
Guida all’uso delle Web
View su iOS
Tesina per il corso di Programmazione di Sistemi Mobile
Lorenzo Pellegrini
Matricola: 0000653299
Cosa sono le Web View?
Le web view sono componenti grafiche, integrabili dentro una applicazione, che permettono la
visualizzazione e l’iterazione da parte dell’utente con pagine web. La visualizzazione avviene
tramite il motore messo a disposizione dal sistema operativo e l’applicazione ospitante può
interagire con la view con i metodi messi a disposizione dalla particolare implementazione
fornita, che cambia per ogni sistema operativo.
Perché usare una Web View?
Una web view è un metodo per visualizzare contenuto indubbiamente meno performante
rispetto a un’interfaccia nativa. Tuttavia vi sono situazioni in cui è necessario visualizzare pagine
che per loro natura non è possibile integrare dentro l’app (perché la pagina web da visualizzare
non è gestita dalle stesse persone che creano l’app e non è possibile estrarre dati dalla sua
struttura, oppure perché la sua struttura può cambiare spesso nel tempo).
Integrare una UIWebView in un’app iOS
Ogni sistema operativo mette a disposizione metodi differenti per integrare una Web View. Li
accomuna il fatto che tale view è facilmente inseribile tramite gli editor di interfaccia grafica
messi a disposizione.
Si crei (o apra) un progetto usando Xcode e si navighi fino alla view in cui inserire la UIWebView.
Dalla visualizzazione dei controlli inseribili si trascini l’oggetto “Web View” dentro la view. Sarà
necessario aggiustare il layout in base a come si desidera venga visualizzata la pagina web.
Molte app utilizzano le Web View per visualizzare contenuto (per un periodi di tempo prefissato
o in attesa di un input) su tutta la vista mentre altre la rilegano a una parte più limitata (ad
esmpio per mostrare un banner o un avviso/notizia caricato/a da un sito web).
1
Tra le proprietà disponibili per la UIWebView vi è la possibilità di abilitare la detection di numeri
di telefono, indirizzi, la riproduzione di alcuni tipi di contenuto multimediale, ecc.. Questa
personalizzazione è resa disponibile dal momento che spesso non è interessante permettere
all’utente di interagire con la pagina web come se si trattasse di una schermata del browser
completa: nella grande maggioranza dei casi il contenuto della pagina web è (a grandi linee)
conosciuto per cui, per questioni di performance o per prevenire una esperienza d’uso non in
linea con quanto previsto, può essere necessario disabilitare certe funzionalità.
Interagire con la UIWebView
Allo stato attuale la Web View è inserita ma è ovviamente necessario interagirvi. Usando l’editor
grafico è possibile trascinare la Web View (dalla lista dei controlli disponibili) nel codice sorgente
del controller. Come visto nelle lezioni questa azione crea un riferimento, inizializzato in
automatico, alla view dentro il codice. La prima scontata e più utilizzata azione è quella di
impostare la pagina web da aprire.
Per fare ciò è necessario trasformare la stringa che definisce l’indirizzo web in un URL:
let url = NSURL (string: “http://www.sitoweb.it”);
2
Dopodichè è necessario effettuare la vera e propria richiesta di caricamento della pagina web:
let request = NSURLRequest(URL: url!);
riferimentoWebView.loadRequest(request);
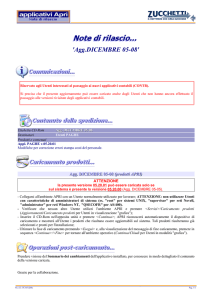
E SEMPIO PRATICO DI SETUP DELLA WEB UI
IL RISULTATO OTTENUTO
Queste operazioni devono ovviamente essere compiute a schermata correttamente inizializzata,
cioè all’interno del metodo viewDidLoad o in un momento successivo. Questo è sufficiente a
eseguire l’operazione più usata quando si parla di Wev View: visualizzare una pagina web.
