
Capitolo UNO
Creare un sito Web
Molti pensano al Web design come alla semplice creazione di una pagina
Web tuttavia, prima di iniziare a progettare pagine Web, dovete definire
un sito Web di Dreamweaver CS3. Definire un sito Web prima di creare
pagine permette a Dreamweaver di connettere le vostre pagine Web fra
loro tramite collegamenti. Questo permette di incorporare immagini o
altro contenuto diverso dal testo nelle pagine. Quando spostate o rinominate una pagina Web (o qualsiasi file del sito), i collegamenti influenzati
dalla modifica vengono aggiornati. Inoltre il sito Web di Dreamweaver
può gestire file fogli di stile (di solito è uno ma possono anche essere
molti) che controllano la formattazione di più pagine del sito.
Definire un sito Web di Dreamweaver è necessario per gestire i file e
farli lavorare insieme. È inoltre necessario quando siete pronti a trasferire
il contenuto del sito dal computer locale a un server remoto, dove altri
possono accedere al vostro contenuto.
Dreamweaver CS3 ha essenzialmente due ambienti di lavoro: la finestra del documento e la finestra File. La maggior parte di questo libro è
dedicata all’utilizzo della finestra del documento e la maggior parte del
tempo che dedicherete alla creazione di siti Web la trascorrerete utilizzando la finestra del documento. Qui è dove create e modificate le pagine
Web. Ma prima di farlo, dovreste sapere come Dreamweaver gestisce i siti
Web e i file della finestra File. La finestra File fornisce strumenti per controllare il sito Web, inoltre include strumenti che vi consentono di gestire
i file dopo avere definito il sito.
Questo capitolo vi aiuterà a comprendere come gestire i file del sito
Web. Imparerete come definire un sito Web remoto e trasferire file dal sito
Web locale (il vostro computer) al sito remoto, dove saranno accessibili a
chiunque tramite Internet.
1
#
Raccogliere il
contenuto per il sito
I principali elementi del contenuto di un sito Web sono testo e immagini,
tuttavia il Web sta rapidamente diventando più accessibile e amichevole
anche ad altri tipi di contenuto; file multimediali, file Adobe PDF, file
FlashPaper e altri tipi di contenuto compaiono nell’elenco degli elementi
“accessibili”. Il contenuto che va oltre il testo e le immagini richiede tuttavia software plug-in, ovvero programmi come Adobe Flash Player, Apple
QuickTime Player, Microsoft Windows Media Player, Adobe Reader e altri
che aggiungano capacità ai browser.
I browser Web sono in grado di interpretare e visualizzare il testo e le
immagini senza il bisogno di plug-in. Per questa ragione, e anche perché
una grossa percentuale del contenuto di un sito Web rimane costituita
da testo e immagini, questo manuale si concentrerà sulla preparazione di
testo e immagini per un sito.
Il contenuto Web più accessibile è il testo HTML. HTML sta per Hypertext Markup Language, dove “hyper” indica il fatto che il testo Web include
collegamenti, ovvero testo o immagini cliccabili.
Non tutte le caratteristiche di formattazione funzionano allo stesso
modo su una pagina Web e su una pagina stampata, e questo comporta
qualche difficoltà quando copiate o importate testo in Dreamweaver.
Nota
Tecnicamente parlando, importare testo destinato a una pagina stam­
pata in una pagina Web implica la conversione della formattazione da
PostScript (il linguaggio di codifica utilizzato per la maggior parte della
stampa) in HTML (il linguaggio di marcatura utilizzato per la formatta­
zione del testo Web).
Preparare il testo per le pagine Web richiede di colmare il vuoto fra
il linguaggio di marcatura per la formattazione finalizzata alla stampa
(generalmente PostScript) e il linguaggio di marcatura per la formattazione che è supportato dalle pagine Web. Ci sono vari modi per inserire
testo su una pagina Web ma nessuno è del tutto soddisfacente, in quanto
la formattazione del testo in un word processor, come Microsoft Word,
presenta funzionalità che non sono disponibili nella formattazione Web
e viceversa.
Esistono tre opzioni fondamentali per inserire testo in una pagina Web:
• Copiare testo relativamente non formattato in Dreamweaver e formattarlo in Dreamweaver
C APITOLO un o Creare un sito Web
• Utilizzare gli strumenti di esportazione del word processor e gli stru-
menti di importazione in Dreamweaver per convertire il linguaggio di
marcatura da PostScript in HTML
• Salvare il file di testo in formato Adobe PDF o FlashPaper, aprire il file
in un browser utilizzando un software plug-in e definire collegamenti
al file in una pagina Web di Dreamweaver
L’utilizzo delle prime due opzioni comporta importanti vantaggi. Se
copiate e incollate testo dal word processor in Dreamweaver, potete avvalervi di tutti gli strumenti di formattazione forniti da Dreamweaver. Questi strumenti sono progettati per applicare formattazione che può essere
interpretata in modo corretto e coerente dai browser. Lo svantaggio di
questo metodo è che dovrete riapplicare la formattazione in Dreamweaver.
D’altra parte, salvare il file del word processor in formato HTML (alcuni
word processor possiedono un’opzione Salva come pagina Web) vi permette di mantenere la massima formattazione possibile nel testo quando
lo spostate in Dreamweaver. Lo svantaggio di questo metodo è che la formattazione generata dal word processor probabilmente non sarà altrettanto coerente nei browser quanto il testo formattato in Dreamweaver.
Suggerimento
Se non state utilizzando Microsoft Word, altri word processor come Open­
Office, TextEdit e WordPerfect salvano in formato Word. Oppure potete
copiare e incollare testo da qualsiasi origine (compresa una pagina Web
aperta in un browser Web) in una pagina di Dreamweaver nella finestra
di progettazione. Se copiate e incollate, perderete la maggior parte se non
tutta la formattazione.
