
E-learning per tutti: l'accessibilità dei corsi online
Raffaele Nicolussi ([email protected])
Università degli studi di Roma “RomaTRE”, Roma
Abstract
Si parla di accessibilità del web da diverso tempo e grazie anche alla legge sull’accessibilità “Disposizioni
per favorire l'accesso dei soggetti disabili agli strumenti informatici” approvata dal Senato il 9 gennaio
2004, i siti di Pubblica Amministrazione e in genere di Pubblica Utilità saranno al più presto accessibili. I
corsi online, invece, sono ancora scarsamente accessibili.
L’articolo presenta il lavoro di tesi svolto presso la Fondazione Ugo Bordoni, da tempo impegnata
nell’accessibilità del web con l’iniziativa Webxtutti, e in particolare alcune linee guida per l’accessibilità
dell’e -learning e Il Campus @accessibile, un sistema di formazione a distanza, costituito da un portale e
da alcuni corsi pilota, fruibili completamente e facilmente dagli utenti disabili con particolare attenzione
per i non vedenti.
1. Introduzione
Così come il web deve essere una risorsa per tutti, allo stesso modo l’e-learning, che ne rappresenta una
sua recente applicazione, deve risultare accessibile senza alcuna forma di discriminazione tecnologica o
fisica: a chi faccia uso di browser non di ultima generazione o particolari, come quelli testuali, a chi usi
dispositivi alternativi, come i cellulari o i palmari, a chi possegga hardware non aggiornato o poco potente
e, soprattutto, a chi, possedendo una qualche forma di disabilità, debba obbligatoriamente sfruttare
apparecchiature o software assistivi per poter fruire il web.
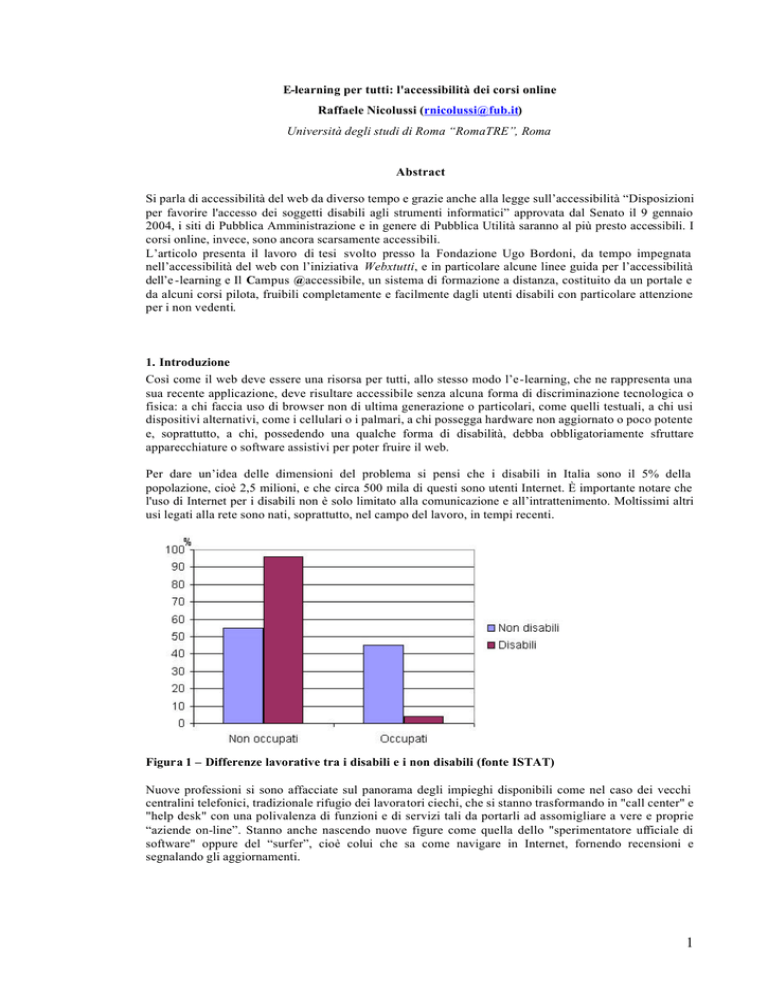
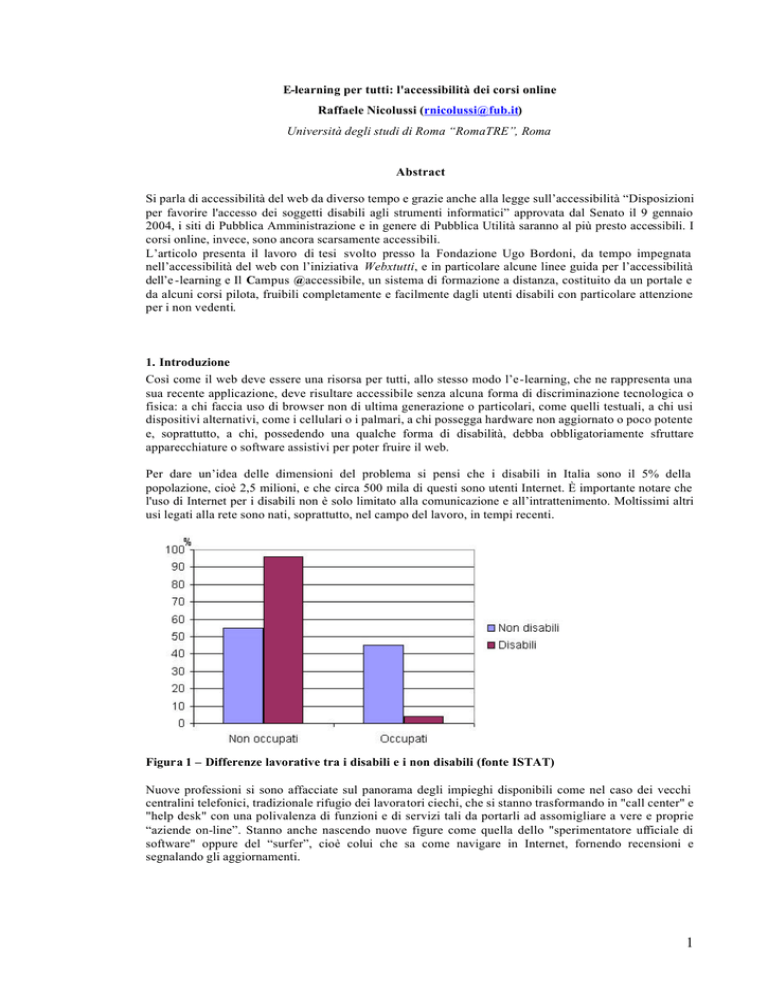
Per dare un’idea delle dimensioni del problema si pensi che i disabili in Italia sono il 5% della
popolazione, cioè 2,5 milioni, e che circa 500 mila di questi sono utenti Internet. È importante notare che
l'uso di Internet per i disabili non è solo limitato alla comunicazione e all’intrattenimento. Moltissimi altri
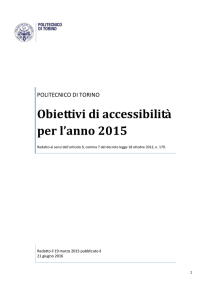
usi legati alla rete sono nati, soprattutto, nel campo del lavoro, in tempi recenti.
