tecnica web design
f Simona De Robertis • [email protected] e Silvia Burigana • [email protected]
i segnali della Rete
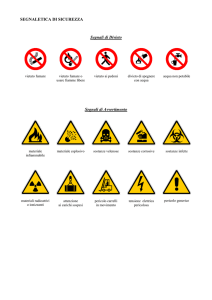
Indicatori di
direzione: piccoli aiuti
per la navigazione
o strumenti funzionali
all’interazione?
Tutti gli elementi utili
a non perdere il filo
80
U
na delle problematiche storiche relative al Web e alla sua struttura riguarda la
presunta libertà degli utenti nello scegliere autonomamente i propri percorsi di lettura. Alcuni teorici del Web, polemizzando sull’autonomia dei naviganti, sostengono che il libero arbitrio sia in
realtà da considerarsi del tutto illusorio, poiché i professionisti del Web – in accordo con i propri clienti – tendono a valorizzare percorsi di lettura che spesso obbligano
Internet News maggio 2003
gli utenti a seguire logiche predefinite e incanalano verso contenuti, prodotti e servizi specifici. Nel tempo, per
supportare ed evidenziare i percorsi di fruizione, sono
stati creati particolari segnali, codici e simboli: indicatori direzionali e funzionali utili a non smarrirsi in uno specifico sito o nella vastità della Rete.
Si tratta di elementi che assolvono genericamente lo
scopo di velocizzare e semplificare l’interazione degli utenti, fornendo loro chiare indicazioni di direzione ed azione.
In Hi-wire [www.hi-wire.com], sito realizzato con Flash,
la barra di scorrimento che consente di fruire dei contenuti del sito
è grafica. Tutte le aree sono connotate da cromatismi differenti e la barra,
stilisticamente appropriata alle morfologie morbide e al design del sito,
varia di colore di sezione in sezione.
La barra di scorrimento grafica si presta ad essere utilizzata
in siti che, come questo, giocano molto sui contenuti visivi e offrono testi
sintetici e poco invasivi
Lo schema riportato mostra una sintetica panoramica dei segnali che più frequentemente
si possono rintracciare in Rete. Esiste, inoltre, una categoria di indicatori eterogenei,
che difficilmente consentono un’immediata classificazione. Il pulsante Entra, per esempio, racchiude la
funzione aprire e un movimento direzionale verso l’interno di un sito o di una sua area specifica
I segnali del sistema operativo
Ciò che differenzia e contraddistingue i segnali della
Rete dai generici link o dai menu di navigazione è il loro carattere universale, immediatamente riconoscibile
anche in siti molto differenti fra loro. Un modello di riferimento efficace si può rintracciare nella toolbar funzionale dei browser, dove Indietro è uno dei pulsanti direzionali più utilizzati. L’abitudine all’uso della toolbar,
presente in tutti i browser, ha comportato una trasposizione delle medesime funzioni e dei codici associati
anche all’interno delle pagine Web, dove per esempio
il pulsante Indietro (sotto forma di simbolo grafico o di
etichetta verbale) è spesso utilizzato per richiamare il
ritorno alla pagina visitata in precedenza. Lo stesso discorso può essere applicato a tutti gli elementi che sono comunemente utilizzati all’interno dei sistemi operativi e che devono vivere in Rete assolvendo le medesime funzioni: per esempio, l’icona del cestino associata al concetto Elimina, l’icona della lente che richiama
l’azione Zoom e così via.
ne grafica dei segnali della Rete
consente di connotare stilisticamente l’interfaccia di uno specifico sito e di conferirle un particolare look&feel. Occorre tuttavia ricordare che non sempre
l’originalità interpretativa favorisce una corretta usabilità dell’interfaccia Web e che questa attività, per quanto utile ed efficace, non può prescindere da un’immediata associazione funzionale (basata sull’abitudine all’uso) da parte dell’utente che dovrà interagire con i differenti segnali del contesto visivo. La coerenza stilistica, la semplicità formale, la posizione costante degli elementi impaginati all’interno dei differenti template grafici e l’abitudine rendono i pulsanti, gli indicatori e le etichette verbali utili strumenti per tutti gli utenti che navigano in Rete.
