
Connessione e fruizione di
Web Services su Windows Phone
Nicola Giancecchi
[email protected]
m. 0000653628
Programmazione di Sistemi Mobile a.a. 2014/2015
Università di Bologna, C.d.L. in Ingegneria e Scienze Informatiche
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
Introduzione
Oggigiorno la maggior parte delle applicazioni in esecuzione tutte le piattaforme si connette ad Internet
per la fruizione di contenuti ospitati su server e database remoti.
Per accedere a dati dinamici, che cambiano con frequenza nel tempo, non vengono effettuate connessioni
dirette ai database perchè porterebbero ai seguenti svantaggi:
-
maggiore stress del database e traffico generato su di esso
-
minore possibilità di caching dei dati
-
necessità di utilizzo di software e librerie per l’accesso al database -- non essendo presente
un’interfaccia standard di comunicazione tra il client (che può essere eseguito su diversi OS) e il
server.
Si tende perciò ad utilizzare i cosiddetti
web services
, servizi in esecuzione sul server che si interpongono
tra il dispositivo dell’utente e la fonte dati. Un webservice si occupa di richiedere dati ad una fonte dati
interna o esterna e restituirli all’utente su protocollo HTTP in un formato standard - tipicamente JSON o
XML - adatto a tutti i sistemi operativi.
Per accedere a dati “statici” quali foto, video e file ospitati su server si utilizzano, invece, chiamate HTTP
direttamente sui file interessati.
L’esempio
Nell’esempio che vedremo in questo tutorial andremo a costruire una semplice applicazione per Windows
Phone che permetterà, dato in input un simbolo di un titolo finanziario quotato in Borsa, di ricevere la sua
attuale quotazione. Useremo come servizio le ottime API fornite da Yahoo! Finance
(
http://finance.yahoo.com
).
2
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
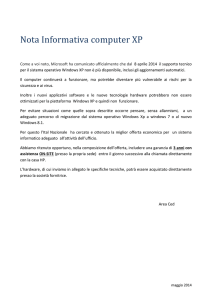
Prepariamo lo spazio di lavoro
Per iniziare, creiamo un nuovo progetto in Visual Studio 2013. Scegliamo la tipologia “Visual C#” >
“Windows Phone” e dalla lista di template disponibili scegliamo “Windows Phone App”. Diamo un nome al
progetto e clicchiamo su OK.
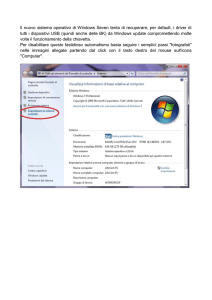
Ci si aprirà la schermata principale dell’ambiente di sviluppo. Per prima cosa creiamo la classe che gestirà
le chiamate al web service.
Andiamo nell’area a destra, nel “Solution Explorer”, facciamo click col tasto destro sul nome della
soluzione e scegliamo “Add” > “New Item”. Dalla lista degli item disponibili, scegliamo l’elemento “Class”.
Rinominiamo il file in “Webservice.cs” e facciamo click su “Add”.
Nella classe appena creata andiamo a dichiarare una costante stringa di nome BASE_URL: essa sarà l’URL
di partenza per comporre le chiamate al Webservice. Prendendo ad esempio come titolo MSFT (Microsoft
Corporation), l’URL finale sarà:
http://finance.yahoo.com/webservice/v1/symbols/MSFT/quote?format=json&view=detail
L’URL base che useremo è
http://finance.yahoo.com/webservice/v1/symbols/
.
Creiamo anche due costanti stringa che ci potranno essere utili più avanti, le chiamiamo GET e POST e il
contenuto sarà, appunto, “GET” e “POST”. Questi saranno i due tipi di metodi HTTP che potremo usare al
termine del tutorial.
Get started: core
Iniziamo a progettare e a creare la nostra classe Webservice. Vogliamo creare una classe il più versatile
possibile, che possa cioè adattarsi ai più svariati utilizzi. Possiamo quindi pensarla componendola di:
-
un core privato contenente tutta la logica della connessione
3
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
-
API pubbliche, richiamabili dal codice, che eseguono chiamate al core.
Andiamo quindi a creare il core della nostra classe, la cui interfaccia sarà:
Ogni chiamata che farà riferimento a
Webservice.MakeNetworkOperation
dovrà passare come parametri
il metodo HTTP (
GET
o
POST
), la path (percorso relativo all’URL base definito in precedenza),
eventualmente parametri, e possiederà anche una callback di completamento e una di errore.
Iniziamo a popolare il nostro core:
Per gestire la connessione utilizzeremo la classe HttpWebMethod messa a disposizione da Microsoft nel
package System.Net. Creiamo l’oggetto passando l’URL e impostiamo il metodo HTTP.
Ora, per supportare sia le chiamate GET che le chiamate POST, abbiamo bisogno di “dividere le strade”,
poichè la chiamata POST ha bisogno di un ulteriore passaggio - quello della scrittura del buffer per l’invio
della Request HTTP. Perciò:
Se il metodo è GET, chiamo la funzione
BeginGetResponse
(che verrà spiegata più avanti) passando
l’oggetto HttpWebRequest e le due callback. Altrimenti:
Dopodichè inizio il Request Stream. Notare che:
-
la AsyncCallback viene eseguita inline, senza chiamare altri metodi.
