
DATABASE IN RETE E
PROGRAMMAZIONE LATO SERVER
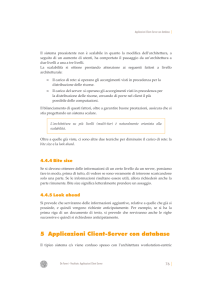
L’architettura CLIENT – SERVER è l’architettura standard dei sistemi di rete,
dove i computer detti SERVER forniscono servizi, e computer detti CLIENT,
richiedono e utilizzano tali servizi .
In questo ambiente consideriamo i protocolli della famiglia TCP/IP che sono
protocolli aperti, cioè con descrizioni tecniche che appaiono in documenti
pubblici (RFC), facilmente reperibili su Internet. Sul protocollo TCP/IP si basa
il protocollo http, che si trova ad un livello più alto.
Le pagine Internet, scritte nel linguaggio HTML, sono visualizzate dai
BROWSER, che sono visti come CLIENT UNIVERSALI, mentre i computer
server hanno bisogno di un Web Server per poter fornire i servizi. Infatti:
il Web Server è il software che implementa la parte server del
protocollo http ed è in grado di ricevere le richieste dal client, inviate
secondo lo standard http, di elaborarle e di fornire risposte sotto forma
di documento HTML.
Consideriamo il Web Server come server universale e deve essere configurato
per offrire una serie di servizi ai client, come la sicurezza dei documenti, i
diritti di accesso agli stessi, la gestione di file particolari.
PROGRAMMA LATO CLIENT E LATO SERVER
Dato un ambiente client/server, con architettura di protocolli TCP/IP e http,
intendiamo per PROGRAMMAZIONE LATO SERVER lo sviluppo di programmi
applicativi eseguiti sul server, accettando richieste dal client e fornendo a
quest’ultimo i risultati dell’elaborazione sotto forma di pagine HTML.
La PROGRAMMAZIONE LATO CLIENT è lo sviluppo di applicativi eseguiti sul
client, inviando eventuali richieste al server e gestendo i risultati ricevuti da
quest’ultimo. Esempi si programmazione lato client sono le Applet Java, il
codice JavaScript e VBScript.
Definiamo PROGRAMMAZIONE ORIENTATA AL WEB, l’insieme di tecniche e
metodologie che si utilizzano in un ambiente client/server con architettura
TCP/IP – http, per far interagire programmi lato client e server, al fine di
realizzare sistemi che possano essere eseguiti In Internet e Intranet.
Conviene usare la parte client per:
1)
2)
3)
4)
5)
6)
Convalidare l’input dell’utente se è valido.
Richiedere all’utente una conferma.
Visualizzare messaggi informativi o di errore.
Eseguire calcoli o recupero dati.
Porre condizioni nel codice HTML.
Usare altre funzioni che non richiedono l’utilizzo del server.
Conviene usare la parte server per:
1)
2)
3)
4)
5)
Mantenere le informazioni tra un accesso e l’altro da parte del client.
Mantenere i dati tra i diversi client.
Accedere ad un database ai file sul server.
Richiamare librerie di altri linguaggi.
Accedere genericamente a risorse sul server.
LINGUAGGI DI SCRIPTING E PROGRAMMAZIONE
Dobbiamo distinguere tra:
1) Linguaggi di programmazione lato server, come ad esempio Java e C.
2) Linguaggi di scripting lato server, come PHP, Perl, ASP.
Introduciamo uno pseudolinguaggio lato server detto Pserv,che useremo più
avanti, e supponiamo che esso sia un linguaggio procedurale di scripting lato
server.
CONFIGURARE IL WEB SERVER
3) La configurazione serve per permettere l’esecuzione di programmi lato
server. Ogni Web Server deve fare riferimento ad una DIRECTORY
ROOT VIRTUALE creata su disco fisso e che sarà in grado di
visualizzare le pagine web. Nel caso del nostro Pserv, occorrerà
configurare il Web Server affinchè possa interagire con Pserv e cioè:
1) Il Web Server deve riconoscere l’estensione *.Pserv dei file da eseguire.
2) Il Web Server deve saper dove si trova l’interprete Pserv da richiamare
per eseguire i file di estensione .pserv.