Figura 1 – Differenze lavorative tra i disabili e i non disabili (fonte ISTAT)
Nuove professioni si sono affacciate sul panorama degli impieghi disponibili come nel caso dei vecchi
centralini telefonici, tradizionale rifugio dei lavoratori ciechi, che si stanno trasformando in "call center" e
"help desk" con una polivalenza di funzioni e di servizi tali da portarli ad assomigliare a vere e proprie
“aziende on-line”. Stanno anche nascendo nuove figure come quella dello "sperimentatore ufficiale di
software" oppure del “surfer”, cioè colui che sa come navigare in Internet, fornendo recensioni e
segnalando gli aggiornamenti.
1
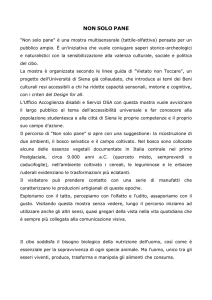
Figura 2 - Distribuzione delle professioni tra disabili e non (fonte ISTAT)
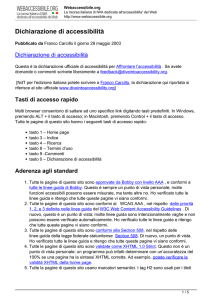
Non va trascurato l’aspetto sociale e formativo della questione. Proprio in questa ottica l’istruzione via
web costituisce un’altra grande opportunità per i disabili. Molti di loro debbono rinunciare a frequentare
scuole o corsi perché non in grado di accedere alle strutture nelle quali questi vengono erogati, altre
difficoltà possono essere legate ai costi del materiale che deve essere appositamente preparato per le loro
esigenze (libri in braille, contenuti video sottotitolati, ecc.) o alla difficoltà di interpretazione dei libri di
testo, come nel caso dei sordi che hanno problemi semantici e lessicali perché hanno appreso il linguaggio
senza feedback acustici. Come esempio basti pensare alla stampa di un libro in formato braille. Questa
operazione, oltre che richiedere un certo tempo, possiede un costo che può aggirarsi anche intorno a
qualche migliaio di euro.
Figura 3 - Distribuzione del livello di istruzione raggiunto tra i disabili e i non disabili (fonte
ISTAT)
2. Accessibilità
L’accessibilità del web è divenuta, col tempo, sempre più seguita attirando l’interesse, tra l’altro, di
grosse associazioni internazionali tra le quali il W3C (World Wide Web Consortium) con l’iniziativa
WAI (Web Accessibility Initiative). Il W3C ha definito nel 1999 una prima versione delle linee guida di
accessibilità del web, le WCAG 1.0 (Web Content Accessibility Guidelines), poi in corso di
miglioramento con la versione 2 ancora nel suo stato di Working Draft. Le linee guida del W3C
costituiscono una serie di indicazioni utili alla realizzazione di pagine Internet accessibili [1].
Per sito web accessibile si intende un sito che possa essere visitato da qualsiasi utente indipendentemente
dal computer usato, dalla velocità del collegamento, dal browser, dall’interfaccia utente, dalle periferiche
alternative utilizzate (tastiera braille, joystick speciali, ecc.), e dove il contenuto dell’informazione e la
sua presentazione siano sempre indipendenti l’uno dall’altra. L’accessibilità deve essere, quindi,
progettata tenendo bene in mente le caratteristiche degli utenti del sito, i loro obiettivi e le loro particolari
2
difficoltà o disabilità [2]. Così come esistono diverse categorie di disabili, esistono problemi diversi legati
alla fruizione dell’informazione a seconda della disabilità considerata. I diversi profili di disabilità
comprendono le disabilità percettive (visiva e uditiva), la disabilità motoria e le diverse disabilità
cognitive.
All’interno di ognuna di queste categorie ci sono poi ulteriori differenze. La disabilità visiva per esempio,
comprende tre classi di utenti che hanno problemi piuttosto diversi di accesso al computer: gli ipovedenti,
i daltonici e i non vedenti. Gli ipovedenti non possono fruire delle informazioni presentate senza un
opportuno contrasto tra testo e sfondo, né di quelle in cui il testo sia troppo piccolo e non
ridimensionabile. I daltonici non possono fruire delle informazioni presentate mediante il solo uso del
colore: la loro abilità di discriminare i colori in base ai tre attributi - colore, luminosità e saturazione - è
molto ridotta. A differenza di ipovedenti e daltonici, i non vedenti non possono usare lo schermo del
computer ma devono ricorrere a dispositivi di output basati su un'uscita tattile, come il display braille (un
dispositivo che, connesso al computer consente di leggere con il tatto il testo che compare sul video,
automaticamente convertito in codice Braille), o su un'uscita audio, come il sintetizzatore vocale (che
consente di leggere qualunque testo per mezzo di un altoparlante o di una cuffia) [3].