Caricamento di una pagina in memoria
In alcuni casi si rende necessario caricare il contenuto dalla memoria (una stringa html). Quando
viene effettuata questa operazione, a prescindere dal sistema operativo utilizzato, bisogna
essere sicuri che le risorse utilizzate (immagini, script, fogli di stile) siano recuperabili: è possibile
che il device, nel momento del caricamento, sia offline.
Caricare un contenuto HTML è estremamente semplice:
riferimentoWebView.loadHTMLString(strngaHTML, baseURL: nil);
3
Tramite questa operazione viene caricato il contenuto della stringa passata come primo
parametro. È possibile specificare un URL che verrà utilizzato come base per caricare i
contenuti/referenziare le anchor.
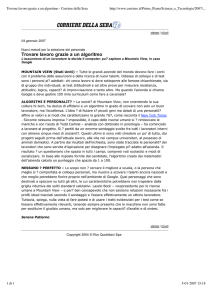
CARICAMENTO HTML DA STRINGA : CODICE DI ESEMPIO E RISULTATO OTTENUTO
Caricamento di una pagina memorizzata su file
Caricare una pagina da un file memorizzato sulla memoria è semplice come caricare una pagina
dalla rete. Rispetto al caricamento dalla memoria questo metodo offre il vantaggio di poter
caricare le risorse (immagini, ecc.) dalla stessa directory in cui si trova la pagina senza
configurazioni aggiuntive e con la sicurezza di disporre di tutte le risorse anche offline.
L’unico cambiamento da apportare rispetto al caricamento da rete è il metodo con cui viene
ricavato l’URL:
let urlFileLocale =
NSBundle.mainBundle().URLForResource("nome", withExtension:
"html");
Questo crea un URL a partire da una risorsa di cui il nome è contenuto nel primo parametro. I
successivi step sono identici a quelli per il caricamento da rete.
4
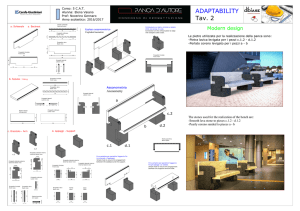
CARICAMENTO DI UN PDF: CODICE DI ESEMPIO E RISULTATO
Operazioni comuni
Per le operazioni comuni (back, reload, forward) vengono messi a disposizione i seguenti
metodi:
riferimentoWebView.goBack();
riferimentoWebView.reload();
5
riferimentoWebView.goForward();
Oltre a questi è messo a disposizione un metodo per fermare il caricamento di una pagina:
riferimentoWebView.stopLoading();
Per verificare lo stato della pagina è possibile usare alcune proprietà che cambiano durante la
vita della View:
loading: proprietà usata per verificare se la Web View sta eseguendo il caricamento della
pagina
canGoForward: proprietà usata per verificare se è possibile andare avanti di pagina
canGoBack: proprietà usata per verificare se è possibile andare indietro di pagina
Caricamento di elementi non HTML
UIWebView permette di visualizzare anche contenuti non HTML. In particolare è possibile
caricare documenti di testo, pdf e qualisasi contenuto supportato dal browser. Oltre al metodo
descritto in precedenza viene messo a disposizione un altro metodo che permette di caricare
contenuti esterni al bundle della app. Per caricare questi contenuti è necessario conoscerne il
tipo MIME e la codifica, oltre alla sua posizione in memoria.
Ottenuto in qualche modo il percorso, è necessario caricare in memoria il contenuto. Da notare
la differenza nei metodi utilizzati: nel metodo esposto in precedenza veniva ottenuto un URL
che veniva utilizzato per localizzare il contenuto; con questo metodo il dato è caricato dal file in
memoria e dalla memoria nella WebUi.
let loadedData =
NSFileManager.defaultManager().contentsAtPath(“path”)
Una volta che il contenuto è stato caricato in memoria è sufficiente richiamare il metodo
loadData:
riferimentoWebView.loadData(loadedData!, MIMEType: “tipo
MIME”, textEncodingName: “UTF-8”, baseURL: nil);
Il MIME type deve essere impostato a seconda del tipo di contenuto. Se il contenuto è testuale è
necessario che il parametro textEncodingName sia correttamente impostato.
6