#1: Raccogliere il contenuto per il sito
Importare fogli
elettronici e
documenti Word in
Dreamweaver CS3
per Windows
La versione Windows di
Dreamweaver vi permette di
importare i file di Microsoft
Word (ed Excel) direttamente
nelle pagine Web. Questo vi
risparmia di dover aprire il file
in un word processor e sal­
varlo nel formato HTML. Per
importare un file di Word o di
Excel, aprite la pagina Web in
cui importare il file e scegliete
File > Importa > Documento
Word (o Documento Excel).
Si apre la finestra di dialogo
Importa documento e potete
scegliere alcune opzioni per
l’importazione, che vanno dal
solo testo (senza formatta­
zione) a testo con struttura e
formattazione completa (che
mantiene la maggior parte
della formattazione).
Se salvate un file di Word come pagina HTML o se utilizzate l’opzione solo Windows per importare un file di Word in un pagina Web di
Dreamweaver, potete ottimizzare l’HTML risultante scegliendo Comandi
> Ottimizza HTML di Word. Nel menu pop-up Ottimizza codice HTML di,
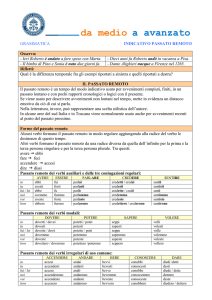
scegliete una versione di Word. Quindi accettate le impostazioni predefinite delle caselle di controllo. Così facendo sarà eliminato dall’HTML generato qualsiasi codifica che confonderebbe i browser (Figura 1a).
Figura 1a Ottimizzazione del codice HTML importato.
C APITOLO un o Creare un sito Web
Molti programmi (Adobe Photoshop e Photoshop Elements fra i più
importanti) vi permettono di esportare file immagine nei formati JPEG,
GIF o PNG. Questi programmi vi offrono suggerimenti su quando utilizzare i vari formati. Elencherò di seguito alcuni attributi di base dei singoli
formati:
• Le immagini JPEG supportano milioni di colori e sono le migliori per
le fotografie. I file JPEG progressivi “si dissolvono in ingresso” mentre
vengono scaricati, anziché apparire una riga alla volta.
• Le immagini GIF supportano molti meno colori del formato JPEG e
generalmente non sono utilizzate per le foto. Le immagini GIF supportano tuttavia la trasparenza, che lascia vedere lo sfondo di una pagina
Web nelle aree vuote dell’immagine. Le immagini GIF possono essere
definite come interlacciate. L’interlacciamento, come l’attributo progressivo per le immagini JPEG, fa apparire l’immagine con una dissolvenza in ingresso mentre viene scaricata.
Differenze fra le
immagini per la
stampa e per il Web
Preparare immagini per
il Web presenta difficoltà
diverse rispetto a prepa­
rarle per la stampa. Esistono
alcune importanti differenze
fra le immagini per il Web e
le immagini preparate per i
documenti stampati. Que­
ste differenze includono i
seguenti parametri:
•
• Le immagini PNG supportano più colori, come le JPEG, e vi permettono di definire un colore trasparente, come i file GIF. Il formato PNG
tuttavia non è di solito accettabile per le foto in quanto manca delle
capacità del formato JPEG di gestire i colori e i dettagli delle foto.
Programmi come Photoshop vi permettono di vedere in anteprima
l’aspetto che le immagini avranno in tutti e tre i formati, con impostazioni differenti per la qualità. Una maggiore qualità mantiene il colore e
la qualità d’immagine. Tuttavia le immagini di massima qualità (e grandi)
impiegano più tempo a scaricarsi di quelle piccole o di minore qualità.
Programmi come Adobe Illustrator, Photoshop e Photoshop Elements
possiedono la funzionalità Salva per Web che può aiutarvi nella preparazione delle immagini per il Web.
Le immagini di minore qualità sono generate utilizzando la compres­
sione. La compressione “cerca” i pixel di un’immagine che non richiedono di
essere salvati come parte delle informazioni del file e riduce la dimensione
del file salvando una definizione d’immagine inferiore.
#1: Raccogliere il contenuto per il sito
•
•
Le immagini per il Web
sono generalmente sal­
vate a 72 dpi (dots per
inch, punti per pollice)
mentre le immagini per la
stampa a 300 dpi e risolu­
zioni maggiori.
Le immagini per il Web
sono salvate nel sistema
di colore RGB (Red, Green,
Blue) mentre le imma­
gini per la stampa utiliz­
zano di solito il metodo
di colore CMYK (Cyan,
Magenta, Yellow, Black).
Le immagini per il Web
sono salvate nei formati
JPEG, GIF o PNG, mentre
le immagini per la stampa
sono spesso salvare nel
formato TIFF.
2
#
Definire un sito locale
“Sono un designer, non un gestore di file!”. Sento questa protesta ogni
volta che insegno Dreamweaver, e sorrido. Se non sapete almeno a grandi
linee come i siti Web gestiscono e organizzano i file, il vostro sito è destinato a soccombere. I collegamenti non funzioneranno; le immagini incorporate non appariranno nelle pagine; i file multimediali non si apriranno;
i fogli di stile, che controllano la formattazione di pagina, non si collegheranno.
