Tecnologie di Sviluppo per il Web
JavaScript
Concetti Fondamentali
versione 2.0
Questo lavoro è concesso in uso secondo i termini di una licenza Creative Commons
(vedi ultima pagina)
G. Mecca – Università della Basilicata – [email protected]
JavaScript >> Sommario
Concetti Fondamentali
Introduzione
Storia
di JavaScript
I Problemi di JavaScript
Il Modulo Form di XHTML
Il Modulo Script di XHTML 1.0 Strict
Il Modulo degli Eventi di XHTML
Caratteristiche del Linguaggio
Convalida dei Dati
G. Mecca - Tecnologie di Sviluppo per il Web
2
JavaScript >> Concetti Fondamentali >> Introduzione
Introduzione
Che
cos’è JavaScript
un linguaggio di programmazione
pensato lo sviluppo di applicazioni Web
Come
viene utilizzato normalmente
codice utilizzato per rendere dinamiche le
pagine HTML
può essere utilizzato per offrire servizi
interattivi attraverso pagine Web
G. Mecca - Tecnologie di Sviluppo per il Web
3
JavaScript >> Concetti Fondamentali >> Introduzione
Introduzione
Leggende
metropolitane su JavaScript
JavaScript non è Java
inizialmente: LiveScript
operazione di marketing della Netscape
JavaScript
non è semplice
è un linguaggio di programmazione completo
si tratta di una tecnologia complessa
G. Mecca - Tecnologie di Sviluppo per il Web
4
JavaScript >> Concetti Fondamentali >> Introduzione
Introduzione
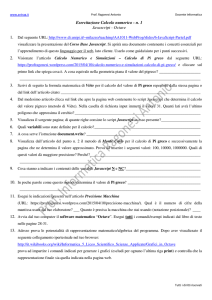
Esecuzione
di JavaScript sul client
il codice è immerso nelle pagine HTML
viene eseguito a seguito di “eventi” scatenati
dall’utente (es: click del mouse)
il codice viene eseguito dal browser
il codice accede ad oggetti predefiniti che
rappresentano il contenuto della pagina
(DOM), modificandone dinamicamente le
proprietà ed il comportamento
G. Mecca - Tecnologie di Sviluppo per il Web
5
JavaScript >> Concetti Fondamentali >> Introduzione
Introduzione
browser
richiesta
(URI)
Rete
Server
HTTP
codice
JavaScript
risposta
(pagina)
<html>
...
</html>
>> immagini.html
>> indovina.html
G. Mecca - Tecnologie di Sviluppo per il Web
6
JavaScript >> Concetti Fondamentali >> Storia di JavaScript
Storia di JavaScript
In realtà
per capirlo è necessario vederne la storia
La storia di JavaScript
introdotto dalla Netscape
Netscape Navigator 2.0 (Client-Side JavaScript 1.0)
successivamente 1.1, 1.2, 1.3 (Navigator 4.06)
la Netscape lo vede come tecnologia strategica e
introduce Server Side JavaScript
la versione lato server non avrà molto successo
G. Mecca - Tecnologie di Sviluppo per il Web
7
JavaScript >> Concetti Fondamentali >> Storia di JavaScript
Storia di JavaScript
La
Microsoft
durante la guerra dei browser introduce la
sua versione, incompatibile con JavaScript
JScript 1.0 in Internet Explorer 3.0
successivamente JScript 1.1
anche la Microsoft ne introduce una versione
sul lato del server con ASP, in alternativa a
VBScript
anche in questo caso con poco successo
G. Mecca - Tecnologie di Sviluppo per il Web
8
JavaScript >> Concetti Fondamentali >> Storia di JavaScript
Storia di JavaScript
La
standardizzazione
nel tentativo di standardizzare il linguaggio, è
stato definito un nucleo comune
sottoposto all’ECMA
standardizzato nel 2000
ECMA
JavaScript
linguaggio di programmazione neutro
prevede pochi oggetti predefiniti (Array, Date,
Math)
G. Mecca - Tecnologie di Sviluppo per il Web
9
JavaScript >> Concetti Fondamentali >> Storia di JavaScript
Storia di JavaScript
Estensioni dello standard
Client Side JavaScript
Server Side JavaScript
entrambe includono ECMA JavaScript
Client Side JavaScript
aggiunge oggetti rilevanti per il browser (DOM della
pagina, finestra, menu, ecc.)