Anche per quanto riguarda i non udenti ci sono comprensibili differenze tra sordi congeniti e non con
ricadute importanti nell’accessibilità. I problemi più ovvi riguardano la possibilità di ricevere le emissioni
sonore in forma di voce, sintetizzata e registrata, musica, rumori e segnalazioni varie. Questa difficoltà è
proporzionale all'entità del deficit. I problemi di accessibilità sono quindi legati alla parte audio delle
presentazioni multimediali, dai file audio ai filmati con colonna sonora. Per i sordi congeniti, come
vedremo in seguito, si aggiungono problemi legati alla comprensione dell’informazione. I sordi hanno
infatti difficoltà di comprensione del testo scritto, dovuta ai problemi di apprendimento della sintassi e
della morfologia del linguaggio in assenza di feedback uditivo [4].
I disabili motori hanno invece problemi di accesso più per quanto riguarda i dispositivi di ingresso dei
comandi, che per quanto riguarda l’output prodotto dal sistema. L'uso della tastiera, in presenza di
movimenti limitati degli arti (es. miodistrofia) o di problemi rispetto a movimenti ampi e imprecisi (es.
spasticità) o di impossibilità parziale o totale di utilizzare movimenti residui degli arti inferiori, superiori
o entrambi, costituisce un ostacolo.
Il campo della disabilità cognitiva è molto ampio e comprende disturbi dell’attenzione, disturbi del
linguaggio (come la dislessia o la discalcolia) e disturbi neurologici.
Gli utenti con disturbi dell’attenzione e del linguaggio non possono navigare nei siti in cui l’informazione
è male organizzata sia nel complesso generale del sito sia all’interno delle singole pagine. Gli utenti con
disturbi neurologici possono essere molto sensibili a animazioni con effetti a forte intermittenza o con
pulsazioni dell’immagine in certi intervalli di frequenza.
Le linee guida sull’accessibilità si ispirano a due principi generali: la trasformabilità coerente delle pagine
web e la loro organizzazione in una struttura comprensibile e facilmente navigabile. Il primo principio
esprime il concetto che l'informazione deve rimanere completamente comprensibile qualsiasi sia il
terminale, il dispositivo, il browser utilizzato dall'utente. Il secondo richiama la necessità di un facile
orientamento all'interno della struttura del documento.
L'applicazione delle linee guida prevede l'utilizzo di checkpoint (punti di verifica) suddivisi in tre livelli
di priorità (indispensabili, utili e consigliabili), la cui verifica determina il livello di conformità di un sito
con tali raccomandazioni, contrassegnato da una, due o tre A, a seconda di quali livelli di priorità sono
stati rispettati.
In conclusione l’accessibilità ruota attorno a due obiettivi fondamentali:
• realizzare documenti universalmente leggibili rendendoli capaci di trasformarsi in base alle
caratteristiche proprie del sistema di navigazione e risultare, così, accessibili a qualsiasi utente;
• scrivere pagine che siano dotate di un certo grado di semplicità tale da consentire all’utente di
orientarsi senza difficoltà e metterlo nella condizione di individuare facilmente le informazioni
di interesse.
3. L’accessibilità dell’e-learning
Un corso di e-learning su web deve soddisfare tutte le regole di accessibilità proprie del web unitamente a
quelle pensate specificatamente per l’e-learning.
Un corso, nella sua accezione più generale, può essere pensato come una serie di contenuti presentati allo
studente attraverso un mezzo preferenziale scelto per la comunicazione. Nel caso dell’e -learning lo
3
strumento di comunicazione è la rete Internet e il supporto che più di frequente viene usato in questo
contesto è rappresentato dalle pagine html.
L’accessibilità di un sistema di e-learning comprende l’accessibilità della piattaforma e degli strumenti
utilizzati, e l’accessibilità del layout e dei corsi. Per tutti questi aspetti è importante dividere ulteriormente
il discorso parlando di accessibilità tecnologica e semantica. Per quanto riguarda quella tecnologica vanno
affrontate tutte quelle problematiche che possono rendere difficile la fruizione di un corso non realizzato
seguendo le linee guida relative alla particolare tecnologia adottata, mentre l’analisi dell’aspetto
semantico va a toccare questioni legate alle tecniche di apprendimento più idonee e fruttuose per le
diverse tipologie di disabilità.
Il cuore di un sistema di e-learning è costituito dalla piattaforma di gestione dei corsi. Tramite questa lo
studente può consultare l’elenco delle attività disponibili, iscriversi ad un corso e sostenerne le prove. Un
insegnante può verificare il rendimento degli iscritti, discutere con loro tramite uno dei vari sistemi di
comunicazione messi a disposizione dalla piattaforma, presentare altri contenuti o modificarne di
esistenti.
L’accessibilità tecnologica di una piattaforma di e-learning è un obiettivo critico che va soddisfatto
obbligatoriamente affinché il sistema di insegnamento a distanza risulti fruibile da qualsiasi categoria di
utente e attraverso una qualunque tecnologia. Questo traguardo deve essere raggiunto in eguale modo sia
dal portale di e-learning che dai corsi che esso ospita.
Da un punto di vista tecnologico questa caratteristica viene soddisfatta facilmente imponendo che le
pagine html generate dal portale soddisfino le linee guida di accessibilità del W3C.
Assicurare l’accessibilità dei corsi appare essere lo sforzo maggiore poiché questi vengano realizzati
spesso in modo inadeguato rispetto ai criteri che l’accessibilità impone. La mancanza di un controllo di
qualità centralizzato, come spesso avviene per il portale, fa si che la loro realizzazione venga totalmente
affidata alle capacità del content manager con conseguenze, spesso, imprevedibili. E’ stato possibile
osservare come spesso i corsi vengano realizzati sfruttando tecnologie poco accessibili o, anche,
tecnologie accessibili ma senza gli accorgimenti necessari affinché esse risultino interamente usabili e
quindi facilmente fruibili.
