
Navigazione ed Interazione
Massimiliano Cianchettini
[email protected]
1. Zoom e Dettaglio
Zoom e dettaglio sono classici strumenti della visualizzazione indispensabili per l’esplorazione dei
grandi grafi.
Lo zoom è particolarmente adatto per grafi perché la grafica è di solito abbastanza semplice (linee e
semplici forme geometriche). Lo zoom può, nella maggior parte dei casi, essere realizzato
semplicemente tramite trasformazioni dello schermo e ridisegnando i contenuti di una rappresentazione
interna, piuttosto che zoomando nell'immagine sui pixel. In altre parole, non si verificano problemi di
aliasing. Il fenomeno dell'aliasing è dovuto al fatto che una immagine in formato raster (ovvero digitale
non vettoriale) viene rappresentata da una griglia di pixel, che, essendo quadrati, riescono a
rappresentare le linee oblique (o le curve) solo creando un effetto spezzettato. Ovviamente maggiore è
la risoluzione (quindi maggiore è il numero di pixel per unità di lunghezza) più piccoli sono i
quadrettini e di conseguenza meno visibile è la scalettatura.
Esistono due tipi di zoom. Zoom geometrico: esegue un ingrandimento del contenuto del grafo.
Zoom semantico: le informazioni contenenti cambi e maggiori dettagli vengono mostrate solo quando
ci avviciniamo ad una particolare area del grafico. Le difficoltà tecniche in questo caso non sono con
l’operazione di zoom, ma piuttosto nell’assegnare un adatto livello di dettaglio.
Anche se concettualmente semplice, zoom e dettaglio aumenta i problemi quando usato in
ambienti interattivi. Si consideri, per esempio, il setting seguente: il grafico è la rete delle strade
Europee, e l'utente ha zoomato nell'area
circostante Amsterdam. L'utente vuole
poi spostare la vista su Milano. Facendo
questo senza cambiare il fattore dello
zoom, almeno temporaneamente, diventa
troppo lento perché l'utente deve prima
zoomare in fuori, spostarsi su Milano, e
zoomare nuovamente. Inoltre, l'utente
vuole che il sistema faccia agevolmente
