
Parte 1: muoversi in rete
-
cenni sulla struttura della rete (client e server, tipi di trasferimento dati: http, ftp,
p2p) - V.sezione 1,2
-
ipertesto e testo cartaceo: differenze - V.sezione 3
-
fruibilità e navigazione - V.sezione 3, 6
-
come ci aiuta il browser, perché non basta - V.sezione 6
-
principali tipi di pagine web: con e senza frame, flash, pagine dinamiche
Parte 2: trovare le informazioni
-
indirizzi web (differenza tra IP e URL; DNS) - V.sezione 1
-
menù - V.sezione 4,6
-
motori di ricerca
Parte 3: fruibilità e contenuti
-
scrivere per il web - V.sezione 7
-
icone e immagini - V.sezione 5, 6
-
animazioni - V.sezione 8, 9
-
il sonoro il rete - V.sezione 10
-
filmati
Pausa
Parte 4: ideare la struttura di un sito web
-
carta e penna
-
contenuti e voci del menù
-
scelta delle tecniche
-
aggiornamento e feedback
Parte 5: esempi di siti web
Sezione 1: storia e struttura del World Wide Web
Già negli anni '60 esisteva la possibilità di un collegamento tra computer diversi, ma
esistevano troppi problemi di standard per poterlo realizzare su vasta scala. Si aveva solo
Arpanet, utilizzata negli Stati Uniti per lo scambio di informazioni tra alcune università. I due
passi che permettono di gettare le basi per la nascita di una rete globale vengono fatti nel 1975,
quando Vint Cherf e Bob Kahn creano il protocollo TCP/IP (Trasmission Control
Protocol/Internet Protocol), e nel 1989, quando Tim Berners Lee, ricercatore presso il CERN
(Centro Europeo di Ricerca Nucleare) di Ginevra, sviluppa un sistema di scambio delle
informazioni multimediali, ovvero World Wide Web. Grazie ad esso ogni computer connesso
alla rete ha un nome preciso che permette di localizzarlo, detto indirizzo IP. Un indirizzo IP è
una serie di quattro cifre (con valori che vanno da O a 255) separate da un punto, ad esempio
194.184.27.221.
Il paragone più semplice per capire il motivo per cui un indirizzo IP ha quattro cifre è quello
con gli indirizzi postali: l'ultimo numero dell'indirizzo IP corrisponde al nome del destinatario di
un pacco o una lettera e si riferisce a un singolo computer, detto host (o nodo in italiano). La
penultima cifra è assimilabile a un numero civico, la seconda a una via e la prima a una città,
dove numero, via e città sono reti via via più grandi.
Per rendere più comprensibili e memorizzabili gli indirizzi IP esiste il DNS (Domain Name
System), che trasforma le serie di cifre in insiemi di caratteri alfanumerici, dando come risultato
un URL (Uniform Resource Locator): quello dell'indirizzo usato poco sopra come esempio è
http://www.infobit.it. Le indicazioni presenti in un URL sono diverse rispetto a quelle date da
un indirizzo IP: per prima cosa viene indicato il tipo di trasferimento dati (http nell'esempio), poi
il sistema di scambio (nello specifico www), quindi i nomi registrati e unici delle reti di cui
l'indirizzo IP mostra solo i numeri. Rispetto all'indirizzo IP, in cui l'ordine va dalla rete più grande
alla più piccola sino al numero del singolo host, nel caso dell'URL si ha l'inverso: si comincia con
il nome del sito per elencare quelli delle reti più grandi in cui è contenuto. Nell'esempio la rete
indicata è solo una, ovvero it. Due reti sono invece presenti nell'indirizzo della facoltà di
Scienze della Comunicazione, che è http://www.scfor.univ.ts.it. Oltre a quella nazionale
it viene indicata anche univ.ts, la rete entro cui stanno i server delle varie facoltà del
polo universitario triestino. Un'altra differenza tra URL e indirizzo IP è che a
quest'ultimo possono essere attribuiti più URL diversi dato che una singola macchina
può ospitare al suo interno siti diversi, ognuno con il suo URL.
Un utente che voglia collegarsi alla rete può farlo direttamente mediante una linea
dedicata, rendendo il suo computer un host, oppure tramite un provider, un computer
cioè collegato permanentemente a internet e abilitato a fornire accessi alla rete grazie
al PPP (Point to Point Protocol), un protocollo che effettua il collegamento quando è
necessario e gestisce l’invio e la ricezione dei dati. Un PC che accede alla rete tramite
un provider prende il nome di client.