Server Side JavaScript
aggiunge oggetti rilevanti per il server (database,
sessioni ecc.)
G. Mecca - Tecnologie di Sviluppo per il Web
10
JavaScript >> Concetti Fondamentali >> Storia di JavaScript
Storia di JavaScript
DHTML
combinazione di CSS, JavaScript e
dell’implem. del DOM fornita dal browser
animazione degli elementi della pagina
analogo: GUI dei linguaggi di programmaz.
Implementazione
del DOM
insieme di oggetti
InfoSet
altri oggetti del browser (finestra, preferiti …)
G. Mecca - Tecnologie di Sviluppo per il Web
11
JavaScript >> Concetti Fondamentali >> I Problemi di JavaScript
I Problemi di JavaScript
Primo problema
incompatibilità delle versioni
Cause di incompatibilità
diverse versioni del linguaggio sviluppate da
Netscape e Microsoft
diverse versioni dei browser
alcuni browser (es: Lynx) non supportano JavaScript
per nulla
In generale
non è possibile prevedere che tipo di supporto un
generico browser offre per JavaScript
G. Mecca - Tecnologie di Sviluppo per il Web
12
CSS >> Dettagli e Approfondimenti >> I Problemi di JavaScript
Dynamic HTML (DHTML)
G. Mecca - Tecnologie di Sviluppo per il Web
13
JavaScript >> Concetti Fondamentali >> I Problemi di JavaScript
I Problemi di JavaScript
Secondo problema
insicurezza
Cause di insicurezza
linguaggio sul lato del client
codice eseguito sulla macchina dell’utente
causa della diffusione di codice malevolo (virus)
In molti casi
viene disabilitato dall’utente o seriamente limitato
nelle funzionalità
G. Mecca - Tecnologie di Sviluppo per il Web
14
JavaScript >> Concetti Fondamentali >> I Problemi di JavaScript
I Problemi di JavaScript
Di
conseguenza
seri problemi di “accessibilità” (>>)
In
questo corso
JavaScript non viene considerata una
tecnologia fondamentale per lo sviluppo Web
ne diamo una rapida panoramica
ci concentriamo solo sulla versione lato client
ci concentriamo su un utilizzo in particolare:
la convalida dei dati dell’utente
G. Mecca - Tecnologie di Sviluppo per il Web
15
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Prima
di entrare nel merito del linguaggio
ci servono alcuni elementi mancanti
In
particolare
ci serve un modo per rendere interattive le
pagine HTML e raccogliere dati da elaborare
ci serve un modo per immergere il codice
JavaScript nel codice XHTML
ci serve un modo per intercettare gli eventi
scatenati dall’utente sull’interfaccia
G. Mecca - Tecnologie di Sviluppo per il Web
16
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Nuovi moduli di XHMTL
il modulo form (XHTML Basic): consente di rendere
interattive le pagine XHTML
il modulo script (XHTML 1.0 Strict): consente di
immergere codice eseguibile nell’XHTML
il modulo degli eventi (XHTML 1.0 Strict): consente di
intercettare eventi scatenati dall’utente
Nota
gli script e gli eventi non fanno parte di XHTML
Basic, che non prevede l’utilizzo di script sul client
G. Mecca - Tecnologie di Sviluppo per il Web
17
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Maschera
(“Form”)
modulo per la raccolta di dati forniti
dall’utente (es: nome, cognome, targa)
Utilizzo
serve nelle applicazioni interattive
l’utente riempie la maschera
“sottomette” la maschera
un’applicazione analizza i dati forniti
dall’utente, li elabora e fornisce la risposta
G. Mecca - Tecnologie di Sviluppo per il Web
18
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Spazi
per l’immissione dei dati
“controlli” della form
Esistono
controlli di vario tipo
immissione del testo
immissione di password
scelte da elenchi
bottoni
...