le mosse necessarie. Una semplice
implementazione potrebbe calcolare i
cambi necessari per il dettaglio e lo zoom
indipendentemente e compiere i cambi in
parallelo. Il problema è che quando
zoomiamo, la vista del mondo si
esdettagliode esponenzialmente, e il
nostro punto si muove troppo veloce
perché il dettaglio lo possa seguire. Il
risultato è che l’obiettivo è avvicinato
non-monotonically: prima si decentra a
causa dello zoom e solamente più tardi
ritorna al centro della vista.
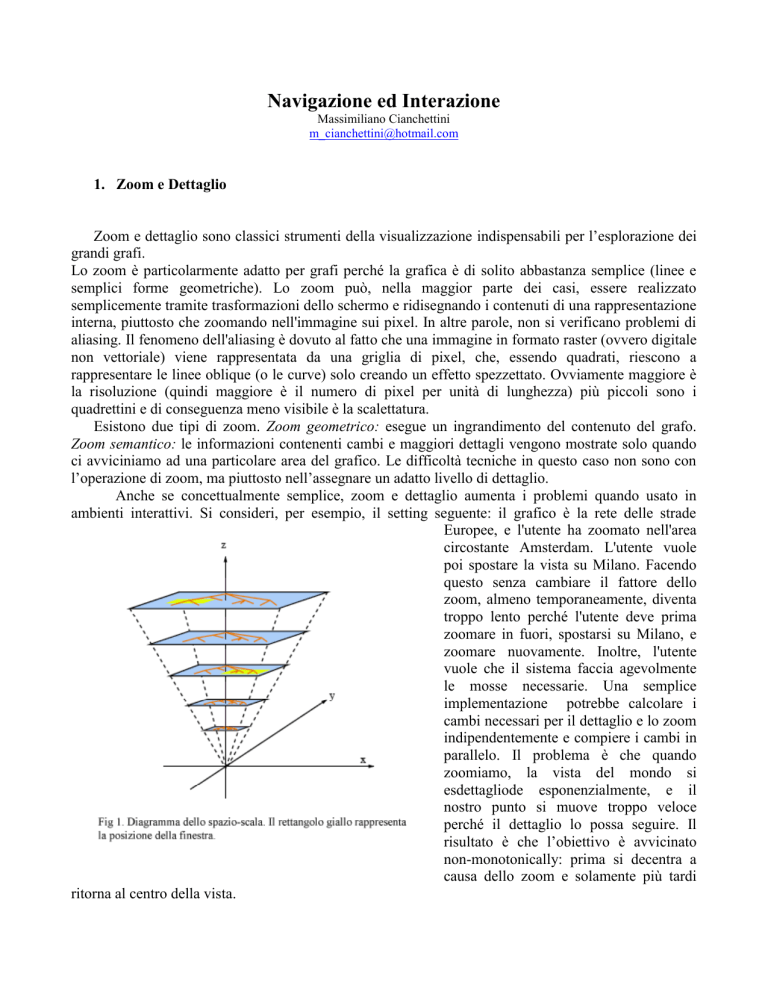
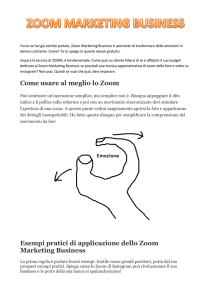
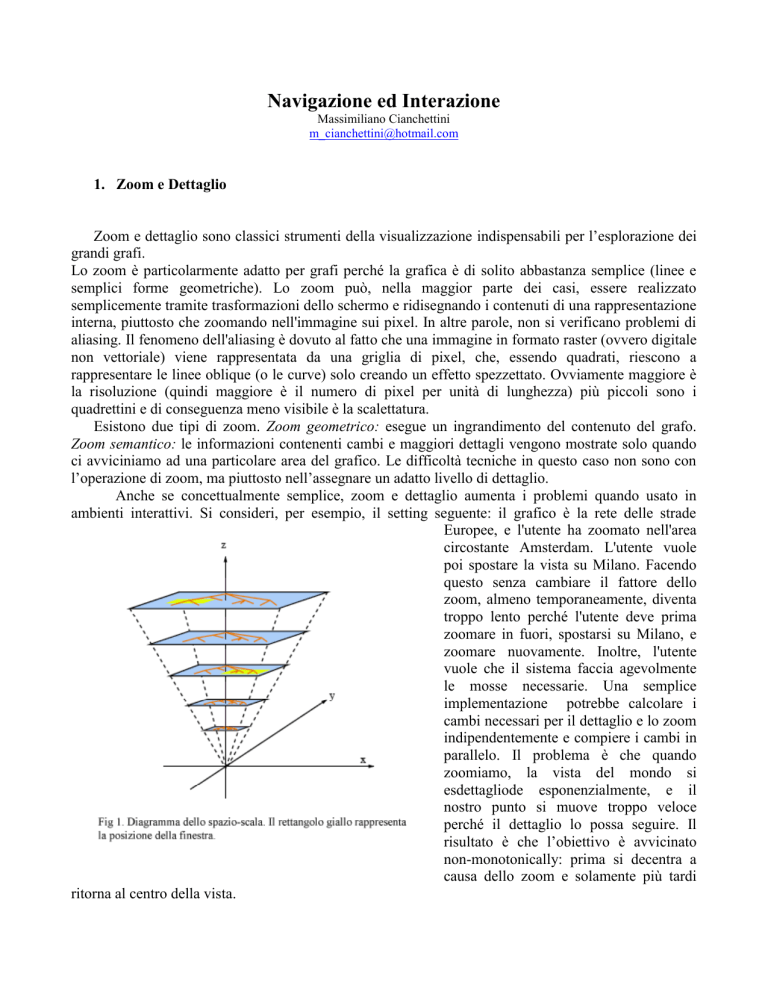
Furnas[2] e Bederson presentano il concetto di diagrammi dello spazio-scala (veda Figura 1). Il
problema dello zoom e dettaglio non è ristretto solamente ai grafi, né lo è la soluzione elegante
proposta da Furnas e Bederson per alleviarlo. Ciononostante, sistemi di visualizzazione di grafi
possono grandemente trarre profitto dal loro approccio, così provvederemo a una breve descrizione.
L'idea di base è di definire uno spazio astratto “creando molte copie del disegno 2D originale, uno
per ogni possibile ingrandimento e accatastarli uno sull’altro per formare una piramide invertita”. I
punti nell’immagine originale possono essere rappresentati da raggi che contengono informazioni sul
punto ed il suo ingrandimento. Varie combinazioni di zoom ed azioni del dettaglio possono essere
descritti come percorsi in questo spazio, descrivendo la posizione centrale di una finestra parallela al
piano y. Un costo, o " lunghezza ", può essere associato ad ogni percorso e, se la lunghezza è scelta
con giudizio, un percorso minimo può rappresentare una combinazione ottimale di zoom e dettaglio.
Furnas e Bederson non solo danno una soluzione al problema; diagrammi della spazio-scala possono
essere anche uitilizzati per lo zoom semantico (invece di accatastare la stessa immagine nella piramide,
il contenuto del ritratto può dipendere dal livello dell'ingrandimento).