La buona notizia è che Dreamweaver gestirà tutti i problemi di collegamento dei file, purché rispettiate alcune semplici regole. La prima è
iniziare sempre definendo un sito Web di Dreamweaver. Questo sito Web
gestirà i vostri file per voi. Se cambiate un nome di file, Dreamweaver
aggiornerà i collegamenti in tutto il sito. Se vi venisse voglia di organizzare meglio le cose e decideste di spostare tutte le immagini nelle cartelle
di file appropriate, Dreamweaver aggiornerà i collegamenti in tutto il sito
Web. Ancora, per sottolineare: questo funziona se voi 1) impostate un sito
Web di Dreamweaver e 2) eseguite tutta la gestione file (rinomina e spostamento) nel pannello Sito di Dreamweaver.
Ora che abbiamo sottolineato l’importanza di creare un sito locale,
ecco come procedere:
1. Per iniziare raccogliete l’intero contenuto del sito in una sola cartella.
Potete creare sottocartelle (sottodirectory) per le immagini, i file multimediali, le pagine Web e così via, ma tutte queste cartelle devono
trovarsi nella cartella che servirà come cartella del sito locale.
2. Nella menu della finestra del documento scegliete Sito > Nuovo sito.
Si apre la finestra di dialogo Definizione del sito.
C APITOLO un o Creare un sito Web
3. Nella parte superiore della finestra di dialogo fate clic sulla scheda
Avanzate per vedere tutte le opzioni contemporaneamente anziché
una procedura guidata che rivela soltanto un elemento del sito alla
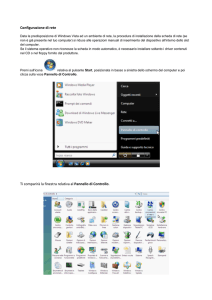
volta. Nell’elenco Categoria scegliete Informazioni locali (Figura 2a).
Figura 2a Definizione
di un sito locale.
4. Nella casella Nome del sito immettete qualsiasi nome desiderato. Nessuno lo vedrà a parte voi e gli altri sviluppatori; si tratta semplicemente
di informazioni descrittive che hanno lo scopo di aiutarti a ricordare di
quale sito Web si tratta.
5. Nell’area Cartella principale locale fate clic sull’icona della cartella sul
lato destro e accedete alla cartella in cui avete salvato tutti i vostri file.
6. Se desiderate che Dreamweaver salvi automaticamente le immagini in
una determinata cartella nel sistema di memorizzazione locale (generalmente un disco rigido), potete accedere a una cartella utilizzando
l’icona della cartella accanto al campo Cartella immagini predefinita.
Questa non è un’opzione particolarmente essenziale e può esservi
d’intralcio se desiderate prendere decisioni consapevoli su dove i file
sono memorizzati.
7. Selezionate il pulsante di scelta Collegamenti relativi a Documento; questo è il modo più efficiente e affidabile di generare e aggiornare collegamenti fra file e definire collegamenti per le immagini incorporate.
8. L’unica ulteriore opzione importante è la casella di controllo Abilita cache
la quale abilita il pannello Risorse che mostra tutto il contenuto del sito.
9. Dopo avere definito il sito locale, fate clic su OK. Dreamweaver è ora
pronto per organizzare i vostri file al vostro posto.
#2: Definire un sito locale
3
#
Organizzare un sito locale
Quando è il momento di fare ordine e spostare i file da una cartella a
un’altra, potete anche fare affidamento sul pannello File di Dreamweaver.
Potete visualizzare il pannello File scegliendo Finestra > File o premendo
il tasto funzione F8 (per aprire e chiudere il pannello File).
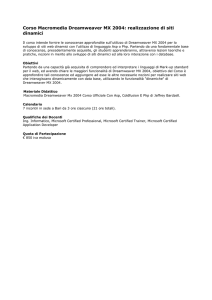
Il menu del pannello File include opzioni per le tipiche operazioni di
gestione dei file, come creare nuovi file o cartelle, rinominare i file, copiare
o incollare file, eliminare file e così via (Figura 3a).
Figura 3a Creazione di un nuovo file tramite il menu del pannello File.
Il tema di questa tecnica è altrettanto essenziale quanto semplice: mai
cambiare i nomi dei file o spostare i file fra le cartelle utilizzando gli strumenti di gestione dei file del sistema operativo, ma utilizzare sempre il
pannello File di Dreamweaver per gestire i nomi di file e per spostare i file
fra le cartelle. La cartella Sito ha un aspetto e un funzionamento simile a
Esplora risorse di Windows e al Finder di Mac. Vi permette di trascinare i
file fra le cartelle, copiare e incollate file, rinominare i file ed eliminare file,
esattamente come fareste in Esplora risorse o nel Finder.
Perché dovreste utilizzare il pannello File di Dreamweaver? Perché in
un sito Web i file sono quasi sempre collegati ad altri file. Se per esempio
aveste un’immagine incorporata in una pagina, se cambiate il nome di
quel file immagine o lo spostate in un’altra cartella, il collegamento fra
l’immagine e la pagina in cui è incorporata si corrompe.
C APITOLO un o Creare un sito Web
Se invece effettuate tutta la gestione dei file in Dreamweaver, sarà il programma a sistemare i problemi causati spostando o rinominando un file
tramite la ridefinizione dei collegamenti che lo riguardano. Se per esempio
i file del sito Web contengono collegamenti a un file e quel nome di file è
stato cambiato, vi verrà chiesto di cambiare i collegamenti nella finestra di
dialogo Aggiorna file (Figura 3b).
Figura 3b Ridefinizione dei collegamenti in seguito
al cambiamento di un nome di file.
Quando definite il vostro sito Web locale in Dreamweaver, definite una
cartella del sito locale. Il programma sa che in questa cartella dovrebbero
essere mantenuti tutti i file del sito. Se aprite un file da un’altra cartella
oppure copiate o spostate un file da un’altra cartella, Dreamweaver vi
chiederà di salvare una copia di quel file nella vostra cartella Web. Se per
esempio incorporate un’immagine in una pagina Web, il programma vi
chiederà di salvare l’immagine nella cartella principale del sito o nella cartella immagini quando la inserite nella pagina.
