
1
WDT JavaScript
2
WDT JavaScript
CIM
Web Design & Technologies
JavaScript e Java
Marco Porta
Cos’è JavaScript?
JavaScript è un linguaggio di scripting basato sugli oggetti che si integra con l’HTML, per
ottenere funzionalità più complesse
... nasce da un’alleanza tra Sun Microsystems e Netscape Communications; originariamente era
chiamato LiveScript
Uno scripting language può essere visto come un linguaggio di programmazione “più
versatile”
Cosa caratterizza uno scripting language?
la relativa semplicità
la maggiore “immediatezza” (è generalmente interpretato)
la maggior facilità di riuso
Attenzione: JavaScript non è Java...
Java è un potente linguaggio di programmazione compilato, che può essere usato per creare
applet nelle pagine Web ma anche per creare applicazioni del tutto generali (indipendenti dal
Web)
JavaScript è uno scripting language integrato e incorporato nell’HTML, utilizzabile
esclusivamente per la costruzione di pagine web interattive e “intelligenti”
Marco Porta
3
WDT JavaScript
Perchè usare JavaScript?
JavaScript permette di aggiungere interattività e “intelligenza” alle pagine web
Ad esempio, è possibile:
creare e memorizzare dati sul computer dell’utente
elaborare i dati raccolti in form HTML direttamente sul computer dell’utente
rendere la grafica interattiva
modificare le pagine “al volo”, in base all’input dell’utente
integrare più efficientemente i dati HTML con altre tecnologie Web (es.: con le applet Java)
... prima di JavaScript, creare pagine web interattive era molto più difficile. La raccolta e
l’elaborazione dell’input fornito dall’utente richiedevano necessariamente l’utilizzo di script CGI
(Common Gateway Interface), in esecuzione sul server ( notevole overhead di comunicazione
tra client e server ... )
Tutti i browser supportano JavaScript
... Microsoft ha sviluppato JScript ...
Marco Porta
4
WDT JavaScript
Qualche definizione, per cominciare ...
client, server
rispettivamente, il computer sul quale è in esecuzione il browser e il computer sul quale risiedono
le pagine web (e gli script CGI, le applet Java, ecc.)
variabile
una stringa a cui può essere assegnato un valore
funzione
un insieme di “espressioni” JavaScript a cui è assegnato un nome
oggetto
qualunque “cosa” (o concetto, o idea). JavaScript, essendo un linguaggio basato sugli oggetti,
permette di modellizzare facilmente e naturalmente oggetti del mondo reale, quali le pagine web e
i loro elementi
istanza
una particolare “incarnazione” di un oggetto
metodo
una “azione” che un certo oggetto può eseguire. E’ simile alla funzione, ma è sempre associato ad
un oggetto
attributo o proprietà
un attributo relativo ad un oggetto
Marco Porta
5
WDT JavaScript
Come includere codice JavaScript nelle
pagine HTML?
<html>
<head>
......
<script type="text/javascript">
}
E’ buona norma porre le funzioni JavaScript
all’interno della sezione head (ciò evita che
possano venire invocate funzioni che non sono
state ancora caricate ... )
Codice
JavaScript
</script>
</head>
<body>
......
</body>
</html>
... oppure c’è anche un altro metodo ...
Marco Porta
6
... come includere codice JavaScript nelle pagine HTML?
<html>
<head>
........
<script type="text/javascript" src="miocodice.js">
</script>
........
</head>
........
........
</html>
Viene caricato il file miocodice.js contenente codice
JavaScript
Marco Porta
WDT JavaScript
7
WDT JavaScript
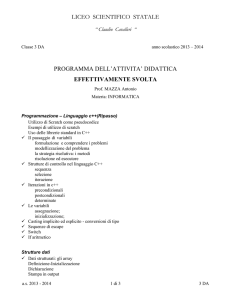
E subito ... un esempio!
Consideriamo un form che permetta
all’utente di specificare:
il quantitativo di una generica
merce da ordinare
la provincia di appartenenza
il proprio numero telefonico
Vogliamo che:
vengano effettuati controlli che accertino
la validità dei dati inseriti, segnalando
eventuali errori
nel campo ‘Prezzo totale’, venga
visualizzata la spesa complessiva per
l’acquisto della merce, comprensiva
delle spese di spedizione (che
dipendono dalla provincia)
Marco Porta
8
WDT JavaScript
Definiamo il form ...