2. Tecniche di Focus+Context
Un problema noto con lo zoom è che se uno zooma su un fuoco, tutte le informazioni contestuali
sono perse. Tale perdita di contesto può divenire un ostacolo di utilizzabilità considerevole. Un set di
tecniche che permettono all'utente di concentrarsi sui dettagli senza perdere il contesto può alleviare
questo problema. Il termine focus+context è usato per descrivere queste tecniche, che non sostituiscono
zoom e dettaglio, ma piuttosto lo ampliano. La complessità dei dati fa dello zoom una assoluta
necessità. Comunque, focus+context sono una buona alternativa.
2.1 Distorsione di Fisheye
Le viste fisheye sono tecniche note per
focus+context. Le viste di Fisheye imitano il noto
fisheye effetto lente, allargando un'area di interesse e
mostrando le altre porzioni dell'immagine con
dettaglio sempre minore più ci allontaniamo dal
centro.
Descriviamo ora alcune delle tecniche
matematiche coinvolte nella tecnica del fisheye. Un
"punto del fuoco " è definito di solito dall'utente. La
distanza dal fuoco ad ogni nodo del grafo è distorta da
una funzione h(x), che dovrebbe essere concava,
progettando monotonicamente l’intervallo [0,1] sopra
[0,1] (veda Figura 3). La distorsione creata dalla vista
fisheye è la conseguenza della forma della funzione
che ha un incremento più veloce intorno a 0
(incidendo sui nodi intorno al fuoco), con un
incremento lento quando chiudiamo su 1. La definizione esatta della funzione può produrre un minore
o maggiore effetto di distorsione. Una semplice funzione di distorsione, per esempio, usata da Sarkar e
Brown è: h(x)=(d+1)/(d+1/x) (questa è la funzione disegnata in figura 3). Il fattore d è così definito
fattore di distorsione che può essere settato interattivamente dall'utente. Dovrebbe essere positivo; più
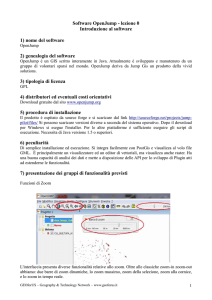
grande è, più forte sarà la distorsione del fisheye. Figura 2 mostra l'effetto di questa funzione (con d =
4) su una griglia regolare intorno all'origine.
Ci sono alcune variazioni a questo schema di base. La tecnica appena descritta è di solito nota
come distorsione " polare ", in quanto si applica radialmente ai nodi in tutte le direzioni che cominciano
dal punto del fuoco. Un'alternativa è usare un " cartesian " fisheye: la distorsione della distanza è
applicata indipendentemente su x ed y prima di stabilire la posizione finale del nodo (vedi di nuovo
Figura 4). Altre variazioni sono possibili. La scelta finale dovrebbe dipendere dallo stile del grafico per
essere esplorato così come l'algoritmo di
configurazione in uso.
Questa semplice ma potente tecnica è
un'importante forma di navigazione che
completa zoom e dettaglio. L’essenza di una
vista fisheye è distorcere la posizione di ogni
nodo. Se la distorsione è applicata fedelmente,
anche gli archi che connettono i nodi saranno
distorti. Matematicamente, il risultato di questa
distorsione è una curva generica. Sistemi grafici
standard (per es. X11, Java2D OpenGL) non
offrono i necessari strumenti per trasformare le
linee in queste curve facilmente (gli strumenti
possono essere piuttosto complessi). La scelta
dei progettisti è semplicemente di approssimare
gli intervalli di linea originali con un numero
alto di punti, trasformare questi punti, e
mostrare una polyline che approssimi l'ideale
curva trasformata. Il problema è che il numero di
punti
dell'approssimazione
deve
essere
relativamente alto per ottenere un buona qualità
dell’immagine(in media 60 punti per archi), il
che porta ad un proibitivo numero di calcoli e
riduce nettamente le prestazioni del sistema.
L'unica soluzione possibile è applicare la
distorsione del fisheye sul nodo singolo, e
connettere i nodi trasformati da un arco diretto.
La conseguenza di questa soluzione inesatta è la
presenza di incroci (veda, per esempio, il
quadrante di Figura 4/b in alto a sinistra). La
possibilità di esplorare i grandi grafi rapidamente
è talmente importante che questi punti di
intersezioni addizionali non interessano molto
realmente.
2.2 Viste Fisheye
Sarkar e Brown[3] estendono il concetto di vista Fisheye alla visualizzazione di grafi. Nello
schema originale di Furnas un nodo in un grafo poteva essere mostrato o no nella sua locazione
originale. Nell’approccio di Sarkar e Brown, invece, i nodi possono avere diverse dimensioni e, gli
archi allungati a seconda dell’importanza che assumono nel grafo. Essi generalizzano la funzione di
Furnas per i nodi introducendo un Visual Worth VW. Ogni nodo nel grafo può essere spostato dalla sua
posizione originale e la sua dimensione modificata per migliorare l’area interna al focus a discapito
dell’area esterna.