Un client, per ricevere dati dall’esterno o inviarne, necessita di un apposito host che
ne gestisca il flusso. Tale host viene detto server e non coincide necessariamente con
il provider.
Sezione 2: ricezione e invio di dati da parte del client
I terminali che formano la rete non permettono agli utenti di internet l’accesso diretto
al loro disco rigido per prelevare file, introdurne di nuovi o modificare quelli ivi
contenuti, tranne in casi eccezionali che vedremo.
I dati richiesti a un server da un qualsiasi computer connesso alla rete vengono
trasmessi dal server stesso il quale poi interrompe subito il collegamento. Esiste un
programma che fa da interfaccia tra il server e il computer che richiede i dati,
mostrando poi questi ultimi in un’apposita finestra: si tratta del browser. L’utente non
deve far altro che digitare l’indirizzo sulla barra di stato e il browser richiamerà i dati
che vi corrispondono. Come si spiegava sopra, gli URL identificano un server, e non si
spingono quindi sino a localizzare un singolo client appartenente a un dominio. Chi
volesse pubblicare dati in rete è allora costretto ad affidarli a un server, i gestori del
quale attribuiranno loro un nome preciso.
I documenti collegati tra loro a formare un sito web sono raggruppati in un’unica
cartella del server, in modo che la prima parte dell’URL di ognuno di essi sia la stessa.
Il discorso sull’indirizzo cambia quando la pagina è strutturata in frame o realizzato
interamente con flash. In questi casi ovunque ci si sposti nel sito l’indirizzo visibile sulla
barra di stato resta inalterato.
Anche per inviare dati un client deve connettersi a un server sul quale siano a
disposizione le applicazioni di cui l’utente ha bisogno. Una tipica applicazione serverside, che non richiede cioè l’installazione di particolari software sul client, è la casella di
posta. Un client può averne più di una, poste su server diversi, e grazie ad esse
trasmettere ad altre caselle di posta (allocate sullo stesso o su altri server) dati di ogni
tipo, con alcuni limiti di dimensioni imposti dalla grandezza della casella che li riceve.
Per superare questi limiti esiste la possibilità di servirsi dell’FTP (File Transfer Protocol)
o del Peer-to-Peer, i due modi per accedere direttamente alle risorse presenti su un
server (nel primo caso) o su un singolo client (nel secondo).
E’ tramite FTP ad esempio che un utente può inviare i file che compongono il proprio
sito internet, sostituirli o modificarli.
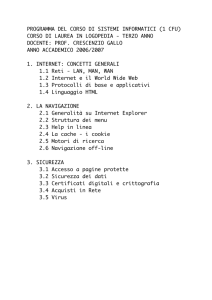
Sezione 3: problemi di fruibilità derivanti dalla struttura dei siti internet
Molto spesso internet è stato considerato il medium che permette la maggiore
autonomia e libertà dei fruitori, non costretti alla rigida sequenzialità tipica dei libri e dei
programmi televisivi: il testo infatti viene costruito direttamente dal lettore, che va a
prenderne le varie parti dove preferisce. Gli esempi cartacei più simili sono quelli
dell’enciclopedia e del dizionario, tipi di testo che non nascono certo per essere letti
una pagina dopo l’altra ma per essere consultati sulle singole voci.
C’è però un problema: diversamente dal caso di un testo cartaceo, dove nel
momento in cui il lettore sta su una singola pagina può contemporaneamente vedere
in che punto è rispetto all’intero libro, all’interno di un sito internet l’utente non ha mai
una visione globale dell’intero documento. E’ un po’ come in un labirinto: la visione
soltanto parziale che si ha in ogni punto del sito può rendere difficoltoso raggiungere
gli obiettivi che ci si era posti con la navigazione, costringendo a lunghi giri fatti di
prove ed errori.
Sezione 4: la barra di navigazione: l’indice di un sito
Questa caratteristica strutturale dei siti web va in qualche modo superata per renderli
concretamente fruibili: nel nostro labirinto vanno inseriti dei segnali che rendano i
percorsi al suo interno meno casuali. Da qui nascono le varie interfacce conosciute
con il nome di menù, barre di navigazione, mappe. Esse corrispondono grossomodo
agli indici dei libri ma non è sufficiente che siano presenti solo sulla prima pagina: se
infatti il navigatore accede al sito tramite un link o un motore di ricerca non è detto che
finisca sulla prima pagina ma può arrivare in un punto qualsiasi.
Perciò per essere utili le barre di navigazione devono essere raggiungibili con un link
da ogni pagina o, ancora meglio, inseriti in tutte.