La seguente è la definizione base del form visto:
<form name="formOrdine">
Quantit&agrave;
<input type="text" name="numeroPezzi" value="" size="10" />
<br /><br />
Provincia
<input type="text" name="provincia" value="" size="2" />
<br /><br />
Essendo JavaScript un
linguaggio basato sugli
oggetti, ogni elemento di
un form HTML (bottoni,
finestre di input, ecc.)
viene trattato come un
oggetto a sé stante
Numero di telefono
<input type="text" name="numeroTelefono" value="" size="15" />
<br /><br />
... ogni oggetto avrà i propri
dati ...
Prezzo totale
<input type="text" name="prezzoTotale" value="" size="20" />
<br /><br />
<input type="reset" name="bottoneReset" value="Cancella tutto" />
<input type="button" name="bottoneInvio" value="Invia" />
</form>
Marco Porta
9
WDT JavaScript
L’utente ha inserito i dati?
Supponiamo di volerci accertare che l’utente abbia inserito i dati relativamente ad un certo
input del form
definiamo una funzione JavaScript che restituisca true se il suo parametro in ingresso contiene
almeno un carattere diverso da spazio, false altrimenti (cioè se non contiene nessun carattere o
contiene solo spazi)
function esiste(input) {
input è il dato (l’oggetto) fornito alla funzione
var esisteAlmenoUnCarattere = false;
if (input) {
esisteAlmenoUnCarattere è una variabile
Se input contiene qualcosa ...
for (var i=0; i<input.length; i++) {
if (input.charAt(i) != " ") {
esisteAlmenoUnCarattere = true;
break;
break fa uscire dal ciclo for
}
}
Per ogni carattere di input...
length è una proprietà
dell’oggetto input; charAt è un
metodo dell’oggetto input
}
return esisteAlmenoUnCarattere;
}
... per indicare il vero e il falso è anche possibile usare 0 e 1 (o
qualunque valore diverso da zero…)
Marco Porta
10
WDT JavaScript
Come utilizzare la funzione esiste?
Le funzioni possono essere invocate dai gestori degli eventi (event handlers) associati agli
elementi HTML
Esempio: vogliamo essere sicuri che, prima che il nostro form venga inviato al server, sia
stato inserito un valore per la provincia
onclick è un
event handler
(che viene
associato al
bottone di nome
bottoneInvio)
Quando si preme
il bottone, viene
eseguito il codice
JavaScript
compreso tra i
doppi apici (")
Marco Porta
..........
..........
<input type="button" name="bottoneInvio" value="Invia"
onclick=
"if ( ! esiste(document.formOrdine.provincia.value) )
alert('Deve essere inserita la provincia');
..........
" />
La funzione JavaScript
alert visualizza una
finestra mostrante il
messaggio specificato
come suo argomento
document.formOrdine.provincia.value
indica il valore dell’input di nome provincia
del form di nome formOrdine del documento
(pagina HTML) corrente
provincia, formOrdine e document sono
tre oggetti legati tra loro da una relazione
gerarchica
11
WDT JavaScript
L’utente ha inserito effettivamente un numero (intero)?
Supponiamo di volerci accertare che un certo dato inserito dall’utente sia un numero (intero)
definiamo una funzione JavaScript che contenga l’“intelligenza” necessaria per riconoscere i
numeri (interi)
La funzione JavaScript parseInt converte
una stringa in un numero intero. Se il primo
carattere non è una cifra, restituisce NaN, una
stringa speciale equivalente al “falso”;
altrimenti, restituisce il numero formato dalle
cifre fino al primo carattere non numerico (es.
parseInt("241xy8") restituisce 241,
mentre parseInt("x639") restituisce NaN).
function numeroIntero(input) {
var risposta = true;
if ( ! parseInt(input) ) {
risposta = false;
} else {
for (var i=0; i<input.length; i++) {
if ((input.charAt(i) != "0")
&& ( ! parseInt(input.charAt(i))) ) {
risposta = false;
! indica la negazione; && è l'AND logico
break;
}
}
La condizione (input.charAt(i) != "0") è necessaria per evitare
}
che il carattere '0' venga erroneamente considerato come il "falso" nella
return risposta;
seconda parte della condizione (parseInt(input.charAt(i)
}
restituisce la cifra in posizione i-esima, NaN se il carattere non è una cifra;
il valore '0' però verrebbe considerato come false...)