G. Mecca - Tecnologie di Sviluppo per il Web
>> form.html
19
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Elemento
principale della maschera
elemento “form” – contiene i vari controlli
elemento a livello di blocco
attributo action (riferimento a URI); required
attributo method (post o get); se manca è get
Esempio:
<form action=“form.asp” method=“post”>
...
</form>
G. Mecca - Tecnologie di Sviluppo per il Web
20
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Controlli
elementi in linea
input, select (option), textarea
attributo name (nome del controllo)
Valore
del controllo
in alcuni casi specificabile dall’utente
in altri casi prefissato e selezionabile
dall’utente
G. Mecca - Tecnologie di Sviluppo per il Web
21
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
elemento
attributo
modello di contenuto
form
action (URI), method (“get” |
“post”) …
(heading | block | list)*
- ma non altre form
input
name, size (Number), type
("text"* | "password" |
"checkbox" | "radio" | "submit" |
"reset" | "hidden" ), value …
EMPTY
select
name, size (Number), multiple
(“multiple”)…
option+
option
selected (“selected”), value …
#PCDATA
textarea
name, cols (Number), rows
(Number) …
#PCDATA
label
for
(#PCDATA | inline)
G. Mecca - Tecnologie di Sviluppo per il Web
22
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Attenzione
esistono due diversi moduli per le form
Modulo Basic Forms
di XHTML Basic
è sufficiente per la maggior parte delle applicazioni
Modulo Forms
di XHTML 1.0 Strict
prevede altri controlli
es: controllo di tipo “file”; serve per inviare file al
server
G. Mecca - Tecnologie di Sviluppo per il Web
23
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Invio
della form
i valori specificati dall’utente sono inviati
all’URI (applicazione) corrispondente
all’attributo “action”
insieme di coppie <nome>=<valore>
separate da & e codificati (URI encoding)
Esempio:
targa=AB123DE&utente=Mario%20Rossi
G. Mecca - Tecnologie di Sviluppo per il Web
24
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Metodo
di Invio
metodo get: valori nella query string dell’URI
metodo post: valori nel corpo della richiesta
HTTP
In
generale
per problemi di sicurezza (gli URI sono
visibili) e di efficienza (gli URI non devono
essere molto lunghi) è preferibile post
G. Mecca - Tecnologie di Sviluppo per il Web
25
JavaScript >> Concetti Fondamentali >> Il Modulo Form
Il Modulo Basic Forms di XHTML
Attenzione
le maschere sono uno strumento
fondamentale per le applicazioni Web
sia applicazioni sul lato client (JavaScript)
sia sul lato server
Nel
seguito della lezione
studieremo il loro utilizzo con JavaScript
Successivamente:
lato server
G. Mecca - Tecnologie di Sviluppo per il Web
26
JavaScript >> Concetti Fondamentali >> Il Modulo Script di XHTML
Il Modulo Script di XHTML 1.0 Strict
Immergere
script in una pagina XHTML
il modulo di scripting di XHTML 1.0 Strict
Due
elementi
script: consente di specificare codice
è un elemento in linea che può comparire nel
corpo oppure nella testa (head)
noscript: consente di specificare contenuto
HTML per i browser che non sono in grado di
eseguire il codice (compare nel corpo)
G. Mecca - Tecnologie di Sviluppo per il Web
27
JavaScript >> Concetti Fondamentali >> Il Modulo Script di XHTML
Il Modulo Script di XHTML 1.0 Strict
Attributi dell’elemento script
type: per specificare il Content-Type
es: text/javascript
in precedenza: language (deprecato)
src: il codice JavaScript può essere immerso
all’interno dell’elemento script oppure in un
documento esterno di cui viene specificato l’URI
elemento
attributo
modello di contenuto
script
type, src (URI),
…
#PCDATA
noscript
...