Jacob Nielsen, praticamente uno degli inventori, nei primi anni novanta, del concetto
di web usability (fruibilità o usabilità della rete), si lamenta del fatto che manchi una
standardizzazione nella costruzione delle interfacce, cosa che porta ogni creatore di
siti a fare di testa sua. Nielsen riassume il problema con questa massima: “Dovendo
reinventare la ruota, molte persone inventano ruote quadrate”1.
Il problema è soprattutto dei navigatori, che si trovano su ogni sito a dover
reimparare l’uso e la localizzazione sulla pagina degli strumenti di navigazione. Il
menù ad esempio potrà trovarsi una volta sulla destra, un’altra sulla sinistra, un’altra
ancora su una finestra pop-up che appare in alto, ecc.
Il problema è serio se si pensa ai costi di una cattiva navigazione in tempo perso da
parte di chi usa internet come strumento di lavoro.
1
Jacob Nielsen (2001), The End of Homemade Websites
Sezione 5: vantaggi e svantaggi delle icone
Oltre a dover essere facilmente individuabile, una barra di navigazione deve
necessariamente essere anche chiara: e qui entra in gioco il discorso sulle icone. Le
icone, su internet come su tutte le interfacce grafiche per computer, non hanno (non
dovrebbero avere) solo una ragione estetica: numerosi esperimenti dimostrano che
l’occhio umano individua meglio un determinato stimolo in un gruppo quanto più esso
si differenzia dagli altri, e i disegni tendenzialmente hanno più possibilità di distinguersi
tra loro rispetto agli insiemi di lettere. Le icone hanno ovviamente anche il vantaggio
della sintesi: l’occhio impiega un minor tempo a riconoscere, ad esempio, il disegno di
una chitarra rispetto alla scritta “strumenti musicali”.
Vi sono casi però in cui l’icona può essere ambigua o non immediatamente
comprensibile. Un esempio abbastanza comune è quello della stampante (cliccando
sulla quale si può stampare la pagina corrente), icona non sempre riconoscibile: un
caso come questo richiede che accanto sia presente anche il testo esplicativo. In
questo modo l’utente individua l’icona che sembra corrispondere alla sua ricerca, ma
prima di cliccarvi sopra può controllare di aver compreso bene il suo significato. Molte
volte utilizzare sia testo che icona toglie eleganza alle barre di navigazione, ma è
meglio sacrificare l’aspetto estetico che la pazienza dei navigatori.
Sempre a proposito di icone, è utile che chi costruisce siti web si adegui a quelle che
ormai si sono imposte come standard per designare alcuni link: ad esempio il carrello
sui siti di e-commerce per selezionare un prodotto che si desidera acquistare, la busta
o il simbolo “@” per inviare una mail al webmaster.
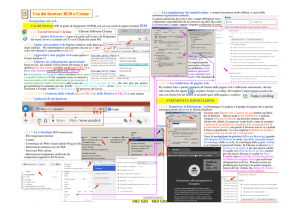
Sezione 6: memorizzare il percorso
Ma il problema più complesso da risolvere in termini di usabilità viene adesso:
all’utente di solito non basta solo sapere in ogni momento dove andare ma serve
anche ricordare qual è il percorso già fatto.
Fingiamo che in un sito con un centinaio di pagine un navigatore abbia compiuto un
percorso che lo ha portato a toccarne trenta. A quel punto si accorge di aver bisogno
di recuperare un dato che aveva incontrato sulla quinta pagina vista. In una situazione
del genere non si può pretendere né che l’utente schiacci il tasto “indietro” del browser
finché non ritrova le informazioni che lo interessano, né che ricordi il nome dell’area
del sito in cui sta la pagina che cerca in modo da poterla rintracciare sul menù. Ciò che
serve è allora uno strumento che tenga traccia del percorso compiuto. Un primo aiuto
è dato dal browser, che ha una barra degli indirizzi sulla quale è indicato appunto
l’indirizzo al quale è allocata la pagina. In certi casi grazie ad essa è possibile capire in
quale cartella di quelle che compongono il sito ci si trova.
Ciò
è
utile
perché
se
ad
esempio
l’indirizzo
sulla
barra
è
www.webtypography.com/prodotti/stampe_antiche/geografia.htm si sa che per tornare
alla pagina prodotti basta cancellare tutto ciò che sta a destra della seconda sbarra e
premere Invio. Senz’altro più usata è però un’altra barra del browser: quella di
navigazione: grazie alla freccia posta accanto al pulsante “indietro”, cliccando sulla
quale si ottiene una finestra che elenca l’ultima decina di pagine visitate: il limite è però
che per tornare alla pagina corretta è necessario ricordarne il nome oppure l’indirizzo,
cosa non facile soprattutto quando varie pagine vengono memorizzate con lo stesso
nome.