Marco Porta
12
WDT JavaScript
Come usare la funzione numeroIntero?
Esempio: vogliamo essere sicuri che il valore specificato per l’input “Quantità” sia un
numero (intero)
..........
..........
onchange è un
event handler
(che viene
associato
all’input di nome
numeroPezzi)
Quando l’utente
“clicca” in un altro
campo del form
(dopo aver inserito
“qualcosa” in questa
finestra di input),
viene eseguito il
codice JavaScript
compreso tra i doppi
apici (")
Marco Porta
<input type="text" name="numeroPezzi" value="" size="10"
onchange=
"if ( this.value ) {
if( ! ( numeroIntero(this.value) ) ) {
alert('Deve essere specificata la quantità');
this.focus();
} else {
..........
}
}" />
Il metodo focus dell’oggetto
corrente (l’input numeroPezzi)
riporta su di esso il focus
..........
..........
this indica l’oggetto corrente (cioè
l’input di nome numeroPezzi)
L’ attributo value dell’oggetto
corrente (l’input numeroPezzi)
indica il valore inserito
13
WDT JavaScript
Il numero di telefono è in formato corretto?
Supponiamo di volerci accertare che il numero di telefono specificato dall’utente rispetti un
certo formato (sia effettivamente un numero e inizi con uno 0)
definiamo una funzione JavaScript che contenga l’“intelligenza” necessaria per riconoscere i
numeri di telefono
function numeroDiTelefono(numTel) {
var risposta = false;
if (numTel) {
if ( (numTel.charAt(0) == 0) &&
numeroIntero(numTel.substring(1,numTel.length))) )
risposta = true;
}
return risposta;
}
Il metodo substring(i,j) restituisce
una sottostringa del suo oggetto (quella
formata dai caratteri che vanno dall’ iesimo al j-esimo - 1)
Marco Porta
14
WDT JavaScript
Come usare la funzione numeroDiTelefono ?
Esempio: vogliamo essere sicuri che, prima che il nostro form venga inviato al server, sia
stato inserito un valore (in formato corretto) per il numero di telefono
..........
..........
<input type="button" name="bottoneInvio" value="Invia"
onclick=
" ..........
if (!(numeroDiTelefono(document.formOrdine.numeroTelefono.value)))
alert('Deve essere inserito un numero di telefono (deve iniziare
con lo 0)');
else if (...)
..........
" />
..........
..........
Marco Porta
15
WDT JavaScript
Calcolo del prezzo totale
Supponiamo di volere che, una volta specificata la quantità di merce desiderata, nel
campo “Prezzo totale” venga visualizzata la spesa complessiva da sostenere (escluse le
spese di spedizione)
definiamo una funzione JavaScript che contenga l’ ”intelligenza” necessaria per eseguire il calcolo
della spesa totale
Nel campo prezzoTotale del form
viene inserito il valore calcolato
function calcolaPrezzoTotale() {
document.formOrdine.prezzoTotale.value =
document.formOrdine.numeroPezzi.value * 50;
}
Costo di un singolo
“pezzo” della merce
Marco Porta
16
Come usare la funzione calcolaPrezzoTotale?
Esempio:
..........
..........
<input type="text" name="numeroPezzi" value="" size="10"
onchange=
"if ( this.value ) {
if( ! ( numeroIntero(this.value) ) ) {
alert('Deve essere specificata la quantità');
Se il valore
inserito è un
numero ...
this.focus();
} else {
calcolaPrezzoTotale();
}
}" />
..........
..........
Marco Porta
WDT JavaScript
17
WDT JavaScript
Determinazione delle spese di spedizione
Nel calcolo del prezzo totale, supponiamo di voler tener conto anche delle spese di
spedizione, dipendenti dalla particolare provincia specificata
Passo 1: definiamo un oggetto in cui memorizziamo le tariffe di spedizione relative a ciascuna
provincia
function tariffeDiSpedizione(){
this.MI = 1;
this.PV = 2;
this.CO = 2;
this.LC = 3;
this.VA = 3;
this.SO = 4;
this.BG = 4;
this.LO = 3;
..........