3) Il Web Server deve conoscere la directory del server che contiene i file
*.pserv che possono essere eseguiti.
ESECUZIONE DEI PROGRAMMI LATO SERVER
Una volta installato e configurato il Web Server, possiamo scrivere ed eseguire
le istruzione in Pserv. Supponiamo di sapere dove è posizionato l’interprete
Pserv che chiamiamo pserv.exe, e quale è la directory virtuale che conterrà i
file *.pserv. Le istruzioni Pserv possono:
1) Essere inserite all’interno di file HTML tramite opportuni tag
(embedded Pserv).
2) Far parte di file di soli comandi Pserv.
In entrambi i casi, per poter scrivere un file Pserv ed eseguirlo, occorre:
1) Scrivere un file con un comune editor di testo (Blocco Note di Windows),
come se si trattasse di un file HTML.
2) Salvare tale file con estensione *.pserv.
3) Inserirlo nella directory concordata con il Web Server.
4) Per poter inserire istruzioni Pserv in un file HTML, si utilizzano i tag
<?pserv e ?>.
Es: <?pserv
istruzioni Pserv
?>
Es: file di prova.pserv
<HTML>
<HEAD>
<TITLE> Prova con Pserv </TITLE>
</HEAD>
<BODY>
<?pserv
SCRIVI(“Prima riga stampata con Pserv”)
SCRIVI(“Seconda riga stampata con Pserv”)
?>
</BODY>
</HTML>
Per mandare tale file in esecuzione da qualsiasi browser, si digita il seguente
indirizzo:
http: // <URL Server> / >NomeFilePserv.pserv>, come ad esempio:
http: //www.minervaitalica.it/prova.pserv
Il risultato che otterremo sarà la stampa sul browser delle due righe di testo
inserite nell’istruzione SCRIVI. Verrà quindi creata dinamicamente una
pagina HTML contenente le due righe da visualizzare. Questa pagina sarà
inviata al client. Nello pseudolinguaggio si faranno precedere i nomi delle
variabili dal simbolo $.
Es: <?pserv
$Messaggio
“Ciao a tutti”
SCRIVI (Messaggio)
?>
INVIARE VALORI AL SERVER
I dati inseriti dall’utente in una pagina HTML vengono trasmesse al lato
server (Pserv) attraverso due modalità di passaggio:
1) Metodo GET
2) Metodo POST
Il primo metodo consiste nell’accodare i parametri all’indirizzo della pagina
richiesta. La sintassi è la seguente:
http: // <URL PaginaPserv> / >NomeProgamma.pserv> ?
<NomeParametro1> = <Valore Parametro1> & ……
<NomeParametroN> = <Valore ParametroN>
Al programma Pserv, i parametri possono essere passati direttamente
all’interno di un link HTML (HREF), che contiene l’indirizzo della pagina Pserv
da richiamare e i valori dei due parametri.
<HTML>
esempio1
<HEAD>
<TITLE> Passaggio di parametri in un link con metodo GET </TITLE>
</HEAD>
<BODY>
<A HREF = http://localhost/visualizza.pserv?Nome = Paolo&Cognome =
“Rossi
Visualizza </A>
</BODY>
</HTML>
Il nome e il cognome saranno visualizzati cliccando sul link “Visualizza”
presente sulla pagina Web.
Possiamo migliorare il tutto creando due campi testo di input in un form
facendo in modo che la pagina HTML funga da interfaccia utente grafica:
<HTML>
esempio2
<HEAD>
<TITLE> Passaggio di parametri al server </TITLE>
</HEAD>
<BODY>
<FORM METHOD = GET ACTION = http://localhost/visualizza.pserv>
Nome: <INPUT TYPE = “text” NAME = “Nome”> <BR>
Cognome: <INPUT TYPE = “text” NAME = “Nome”> <BR>
<INPUT TYPE = “submit” VALUE = “Invia”>
</FORM>
</BODY>
</HTML>
Il risultato su Web sarà il seguente:
Figura1: esempio1
Figura 2: esempio2
Nel secondo caso, l’attributo ACTION dell’elemento FORM specifica il nome del
file Pserv da eseguire sul server. Non appena si preme il pulsante Invia
(submit), i dati contenuti nei campi del form vengono inviati attraverso il
protocollo http al Web Server, al quale arriverà la richiesta di esecuzione dalla
pagina Visualizza.pserv, seguita dai nome e dai valori dei parametri.