#3: Organizzare un sito locale
10
Utilizzare i
diagrammi di
navigazione del sito
I Web designer abili creano le
pagine Web con uno schema
estremamente chiaro del
modo in cui accedervi. Da
quale pagina vi si accede? A
quali pagine possono por­
tare? Il sistema dei collega­
menti fra pagine definisce
la struttura di navigazione
del sito. Questa struttura è
come la pianta di un edifico
e stabilisce come i visitatori
entreranno e si sposteranno
nel sito.
4
#
Gestire le viste del sito
La finestra File espansa di Dreamweaver CS3 fornisce tre modi per osservare il sito. La vista predefinita è la vista File del sito. Qui potete vedere
un elenco di tutti i file del sito locale e, se avete definito un sito remoto,
potete vedere anche tutti i suoi file. La vista Server di prova è per i siti
Web guidati dai dati, dove i dati di un database che si trova in un server
remoto sono incorporati nelle pagine Web. Questo approccio avanzato
alla creazione di siti Web si basa su una consistente attività di scripting
server e programmazione di database e va oltre lo scopo di questo libro.
La terza vista è Mappa del sito. Selezionate una vista espansa della finestra
File utilizzando il gruppo delle tre icone vista nella barra degli strumenti
della finestra File espansa (Figura 4a).
Server di prova
File del sito
Mappa del sito
Figura 4a Le tre opzioni per le viste nella finestra File espansa.
La vista Mappa del sito nella finestra File espansa fornisce un grafico di
flusso dei collegamenti del sito Web. Potete disegnare un diagramma di
navigazione di un sito Web anche in un programma come Adobe Illustrator o Microsoft Visio, ma Dreamweaver vi permette di generare la navigazione del sito mentre create le pagine Web.
C APITOLO un o Creare un sito Web
11
Quando preparate il prototipo della navigazione del sito, o abbozzate
un grafico di flusso che rappresenta i collegamenti del sito in Dreamweaver, generate lo scheletro delle pagine contenente soltanto collegamenti
alle altre pagine. Le barre di navigazione che vengono create sono semplici (Figura 4b).
Suggerimento
Dopo avere creato il prototipo di un sito, potete salvare una mappa gra­
fica dei collegamenti che definite e stamparla o visualizzarla.
Figura 4b Collegamenti generati da Dreamweaver.
Potete anche utilizzare la vista Mappa del sito per creare un prototipo
di un sito Web e durante la procedura generare le pagine con i collegamenti.
Per progettare un sito Web utilizzando la vista Mappa del sito, procedete come segue:
1. Nel menu del pannello File scegliete File > Nuovo file.
2. Nel pannello File rinominate il nuovo file creato come index.htm.
3. Fate clic destro (Windows) o Control-clic (Mac) sul file creato e denominato index.htm. Nel menu di contesto scegliete Imposta come home
page.
(continua nella pagina successiva)
#4: Gestire le viste del sito
12
4. Nel menu del pannello File scegliete Visualizza > Mappa del sito.
Appare la home page nella forma di icona (Figura 4c).
Figura 4c Visualizzazione di una home page in vista Mappa del sito.
5. Espandete il pannello File facendo clic sull’icona Espandi (Figura 4d).
Figura 4d Espansione del pannello File.
6. Scegliete File > Nuovo file nel menu del pannello File. Create vari nuovi
file e denominateli (senza utilizzare caratteri speciali come $, ^ o #).
Aggiungete l’estensione .htm o .html a ogni nome di file.
Nota
Quasi tutti i server Web e gli ambienti browser supportano entrambe
le estensioni .htm e .html per le pagine Web, perciò quale opzione sele­
zionare è soprattutto questione di gusti personali. È meglio però essere
coerenti e utilizzare sempre o .htm o .html. Se create entrambe le pagine
index.htm e index.html, sarà molto difficile capire quale sia la home page
e quale aprire nel browser quando un visitatore giunge al sito.
C APITOLO un o Creare un sito Web
13
7. Fate clic sull’icona del collegamento accanto alla home page, quindi
fate clic e trascinate per creare una connessione a uno dei file creati.
Potete tracciare collegamenti dalla home page ad altre pagine, da altre
pagine alla home page o fra qualsiasi coppia di pagine. La pagina da
cui trascinate include un collegamento alla pagina a cui trascinate.
8. Selezionate qualsiasi icona di pagina, quindi fate clic e trascinate a un’altra icona di pagina per creare collegamenti. Mentre
lo fate, un mappa del sito schematica appare nel pannello File
(Figura 4e).
Figura 4e Generazione di collegamenti nel pannello File.
9. Per vedere una delle pagine con la barra dei collegamenti generata,
fate doppio clic sulla pagina per aprirla nella vista Pagina.
#4: Gestire le viste del sito
Index.htm o
Index.html è la home
page
Server diversi hanno regole
diverse per le home page,
ma di solito il file index.htm
o index.html serve come
home page del sito Web. La
home page è il file che si apre
quando un visitatore arriva
nel sito. Ha maggiore impor­
tanza quando il sito è trasfe­
rito su un server remoto e
reso accessibile ai visitatori,
ma anche quando lavorate
soltanto con un sito locale
definire una home page è
necessario per generare una
mappa del sito o fare un pro­
totipo dei collegamenti di
navigazione utilizzando il
pannello File di Dreamwea­
ver.
14
Copia, Esporta
e Importa . . .