La soluzione ideale a questo problema probabilmente non esiste ancora. Una
possibilità, proponibile però solo per siti di grandezza inferiore alle 100-150 pagine, è
che il menù diventi più complesso e si strutturi ad albero (V. figura), cioè in cartelle
cliccando sulle quali si può ottenere l’elenco delle sottopagine che compongono
un’area del sito. Le pagine già visitate avranno
un colore diverso (funzionalità tipica di tutti i
browser) e in più, grazie a javascript o alla
funzione ALT di html, sarà possibile fornire
una sintesi dei contenuti di ogni pagina nel
momento in cui si passa sopra al suo titolo con
il mouse.
Sezione 7: scrivere per il web
Veniamo infine ai contenuti di un sito.
Dev’essere chiaro che scrivere per il web non
è la stessa cosa che farlo per un testo
cartaceo. Bisogna considerare che la lettura
su monitor è di circa il 25% più lenta che su
carta, che lo schermo mostra all’incirca 20
righe di testo per volta senza usare le barre di scorrimento, e che l’80% delle
persone che legge pagine web non lo fa parola per parola ma scorrendo
velocemente il testo alla ricerca delle informazioni che interessano2.
I testi che vanno in rete devono quindi essere in linea con queste caratteristiche e
abitudini. La regola principale è la modularità, i contenuti cioè andrebbero divisi in
capitoli e sottocapitoli con un titolo che ne sintetizzi l’argomento. Inoltre, anche se
può sembrare antiestetico, le informazioni più importanti ai fini di chi scrive
2
Dati ripresi da: Luisa Carrada (2000), Internet e la scrittura d’impresa.
andrebbero messe in grassetto. Come si può vedere la presente sezione, a scopo
esemplificativo, rispetta l’ultima regola sopraindicata.
Di regole poi se ne aggiungono molte altre, tra cui di considerevole importanza sono
il consiglio di non usare un corpo dei caratteri inferiore a 10 punti per ovvie ragioni di
visibilità delle parole, quello di utilizzare sfondi uniformi e sui quali risalti il colore
del testo (la soluzione migliore è comunque il buon vecchio testo nero su sfondo
bianco), e quello di lasciare molti spazi bianchi per rendere la lettura meno faticosa e
permettere di individuare più facilmente le notizie cercate.
Le immagini possono certamente aiutare la comprensione del testo, a patto che
non siano animate: dover leggere un testo con delle animazioni che continuano a
distrarre lo sguardo è decisamente più faticoso.
Sezione 8: animazioni
Anche Nielsen sconsiglia vivamente di inserire negli ipertesti elementi che si
muovono durante tutta la permanenza di un lettore sulla pagina, dato che anche se
l’utente distoglie lo sguardo esse tenderanno a richiamare continuamente l’attenzione
verso la periferia della retina. I movimenti ai margini del campo visivo portano a
restringere il fuoco dell’attenzione e a una minore efficienza nello scorrere il documento
con il rischio di trascurare così dati importanti.
Va considerata però l’importanza a livello percettivo che ha la possibilità di vedere gli
oggetti muoversi (o di potersi muovere attorno a essi): James Gibson, il padre della
psicologia ecologica, sostiene che la visione statica impoverisce molto la percezione
dell’occlusione, della profondità e quindi della tridimensionalità. La vista da varie
angolazioni permette invece di cogliere meglio uno degli elementi fondamentali
secondo Gibson per il riconoscimento delle forme viste, ovvero la relazione tra le varie
parti di un oggetto o tra un singolo oggetto e gli altri che compongono il mondo3.
Probabilmente è dovuto anche a questo il grande successo dei media che permettono
di ricevere immagini in movimento, prima fra tutti la televisione. E’ forse imprescindibile
allora che un nuovo media come internet includa questa possibilità, e quindi se i file
video di qualità televisiva sono ancora una rarità sui siti internet ecco che le più leggere
gif animate (e Flash, di cui parlerò nella sezione 9) diventano un importante segno
delle possibilità della rete per quanto riguarda l’offerta di una percezione in linea con
quella del mondo reale.
Infine, le animazioni possono anche essere molto utili in almeno tre casi:
3
J.J. Gibson (1979), The Ecological Approach to Visual Perception.