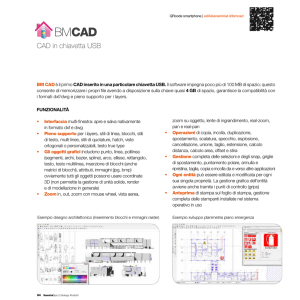
Fig 5. Un grafo non distorto.
Figura 5 mostra un grafo simmetrico non distorto
Per definire la posizione di ogni nodo nella vista Fisheye, introduciamo i seguenti formalismi:
1.
La posizione Pfisheye di un nodo può essere espressa come una funzione della posizione
normale del nodo (non-Fisheye) Pnorm e dela posizione normale del focus Pnorm Focus:
Pfisheye= F1 (Pnorm, Pnorm focus)
2.
La dimensione di un nodo nella vista Fisheye Sfisheye è una funzione della sua dimensione
normale Snorm e della sua posizione normale Pnorm, della sua priorità API (rappresenta la sua
importanza relativa al grafo originale nella sua interezza), e della posizione normale del focus Pnorm
focus:
Sfisheye = F2 (Snorm , Pnorm, Pnorm focus, API )
3.
La quantità di dettagli DTLfisheye che può essere visualizzata per un nodo dipende dalla
dimensione del nodo nella vista Fisheye Sfisheye e dalla massima quantità di dettaglia che possono
essere visulizzati DTLmaximum:
DTLfisheye = F3 (Sfisheye , DTLmaximum )
4.
Il visual worth VW di un nodo, dal quale dipende la visulizzazione o meno di un nodo, dipende
dalla distanza fra il nodo e il focus nelle coordinate normali Dnorm e dalla pridel nodo:
VW = F4 (Dnorm , API )
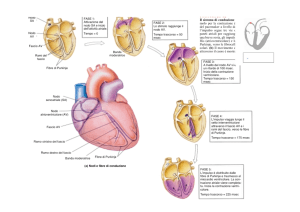
. Il grafo a sinistra in figura 6 mostra lo stesso sottoposto alla funzione F1; a destra viene
mostrato il grafo con l’aggiunta di una trasformazione sulla dimensione tramite la funzione F2.
Fig 6. Una vista fisheye usando la trasformazione cartesiana (sinistra) e usando una trasformazione
polare (destra) (d=4)
Per generare delle viste usabili, le funzioni F1, F2, F3, e F4 devono essere scelte
accuratamente. Sarkar e Brown presentano un protoitpo dove usano la seguente funzione F1 sul punto
di coordinate cartesiane P(x,y):
Dmax è la distanza dalla finestra al focus. La costante d è chiamata fattore di distorsione. Se
d=0 le coordinate normali e nella vista fisheye sono uguali.
3. Esplorazione incrementali e Navigazione
La dimensione dell’oggetto di visualizzazione è un problema notevole nella visualizzazione di
grandi grafi. Ci sono casi in cui la dimensione è così grande che diviene impossibile occuparsi di tutto
il grafo in ogni momento. Tecniche di esplorazione incrementali sono buoni candidati per tali
situazioni. Il sistema espone solamente una piccola porzione dell’intero grafo e le altre parti sono
visualizzate solo quando necessario. Il vantaggio di questo approccio è che, in ogni istante, il sottografo
mostrato sullo schermo può essere limitato nella dimensione. L'esplorazione incrementale vuole dire
che il sistema mette un finestra " visibile" sul grafico. L'esplorazione vuole dire trasportare questa
finestra lungo alcune traiettorie (veda Figura 20). L’implementazione di questa esplorazione
incrementale ha essenzialmente due aspetti, vale a dire:
1. decidere una strategia per generare nuovi
frame logici.
2. riposizionare il contenuto dei frame dopo
ogni modifica.
Generare nuovi frame è sotto il controllo dell'utente.
Il frame logico contiene semplicemente, in alcuni
casi, i nodi visitati finora. Huang(che perfezionò
anche uno strumento lungo le stesse linee per
esplorare il Mondo Web) anticipa l'interazione
dell'utente non solo aggiungendo un nodo nuovo a un
frame, ma anche i suoi adiacenti. North include un
controllo sulle parti del frame da eliminare, per
evitare la saturazione dello schermo.
Per quanto riguarda il riposizionamento la
soluzione più semplice è di usare lo stesso algoritmo di layout per ogni frame logico.
BIBLIOGRAFIA:
[1]
Ivan Herman, Member, Guy Melançon, and M. Scott Marshall
Graph Visualization and Navigation in Information Visualization: a Survey
IEEE CS Society
[2]
George W. Furnas
Effective View Navigation
[3]
Manojit Sarkar and Marc H. Brown
Graphical Fisheye Views of Graphs