Le opzioni Esporta e Importa
nella finestra di dialogo Gesti­
sci siti non effettuano, come
si potrebbe pensare, l’espor­
tazione e importazione del
sito Web, ma l’esportazione
e importazione delle impo­
stazioni del sito Web. Que­
ste impostazioni sono utili
in quanto definiscono cose
come informazioni di login
e percorsi in cui i file sono
memorizzati. Ma ancora una
volta non costituiscono un
modo per effettuare il backup
di un intero sito Web. Per fare
questo, utilizzate l’opzione
Copia. La duplicazione di un
sito Web genera un backup
del sito.
5
#
Gestire siti
Oltre a creare nuovi siti, potete modificare le proprietà del sito, duplicare
un sito (per crearne una copia), rimuovere un sito Web dal vostro computer o esportare e importare siti utilizzando la finestra di dialogo Gestisci
siti.
Per accedere alla finestra di dialogo Gestisci siti, scegliete Sito > Gestisci siti. Se avete più siti Web nel vostro computer, scegliete quello che
desiderate modificare nell’elenco sul lato sinistro della finestra di dialogo
(Figura 5a).
Figura 5a Selezione di un sito da modificare.
Nota
Potreste gestire molti siti Web da un solo computer. Un Web designer pro­
fessionale, per esempio, lavorerà probabilmente ai siti di molti clienti dal
suo computer.
Mentre un sito è selezionato, scegliete dal set di opzioni sul lato destro
della finestra di dialogo.
Utilizzate l’opzione Modifica per riaprire la finestra di dialogo Definizione del sito. Qui potete rivedere tutte le informazioni che definiscono
i siti locali o remoti. Perciò, se per esempio cambiate il provider di Web
hosting remoto, potete immettere le nuove informazioni di Web hosting
in questo modo.
L’opzione Copia è a volte utile nella creazione di siti sperimentali.
Oppure, se state utilizzando un sito come “modello” per creare altri siti,
potete copiare il sito originale e quindi cambiare la definizione del nuovo
sito e apportare modifiche per personalizzarlo.
C APITOLO un o Creare un sito Web
15
La funzionalità Esporta nella finestra di dialogo Gestisci siti vi permette
di salvare le impostazioni del sito come file STE distinto. Questo file può
quindi essere utilizzato per ripristinare le impostazioni del sito in un altro
computer.
Potete esportare le impostazioni del sito come file XML importabile
in seguito in Dreamweaver. Questo vi permette di spostare i siti fra le
macchine e le versioni di prodotto o condividere le impostazioni con altri
utenti.
Per esportare le impostazioni del sito, procedete come segue:
1. Selezionate Sito > Gestisci siti quindi scegliete un sito nell’elenco sul
lato sinistro della finestra di dialogo Gestisci siti. Mentre il sito è selezionato, fate clic sul pulsante Esporta sul lato destro della finestra di
dialogo. Si apre la finestra di dialogo Esportazione del sito.
2. Per fare il backup delle impostazioni del sito, compresi il nome utente e
la password oltre alle informazioni di percorso locali, scegliete la prima
opzione. Per fare il backup delle impostazioni del sito senza nome
utente e password, in modo da poter assegnare la password ad altri
utenti, selezionate la seconda opzione (Figura 5b).
Figura 5b Backup delle informazioni del sito, compresi nome utente e password.
3. Fate clic su OK e quindi clic su Fine nella finestra di dialogo Gestisci
siti.
Quando fate il backup delle informazioni del sito, create un file XML a
cui Dreamweaver CS3 aggiunge l’estensione .ste. Questo file può essere
aperto utilizzando la funzionalità Importa della finestra di dialogo Gestisci
siti al fine di installare le impostazioni del sito Web per un sito che è già
stato esportato.
#5: Gestire siti
Attenzione!
La rimozione
è permanente
Scegliendo di rimuovere un
sito nella finestra di dialogo
Gestisci siti, lo si rimuove in
modo permanente dal com­
puter e non è possibile “an­
nullare”.
16
Siti locali e siti remoti
Normalmente ci sono due
versioni di un sito Web. Il sito
locale, sul vostro computer,
è dove create il contenuto.
Quando quel contenuto è
pronto per il pubblico, lo cari­
cate sul server remoto.
Affinché il sito remoto (acces­
sibile pubblicamente) abbia
lo stesso contenuto del sito
locale, tutti i file devono
essere trasferiti corretta­
mente, mantenendo gli
stessi nomi di file e la stessa
struttura di cartelle esistente
sul sito locale. Dreamweaver
fornisce il pannello File per
gestire il contenuto del sito
locale, e utilizzate lo stesso
pannello File per gestire il
sito remoto.
6
#
Definire una connessione
a un server remoto
Un server remoto riflette normalmente contenuto sviluppato su un sito
locale. In altre parole, la maggior parte degli sviluppatori prima creano e
testano le pagine Web sui loro computer e poi caricano il contenuto su un
server remoto una volta che è stato testato, revisionato e approvato ed è
perciò pronto per essere condiviso.
Quando avviate Dreamweaver, si apre il sito che avevate aperto alla
fine dell’ultima sessione. Il sito aperto è indicato nel pannello File, ma se il
pannello non è visualizzato, non c’è nulla che indichi quale sito è aperto.
Per determinare quale sito è aperto, scegliete Sito > Gestisci siti. Si apre la
finestra di dialogo Gestisci siti e il sito aperto è evidenziato (Figura 6a).
Figura 6a Individuazione del sito aperto nella finestra di dialogo Gestisci siti.
Mentre un sito è selezionato nella finestra di dialogo Gestisci siti, fate
clic su Modifica per aprire la finestra di dialogo Definizione del sito. Nella
finestra di dialogo Definizione del sito scegliete la scheda Avanzate.