-
la tecnica per comporre i parametri è la stessa della chiamata GET; questa volta però i dati
saranno trasformati in byte poichè dovranno far parte del Request Stream.
4
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
A questo punto le strade si ricongiungono e chiamo il metodo BeginGetResponse come nella chiamata
GET:
Analizziamo quindi il metodo
BeginGetResponse
che si occuperà di ricevere la response dal server:
5
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
Creiamo una API che sfrutta il core
Wait, we need Json.net!
Prima di iniziare a scrivere la nostra prima API è necessario scaricare
Json.net
, una libreria che si occupa
di serializzazione, deserializzazione e gestione di contenuti JSON. Per installarla è consigliabile usare
nuget
, package manager di Microsoft che permette di installare librerie e pacchetti con una riga di codice.
Rechiamoci quindi nel menù “Tools” > “Extensions and Updates” e, nella sezione “Online”, assicuriamoci
che “NuGet Package Manager for Visual Studio 2013” sia installato. Se non lo è, cliccare sul tasto “Install
Now” e seguire la procedura guidata.
Una volta installato nuget è possibile scaricare Json.net all’interno del nostro progetto. Rechiamoci in
“Tools” > “Library Package Manager” > “Package Manager Console”. Aspettiamo che la console si avvii,
quindi digitiamo il comando per scaricare Json.net. Tale comando si può facilmente trovare con una
ricerca sul sito
www.nuget.org
, contenente la repository di tutti i componenti. Per Json.net la stringa di
installazione è:
Install-Package Newtonsoft.Json
. DIgitare poi Invio per avviare il download.
Includiamo poi la libreria appena scaricata aggiungendo le seguenti
using
al file Webservice.cs:
6
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
Ok, ci siamo.
Ora siamo pronti per utilizzare il nostro metodo
MakeNetworkOperation
.
L’URL di esempio che abbiamo visto,
http://finance.yahoo.com/webservice/v1/symbols/MSFT/quote?format=json&view=detail
,
restituisce una risposta in formato JSON. Notiamo anche che, rispetto all’URL base, essa è posizionata
all’endpoint
MSFT/quote
e possiede due parametri GET:
format
e
view
.
Scriviamo un nuovo metodo statico chiamato
SearchStockSymbol
che riceve in input il simbolo richiesto
dall’utente:
Andiamo quindi a comporre i parametri del metodo
MakeNetworkOperation
. Abbiamo bisogno della path
(ovvero dell’endpoint) e dei due parametri visti prima:
Eseguiamo quindi la nostra operation:
I dati che ci interessano (simbolo, nome dell’azienda e quotazione) sono racchiusi all’interno dell’oggetto
“
fields
” che ha come key path list -> resources -> [0] -> resource -> fields
. Per sicurezza
perciò controlliamo chelist->resources
sia valorizzato e abbia almeno un elemento e che l’oggetto
7
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
fields sia valorizzato. In caso affermativo deserializziamo i dati tramite Json.net e li restituiamo nella
callback, altrimenti la callback tornerà
null
(errore generico).
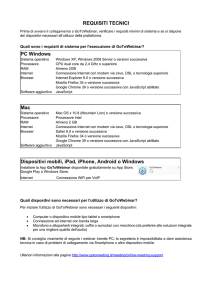
Colleghiamo l’interfaccia.
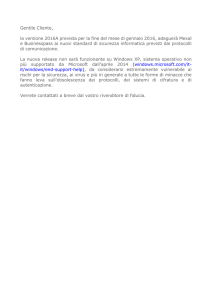
Finalmente abbiamo tutto il necessario per realizzare la
nostra app!
Apriamo quindi il file
MainPage.xaml
che rappresenta la
home page della nostra app. Tramite la toolbox presente in
basso a sinistra in Visual Studio, aggiungiamo alla nostra
interfaccia:
-
una TextBox che conterrà la query di ricerca
dell’utente (
txtSymbolName
)
un Button per inviare la richiesta al server
(
btnSendToServer
)
due TextBlock -
lblStockName
per visualizzare il
nome dell’azienda e
lblStockPrice
per visualizzare
la quotazione.
Clicchiamo due volte sul Button per associarci l’evento
btnSendToServer_Click
che verrà creato all’interno del file
MainPage.xaml.cs
.
Nel metodo appena creato andremo a chiamare il nostro
webservice tramite l’API appena realizzata. Passiamo all’API il
contenuto della TextBlock tramite la proprietà Text.
Il codice gestisce due casi:
-
result != null
: in questo caso ho una risposta valida, perciò inserirò i valori desiderati nelle due
TextBlock
8
Connessione e fruizione di Web Services su Windows Phone - Nicola Giancecchi
-
result==null
: in questo caso è avvenuto un errore oppure il simbolo non è valido, mostro quindi
un messaggio di errore nella TextBlock.
Notiamo inoltre che viene utilizzato
Dispatcher.BeginInvoke()
: infatti la chiamata al webservice è
asincrona e viene effettuata in un thread separato. Grazie a questa istruzione possiamo “tornare” al main
thread per modificare gli elementi dell’interfaccia.
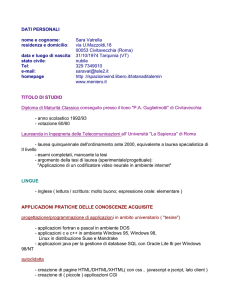
Premiamo il tasto Play per testare la nostra app sull’emulatore o su un dispositivo reale:
9