(heading | block | list )+
G. Mecca - Tecnologie di Sviluppo per il Web
28
JavaScript >> Concetti Fondamentali >> Il Modulo Script di XHTML
Il Modulo Script di XHTML 1.0 Strict
Contenuto
dell’elemento script
istruzioni a livello “globale”
dichiarazioni di funzioni
Semantica
dell’elemento script
il codice a livello “globale” viene eseguito
appena viene incontrato dal browser
le funzioni devono essere richiamate
esplicitamente (tipicamente da “gestori di
eventi” >>)
G. Mecca - Tecnologie di Sviluppo per il Web
29
JavaScript >> Concetti Fondamentali >> Il Modulo Script di XHTML
Il Modulo Script di XHTML 1.0 Strict
Nota
molto spesso il codice JavaScript è immerso
in commenti HTML
Scopo
nascondere il codice ai browser che non
supportano JavaScript
e che lo visualizzerebbero nella pagina
>> immagini.html
>> indovina.html
G. Mecca - Tecnologie di Sviluppo per il Web
30
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
Eventi
azioni dell’utente sull’interfaccia
Esempi
eventi principali: selezione di un
collegamento, selezione di un bottone
altri eventi: modifica di un controllo in una
form, sorvolo del mouse, “messa a fuoco” da
parte del mouse, perdita della messa a fuoco
G. Mecca - Tecnologie di Sviluppo per il Web
31
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
Programmazione basata su eventi
gli eventi possono avvenire in qualsiasi istante, sulla
base delle azioni dell’utente
il sistema (browser) è in grado di intercettarli quando
avvengono
il programmatore specifica “gestori di eventi”
il sistema esegue il gestore di evento opportuno
Gestore di evento (“event handler”)
blocco di codice da eseguire per gestire un certo
evento
G. Mecca - Tecnologie di Sviluppo per il Web
32
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
Nelle
pagine Web
gli eventi possono essere gestiti dal client
oppure dal server
In
questa lezione
gestione da parte del client
i gestori di eventi sono scritti in JavaScript
vengono associati agli eventi attraverso
opportuni attributi
G. Mecca - Tecnologie di Sviluppo per il Web
33
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
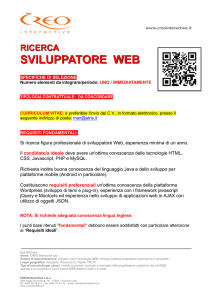
Eventi
...
sottomissione form
evento submit
click del mouse su un’ancora
evento click
gestore specificato
utilizzando l’attributo
onsubmit per la form
gestore specificato
utilizzando l’attributo
onclick per l’ancora
browser
cambiamento
nella visualizzazione
codice
JavaScript
<html>
...
</html>
>> immagini.html
>> indovina.html
G. Mecca - Tecnologie di Sviluppo per il Web
34
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
Principali
attributi del modulo eventi
onclick
onsubmit
Altri
attributi
onchange
onmouseover
onfocus, onblur
...