Suggerimento
Entrambe le scheda Generali e Avanzate permettono di accedere agli
strumenti necessari per definire una connessione a un server remoto. La
scheda Generali utilizza le schermate sequenziali delle procedure guidate,
mentre la scheda Avanzate fornisce un più facile accesso a una panora­
mica delle opzioni di connessione.
C APITOLO un o Creare un sito Web
17
Nella scheda Avanzate della finestra di dialogo Definizione del sito fate
clic sulla categoria Informazioni su remoto. Quindi procedete come segue
per definire il server remoto (Figura 6b):
Figura 6b Definizione del percorso FTP, del login e della password.
1. Nel menu a discesa Accesso scegliete FTP per definire una connessione a un server remoto o Locale/rete se il sito remoto sarà su un altro
computer della vostra rete interna.
2. Nel campo Host FTP immettete il percorso FTP fornito dal vostro provider di Web hosting.
3. Nel campo Cartella host immettete le informazioni sulla cartella sul
server fornite dalla società di Web hosting, se richiesto.
4. Se la società di Web hosting richiede una directory host, immettete le
informazioni che la società di hosting vi ha fornito nel campo Cartella
host.
5. Nel campo Nome utente immettete il login o nome utente fornito dal
provider di Web hosting.
6. Nel campo Password immettete la password fornita dal provider di
Web hosting.
(continua nella pagina successiva)
#6: Definire una connessione a un server remoto
18
Nota
La password e il nome utente sono sensibili alle maiuscole e devono essere
immessi esattamente come sono forniti. Una volta che avete immesso un
percorso FTP, un nome utente e una password, avete definito l’essenziale
della connessione.
7. Se il vostro provider di Web hosting vi permette di connettervi utilizzando l’FTP passivo, selezionate la casella di controllo Usa FTP passivo.
Potete provare a connettervi al sito senza selezionare questa casella di
controllo e quindi tentare di attivare l’FTP passivo se la connessione
non riesce.
8. Se state lavorando dietro un firewall, l’amministratore di sistema
potrebbe dover configurare le impostazioni firewall nella finestra di
dialogo Definizione del sito. Normalmente Dreamweaver adotta le
stesse impostazioni del firewall utilizzate da altri programmi per connettersi a Internet, perciò non servono impostazioni personalizzate.
9. Dopo avere definito la connessione remota, fate clic sul pulsante Prova.
Se la connessione funziona, appare la finestra di dialogo di conferma
(Figura 6c).
Nota
Per ora, ignorate le tre caselle di controllo in fondo alla finestra di dialogo
che definiscono le opzioni di gestione dei file. La funzionalità di deposito
è per i siti di grandi dimensioni con più sviluppatori. La sincronizzazione
è esaminata nella sezione 9, “Sincronizzare il contenuto locale e quello
remoto”.
Figura 6c Una prova di connessione al server riuscita.
C APITOLO un o Creare un sito Web
7
#
19
Connettersi a un
server remoto
Definendo semplicemente una connessione a un server remoto non
ci si connette automaticamente al server. Quando aprite un sito Web in
Dreamweaver, normalmente aprite soltanto il sito locale.
Solo dopo esservi effettivamente connessi al sito remoto potete vedere
quali file ci sono sul sito e gestire i file sul server remoto.
Quando definite il sito remoto, potete aggiungere un URL per il sito al
pannello del sito locale nel campo Indirizzo HTTP della finestra di dialogo
Definizione del sito. Ma queste informazioni non sono necessarie per iniziare a progettare un sito Web.
Dopo che avrete pagato per lo spazio sul server remoto, il vostro provider di Web hosting vi darà tre informazioni essenziali: l’indirizzo FTP, il
vostro login (nome utente) e la vostra password. Alcuni provider di Web
hosting assegnano anche una cartella host. Se non avete ottenuto questa
informazione, potete presumere che non sia necessaria, ma potreste chiedere conferma al provider che non è presente una cartella host.
Si può avere un
server remoto senza
un sito locale?
È possibile, sebbene di solito
non sia una buona idea, lavo­
rare solo su un server remoto.
In questo caso, non appena il
contenuto della pagina viene
modificato e salvato, appare
immediatamente sul server
remoto. Ci sono due pericoli
principali in questo approc­
cio “solo remoto”: non esiste
un backup del contenuto se
il server va in crash e non c’è
un buffer fra il salvataggio del
contenuto su una pagina e il
momento in cui è disponibile
per tutto il mondo; non c’è
alcuna possibilità di rivedere,
controllare, testare o super­
visionare il contenuto prima
che diventi pubblico.
In breve, qualsiasi contenuto
del sito che meriti il tempo
di sviluppo merita di essere
sviluppato su un sito locale
e quindi trasferito su un sito
remoto.
#7: Connettersi a un server remoto
20
Scegliere il servizio di
server remoto
Quando un sito è aperto, vi connettete al server remoto facendo clic
sull’icona Apre la connessione con l’host remoto nel pannello File (nella
vista espansa o ridotta) (Figura 7a).
Trovare un servizio di Web
hosting può essere semplice
se state creando un piccolo
sito con piccoli file che non
prevede molto traffico.
Se sapete di dover includere
file grandi (come video) o vi
aspettate molti visitatori (più
di 100 al giorno), o entrambe
le cose, vorrete fare un po’ di
confronti prima di scegliere il
provider di Web hosting.
Figura 7a Connessione a un server remoto tramite il pannello File.
Una volta che vi siete connessi a un server remoto, potete vedere il contenuto del serve locale o del server remoto utilizzando il menu pop-up Vista
del pannello File (Figura 7b).
Figura 7b Visualizzazione del contenuto del sito remoto.
