della nostra applicazione.
Come primo passo abbiamo strutturato i dati in modo da poterli passare in
modo asincrono tra server e client.
Abbiamo implementato il database per la memorizzazione degli stati dei
desktop utente.
Nell'implementazione dell'autenticazione abbiamo fatto particolare attenzione
alla sicurezza dei dati sfruttando le sessioni e i cookie.
Infine abbiamo implementato tutte le funzioni lato server che serviranno per
l'interrogazione e l'update del database.
86
Capitolo 8: Applicazioni future
Allo stato attuale, per completare le fasi di progetto, bisognerà implementare
le funzioni lato client e in particolare tutte le funzioni che permettano all'utente
di personalizzare il proprio Web desktop, inoltre bisognerà, sempre lato client,
implementare l'engine per le comunicazioni con l'application server.
Questo engine dovrà andare a fare le richieste al server e parsare le risposte
per poterle poi mostrare all'utente.
Fatto ciò si potranno andare ad incorporare le funzioni che si desiderano.
Vi è da notare che visto il concetto di costante beta insito nel paradigma del
Web 2.0 non vi sarà mai limite alle applicazioni e alle personalizzazioni
possibili.
87
Bibliografia
Note Bibliografiche
[VNB 01] Vannevar Bush, As We May Think, Atlantic Mounthly, 1945
[DL 01] Legge 9 gennaio 2004, n. 4 "Disposizioni per favorire l’accesso dei
soggetti disabili agli strumenti informatici" (G.U. 17 gennaio 2004, n. 13)
[DM 01] DM 8 Luglio 2005 "Requisiti tecnici e i diversi livelli per l'accessibilità
agli strumenti informatici" (G.U. 8 agosto 2005, n. 183)
[ORY 01] Tim O'Reilly,
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web20.html
[ORY 02] Tim O'Reilly,
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web20.html
[W3C 01] W3C, XML,http://www.w3.org/XML/
[W3C 02] W3C, WAI, http://www.w3.org/WAI/
[W3C 03] W3C, WCAG 1.0, http://www.w3.org/TR/WAI-WEBCONTENT/
[W3C 04] W3C, WCAG 2.0, http://www.w3.org/TR/WCAG20/
Sitografia
[WIL 01] Windows live, http://www.live.com
[WTL 01] Writely, http://www.writely.com
[DEL 01] Delicious, http://del.icio.us
[FLR 01] FlickR, http://www.flickr.com
88
[NVB 01] Netvibes, http://www.netvibes.com
[GOG 01] Google Maps, http://maps.google.com
[GOG 02] Google pagina personale, http://www.google.it/ig?hl=it
[GOG 03] Google pages, http://pages.google.com
Testi di riferimento
Dave Crane, Eric Pastello, Darren James, Ajax in Action, Manning Publication,
2005
Eric van der Vlist, XML Schema, O'Reilly, 2002
89
Ringraziamenti
Ringrazio innanzi tutto Chiara per tutto il sostegno che mi ha dato in questi
anni, i miei genitori e mio fratello per il tempo che mi hanno concesso e per la
pazienza che hanno avuto.
Vorrei ringraziare il mio relatore il Prof. Stefanelli per il supporto e l'aiuto che
mi ha dato per il lavoro fatto.
Una menzione particolare ai ragazzi della squadra di canoa polo del canoa
club Ferrara, con i quali ho passato dei bellissimi momenti, comprese le
sconfitte che sono fioccate nelle ultime stagioni.
I ragazzi della Pizzeria Portamare: Chicco, Giulio, Max, Vito, i portapizze e
personaggi vari che vi hanno transitato in questi anni.
Ultimi ma non per importanza devo ringraziare i miei vecchi compagni di
Università: Denis, Zanna, Mario, il Bestia, Gnappa e tutti gli altri con i quali ho
passato anni bellissimi.
90












![[WebService] public class HW](http://s1.studylibit.com/store/data/001750837_1-0361cb48ee7260e270082c79bbe594bf-300x300.png)