Questo è dovuto spesso al fatto che la tendenza generale è quella di fornire corsi ad elevato impatto
sensoriale (filmati, audio, animazioni) tali da rendere il corso piacevole da fruire ma senza tenere conto
dell’accessibilità da parte di particolari tipi di utenza o tecnologia. La soluzione migliore potrebbe essere
quella di suddividere ulteriormente le competenze lasciando al docente il compito esclusivo di produrre i
contenuti e ad un tecnico specializzato, e dotato delle giuste conoscenze nel campo delle tecnologie
dell’accessibilità, quello di organizzarli.
Tornando a parlare della piattaforma osserviamo come il suo layout grafico sia essenziale per garantirne
l’accessibilità da dispositivi diversi dal computer (palmari, cellulari, ecc.), per sistemi di vecchia
generazione (che non supportino le nuove tecnologie) e per i disabili in generale.
Una regola importante da seguire, per aiutare il discente a non smarrirsi all’interno del sistema, è quella di
tentare di dare una struttura ricorrente alle pagine mettendo, in questo modo, il fruitore nella condizione
di individuare, facilmente, la posizione degli elementi di interesse, barra di navigazione, testo, ecc.,
all’interno della pagina. Una tecnica comoda, potrebbe essere quella di far uso di template. Questi sono
modelli, o scheletri, privi di contenuti ma che forniscono un rigido contenitore da riempire con i dati che
si desidera. Facendone un uso sistematico è possibile dare una struttura ricorrente alle pagine e favorirne,
così, la familiarizzazione da parte dell’utente e quindi la sua la navigazione.
Con quanto detto possiamo vedere, per iniziare, cosa dovrebbe contenere la parte superiore della pagina:
• il logo o testo che identifichi il "tema" del corso o il logo della società che lo eroga;
• il titolo o l'argomento trattato nella pagina, il capitolo, o paragrafo, nel quale ci si trova;
• una barra dei link, il più possibile contenuta, che permetta la navigazione verso le eventuali
altre sezioni del sito;
• un indice interno alla pagina stessa (quando necessario).
• un testo che indichi la posizione della pagina attuale all’interno del sito. Questo testo
dovrebbe riportare i passi, o link, necessari per arrivare nuovamente, partendo dalla home
page, alla pagina attuale.
Queste informazioni devono essere quanto più chiare, leggibili e pulite; tramite queste l’utente deve
essere in grado di farsi un'idea di cosa l'aspetti nel resto della pagina.
4
A fondo pagina sarebbe comodo disporre di:
• un sistema per tornare ad inizio pagina;
• informazioni “redazionali” come il numero di pagina attuale, le pagine mancanti alla fine
della sezione, o capitolo, ecc.
La pagina iniziale di un corso dovrebbe contenere solo informazioni fondamentali e non già i contenuti
del corso stesso. Dovrebbero essere presenti informazioni come:
• l’autore del corso, informazioni cronologiche sulla data di creazione e dell’ultima
modifica, riferimenti per contattare il docente, ecc.;
• l’indice del corso;
• eventualmente una “bacheca”. Una sezione di brevi messaggi che i visitatori o fruitori del
corso possono scambiarsi e che può favorire l’interscambio di informazioni tra discenti.
Esperimenti con utenti disabili ci hanno consentito di individuare alcune linee guida:
•
Pagine lunghe:
Problemi: difficoltà nella lettura e nella loro navigazione, allungamento dei tempi di caricamento,
visualizzazione problematica soprattutto su dispositivi avent i display dalle dimensioni limitate,
scarsa riusabilità dei contenuti;
Soluzioni: spezzettamento della pagina, inserimento di sistemi di indicizzazione interna per
favorirne la navigabilità;
•
Troppa grafica:
Problemi: "orientamento" non semplice dovuto alla presenza di troppi elementi “decorativi”,
difficoltà nel mantenere un certo grado di attenzione, possibile confusione, problemi di navigazione
qualora la grafica venga usata per generare menù, mappe ciccabili, ecc.;
Soluzioni: usare la grafica solo quando serve e, comunque, prevedere una versione alternativa delle
informazioni veicolate ad essa;
•
Barre di navigazione:
Problemi: se poste lateralmente al testo riducono la porzione di schermo disponibile per la lettura;
Soluzioni: disporle nella parte superiore e prevedere un collegamento che consenta di saltare
direttamente dalla parte inferiore dello schermo, o da sezioni intermedie della pagina qualora questa
risultasse troppo lunga, alla barra presente in nella parte superiore;
•
Accostamento dei colori tra p rimo piano e sfondo:
Problemi: una scelta errata può portare a pagine difficilmente leggibili sia per problemi fisici
(daltonismo, percezione alterata dalla vecchiaia), sia per problemi tecnologici (uso di display in
bianco e nero o con un numero, comunque , ridotto di colori);
Soluzioni: è importante studiare opportunamente le giuste combinazioni di colori che forniscano il
contrasto desiderato. In generale sarebbe opportuno prestare attenzione alle seguenti indicazioni:
§
§
§
§
il rosso e il verde, sono i colori più problematici per i daltonici e andrebbero
evitate;
le tonalità accese e il bianco sono poco riposanti e possono provocare
abbagliamento;
le tonalità medie, soprattutto se combinate tra loro, sono a basso contrasto;
preferire sfondi chiari e tenui con testo decisamente scuro, ovvero sfondo
decisamente scuro con testo chiaro, magari non troppo sgargiante;
5
§
•
il basso contrasto tra testo e sfondo dalle tonalità medie, normalmente sconsigliato
può essere aumentato mettendo il testo in grassetto;
Veicolamento di informazioni al colore:
Problemi: far riferimento al colore per fornire informazioni può mettere in difficoltà chi ha
problemi nel percepirlo nel modo corretto;
Soluzioni: evitare di realizzare questo veicolamento e, quando questo fosse necessario, fo rnire
sempre un modo alternativo per ottenere l’informazione espressa con il colore;
•
Impostazione grafica del testo:
Problemi: un testo avente dimensioni prefissate e non modificabili mal si adatta alle diverse
esigenze che possono avere utenti diversi;
So luzioni: definire le dimensioni dei caratteri in modo "relativo", ovvero personalizzabili. L’utente
deve sempre poter decidere quanto grande far apparire il testo sullo schermo. Altre indicazioni
importanti sono:
§
§
§
§
§
§
§
•
utilizzare il grassetto nei titoli, per brevi parti significative di testo e in caso di tipi
di carattere dal tratto sottile. Molte righe di grassetto consecutive possono
affaticare la vista. Utilizzare, perciò, il grassetto solo dove veramente necessario;
utilizzare il corsivo solo nei titoli e nelle citazioni. Molte righe consecutive di
corsivo possono affaticare la vista;
evitare il sottolineato, i browser lo utilizzano generalmente come marcatore dei
collegamenti ipertestuali (link); si rischia pertanto l'erronea interpretazione
dell'attributo inoltre la sottolineatura interferisce con la forma stessa di alcuni
caratteri (g, j, p, q e y);
evitare l'uso simultaneo degli attributi. Più il tratto è ricco e complesso, meno è
leggibile;
allineare il testo normale a sinistra; in caso di testo allineato a destra o al centro,
contenerne la lunghezza complessiva e distribuirlo in maniera uniforme tra le
eventuali diverse righe;
presentare il testo in modo logico, prestando attenzione alla diversificazione ed
enfatizzazione dei titoli rispetto al corpo del testo e suddividere questo ultimo in
paragrafi lunghi non più di una decina di righe;
non avvicinare o allontanare eccessivamente le righe di testo tra loro, modificando
l'interlinea; le impostazioni predefinite sono generalmente ottimali.