C APITOLO un o Creare un sito Web
21
Per vedere il contenuto di entrambi i siti locale e remoto contemporaneamente, fate clic sull’icona Espandi sulla barra degli strumenti del pannello File. Nella modalità espansa fate clic sull’icona File del sito nella barra
degli strumenti del pannello File (Figura 7c).
File del sito
Espandi
Figura 7c Confronto del contenuto dei siti locale e remoto.
Nota
Se scegliete la vista Mappa del sito, non potete vedere il sito remoto. La
terza opzione di vista, Server di prova, mostra le connessioni a dati live,
argomento che va oltre lo scopo di questo libro ed è trattato in modo det­
tagliato nel libro Macromedia Dreamweaver 8 Advanced for Windows
and Macintosh: Visual QuickPro Guide, di Lucinda Dykes (Peachpit
Press).
#7: Connettersi a un server remoto
22
Coordinare i siti
locale e remoto
Come regola generale, evi­
tate di modificare i nomi dei
file, i percorsi delle cartelle e
così via sul server remoto. Se
tenete fede a un protocollo
per la creazione e gestione
dei file sul sito locale e quindi
il trasferimento dei file al sito
remoto, vi assicurerete che i
siti corrispondano e che ciò
che vedere sul sito locale è
ciò che i visitatori vedono sul
sito remoto.
Il pannello File di Dreamwea­
ver fornisce gli strumenti per
gestire i file su entrambi i ser­
ver locale e remoto. Questo è
potenzialmente pericoloso.
Significa che potete rino­
minare, spostare ed elimi­
nare i file dal server remoto
e, durante la procedura,
corrompere i file del server
remoto in modo che non cor­
rispondano più ai file del ser­
ver locale. Questa è in parte
la ragione per cui la proce­
dura standard è modificare
i file sul sito locale prima di
caricarli su un server.
C APITOLO un o 8
#
Trasferire file fra i siti
locale e remoto
Potete trasferire file dal sito locale al sito remoto o viceversa nel pannello
File espanso, caricare file sul sito remoto direttamente nella finestra del
documento e visualizzare entrambi i siti locale e remoto nel pannello File
ridotto.
Acquisire dimestichezza con il trasferimento dei file in tutti e tre gli
ambienti (finestra del documento, pannello File espanso e pannello File
ridotto) vi permette di trasferire in modo comodo e veloce i file e di tenere
traccia con facilità di dove si trova ogni cosa.
Il trasferimento dei file a un server remoto prevede due fasi di base. La
prima fase è quando si progetta e si testa il sito originale sul proprio computer locale e quindi si carica l’intero sito sul server remoto. La seconda
fase è quando si modificano gli elementi del sito, prima apportando cambiamenti alla versione locale e quindi caricando sul server remoto soltanto le parti modificate del sito.
Sebbene possiate modificare le pagine Web mentre i file vengono trasferiti da e verso il server remoto, non potete eseguire altre operazioni di
gestione dei file sul server mentre i file sono in transito. Questo significa
che per esempio non potete modificare il sito nella finestra di dialogo
Definizione del sito mentre state trasferendo i file. Potete tuttavia aprire
una pagina Web sul sito locale e modificarla.
Per caricare un intero sito dalla cartella locale al server remoto, fate clic
sulla cartella principale del sito locale nel pannello File, nella vista espansa
o ridotta. Mentre la cartella principale è selezionata, fate clic sull’icona
Carica il/i file sulla barra degli strumenti del pannello File (Figura 8a).
Creare un sito Web
23
Carica il/i file
Trasferimento dei file
in background
Dreamweaver CS3 vi per­
mette di continuare la modi­
fica delle pagine Web mentre
i file vengono trasferiti dal
sito locale al sito remoto (o
dal sito remoto al sito locale).
Questa è una funzionalità
molto apprezzata.
Figura 8a Caricamento di un intero sito Web.
Vi verrà chiesto di confermare l’azione facendo clic su OK e quindi
l’intero sito Web sarà caricato. La finestra di dialogo Attività file in background mostra l’avanzamento del caricamento del sito (Figura 8b).
Figura 8b Trasferimento di file in background: potete continuare a modificare le
pagine in Dreamweaver mentre i file vengono trasferiti.
Una volta caricato il sito, non vorrete sprecare tempo ricaricando l’intero sito ogni volta che cambiate un file. Potete in alternativa caricare i file
selezionati. Eseguite Ctrl-clic (Windows) oppure Maiusc-clic o Comando-
#8: Trasferire file fra i siti locale e remoto
24
File dipendenti
Se trasferite una pagina Web
con un’immagine incorpo­
rata in un server remoto, si
apre una finestra di dialogo
che vi chiede se desiderate
caricare anche i file dipen­
denti, ovvero i file che si
aprono insieme alla pagina.
Un’immagine incorporata,
per esempio, appare quando
una pagina viene aperta nel
browser. La pagina non fun­
ziona correttamente senza
che la foto sia caricata sul ser­
ver insieme alla pagina stessa.
Dovete perciò includere i file
dipendenti quando caricate
una pagina con un’immagine.
Quando caricherete di nuovo
quella pagina non avrete
invece bisogno di caricare
ancora il file dell’immagine
a meno che non lo abbiate
modificato.
(continua nella pagina
successiva)
C APITOLO un o clic (Mac) per selezionare i file nel pannello File quindi scegliete Carica per
caricare i file selezionati.
Potete anche caricare le pagine aperte direttamente nella finestra del
documento. Fate clic sullo strumento Gestione dei file nella barra degli
strumenti Documento e scegliete Carica (Figura 8c).
Figura 8c Caricamento di una pagina Web aperta.
Oltre a caricare i file sul server, potete anche scaricare i file dal server.