Originalità contro usabilità
Segnali ridondanti
Tutti i pulsanti, gli indicatori e le etichette verbali interattive che costituiscono un sito devono essere progettati affinché emerga con evidenza la loro organicità stilistica. Quest’ultima, infatti, oltre a consentire un’immediata decodifica del significato e della funzione associata allo specifico elemento interattivo, determina la strutturazione di un’interfaccia trasparente nell’uso e comprensibile anche dai neofiti della Rete. L’interpretazio-
All’interno di un sito, gli utenti possono saltare da una
pagina all’altra o spostarsi all’interno di un singolo template attraverso differenti modalità e svariati elementi
grafici o verbali interattivi (che spesso non sono altro che
ripetizioni rispetto agli strumenti funzionali messi a loro
disposizione dall’interfaccia dei browser). È quindi utile
comprendere in quali situazioni e a partire da quali motivazioni sia sensato duplicare gli elementi che compaio-
Internet News maggio 2003
Nel box di login di Smemoranda
[www.smemoranda.it], il pulsante Entra è stato
chiaramente rappresentato quale segnale
d’azione, attraverso l’icona dell’omino che
compie l’atto di varcare una soglia. Anche gli altri
pulsanti, stilisticamente coerenti con questo,
invitano gli utenti a compiere un’azione. In questo
esempio è interessante notare i differenti colori
scelti per connotare i segnali: il rosso (colore che
catalizza l’attenzione e s’impone allo sguardo)
contraddistingue il pulsante per la registrazione;
il blu (colore più discreto e rasserenante) invita
a entrare in qualità di ospiti; il verde (colore
associato al messaggio «via libera») consente
l’accesso all’area riservata
81
tecnica web design
to. I segnali funzionali, invece, richiedono un maggiore livello d’interazione da parte dei navigatori, poiché sollecitano e annunciano le azioni (stampa, invia ecc.) che è
possibile compiere con un solo clic. Entrambe le categorie possono essere rappresentate iconograficamente attraverso l’utilizzo di frecce, pulsanti e simboli o, in alternativa, essere descritte mediante etichette verbali, parole-chiave, didascalie, vocaboli metaforici e così via.
Progettare i segnali
Nel popup promozionale di BNL
[www.bnl.it], il pulsante REPLAY
è stato rappresentato attraverso
una simbologia grafica di difficile
interpretazione e s’impone allo
sguardo solamente grazie a un lieve
ed elegante effetto animato, che
consente di percepirlo quale segno
interattivo. L’ermetismo funzionale di
questo elemento grafico è supportato
dalla comparsa di un’etichetta
verbale che spiega agli utenti come
far ripartire la demo. Quest’esempio
mostra come un simbolo direzionale
comunemente utilizzato nel Web (la
freccia) possa essere utilizzato quale
segno d’azione
no all’interno dei browser (i pulsanti Indietro, Stampa, Aggiungi ai preferiti, la barra di scorrimento ecc.). Talvolta è
una semplice esigenza estetica a determinare la scelta di
utilizzo di barre di scorrimento grafiche o pulsanti dall’appeal ludico o tecnologico; più frequentemente, però, i segnali ridondanti derivano invece dall’insicurezza
del progettista. Si pensa, erroneamente, che la duplicazione di alcuni segnali standard sia un metodo efficace
per rassicurare e facilitare i neofiti. In realtà, questo «effetto eco» confonde e rallenta l’apprendimento da parte degli utenti, che preferiscono consultare pagine Web
pulite ed essenziali, navigando velocemente attraverso
l’interazione con gli standard di sistema e le funzionalità dei browser.
Direzione o azione?
I segnali della Rete possono essere raggruppati in due distinte categorie: gli indicatori di percorso (o direzionali) e i
segnali d’azione (o funzionali). I segnali direzionali guidano e agevolano il percorso degli utenti attraverso la fitta
trama di bivi, incroci e false piste che compongono un siIdeo [www.ideo.com] e Maddenmedia
[www.maddenmedia.com] sono due
significativi esempi di come le barre di
scorrimento grafiche possono essere funzionali
e stilisticamente valorizzate
82
Internet News maggio 2003
Tutti i segnali direzionali (di percorso) o funzionali
(d’azione) devono necessariamente rispondere ad alcuni requisiti generali:
g riconoscibilità e immediatezza
ogni segnale interattivo dev’essere progettato o ridisegnato affinché l’utente possa riconoscerne a colpo d’occhio l’azione associata. Ogni azione è rappresentata nel Web attraverso un’iconografia visiva e testuale consolidata: per garantire la riconoscibilità e
l’immediatezza, il designer delle interfacce non può
prescindere dalle conoscenze acquisite e consolidate degli utenti della Rete. Un’iconografia coerente e
immediata, infatti, evita di confondere i navigatori e
rende evidente l’effetto di ogni clic su uno specifico
elemento di azione o direzione dell’interfaccia.
g accessibilità ed ergonomicità
il posizionamento di ogni segnale all’interno dell’interfaccia grafica non può prescindere dalle logiche generali che gli utenti seguono quando si spostano con il
mouse o leggono le informazioni sul monitor del computer. Di conseguenza, la posizione dei segnali principali deve essere facilmente accessibile e identificabile,
anche attraverso la scelta fra un linguaggio iconografico, di sistema o puramente testuale. Mantenere costante la posizione e lo stile dei segnali è di fondamentale importanza per facilitare l’utente nel suo apprendimento e per agevolare la sua esplorazione.
g uniformità e coerenza stilistica
la coerenza e l’uniformità stilistica sono due parametri progettuali fondamentali. Tutti i segnali, infatti, devono essere progettati sulla base del layout grafico delle pagine Web ed essere percepiti quali insiemi (o gruppi di insiemi) coerenti. Al designer spetta il
compito di decidere se integrarli all’interno del contesto visivo o se, al contrario, sia più efficace il renderli fortemente contrastanti rispetto agli altri elementi presenti all’interno dei template, per esempio raggruppandoli in toolbar funzionali.