..........
return this;
}
MI, PV, ecc. sono attributi dell’oggetto
tariffeDiSpedizione
this indica l’oggetto corrente (quello
che si sta definendo)
Restituisce l’oggetto stesso
... quindi le funzioni servono anche per definire oggetti ...
Marco Porta
18
WDT JavaScript
... determinazione delle spese di spedizione (segue)
Passo 2: facciamo in modo che quando viene caricata la pagina HTML contenente il form
venga creata un’istanza dell’oggetto tariffeDiSpedizione (gli oggetti devono essere
sempre istanziati per poter essere usati…)
<body onload= "tarSpediz = new tariffeDiSpedizione();">
onload è un event handler
(associato alla pagina
corrente)
Marco Porta
Quando la pagina viene caricata, viene
creata l’istanza tarSpediz dell’oggetto
tariffeDiSpedizione
19
WDT JavaScript
Calcolo del prezzo totale comprensivo delle spese di
spedizione
Ridefiniamo la funzione calcolaPrezzoTotale in modo che tenga conto anche delle spese di
spedizione e controlli che il valore specificato per la quantità sia valido
function calcolaPrezzoTotale(provincia) {
if ( numeroIntero(document.formOrdine.numeroPezzi.value) ) {
var temp = 0;
Se il valore di
temp è NaN
(cioè
provincia
non identifica
correttamente
una provincia
... isNaN è
una funzione
predefinita)
if ( esiste(document.formOrdine.provincia.value) ) {
temp = tarSpediz[provincia.toUpperCase()];
if ( isNaN(temp) )
temp = 0;
}
document.formOrdine.prezzoTotale.value =
document.formOrdine.numeroPezzi.value
* 50 + temp;
} else {
alert('Deve essere specificata la quantita\'');
document.formOrdine.numeroPezzi.focus();
Il metodo
toUpperCase
converte le
lettere
minuscole del
suo oggetto
stringa in
lettere
maiuscole
}
}
tarSpediz[provincia.toUpperCase()] identifica l’attributo il cui nome è
dato da provincia.toUpperCase() nell’istanza tarSpediz dell’oggetto
tariffeDiSpedizione
Marco Porta
20
Chi usa la funzione calcolaPrezzoTotale?
Ad esempio:
Quantit&agrave;
<input type="text" name="numeroPezzi" value="" size=10
onchange="calcolaPrezzoTotale(provincia.value);" />
<br /><br />
Prezzo totale
<input type="text" name="prezzoTotale" value="" size="10"
onchange="alert('Il prezzo totale &egrave; un valore calcolato');
calcolaPrezzoTotale(provincia.value);" />
<br /><br />
Provincia
<input type="text" name="provincia" value="" size="2"
onchange="calcolaPrezzoTotale(this.value);" />
Marco Porta
WDT JavaScript
3
WDT JavaScript
Controllo finale del form prima dell’invio
Supponiamo di volere eseguire un controllo finale complessivo del form, prima che venga
inviato al server
function controllaForm() {
var messaggio = "";
if ( ! numeroIntero(document.formOrdine.numeroPezzi.value) )
messaggio += "Deve essere specificata la quantita'\n";
if ( ! esiste(document.formOrdine.provincia.value) )
messaggio += "Deve essere specificata la provincia\n";
else if ( isNaN(tarSpediz[document.formOrdine.provincia.value.toUpperCase()]) )
messaggio += "La provincia e' scorretta\n";
if ( ! numeroDiTelefono(document.formOrdine.numeroTelefono.value) )
messaggio += "Il numero di telefono deve iniziare con uno 0 ed essere
composto solo da cifre";
if ( messaggio != "" )
alert(messaggio);
else
// Qui il form dovrebbe essere inviato
alert("Questo e' solo un form di prova. Non puo' essere realmente inviato");
}
Marco Porta
22
Come usare la funzione controllaForm?