Immagini dinamiche:
Problemi: possono disturbare o affaticare la vista soprattutto qualora la frequenza di cambiamento
risulti elevata;
Soluzioni: realizzare le immagini in modo che cambino con la giusta velocità, evitarle se se ne può
fare a meno;
•
Sovrapposizione e vicinanza del testo alle immagini:
Problemi: il testo può essere difficilmente distinguibile dall’immagine;
Soluzioni: evitare questa sovrapposizione e assicurarsi che esista una distanza di almeno 10-15
pixel tra testo e gli altri elementi dalle immagini;
•
Informazione associata alle immagini:
6
Problemi: molto utenti, soprattutto quelli non vedenti, possono avere problemi nel interpretare il
contenuto informativo delle immagini;
Soluzioni: fornire sempre una descrizione alternativa usando, nel caso dell’html, l’attributo ALT o
LONGDESC. Se l’immagine rappresenta una scritta riportarne il contenuto come descrizione
alternativa;
•
Dimensione delle immagini:
Problemi: immagini di eccessive dimensioni possono alterare il layout della pagina e causarne una
cattiva lettura;
Soluzioni: dimensionare le immagini in modo che siano interamente visibili nella schermata.
•
Assenza di commenti alle tabelle :
Problemi: la sequenzializzazione della lettura, da parte di strumenti assistivi, dei dati contenuti
nella tabella, genera spesso confusione e difficoltà da parte di persone che navigano il web con
dispositivi o software la cui presentazione dei dati non è basata esclusivamente sulle immagini ma
fanno uso di voce (screen reader, ecc.) o testo (browser testuali, ecc.);
Soluzioni: è fondamentale che si faccia uso dei mezzi messi a disposizione del linguaggio scelto per
l’implementazione per commentare opportunamente le tabelle. L’html fornisce molti attributi e tag
il cui corretto utilizzo consente di fornire documentazione suffic iente ad una tabella dati affinché
l’utente disabile, o il normoutente che faccia uso di strumenti di navigazione aventi limitate
capacità, possa fruire appieno di queste informazioni.
•
Assenza di scorciatoie:
Problemi: la mancanza di attributi come gli ACCESKEY o i TABINDEX possono rendere
difficoltosa la navigazione all’interno della form, o della pagina in genere;
Soluzioni: questi attributi vanno sempre usati così da fornire il giusto ordine di navigazione e
facilitare l’uso del sistema anche senza mouse; L’attributo TABINDEX può essere aggiunto alla
maggior parte dei tag html. La sua sintassi è TABINDEX=”numero” e serve a stabilire l’ordine di
scorrimento degli elementi di una pagina ad ogni pressione del tasto TAB. L’attributo
ACCESSKEY viene usato prev alentemente con i tag di tipo ancora (le URL, per esempio) ma il suo
utilizzo, comunque, non è limitato solo a questi ma può essere usato su qualunque altro tag. La
sintassi per il suo utilizzo è ACCESKEY="carattere tasto". In base al tipo di browser utilizzato il
funzionamento di questo tag può cambiare. In genere premendo la combinazione di tasti
ALT+”carattere tasto” il browser posiziona il suo focus sull’elemento associato con l’ACCESKEY
specificato. A questo punto è sufficiente premere il tasto invio per seguire l’eventuale collegamento
associato. Altri browser, come per esempio Mozilla, non hanno bisogno della pressione del tasto
invio ma, appena eseguita la pressione della combinazione di tasti, il browser provvederà
immediatamente a seguire il collegamento;
•
Layout e grafica della form:
Problemi: colori e testo poco contrastanti, più campi o più etichette sulla stessa riga, uso di una
lingua straniera sono tutti fattori di inaccessibilità della form;
Soluzioni: l'aspetto grafico dei form deve seguire le stesse regole di accessibilità previste per il
testo e gli altri elementi grafici;
•
Gli attributi title, hreflang e acceskey:
7
Problemi: l’assenza di questi attributi delle ancore, e in particolare l’attributo title, costituisce un
grave problema all’utente che faccia uso di screen reader il quale potrebbe trovarsi in difficoltà nel
tentare di capire dove un particolare link conduce;
Soluzioni: tutti i precedenti attributi vanno rigorosamente utilizzati nella specifica dei tag di tipo
ancora. In particolare title andrebbe usato per ogni ancora mentre gli accesskey sarebbe meglio
limitarli esclusivamente alle voci del menù di navigazione. Per finire l’attributo hreflang , che non è
ancora supportato, potrebbe ugualmente essere specificato in funzione di un pro ssima futura
implementazione da parte dei software assistivi;
•
Associazione corretta tra i collegamenti e le parole che li segnalano:
Problemi: la brutta tendenza ad associare i collegamenti a parole o frasi che non diano informazioni
sul contenuto della pagina (es.: “Clicca Qui”) collegata dal link genera confusione;
Soluzioni: è fondamentale scegliere le giuste parole o frasi per i collegamenti. Deve essere chiaro,
attraverso le poche parole che costituiscono il punto di accesso alla nuova pagina, che info rmazioni
questa dovrebbe contenere;
•
Visibilità e usabilità dei link:
Problemi: spesso, per dare un aspetto più accattivante ai link, si effettuano delle scelte grafiche in
contrasto con le regole dell’accessibilità;
Soluzioni: i link accessibili devono ris pettare queste semplici regole generali:
•
§
se possibile, cercare di mantenere la convenzione circa la marcatura dei link testuali,
usando il grassetto per aumentare il contrasto;
§
nelle immagini usate come collegamento ipertestuale inserire il bordo e ispessirlo
leggermente, onde ottenere un effetto analogo a quello dei link testuali;
§
nelle "mappe immagine" separare i settori con collegamenti attivi in modo che il puntatore
del mouse possa cambiare aspetto, prestare, inoltre, attenzione ai contenuti testuali che
devono sempre essere chiari e leggibili. Per finire evitare, se non indispensabili, gli
"effetti di attivazione" dei link o comunque contenerli alla sola modifica del colore del
testo.
Progettazione “liquida”:
Problemi: una progettazione del layout d i pagina “rigida”, che faccia, quindi, uso di un
dimensionamento in pixel, rende la pagina poco flessibile a possibili ridimensionamenti o,
comunque, all’adattamento necessario ad una visualizzazione su schermi aventi dimensioni diverse;
Soluzioni: gli ele menti della pagina come i testi e le tabelle dovrebbero avere una dimensione
definita in percentuale. Le immagini non dovrebbero avere dimensioni eccessive e, in generale,
bisognerebbe pensare di progettare pagine che vadano bene per risoluzioni basse come la 800 x
600; implementare più soluzioni, intercambiabili tra loro, capaci di soddisfare le molteplici
esigenze percettive degli utenti. Permettere, inoltre, la disattivazione dei fogli di stile, facendo in
modo che la pagina conservi una sua armonia e lo gica.
Per quanto riguarda l’accessibilità di contenuti avanzati abbiamo:
•
Accessibilità delle formule matematiche:
Problemi: la trasmissione delle formule matematiche avviene, spesso, in modo esclusivamente
visivo. Vengono realizzati degli screenshot della formula che, inseriti nelle pagine internet, ne
8
costituiscono l’unica rappresentazione disponibile. Non è possibile, per la complessità e la natura
della formula, fornire rappresentazioni alternative e così il risultato che si ottiene è
un’informazione poco accessibile, pesante e di scarsa qualità;
Soluzioni: la soluzione è da cercarsi nei nuovi linguaggi di markup che il W3C, ma anche terze
parti, stanno approntando. Questi linguaggi consentono di rappresentare attraverso i tag formule
anche complesse lasciando il compito, poi, a browser, testuali o vocali, di presentarle debitamente.
I browser visivi avranno la possibilità di ridimensionare le formule, cambiarne i colori, ecc., in base
alle caratteristiche e al gradimento dell’utente, mentre quelli vocali potranno leggere le formule e
darne una rappresentazione uditiva per i disabili della vista.
•
Accessibilità dei contributi multimediali:
Problemi: un corso di Formazione a Distanza, così come una qualsiasi altra pagina Internet, è
spesso caratterizzata da contributi di natura multimediale che arricchiscono l’esperienza formativa
del fruitore. Un filmato può comunicare un pensiero o un concetto con un impatto molto maggiore
di quanto possa fare, invece, un normale testo scritto. Forti di questa idea i realizzatori di corsi
hanno sempre più fatto uso, nel tempo, di filmati, video e audio per rendere più gradevole e
maggiormente recepibile un normale corso di e-learning. Esiste, come spesso accade, il rovescio
della medaglia che, in questo caso, è rappresentato da una diminuzione dell’accessibilità dei
contenuti a chi, dotato di una connessione lenta, di browser testuali, di dispositivi alternativi, o di
una disabilità fisica, non possa fruire parzialmente o completamente, di questi contributi;
Soluzioni: la “sto ria” dell’accessibilità di questi elementi multimediali passa attraverso vari punti di
cui lo SMIL è, per ora, l’ultimo raggiunto. Le varie soluzioni adottate durante lo sforzo profuso per
raggiungere l’accessibilità di questi elementi sono ancora adesso spesso utilizzate perché, di fatto,
costituiscono un sistema “economico”, in termini di costi di realizzazione, rispetto a sistemi più
“raffinati”. In genere la soluzione più adottata è quella del commento alternativo. Di natura più o
meno lunga, spesso si porta ad accompagnare un filmato con un testo che riassuma, in modo più o
meno dettagliato, quanto il filmato voglia comunicare. Se questa è indubbiamente una buona
soluzione alternativa non è certamente la migliore. Alcune utenze, non vedenti, ipovedenti, ecc.,
potrebbero trovare soddisfacimento da questo espediente ma non tutti potrebbero trovarsi appagati.
Utenti con difficoltà nella lingua straniera, come per i sordi, per esempio, una soluzione ottimale
sarebbe quella di fornire loro una versione in lin gua madre dell’eventuale contributo in lingua
straniera e, in queste come in altre situazioni, può entrare in gioco lo SMIL. Questo linguaggio di
markup, infatti, potrebbe consentire l’associazione di più lingue con lo stesso contributo audio o,
magari, la sovrapposizione di un audio con un altro (a volume ridotto) per portare tutte quelle
nozioni che altrimenti un disabile potrebbe perdere. Per un non vedente, infine, potrebbe essere
comodo scaricarsi solo l’audio di un filmato riducendo notevolmente i tempi di download.
