
SNALS VERONA
Provveditorato agli Studi di Verona a.s. 2000-2001
Moduli: “La costruzione di pagine WEB” - Aggiuntivo
ITC Calabrese, sezione staccata Bussolengo, orario 16-19
Martedì 8 maggio - Pensate agli utenti: accessibilità, linee guida ministeriali,
vecchi rottami
Flavio Filini
Programma:
- Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete la strada
Luminarie, scherzi, giochi - le linee guida per i siti della
Pubblica Amministrazione.
- Parte pratica:
Indirizzi
Mettiamoci dalla parte dell'utente: visite guidate ed esempi in rete
- Dite la vostra:
Scambio di informazioni e consigli utilizzando il forum
- Allegati:
Un esempio di suggerimenti per un caso reale
Il testo delle linee guida dei siti per la Pubblica Amministrazione
***
Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete la strada
Luminarie, scherzi, giochi - le linee guida per i siti della Pubblica
Amministrazione.
E' diventato ormai un luogo comune affermare che negli ultimi anni le dimensioni delle
informazioni e dei servizi disponibili tramite Internet sono cresciuti
esponenzialmente. Conseguenza di questa situazione è l'importanza “reale” che ha
assunto il mondo “virtuale”.
Gestire un sito Internet, o anche partecipare alla sua costruzione e manutenzione
comporta delle responsabilità verso gli utenti che, solo pochi anni fa non erano
pensabili,, soprattutto se si tratta del sito di un ente pubblico o di rilevanza
pubblica come una scuola. L'accessibilità dei siti Internet e dei servizi che offrono
sta diventando altrettanto importante dell'accessibilità degli edifici.
Un esempio banale è il riconoscimento, contenuto in una Gazzetta Ufficiale della
settimana scorsa, dei siti Internet del Ministero dei Lavori Pubblici e di quelli
designati dagli altri Enti.
Molte persone mostrano ancora notevoli resistenze nel momento in cui si espongono
delle regole – talvolta informali, ma ormai anche legali – da seguire nella
costruzione e nella gestione delle pagine Web. E' più facile comprendere queste
limitazioni se si utilizza l'ormai abusata ma efficace metafora della città: non è
pensabile una città vivibile senza delle regole condivise che progettisti,
costruttori e gestori di strade ed edifici devono seguire. Come succede nel settore
urbanistico non sempre le regole sono rispettate o sono efficienti e ben strutturate,
non di meno la mancanza assoluta di regole non è pensabile. Similmente seguire alcuni
Materiale riproducibile citando la fonte
principi di “buona progettazione” diviene sempre più importante anche nella
costruzione delle pagine Web e, almeno per i siti delle Pubbliche Amministrazioni,
sono divenute vincolanti alcune regole di base.
***
Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete per strada
Luminarie, scherzi, giochi - le linee guida per i siti della Pubblica
Amministrazione.
Per utente debole intendo qui tutti coloro che hanno degli svantaggi o scarsa
possibilità di far percepire le loro esigenze di tipo economico, tecnico, fisico o
culturale.
Normalmente nelle scuole è abbastanza alta la consapevolezza delle diverse abilità
delle persone e della necessità di adattare l'ambiente fisico e il tipo di
insegnamento alle necessità dei singoli, in particolare dei più deboli. Molto diversa
è la situazione quando si parla di siti Internet, in questo caso si dimentica
facilmente che uno strumento, potenzialmente molto utile per superare le barriere
fisiche, rischia di crearne di altrettanto dannose. Proviamo a vedere brevemente
quali categorie di utenti possono trovarsi svantaggiati nell'utilizzo della rete e
come porre rimedio, almeno parzialmente, alla situazione. Il punto di vista
principale riguarderà ovviamente il tipo di utenza potenziale di un sito scolastico.
* Una prima evidente difficoltà riguarda la vista: coloro che devono servirsi di
strumenti di lettura automatica possono trovare difficoltà insormontabili
nell'accesso a determinati servizi.
L'utilizzo di lettori automatici ha raggiunto livelli avanzati ma alcune attenzioni
sono tuttora indispensabili per migliorare la facilità d'uso dei siti.
Un esempio pratico è possibile utilizzando il sito di “Veron@ quotidiano”
(www.infoverona.it)
grazie
alla
collaborazione
gentilmente
prestata
dall'Associazione Disabili Visivi. Qualche tempo fa il Dott. Mascolo. Collaboratore
dell'Associazione, ha provato a verificare il sito fornendo alcuni consigli.
Purtroppo, per motivi di tempo, non mi è stato ancora possibile effettuare le
variazioni suggerite, per cui potete – spero ancora per poco – verificare i punti
segnalati. Nella parte pratica dell'incontro invito ad utilizzare alcuni dei
suggerimenti, riportati in coda agli appunti, per analizzare siti a voi noti.