<input type="button" name="bottoneInvio" value="Invia"
onclick="controllaForm();" />
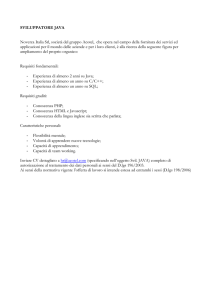
Esempio:
se tentassimo di inviare il form:
verrebbe visualizzata la seguente finestra:
Marco Porta
WDT JavaScript
23
WDT JavaScript
Gli oggetti in JavaScript
Un oggetto è costituito da un insieme di proprietà (attributi) e da un insieme di metodi
Es. dal mondo reale: attributi dell’oggetto ‘automobile’ potrebbero essere ‘marca’, ‘modello’, ‘targa’,
‘anno di immatricolazione’, ... ; metodi potrebbero essere ‘vai’, ‘fermati’,
‘cambia marcia’, ...
Il programmatore JavaScript, come visto nell’esempio, può definire propri oggetti
Molto più spesso, comunque, il programmatore farà uso degli oggetti “built-in” forniti da
JavaScript
consentono di manipolare e gestire le pagine web e il browser ...
L’insieme degli oggetti predefiniti, strutturato gerarchicamente, è detto Document Object
Model (DOM)
Il DOM è tecnicamente separato da JavaScript (non fa parte della specifica del linguaggio)
così Netscape e Microsoft hanno sviluppato ognuno il proprio DOM, spesso incompatibile con
quello del concorrente ...
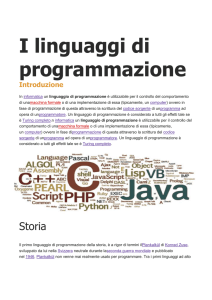
ll DOM di Netscape (il "papà" di Firefox, famiglia Mozilla) è sostanzialmente un
sottoinsieme
di quello di Microsoft
Marco Porta
24
Il DOM di Netscape
Marco Porta
WDT JavaScript
25
WDT JavaScript
Event handlers
I programmi JavaScript sono tipicamente event-driven
sono cioè “governati” dal verificarsi di eventi
Un evento è “qualcosa” che avviene in una pagina Web, spesso come risultato di qualche
azione dell’utente
Esempi di eventi: la pressione di un bottone di un form, l’invio di un form, il ridimensionamento di
una pagina, ...
Un event handler è sempre associato ad un evento e definisce il codice JavaScript che
deve essere eseguito quando l’evento si verifica
Esempi di event handlers: onclick, onchange, onload, ...
L’insieme degli eventi che si possono verificare e degli elementi delle pagine Web
“coinvolti” fa parte del DOM e non di JavaScript
così gli eventi definiti da Netscape (in origine, ora Mozilla & C.) e Microsoft non coincidono ...
Marco Porta
26
WDT JavaScript
Principali eventi supportati sia da Netscape Navigator che da
Microsoft Internet Explorer
Evento
Event handler
click
onclick
change
onchange
focus
onfocus
blur
onblur
mouseover
onmouseover
mouseout
onmouseout
select
onselect
L’utente seleziona il campo di input di un form
submit
onsubmit
L’utente invia un form al server
resize
onresize
L’utente cambia le dimensioni della finestra del browser
load
onload
unload
onunload
reset
onreset
Marco Porta
Descrizione (l’evento si verifica quando ... )
L’utente preme il pulsante sinistro del mouse
L’utente modifica un campo di un form
L’utente fornisce il “focus di input” ad un elemento di un form
L’utente toglie il focus da un elemento di un form
L’utente muove il cursore del mouse sopra un certo elemento
L’utente toglie il cursore del mouse da un certo elemento
Termina il caricamento di una pagina
L’utente abbandona una pagina
L’utente “azzera” tutti i campi di un form
27
WDT JavaScript
28
WDT JavaScript
Definizione dei metodi relativi ad un oggetto
Abbiamo già visto nell’esempio come si definiscono le proprietà di un oggetto
Esempio:
function automobile(marca, modello, targa) {
this.marca = marca;
this.modello = modello;
this.targa = targa;
}
Possiamo creare nostre istanze dell’oggetto automobile in questo modo:
miaAutomobile = new automobile("Fiat", "Uno", "AC123QZ");
miaAltraAutomobile = new automobile("Ford", "Fiesta", "BR123AM");
Definiamo una funzione visualizzaAutomobile:
function visualizzaAutomobile() {
document.open();
document.writeln("La marca e':" + this.marca);
document.writeln("Il modello e':" + this.modello);
document.writeln("La targa e':" + this.targa);
document.close();
}
Marco Porta
... definizione dei metodi relativi ad un oggetto (segue)
Possiamo rendere la funzione visualizzaAutomobile un metodo dell’oggetto automobile
aggiungendo this.visualizzaAutomobile = visualizzaAutomobile alla definizione
dell’oggetto stesso:
function automobile(marca, modello, targa) {
this.marca = marca;
this.modello = modello;
this.targa = targa;
this.visualizzaAutomobile = visualizzaAutomobile;
}
Ora è possibile ad esempio invocare:
miaAutomobile.visualizzaAutomobile();
miaAltraAutomobile.visualizzaAutomobile();
che visualizzeranno i dati relativi alle due diverse istanze dell’oggetto automobile create
Marco Porta
29
WDT Java
Java, chi è costui?