In seguito l’attributo METHOD indica la modalità di trasferimento di tipo GET,
e l’attributo NAME di ogni campo testo serve per dare il nome ai parametri. Il
metodo GET presenta alcuni svantaggi come ad esempio il fatto di non essere
adatto ad effettuare i login, poiché la password sarebbe visibile, e la
limitatezza della lunghezza dell’URL.
Il metodo POST viene usato specificando il valore POST per l’attributo
METHOD e consentendo che i dati inviati non siano visibili all’utente.
L’esempio è lo stesso della pagina precedente ma con POST al posto di GET.
Per recuperare, con entrambi i metodi, si usa la notazione: $NomeParametro
<?pserv
SCRIVI (“Ciao”, $Nome, “ “ $Cognome);
?>
ACCESSO AI DATI IN AMBIENTE
INTERNET
È necessario individuare come integrare i database in un ambiente
client/server. Il Web Server accetta richieste di interrogazione di un database e
restituisce pagine HTML. Chiamiamo CLIENT SQL la parte di interfaccia
grafica che sottopone alla parte server le istruzioni SQL. Le interazioni con un
database possono essere basate:
1)
2)
3)
4)
Su TRIGGER
Su WEB SERVER
Su CLIENT
Su ODBC
Nel caso 1 abbiamo che un trigger è una procedura automatica che viene
eseguita non appena si verificano determinati eventi. Si possono creare trigger
da inserire in un database, in modo che ad ogni variazione di alcuni dati, un
opportuno trigger entri in esecuzione, estragga questi dati e crei una pagina
HTML da trasferire al client. Le pagine così create sono statiche.
Nel caso 2 bisogna disporre di un programma applicativo sul server che invia
un comando SQL al server SQL. A questo punto si crea automaticamente una
pagina HTML che rende leggibile il risultato del browser. Riassumendo, il
programma applicativo deve inviare comandi SQL al server SQL, ricevere una
risposta dal server SQL, creare una pagina HTML, restituire tale pagina al
Web Server, che poi invierà la stessa al client.
Nel caso 3, il Web Server invia al client un applicativo tipo Applet che
interagisce direttamente con il server SQL del database remoto, quindi
l’interazione avviene solo con tale server.
Nel caso 4 si usa l’ODBC (Open Database Coonnectivity) che è un’interfaccia
software standard in tutti gli ambienti e consente ai programmatori di
interfacciarsi a qualsiasi database creato da altri, purchè siano stati scritti i
driver ODBC per quel database. Per configurare tali driver bisogna specificare
il DNS cioè il tipo di database che si vuole usare e i driver per quel database.
Tale approccio non ha bisogno di un browser, non è basato su HTML e non
richiede che il database si trovi su una rete TCP/IP.
INTERAZIONE TRA WEB SERVER E SERVER SQL
La parte di DBMS che si occupa di fornire un servizio in rete si chiama server
SQL. Il programma lato server, dopo aver interagito con il server SQL e aver
ottenuto il risultato della query si può scegliere se:
Formattare direttamente sul server la pagina HTML che dovrà presentare il
risultato e poi restituirla al client.
1) Restituire al client il risultato della query con in aggiunta le relative
istruzioni per la formattazione di tale risultato. Tutto ciò, in questo caso,
avverrà sul client. L’interazione dell’utente finale è di solito limitata alla
visualizzazione dei dati già presenti nel database, e all’inserimento di
nuovi dati.
L’interazione dell’amministratore serve invece per:
a) Creare un nuovo database o modificare o modificare uno schema già
esistente per adattarlo e migliorarlo.
b) Impostare gli account per gli utenti accreditati.
c) Configurare le politiche di sicurezza dei dati e in particolare si
possono creare due diversi livelli di sicurezza: un primo livello
mediante il quale si identificano, e si permette l’accesso per gli utenti
al Web Server mediante login, e un secondo livello in cui si
identificano e si permette l’accesso per gli utenti al database
mediante login dello stesso. Può anche esistere il login di rete, che
permette l’accesso agli utenti alla particolare rete nella quale è
presente il Web Server.