1. se in una fitta serie di link si vuole evidenziare quelli nuovi o più aggiornati,
meglio ancora che usare un colore diverso è farli lampeggiare o aggiungervi
accanto una gif animata;
2. quando si vuole mostrare un mutamento progressivo, questo sarà più
semplice da capire vedendo un’immagine che si muove piuttosto che
osservando delle immagini accostate;
3. Un esperimento di Baecker, Small e Mander presentato nel 1991 ha infine
dimostrato che la comprensione del significato di un insieme di icone migliora
dal 62% al 100% se esse sono animate.
Sezione 9: Flash
Un documento scritto in HTML (ovvero un ipertesto pubblicabile in rete) permette di
contenere al suo interno sottoprogrammi. Fra questi c’è anche Flash, che al momento
è quello che permette di realizzare le cose più spettacolari a livello grafico. Solo
spettacolari però, perché il suo uso crea particolari problemi per quanto riguarda la
fruibilità. Nielsen ne elenca tre, che sintetizziamo qui di seguito:
1. Spingono a introdurre un eccesso di grafica e di animazione sulle pagine,
fattore che riduce o rallenta l’interattività. Bisogna infatti aspettare che la
pagina sia completamente caricata prima di poter usare i link.
2. Disabilitano alcune funzioni del browser, come il tasto back o i colori standard
dei link.
3. Il fatto che siano ancora poco conosciuti dai gestori dei siti fa sì che le pagine
vengano aggiornate raramente, ma più spesso create per restare sempre
uguali.
Attualmente la maggior parte dei siti che utilizzano Flash lo adoperano solo per la
pagina di presentazione del sito, mentre le altre sono in HTML: il risultato è una pagina
piuttosto lenta a caricarsi che ha una funzione soltanto estetica, mentre per arrivare ai
contenuti bisogna aspettare di poter accedere alle successive. Tutto sommato hanno
allora più senso siti realizzato interamente in Flash o un uso di questo strumento in
sostituzione delle gif animate. Per quanto riguarda la prima applicazione gli attuali
dubbi sulla fruibilità dei risultati fanno però pensare che il suo utilizzo possa più essere
legato ad applicazioni artistiche o di intrattenimento, casi in cui i navigatori possono
anche trovare divertente dover riflettere e tentare più volte prima di trovare la via giusta
all’interno dell’ipertesto, che a contenuti informativi o commerciali.
Il vantaggio, questa volta elevato, dell’uso di Flash al posto delle gif animate è nel
peso molto inferiore che si può ottenere per le animazioni.
Sezione 10: il sonoro in rete
All’indirizzo
http://wine.about.com/food/wine/library/regions/bl_it_sound.htm,
una
sezione di un sito dedicato ai vini di tutto il mondo, sono disponibili i file sonori
contenenti le pronunce corrette di alcuni famosi vini italiani, di modo che chi non
conosce l’italiano abbia la possibilità di farsi capire se desidera acquistarli.
Questo esempio è un caso in cui utilizzare elementi audio non è solo utile ma
indispensabile. Nello specifico i file sonori erano scaricabili su richiesta. Avendo però
una durata piuttosto ridotta e non richiedendo un’alta qualità, si sarebbe potuto anche
inserirli direttamente nella pagina, in modo ad esempio che passando con il mouse
sopra il nome del vino si potesse sentirne subito la pronuncia.
Ci sembra indubbio che un uso di questo tipo del sonoro, nel quale la pagina
“risponde” a certe azioni e movimenti del mouse, potrebbe aumentare il coinvolgimento
dei navigatori poiché avvicina l’esperienza della navigazione a quella della realtà, nella
quale l’udito ha un ruolo rilevante. Attualmente però la rete è fortemente orientata a
coinvolgere solo il senso della vista e non esiste un’abitudine alla creazione di “icone
sonore”, che sarebbero estremamente utili anche per garantire un approccio alla rete
da parte dei non vedenti, i quali attualmente possono solo usufruire di speciali browser
che effettuano una lettura automatica del testo contenuto in una pagina web (detti
screen reader), sempre che questo rispetti precise condizioni di impaginazione: con le
pagine divise in frame ad esempio il sistema screen reader non funziona.
Finora dunque il sonoro è poco usato per scopi attenzionali, mentre talvolta viene
discutibilmente impiegato per introdurre musiche di sottofondo che quasi sempre, non
essendo state scelte dall’utente, non verranno apprezzate ma lo distrarranno soltanto
incoraggiandolo a spegnere immediatamente l’impianto audio.
Siti di approfondimento:
http://www.mestierediscrivere.com
http://www.useit.com
http://www.html.it