"Associazione Disabili Visivi"per la promozione sociale e culturale dei non vedenti e degli ipovedenti, fondata nel 1970
Denominazione storica: "Radio Club Ciechi d'Italia" Presidente Nazionale: Prof. Avv. Giulio Nardone
Sede centrale: Via Lima 22 00198 Roma tel. +39/ 06 8550260; fax +39/ 06 8840490
Servizio Fonomatico: +39/ 06 86214441; BBS +39/ 06 86209582 Sito Internet: www.faronet.it/adv
Oltre a coloro che utilizzano screen reader, è opportuno tenere in
considerazione coloro che presentano difficoltà visive meno gravi o
utilizzano schermi o collegamenti meno avanzati. In questi casi possono
presentare difficoltà le mappe grafiche, per esempio se il contrasto
fra i colori delle varie zone non è sufficiente o non è prevista una
spiegazione testuale del link. Una soluzione da tenere presente,e
normalmente utilizzabile,è quella di fornire dei link testuali
alternativi. Le mappe grafiche possono creare difficoltà anche nel caso
siano di dimensioni troppo grandi, in termini di occupazione dello
schermo o per i tempi di scaricamento dell'immagine.
Vale la pena di ricordare che l'utente può avere la necessità di
utilizzare caratteri più grandi del normale o, che è lo stesso, di
quanto il progettista della pagina abbia previsto, con conseguente
Materiale riproducibile citando la fonte
sfasamento della struttura della pagina. Su questo torneremo più
avanti.
Problemi simili alle mappe grafiche possono essere causati dalle
combinazioni dei colori dei caratteri e dello sfondo.
Un accorgimento di tipo generale riguarda invece la difficoltà di
lettura di testi lunghi su schermo. In questo caso può essere utile
prevedere la presenza di una versione in formato facilmente stampabile
e compatibile con la maggior parte dei sistemi operativi in uso (pdf
o rtf per esempio). Continuo a sconsigliare l'utilizzo di formati tipo word che
presentano diversi svantaggi: normalmente maggiori dimensioni, maggiori possibilità
di diffusione dei virus, minore compatibilità con programmi non proprietari.
Le difficoltà derivate dalla cecità ai colori, infine, possono essere verificate
semplicemente provando a trasformare le immagini nella scala dei grigi.
* Una seconda considerazione, da citare per completezza, riguarda la
sordità, fisica o tecnica (per coloro che non hanno un computer dotato
di altoparlanti o cuffie o non intendono utilizzarli).
La soluzione è certamente facile e consente nell'affiancare al file
sonoro una descrizione testuale. La diffusione dei suoni nella
costruzione dei siti Internet è comunque in rapida espansione e, se
da un lato può risolvere alcuni problemi, bisogna prestare attenzione
alle possibili conseguenze negative per alcuni utenti.
* Facilmente superabile, nella costruzione del sito appare la serie
di difficoltà causate dalla presenza di disabilità fisiche o
menomazioni che impediscono l'utilizzo delle normali tastiere.
* Le difficoltà di ordine culturale si riflettono sulla necessità di
utilizzare un linguaggio comprensibile. L'attenzione al tipo di
linguaggio adatto alla fascia d'età degli alunni è ovviamente presente
nella scuola e va trasferita nella costruzione delle pagine Web, a
questa va aggiunta la previsione di accesso da parte di genitori o
parenti, talvolta anziani o con basso livello di scolarità e/o di
origine straniera.
Aiuta la comprensibilità delle informazioni valutare con una certa attenzione il
labelling system (cioè le parole che identificano i link di collegamento alle altre
aree o pagine del sito), e l'organizzazione delle delle informazioni stesse.
Le varianti culturali si riflettono, oltre che sul linguaggio, anche
sulla scelta dei simboli – talvolta ritenuti, erroneamente, di ovvio
significato – sia sulla scelta degli abbinamenti di colori.
Alcune interessanti considerazioni sull'utilizzo dei colori nella gestione dei siti
Web e alcuni indirizzi utili (testi in lingua inglese) sono riportati sotto.
Tratti da: Communicate with Color by Maura Yost
Sull'importanza dei colori nell'impressione che i visitatori si fanno nel visitare un sito:
www.ccicolor.com/research.html
www.costlessweb.com/specol3.htm
Sui principi basilari della teoria dei colori: www.colormatters.com/colortheory.html
Strumenti per gestire i colori e le loro associazioni
http://www-students.biola.edu/~brian/csapplet.html
www.lynda.com/hex.html
www.visibone.com/colorlab/
La percezione dei colori varia in base a diversi fattori.
Gli uomini preferiscono generalmente colori più carichi “with stronger hue and saturation (bright colors)”.
Le donne tendono a preferire colori tenui “tints to shades (soft colors)”. Le donne hanno inoltre una chiara preferenza per i colori freddi.
Materiale riproducibile citando la fonte
Gli uomini tollerano generalmente meglio il nero, il bianco e i grigi delle donne. Un uomo su dieci è daltonico mentre nelle donne succede
meno che nell'1%.
Natalia Khouw – www.colormatters.com/khouw.html
http://www.hikarun.com/e/
Dal punto di vista culturale esistono diverse differenze:
Basically, in North American mainstream culture, the following meanings are signaled by color:
-- Red: urgency, passion, heat, love, blood, excitement, strength, sex, passion, speed, danger
-- Yellow: warmth, sunshine, cheer, happiness, cowardice, brightness
-- Blue: truth, dignity, power, coolness, melancholy, heaviness, trust, reliability, belonging, coolness
-- Orange: playfulness, warmth, vibrant
-- Green: nature, health, cheerfulness, environment, money, vegetation, nature, fresh, cool, growth, abundance
-- Purple: wealth, royalty, sophistication, intelligence, royal, spirituality, dignity
-- Pink: soft, sweet, nurture, security
-- Black: sophistication, elegant, seductive, mystery, death, rebellion, strength, evil
-- White: purity, cleanliness, lightness, emptiness, pure, virginal, clean, youthful, mild
-- Gold: prestige, expensive
-- Silver: prestige, cold, scientific
[...]
Different cultures interpret colors differently, and a savvy Web designer can avoid disappointing results and costly re-works by some
upfront cultural research. "White is the color of death in Chinese culture, but purple represents death in Brazil. Yellow is sacred to the
Chinese, but signified sadness in Greece and jealousy
in France. In North America, green is typically associated with jealousy. People from tropical countries respond most favorably to warm
colors, people from northern climate prefer the cooler colors" according to Keysteps.
Imagine the negative first impressions made by selecting a culturally offensive site color scheme. That's only one example of why it's time
well-spent considering how color choices support a site's message, its target audience preferences and demographics.
Reprinted from WebReference (http://www.webreference.com/)
***
Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete per strada
Luminarie, scherzi, giochi - le linee guida per i siti della Pubblica
Amministrazione.
Alcuni dei problemi trattati nel precedente punto sono ovviamente
dovuti a problemi dell'utente che accede ad Internet o a carenze della
strumentazione in suo possesso. Meritano però di essere evidenziati
alcuni punti che riguardano specificamente l'hardware ed il software
degli utenti, anche perché su questo argomento si incontrano le
maggiori resistenze da parte dei gestori di siti desiderosi di iniziare
al più presto a pubblicare delle pagine.
Certamente l'evoluzione dei mezzi disponibili ha portato a
disposizione di moltissimi utenti macchine e programmi più potenti,
non ritengo però positivo, soprattutto da parte di un Ente pubblico
o di una scuola, sposare la logica della corsa tecnologica al sempre
più veloce ed al sempre più sofisticato oltre, ovviamente, alla
dedizione agli standard proprietari.
La compatibilità con standard diversi è l'essenza stessa che ha
permesso lo sviluppo di Internet, che è, e a mio avviso deve rimanere,
indipendente dalla piattaforma su cui sono ospitati i documenti o dalla
macchina utilizzata dal fruitore. I documenti presenti in rete devono
portare le stesse informazioni a utenti che utilizzano diversi sistemi
operativi (Win, Mac, Linux, Unix, ecc.) diversi browser (grafici, solo
testo, braille ecc.) o altri strumenti (come i motori di ricerca o gli
“agenti”), varie risoluzioni del monitor e diversi settaggi.
Materiale riproducibile citando la fonte
Può aiutare a risolvere molti dubbi ricordare che l'Html è un linguaggio
di “marcamento” dei contenuti (Hyper Text Markup Language), non un sistema
di desktop publishing. Il tipo di
approccio alla progettazione del
sito varia completamente rispetto all'idea dell'impaginazione
tradizionale. Nel caso di un sito html vanno definiti innanzitutto i
contenuti e progettata la loro organizzazione, l'utilizzo di tabelle,
grafica e quant'altro serve per migliorare la presentazione anche in
modo fondamentale, ma resta comunque di minore importanza. Iniziare
la progettazione sul piano dell'immagine e della sensazione “look and
feel” può portare a notevoli disagi nel sistemare coerentemente i
contenuti o ad assorbire successive espansioni del sito.
Un parallelismo che dovrebbe risultare familiare è proprio quello con
quanto avviene per i libri 8o dei giornali): l'autore, nel momento
in cui consegna l'originale – impostato in un certo modo, con
sottolineature e paragrafi impostati con un certo stile – se lo vede
restituire sotto forma di libro a stampa, dall'aspetto radicalmente
diverso per impaginazione, tipo di caratteri, struttura e dimensione
delle pagine per non parlare delle illustrazioni. L'autore di pagine
Web si trova in una situazione analoga, l'attività di impaginazione
viene svolta, in questo caso, dal browser e dal lettore stesso che può
decidere formato delle finestre e dei caratteri in cui verrà
visualizzato il documento e molti altri elementi (disabilitare i
cookies, java o javascript, limitare il caricamento delle immagini e
quant'altro).
Per coloro che hanno una minima familiarità con il linguaggio Html è opportuno precisare che l'uso corretto dei
tag è importante non solo per la compatibilità con la maggior parte dei programmi, ma anche perché permette
di fornire informazioni ai motori di ricerca.
Un esempio: se vogliamo evidenziare una frase all'interno del testo perché funga da titolo possiamo utilizzare
il tag <Hn> dove n è il livello da 1 per il titolo più importante, come
<H2>Alunni della classe 3A</H2>
Lo stesso effetto grafico è ottenibile con il comando
<FONT SIZE=5>Alunni della classe 3A</FONT>
In questo caso però la frase non viene segnalata come una parte importante del testo se non dal fatto che
siamo abituati ad assegnare ad un carattere più grande tale funzione. Come evidenziato sopra non tutti si
trovano nella situazione di poter interpretare correttamente la differenza con il resto del testo.
Per concludere questa sezione di suggerimenti una citazione, ovviamente tratta da
Internet:
"Chiunque sbatta nelle proprie pagine un'etichetta del tipo 'questa pagina si
consulta meglio con il browser X' sembra che provi un forte desiderio di tornare a
quei terribili giorni, prima del Web, dove si avevano poche possibilità di leggere
un documento scritto su un altro computer, da un altro elaboratore testi, o in un'altra
rete."
-Tim Berners-Lee, Technology Review, Luglio 1996
http://www.w3.org/pub/WWW/People/Berners-Lee/
***
- Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete la strada
Luminarie, scherzi, giochi - le linee guida per i siti della Pubblica
Materiale riproducibile citando la fonte
Amministrazione.
“Pensate all'utente” comporta anche progettare il sito in modo che, evitati problemi
di accesso l'utente sia comunque messo in condizione di sapere cosa fare e come
procedere per concludere la sua azione e soddisfare le sue intenzioni. Si tratta
quindi dell'usabilità del sito
Un sito Internet è usabile quando soddisfa i bisogni informativi dell'utente finale che lo sta visitando,
fornendogli facilità di accesso e di navigabilità e consentendo un adeguato livello di comprensione dei
contenuti.
(Mi. Visciola, usabilità dei siti Web, Apogeo)
Anche in questo caso è possibile fornire solo brevi suggerimenti:
Se il sito è stato progettato partendo dai contenuti e dalla loro struttura dovrebbe
risultare abbastanza facile prevedere dei percorsi coerenti con le esigenze dei
diversi utenti.
Dei vari gruppi di utenti (studenti, genitori, colleghi, colleghi di altre scuole,
ecc.) vanno individuati per quanto possibile le necessità ed in base a questo adattare
i servizi al profilo dell'utenza (quali servizi e come sono presentati). Per profilo
dell'utente è importante domandarsi: chi è, cosa cerca, come cerca.
Fondamentale è anche l'aderenza ai bisogni informativi: se l'informazione non c'è
o è difficilmente rintracciabile nessuno può ripagare il tempo speso inutilmente
dall'utente, oltre a diminuire la fiducia nell'affidabilità del sito. Se certe
informazioni non sono presenti l'utente deve scoprirlo il più facilmente possibile.
Questi suggerimenti sono simili a quelli che vengono dati in relazione ai siti
commerciali, non dimenticate però che, contrariamente a quello che vien percepito
da molti colleghi e dirigenti, il sito Internet della scuola non è più una questione
privata fra il docente che lo gestisce e pochi appassionati, ma rappresenta la
facciata visibile dell'intero Istituto. L'impressione suscitata da un sito Internet
può segnare l'immagine dell'intera struttura nei confronti di un numero sempre
maggiore di persone e dovrebbe coinvolgere i livelli decisionali appropriati.
All'interno di questa visione del sito come facciata della scuola vanno progettati
i livelli di priorità dell'informazione.
In generale va evitato il senso di disorientamento da parte dell'utente, deve sempre
essere possibile percepire la propria posizione, in questo contesto vanno segnalati
chiaramente i link che portano a pagine esterne.
Sempre per quanto riguarda l'usabilità del sito si possono considerare queste
classificazioni:
- facilità di apprendimento (zero learning time). L'accesso ai siti Internet non può
richiedere tempi di apprendimento, non si tratta dell'uso di complessi macchinari,
chi accede al sito non è normalmente disposto a perdere tempo ed energie per capirne
il funzionamento;
- facilità di comprensione (non richiede di fermarsi a ricordare).
- reversibilità degli errori (la possibilità di azzerare i campi di un modulo per
esempio)
- soddisfazione nell'uso.
***
- Presentazione teorica
Internet è cresciuta
Problemi comuni di accessibilità: quando l'utente è debole
Problemi di accessibilità: quando debole è la macchina
Non perdete la strada
Luminarie, scherzi, giochi - le linee guida per i siti della
Pubblica Amministrazione.
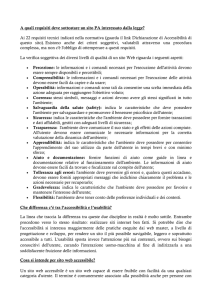
In allegato è riportata la Direttiva governativa che diviene vincolante per tutte
le Pubbliche Amministrazioni, incluse quindi le scuole. I suggerimenti sono tratti
dalle indicazioni del consorzio W3 (www.w3.org), organismo incaricato di stabilire
gli standard pubblici per le comunicazioni Internet. Lo spirito delle disposizioni
ministeriali sono espressione del buon senso ma non è male riportarne la sintesi.
Materiale riproducibile citando la fonte
· Organizzazione delle pagine
Distinguere, e trattare separatamente, il contenuto, la struttura e la presentazione
di una pagina, facendo uso di "fogli di stile" (CSS). Non usare il colore come unico
veicolo di informazione. Usare grandezze relative per indicare le dimensioni e la
posizione delle componenti di una pagina. Usare possibilmente componenti
"scalabili". Tutto questo allo scopo di assicurare che le pagine si trasformino
coerentemente, senza perdita di informazione e senza sovrapposizioni di componenti,
al variare delle scelte di visualizzazione dell'utente, come la risoluzione grafica
o la dimensione dei caratteri.
· Immagini e animazioni
Si deve limitare l'uso di queste componenti ai casi di vera utilità, corredandole
di didascalie o descrizioni testuali (es. attributo "alt" di HTML) per indicare la
funzione dell'immagine o la descrizione del contenuto quando questo è importante per
la comprensione del documento. Evitare scritte lampeggianti o in movimento.
· Mappe immagine
Usare mappe interamente contenute nel documento (client side) e corredare ogni parte
sensibile di didascalia testuale.
· Componenti multimediali
Corredare le componenti sonore di segnalazioni alternative visive.
Corredare, possibilmente, i filmati di descrizione testuale delle immagini e di
sottotitolazione dei dialoghi.
· Collegamenti ipertestuali (links)
Usare parole o brevi frasi di chiaro e univoco significato anche fuori del contesto,
evitando espressioni generiche come "premi qui". Si deve seguire la stessa regola
anche per la didascalia alternativa di collegamenti realizzati con immagini o simboli
grafici.
· Grafici e schemi
Aggiungere descrizioni testuali alternative che permettano la comprensione del loro
significato anche a chi non può vederli.
· Componenti interattive (es. scripts, applets , plug-ins)
Limitarne l'uso ai casi di vera utilità e prevedere procedure alternative nel caso
che non siano gestibili con i comuni ausili usati dagli utenti disabili. Prevedere
un messaggio di avvertimento di apertura di una finestra.
· "Frames"
Usare nomi significativi del loro contenuto e prevedere l'alternativa "noframes".
Si tenga presente che una presentazione ristretta ad una porzione di schermo può
creare problemi alle persone ipovedenti che preferiscono sfruttare tutta la larghezza
dello schermo per la lettura con caratteri ingranditi, evitando più che è possibile
lo scorrimento orizzontale del testo.
· Tabelle
Assicurarsi che il contenuto e la struttura delle tabelle risultino chiari anche
quando la tabella stessa viene letta cella dopo cella e una riga alla volta. Usare
dimensioni relative per evitare l'invasione del
contenuto di una cella in quella adiacente in caso di riformattazione della pagina
con diversa risoluzione.
· Verifica dell'accessibilità di una pagina
Tale verifica potrà realizzarsi, ad esempio, simulando le condizioni di lavoro di
un utente disabile, con l'uso di un browser testuale oppure di un browser grafico,
disabilitando il caricamento delle immagini, delle animazioni, dei suoni, dei colori
e ripetendo le prove con vari livelli di risoluzione grafica e di dimensioni dei
caratteri, ove possibile.
Materiale riproducibile citando la fonte
***
Indirizzi:
www.ataccess.org
www.nod.org
www.nichy.org
www.w3.org/TR/WAI-WEBCONTENT
***
Materiale riproducibile citando la fonte
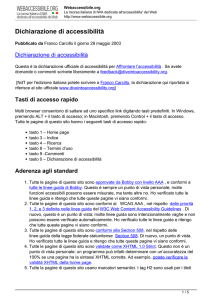
Accessibilità del sito Info Verona.
[...] Le pagine si presentano abbastanza accessibili e con un buon livello di
comprensione. Vanno tuttavia chiariti alcuni intoppi che un cieco può incontrare
navigando in queste pagine; intoppi che, pur se non sono di difficoltà proibitiva,
costituiscono con ogni probabilità una barriera alla completa accessibilità da parte
di chi non vede.
Vediamo qualche dettaglio:
Sui frames
1)La presenza dei frames è ormai ben tollerata e supportata dagli attuali screen
reader per Windows, va bene dunque puntare su questo strumento
2)I frames di queste pagine, però, hanno nomi inglesi assegnati probabilmente di
default dall’editor HTML e quindi non chiarificatori del loro contenuto. Dare un
titolo in italiano e che chiarisca ciò che si troverà nel frame, formato anche
da più parole se necessario, potrebbe facilitare di molto la navigazione in
sequenza tipica di un non vedente.
Sui link
1)I links per la home page sono certamente tanti, ma mi sembrano tutte informazioni
salienti, forse vanno solo ordinate diversamente, io suggerisco quanto segue
2)Lasciare una riga vuota prima del link che invia ad un numero del quotidiano;
attualmente questi link risultano, almeno alle sintesi vocali, immediatamente
dopo i link delle rubriche relativi al numero più recente in ordine di tempo. Se
per esempio si stanno scorrendo i link relativi al quotidiano del 10 Novembre,
dopo quello della rubrica sul meteo, si trova subito il collegamento al numero
del giorno prima, se la navigazione viene effettuata un po’ più velocemente, come
spesso avviene per i ciechi, si rischia di saltare quel link e non capire perché
più avanti si trovino altri fatti del giorno e poi altri link di rubriche uguali
alle precedenti. Basta una riga vuota prima del collegamento ad ogni numero per
ovviare al problema.
3)Il link sugli annunci, ha un nome poco comprensibile, io ho dovuto aprire la pagina
per capire di cosa si trattasse, sarebbe bene, visto che credo sia un grafico,
dare al file un nome più chiaro, oppure associarvi un’etichetta testuale
esplicita.
4)Si potrebbe aggiungere ad inizio pagina una barra menu, o anche una mappa immagine,
oppure semplicemente dei link che non rimandano ad altre pagine ma a parti della
pagina, quelli, per intenderci, chiamati “Link alla stessa pagina”, con i quali
richiamare le sottosezioni della pagina in modo rapido.
5)Sarebbe utile evitare che alcuni argomenti siano richiamati da due link. E’ il caso
per esempio delle istruzioni sull’utilizzo del sito che, nella loro intestazione,
hanno due links: “Istruzioni” e “per l’uso”; oppure nella pagina degli spettacoli
si trovano due link del tipo “M – e – Usica . Ciò confonde e lascia interdetto
il non vedente che scorre la pagina.
In generale.
1)Io porterei la sezione del motore di ricerca più verso l’inizio della pagina,
dove per inizio si intende l’angolo in alto a sinistra. Magari subito dopo il
numero più recente.
2)Anche il link che rimanda all’archivio completo, chiamato “Indice” potrebbe
andare più su.
3)Nelle pagine interne sarebbe opportuno cominciare con i link che rimandano alla
home page o all’archivio, e non metterli a fine pagina.
4)Un discorso simile si può fare per le pagine in cui è presente una spiegazione
del contenuto, come quella degli spettacoli. Tale spiegazione, che
probabilmente un vedente trova alla sua destra, un non vedente la trova solo
a fine pagina. Sarebbe anche qui meglio trovarla all’inizio.
Questi suggerimenti possono rendere un sito già accessibile in tutte le sue parti,
anche più navigabile dai disabili visivi, permettendo a questi di scorrerlo con
una rapidità pressoché simile a quella di un vedente.
Mi pare quindi soprattutto un problema di navigabilità più che di accessibilità
Materiale riproducibile citando la fonte
in generale.
[...]
Materiale riproducibile citando la fonte
http://www.governo.it/sez_dossier/linee_web/index.html
marzo 2001
A TUTTE LE AMMINISTRAZIONI DELLO STATO
LORO SEDI
DIRETTIVA RECANTE: "LINEE GUIDA PER L'ORGANIZZAZIONE,
L'ACCESSIBILITÀ DEI SITI WEB DELLE PUBBLICHEAMMINISTRAZIONI"
L'USABILITÀ
E
L'utilizzo ottimale delle tecnologie di comunicazione e, in particolare, di
Internet, costituisce una esigenza strategica per le pubbliche amministrazioni.
La Rete è infatti un mezzo importante sia per accrescere la produttività del lavoro
all'interno degli uffici pubblici, sia per migliorare la qualità dei servizi che
essi devono offrire ai cittadini.
La presente direttiva contiene indicazioni per la costruzione dei siti Web delle
amministrazioni pubbliche di cui all'art. 1, comma 2, del D.Lgs. n.29/93, ed è
indirizzata a chiunque all'interno delle indicate amministrazioni abbia
responsabilità collegate alla progettazione,realizzazione e manutenzione di
sistemi informativi basati sulle tecnologie del Web.
La presente direttiva si pone in linea con il piano di azione e-Government. In
materia di accessibilità costituiscono prioritari riferimenti i documenti
conclusivi della Conferenza Ministeriale di Lisbona dell'Unione Europea del 20
marzo 2000 e della Conferenza Ministeriale di Feira del 19 e 20 giugno 2000, nonché
le linee guida sull'accessibilità dei siti Web del Consorzio Mondiale del Web
(W3C).
Obiettivo della direttiva è fornire indicazioni sugli aspetti più importanti che
riguardano le reali fruizioni dei siti Web nelle amministrazioni pubbliche, con
particolare riferimento al contesto organizzativo, all'usabilità del Web,
all'accessibilità delle informazioni.
1. IL CONTESTO ORGANIZZATIVO
L'attività di progettazione e di sviluppo del sito deve essere opportunamente
inserita nel contesto organizzativo dell'amministrazione. Il Web è uno strumento
comunicativo in grado di modificare i flussi informativi all'interno di una
organizzazione e tra essa e l'esterno.
Per questo motivo il Web dovrebbe essere utilizzato per pubblicare tutta
l'informazione di rilevanza pubblica relativa alle attività generate
dall'amministrazione, provvedendo alla validazione e al regolare aggiornamento
delle informazioni. Le informazioni obsolete sono inutili e danneggiano la
reputazione del sito Web, oltre che dell'amministrazione che lo gestisce.
Si raccomanda di utilizzare il più possibile le tecnologie WEB per la comunicazione
interattiva, avendo cura di verificare attentamente le possibilità reali di
corrispondere alla domanda di contatto che si crea. Il Web è inoltre una
"tecnologia organizzativa". In quanto tale permette di lavorare insieme ad altri
e di condividere informazioni tra uffici, di realizzare pratiche di integrazione
tra basi di dati e tra procedure, nonché forme di collaborazione con soggetti
esterni a una determinata amministrazione; fornisce, inoltre, il supporto
tecnologico per la
realizzazione di servizi evoluti
ai cittadini. Si invitano a tal fine le amministrazioni in indirizzo a porre in
essere efficaci sistemi di collaborazione tra gli uffici, utilizzando in modo
creativo le risorse disponibili.
2. L'USABILITÀ
Materiale riproducibile citando la fonte
I siti devono essere usabili. L'usabilità del Web implica che le informazioni
debbano essere organizzate e strutturate in maniera da garantire la massima
fruibilità. Prerequisito di ogni progettazione di un sito è l'identificazione
delle tipologie di pubblico al quale è rivolto. E' importante che vi sia uno sforzo
per immaginare come il Web sarà visto e usato dai suoi utenti una volta realizzato,
tenendo conto della varietà delle caratteristiche personali, sociali e culturali
dei cittadini. Le opinioni del pubblico, opportunamente stimolate, sono
essenziali per costruire un buon sito Web. L'informazione deve essere scritta in
modo chiaro e con un linguaggio comune, evitando l'utilizzo di formati
commerciali. Si raccomanda, inoltre, l'uso della tecnologia più semplice e più
comune per risolvere un determinato problema, e la scelta di tecnologie
compatibili e rispettose degli standard di Internet. Si raccomanda la
progettazione di siti coerenti nell'organizzazione e nella presentazione delle
informazioni, avuto riguardo, in particolare, ai sistemi di gestione dei siti con
organizzazione decentrata, nonché di porre in essere soluzioni atte a facilitare
la ricerca degli argomenti attraverso, ad esempio, strumenti di ricerca semantica
e la predisposizione di una mappa del sito corredata di tutti i relativi
collegamenti ipertestuali aggiornati e da una guida che chiarisca le principali
difficoltà riscontrabili dai navigatori. Le informazioni, inoltre, devono essere
organizzate in una struttura che evolva senza imporre frequenti spostamenti o
cancellazioni, garantendo, per quanto possibile, l'omogeneità di tale struttura
in tutte le parti del sito. E' necessario, pertanto, che sia garantito il
funzionamento dei link ipertestuali, e quindi la reperibilità delle informazioni,
anche a distanza di tempo.
3. L'ACCESSIBILITÀ
I siti devono essere accessibili. Essi devono essere progettati in modo da
garantire la loro consultazione anche da parte di individui affetti da disabilità
fisiche o sensoriali, o condizionati dall'uso di strumenti con prestazioni
limitate o da condizioni ambientali sfavorevoli. Un sito accessibile fornisce
vantaggi anche alla generalità degli utenti.