PROGRAMMAZIONE LATO SERVER E
DATABASE
Consideriamo l’esempio di un piccolo negozio on line. In questo contesto
creiamo il database Negozio e la tabella Prodotti, e assegniamo i permessi di
accesso attraverso l’inserimento di username e password.
Il nostro obiettivo è quello di realizzare una semplice applicazione che consenta
di:
1) Inserire un nuovo prodotto nel database.
2) Visualizzare gli articoli presenti nel database
3) Modificare o cancellare un prodotto inserito.
La videata iniziale dell’applicazione apparirà così, assieme ai relativi file:
INSERIMENTO DI UN NUOVO PRODOTTO
In questo caso il listato sarà il seguente:
Il file produce il seguente risultato:
Nel listato precedente abbiamo che l’attributo ACTION dell’elemento FORM
specifica il nome del file Pserv da invocare sul server. Non appena si preme il
pulsante Inserisci il nuovo prodotto, i dati contenuti nei campi del form
verranno inviati attraverso il protocollo http al Web Server. Quest’ultimo
eseguirà la pagina NuovoProdotto.pserv, alla quale trasmetterà i parametri
relativi al codice del prodotto, alla categoria, descrizione, prezzo e quantità.
Vediamo ora il file NuovoProdotto.pserv, che alimenta la tabella Prodotti con i
valori ricevuti dal form.
I passi da eseguire sono i seguenti:
Stabilire una connessione con il server SQL attraverso la pseudo istruzione:
PseudoSQLConnetti (<URL Server>, <Utente>, <Password>)
Questa pseudoistruzione restituisce un intero detto identificativo o ID
di connessione che individua la connessione aperta: se viene restituito
– 1 vuol dire che il collegamento non è andato a buon fine. In molti
linguaggi lato server la connessione può essere persistente cioè viene
lasciata aperta per un certo tempo, al fine di poterla poi riutilizzare.
1) Selezionare un database attraverso la seguente pseudoistruzione:
SelezionaDB (<IDConnessione>,<NomeDatabase>)
Anche SelezionaDB restituisce – 1 se l’operazione fallisce. Nel nostro
caso ci connettiamo al database Negozio.
2) Impostare la query memorizzandola all’interno di una variabile. Nel
nostro caso la variabile $Query contiene la query da eseguire:
3) Eseguire la query tramite la pseudoistruzione:
Esegui (<IDConnessione>, <Query>)
4) Chiudere la connessione con il server SQL attraverso la pseudo
istruzione:
Chiudi (<IDConnessione>)
VISUALIZZARE I PRODOTTI PRESENTI IN NEGOZIO
Supponiamo di eseguire una query
per vedere il listino completo dei
prodotti in catalogo. La pagina
HTML conterrà una tabella nella
quale vedremo gli articoli in negozio
pronti per la vendita.
La pseudoistruzione:
PrelevaOggetto (<NomeTabellaRisultato>, <NumRiga>)
restituisce
la
riga
di
un
numero
<NumRiga>
della
tabella
(<NomeTabellaRisultato>. Nel nostro caso PrelevaOggetto restituisce nella
variabile $Dati una riga alla volta, prelevandola dalla tabella contenente il
risultato della query. Dopo di ciò, si formatta il risultato dell’interrogazione,
aggiungendo ad esempio le immagini relative ad un prodotto, un elenco di
fornitori relativi ad un prodotto, dati in formato grafico in formato XML.
Tutto ciò è possibile modificando il frammento di codice relativo al ciclo
“MENTRE”.
Se vogliamo visualizzare un elenco con link legati
ad altre query, dobbiamo anche in questo caso,
modificare il corpo del ciclo MENTRE. All’interno
della tabella deve essere visualizzato un link sul
codice del prodotto come mostrato in figura
La modifica del ciclo MENTRE è mostrata qui sotto:
Il file che si occuperà di effettuare la query per la selezione dei fornitori di un
certo articolo è il seguente:
L’output prodotto è il
seguente: