
Parte II.4 World Wide Web
Elisabetta Ronchieri
Università di Ferrara
Dipartimento di Economia e Management
Insegnamento di Informatica
Dicembre 1, 2015
Elisabetta Ronchieri II Software
Argomenti
• World Wide Web
• URL
• Pagine Web
Elisabetta Ronchieri II Software
World Wide Web
• I server Web sono
– collegati ad Internet
– programmati per inviare file ai browser in esecuzione sui
computer collegati alla rete
• I server Web e i loro file costituiscono il World Wide
Web (WWW):
– i file sono pagine Web;
– i server gestiscono ed inviano molti altri tipi di file, quali
immagini, filmati, audio.
• Una raccolta di pagine Web determina un sito Web.
• Il Web è un sottoinsieme di Internet.
Elisabetta Ronchieri II Software
Come richiedere una pagina Web
• La richiesta di una pagina è gestita tramite
interazioni client/server.
• Il client si trova su tutti i personal computer,
chiamato browser o browser Web.
• Il server Web risiede su un computer
connesso ad Internet che contiene i
documenti richiesti dal client.
• Il browser invia la richiesta per un file ad un
server Web.
Elisabetta Ronchieri II Software
Come richiedere una pagina Web
• La richiesta è specificata tramite un Universal
Resource Locator (URL).
• Si compone di tre parti:
1. Protocollo dice al computer come gestire il file;
2. Nome del server indica l’indirizzo IP del server
(specificato anche con il nome simbolico o
mnemonico);
3. Path del file (opzionale) specifica il file o pagina
della richiesta e la sua posizione sul disco del
server.
Elisabetta Ronchieri II Software
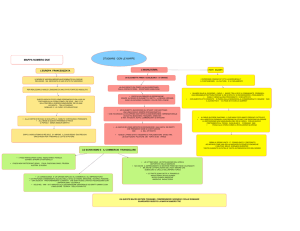
Esempio di URL
https://www.researchgate.net/publication/228582437_An_empirical_evaluation_of_object_oriented_metrics_in_industrial_setting
Nome
menmonico
dell’host che
contiene il
documento.
Percorso che indica la
posizione del
documento all’interno
del file system dell’host.
Protocollo
richiesto per
accedere al
documento.
Elisabetta Ronchieri II Software
Nome del
documento.
HyperText Transfer Protocol
(HTTP)
• HTTP è il protocollo usato solitamente per
trasferire le pagine Web tra browser e i server
Web.
• HTTPS applica l’utilizzo di un protocollo di
crittografia asimmetrica al protocollo per il
trasferimento di ipertesti HTTP.
• La crittografia asimmetrica o a chiave pubblica
(Diffie e Hellman nel 1976) fa in modo che ogni
messaggio crittografato con una certa chiave
pubblica possa essere decifrato solo da chi
possiede la relativa chiave privata.
Elisabetta Ronchieri II Software
Crittografia asimmetrica
• Ogni utente genera una coppia di chiavi, di cui una pubblica e una privata:
– la pubblica è comunicata a tutti i propri corrispondenti;
– la privata è mantenuta segreta.
• Risulta computazionalmente infattibile risalire alla chiave segreta a partire
dalla conoscenza di quella pubblica.
• Risulta essere computazionalmente infattibile tentare di risalire al
messaggio in chiaro, a partire dalla conoscenza di quello crittografato, e
della chiave pubblica.
• Le chiavi pubbliche si possono trasmettere su canali non sicuri.
• Esistono due coppie di algoritmi crittografici, che permettono
rispettivamente
– di utilizzare una chiave pubblica per recuperare un testo crittografato con una
chiave privata;
– oppure di usare una chiave privata per recuperare un testo crittografato con
una chiave pubblica.
Elisabetta Ronchieri II Software
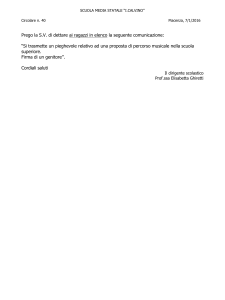
Crittografia asimmetrica
• Esempio:
– Alice invia a Roberto un messaggio cifrandolo con la chiave
pubblica di Roberto.
– Solo Roberto può decifrarlo usando la corrispondente
chiave privata.