G. Mecca - Tecnologie di Sviluppo per il Web
35
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
onclick
attributo applicabile agli elementi a e agli
input di tipo submit o reset (bottoni)
specifica il codice JavaScript da eseguire se
il collegamento o il bottone viene schiacciato
onsubmit
attributo applicabile all’elemento form
specifica il codice JavaScript da eseguire se
la maschera viene sottomessa
G. Mecca - Tecnologie di Sviluppo per il Web
36
JavaScript >> Concetti Fondamentali >> Il Modulo degli Eventi
Il Modulo Eventi di XHTML 1.0 Strict
Esempi
<a href="javascript:void(0)“ onclick="selezionaXHTML()">
Visualizza Immagine XHTML</a>
<a href="javascript:void(0)“ onclick="selezionaCSS()">
Visualizza Immagine CSS</a>
Esempi
<form id="inizio" action="javascript:void(0)“
onsubmit="iniziaGioco()“ >
<p>Inserisci il tuo nome: </p>
<div>
<input type="text" name="nome" />
<input type="submit" value="Inizia“ />
</div>
</form>
G. Mecca - Tecnologie di Sviluppo per il Web
37
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Caratteristiche
fondamentali
linguaggio interpretato
linguaggio debolmente tipato
linguaggio “ibrido”
Altri
linguaggi con caratteristiche simili
VBScript (ASP 3.0)
PHP
Perl
G. Mecca - Tecnologie di Sviluppo per il Web
38
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Linguaggio
interpretato
il codice non viene compilato
viene tipicamente immerso nel sorgente di
una pagina HTML
ed eseguito da un interprete fornito a corredo
del browser sulla macchina client
processo di sviluppo e test accelerato
G. Mecca - Tecnologie di Sviluppo per il Web
39
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Linguaggio
debolmente tipato
le variabili vengono dichiarate senza
specificarne il tipo
una variabile è uno spazio nella memoria che
può contenere valori di qualsiasi tipo
il linguaggio effettua conversioni frequenti di
tipo per confrontare i valori nelle espressioni
Esempio
var x, y; x = 10; y = “10”; // x==y è vero
G. Mecca - Tecnologie di Sviluppo per il Web
40
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Linguaggio
“ibrido”
linguaggio essenzialmente procedurale
codice fatto di funzioni
limitate funzionalità orientate agli oggetti
Essenzialmente
è possibile utilizzare classi predefinite
creare nuovi oggetti di queste classi
manipolare oggetti esistenti chiamandone i
metodi
G. Mecca - Tecnologie di Sviluppo per il Web
41
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
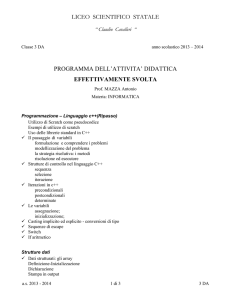
Modello degli Oggetti sul Client
fonte: Netscape’s JavaScript Guide
G. Mecca - Tecnologie di Sviluppo per il Web
42
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
In
generale
linguaggio pensato per lo sviluppo rapido di
applicazioni di piccole dimensioni
Ma
non è scalabile ad applicazioni di grandi
dimensioni
facile introdurre errori
difficile produrre codice modulare e di qualità
G. Mecca - Tecnologie di Sviluppo per il Web
43
JavaScript >> Concetti Fondamentali >> Caratteristiche del Linguaggio
Caratteristiche del Linguaggio
Un
esempio: Indovina il numero
un’applicazione JavaScript per giocare a
indovina il numero
Molte
delle caratteristiche tipiche
varie form nella pagina, che vengono
utilizzate anche per i messaggi
alcune variabili globali
varie funzioni scatenate da eventi >> indovina.html
>> indovina.js
G. Mecca - Tecnologie di Sviluppo per il Web
44
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
Un’applicazione
tipica di JavaScript
verifica dei dati forniti dall’utente ad
un’applicazione Web
Esempio:
pagamento del bollo in linea
codice fiscale
targa
cilindrata
adesione a termini contrattuali
G. Mecca - Tecnologie di Sviluppo per il Web
45
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
La
situazione tipica
c’è un’applicazione (codice sul server)
all’utente viene inviata una form da riempire
attraverso il browser
viene fornito codice JavaScript per la
convalida (codice sul client)
il codice JavaScript verifica la correttezza dei