Un po’ di storia:
intorno al 1990, nei laboratori della Sun Microsystems viene creato OAK, come linguaggio
“platform-independent” da utilizzare nell’elettronica di consumo (televisori, videoregistratori,
telecamere, lavatrici, ....)
successivamente, viene creata la FirstPerson, Inc., succursale della Sun, per commercializzare
OAK: il nome del linguaggio viene cambiato in Java (un tipo di caffè ...); siamo già intorno al
1995
dopo alcuni tentativi falliti di vendere Java ad alcune grosse compagnie (Time-Warner, 3DO), la
FirstPerson decide di focalizzarsi su altri mercati: servizi on-line, CD-ROM, computer “networkoriented”, ...
il Web si sta intanto evolvendo sempre più. I creatori di Java realizzano un browser, basato su
Java, di gran lunga migliore di quelli esistenti (lo chiamano prima Web Runner e poi HotJava)
Netscape Navigator, nello stesso periodo, ha già conquistato il 70% del mercato dei browser.
La Netscape decide di introdurre Java in Navigator. Seguirà la Microsoft col suo Explorer ...
Java diventa rapidamente uno standard
il Web, grazie a Java, acquista “all’improvviso” dinamicità e interattività
... e la storia continua ...
Marco Porta
30
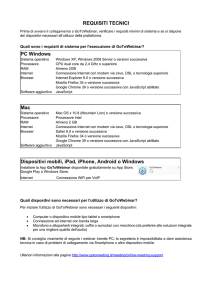
Java è indipendente dalla piattaforma
Un programma Java (almeno in teoria) può essere eseguito su qualunque piattaforma
(hardware + sistema operativo)
macchine Unix
PC (Windows, Linux)
Mac
... ecco perché è adatto all’ambito Web ...
Un programma Java prima di essere eseguito deve essere compilato
Il compilatore non produce codice macchina, ma un bytecode (codice per una macchina
astratta)
Per l’esecuzione del programma, il bytecode viene interpretato da una macchina virtuale
Java (Java Virtual Machine, JVM)
Una volta compilato, un programma Java può quindi essere eseguito su qualunque
macchina che disponga di una JVM
Marco Porta
WDT Java
31
WDT Java
32
WDT Java
Le applet
Le applet sono applicazioni (programmi) che funzionano all’interno di un browser
Come inserire un’applet in una pagina web ?
Esempio:
Il tag <applet> è deprecato…
<html>
<head>
........
</head>
<body>
........
<applet code="MiaApplet.class" width="100" height="200">
<param ... />
........
</applet>
........
</body>
</html>
Marco Porta
Differenze fondamentali tra Java e JavaScript
Le applet Java sono programmi che funzionano in aree rettangolari ben precise
all’interno di una pagina Web
JavaScript può estendere la sua “influenza” a più zone della pagina
Le applet non possono interagire con gli elementi HTML della pagina (a meno di
“trucchi” che passano attraverso JavaScript...)
Con JavaScript si ha il controllo pieno (o quasi) degli elementi della pagina
Il codice Java è generalmente complesso
Il codice JavaScript è generalmente più semplice
Ma allora “JavaScript” è buono e “Java” è “cattivo”?... assolutamente no! I due linguaggi si usano
in contesti diversi
...se ho bisogno di funzionalità complesse indipendenti dagli elementi HTML della pagina, userò
Java
...se ho bisogno di funzionalità di complessità non eccessiva che coinvolgano gli elementi della
pagina, userò JavaScript
... con un’applet Java sono però sicuro di ottenere lo stesso risultato con i vari browser ...
Marco Porta