Alice conosce la
chiave pubblica
Messaggio
di Roberto
criptato
Roberto
conosce la
chiave privata
Elisabetta Ronchieri II Software
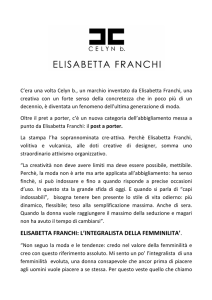
Crittografia asimmetrica
• Esempio:
– Alice invia a Roberto un messaggio cifrandolo con la chiave pubblica di
Roberto.
– Paolo conosce la chiave pubblica di Roberto, ma non può decriptare il
messaggio di Alice anche se sa come lo ha criptato.
– Solo Roberto può decifrarlo usando la corrispondente chiave privata.
Alice conosce la
chiave pubblica
Messaggio
di Roberto
criptato
Paolo conosce la
chiave pubblica
di Roberto
Roberto
conosce la
chiave privata
Elisabetta Ronchieri II Software
Come accedere alla pagina Web
• Si usa Internet.
• Si deve specificare il nome del server esatto.
• Se il nome è errato:
– si otterrà un messaggo di errore, come ‘404 Page
Not Found’;
– oppure si accederà all’indirizzo IP sbagliato;
– oppure si verrà indirizzati dal vecchio IP al nuovo
automaticamente, ossia URL digitato viene
trasformato in un URL diverso.
Elisabetta Ronchieri II Software
E per descrivere una pagina Web
• Il server Web memorizza il file sorgente che
descrive la pagina da visualizzare.
• Il browser crea e visualizza l’immagine partendo
dal file che contiene la descrizione (file sorgente):
– può adattare l’immagine alle caratteristiche del
video;
– richiede poco spazio;
– è sempre possibile visualizzare la descrizione
della pagina finale.
Elisabetta Ronchieri II Software
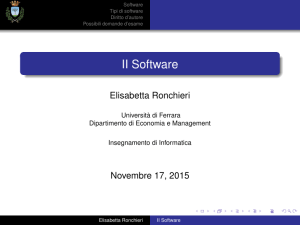
Hyper Text Markup Language
(HTML)
• Descrive la struttura e il layout di una pagina
Web.
• E’ un linguaggio di marcatura o di markup
(Vedere, Parte III.4 Come formattare i documenti – Uso
di LaTeX)
• Specifica tra l’altro:
–
–
–
–
Margini;
Font;
Stile dei paragrafi ;
Posizione delle immagini.
Elisabetta Ronchieri II Software
Ipertesto
• E’ un documento con organizzazione non
sequenziale e più complessa.
• E’ possibile saltare:
– da un punto all’altro del testo
– oppure in un documento diverso per poi tornare
indietro.
• Il collegamento o hyperlink permette di
collegare le parti di un ipertesto
Elisabetta Ronchieri II Software
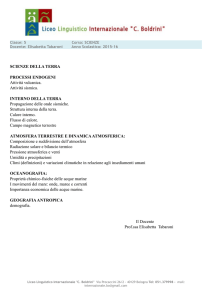
Esempio di pagina Web
semplice
Tag di inizio
documento
Preliminari
Documento
visualizzato su
Browser
Tag di fine
documento
Pagina codificata in HTML
<html>
<head>
<title>Esempio di pagina</title>
</head>
<body>
<h1>Esempio di pagina</h1>
<p>Fare click qui per un’altra pagina.</p>
</body>
</html>
Tag h1 specifica intestazione
di primo livello.
Tag p indica paragrafo.
Pagina sul browser
Esempio di pagina
Fare click qui per un’altra pagina.
Elisabetta Ronchieri II Software
Esempio di pagina Web
complessa
Tag di inizio
documento
Preliminari
Documento
visualizzato su
Browser
Tag di fine
documento
Pagina codificata in HTML
<html>
<head>
<title>Esempio di pagina</title>
</head>
<body>
<h1>Esempio di pagina</h1>
<p>Fare click
<a href=‘http://server.com/prova.html’>
qui
</a>
per un’altra pagina.</p>
</body>
</html>
href indica il riferimento
ipertestuale.
Tag àncora
che contiene il
parametro
Tag àncora di
chiusura
Pagina sul browser
Esempio di pagina
Fare click qui per un’altra pagina.
Elisabetta Ronchieri II Software
Referenze
• Glenn Brookshear, Informatica una
panoramica generale, 11-esima versione,
Pearson, Cap 4.
• Donatella Sciuto, Giacomo Buonanno, Luca
Mari, Introduzione ai sistemi informatici, V
edizione, Mc Graw Hill Education, Cap 8 e 9.