L'informazione in formato elettronico per molte persone disabili è in linea di
principio più accessibile rispetto alla forma tradizionale cartacea, proprio
grazie alle nuove tecnologie che permettono la traduzione in diverse modalità
percettive. L'esclusione causata da barriere di comunicazione risulta perciò
particolarmente grave. Ogni sforzo deve essere fatto perché i siti Web
dell'amministrazione pubblica siano accessibili. Con riferimento ai siti e ai
documenti disponibili nel Web, l'accessibilità assume il
significato di
possibilità di lettura delle pagine, orientamento e navigazione all'interno di
un sito, di interazione con le procedure che prevedono scelte, immissione di dati,
attivazione di collegamenti ipertestuali, scaricamento di documenti ed altro. Si
invitano pertanto tutti coloro che, a vario titolo, sono coinvolti nella
progettazione, gestione e aggiornamento dei siti della P.A., ad attenersi alle
regole di seguito riportate nell'Allegato A entro sei mesi dalla pubblicazione
della presente direttiva. Si invitano, nel contempo, tutti coloro che sono in
condizione di applicare fin nei dettagli le linee guida sull'accessibilità dei
siti Web del Consorzio Mondiale del Web (W3C), con le procedure di verifica in
esse suggerite, a completare il progetto o la ristrutturazione di un sito in tal
senso, al fine di raggiungere un livello superiore di accessibilità.
IL MINISTRO
ALLEGATO A
LE REGOLE DI ACCESSIBILITÀ
· Organizzazione delle pagine
Distinguere, e trattare separatamente, il contenuto, la struttura e la
presentazione di una pagina, facendo uso di "fogli di stile" (CSS).
Non usare il colore come unico veicolo di informazione.
Usare grandezze relative per indicare le dimensioni e la posizione delle
Materiale riproducibile citando la fonte
componenti di una pagina.
Usare possibilmente componenti "scalabili". Tutto questo allo scopo di assicurare
che le pagine si trasformino coerentemente, senza perdita di informazione e senza
sovrapposizioni di componenti, al variare delle scelte di visualizzazione
dell'utente, come la risoluzione grafica o la dimensione dei caratteri.
· Immagini e animazioni Si deve limitare l'uso di queste componenti ai casi di
vera utilità, corredandole di didascalie o descrizioni testuali (es. attributo
"alt" di HTML) per indicare la funzione dell'immagine o la descrizione del
contenuto (es. "longdesc" o "description link" in HTML) quando questo è importante
per la comprensione del documento.
Evitare scritte lampeggianti o in movimento, a causa di possibili crisi
epilettiche in soggetti predisposti o di disturbo della comprensione da parte di
persone con problemi cognitivi.
· Mappe immagine Usare mappe interamente contenute nel documento (client side)
e corredare ogni parte sensibile di didascalia testuale.
· Componenti multimediali Corredare le componenti sonore di segnalazioni
alternative visive.
Corredare, possibilmente, i filmati di descrizione testuale delle immagini e di
sottotitolazione dei dialoghi.
· Collegamenti ipertestuali (links) Usare parole o brevi frasi di chiaro e univoco
significato anche fuori del contesto, evitando espressioni generiche come "premi
qui". Si deve seguire la stessa regola anche per la didascalia alternativa di
collegamenti realizzati con immagini o simboli grafici.
· Grafici e schemi Aggiungere descrizioni testuali alternative che permettano la
comprensione del loro significato anche a chi non può vederli.
· Componenti interattive (es. scripts, applets , plug-ins) Limitarne l'uso ai casi
di vera utilità e prevedere procedure alternative nel caso che non siano gestibili
con i comuni ausili usati dagli utenti disabili. Prevedere un messaggio di
avvertimento di apertura di una finestra.
· "Frames"
Usare nomi significativi del loro contenuto e prevedere l'alternativa "noframes".
Si tenga presente che una presentazione ristretta ad una porzione di schermo può
creare problemi alle persone ipovedenti che preferiscono sfruttare tutta la
larghezza dello schermo per la lettura con caratteri ingranditi, evitando più che
è possibile lo scorrimento orizzontale del testo.
· Tabelle
Assicurarsi che il contenuto e la struttura delle tabelle risultino chiari anche
quando la tabella stessa viene letta cella dopo cella e una riga alla volta. Usare
dimensioni relative per evitare l'invasione del contenuto di una cella in quella
adiacente in caso di riformattazione della pagina con diversa risoluzione.
· Verifica dell'accessibilità di una pagina Tale verifica potrà realizzarsi, ad
esempio, simulando le condizioni di lavoro di un utente disabile, con l'uso di
un browser testuale oppure di un browser grafico, disabilitando il caricamento
delle immagini, delle animazioni, dei suoni, dei colori e ripetendo le prove con
vari livelli di risoluzione grafica e di dimensioni dei caratteri, ove possibile.
Materiale riproducibile citando la fonte