•
Accessibilità di grafica avanzata:
Problemi: a differenza delle comuni immagini che possono essere presenti nelle pagine Internet, e il
cui contributo è prettamente estetico, molto spesso i corsi di Formazione a Distanza possono far uso
di grafica cosiddetta “avanzata” per facilitare la comprensione di un argomento. L’attributo
“avanzata”, in questo contesto, serve ad indicare un genere di grafica complessa, composta da più
elementi aventi ognuno una sua particolare importanza nel caratterizzare l’insieme. Si è fatto
l’esempio di una bicicletta come di una struttura meccanica composta da più parti. Analogamente
un corso potrebbe avere bisogno di specificare, nel dettaglio, parti di oggetti ancora più complessi
come motori, strutture edilizie, ecc., oppure grafici di vario genere, a torta, a barre, ecc., con
l’esigenza di dover specificare, per ogni sua parte, una certa etichetta. Così, per esempio, per il
grafico a torta potrebbe essere comodo specificare, in forma testuale, i valori riferiti ad una
particolare fetta e, analogamente, per gli altri tipi di grafici. Oltre a tutto questo vi è il grande
problema della “rigidità” delle immagini che non sono adattive rispetto alle caratteristiche del
fruitore e che, quindi, non possono essere opportunamente ridimensionate, per esempio, rispetto
alle sue esigenze;
Soluzioni: SVG risolve alcune delle problematiche elencate sopra. Innanzitutto consente di
specificare etichette, descrizioni e informazioni estese in molto più dettagliato di quanto si possa
9
comunemente fare sfruttando il tag ALT di una normale immagine. Questo consente, agli utenti che
facciano uso di screen reader, di acquisire informazioni altrimenti inaccessibili. Inoltre risultano
facilitate le operazioni di ricerca testuale che possono sfruttare i tag alternativi. Coloro che fanno
uso di connessioni lente possono trarre giovamento dalla ridotta dimensione delle immagini
vettoriali e, infine, gli ipovedenti, e altre classi di disabilità, possono impostare a loro piacimento la
dimensione d ell’immagine in base al loro gusto o, comunque, alle loro esigenze.
Quanto presentato costituisce un piccolo esempio del lavoro realizzato per la definizione di linee
guida per l’accessibilità del web -learning. Molti sono stati gli aspetti e le problematiche prese in
considerazione, il loro esame e le soluzioni proposte costituiscono un importante documento ai fini
della progettazione di un web -learning per tutti.
4. Campus @ccessibile
Naturale conclusione al lavoro di definizione delle linee guida per lo sviluppo di un web -learning
accessibile è stata la loro applicazione ad un caso reale.
Si è pensato di realizzare un sistema di formazione a distanza, costituito da un portale e da alcuni corsi
pilota, che potesse essere fruito completamente e facilmente dagli utenti disabili con particolare
attenzione per i non vedenti.
Il prodotto è stato realizzato a partire da un software esistente: Docent, una consolidata piattaforma di
web-Learning, prodotta dalla Siemens e distribuita in Italia dall’Italdata. Il lavoro si è concentrato, in
particolare, su tre aspetti della piattaforma di web-Learning:
• la struttura di accoglienza dei corsi, ovvero l’interfaccia con cui l’utente si trova a dover
interagire per scegliere che corsi fruire, per eseguire interrogazioni e ricerche, per dialogare con i
propri colleghi o tutor, ecc.;
• i corsi veri e propri, per i quali si è scelto di crearne due pilota, e quindi solo con alcuni moduli a
disposizione, scelti tra quelli con maggior utilità per l’utente non vedente:
o corso di JAWS (Job Access With Speach), ovvero un corso che insegni all’utente, alle
prime armi con questo screen reader, il migliore e più veloce modo per approcciare a
questa tecnologia assistiva. Il corso non è solo pensato per i non vedenti ma anche per
tutti coloro che, per studio, per ricerca o per lavoro, maturino la necessità di conoscere i
principi di funzionamento di questo prodotto;
o corso per la Patente Europea del Computer, ovvero la ECDL (European Computer
Driving License), di particolare importanza per fornire una alfabetizzazione informatica
che consenta la collocazione, per il disabile, in ambiti lavorativi diversi dal classico
lavoro di centralinista.
• gli strumenti di comunicazione: la piattaforma Docent è stata arricchita con l’aggiunta di
strumenti di comunicazione accessibili, appositamente pensati per incrementare l’inter-scambio
tra i partecipanti ai corsi al fine di ridurre l’isolamento proprio di questo metodo di insegnamento
e di questa disabilità.
10
Figura 4 - Schermata di presentazione per il corso di ECDL presente nel Campus @ccessibile
Per l’aspetto “strumenti di comunicazione” [5] si è pensato di inserire sistemi di comunicazione basati su:
• forum di discussione;
• chat in tempo reale.
Le modifiche apportate a Docent e i corsi realizzati per la piattaforma costituiscono, nel loro insieme, un
prodotto noto come Campus @ccessibile realizzato nell’ambito dell’iniziativa webxtutti della Fondazione
Ugo Bordoni.
webxtutti (http://www.webxtutti.it) si propone come portale finalizzato alla raccolta e alla diffusione di
informazioni inerenti all’accessibilità e in grado di fornire strumenti di valutazione automatica, come
Torquemada, per l’esame di pagine web.
Il Campus @ccessibile, durante le sue diverse fasi di realizzazione e al termine delle stesse, è stato
sottoposto ad un continuo processo di verifica da parte dello sviluppatore, da utenti disabili e attraverso
gli strumenti di validazione automatica del W3C.