dati forniti prima che i dati vengano sottoposti
all’applicazione Web sul server
G. Mecca - Tecnologie di Sviluppo per il Web
46
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
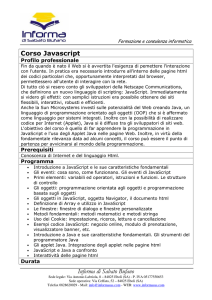
Convalida dei Dati
submit
submit
richiesta +
parametri
browser
Server
Rete
HTTP
errori
risposta
codice
JavaScript
<html>
<form>
</form>
</html>
pagina HTML con form
+ JavaScript
(codice sul client)
G. Mecca - Tecnologie di Sviluppo per il Web
applicazione Web
(codice sul server)
>> esempioConvalida.html
>> IIS http://localhost/corsi
47
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
Semantica
dei gestori di eventi
vengono eseguiti in corrispondenza di azioni
opportune che scatenano l’evento
es: click su un’ancora
possono restituire al browser un valore
booleano
se il valore è true, l’azione viene gestita
normalmente; es: richiesta di URI
se il valore è false, l’azione viene ignorata
G. Mecca - Tecnologie di Sviluppo per il Web
48
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
Nel
caso delle form
il gestore di eventi onSubmit esegue il codice
JavaScript di convalida dei dati
se non ci sono errori, restituisce true ed il
contenuto della form viene regolarmente
sottomesso all’applicazione Web
se ci sono errori, restituisce false e la form
non viene sottomessa
G. Mecca - Tecnologie di Sviluppo per il Web
49
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
Esempio
usiamo una funzione JavaScript “verifica”
che controlla se i dati della form sono corretti
<h2>Esempio di Convalida con JavaScript</h2>
<form
method="post"
action="provaPost.asp"
onsubmit="return verifica()">
...
</form>
>> esempioConvalida.html
G. Mecca - Tecnologie di Sviluppo per il Web
50
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
La
tecnica standard
si utilizza una variabile globale “errori”
la funzione verifica chiama ulteriori funzioni,
ciascuna delle quali controlla un possibile
errore
se c’è un errore, ritorna false ed aggiunge un
messaggio alla variabile “errori”
G. Mecca - Tecnologie di Sviluppo per il Web
51
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
>> esempioConvalida.html
>> Lynx http://localhost/corsi
Attenzione
il meccanismo non è per niente affidabile
se il browser non supporta JavaScript, la
convalida non viene effettuata
al server arrivano dati scorretti
Di
conseguenza
la convalida con JavaScript deve essere
vista come una funzionalità aggiuntiva,
utilizzabile solo da alcuni utenti
G. Mecca - Tecnologie di Sviluppo per il Web
52
JavaScript >> Concetti Fondamentali >> Convalida dei Dati
Convalida dei Dati
La
corretta metodologia di convalida
è sempre indispensabile convalidare i dati
dell’utente nell’applicazione Web sul server
in alcuni casi può essere utile effettuare la
convalida ANCHE sul client con JavaScript
Vantaggi
l’interazione con l’utente è più immediata
si riduce il numero di richieste errate al
server (riduzione dell’occupazione di banda)
G. Mecca - Tecnologie di Sviluppo per il Web
53
JavaScript >> Concetti Fondamentali >> Sommario
Riassumendo
Introduzione
Storia
di JavaScript
I Problemi di JavaScript
Il Modulo Script di XHTML 1.0 Strict
Il Modulo Form di XHTML
Caratteristiche del Linguaggio
Convalida dei Dati
G. Mecca - Tecnologie di Sviluppo per il Web
54
Termini della Licenza
Termini della Licenza
This work is licensed under the Creative Commons AttributionShareAlike License. To view a copy of this license, visit
http://creativecommons.org/licenses/by-sa/1.0/ or send a letter to
Creative Commons, 559 Nathan Abbott Way, Stanford, California
94305, USA.
Questo lavoro viene concesso in uso secondo i termini della
licenza “Attribution-ShareAlike” di Creative Commons. Per ottenere
una copia della licenza, è possibile visitare
http://creativecommons.org/licenses/by-sa/1.0/ oppure inviare una
lettera all’indirizzo Creative Commons, 559 Nathan Abbott Way,
Stanford, California 94305, USA.
G. Mecca - Tecnologie di Sviluppo per il Web
55