Personalizzare le barre di scorrimento
La scrollbar (o barra di scorrimento) è la barra verticale
od orizzontale che, posta a lato del browser, consente
di spostarsi all’interno del layout grafico, al fine di visualizzare tutte le parti che non risultano visibili all’interno
dell’area della finestra. In Rete sono utilizzate due differenti tipologie: la scrollbar di sistema (standard o personalizzata) e la scrollbar grafica. La scrollbar di sistema è
composta dalla scroll bar shaft (contenitore rettangolare, orizzontale o verticale, che rappresenta l’intervallo di movimento del cursore), dallo scroll box (cursore mobile sulla barra) e dalle scroll arrow (posizionate
in alto e in basso per le scroll verticali e a destra e a sinistra per le scroll orizzontali). Poiché la possibilità di ridefinire i colori associati agli elementi che costituiscono la
scrollbar di sistema si basa su alcune proprietà che sono
state introdotte da Microsoft, solo gli utenti che navigano con Internet Explorer . o superiore possono visualizzare la scrollbar con colori personalizzati. Gli altri, invece, la visualizzeranno nel suo aspetto classico. I colori degli elementi che costituiscono la scrollbar si definiscono utilizzando i Css (fogli di stile) e la sintassi da utilizzare è quella che segue
BODY {
scrollbar-face-color:#CC9999
scrollbar-highlight-color:#FFFFFF;
scrollbar-3dlight-color:#FFCCCC
scrollbar-darkshadow-color:#660000;
scrollbar-shadow-color:#996666
scrollbar-arrow-color:#000000
scrollbar-track-color:#FFCCCC
}
Utilizzare le scrollbar grafiche
Le barre di scorrimento grafiche sono applicate soprattutto all’interno di siti che mirano a offrire ai propri
utenti layout di pagina sempre controllabili e visibili a
una risoluzione standard del monitor x pixel. Altra applicazione molto diffusa in Rete è quella di utilizzare all’interno di mini-box informativi, che possono es-
sere consultati indipendentemente dagli altri elementi
presenti all’interno della pagina Html. Le scrollbar grafiche possono assumere differenti morfologie e cromatismi, in funzione dell’impatto grafico dei layout che costituiscono il contesto Web. I siti Ideo [www.ideo.com] e
Maddenmedia [www.maddenmedia.com] presentano, all’interno delle loro pagine Html, scrollbar grafiche utili
a tale scopo. La differenza sostanziale fra i due siti consiste nel differente posizionamento del layout di pagina: Ideo, allineato a sinistra, non utilizza i frame, mentre
Maddenmedia, centrato a qualsiasi risoluzione del monitor, utilizza i frame.
Le barre di scorrimento grafiche, infatti, richiedono l’utilizzo dei layer, oggetti
dinamici che, per comparire in un punto esatto della pagina, necessitano di
coordinate X (distanza dal leftmargin del
browser) e Y (distanza dal topmargin del
browser) assolute. Proprio a partire da
questo concetto appare evidente come il
sito, per essere centrato a qualsiasi risoluzione del monitor, sia costretto a utilizzare i frame. Maddenmedia, infatti, è composto da tre pagine Html distinte e indipendenti: frame di sinistra, frame centrale e frame di destra; nel frame centrale è
quindi possibile posizionare i layer della
scrollbar grafica a partire da un leftmargin e un topmargin assoluti per quella singola porzione Html. Le scrollbar grafiche
sono di semplice concezione e il meccanismo di funzionamento è costituito da
uno scrolling di layer gestito dall’evento
onMouseOver() o onClick().
La compatibilità di quest’ultima soluzione è garantita con la maggior parte dei
browser.
z
Internet News maggio 2003
Il Sintonizzatore radio di WindowsMedia
[windowsmedia.msn.com/radiotuner/
MyRadio.asp] presenta un’interfaccia grafica
affollata di segnali, che vengono vissuti quale
principale strumento di navigazione all’interno
delle pagine. Il simbolo più utilizzato è la
freccia, che assolve la funzione di scorrimento e
consente l’apertura dei sottolivelli
La tecnica di personalizzazione
cromatica della barra di scorrimento
è piuttosto semplice da utilizzare,
anche se nello scegliere i colori
sostitutivi occorre tener presente
l’effetto tridimensionale che
l’accostamento cromatico
tradizionale consente di simulare
83