La prima versione del Campus @ccessibile è stata inserita in un processo di raffinamento facente uso di
tre forme diverse di analisi:
• Manuale: applicando le verifiche previste dalla metodologia sviluppata;
• Automatica: con l’uso dei validatori automatici, quali Torquemada (sviluppato presso la
Fondazione Ugo Bordoni) [6] e quelli messi a disposizione dal W3C;
• Umana: grazie alla collaborazione di un gruppo di utenti disabili [7].
La verifica manuale è stata realizzata applicando la metodologia studiata. Ogni caratteristica della
piattaforma di web-learning e dei corsi ospitati, come la grafica, l’aspetto formativo, la strutturazione dei
contenuti e i contributi multimediali, ecc., sono stati analizzati, da un punto di vista dell’accessibilità e
della usabilità, con riferimento all’analisi svolta. In questo mo do si è realizzata una prima sgrossatura del
Campus e, parallelamente, un testing della metodologia. Questa fase è stata particolarmente importante
poiché ha rappresentato il primo vero banco di prova per la metodologia. L’applicazione di questa su un
prodotto finito, simulando il lavoro che uno sviluppatore di contenuti per l’e-learning dovrebbe fare
ogniqualvolta volesse testare l’accessibilità del suo lavoro, ha permesso di verificare come la metodologia
individuata potesse essere effettivamente utile e facilmente utilizzabile. Il feedback fornito da questo
11
primo passo ha consentito di migliorare la metodologia da un punto di vista della sua utilizzazione,
consentendo di organizzarne al meglio i contenuti per consentirne una facile consultazione in fase di
applicazione a casi reali.
La versione del Campus ottenuta dopo aver applicato la prima stesura della metodologia costituiva un
prodotto avente un buon livello di accessibilità ma con ancora alcuni problemi irrisolti.
Il passo successivo è stato quello di validare il Campus attraverso i sistemi automatici disponibili. I primi
software ad essere stati utilizzati sono stati i tool automatici messi a disposizione dal W3C per la verifica
della correttezza sintattica dei CSS e dell’HTML. Questo passo, oltre che ad essere essenziale da un punto
di vista dell’accessibilità poiché i lettori automatici dello schermo, come JAWS, possono fornire un
output vocale errato su pagine mal formate, era fondamentale per poter utilizzare altri strumenti
automatici di validazione. In particolare ci si è concentrati sulla validazione dei fogli di stile, utilizzati
all’interno delle pagine, e sull’HTML per il quale ci si è posti l’obiettivo di renderlo HTML 4.01 Strict.
Gli errori sintattici individuati e rimossi, con questo processo preliminare, hanno permesso di fornire agli
altri tool di validazione automatica del codice pulito. Come strumento di verifica automatica
dell’accessibilità è stato utilizzato Torquemada, realizzato in seno al progetto webxtutti della Fondazione
Ugo Bordoni.
La verifica umana è stata realizzata attraverso la collaborazione con un gruppo di disabili della vista. Si è
scelto un campione di utenti aventi capacità medie nell’uso del computer, in modo tale da ottenere una
valutazione dell’accessibilità più realistica di quanto si avrebbe avuto da discenti con capacità superiori
tali da permettere loro di risolvere, in autonomia, i possibili problemi riscontrati. I test sono stati realizzati
ideando una serie di compiti e chiedendo, agli utenti, di portarli a termine. E’ stato, inoltre, chiesto loro di
segnalare quanto di inaccessibile o non usabile venisse riscontrato nell’utilizzo del corso. I compiti
pensati ricalcavano il percorso tipico che un discente avrebbe seguito fruendo del Campus:
• accesso al sistema attraverso l’immissione di login e password;
• consultazione dell’elenco dei corsi disponibili;
• iscrizione ad un corso;
• fruizione di un modulo e sperimentazione del test finale.
Agli utenti è stato chiesto, inoltre, di utilizzare tutti gli elementi a dis posizione nel Campus come l’indice,
il glossario, ecc. in modo da verificarne l’accessibilità. Alla fine dei test si è proceduto intervistando gli
utenti per capire quali fossero stati i problemi riscontrati e, quindi, per procedere alla loro correzione.
Questa attività di testing è stata iterata più volte in modo da verificare direttamente come le nuove
modifiche apportate fossero recepite dagli utenti ottenendo, in questo modo, un processo di tune-up
accurato. Le varie spigolature incontrate sono state via via smussate ottenendo un prodotto finale avente
un buon livello di accessibilità. Ogni fase di verifica attuata ha consentito un continuo processo di
miglioramento della metodologia utilizzata consentendo, in questo modo, di ottenere un prodotto finale
soddisfacente.
Il risultato è una incoraggiante verifica per la metodologia individuata e, inoltre, costituisce un valido
spunto per una sua futura evoluzione.
5. Bibliografia
[1] A.A.V.V. (1999). WCAG 1.0 & 2.0, W3C, (http://www.w3.org/TR/WAI-WEBCONTENT/)
[2] C. Delogu, D. D'Aloisi, S. Ragazzini (2002). Un web per tutti. L’accessibilità di Internet. I Quaderni
di Telema, Media Duemila, anno XX – 8 – ottobre 2002-11-08.
[3] N. Ferrando, A. Volpon (2002). Screen reader,
(http://www.fucinaweb.com/usabilita/accessibilita07.asp)
display
braille
e
browser
vocali.
[4] L. Bianchi (in stampa). Interfacce per la comunicazione delle persone sorde. In Roberto Scano (Ed.)
Accessibilità dalla teoria alla realtà. Edizioni IWA.
[5] G. Trentin (1996). Didattica in rete. Internet, telematica e cooperazione educativa. Roma, Garamond.
[6] A. Bernardini (in stampa). Il validatore Torquemada. I Quaderni del Webbit.
12
[7] A. Bernardini, D. D'Aloisi, C. Delogu, S. Ragazzini, G. Venturi (2003) Web for all: an user-centred
design approach for making more usable and accessible web site. Proceedings of the Conference “The
Good, the Bad, and the Irrelevant.: the user and the future of information and communication
technologies”, pp. 164-168, Helsinki, Finland.
13