Se state lavorando a un sito Web da soli (siete l’unica persona che carica
i file sul server in Dreamweaver), avrete bisogno raramente di trasferire
i file dal server remoto al vostro computer locale, in quanto tutti i file
hanno origine sul vostro computer locale e potete sovrascrivere i file sul
server caricando il file corrispondente dal vostro computer. Se invece
state lavorando a un sito insieme ad altri sviluppatori, potreste aver bisogno di scaricare un file che è stato caricato da qualcun altro. In questo
caso fate clic sul file nel server e clic sull’icona Scarica il/i file sulla barra
degli strumenti del pannello File (Figura 8d).
Creare un sito Web
25
Scarica il/i file
Altri file che Dreamweaver
considera dipendenti sono i
fogli di stile che definiscono
l’aspetto della pagina. Anche
i file multimediali incorporati
sono considerati file dipen­
denti.
Figura 8d Scaricamento di un file utilizzando l’icona Scarica il/i file del pannello File.
#8: Trasferire file fra i siti locale e remoto
Non sono considerati file
dipendenti le pagine o altri
file a cui la pagina è colle­
gata. Se per esempio caricate
una pagina collegata a un’al­
tra pagina, dovete comun­
que caricare manualmente
la pagina a cui la pagina cari­
cata è collegata (se la pagina
collegata manca o è stata
modificata).
26
Solo un controllo?
Dreamweaver fornisce stru­
menti per sincronizzare il
contenuto del sito locale e
remoto in modo razionale.
Se non siete pronti per sin­
cronizzare il sito, ma sempli­
cemente desiderate sapere
quali file del sito locale sono
più recenti di quelli sul sito
remoto, fate clic sul menu del
pannello File (non il menu
nella parte superiore della
finestra File) e scegliete Modi­
fica > Seleziona locale più
recente. I file più recenti sul
sito locale saranno selezio­
nati: sia contrassegnati (evi­
denziati) sia selezionati per
le operazioni di gestione file.
Possono essere facilmente
caricati (comando Carica) sul
server.
9
#
Sincronizzare il contenuto
locale e quello remoto
Se modificate uno o pochi file alla volta, potete scaricare facilmente il file,
modificarlo e quindi caricarlo di nuovo sul server. Se invece caricate un
intero sito, potete fare clic sulla cartella principale nel sito locale e clic su
Carica per caricare l’intero sito.
E le situazioni intermedie? Ovvero quando avete modificato troppi
file per ricordare cosa è stato caricato, ma non l’intero sito? Se caricate
soltanto i file che ricordate di avere modificato, potreste tralasciare modifiche importanti al contenuto del sito. Se andate sul sicuro e caricate l’intero sito, potreste finire col trasferire molti più dati del necessario, mettendo a dura prova gli strumenti del sito di Dreamweaver e la connessione
Internet. Dreamweaver CS3 introduce a questo proposito la funzionalità
Sincronizza.
Per identificare i file sul server remoto più recenti di quelli sul computer locale (ovvero i file che sono stati modificati in un altro computer o da
un altro sviluppatore da quando li avete scaricati), fate clic sul menu del
pannello File (non la barra del menu in cima alla finestra ma il menu del
pannello) e scegliete Modifica > Seleziona remoto più recente. I file più
recenti sul server saranno selezionati e possono facilmente essere scaricati (Figura 9a).
Figura 9a Selezione dei file più recenti sul server remoto per scaricarli in un sito locale.
Per sincronizzare i file aggiornando il server con i file più recenti del sito
locale aperto attualmente, procedete come segue:
1. Se desiderate selezionare manualmente i file da sincronizzare, eseguite Ctrl-clic (Windows) oppure Maiusc-clic o Comando-clic (Mac)
C APITOLO un o Creare un sito Web
27
per selezionare i file. Altrimenti, per impostazione predefinita, Dream­
weaver individuerà automaticamente i file modificati.
2. Nel pannello File scegliete Vista remota o Vista locale, a seconda della
direzione in cui desiderate trasferire i file. Selezionate Vista locale per
trasferire i file al server remoto e selezionate Vista remota per trasferire
i file dal server remoto al computer locale (Figura 9b).
Figura 9b Selezione di Vista locale nel pannello File.
3. Scegliete Finestra > File per visualizzare il pannello File se non è aperto.
Nel menu del pannello File scegliete Sito > Sincronizza. Si apre la finestra di dialogo Sincronizza file. Nel menu pop-up Sincronizza della
finestra di dialogo Sincronizza file scegliete i file selezionati o l’intero
sito.
4. Nel menu pop-up Direzione scegliete fra le opzioni (scarica dal server,
carica sul server o entrambe) che vi permettono di trasferire i file dal
sito locale al server, dal server al sito locale o in entrambe le direzioni,
sostituendo i vecchi file con quelli più recenti.
(continua nella pagina successiva)
#9: Sincronizzare il contenuto locale e quello remoto
28
Ritiro automatico
Se attivare il deposito e ritiro
automatico per il sito nella
categoria Informazioni su
remoto della finestra di dia­
logo Definizione del sito, ogni
volta che aprite un file, il file
viene automaticamente sca­
ricato dal server e bloccato
dalla modifica sul server.
5. Nella finestra di dialogo Sincronizza file fate clic sul pulsante Anteprima.
Dreamweaver si connette al sito remoto e viene creato un elenco dei
file che soddisfano i criteri (nuovi sul sito remoto, più recenti sul sito
locale o entrambi). L’elenco è visualizzato in una finestra di dialogo
chiamata (di nuovo) Sincronizza. Fate clic su OK e tutti i file saranno
aggiornati secondo i criteri che avete definito.
La funzionalità di deposito e
ritiro è utilizzata per impedire
che più sviluppatori modifi­
chino una pagina contempo­
raneamente.
C APITOLO un o Creare un sito Web